Wooostifyテーマビルダーの紹介 - ストアをカスタマイズするための完全なソリューション
公開: 2025-03-28Wooostify Pro: Theme Builderの強力な新機能を紹介することを楽しみにしています。これにより、WooCommerceストアのデザインを完全に制御できます。テーマビルダーを使用すると、ヘッダーとフッターを簡単にカスタマイズしたり、カスタムテンプレートを作成したり、動的なコンテンツ/フックを追加したり、コードを使用せずにデザインポップアップを使用したりできます。
この投稿では、テーマビルダーの優れた機能を説明します。また、この強力なツールを使用して、ウェブサイト全体に重要な要素を構築する方法を示します。飛び込みましょう!
目次
Woostifyテーマビルダーとは何ですか?
WooStifyテーマビルダーは、WooStify Proのオールインワンカスタマイズソリューションです。ストアの重要な要素をカスタマイズするプロセスを簡素化します。ヘッダー、フッター、404ページ、アーカイブページ、シングルテンプレート、ポップアップ、コンテンツ/フックの構築に加えて、ディスプレイ条件の柔軟性を使用すると、特定のページとユーザーロールにテンプレートを割り当て、完全にカスタマイズされたショッピングエクスペリエンスを確保できます。これらの優れた機能により、テーマビルダーは、ストアの外観を改良したり、機能を強化するための包括的なツールになります。
テーマビルダーが段階的にどのように機能するかについて詳しくは、こちらをご覧ください。
Woostifyテーマビルダーを使用するのはなぜですか?
テーマビルダーは、ストアレイアウトをカスタマイズするための強力なツールです。このツールが、ユニークで高性能なストアフロントを作成するための優れた選択肢である理由は次のとおりです。
コーディングは必要ありません
テーマビルダーを使用すると、1行のコードを作成せずにWooCommerceストアを設計およびカスタマイズします。 GutenbergまたはElementorを使用してプロのように見えるテンプレートを作成できますが、ツールの設定により完全に管理できるようになります。開発者に頼らずに店舗のデザインを完全に制御したい場合は、この機能が大いに役立ちます。
オールインワンウェブサイトのカスタマイズ
ページ、ヘッダー、フッター、カスタムコンテンツ/フックを構築するために複数のツールを使用する代わりに、テーマビルダーを使用してすべてを1か所で管理できます。柔軟な表示設定とユーザーロールコントロールを使用すると、複数のページでテンプレートを簡単に割り当て、時間と労力を節約しながら一貫性を確保できます。
ストアレイアウトを完全に制御します
ヘッダー、フッター、単一の製品ページ、ポップアップ、404ページ、アーカイブページ、その他のカスタム要素をすべて制限なしで構築および変更できます。この柔軟性により、ストアレイアウトがユニークなブランディングとビジネスのニーズと一致することが保証されます。
ユーザーエクスペリエンスの向上
カスタマイズとディスプレイの柔軟なオプションを使用すると、テーマビルダーは、カスタム要素とテンプレートを簡単に作成することができます。このような最適化されたストアは、ナビゲーションの改善、顧客エンゲージメントの強化、コンバージョンの向上に役立ちます。
Woostifyテーマビルダーの主要な機能
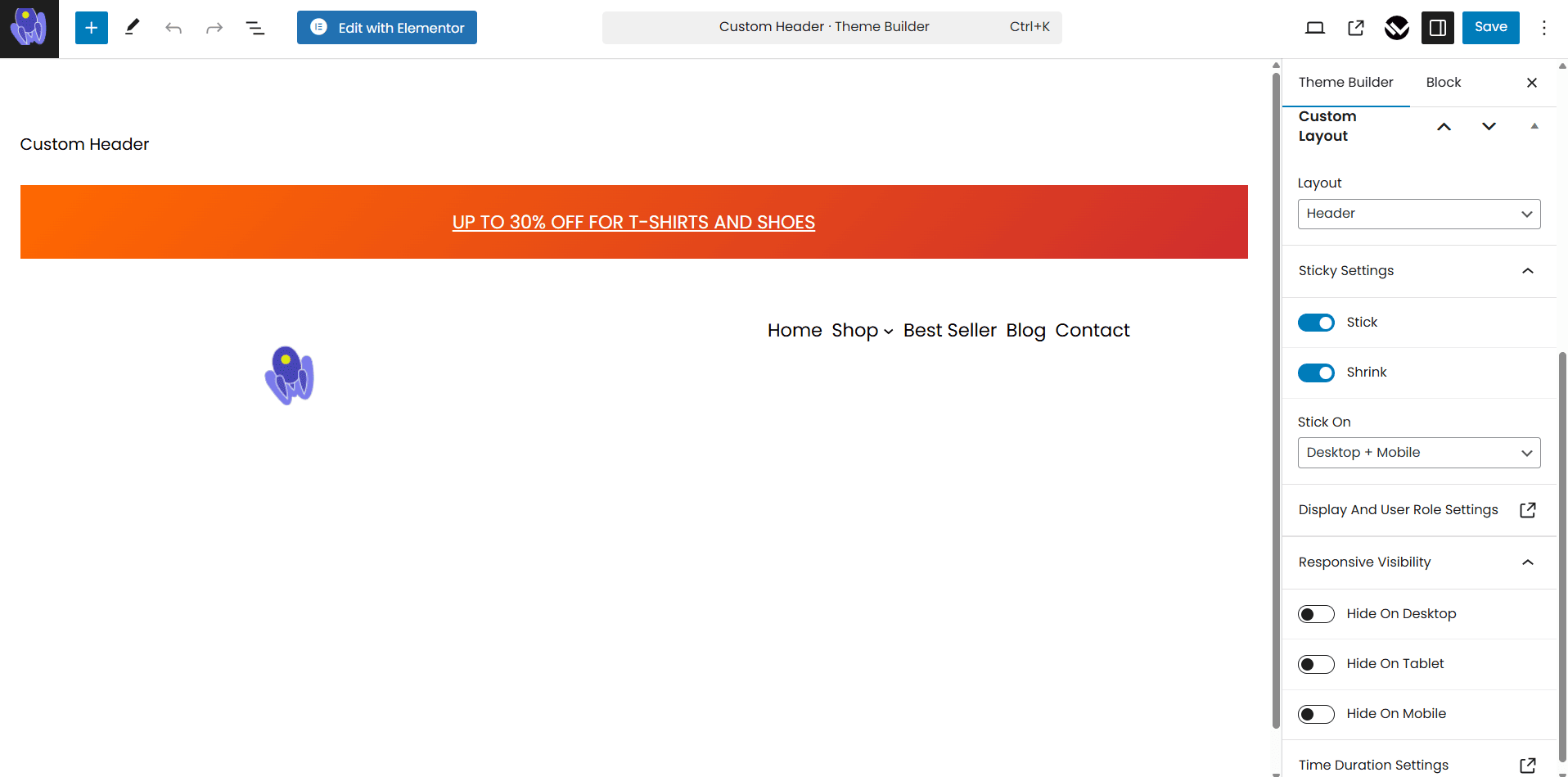
カスタムヘッダーとフッタービルダー
テーマビルダーは、ブランドに合わせてナビゲーションを改善するために、ダイナミックで魅力的なヘッダーとフッターを構築することができます。この直感的なビルダーを使用すると、次のことができます。

- GutenbergまたはElementorを使用して、カスタムヘッダー/フッターをゼロから作成します。レイアウトを簡単に選択したり、列を挿入したり、画像やロゴをアップロードしたり、フォントとサイズを変更したり、カラースキームを選択できます。
- オプション付きの粘着性設定を有効にして、ヘッダー/フッターを上部に固定したり、スクロールするときに収縮したりします(ヘッダーのみ)。これらの設定は、ナビゲーションの強化、ユーザーエクスペリエンスの向上、変換の向上に非常に役立ちます。また、粘着性効果のためにモバイル、デスクトップ、またはその両方を選択するオプションも提供します。モバイルとデスクトップのパフォーマンスを分析して、粘着性関数が最適な場所を判断できます。
- 表示条件とユーザーの役割を設定して、ターゲットの人向けにヘッダー/フッターを表示します。
- 時間ベースのディスプレイルールを使用して、特定の期間にヘッダー/フッターを表示します。このオプションは、プロモーションや特別な機会に最適です。

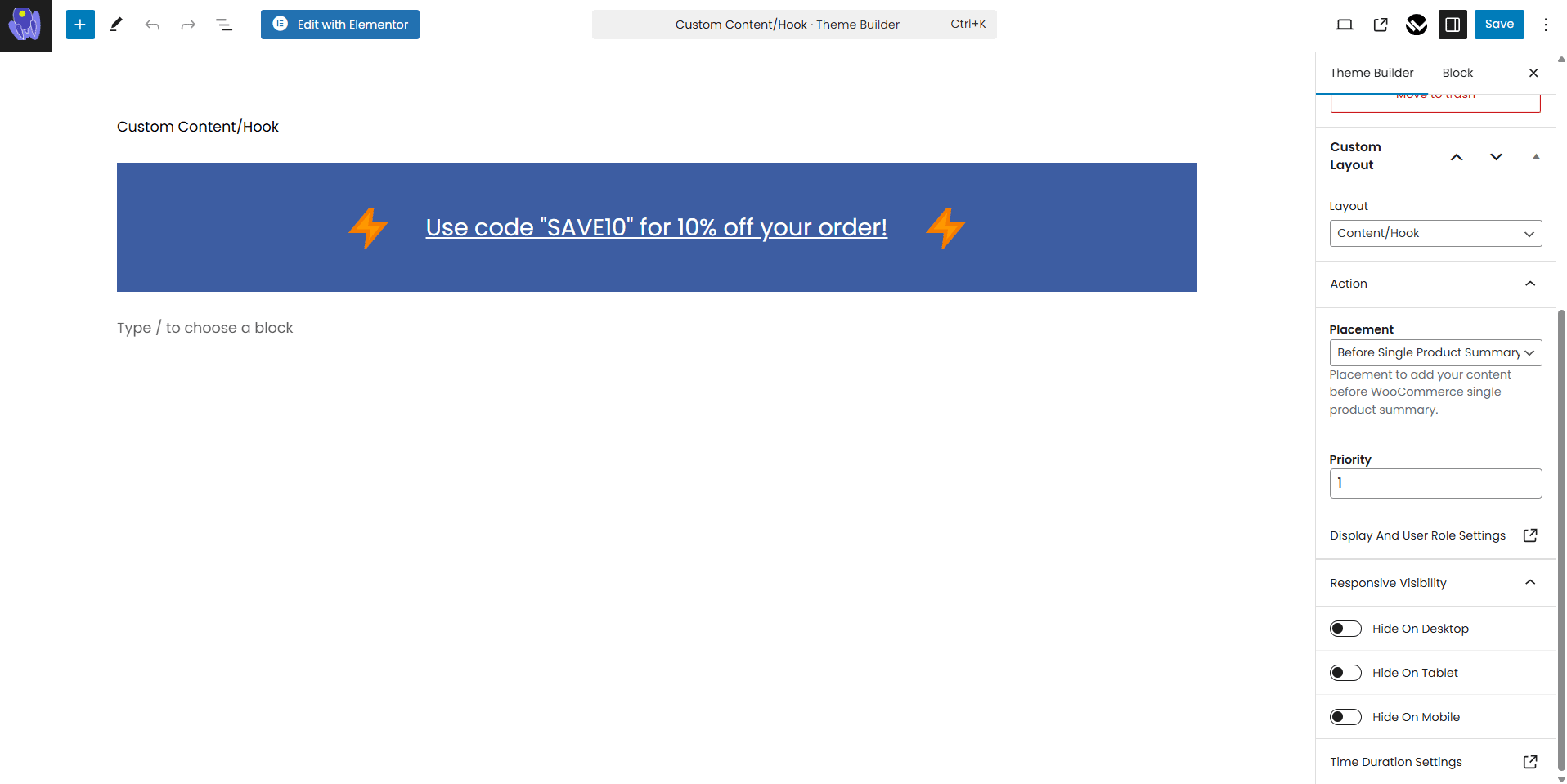
カスタムコンテンツとフック
Woostifyテーマビルダーがなければ、ユーザーは通常、コードを使用して手動でコンテンツまたはフックを追加するか、サードパーティのプラグインをインストールする、またはテーマファイルを編集する必要があります。非テクノロジーユーザーがこのタスクを実装することは困難です。テーマビルダーがこのプロセスを簡素化する方法です。


- コーディングは不要です。簡単な設定でカスタムコンテンツを簡単に追加できます。配置、優先度、ディスプレイとユーザーの役割、応答性のある可視性、期間などのセクションをカバーするだけです。
- フック配置が簡単になりました- ヘッダー、ナビゲーション、検索、サイドバー、投稿、ページなどの任意の位置にカスタムコンテンツ/フックを追加します。
- ディスプレイコントロール -カスタムコンテンツを表示するための条件を設定し、必要なときにのみ表示されるようにします。
- Safe&Update-Proof - テーマやプラグインを更新するときは、サイトを壊さないでください。
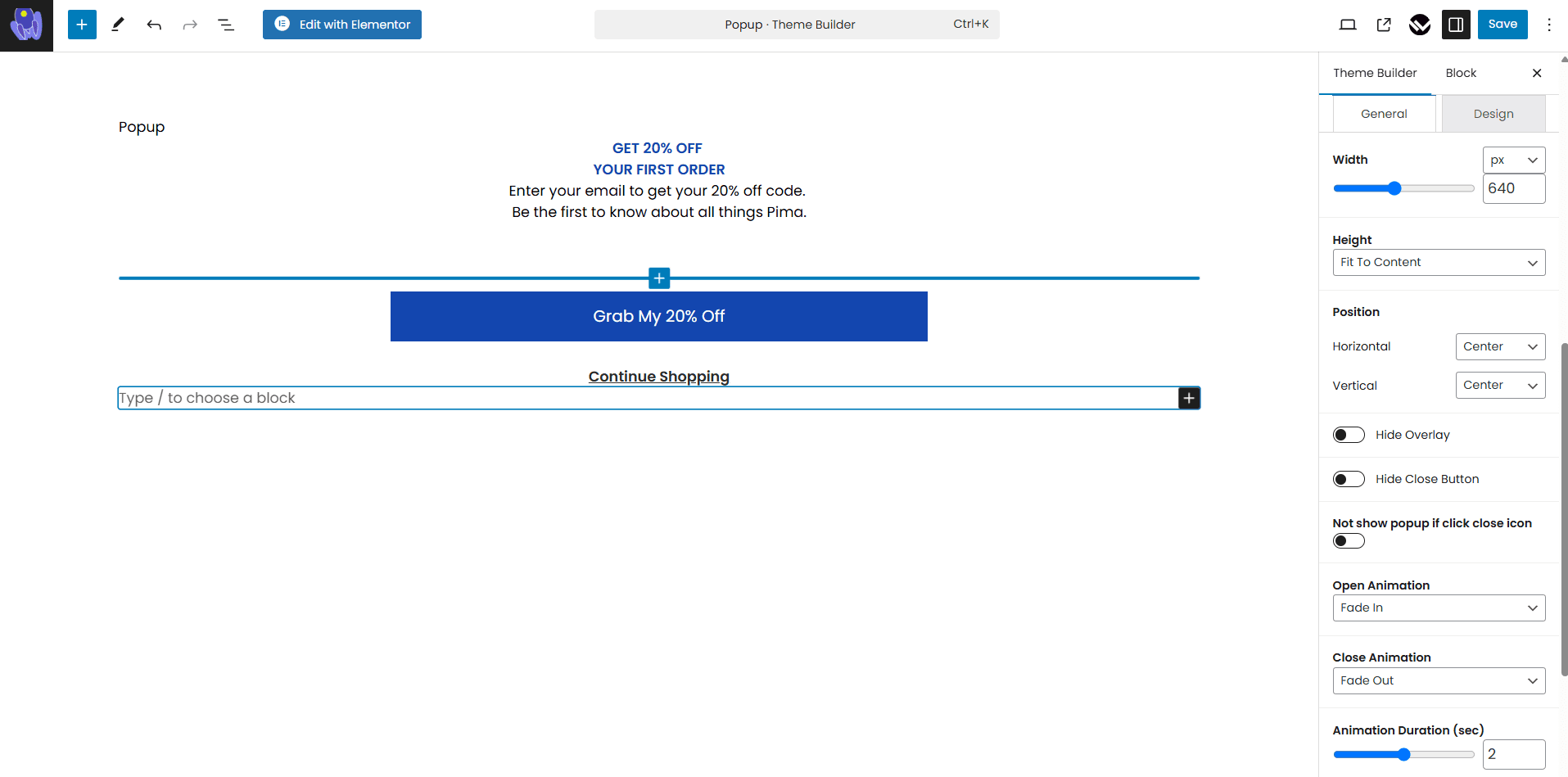
ポップアップビルダー
コーディングまたはサードパーティのプラグインを必要とする従来の方法と比較して、テーマビルダーは、コンセル化されたポップアップを構築し、ウェブサイトに表示するのに役立ちます。割引オファー、ニュースレターのサインアップ、バックインストックアイテムの通知、調査など、さまざまなポップアップを簡単に追加できます。

- コーディングは必要ありません- 直感的なインターフェイスでポップアップを作成およびカスタマイズし、HTML、CSS、またはJavaScriptの必要性を排除します。
- 完全なカスタマイズ- 幅、高さ、位置、アニメーション、背景スタイリングを簡単に調整します。
- スマートトリガー&スクロールコントロール -ページのロードまたはユーザーインタラクションに表示するようにポップアップを設定し、ユーザーの注意を維持するためにスクロールをロックします。
- 柔軟なディスプレイルール- ページタイプ、ユーザーの役割、および時間設定に基づいて、いつ、どこで、どのくらいの時間のポップアップが表示されるかについて、正確な条件を設定します。
- モバイルとデスクトップの最適化- モバイルとデスクトップ用のポップアップを個別にカスタマイズして、ユーザーエクスペリエンスを向上させます。
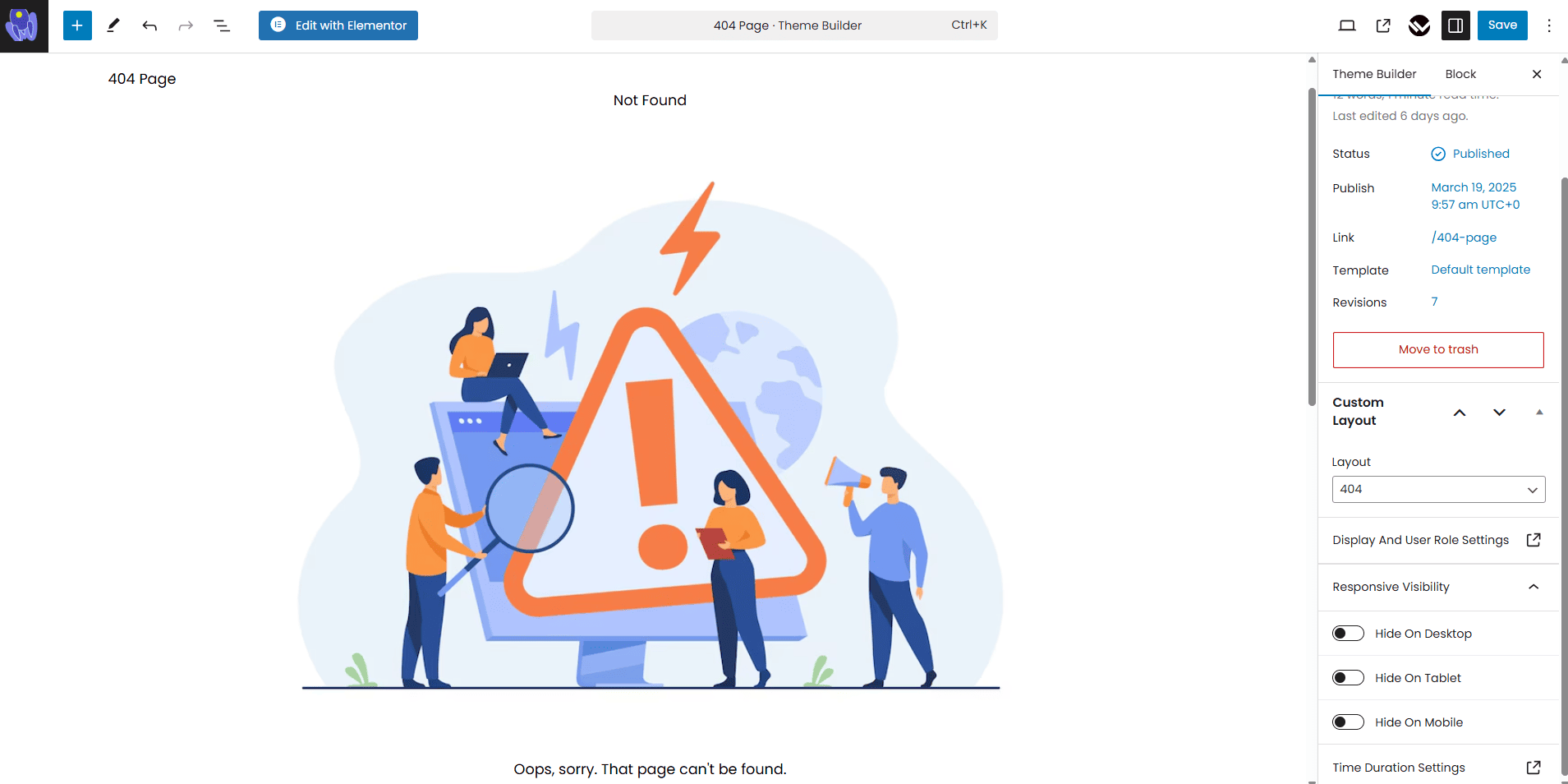
カスタムページテンプレート
このオプションにより、ユーザーは次のようなカスタムテンプレートを作成および管理することができます。
- 404ページ -関連製品、特別オファー、検索バーなどの追加セクションでエラーページエクスペリエンスを改善します。
- アーカイブページ -ブログアーカイブ、製品カテゴリアーカイブ、タグアーカイブの構築を許可します。
- 単一の製品ページ- 訪問者にアピールするユニークな方法で製品を紹介する

テーマビルダーを使用すると、カスタムテンプレートを作成し、ディスプレイ、ユーザーロール、レスポンシブな可視性、および期間を制御できます。
Woostifyテーマビルダーを始める方法
ステップ1:テーマビルダーアドオンを有効にします
ステップ2:テーマビルダーにアクセスします
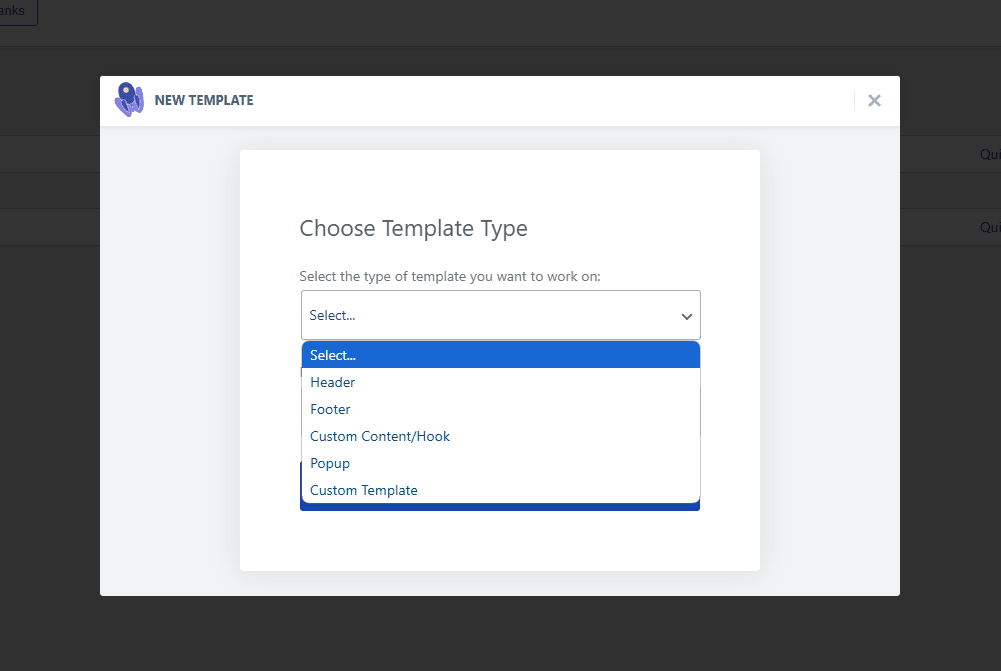
ステップ3:テンプレートタイプを選択します

複数のテンプレートオプションが表示されます。
- ヘッダー- 一意のヘッダーをカスタマイズして作成します。
- フッター- カスタムフッターレイアウトを設計します。
- カスタムコンテンツ/フック- サイトの特定の領域にカスタム要素を挿入します。
- ポップアップ- プロモーション、ニュースレター、またはアラートのための魅力的なポップアップを作成します。
- カスタムテンプレート- ウェブサイトのさまざまなセクションを構築およびカスタマイズします。
テーマビルダーのドキュメントにアクセスして、機能をアクティブ化する方法を調べてください。
最終的な考え、
Woostify Themain Builderは、ストアレイアウトのカスタマイズのためのWooCommerce強力なソリューションです。このツールは、ヘッダー、フッター、カスタムコンテンツ/フック、ポップアップ、カスタムテンプレートを構築し、簡単に管理することができます。
この機能を調べて、ストアの機能を強化し、顧客体験を向上させ、コンバージョンを向上させます。機能をすぐに有効にして、WooCommerceストアを次のレベルに進めてください!
