SVG ファイルは Web サイトの背景に適していますか?
公開: 2022-12-29Web サイトの背景に SVG ファイルを使用するかどうかを決定する際には、考慮すべき要素がたくさんあります。 重要な要素の 1 つは、サイトのトラフィックが集中するかどうかです。 大量のトラフィックが予想される場合は、サーバーの過負荷を避けるために SVG ファイルの使用を検討することをお勧めします。 考慮すべきもう 1 つの要因は、背景画像のサイズです。 背景画像が非常に大きい場合、SVG ファイルを使用すると、ページの読み込み時間を短縮できます。
画像の拡大版にはより大きなファイルが必要なビットマップ ファイルとは対照的に、SVG ファイルはあらゆる縮尺でベクトルを表示するのに十分な情報を保持しますが、ビットマップ ファイルはより多くの情報を保持し、より多くのファイル スペースを使用します。 ファイルが小さいほど、ブラウザーでの読み込みが速くなり、ページのパフォーマンスが向上します。
CSS には特定の効果を生成するために使用できる一連のフィルターがありますが、SVG の組み込みフィルターはより用途が広く、ユーザーにとって非常に魅力的なより複雑な効果を作成できます。 ねばねば効果は、最も印象的な SVG フィルターの 1 つであるだけでなく、最も効果的なフィルターの 1 つでもあります。
PNG は SVG よりもサイズがはるかに大きいため、コンピューターや Web サイトの速度が低下することはほとんどありません。 一方、非常に詳細な設計では、SVG の実行が遅くなる可能性があります。 これらはベクター ファイル形式であり、スケールアップまたはスケールダウンに最適です。
Svg 画像は Web サイトに適していますか?
SVG を使用すると、高品質の画像を作成し、任意のサイズにスケーリングできます。 人々はファイル サイズの制限に基づいてファイル形式を選択する傾向があります。たとえば、SEO を改善できるように、すばやく読み込まれる画像を Web サイトに追加するなどです。
これらの画像を使用して、Web サイトにスタイルとデザインを追加できます。 画面がどんなに大きくても、ベクターアートが歪まないことを保証するため、これらは優れたオプションです. また、SVG 画像はスケーラブルであるため、そのままの状態で高品質に印刷できます。 最後に、SVG グラフィックはズーム可能であるため、Web サイトに最適な場所に配置できます。
SVG 画像は SEO に適していますか?
SVG 画像を使用すると、サイトの検索エンジンの最適化が向上するだけでなく、ユーザー エクスペリエンスも向上します。 さらに、検索エンジンが画像をテキスト形式で読み取り、クロールし、インデックス化できるという事実により、画像に別のセキュリティ レイヤーが追加されます。
Svg と Web デザインの Css: どちらがあなたのプロジェクトに適していますか?
Web デザイン プロジェクトで sva または css を使用することには、多くの長所と短所があります。 CSS はカスタマイズしてミュートすることができますが、sva を使用すると、より複雑で洗練されたユーザー インターフェイス効果を作成できます。 特定のニーズに基づいて、最善の決定を下す必要があります。
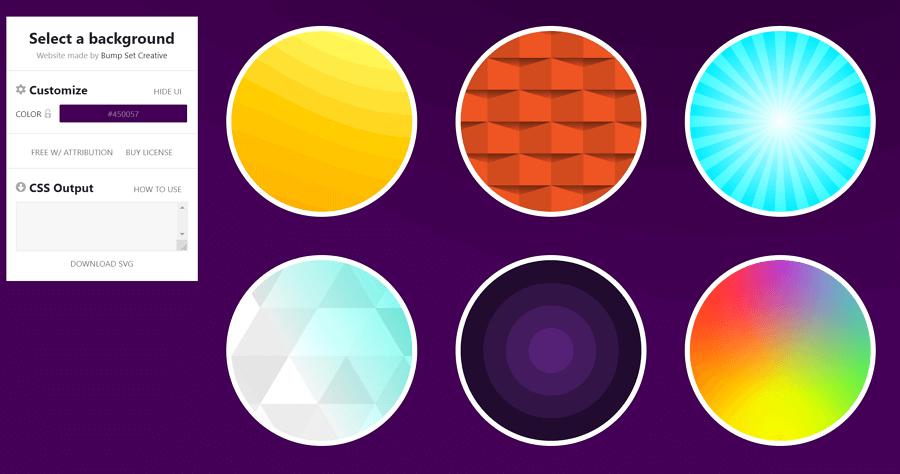
Svg を背景画像として使用できますか?

CSS では、背景画像として PNG、JPG、GIF に加えて、SVG 画像、PNG、JPG、GIF を使用できます。 柔軟性やシャープさなど、SVG と同じ利点がすべて得られます。 さらに、繰り返しなど、ラスター グラフィックで実行できることはすべて繰り返すことができます。
Png に対する Svg の利点
背景画像の作成に関しては、SVG には PNG よりもいくつかの利点があります。SVG はアニメーション化でき、背景を透明にすることができますが、PNG は圧縮率が低く、高品質の写真の作成には適していません。
Svg を使用してはいけない場合

ベクトルベースのレンダリングであるため、写真などの細かいディテールやテクスチャを多く含む画像は、SVG では機能しません。 非常に大きな色と形状を使用するベクター グラフィックスとは対照的に、ロゴ、アイコン、およびその他のフラットなグラフィックスは SVG で処理するのが最適です。
テキストには、段落、画像、さらにはビデオだけでなく、最大 5 行のテキストを含めることができます。 シンボルは、あらゆる種類のグラフィック オブジェクトを表すことができるグラフィック イメージとテキストです。 SVG ファイルを任意のブラウザで表示すると便利です。 オブジェクトが多数の小さな要素を含むのに十分な大きさである場合、SVG ファイルのファイル サイズはさらに急速に大きくなる可能性があります。 さらに、オブジェクト全体しか見えないため、グラフィック オブジェクトを同時に読み取ることは困難です。 減速は問題になる可能性があります。 イラストレーションの分野で最も一般的なタイプの画像は、ユーザー インターフェース デザインの分野におけるユーザー インターフェース コントロール、ロゴ、アイコン、イラストなどのベクター ベースの画像です。 3 種類のグラフィック オブジェクトの生成に加えて、SVG で 3 種類のグラフィック オブジェクトを生成できます。 直線、曲線、およびそれらの間の線を含むパスなどのベクトル幾何学的要素は、テキストとグラフィックの両方に使用できる要素の例です。 テキストには、複数行のテキスト、段落、画像、さらにはビデオを含めることができます。 シンボルはあらゆるグラフィックを表すことができます。

Svg ファイルを使用するメリット
SVG ファイルには JavaScript が含まれているため、危険な場合があります。 ユーザーが SVG ファイルを削除せずにアップロードする方法はありません。 私の知る限り、SVG をサポートするイメージ ホスティング サービスはありません。また、SVG をサポートするユーザー生成イメージを表示する Web サイトもありません。 SVG などの複雑なフォーマットの問題もあります。 では、sva viss を使用すると、サイトの見栄えがよくなりますか? それについては間違いありません。 高速で最高の品質を持ち、実装が簡単なため、画像処理に使用できます。 あなたのために出席する人は少なくなります。 。 VNG 画像形式は無限にスケーリングできるため、この目的に最適です。
Svg に背景画像を追加
SVG ファイルに背景画像を追加するには、「image」要素を使用します。 この要素は「svg」要素内に配置する必要があり、その属性「xlink:href」と「幅」および「高さ」を設定する必要があります。 「xlink:href」属性には画像の URL が含まれ、「幅」および「高さ」属性は画像のサイズを指定します。
Svg は Web サイトの Png より優れていますか
この質問に対する決定的な答えはありません。 SVG と PNG にはそれぞれ長所と短所があり、それぞれ異なる目的に適しています。 ただし、一般に、SVG はベクター グラフィックスに適していますが、PNG はラスター イメージに適しています。
最も一般的な 2 つの画像形式は、JPEG と .VG です。 JPEG 画像は、非可逆圧縮アルゴリズムを使用するラスター形式です。 データの一部が失われる可能性があり、スケーラビリティはあまり効率的ではありません。 テキストベースの画像形式は SVG として知られていますが、この場合、画像を表すために数学的構造が使用されます。 任意のサイズと品質の画像を生成するために使用でき、高度にスケーラブルです。 さらに、検索エンジンで簡単に検索できる XML テキスト ファイルを使用するため、SEO に適した HTML5 と CSS3 が 2 つの一般的な代替手段になります。 その結果、SVG を使用すると、品質を損なうことなく画像を簡単に拡大または縮小できます。
Svg と Png: どちらが速いですか?
一般に、SVG ファイルは JPEG や PNG の画像よりも高速に読み込まれます。 画像を使用して Web サイトを作成する場合は、 PNG ファイルを使用することをお勧めします。これらのファイルははるかに小さく、記憶域の消費量が少ないからです。
Svg 対 Jpg
Web で使用できる画像ファイル形式は多数ありますが、最も一般的な 2 つは SVG と JPG です。 どちらにもそれぞれ長所と短所があります。 SVG はベクター グラフィック形式です。つまり、品質を損なうことなく任意のサイズに拡大縮小できます。 これにより、さまざまなサイズで表示する必要があるロゴやその他の画像に最適です。 ただし、SVG ファイルは通常 JPG ファイルよりも大きいため、読み込みに時間がかかる場合があります。 JPG はラスター グラフィック形式です。つまり、ピクセルのグリッドで構成されています。 これにより、拡大縮小する必要のない写真やその他の画像に最適です。 ただし、JPG ファイルは SVG ファイルほど簡単に編集できないため、変更が必要なロゴやその他の画像には適していない場合があります。
Svg、Png、Jpg はいつ使用する必要がありますか?
JPG にはさまざまな種類があり、それぞれファイル サイズと色が異なりますが、鮮明な線やテキストが含まれていないものが最適です。 写真の線やテキストを鮮明にするには、PNG を使用し、使用する色の数を制限します。 PNGファイルを差し替えることで、シンプルな線画やロゴ、アイコンをSVGで生成することができます。
SVG は画像より優れているか?
SVG では品質の低下はまったく問題にならないため、鮮明で美しい画像が得られます。 画像を少し拡大しても、フォスターの画像はぼやけて見えるのが一般的です。 ファイルサイズが小さく、ファイル構造が最適化されているため、実装が簡単です。 また、SVG ファイルの最適化の自動化にも役立ちます。
パフォーマンスの高い SVG ファイル
SVG ファイルは一般にサイズが小さいため、Web での使用に最適です。 さらに、品質を損なうことなく簡単に編集およびスケーリングできるため、レスポンシブ Web デザインに最適です。
Svg: 長所と短所
aresvgs のパフォーマンスが高いのはなぜですか? 確かにそうです。 調査の結果、インライン SVG は最も効果的な手法の 1 つです。 最適化されていないアイコンの場合、通常は低速でした。
svgs をレスポンシブにするにはどうすればよいですか? もちろん、同意します。 解像度に依存しないロゴやその他のグラフィックスを作成する場合は、SVG を使用できます。 さらに、メディア クエリを使用して、ロゴをカスタマイズしたり、SVG をさまざまなメディア条件に適合させたりすることができます。
SVG は無限にスケーラブルですか? SVG ファイルにはベクター ファイルと同じ利点がありますが、ピクセルを使用する代わりに形状、数値、および座標を使用するため、品質を犠牲にすることなく無限にスケーリングできる解像度が得られます。
インライン SVG
インラインSVG マークアップを含む Web ページは、単に Web ページに含まれているマークアップです。
