Elementorを無料で使用して見事な図書館のウェブサイトを作成する方法
公開: 2020-10-16このデジタル時代では、WordPressで見事な図書館のウェブサイトを簡単に作成して、図書館の活動をオンラインで管理できるようになりました。 あなたはあなたのビジネスを促進し、注目を集めるために大勢の人を集めることができます。 また、完全に機能するWebサイトを用意することで、図書館ビジネスを簡単に整理できます。

このブログでは、優れたライブラリWebサイトをわずか数分で作成するために、見事な既成のテンプレートデザインを入手します。 1行のコードを追加する必要はなく、少し変更を加えるだけで、いつでもWebサイトを公開できます。 したがって、何も考えずに、この完全なレイアウトを確実に選択します。 それでは、始めましょう!
目次
完全に機能するライブラリWebサイトを作成する利点
オンライン書店は、オフラインで本を購入するのに十分な時間がない潜在的な読者、または店から本を購入する読者に対してさえ、誇大広告を作成します。 また、1つの整理された場所で、電子書籍、オーディオブック、または特定の著者の書籍のすべてのコレクションを入手しています。これは膨大な量です。 彼らはいくつかの店を歩き回って、選択によってすぐに本を手に入れる必要はありません。 その上、彼らはその時間を使って他の人を探し、彼らの欲求を満たすことができます。 それは愛好家の読者の生活を楽にします。
このため、図書館員、作家、書店、書店、書店のオーナーなど、売り上げを伸ばしたいと考えている図書館のウェブサイトを作成して、アクティブな読者を引き付け、ビジネスで最大の収益を上げています。 満足している購入者は、オンラインで完全な書店を検索している可能性のある他の読者とサイトを簡単に共有できます。 これは、Webサイトを持つさまざまなチャネルでの露出を得るのに役立ちます。また、世界中の本のワームの人とつながり、売り上げを伸ばすことができます。

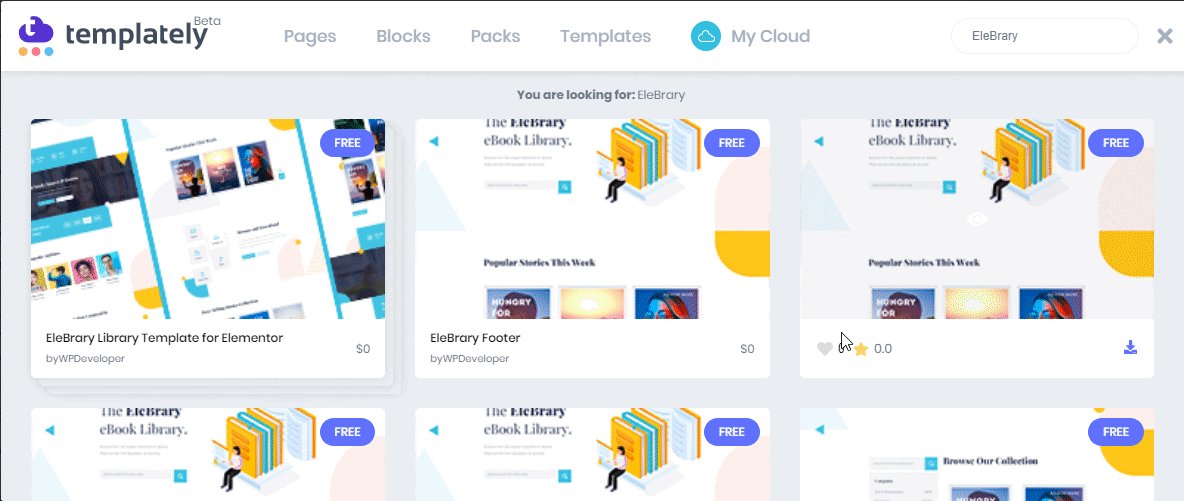
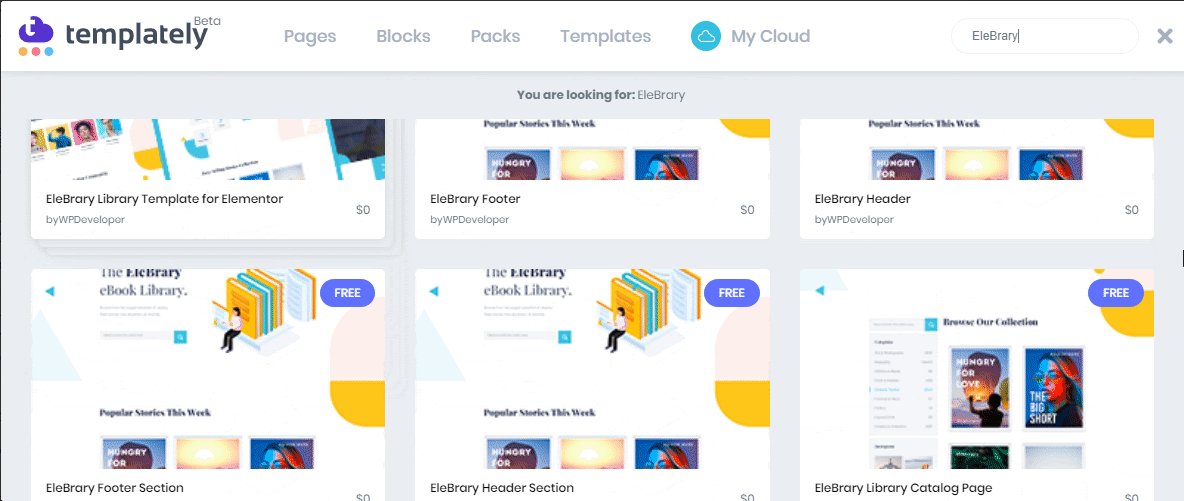
EleBrary
ElementorのライブラリWebサイトテンプレートパック
アクセスを取得コーディングせずに図書館のウェブサイトを作成するにはどうすればよいですか?
WordPress用の人気のあるElementorページビルダーを使用することは、コードを1行も追加せずにWebサイトを構築したい人にとって完璧なソリューションになります。 数回クリックするだけで、ライブラリのWebサイトを作成するためのすばらしいテンプレートコレクションが多数用意されています。 あなたはあなたのウェブサイトの開発にお金を使う必要はなく、時間を無駄にすることなくあなたのウェブサイトを即座に公開することができます。
TemplatelyからElementorの完全なテンプレートパックEleBraryテンプレートを入手して、ライブラリのWebサイト全体を無料で作成します。 コードを1行追加したり、Webサイトを構築するために余分な労力を費やしたりする必要はありません。 各クリエイティブセクションに独自のコンテンツを追加し、少しカスタマイズするだけで、すぐにライブにしてオンラインライブラリビジネスを成功させることができます。
ビデオを見る
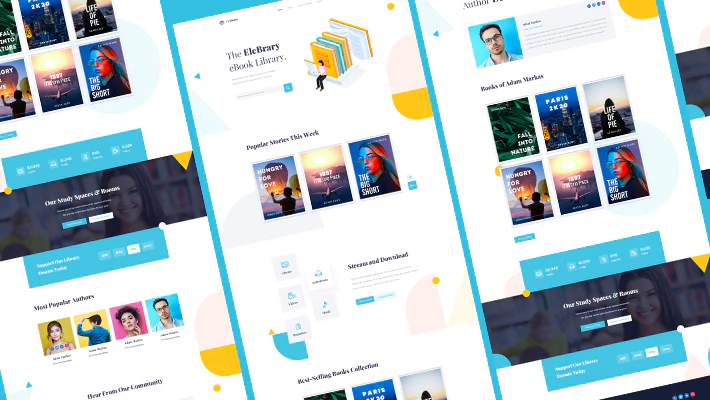
EleBraryテンプレートで何が得られますか?
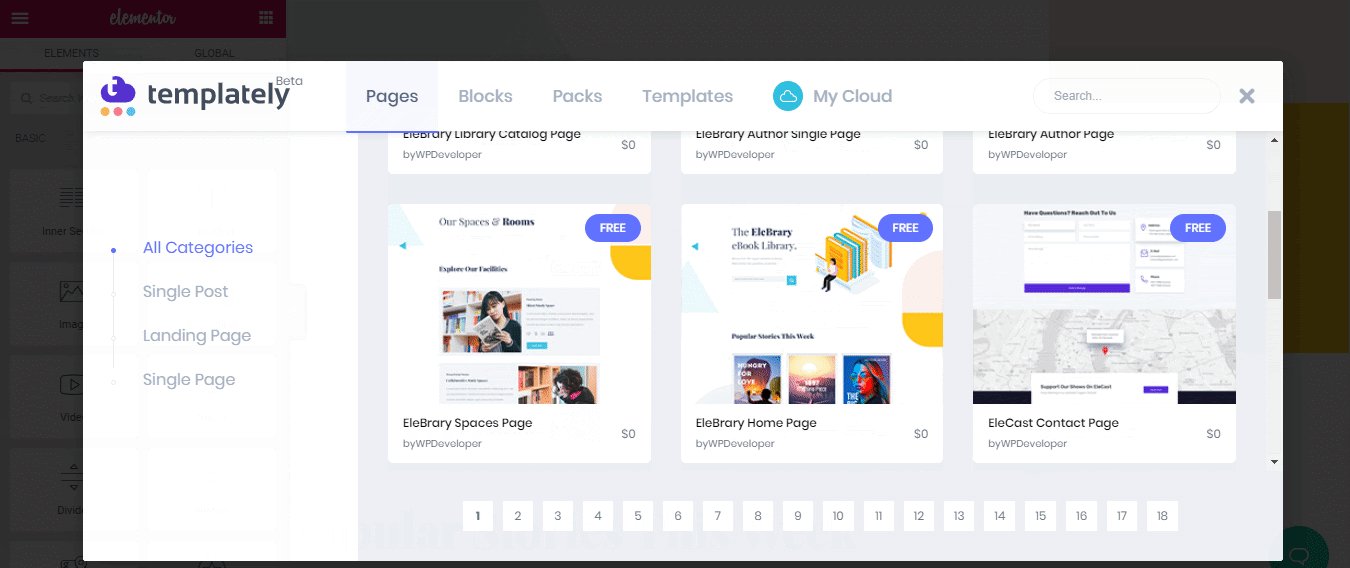
現在、 EleBraryは、Elementorを使用してわずか数分でライブラリWebサイトを構築するために、5つの見事な既成のページと4つの個別のブロックを提供しています。 ここでは、各ページとブロックが図書館サービスをオンラインで紹介するのにどのように役立つかについて詳しく知ることができます。
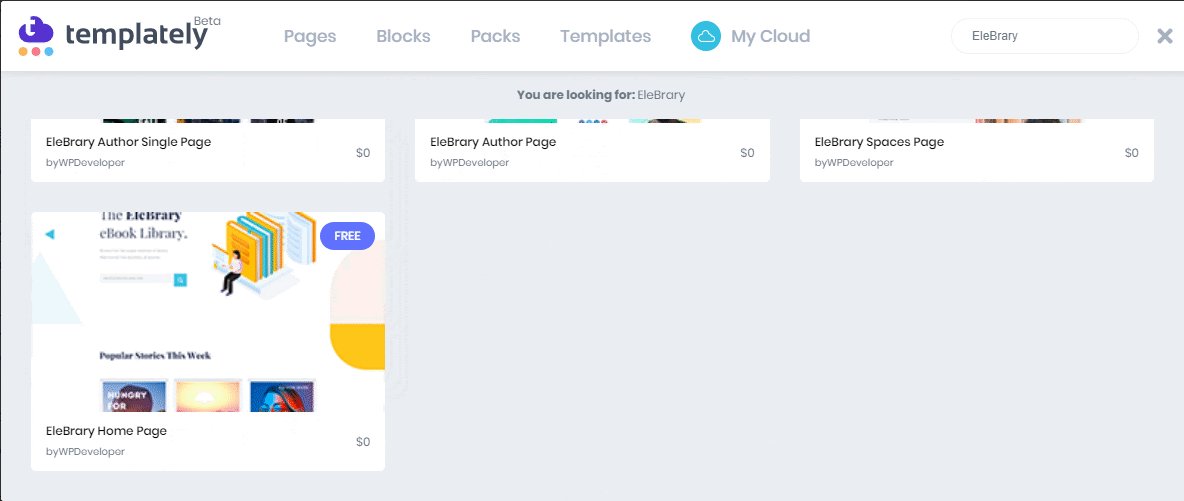
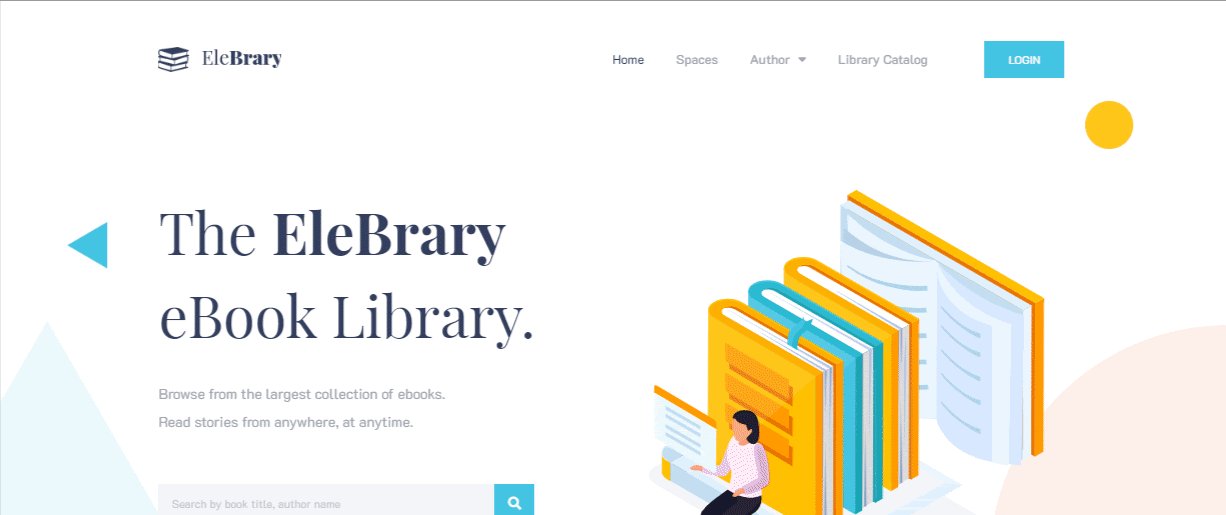
ホームページ
EleBraryホームページのテンプレートデザインには、高度な検索バー、注目の本、ベストセラーの本などをインタラクティブに表示するためのクリエイティブなセクションが付属しています。 あなたはあなたのウェブサイトの訪問者が売り上げを伸ばし、バイヤーの心にブランドイメージを構築するためにあなたのオンラインプレゼンスを印象的にする驚くべきスクロール効果を備えたアニメーションウィジェットを手に入れるでしょう。
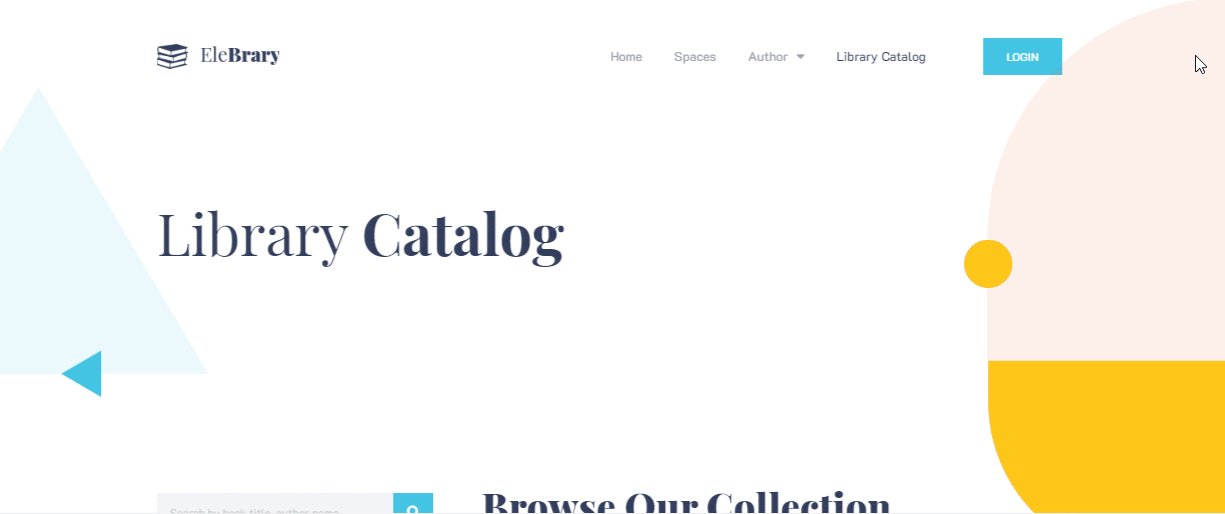
図書目録ページ
「EleBrary」テンプレートの図書目録ページを使用すると、インタラクティブな検索パネルで茶色にすることで、潜在的な顧客が希望の本を見つけるのを助けることができます。 その間に、彼らはこのページデザインの最初の外観であなたの本のコレクションについて知るようになります。 このレイアウトの各セクションは、創造的で便利であり、アニメーション効果で構成されており、Elementorを使用して傑出したライブラリWebサイトを作成します。

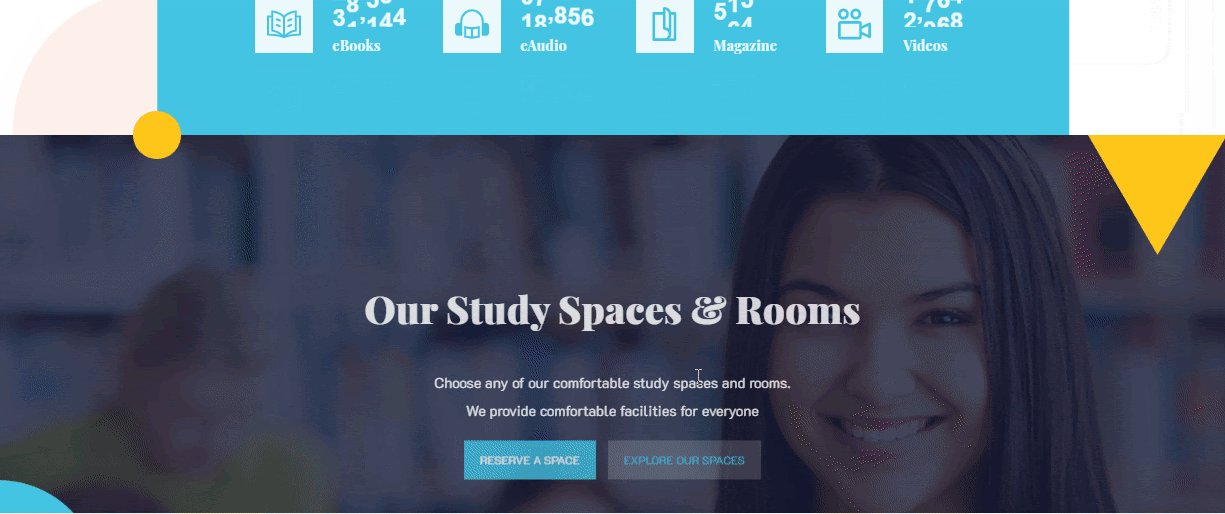
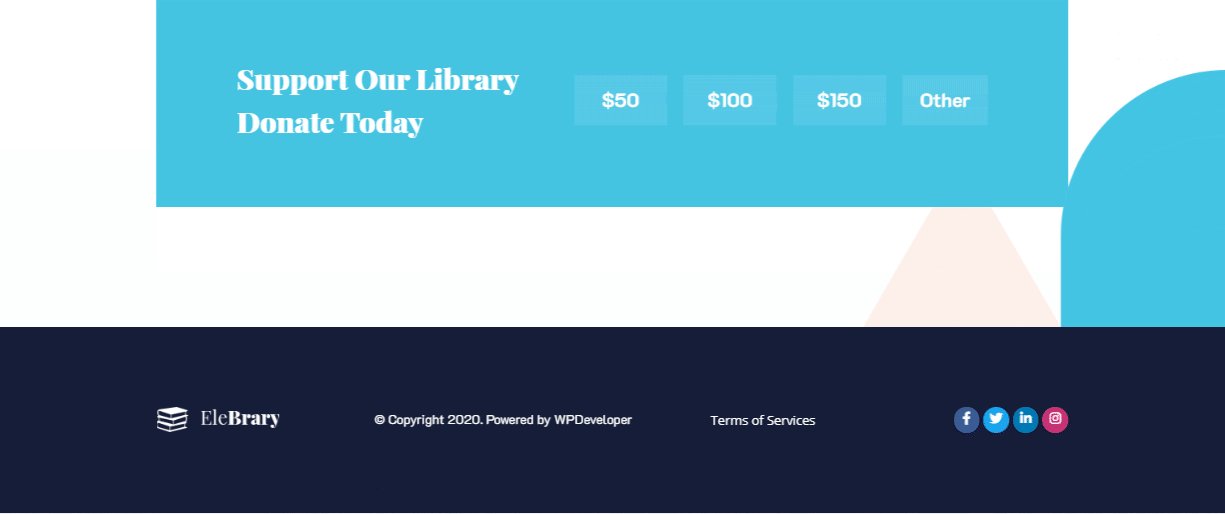
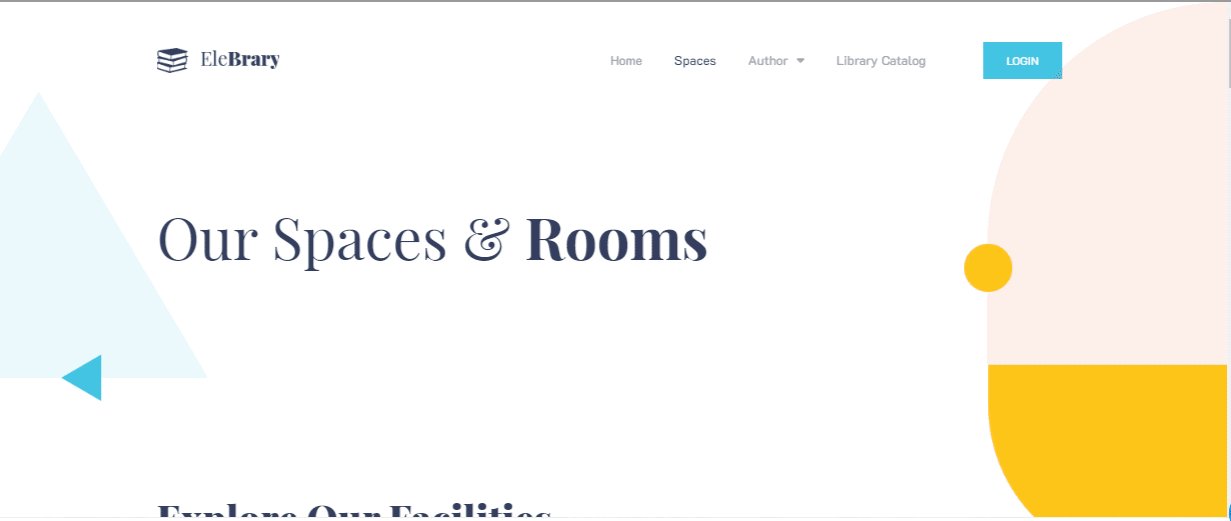
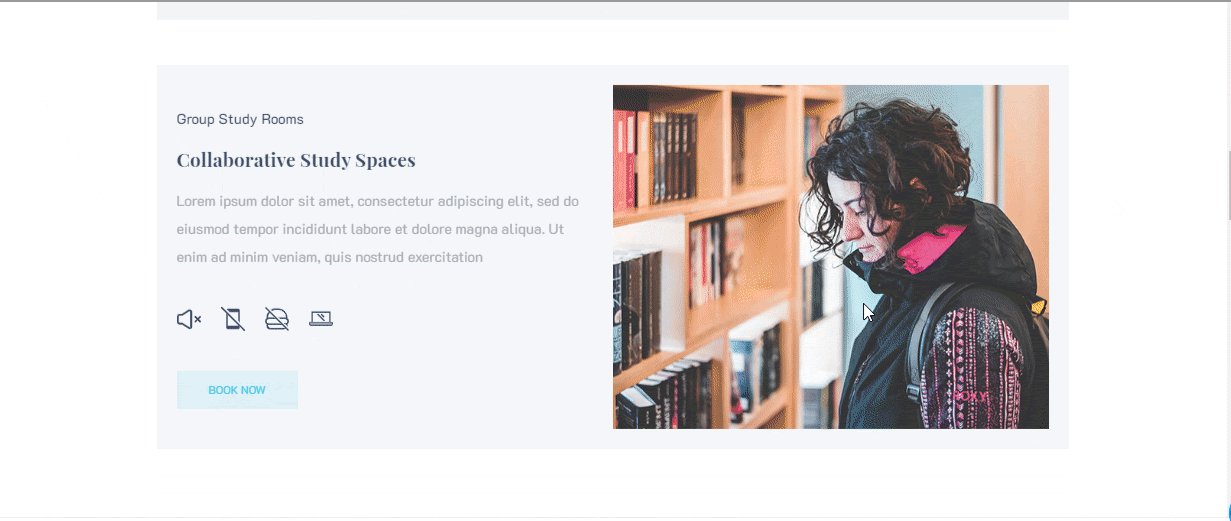
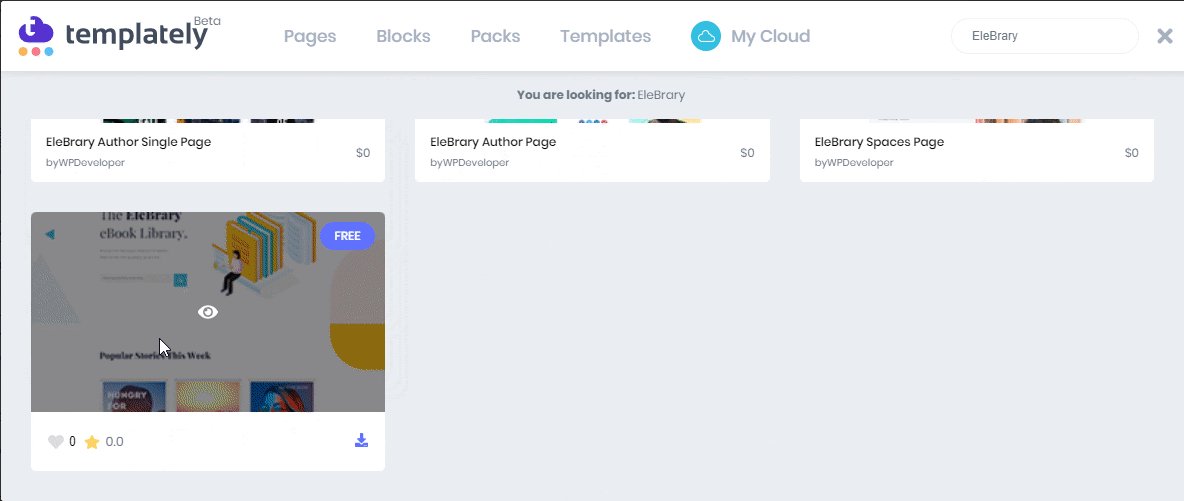
スペースと部屋のページ
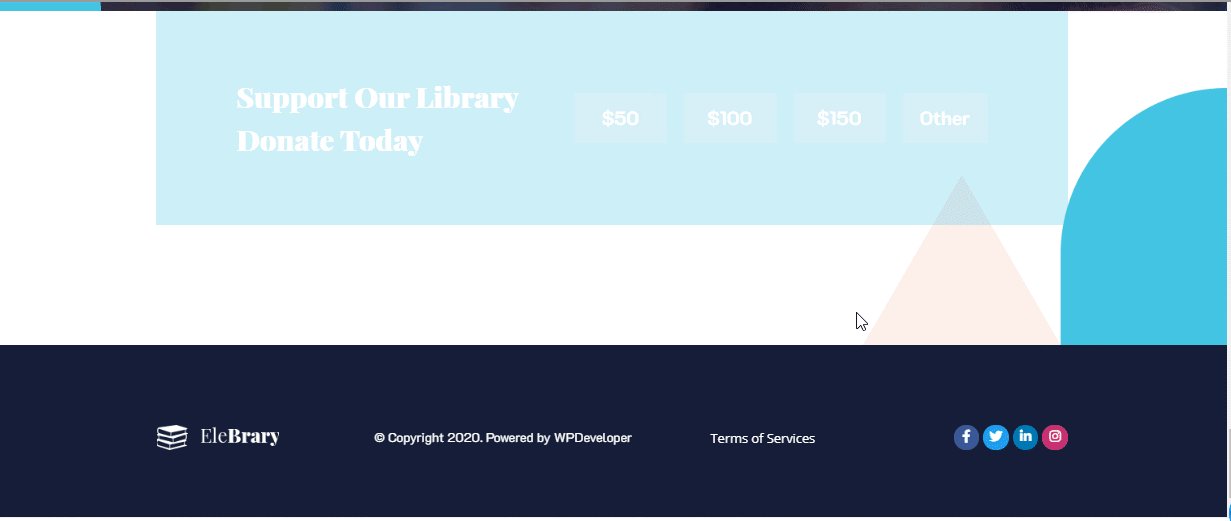
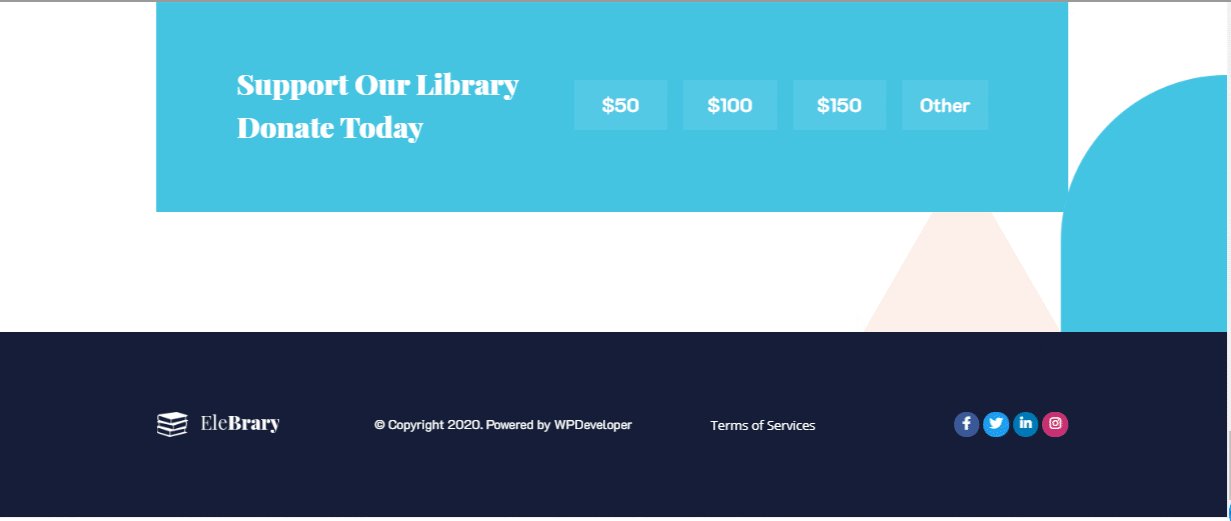
あなたがあなたの図書館のための実際の場所を手に入れたり、それの将来の実行について考えているなら、この「EleBraryのスペースと部屋のページレイアウト」はあなたの聴衆が図書館の沈黙の読書場所の事前予約をするのを助けます。 それはあなたをユニークにし、他の人を前進させます。

このページデザインをインタラクティブにするために、部屋とスペースの空き状況を表す革新的でインタラクティブなセクションが付属しており、レイアウトデザインの下部に寄付をするよう寄付者に促しています。

著者ページ
このEleBraryの著者ページのデザインを使用すると、読者は、アニメーション化されたインタラクティブなセクションを使用して、サイトにコレクションを表示している著者について知ることができます。
単著ページ
図書館のウェブサイトで著者の経歴を詳細に紹介するには、単一の著者ページの既成のレイアウトを使用できます。 それはあなたの訪問者にクリックで著者のポートフォリオについて知らせます。
オンライン図書館のウェブサイトを作成する前に取得しなければならないもの
Templatelyの「EleBrary」対応テンプレートパックを使用してコーディングせずに、オンラインライブラリWebサイトを構築する前に、いくつかの作業を行う必要があります。 以下で必要となるプラグインを見て、これらすべてをアクティブにしたことを確認しましょう。
- Elementor :開始する前に、WordPressWebサイトでElementorを既にアクティブにしていることを確認してください。
- Essential Addons : 700以上のアクティブユーザーと70以上の完全にアクション可能なウィジェットを備えたElementorに最適なElementsライブラリであるEssentialAddonもアクティブ化する必要があります。
- Templately :このテンプレートパックを使用するには、アカウントにサインアップし、 WordPressに「Templately」をインストールする必要があります。
上記のプラグインを正常にインストールすると、すぐに独自のライブラリWebサイトの作成を開始できます。
 Elementorを使用してライブラリWebサイトを作成するためのテンプレートの使用を開始する
Elementorを使用してライブラリWebサイトを作成するためのテンプレートの使用を開始する
上記のすべてのプラグインをアクティブ化したと仮定します。 ステップバイステップのガイドラインに従うことで、以下のコーディングなしでElementorを使用して見事なライブラリWebサイトを構築できるようになります。

ステップ1:TemplatelyからEleBraryホームページテンプレートを選択する
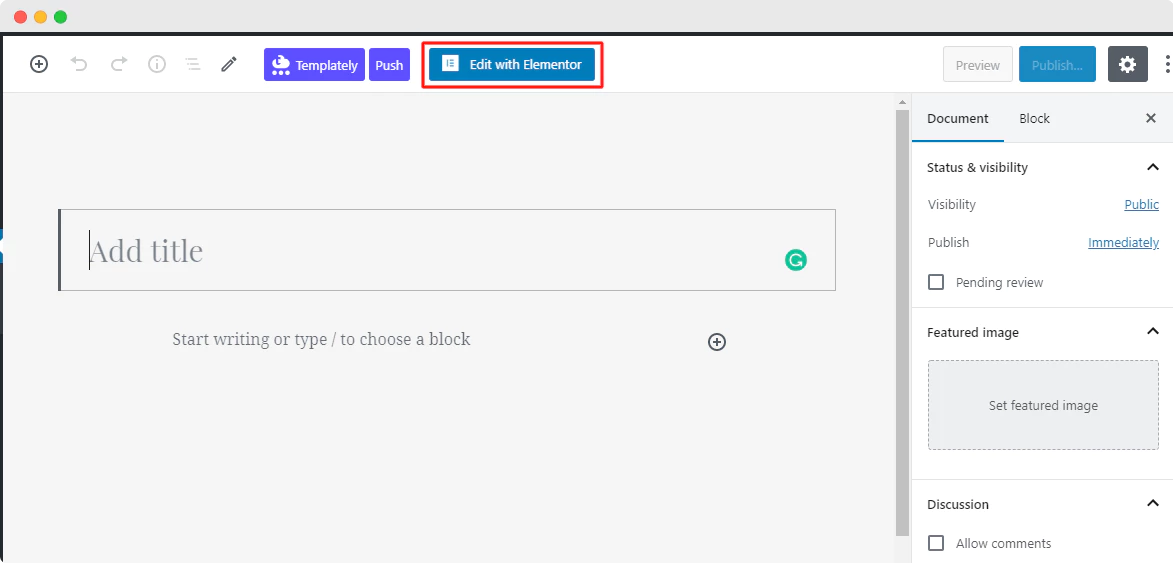
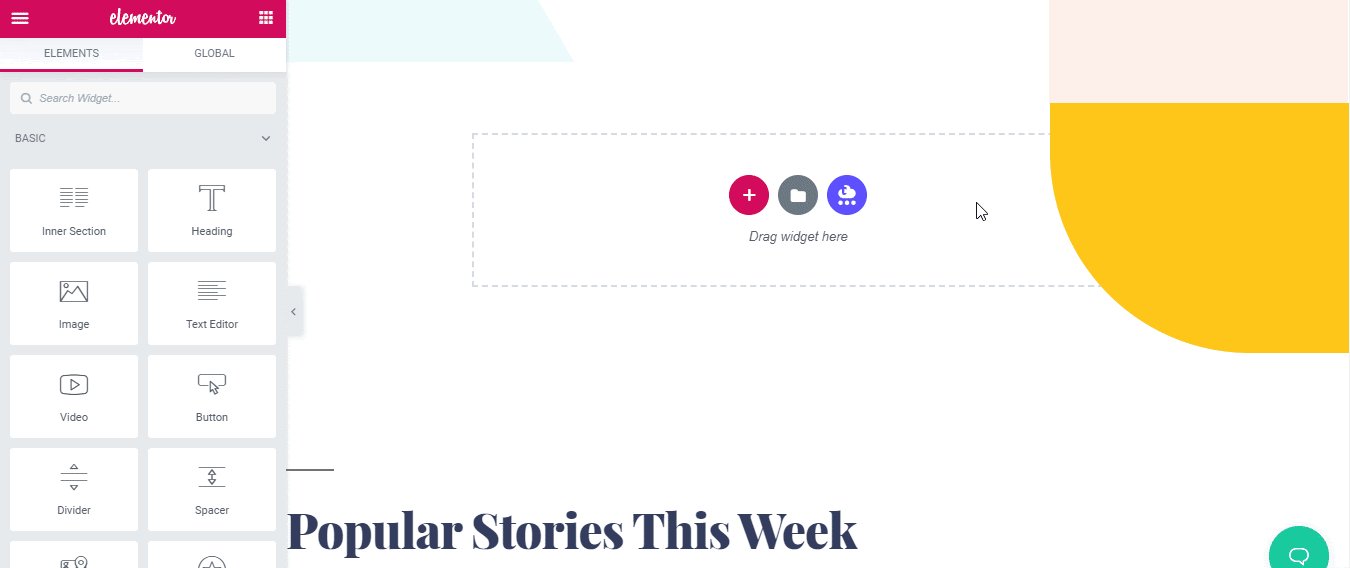
まず、WordPressダッシュボードから新しいページを作成し、[ Elementorで編集]をクリックする必要があります。 Elementorエディターにリダイレクトする新しいページが表示されます。

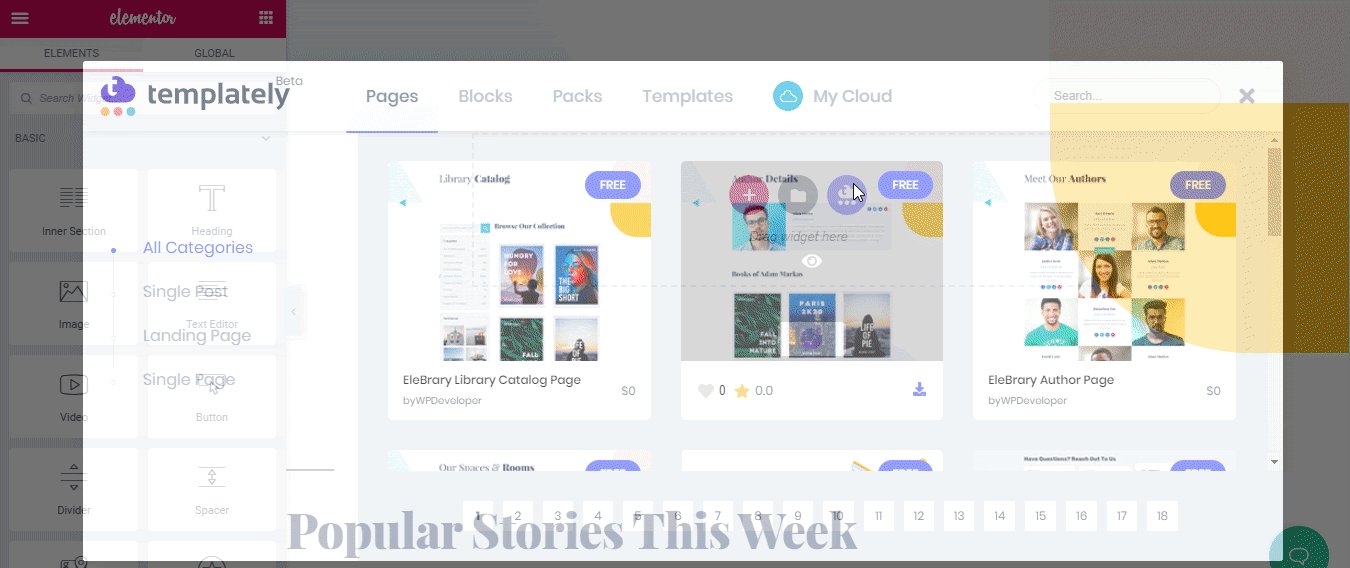
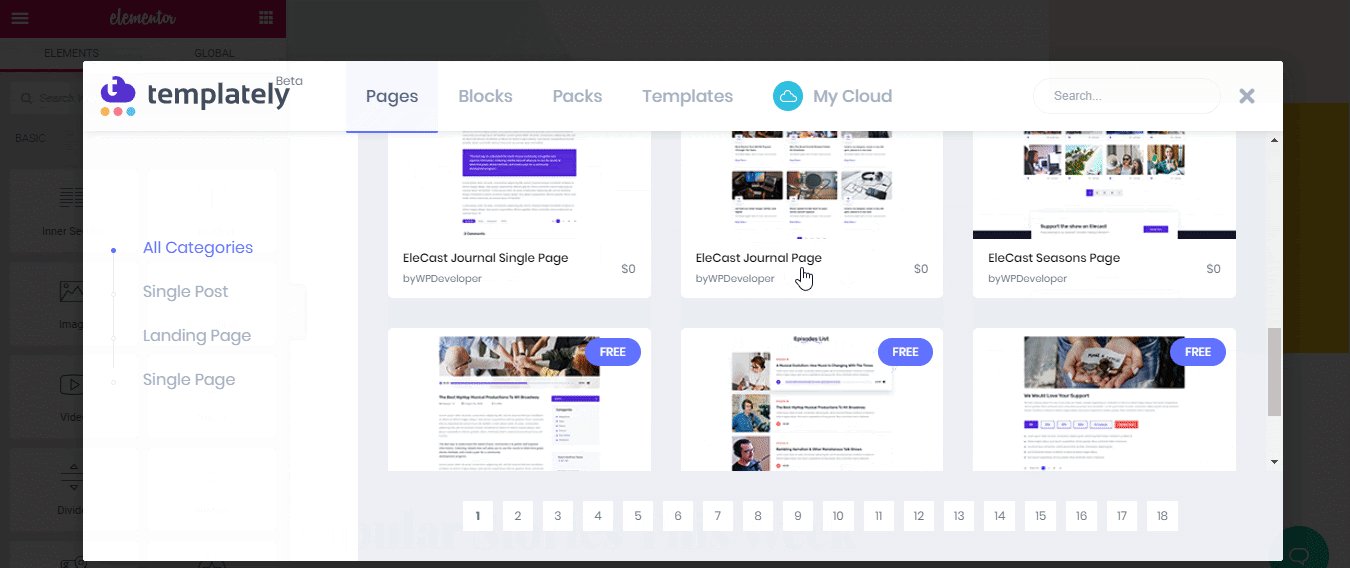
その後、中央にあるTemplatelyアイコンをクリックする必要があります。これにより、Templatelyのすべての準備が整ったテンプレートデザインが表示されます。 次に、「EleBrary」または「Library」を直接検索すると、そのカテゴリの下に事前に設計されたページとブロックが表示されます。

そのページテンプレートのいずれかを取得したい場合は、 「挿入」アイコンをクリックするだけで、サイトにページ全体をロードできます。 はじめに、 「EleBrary」テンプレートのホームページデザインを挿入します。 ウェブサイトに表示されるまで少し時間がかかります。 これで、テンプレートデザインを完全に自由にカスタマイズできます。

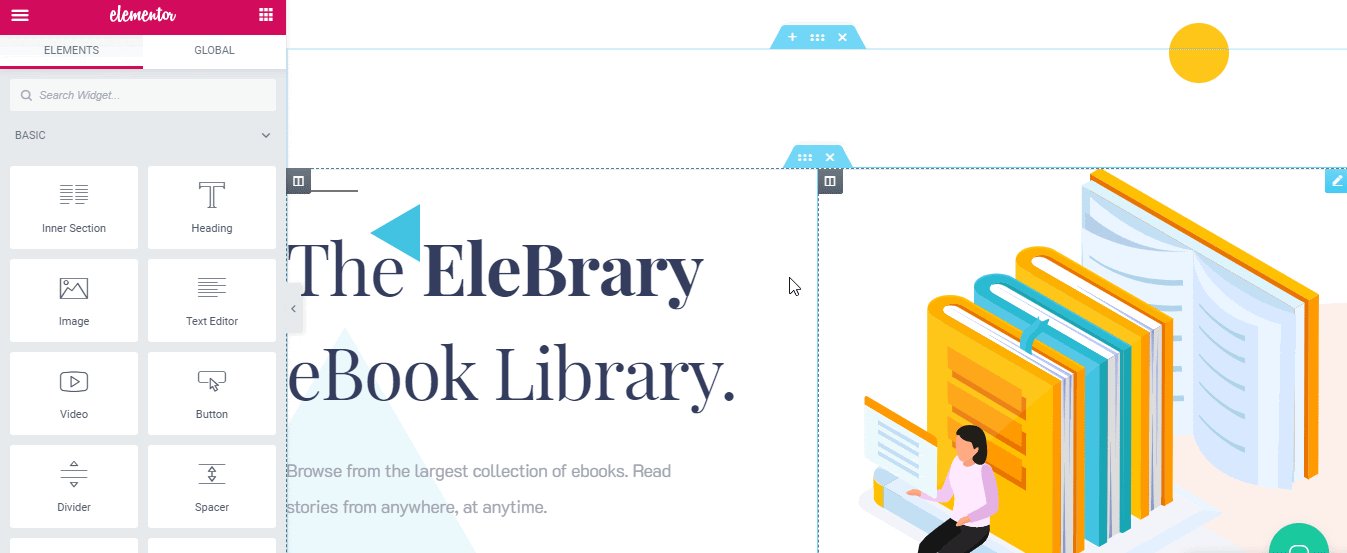
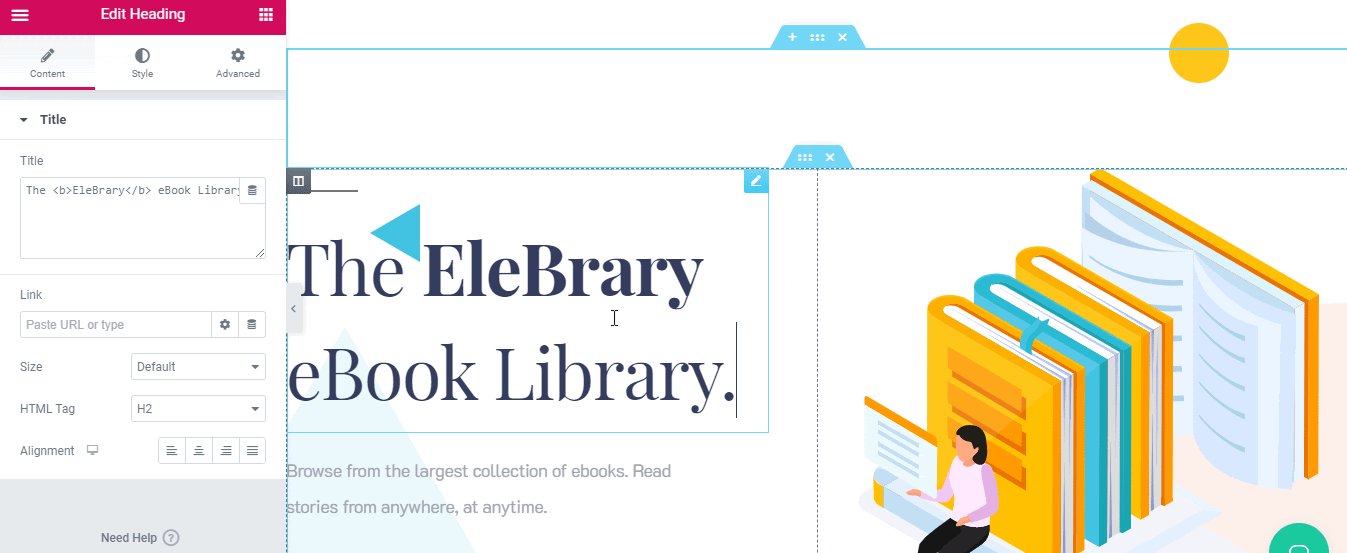
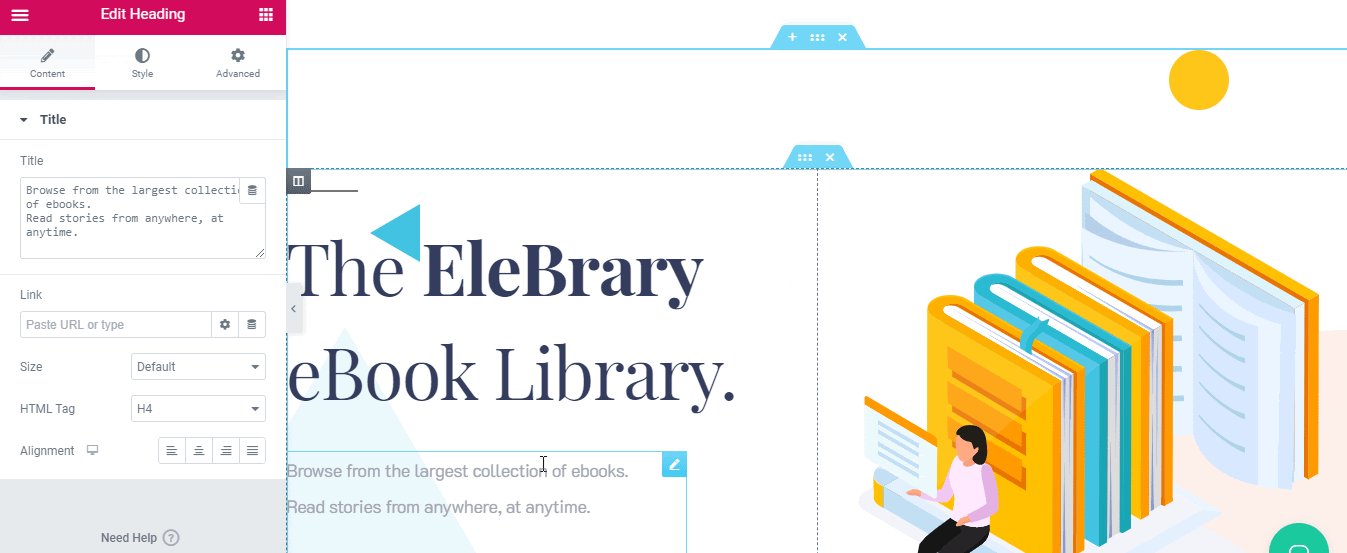
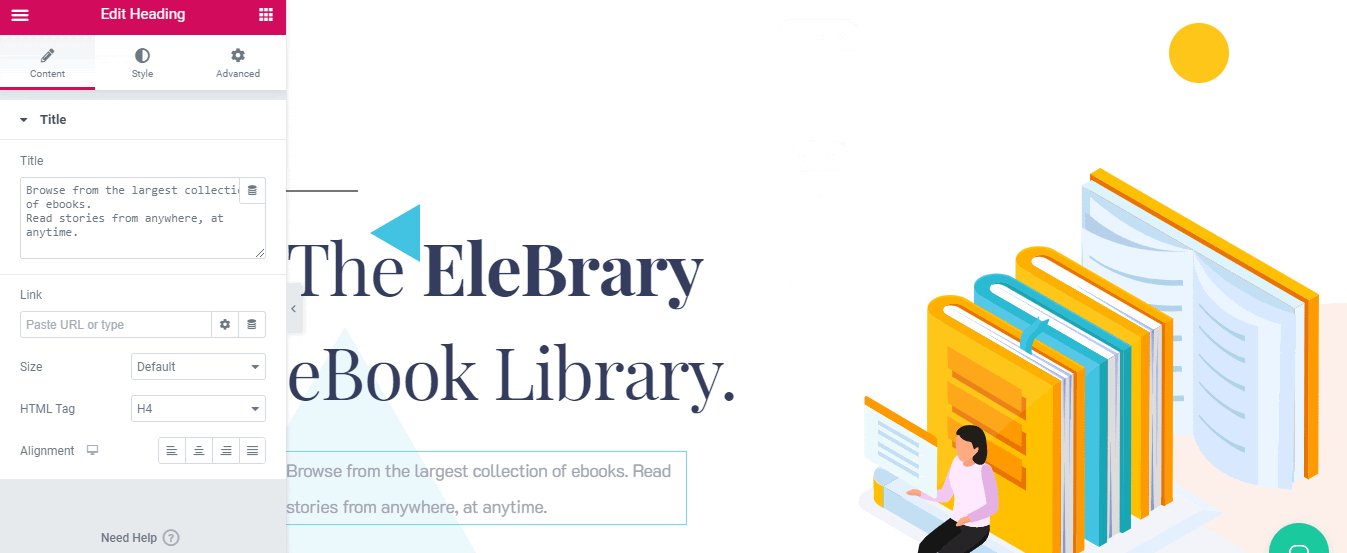
ステップ2:レディテンプレートデザインをカスタマイズする
テンプレートを挿入した後、この事前に作成されたレイアウトをカスタマイズし、好みのコンテンツを追加して独自のレイアウトにすることができます。 セクションをドラッグアンドドロップしたり、各セクションのテキストやビジュアルを編集したり、色で遊んだり、背景色やタイポグラフィなどを変更したり、訪問者がインタラクティブにできるように事前にスタイルを設定したりできます。

ステップ3:テンプレートをクラウドに保存
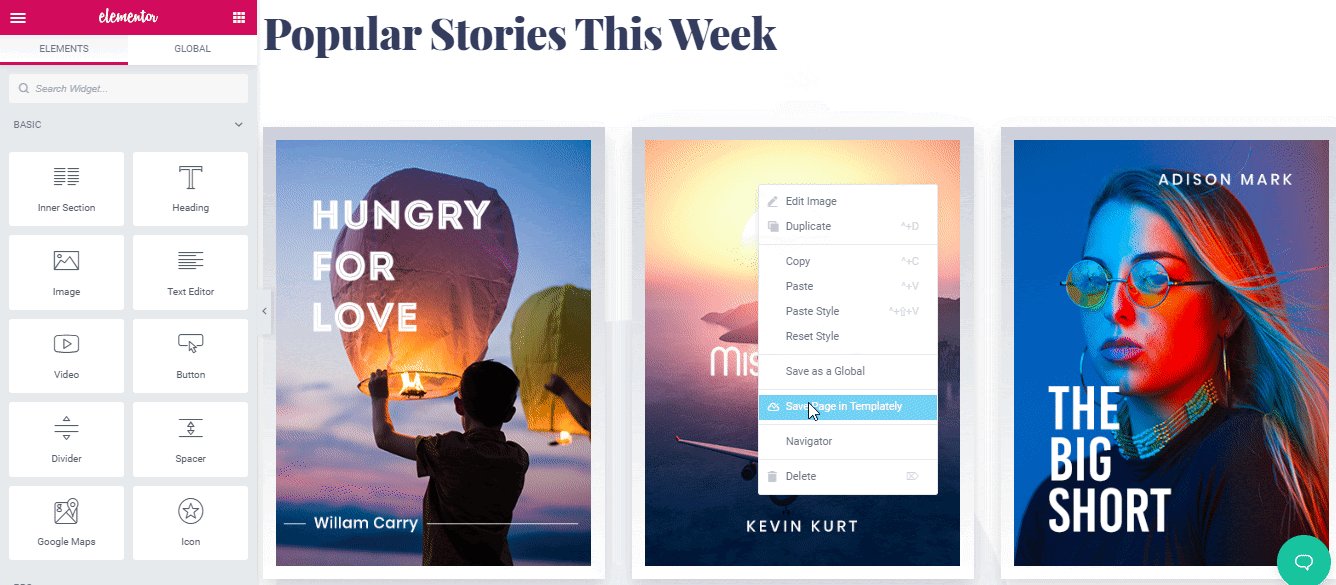
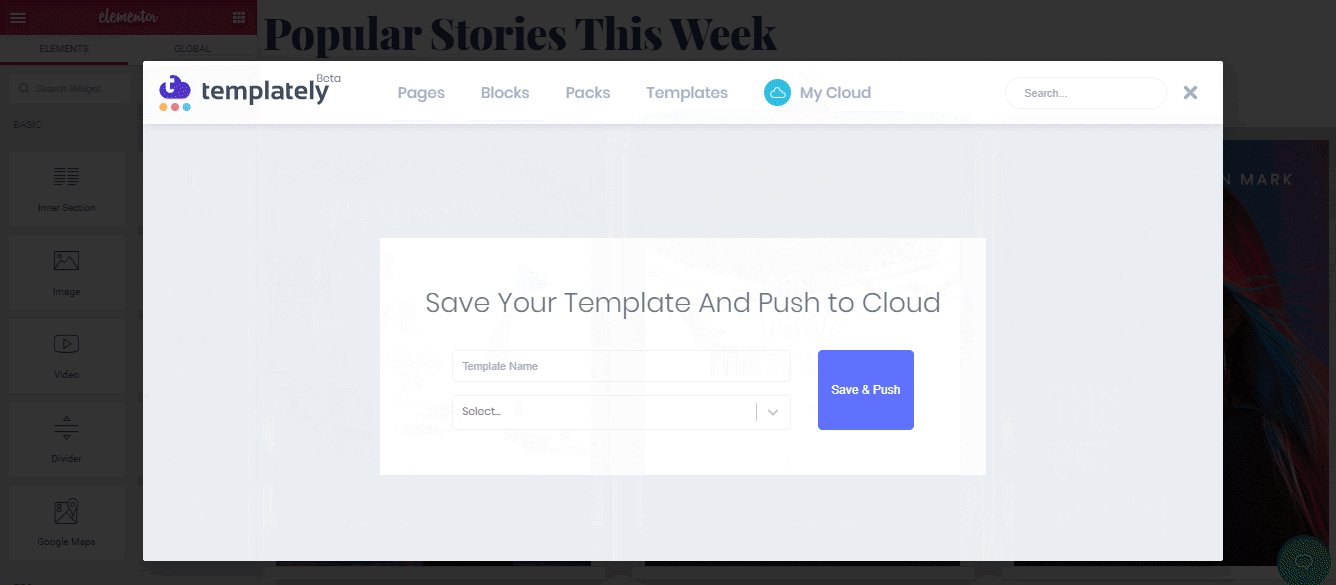
ホームページのデザイン全体を自分の好みで変更し終えたら、Templatelyの「MyCloud」ストレージに作業内容を保存して、個人のクラウドスペースでテンプレートの作成を保護できます。 [ページをテンプレートに保存]オプションをクリックして、クラウドに保存しましょう。 必要な場合でも、すぐに使用できるテンプレートデザインを必要な数のサイトで簡単に使用できます。

さらに、クラウド上に独自のTemplately WorkSpaceを構築して、作成済みのテンプレートデザインを共有し、管理し、チームメンバーとのシームレスなコラボレーションを作成できます。
最終結果
おめでとうございます! これらのいくつかの手順に従うことで、Templately for Elementorの「EleBrary」対応テンプレートパックを使用して、オンラインライブラリのWebサイトのホームページを正常に構築できました。

Elementorを使用して見事な図書館のウェブサイトを構築すると、1つの整理された場所で膨大な潜在的な読者にすべての独占的なコレクションを紹介することができます。 それはあなたが短時間であなたの望む露出を得て、あなたのオンライン図書館ビジネスの売り上げを楽に増やすことを可能にします。 テンプレート的に「EleBrary」の既成のテンプレートデザインにより、無料のコードなしで、ライブラリのWebサイト全体を即座に作成できます。 このパックの各レイアウトを挿入し、少しカスタマイズして、いつでもライブにする必要があります。 単純!
Templatelyをもう試しましたか? そうでない場合は、すぐに調べて、以下にコメントしてあなたの経験を知らせてください。 また、問題が発生した場合は、サポートチームに連絡してサポートを受けることができます。
