5つの簡単なステップでデモ付きのWordPressテーマをインストールする方法
公開: 2022-08-29WordPress Web サイトをデザインするときは、テーマを使用して Web サイトの外観を完璧にする必要があります。 さまざまな WordPress テーマには、さまざまなオプションと、デモ情報を含むすぐに使えるテンプレートが付属しています。
デザイナーは、サイト レイアウトを操作しているときに、デモ コンテンツを選択するか、コンテンツを手動で追加できます。 ただし、WordPress テーマをデモでインストールする方法を知る必要があります。
デモ コンテンツを WordPress Web サイトにインポートした後、ユーザーはそれらを実際のデータに置き換えることができます。 サイトの設計が容易になります。 また、テーマのデモ ページで見た正確なレイアウトを維持することもできます。
この投稿では、いくつかの簡単な手順ですべてを共有します。
デモコンテンツ付きの WordPress テーマをインストールする手順
WordPress テーマを Web サイトにインストールして、デモ コンテンツをインポートする準備はできましたか? 次に、ここで共有した簡単な手順に従います。
ステップ 1: WordPress テーマをインストールする
ウェブサイトの WordPress テーマをすでに選択していますか? それ以外の場合は、最適な WordPress テーマを確認し、要件に基づいて選択することができます. ここでは、すでに 1 つを選択していると思います。 簡単にするために、例として Digiquole 多目的 WordPress テーマを使用しています。
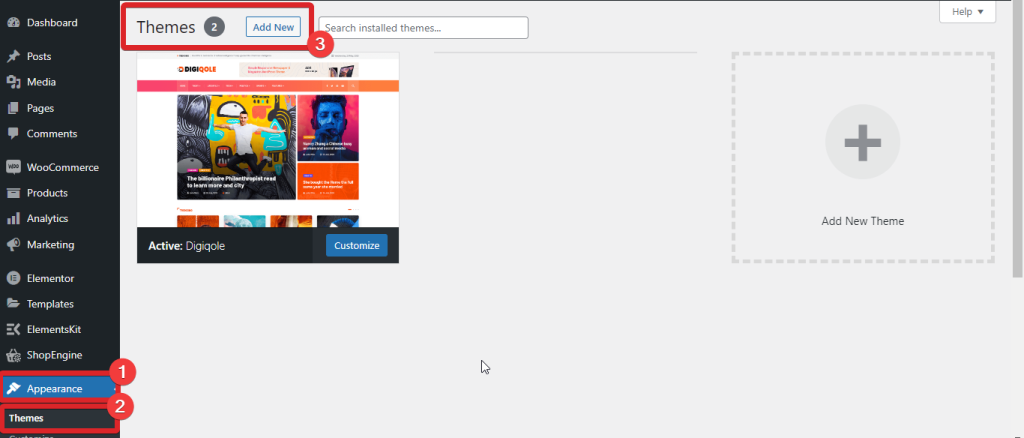
テーマをインストールするには、 WordPress ダッシュボード > 外観 > テーマに移動します。

次に、[新規追加] を選択してテーマをアップロードします。 zip 形式のファイルを選択し、有効化します。
ステップ 2: ワンクリック デモ インポート プラグインをインストールする
WordPress テーマをインストールしたら、Web サイトにデモ コンテンツを導入する準備が整います。 デモ コンテンツをインポートするには 2 つのオプションがあります。One-Click Demo WordPress プラグインをインストールするか、インストール済みのテーマのデフォルト オプションを使用します。
ただし、ほとんどの WordPress テーマにはデフォルトのインポート オプションがありません。 そのような場合、One-Click Demo WordPress プラグインが最適なソリューションです。 このプラグインを使用すると、ワンクリックでデモ データをインポートできます。 しかも無料で使えます。
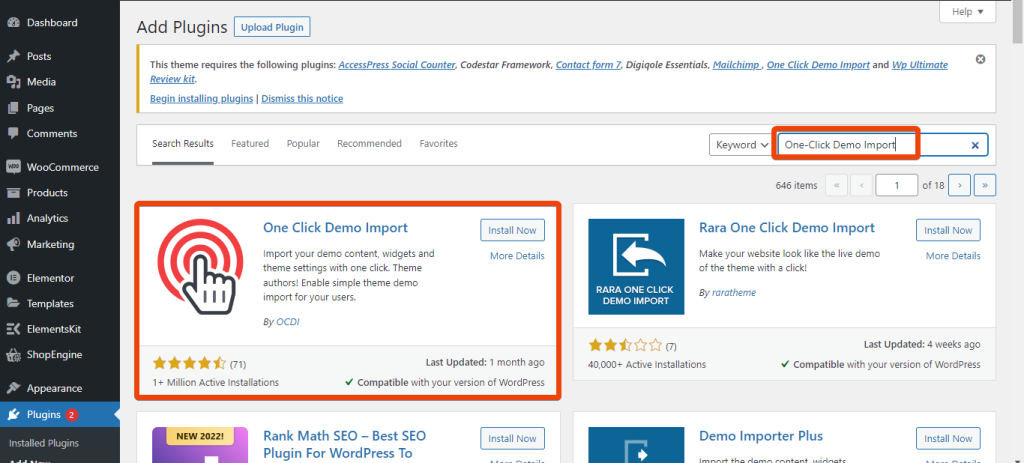
WordPress ダッシュボード > プラグイン > 新規追加 に移動します。 検索ボックスで One-Click Demo Import を検索します。 リストに表示されます。 プラグインをインストールして有効化します。

ステップ 3: インポートするデモ コンテンツを選択する
プロセスを明確に説明するために、ここでは Digiquole News Magazine の WordPress テーマを使用しています。 このテーマには、さまざまなユースケース向けの多数のデモ コンテンツが付属しています。 そのため、ユーザーはインポートするデモ データを選択できます。

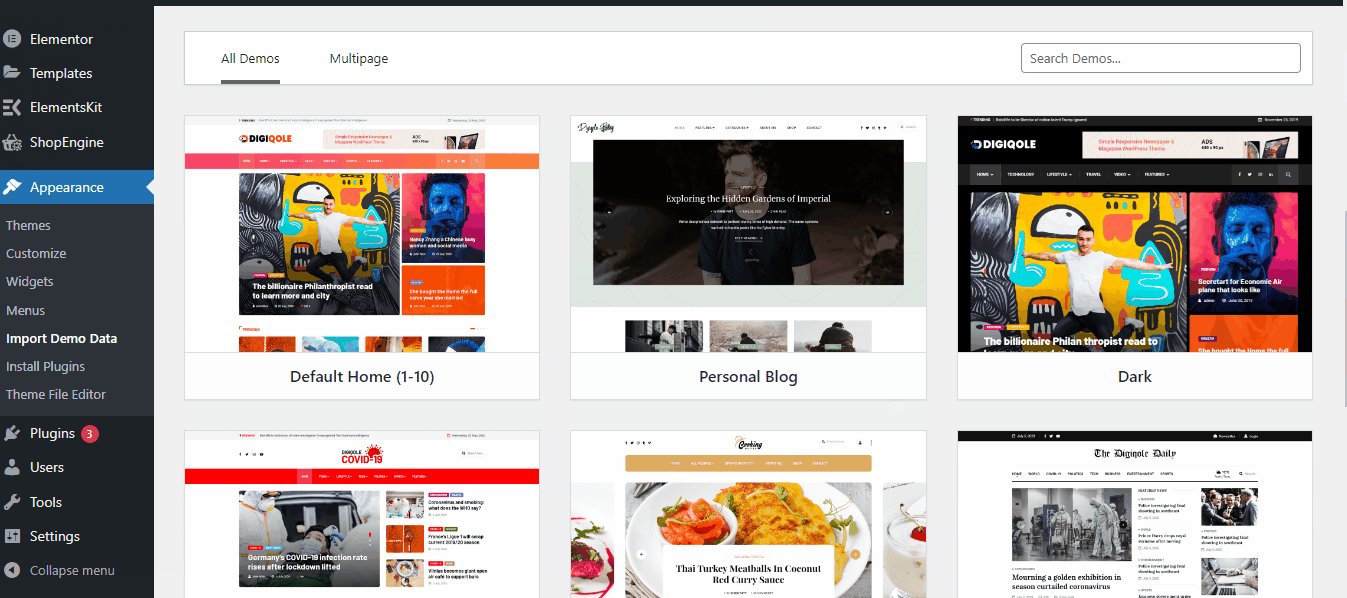
インポート プラグインとテーマをインストールすると、 [外観] タブの下に [デモ データのインポート] という名前のオプションが表示されます。 デモ データをインポートするには、[外観] > [デモ データのインポート] に移動します。
Digiquole テーマのプロセスを示すと、すべてのデモと複数ページの 2 つのオプションが表示されます。 [すべてのデモ] オプションの下で、テーマはテーマのすべてのデモ コンテンツを提供します。 必要に応じてデモデータを選択してください。 デモの種類を選択した後、[インポート] をクリックすると、データのインポートが開始されます。

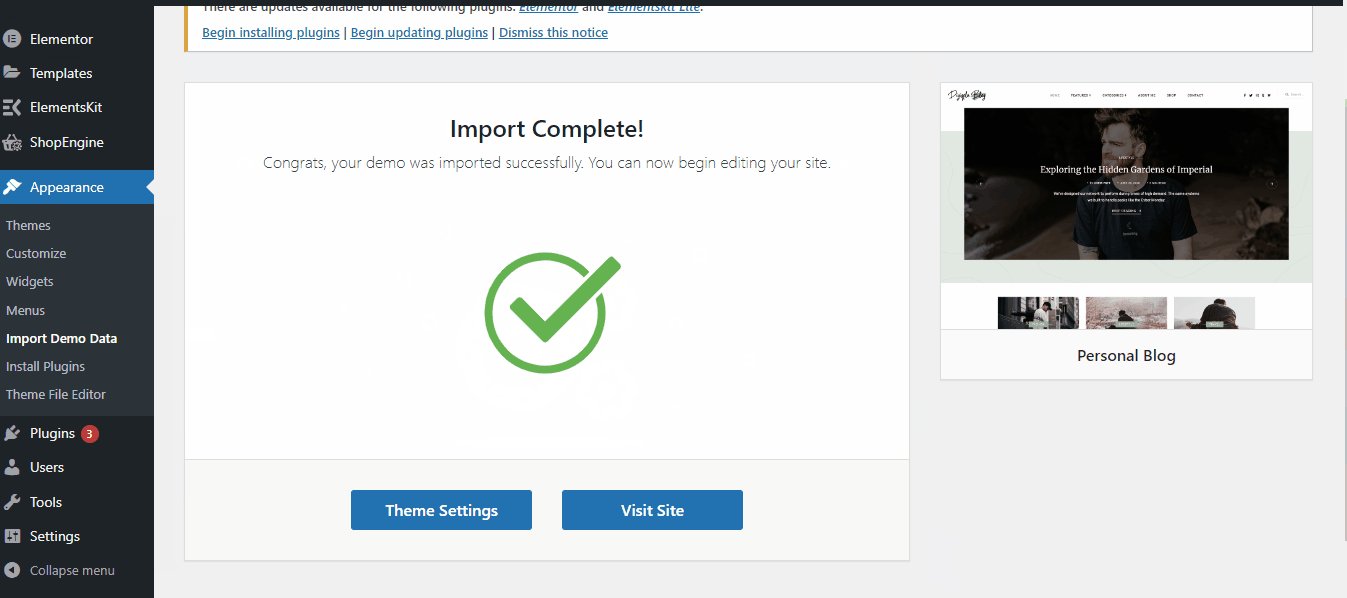
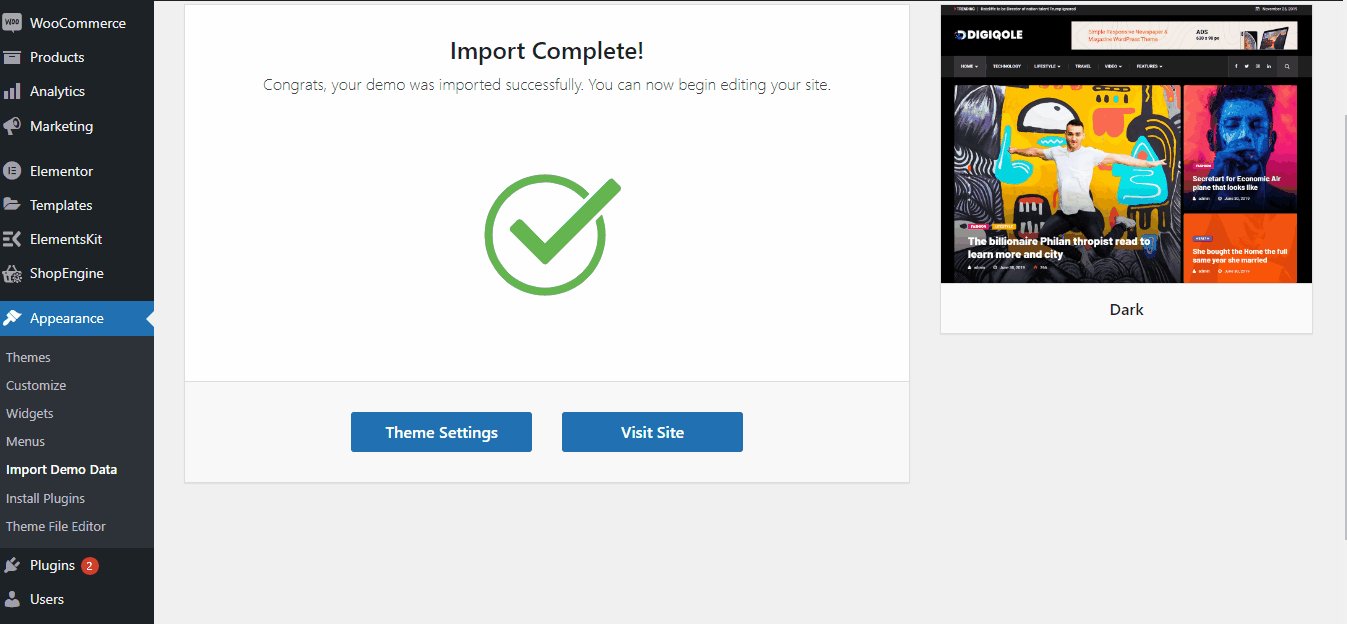
選択したデモ コンテンツのインポートには数分かかる場合があります。 デモをインポートすると、インポートが完了したというメッセージが表示されます。 これで、サイトにアクセスして、デモ コンテンツが Web サイトでどのように表示されるかを確認できます。

ステップ 4: デモ コンテンツを置き換える
デモ コンテンツをインポートする主な目的は、デモのように Web サイトを表示することです。 ただし、サイトの所有者は、デモ コンテンツを元のコンテンツに置き換える必要があります。
デモを一度にインポートした可能性がありますが、デモ コンテンツを置き換えるには、個々のページを編集する必要があります。 ただし、ページの編集は難しくありません。 編集するページを選択して、デモ コンテンツを置き換えるだけです。
最高の WordPress ブログテーマをお探しですか? 小切手
2022 年に検討すべきブログ向けの 10 のベスト WordPress テーマ
Digiquole WordPressテーマでは、Elementorページビルダーを使用してコンテンツを簡単に置き換えることができます. コードを書くことなく、より多くの機能を探索し、新しいセクションをページに統合することができます。 必要に応じて、WordPress エディターを使用できます。
WordPress ダッシュボード > ページに移動し、編集するページを選択します。 次に、 「Edit with Elementor」を選択してページを編集し、デモ コンテンツではなくオリジナル コンテンツをアップロードします。 たとえば、デモ コンテンツを置き換えるためにホームページ 1 を選択しました。

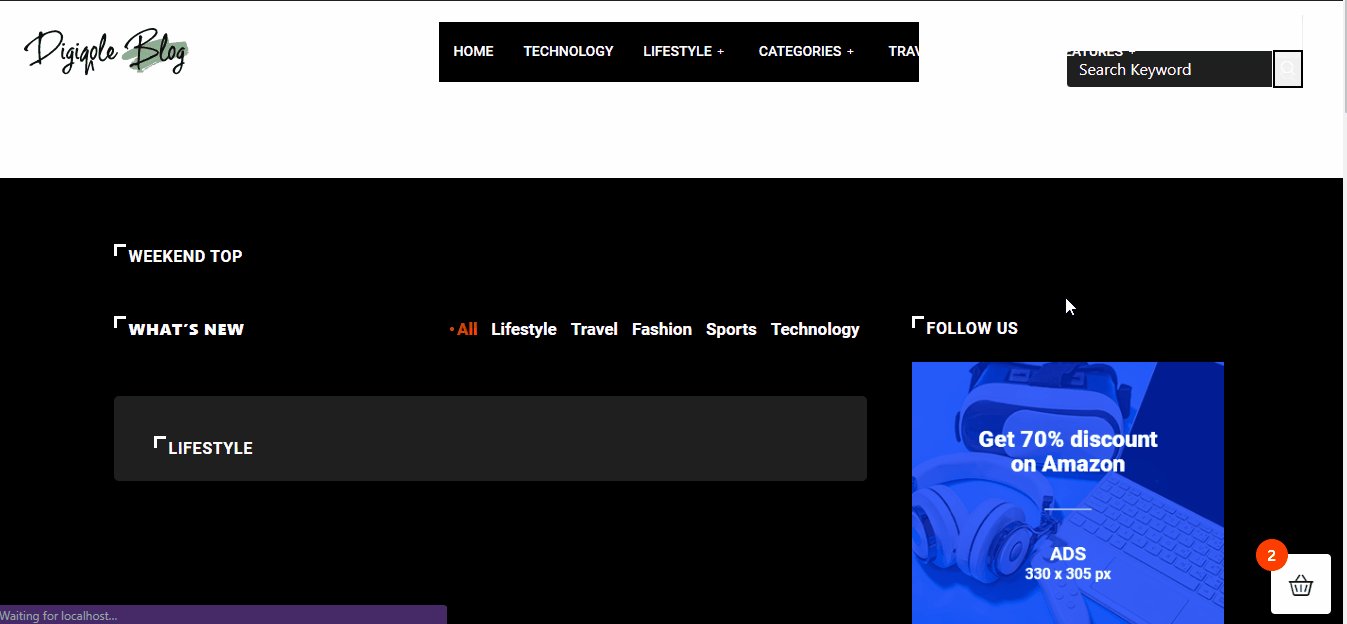
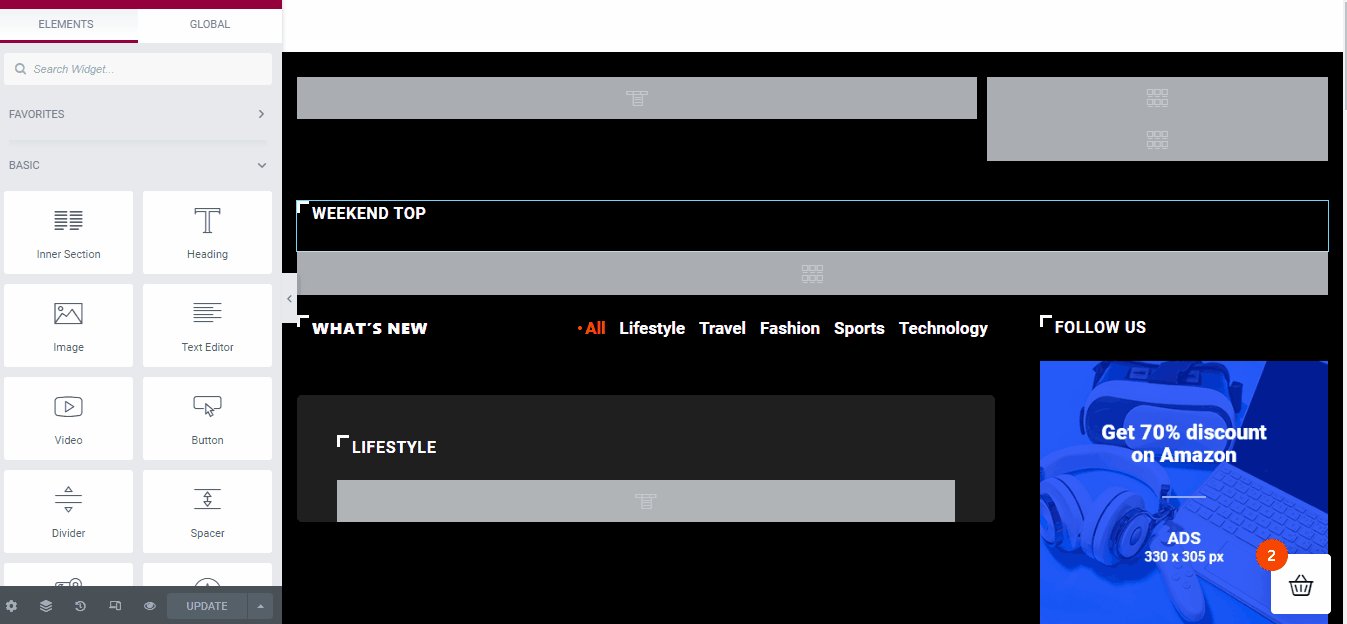
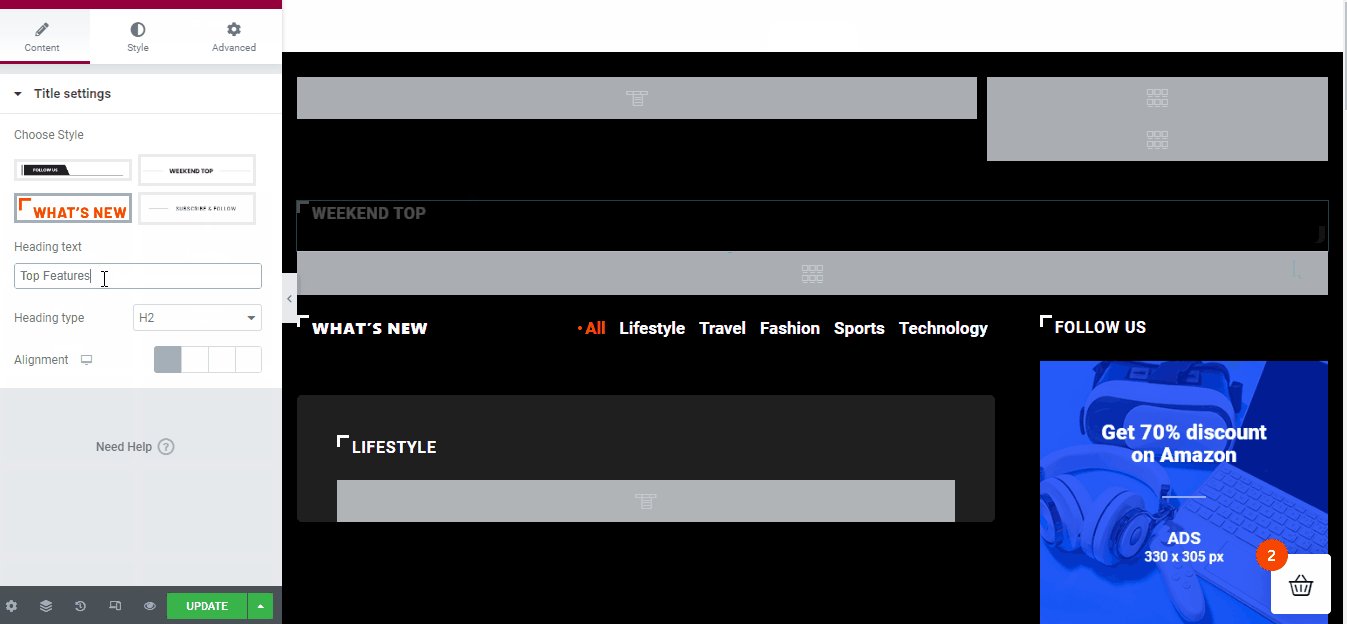
ページを選択したら、[ Elementor で編集] を選択すると、ページ エディターにリダイレクトされます。 ページ エディターから、編集するセクションを選択します。 たとえば、ホームページ 1 には、Weekly top という見出しがあります。
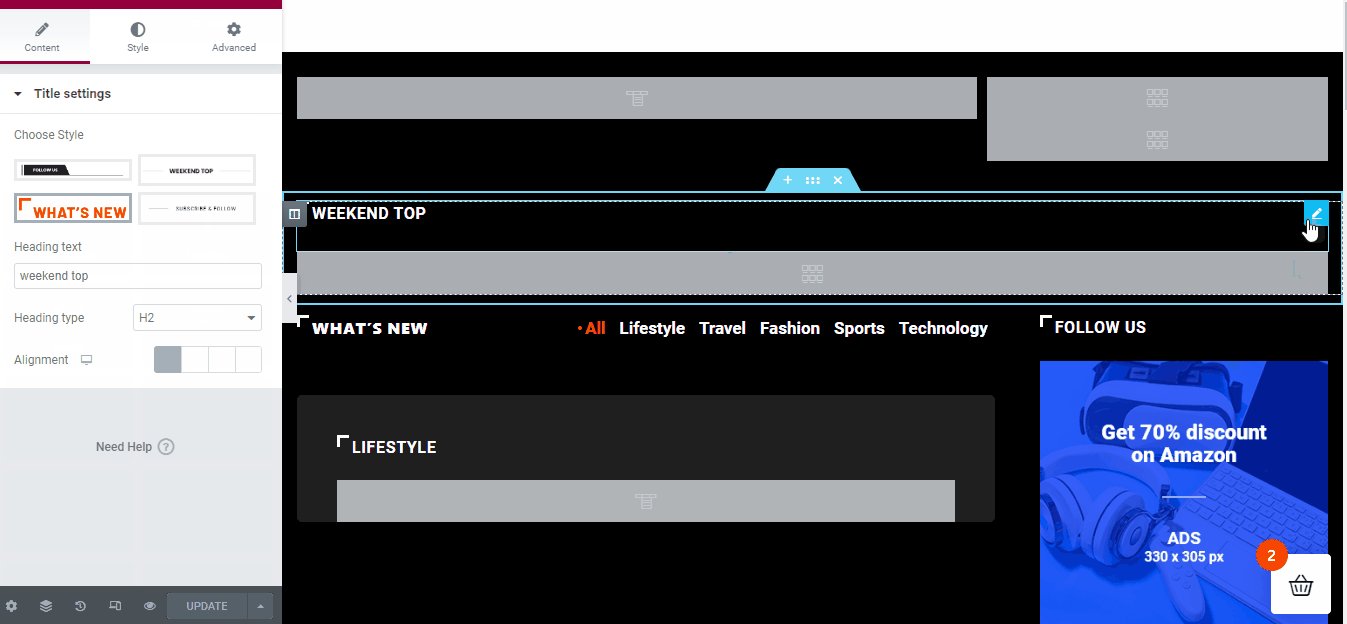
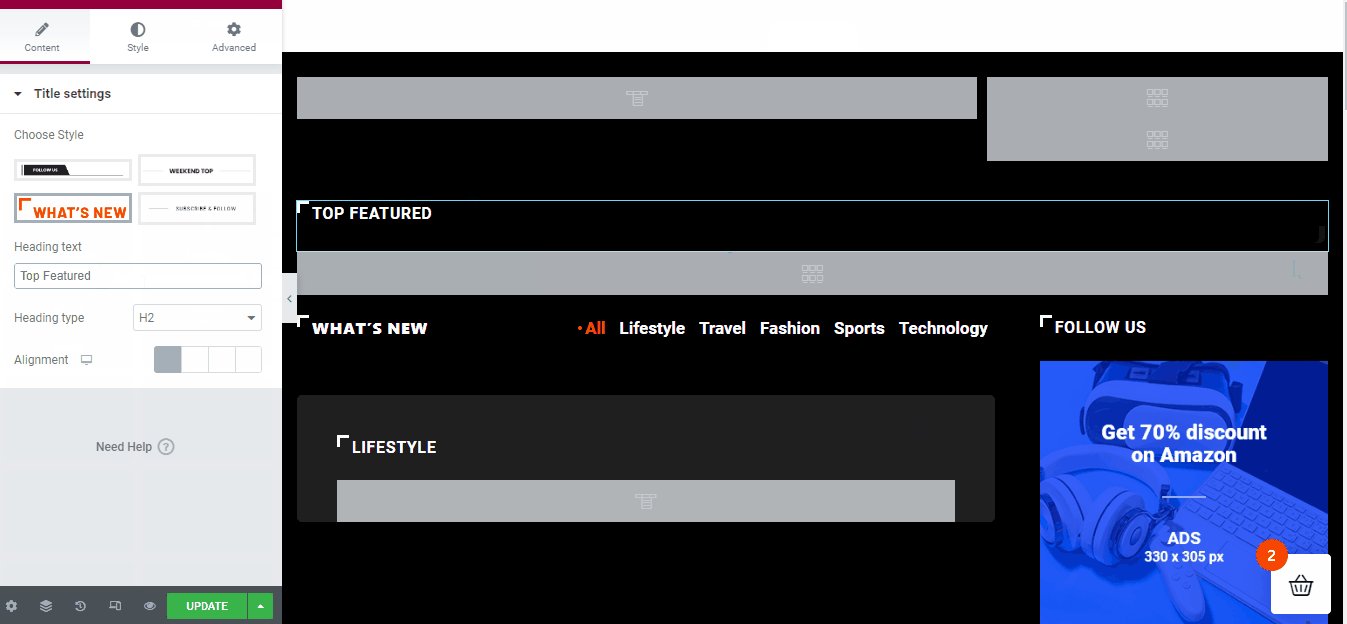
見出しを変更したい場合は、編集アイコンをクリックしてタイトルを変更します。 たとえば、「Top Featured」というヘッダーを付けました。 このセクションと同様に、さまざまなページから他のデモ コンテンツを編集できます。
ステップ 5: サイトのレイアウトをカスタマイズする
デモ付きの WordPress テーマをインストールすると、デフォルトで Web サイトに特定の見通しが与えられます。 しかし、それはあなたが望むすべてのものや、あなたのウェブサイトをどのように描くかということではないかもしれません.
Web サイトのさまざまなセクションを変更して、サイトのレイアウトをカスタマイズします。 完璧に見えることがわかったら、Web サイトを公開できます。
WordPress サイトを新しいホストに移動したいですか? これをチェックしてください
WordPress サイトを新しいホストに移動する方法
WordPress にデモ コンテンツをインポートする利点
デモ付きの WordPress テーマをインストールする必要がある理由を知りたいですか? デモ コンテンツを WordPress Web サイトにインポートすることには、いくつかの利点があります。
- 準備が整ったセクションにより、Web サイトの設計が容易になります
- さまざまな要素を含むページを作成する必要はありません
- コードを書く必要はありません
- デモコンテンツを実際のコンテンツに簡単に置き換える
- 各ページをゼロから作成する手間がありません
- 特定のデザインがライブ Web サイトでどのように見えるかを簡単に確認できます
要約
最後に、デモを使用して WordPress テーマをインストールする方法を理解しました。 ここでこれを行う特定の方法を共有しましたが、プロセスは WordPress のテーマによって異なる場合があります。 方法が何であれ、WordPress サイト内でデモ コンテンツを取得すると、テーマが Web サイトでどのように表示されるかを簡単に把握できます。
