なぜレスポンシブなテーマがあなたのウェブ戦略にとってとても重要なのですか?
公開: 2022-01-13モバイルファーストの時代では、レスポンシブデザインが重要です。 あなたが成功したウェブ開発者であるなら、あなたは私たちが話していることを正確に理解しています。 あなたがウェブデザインのバックグラウンドを持っていない場合はどうなりますか? その場合、これが何を意味するのか、ビジネスでこのWeb戦略を統合する必要があるのかどうか、レスポンシブデザインにどのDrupalテーマを使用するのか疑問に思われるかもしれません。
今日、WishDeskのチームは、レスポンシブテーマとは何かを説明し、レスポンシブデザインの重要性を強調しています。 見てみな!
レスポンシブテーマデザインのコンセプト
簡単に言うと、レスポンシブテーマは、スマートフォン、タブレット、iPadなど、あらゆる画面サイズに適合するデスクトップサイトの縮小版です。 画面をタップしてズームインおよびズームアウトするだけで、必要な情報を取得できます。 これは、サイトをモバイルフレンドリーにし、複数の画面サイズでの外観を改善するテクノロジーのおかげです。
電話をかけるだけでなく、ニュース、ショッピング、その他の興味のあるWebサイトを閲覧するためにスマートフォンを利用する人が増えています。 そのため、成功するWebサイトにはレスポンシブデザインが必要です。 あなたのウェブサイトがどれほど美しくデザインされていても、レスポンシブなテーマを採用する準備ができていなければ、多くのユーザーを見逃すことになります。 また、レスポンシブテーマは、より魅力的で、ナビゲートしやすく、ユーザーフレンドリーであり、オンラインプレゼンスを維持するための新しい標準です。
レスポンシブテーマのウェブサイトの重要性についての事実
- 61%の消費者は、モバイル対応サイトから購入する可能性があります。
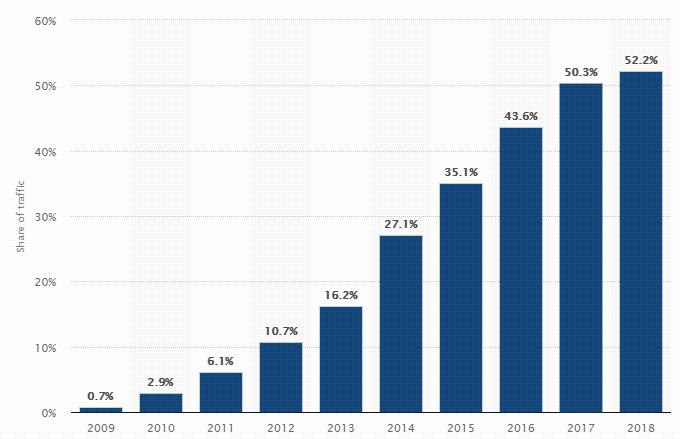
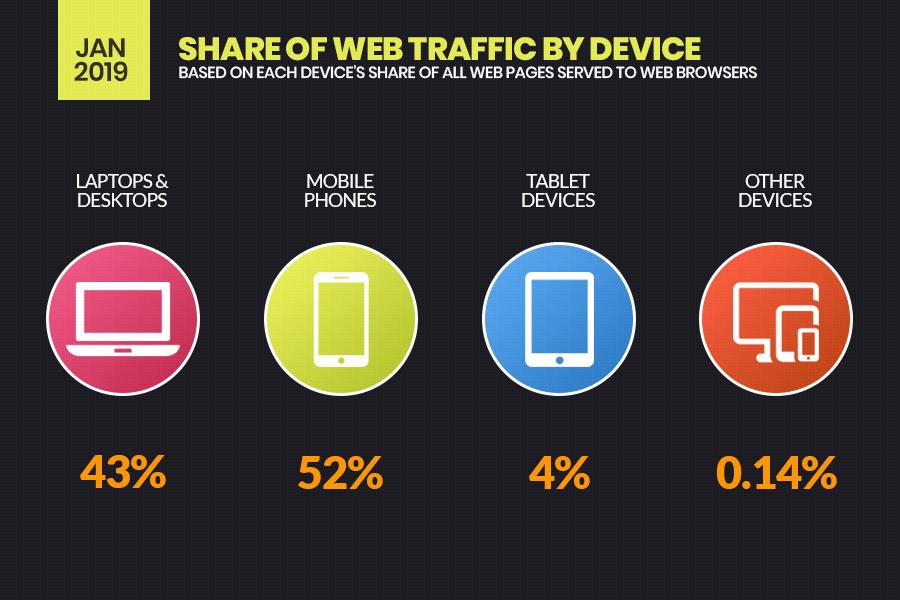
- すべてのWebサイトトラフィックの53%以上が、レスポンシブサイトを使用している人々から来ています。

- 94%の人が、モバイルWebサイトを閲覧した後にブランドイメージを構築します。
- eコマースの総収益の半分以上はモバイルフレンドリーサイトから生み出されています。
- 携帯電話はWebトラフィックの半分以上を占めるため、モバイルフレンドリーサイトはレスポンシブWebサイトよりも多くのトラフィックをリードに変換できます。

レスポンシブテーマがあなたのウェブサイトにとって重要な要素であるのはなぜですか?
最近、レスポンシブテーマの人気の高まりにより、多くの企業がジレンマに陥っています。そのため、モバイル対応のWebサイトを開発することが非常に重要になっています。
モバイルファーストルールの開始に従って、Googleはモバイルフレンドリーではないウェブサイトのブラックリストへの登録を開始しました。 さらに、Googleは、応答性の高いテーマを持ち、複数の画面に適合するSERP上のサイトのみをランク付けすることを好みます。
レスポンシブなテーマの重要性を深く掘り下げましょう。 また、レスポンシブテーマWeb戦略を使用する利点を理解するのに役立ちます。
1.レスポンシブテーマのコンバージョン率が高くなる
あなたはあなたのウェブサイトで高いバウンス率に直面していますか?
Googleは、コンバージョン率が低い2つの重要な理由を指摘しています。1つはウェブページの読み込み時間が理想的な時間(3〜4秒)よりも長い場合、もう1つはサイトがモバイルフレンドリーでない場合です。 そしてそれが2番目の理由である場合、潜在的なユーザーの大部分を失っています。
ある調査によると、消費者の70%以上がスマートフォンを使用してさまざまな製品をオンラインで閲覧しており、サイトのナビゲートを楽しんでいる場合、それらの67%がコンバージョンにつながる可能性があります。 これは最終的に、消費者に最適でシームレスなユーザーエクスペリエンスを提供することにより、レスポンシブサイトでより多くのコンバージョンを獲得できることを意味します。

2.応答性の高いテーマは、よりシンプルで保守が容易です
クライアントは、異なるコンテンツを使用してベンチャーのために2つの異なるサイトを維持および管理すると、タスクに追加の作業が追加されることに気付きます。 また、効率的かつスムーズに実行するには、個別のテストとサポートが必要です。
次に、2つの別々のデスクトップWebサイトを使用するには、機能を処理するために2つの異なる管理インターフェイス、コンテンツ、デザイン、およびチームが必要でした。 つまり、PPCキャンペーンの準備から定期的なメンテナンスまで、すべてを2回正しく行う必要があります。 対照的に、レスポンシブなテーマでは「1つのサイズですべてに対応」し、多くのメンテナンスの必要性を最小限に抑えます。
3.強化されたSEO
Googleはレスポンシブなテーマを最優先します!
レスポンシブサイトは、同じWebサイトの2つのコピーを作成する範囲を縮小するため、Googleのお気に入りです。モバイル版とデスクトップ版では、異なるサイトです。
さらに、デスクトップとモバイルの両方に単一のWebサイトを用意することで、Web上で重複するコンテンツを実行することを防ぎます。 そしてグーグルはグーグルの規則に従う検索エンジンでそれらのウェブサイトをランク付けするのが大好きです。 重複するコンテンツを作成せずに、モバイルとデスクトップで同じコンテンツを公開するのに役立ちます。
4.ユーザーエクスペリエンスの向上
デジタルの世界では、コンテンツが王様かもしれませんが、ユーザーが簡単にコンテンツにアクセスできない場合はどうでしょうか。
あなたがあなたのウェブサイトをどれほど美しくデザインし、あなたがサイトにどれほど創造的なコンテンツを詰め込んだとしても、ユーザーがあなたのサイトへの最初の訪問中に情報にアクセスするために画面をつまんだり、伸ばしたり、タップしたりしているなら、彼らはすぐに去ります。
すべての企業がさまざまな方法で顧客に印象を与えるために懸命に努力しているこの非常に競争の激しい市場では、デスクトップサイトだけでユーザーを獲得することは困難です。 第一印象が最終印象になる可能性があることに注意してください。したがって、消費者がデスクトップサイトを閲覧する場合でもモバイルサイトを閲覧する場合でも、プラスの影響を与えることを確認してください。
5.トラフィックとユーザーエンゲージメントを増やす
過去数十年でインターネットブラウジングのトレンドがどれほど急速に革命したかを発表しましたか?
スマートフォンの使用が増えるにつれ、すべてのインターネットトラフィックの半分がモバイルデバイスから生成されます。 ある調査によると、人々はスマートフォンで1日4時間、さまざまな目的でWebサイトやアプリケーションを閲覧しています。 そこで、Wordpressコンサルタントの助けを借りて、レスポンシブデザインを実装し、Webサイトのトラフィックを強化する方法の調査を開始します。
あなたのウェブサイトがモバイルフレンドリーになると、これらのユーザーによるモバイル訪問の急速な増加と長期滞在に気付くでしょう。
レスポンシブなテーマデザインを今すぐ手に入れましょう!
レスポンシブなテーマデザインが重要である理由と、それが競争の激しい市場で先を行くのにどのように役立つかを理解できれば幸いです。 ウェブサイトの見栄えを良くするだけでなく、ユーザーエクスペリエンス、コンバージョン率を高め、SEOを改善し、重複コンテンツのペナルティのリスクを排除します。 レスポンシブウェブサイトのデザインは、消費者の大部分にリーチし、ブランドの認知度を高めるのに役立ちます。
WishDesk Webデザイナーからレスポンシブなテーマデザインを入手して、ビジネスがどのように成長するかを確認してください。
