JPG と JPEG – 違いは何ですか? (究極のガイド)
公開: 2022-12-12JPG と JPEG の画像フォーマットの違いは何ですか? または、JPG と JPEG が同じかどうかを知りたいですか? 心配しないで; 私たちはあなたの混乱を解消するためにここにいます.
写真が好きな人でも、単なるコンピューター ユーザーでも、画像に含まれる JPG と JPEG の拡張子を見たことがあるはずです。 これらは、デジタルの世界で最も使用されている画像形式です。 しかし、JPEG と JPG に関する混乱は常にあります。
したがって、この記事を最後まで読んで、JPG と JPEG の違いを確認してください。
さぁ、始めよう!
JPG と JPEG を理解する (入門)
何よりもまず、JPG と JPEG という 2 つの画像ファイル拡張子を詳しく見てみましょう。
JPG は、1992 年に Joint Photographic Experts Group によって作成された、デジタル画像で広く使用されている画像形式です。「.jpg」拡張子を使用します。

その作成の背後にある主な理由は、人々が圧縮された画像を簡単に共有できるようにすることでした. JPG ファイル形式は、元の画像のデータを圧縮して、画像ファイルをよりコンパクトにします。
したがって、写真を JPG ファイルに変換して、インターネット上で効率的に共有できます。 ただし、圧縮値が高いほど、画質の劣化が大きくなることを覚えておいてください。 ただし、品質の低下は通常のユーザーにはほとんど目立ちません。
さて、圧縮された画像を使用する理由について考えている場合は、この記事の後半で説明します。
JPG ファイル形式は、高解像度を提供し、24 ビット カラーをサポートします。 PNG や BMP などの他の画像ファイル形式と比較して、JPG は比較的コンパクトです。 また、ファイルサイズと画質のバランスをとることで、選択に応じて圧縮レベルを調整できます。
次に、Joint Photographic Experts Group の略である JPEG です。 JPEG 画像は非可逆圧縮であるため、デジタル画像にもよく使用されます。 非可逆圧縮は、不要なデータや目立たないデータを削除する圧縮です。

拡張子「.jpeg」を使用し、画像を保存する際のユーザーの上位の選択肢の 1 つです。
JPG は JPEG と同じですか? (説明済み)
はい、JPG と JPEG は同じものです。 したがって、これらの用語はしばしば同じ意味で使用されます。
もしそうなら、なぜ2つの名前ですか? なぜ1つの用語だけを使用しないのですか?
有効な質問です。 その理由を説明します。
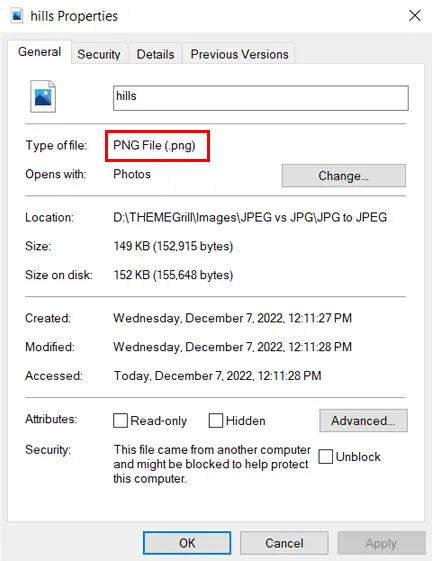
以前の Windows オペレーティング システムでは、ファイル名として 3 文字の拡張子しかサポートされていませんでした。 そのため、古い Windows バージョンのユーザーは JPG ファイル形式を使用していました。
ただし、Windows 11 などの最新の Windows オペレーティング システムや、Mac や Linux では、3 ~ 4 文字のファイル拡張子を受け入れるようになりました。 したがって、.jpeg 拡張子がより一般的です。

それにもかかわらず、人々は JPG にも慣れており、画像ファイルを保存するためのオプションとして今でも利用できます。 それがJPGがまだ使用されている理由です。
これは、古い Windows システムを使用している場合は JPG が必要であることも意味します。 これらのシステムは、3 文字を超えるファイル拡張子をサポートしていないためです。 それ以外の場合は、JPG と JPEG を同じ意味で使用できます。
これで、.jpeg と .jpg のファイル拡張子が同じであることがわかりました。 一方が他方より優れているという考えは無視できます。
したがって、画像を JPEG 形式で保存するか JPG 形式で保存するかについて混乱している場合でも、違いはありません。 ラベルの問題だけです。
ただし、現在使用されている最新の標準である JPEG の使用をお勧めします。
JPGをJPEGに変換する方法は?
JPG と JPEG は同じものですが、場合によっては JPG を JPEG に変換する必要があります。 たとえば、JPEG ファイル形式のみを受け入れる Web サイトに画像をアップロードする場合は、変換が必要です。
したがって、JPG 画像ファイルを JPEG ファイルに変換するには、次の手順に従います。
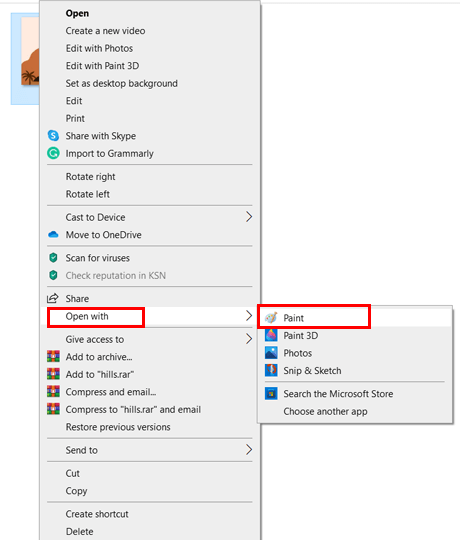
ステップ 1:変換したい画像を右クリック
ステップ 2: Open withにカーソルを合わせ、 Paintをクリックします。

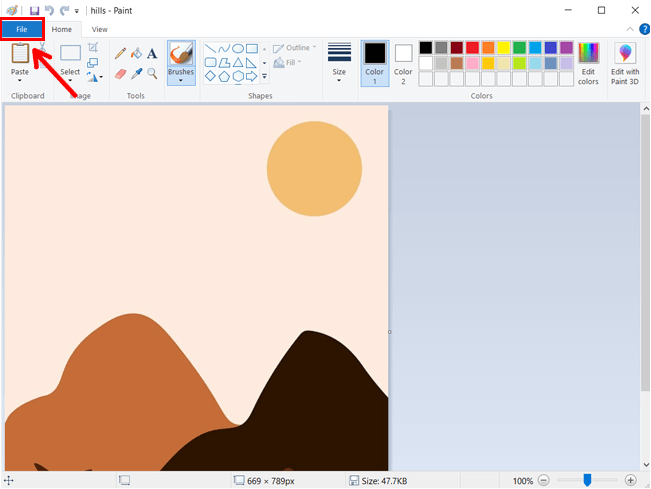
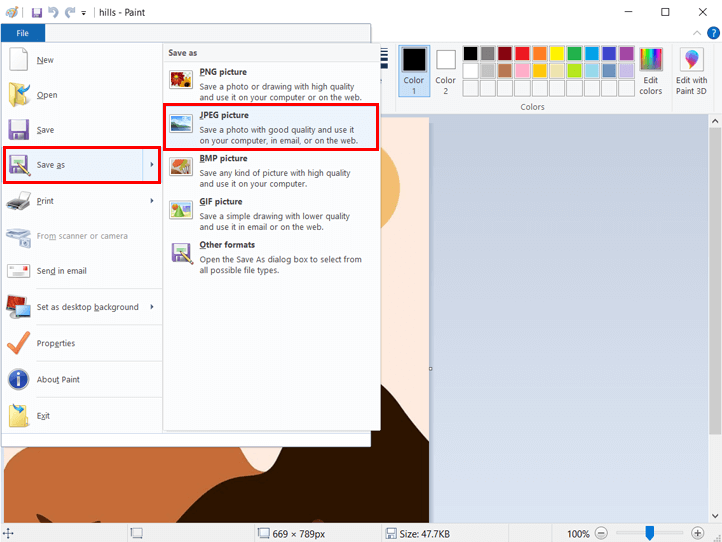
ステップ 3:ペイントで画像が開くので、上部の[ファイル] をクリックします。

ステップ 4:次に、[名前を付けて保存] にカーソルを合わせ、[ JPEG 画像] をクリックします。

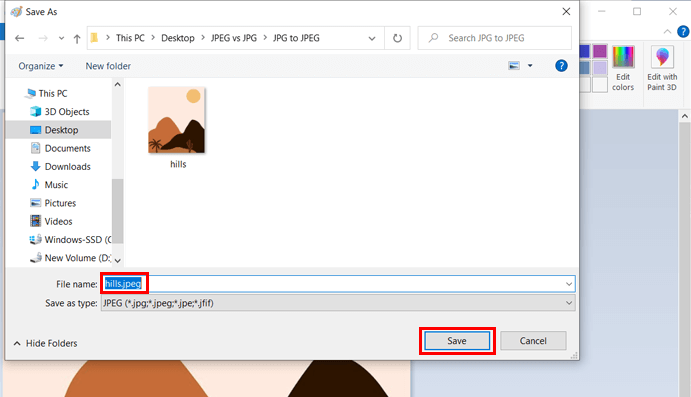
ステップ 5:最後に.jpeg拡張子を追加してファイルの名前を変更し、[保存] ボタンをクリックします。

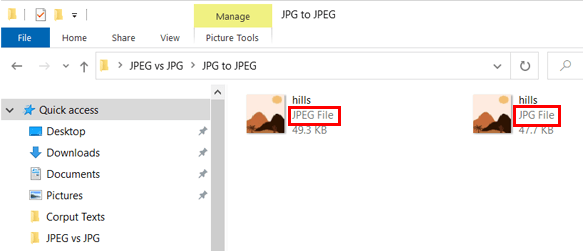
[保存] ボタンをクリックする前に、ファイルを保存する場所を選択できます。 また、両方のファイルに同じ場所を選択することもできます。 これは、変換後の新しい画像ファイルの拡張子が .jpeg などと異なり、.jpg ファイルと共存できるためです。

同様に、同じ手順に従って JPEG ファイルを JPG に変換できます。 ただし、手順 5 で、JPEG を JPG に変換する際に.jpg拡張子を追加して、ファイルの名前を変更する必要があります。
JPG/JPEG 画像を使用する場合(最適な使用例)
ほとんどの場合、JPG と他の一般的なファイル形式の間のサイズと品質は、実際にはそれほど重要ではありません。
ただし、インターネットで共有するために写真を使用している場合は、JPG/JPEG 形式が最適です。 前述のとおり、JPEG 画像はサイズが小さいため、共有に最適です。
また、JPG/JPEG は次の用途に適しています。
- 写真
- 実世界の写真
- ウェブ画像
ただし、ロゴ、グラフィック、背景が透明な画像、その他の写真などの Web アセットの場合、圧縮を簡単に感じることができます。 したがって、このような場合は JPG 画像ファイルを使用しない方がよいでしょう。
また、シャープなイラストを含む画像の場合、定義された線がぼやけてしまう傾向があるため、JPG 形式は避けてください。
したがって、JPG/JPEG は次の用途には適していません。

- グラフィック
- イラスト
- ロゴス
- 背景が透明な画像
他の画像ファイルを JPG または JPEG に変換する方法
JPEG や JPG 以外にも、より多くの画像ファイル形式が使用されています。 PNG、GIF、BMP、TIFF などがあります。 これらの画像ファイルがある場合、どのように JPG または JPEG に変換しますか? 心配しないで; これについても話します。
通常、他の画像ファイルを JPG または JPEG に変換する方法は、JPG を JPEG に変換する方法と同じです。 それは本当だ; ペイントで画像を開き、名前を付けて保存機能を使用して JPEG 形式で保存できます。
この方法は、Adobe Photoshop などの他の画像エディターにも適用できます。 ほとんどのエディターでは、 [ファイル] の下に [名前を付けて保存] タブがあります。
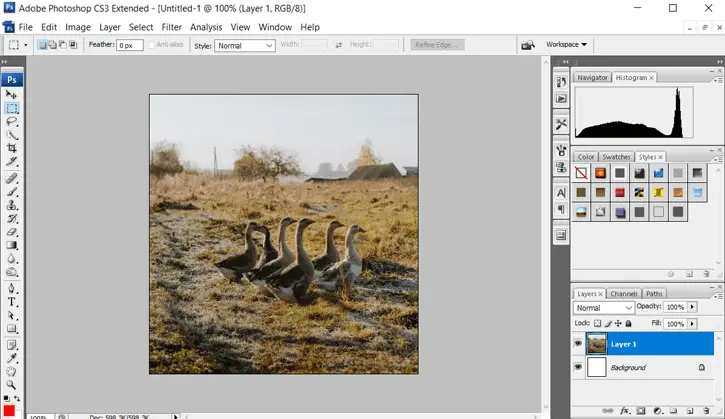
以下に、Adobe Photoshop CS3 (Adobe Photoshop の 10 番目のバージョン) で PNG 画像を JPG ファイル形式に変換する例を示します。

まず、Adobe Photoshop CS3 で PNG 画像ファイルを開きます。

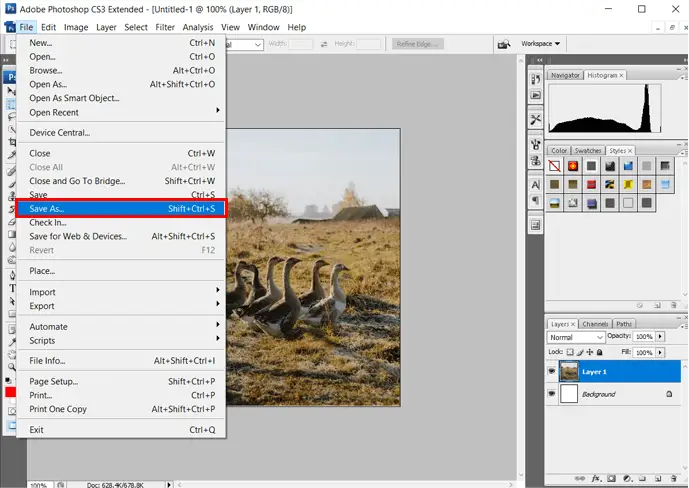
次に、 [ファイル] タブに移動し、[名前を付けて保存] をクリックします。

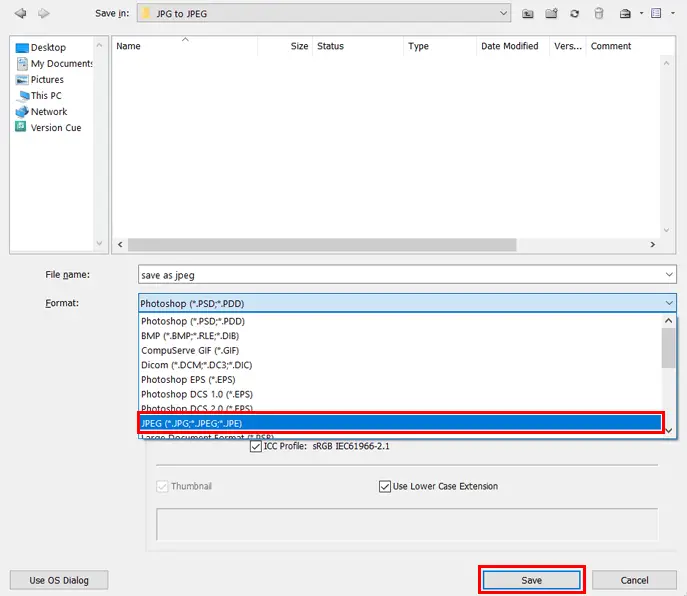
JPEG 拡張子を選択して、画像を目的の場所に保存できるようになりました。

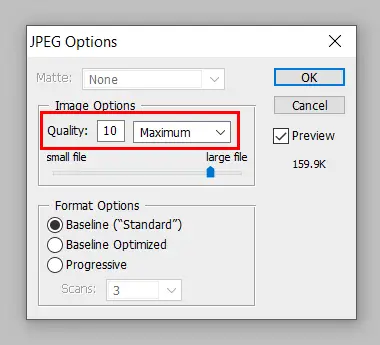
イメージ エディタでは、イメージの圧縮レベルを選択することもできます。 品質が低い場合はファイル サイズが小さいことを示し、逆の場合はファイル サイズが小さいことを示します。

それで全部です; これで、ファイルを保存した場所で拡張子が JPG の新しい画像ファイルを表示できるようになりました。 同様に、他の画像ファイルを JPG 形式に変換できます。
IMGCandy、Convertio などのオンライン ツールまたはソフトウェアを使用して、画像ファイルを JPG または JPEG に変換することもできます。 ほとんどのツールは無料ですが、一部のツールは料金を支払う必要があります。
JPG と PNG – 違いは何ですか?
PNG について何度も言及してきたので、JPG との違いについて疑問に思うかもしれません。 それでは、それについて話しましょう。
JPG と同様に、PNG も広く使用されている画像ファイル形式です。
PNG (Portable Network Graphics) ファイルは、Graphic Interchange Format (GIF) ファイルの代わりとして 1990 年代に作成されました。 PNG はより高い解像度で多くの色合いと色相を提供できるため、当時は大きな進歩でした。
PNG は「.png」ファイル拡張子を使用し、可逆圧縮です。 JPG は非可逆圧縮であるため、これが PNG と JPG の主な違いです。

可逆圧縮は、元の画像とほぼ同じ画像を生成することによって圧縮を受けるものです。 そのため、JPG に比べて比較的高品質のグラフィック形式です。 さらに、PNG は、元の品質に影響を与えることなく、詳細で高コントラストの画像を処理します。
上記の JPG に関するほとんどすべてを読んだので、JPG と PNG の結論を出しましょう。 簡単な経験則では、多くの色を含む理想的な世界の写真を保存するには JPG が最適です。 また、画質が多少低下してもあまり影響を受けない画像に適しています。
一方、PNG は、線画、ロゴなどの背景が透明な画像、小さなサイズのグラフィックスを保存するのに最適です。
画像圧縮とは? なぜ必要なのですか?
JPG について詳しく説明した後、サイトで JPG 画像を使用することを考えているかもしれません。 ただし、Web サイトで使用する前に、JPG/JPEG 画像も圧縮する必要があります。 理由は次のとおりです。
JPG/JPEG 画像はすでに圧縮されていますが、さらに圧縮することができます。 これは、プレーン テキストに比べて画像が大きいためです。 その結果、画像が Web サイトに読み込まれるまでに時間がかかり、サイトの速度が低下します。
プレーン テキストのみを使用して Web サイトを高速化することもできますが、画像を追加するとサイトがより魅力的になります。 「百聞は一見に如かず」という言葉を聞いたことがあるかもしれません。
一方、速度はすべての Web サイトの重要な側面です。 SEOランキングであろうとユーザーエクスペリエンスであろうと、より高速なWebサイトはすべてのメリットを享受します. また、読み込みに時間がかかることでサイトがペナルティを受ける可能性も高くなります。
したがって、残された唯一の選択肢は、画像を圧縮してサイトで使用することです。
WordPress サイトやその他の Web サイトを所有している場合、画像の最適化は必須です。 画質への影響はほとんどありません。 また、ページの速度が速くなり、より高速な Web サイトの作成に役立ちます。
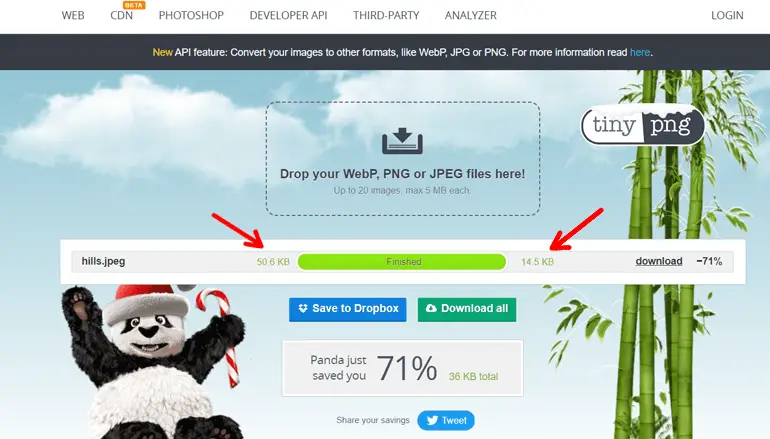
画像を Web サイトにアップロードする前または後に圧縮できます。 画像を圧縮して Web サイトで使用する場合は、TinyPNG などの無料のオンライン ツールを使用できます。
たとえば、以下では、このツールを使用してサイズ 50.6KB の画像ファイルが 14.5KB に圧縮されていることがわかります。

さらに、WordPress ウェブサイトでは、使用できる画像圧縮プラグインのオプションがたくさんあります。 良い例としては、Smush、Imagify、Optimole などがあります。
そのようなプラグインの多くは WordPress リポジトリから無料でアクセスできますが、他のプラグインはプレミアム バージョンで利用できます。
それをまとめます!
今のところ、JPEG と JPG の比較は以上です。 JPG と JPEG は同じものを表す 2 つの略語であり、唯一の違いは名前の文字数だけです。
オペレーティング システムが 3 文字の拡張子のみをサポートし、JPEG から JPG に短縮された場合、JPG ファイル形式が必要でした。 しかし技術的には、JPG は JPEG であり、その逆も同様です。
したがって、JPEG と呼ぶか JPG と呼ぶかは問題ではありません。 これらは、効率的な Web 表示のために画像ファイルのサイズを縮小するために使用されます。 デジタル世界で最も一般的なファイル形式です。
まだ時間があれば、WordPress 用に画像を最適化する方法や、ブログ ページの他の記事を読むこともできます。
また、Twitter や Facebook などのソーシャル プラットフォームでフォローして、最新のアップデートを入手してください。
