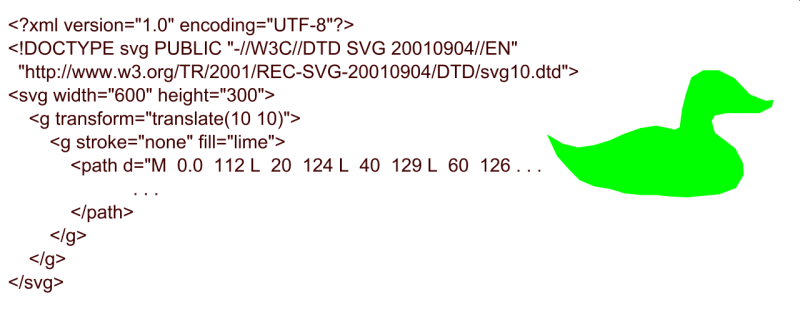
スケーラブル ベクター グラフィックスのコーディングの概要
公開: 2023-02-28SVG 画像のコーディング方法を知りたいと仮定すると、Scalable Vector Graphics (SVG) は、対話機能とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタや描画ソフトウェアで作成および編集できます。 Mozilla Firefox、Internet Explorer、Google Chrome、Opera、Safari、Microsoft Edge など、最新の主要な Web ブラウザーはすべて、SVG レンダリングをサポートしています。 SVG 画像を使用するコードを作成するには、HTML と CSS の基本的な知識が必要です。 その後、SVG コードを Web サイトの HTML コードに挿入できます。
PNG や JPG を使用するのと同じくらい簡単に、Adobe Illustrator でスケーラブル ベクター グラフィックス (SVG) 画像形式を使用できます。 この方法を使用すると、IE 8 か Android 2.3 以下か、使用するブラウザーを選択できます。 背景画像として使用できます。 JPG 画像またはその他の種類の画像として。 Modernizr は、ブラウザがサポートしていない場合、no-svg のクラス名を HTML 要素に追加します。 CSS は、他の HTML 要素と同様に、デザインに新しい要素を追加することで制御できます。 さらに、クラス名だけでなく、それらに対して機能する特別なプロパティへのアクセスを許可することもできます。
外部スタイルシートを使用する場合は、 SVG ファイル自体に a>style> 要素を含める必要があります。 これを HTML で使用すると、ページが存在しないかのようにレンダリングされます。 データ URL は、実際のファイル サイズという点ではあまりお金を節約できないかもしれませんが、データがすぐそこにあるため、多くの時間を節約できます。 Mobilefish.com 変換ツールを使用すると、それらをオンラインで base64 定義できます。 base64 を使用するのはあまり良い考えではありません。 それは主にその母国語によるものです。 SVG を使用して gzip するのは、base64 よりもはるかに面倒ですが、簡単に実行できます。
グランティコンにはフォルダーがあります。 SVG/PNG ファイル (通常、Adobe Illustrator などのアプリケーションで描画され、CSS に変換されたアイコン) を HTML に変換するには、CSS を使用します。 通常、データ URL には、データ URL、データ ul、および通常の PNG 画像の 3 種類があります。
HTML、XML、およびその他の形式で記述され、XML ベースの XML ベースの言語を使用して画像を記述します。 HTML に似たマークアップですが、画像に適用する形状や効果を定義するさまざまな要素がある点が異なります。 このプログラムは、SVG を使用して、テキストではなくグラフィックスをマークアップします。
Svg コードとは

SVG コードは、Web 用のベクターベースのグラフィックスを作成するために使用できるコードです。 このコードを使用して、品質を損なうことなく任意のサイズにスケーリングできるグラフィックを作成できます。
数行のコードで独自のカスタム アイコンを作成できます。 この方法で、すべての基本要素をコーディング プロセスに適用できます。 この記事では、基本的な HTML と CSS について説明します。 これにより、作成中の SVG のスタイルと、使用するグリッドが得られます。 グリッドの最も薄い線は 10 倍、最も太い線は 100 倍です。 オブジェクトをある線から次の線に移動した結果、y 軸の位置が 100 倍になった場合、ある中程度の太さの線から別の線にオブジェクトを移動します。 最も一般的な短縮表現の 1 つは (x, y) で、これは単一の点の x 値と y 値を表します。
要素を使用して左揃えのアイコンを作成する方法を紹介します。 45x45px の最初の線を使用しますが、5x5x のストロークでは、線の外側の端にいくつかの線が追加されます。 線をオフセットするには、3px を使用する必要があります。 その結果、ストロークによって生成された余分なピクセルが削除されることはありません。 次に、後でそれらに到達したときに、各アイコンのコードをメモし、それに戻ってそれがどれであるかを見つけます. このアイコンの *line 要素の代わりに polyline 要素を使用します。 これを使用してキャレットを配置します。

より簡潔なコードを作成する場合は、次のオプションも適しています。 これを他の 2 行と組み合わせて使用し、ブラウザ アイコンを作成します。 四角形に必要な 4 つの属性に加えて、要素には他にもいくつかの特性があります。 多角形要素を使用することで、あらゆるタイプの多角形を簡単に作成できます。 再生アイコンは a/e/s と組み合わされ、楕円を作成するために使用されます。 パス要素は複雑になる可能性が最も高いですが、形状を生成する最も適応性の高い方法でもあります。 自動化を必要とせずに、各ポイントとラインを自分で簡単に作成できます。
このレッスンでは、パス機能の小さなサブセットを使用してアイコンを作成します。 要素コマンドは、>path> 要素コマンドを介して提供されます。このコマンドには、M や L などの文字が含まれ、その後に x や y などの一連の座標が続きます。 ダウンロード アイコンのパスをコーディングするために最初に行うことをお勧めします。最初に、空のパス要素を追加します。 コマンド ラインはすべてのコマンドに接続する必要があり、形状がどのように作成されたかを確認できるように、各コマンドを同時に実行する必要があります。 アイコンをオンラインで使いやすくする方法は 2 つあります。 アイコンの前半はグループに分割され、後半はシンボルに分割されます。 アイコンを変換するときは、HTML タグでラップするだけです。 そのグループを使用可能にするには、一意の ID も提供する必要があります。
これは、ブラウザが viewBox の値 (グループでは使用できない値) を採用しているため、アイコンを拡大縮小する方法を把握できるようになっているためです。 その結果、シンボルにアクセスするには、次の順序で調べる必要があります。 シンボルを使用します。 私たちが現在使用している記号は、私たちのグループで使用されていたものと同じです。
Inkscape は、SVG をネイティブ ファイル形式として使用する強力なベクター描画プログラムで、無料のオープン ソースです。 HTML XML は XML 1.0 とその名前空間を使用し、XML 2.0 には SVG も含まれています。 SVG ファイルが HTML ドキュメントに含まれている場合、HTML 構文が適用され、XML と競合する可能性があります。 HTML 構文は SVG の一部の XML 要素と互換性がないため、Web アプリケーションを使用すると、この問題が発生する可能性があります。 HTML互換の SVG コンテンツを作成する Inkscape の機能は、SVG コンテンツを作成するための別のエディターを提供することに加えて、この問題に対する優れたソリューションです。
HtmlでSvgをどのようにコーディングしますか?
svg> /svg> は、SVG 画像をドキュメントに直接書き込むことができる HTML タグです。 これを行うには、VS コードまたは別の IDE で SVG イメージを開き、コードをコピーして、HTML ドキュメントの body 要素内に貼り付けます。
画像へのSVGコード

SVG コードを使用して、さまざまなデバイスで表示できる画像を作成できます。 このコードを使用して、静的イメージとアニメーション イメージの両方を作成できます。 このコードを使用して、スケーラブルで、品質を損なうことなくサイズを変更できる画像を作成できます。
SVG (Scalable Vector Graphic) 画像が作成されてから長い時間が経ちました。 軽量で柔軟なため、小規模ビジネスに最適です。 これらのどのサイズでもあなたに似合います。 SVG は、IE8 や初期の Android などの非常に古いバージョンを除いて、94.8% の Web ブラウザーでサポートされています。 画像のサイズを変更するには、他の画像と同様に HTML または CSS を使用できます。 画像が独自の幅と高さのプロパティで保存されていない場合、コンテナー内で多くのスペースを占有する可能性があります。 インライン イメージでは、SVG インライン イメージを使用して、色を変更したり、他の方法でイメージを変換したりできます。
