WordPress で画像とビデオ ギャラリーのタイトルとキャプションを編集する方法
公開: 2021-07-12WordPress でタイトルとキャプション付きの画像ギャラリーを編集する方法を知りたいですか? キャプション付きの WordPress 画像ギャラリーの作成について知っておくべきことはすべて揃っています。
キャプションは、画像に関する詳細を提供する説明です。 WordPress には、すべての画像のタイトル、キャプション テキスト、およびその他のメタデータを編集できる編集機能を備えたツールが用意されています。
この記事では、以下を共有します。
- キャプション付きの WordPress 画像ギャラリー プラグインの使用方法 ;
- WordPressでキャプション付きのレスポンシブな画像と動画ギャラリーを作成する方法;
- WordPress でタイトル、キャプションを使用して画像ギャラリーのスタイルを設定するためのカスタマイズの追加。
- などなど。
目次
- Modula を使用する理由
- Modula を使用して、WordPress でタイトルとキャプション付きの画像ギャラリーを作成する方法
- 新しいギャラリーを作成する
- WordPress で画像とビデオ ギャラリーのタイトルとキャプションを編集する方法
- ギャラリーのさらなるカスタマイズ
- ウェブサイトにギャラリーを追加する
- 最後の言葉
Modula を使用する理由
Modula は、キャプション付きの無料の WordPress 画像ギャラリー プラグインです。 ユーザーフレンドリーで完全にモバイル対応で、多くの機能が備わっています。 ビデオ、画像ギャラリー、またはそれらを組み合わせて作成するかどうかは問題ではありません。 ギャラリーを好きなようにパーソナライズしてスタイルを整えることができ、完璧にデザインされたように見えます.
Modula のオファーには、4 つのグリッド タイプ、パスワード保護、ウォーターマーク、42 のホバー効果やライトボックス ギャラリー、スライドショーなどの多くのギャラリー機能などの機能が付属しています。 上記の機能が、Modula が写真家にとって最高の WordPress プラグインの 1 つである理由です。
ただし、一部の機能については、Modula PRO プランにアップグレードする必要があります。 開始価格は 39 ドルです。
Modula を使用して、WordPress でタイトルとキャプション付きの画像ギャラリーを作成する方法
Modula を使用して写真にキャプションを付けることはできますか? まず、Modula をインストールしてアクティブ化する必要があります。 同じ手順に従うことで、無料の WordPress プラグインを簡単にインストールしてアクティブ化できます。
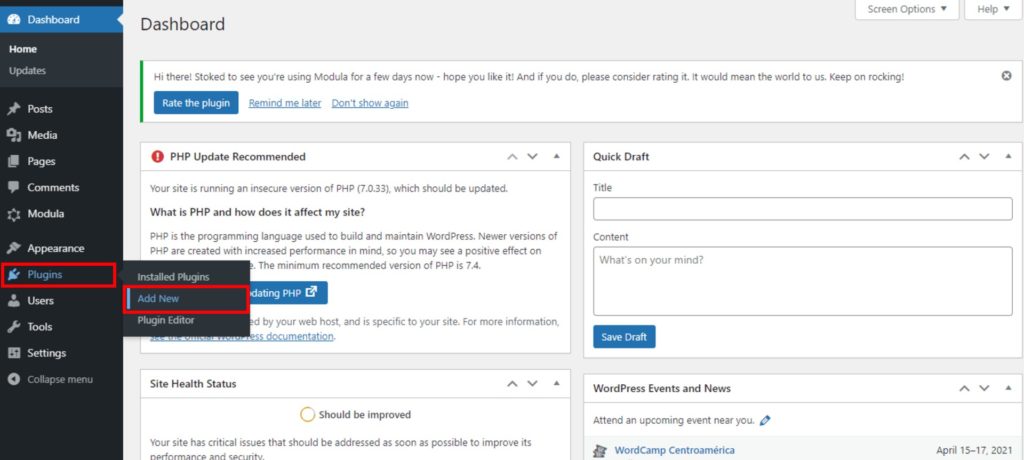
それでは、このプラグインをインストールすることから始めましょう。 WordPress ダッシュボード > プラグイン > 新規追加 に移動します。

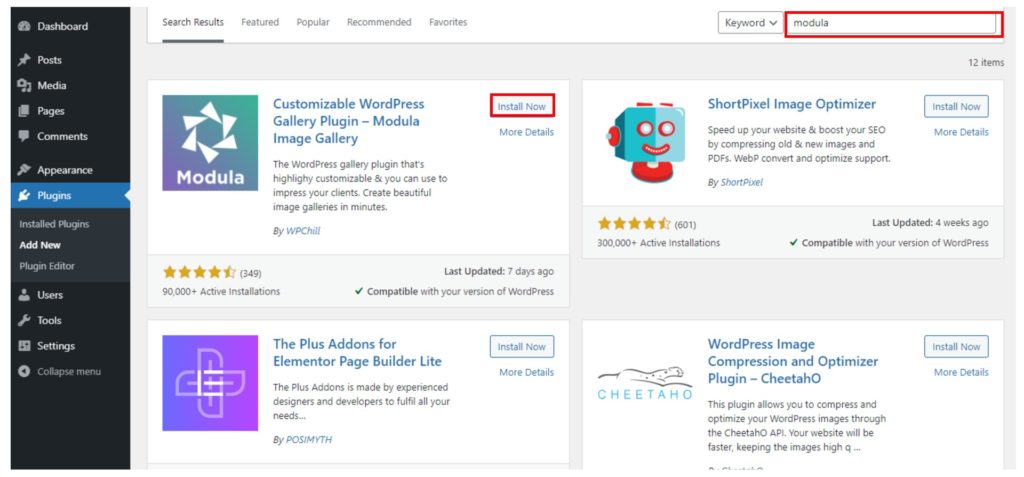
右上隅に検索バーが表示されます。 この検索バーに「 Modula 」と入力し、プラグインが見つかったら[今すぐインストール] をクリックします。

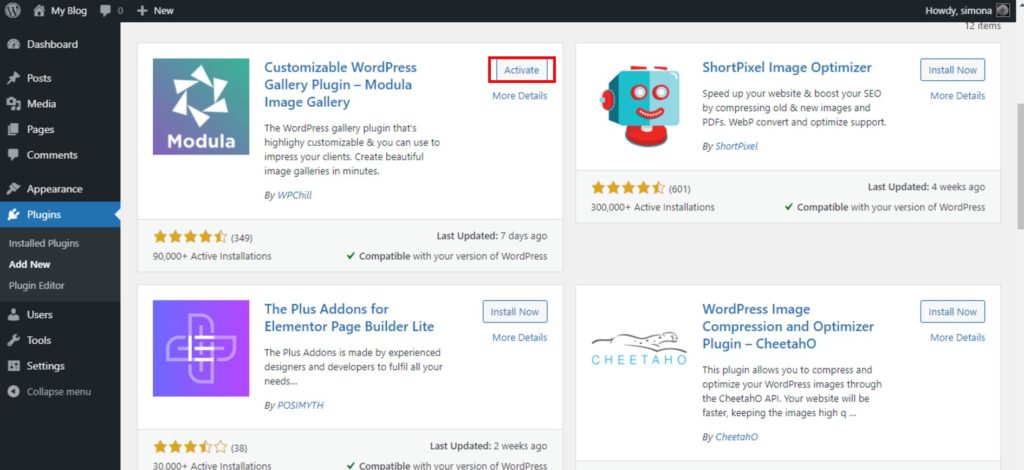
プラグインがインストールされたら、 Activateボタンを押します。 その結果、左側の WordPress メニューに Modula が表示されます。

新しいギャラリーを作成する
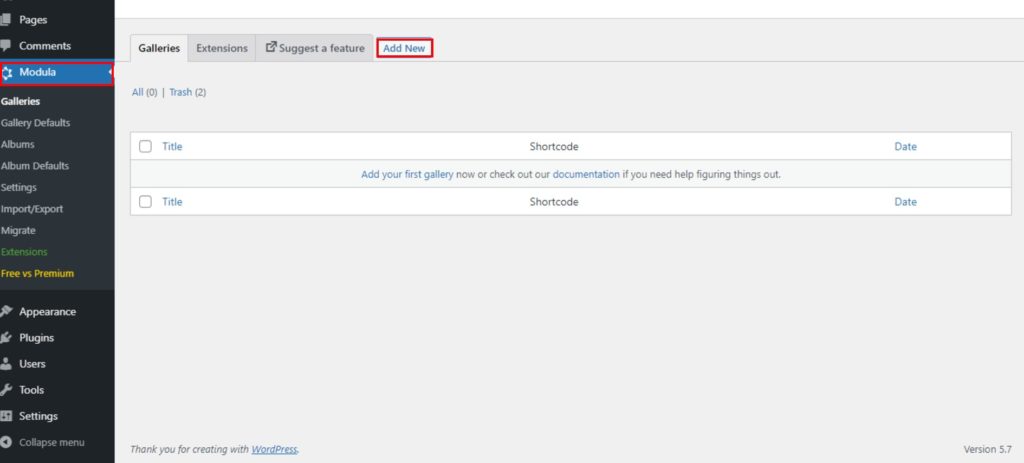
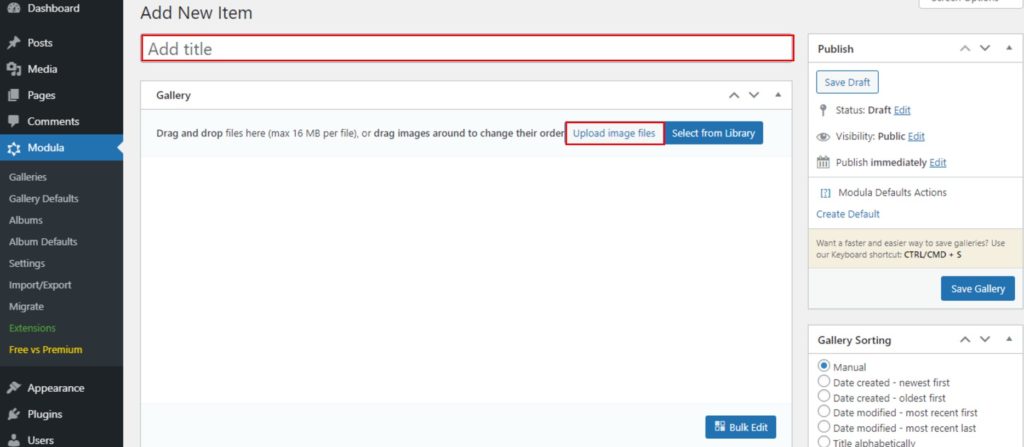
WordPress の画像ギャラリーにキャプションを追加するために、新しいギャラリーを作成しましょう。 Modula > ギャラリー > 新規追加に移動します。

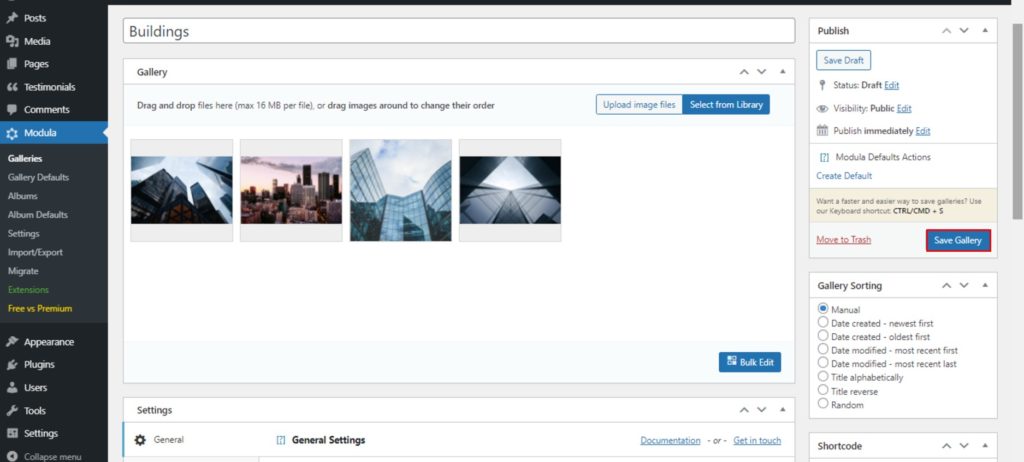
新しいギャラリーを作成したら、名前を付けて画像のアップロードを開始します。 必要に応じて、WordPress ページに動画を簡単に追加することもできます。

これで、ギャラリーを自由にデザインできます。
WordPress で画像とビデオ ギャラリーのタイトルとキャプションを編集する方法
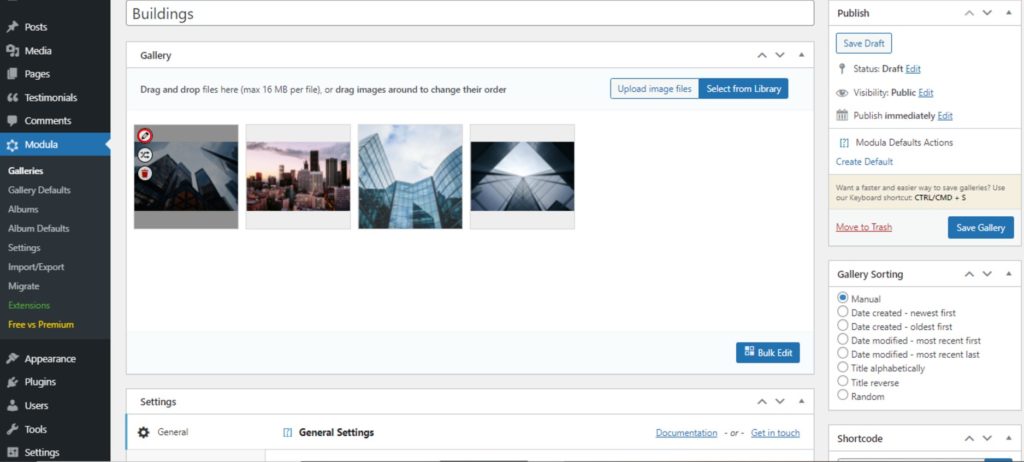
ギャラリーにBuildingsという名前を付けました。 画像またはビデオにキャプションを追加するには、下に示すように、鉛筆アイコンをクリックする必要があります。 ここでは、いつでも画像ギャラリーのタイトルを編集できます。

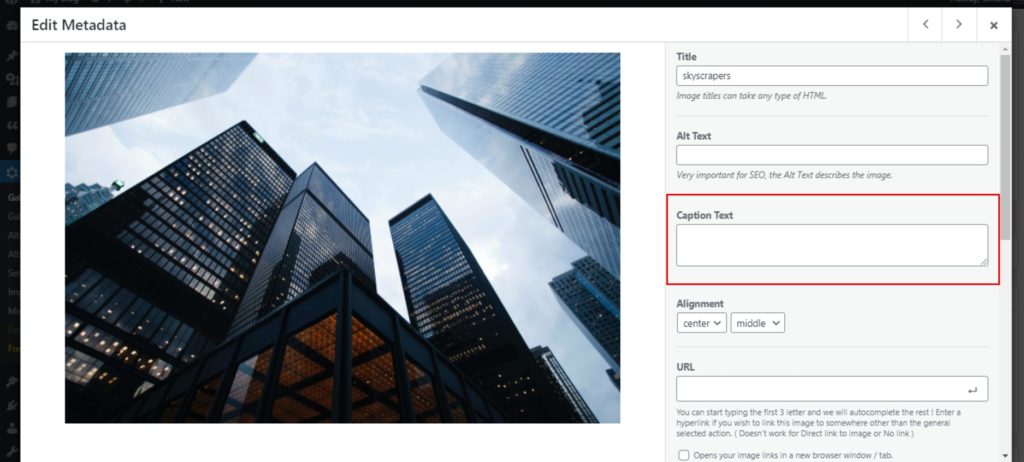
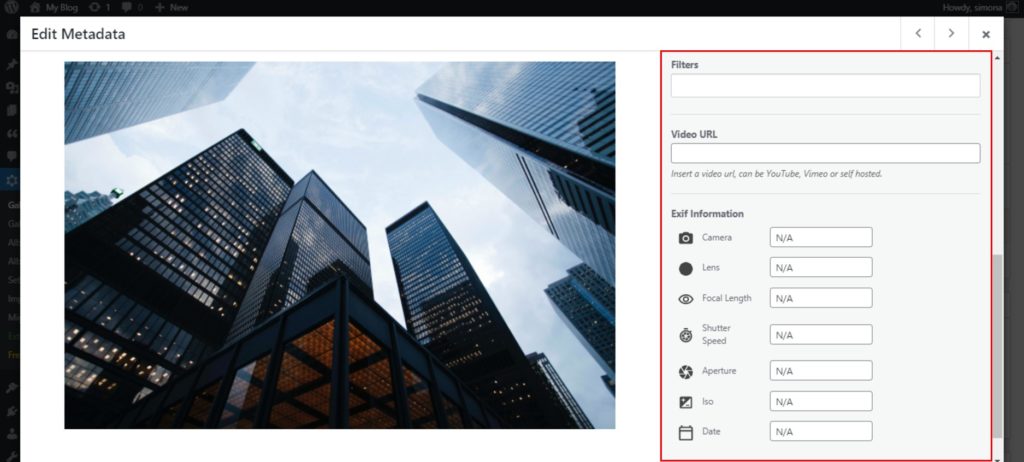
画像のタイトル、代替テキスト、キャプション テキスト、または EXIF 情報を編集できる新しいページがポップアップ表示されます。 選択した画像にキャプションを追加するには、 Caption Textを探す必要があります。

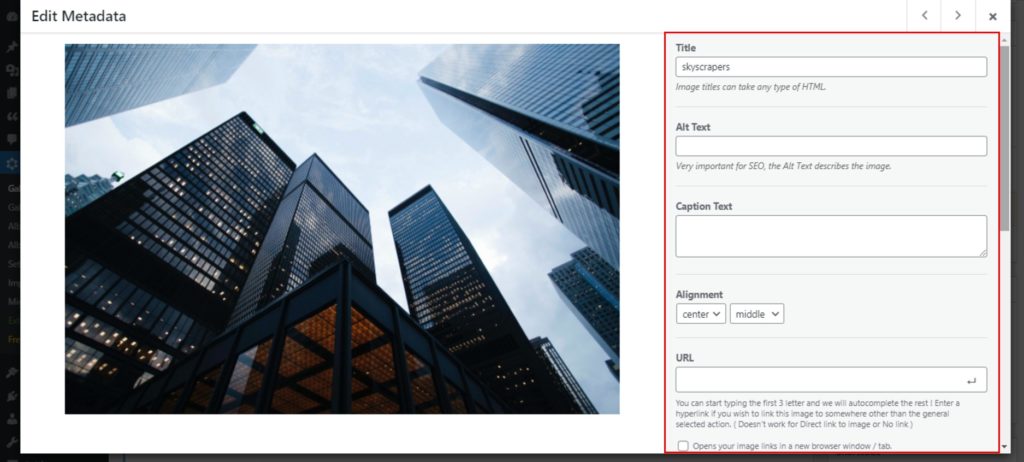
このステップでは、WordPress ギャラリーにタイトルを表示し、代替テキストを追加し、配置を中央揃え (左または右) にすることができます。 この画像をどこかにリンクしたい場合は、画像に URL を追加することもできます。

EXIFセクションで前述しました。 ここで、ライトボックスに表示されるメタデータである EXIF 情報を編集できます。 フィルターを追加してギャラリーを整理することもできます。


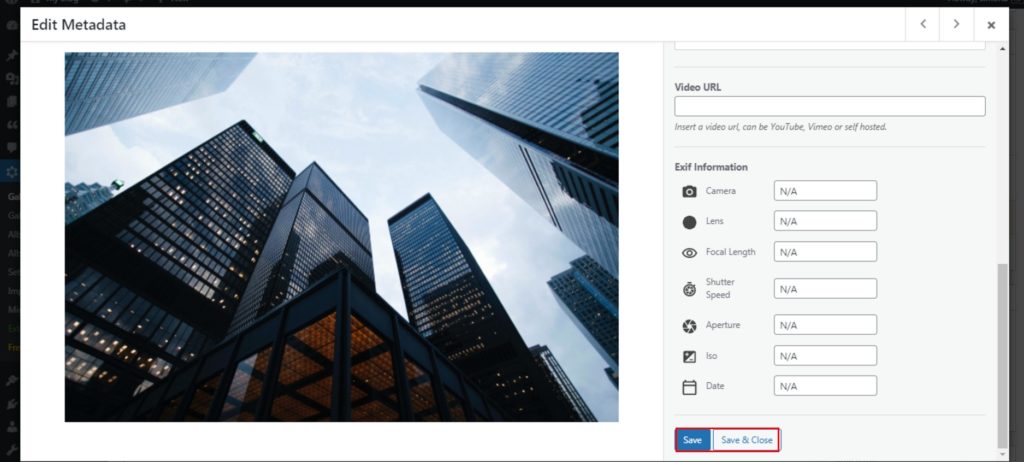
このすべての編集は、特定の画像にのみ適用されます。 終了後、[保存して閉じる] ボタンをクリックします。

画像ごとにこのプロセスを繰り返す必要があります。
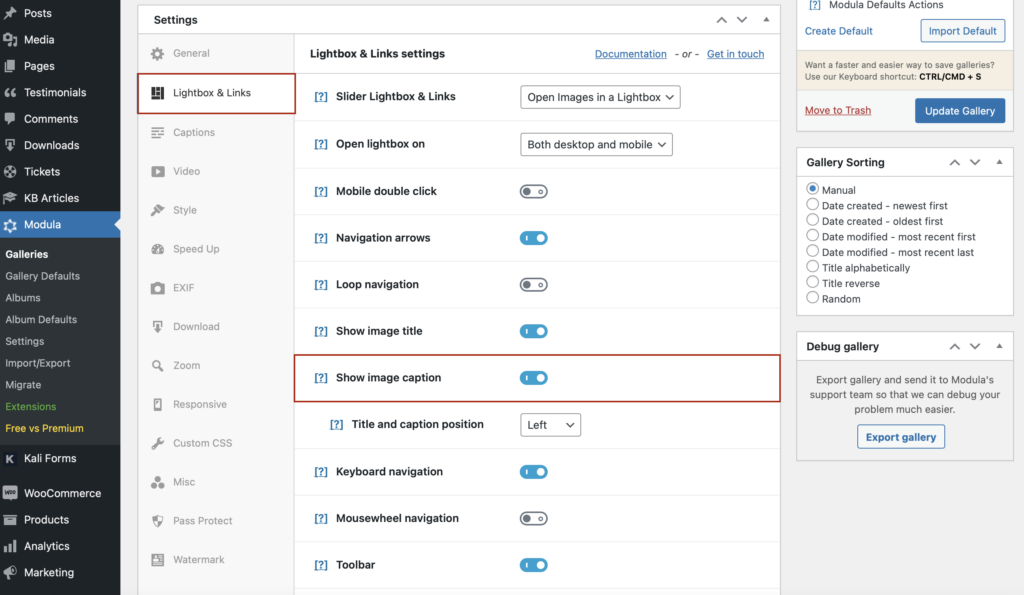
さらに、[リンクとライトボックス] に移動し、[画像キャプションを表示] 機能をクリックして、WordPress ギャラリーにテキストを表示します。

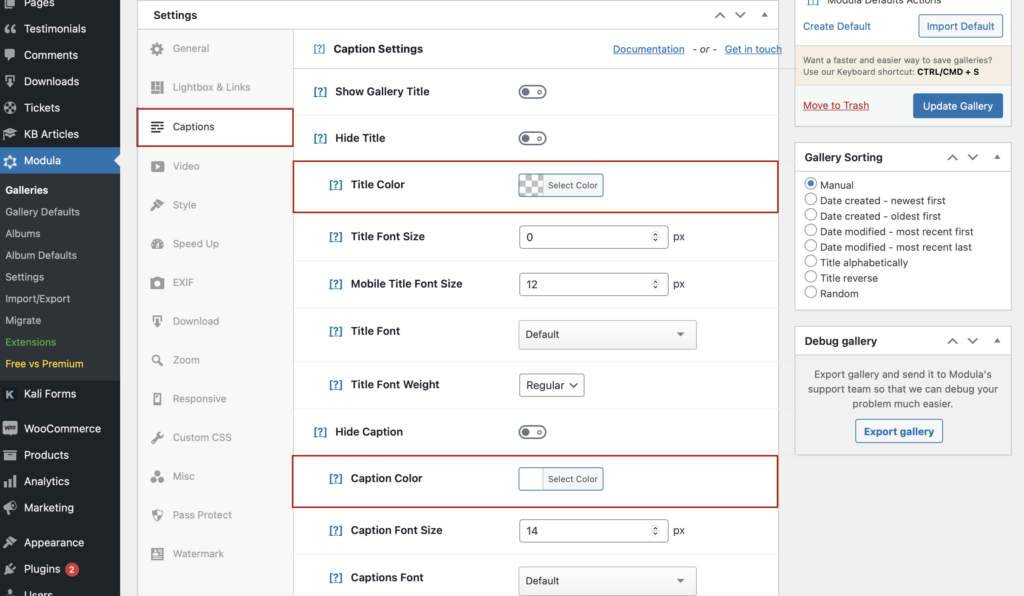
WordPress フォト ギャラリーのタイトルの色を変更する方法を知りたいですか? キャプションに移動し、タイトルの色を探します (Modula で作成した WordPress フォト ギャラリーのキャプションの色を変更することもできます)。 さらに、Modula を使用すると、ギャラリーの写真のキャプションのフォント サイズを変更できます。

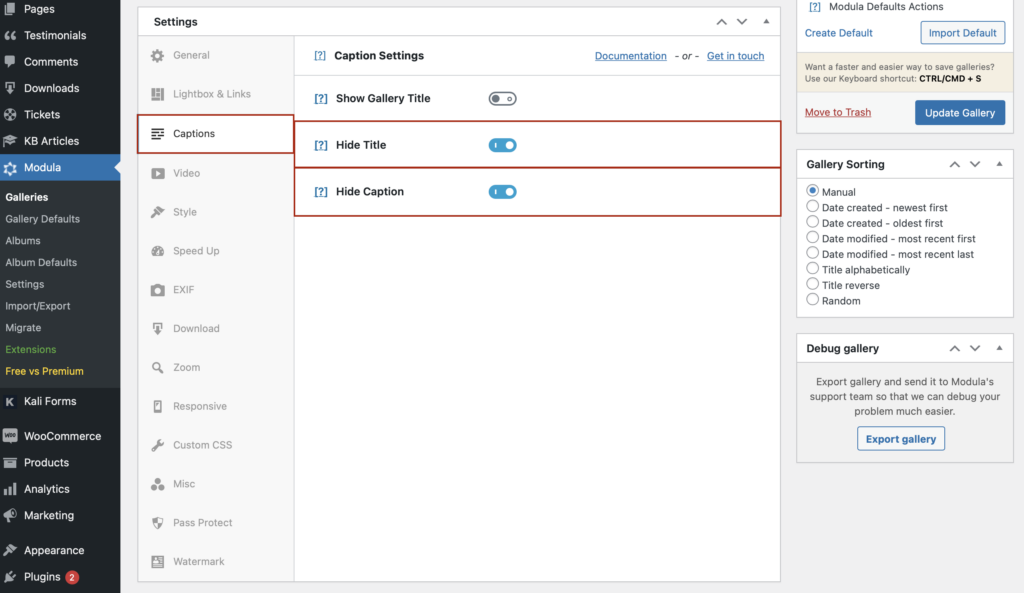
ただし、気が変わって WordPress ギャラリーでキャプションを非表示にしたい場合は、ここでキャプションとタイトルの表示/非表示を選択できます。

ギャラリーのさらなるカスタマイズ
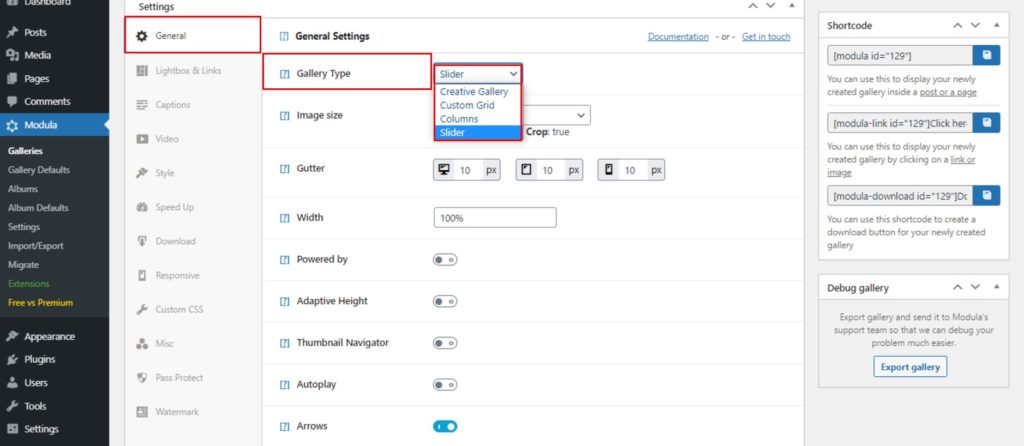
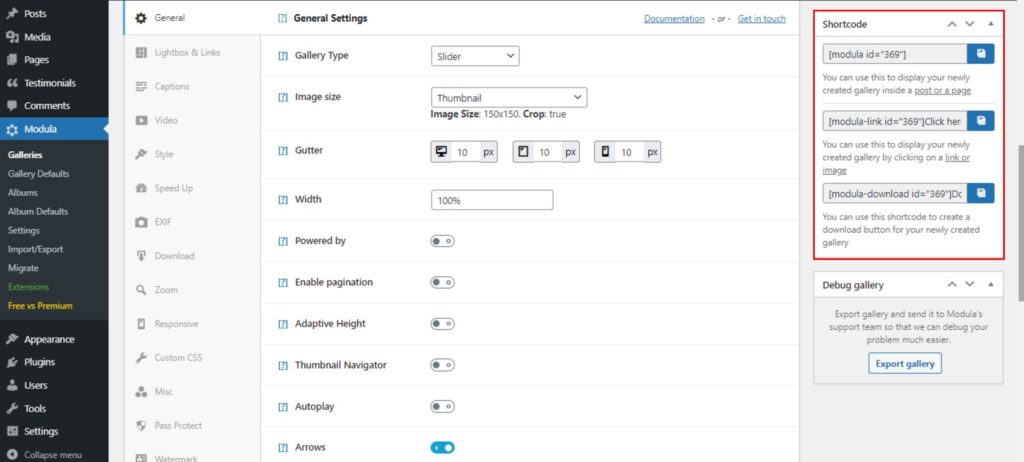
すべての画像の編集が完了したら、ギャラリー全体のスタイルを設定する方法を紹介します。 まず、ギャラリーの種類を選択しましょう。 クリエイティブ、カスタム、スライダー、石積みの 4 つのオプションから選択できます。

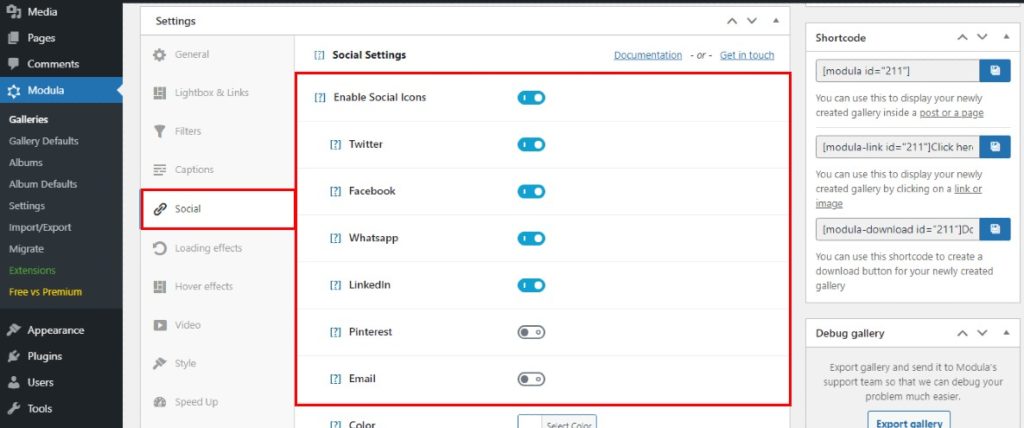
ソーシャル メディア プラットフォームで傑作を見せたい場合は、画像にソーシャル アイコンを追加し、その色を選択します。

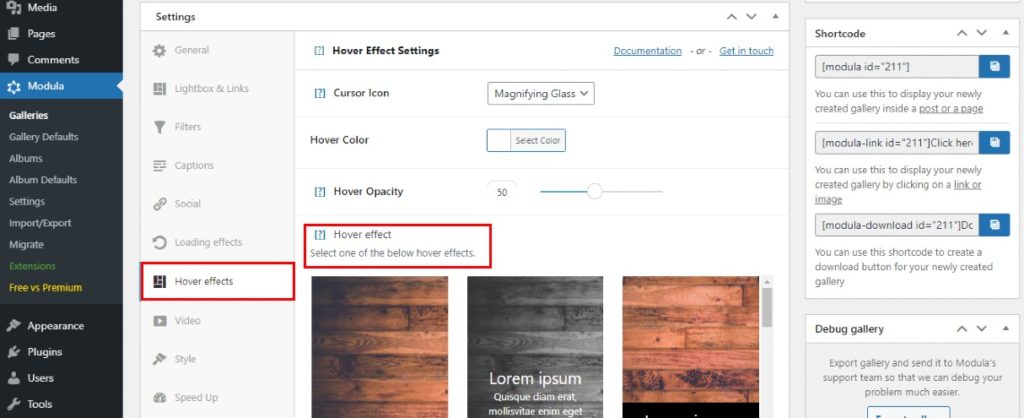
次に、 [設定] > [ホバー効果]に移動し、利用可能な 42 のホバー効果から 1 つを選択します。 同時に、ホバーの色、カーソル アイコン、またはホバーの不透明度を変更できます。

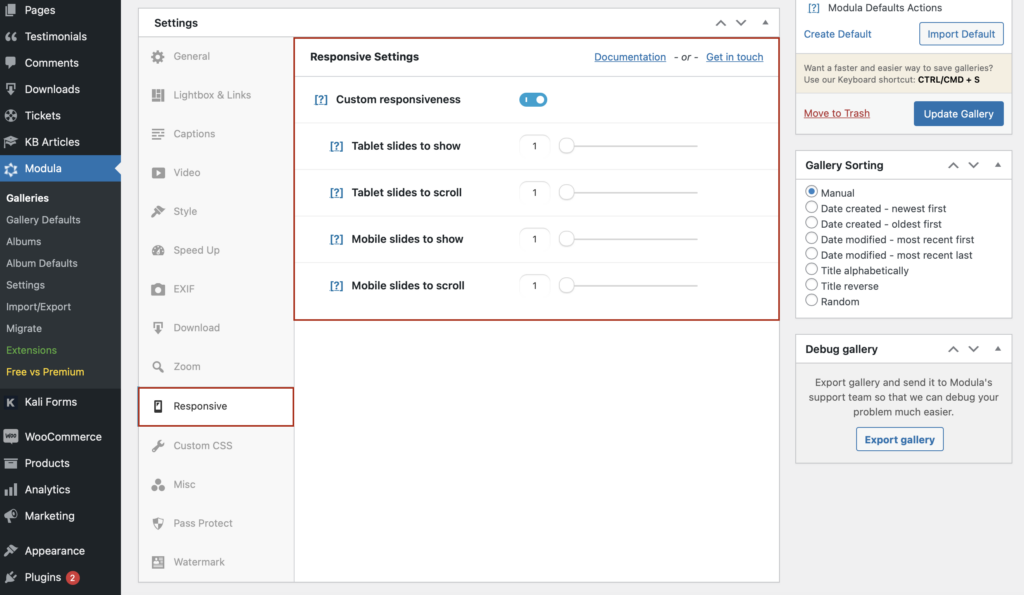
タイトルとキャプション付きの WordPress 画像ギャラリーをどのデバイスでも見栄えよくしたい場合は、[レスポンシブ] に移動し、[カスタムレスポンシブ]にチェックマークを付けます。 タブレットとモバイルの両方で表示/スクロールするスライドの数を設定できます。 すごいですよね?

ウェブサイトにギャラリーを追加する
ギャラリーをカスタマイズできる多くの機能があります。 すべての編集が完了したら、[ギャラリーを保存] ボタンをクリックすることを忘れないでください。

Modula は、ウェブサイトにギャラリーを表示するためのショートコードを生成します。 したがって、ショートコードをコピーして、投稿またはページ内でギャラリーを共有してください。

最後の言葉
これが、画像のタイトルとキャプションを編集する方法です。
あなたのウェブサイトに見事なギャラリーを作成しようとしているなら、Modula はあなたにぴったりです。 多彩な機能で、幅広いニーズに対応します。 Modula を使用して夢を実現し、作品を披露しましょう。 がっかりしませんよ。
Modula を試して、素晴らしいギャラリーを構築してください!
