ElementorのEssentialAddonsログイン登録ウィジェットの紹介
公開: 2020-08-25
独自のログイン登録ページを作成することは非常に複雑で難しいように思われるかもしれませんが、 Elementorのようなページビルダーの助けを借りて、コーディングなしで見事なログイン登録フォームを作成できます。
Essential Addons For ElementorによるEAログイン登録フォームの紹介。これは、 700,000人を超えるアクティブユーザーがいる最も人気のある広範な要素ライブラリです。 Elementor用のこの新しいウィジェットを使用すると、目を引くログイン登録フォームを数分以内に即座に設計できるようになりました。
目次
適切に設計されたログイン登録フォームが必要なのはなぜですか?
あなたの目的が人々をあなたのウェブサイトのメンバーとして登録させることであるならば、あなたは魅力的な見た目で使いやすいログイン登録フォームを持っている必要があります。 適切に設計されたログイン登録フォームにより、サイトの訪問者はWebサイトのメンバーになることにワクワクします。 さらに、ログイン登録フォームが面白くて使いやすい場合、サイト訪問者はメンバーシップに登録するときに安心感を感じるかもしれません。

ログイン登録ページは、ユーザーにメンバーシップを提供するWebサイトで最も訪問されているページの一部であることを覚えておくことが重要です。 したがって、サイトの訪問者が自分のアカウントにアクセスできない場合、またはメンバーとして登録しようとしたときに問題が発生した場合は、探しているエンゲージメントを得ることができません。
これが、ログイン登録フォームが適切に設計され、ユーザーフレンドリーである必要がある理由です。 幸い、 Essential Addonsを使用すると、1行のコードに触れることなく、 Elementorで独自のカスタムログイン登録フォームを簡単に作成できるようになりました。
Elementorでログイン登録フォームを作成する方法
このセクションでは、Elementorで独自のログイン登録フォームを作成する手順を説明します。 開始するには、最初にWordPressWebサイトにEssentialAddonsをインストールしてアクティブ化する必要があります。 これが完了したら、これらのステップバイステップの手順に従ってください。
ここでビデオチュートリアルを見る
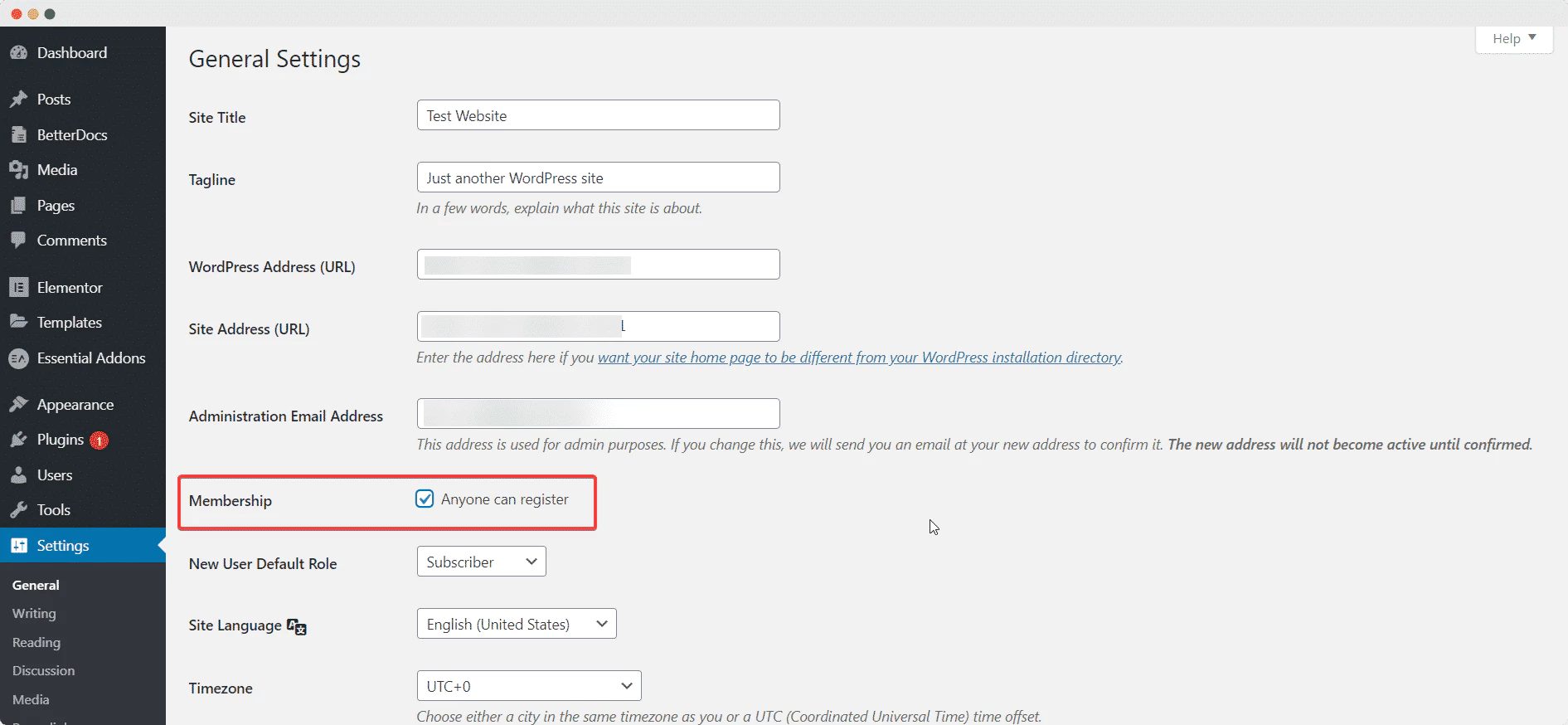
ステップ1:WordPressサイトでメンバーシップを有効にする
コーディングせずにElementorで登録フォームを作成することを計画している場合は、最初にWordPressWebサイトのメンバーシップを許可していることを確認する必要があります。 これは非常に簡単です。 WordPressダッシュボードから[設定]→[一般]に移動し、ページを下にスクロールして[メンバーシップ]オプションを有効にします。

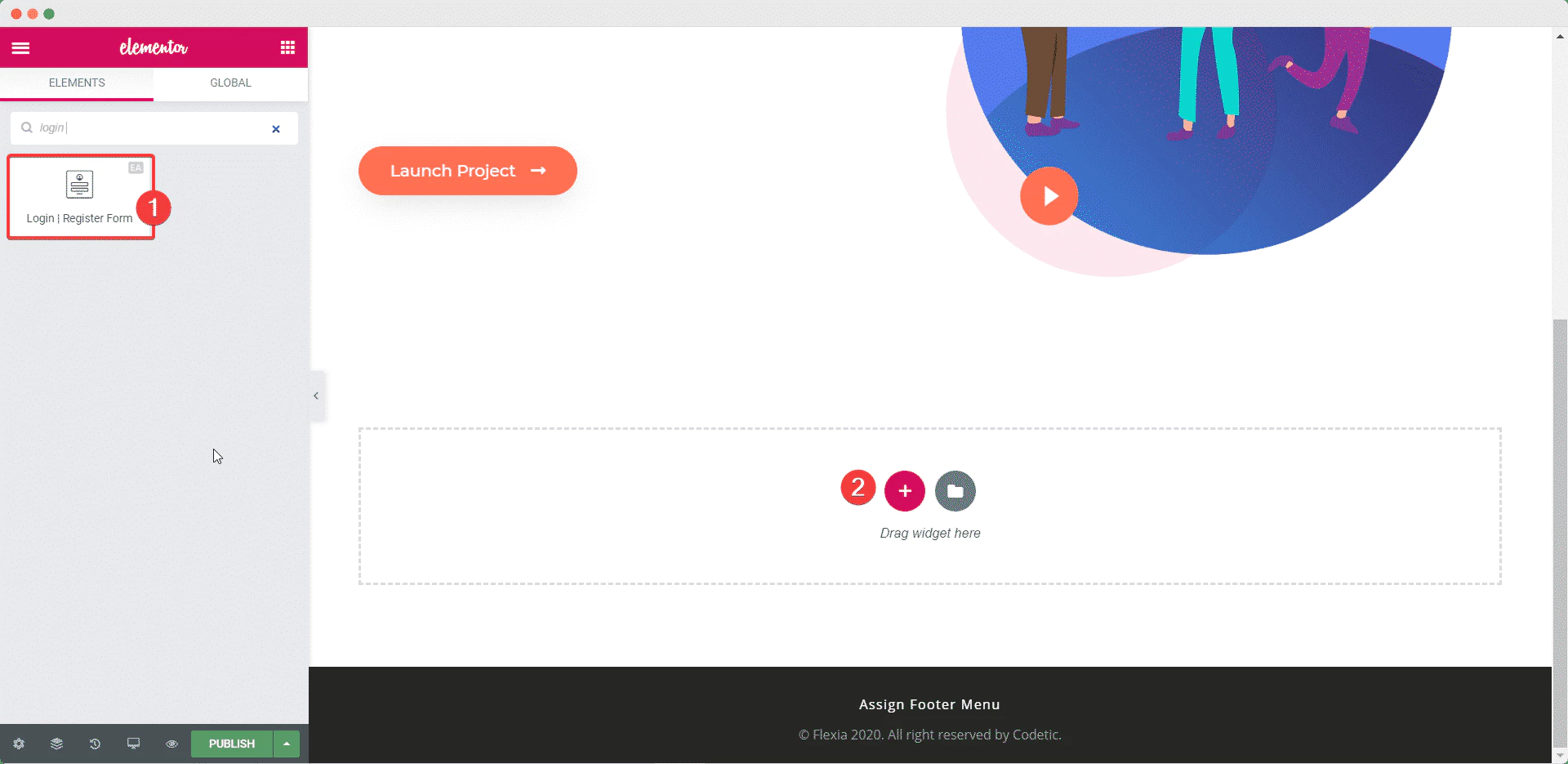
ステップ2:EAログインをアクティブ化する| Elementorの登録フォーム
その後、[ページ]→[新規追加]に移動し、青い[ Elementorで編集]ボタンをクリックして、Elementorで新しいページを作成する必要があります。 Elementor Editorの読み込みが完了したら、 「ログイン|」を探します。 「要素」タブの下の検索バーに「フォーム」要素を登録します。 ウィジェットをページ上の任意の場所にドラッグアンドドロップするだけでアクティブになります。


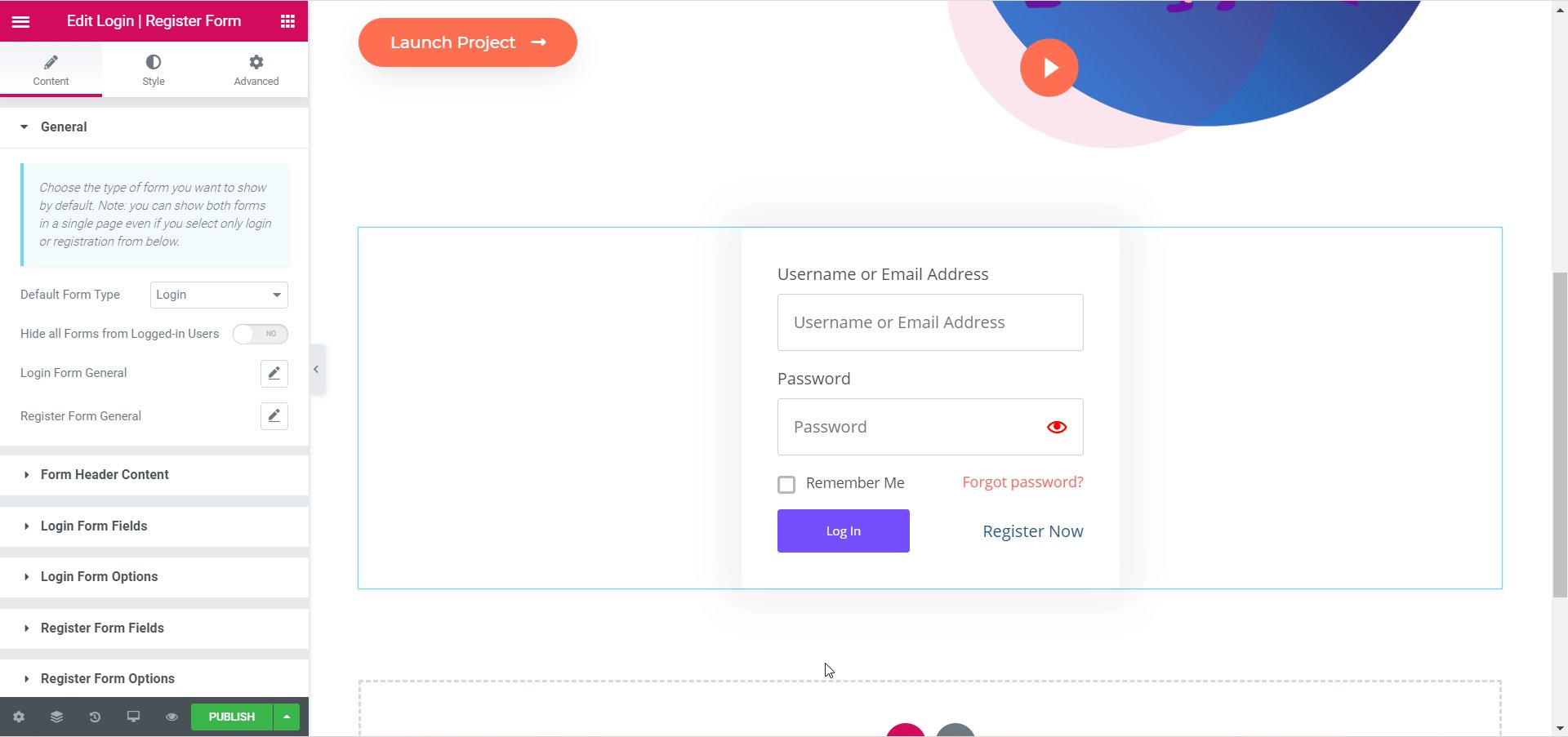
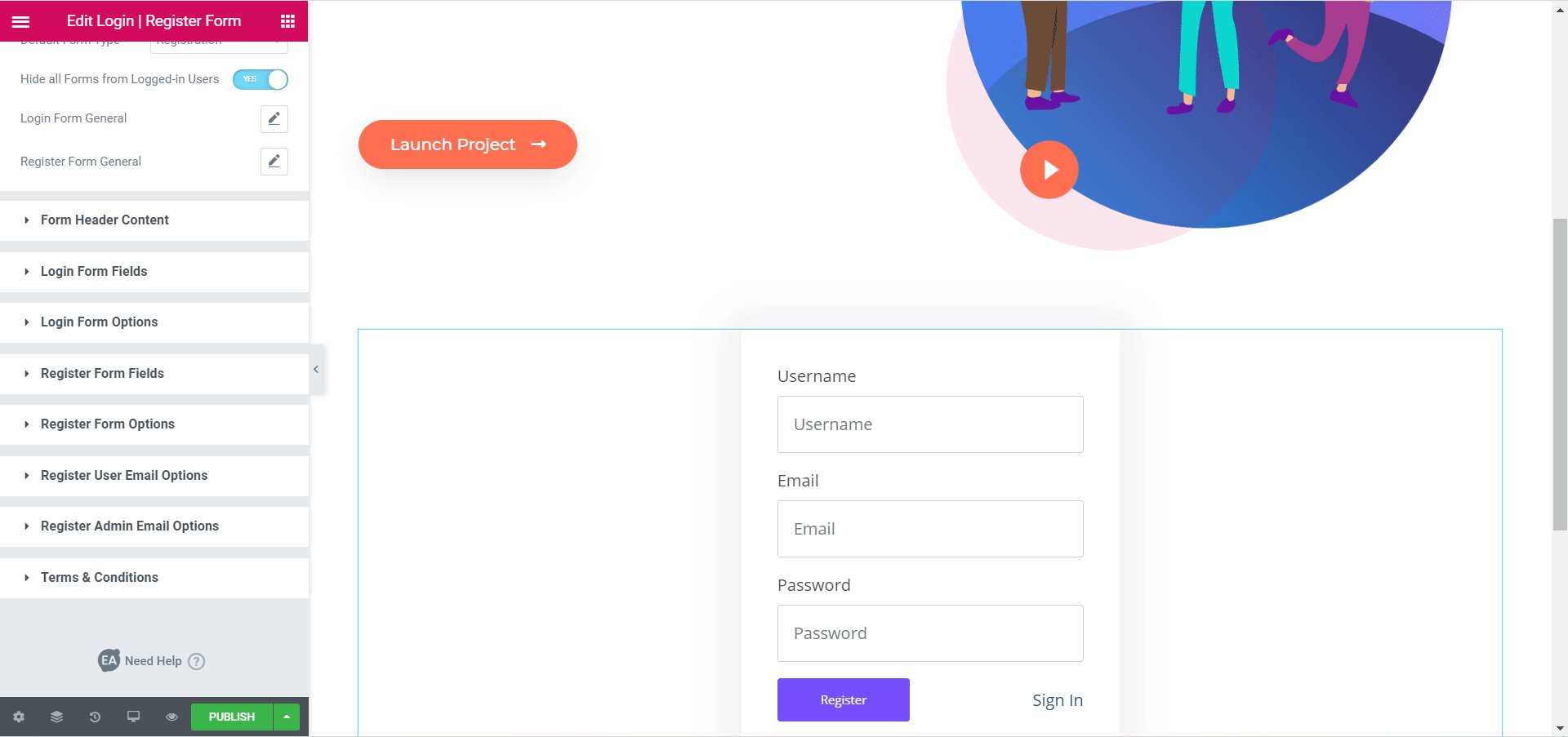
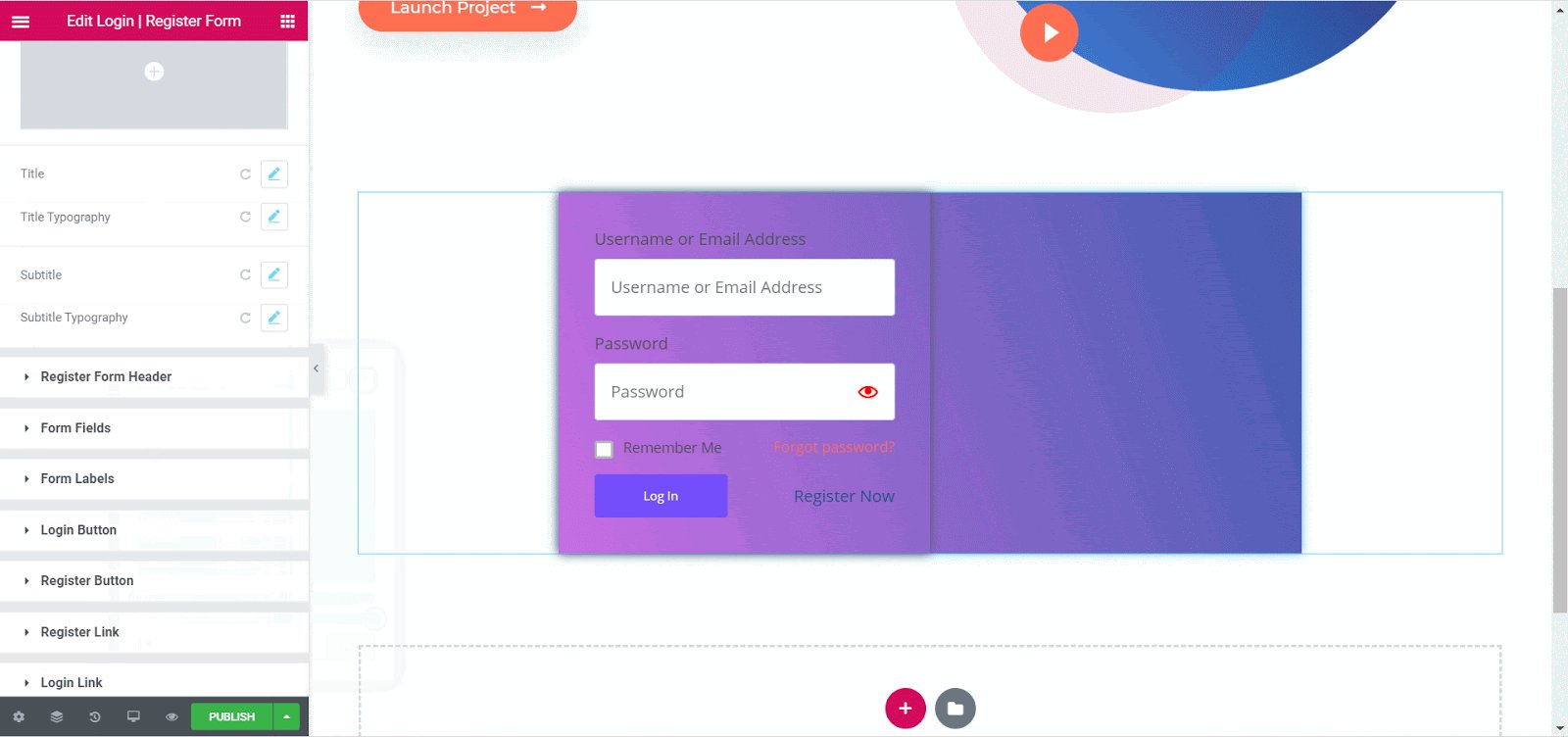
要素をページの任意のセクションにドラッグアンドドロップすると、これがデフォルトのレイアウトになります。

ステップ3:ログイン登録フォームのコンテンツを追加する
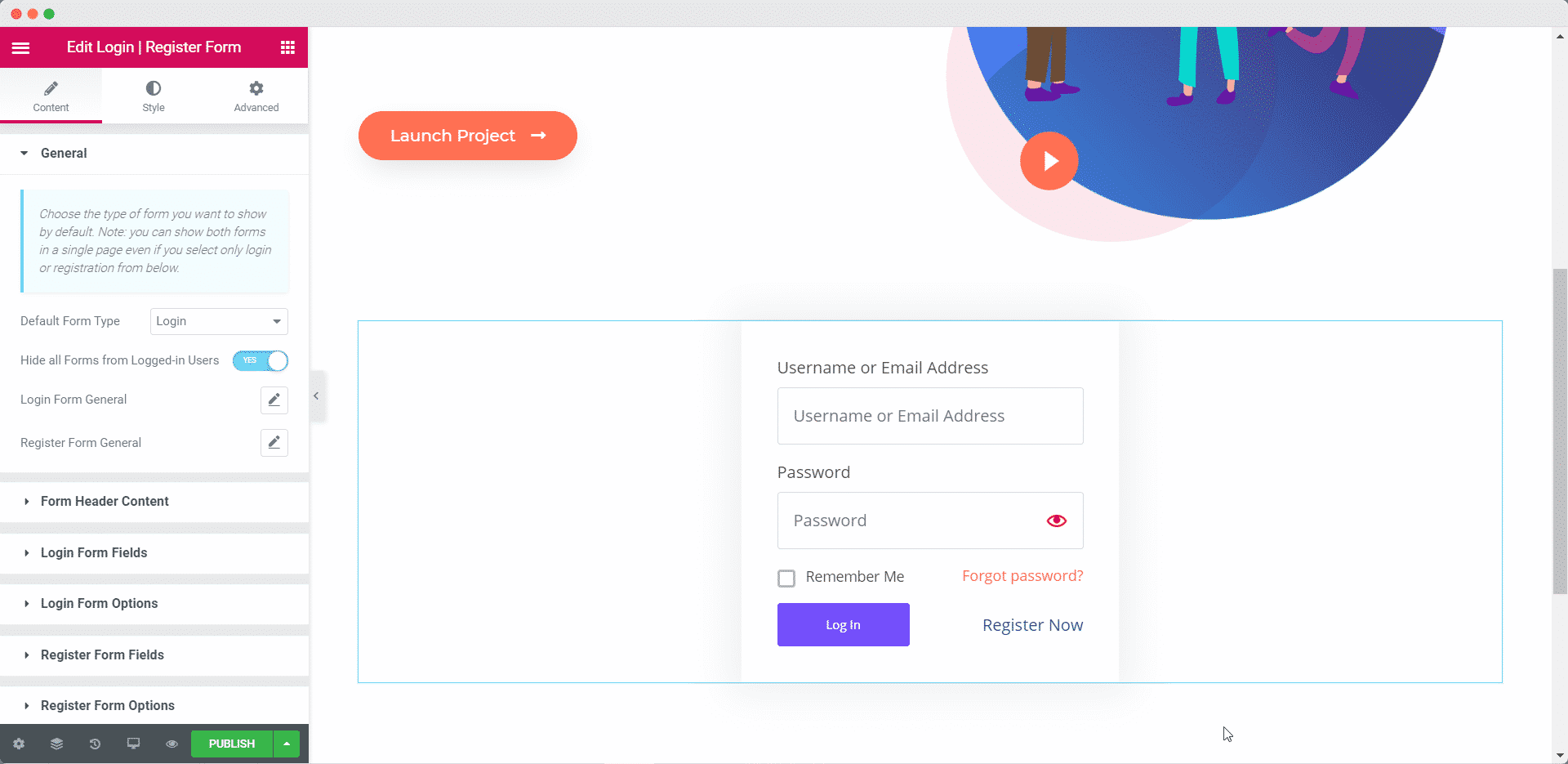
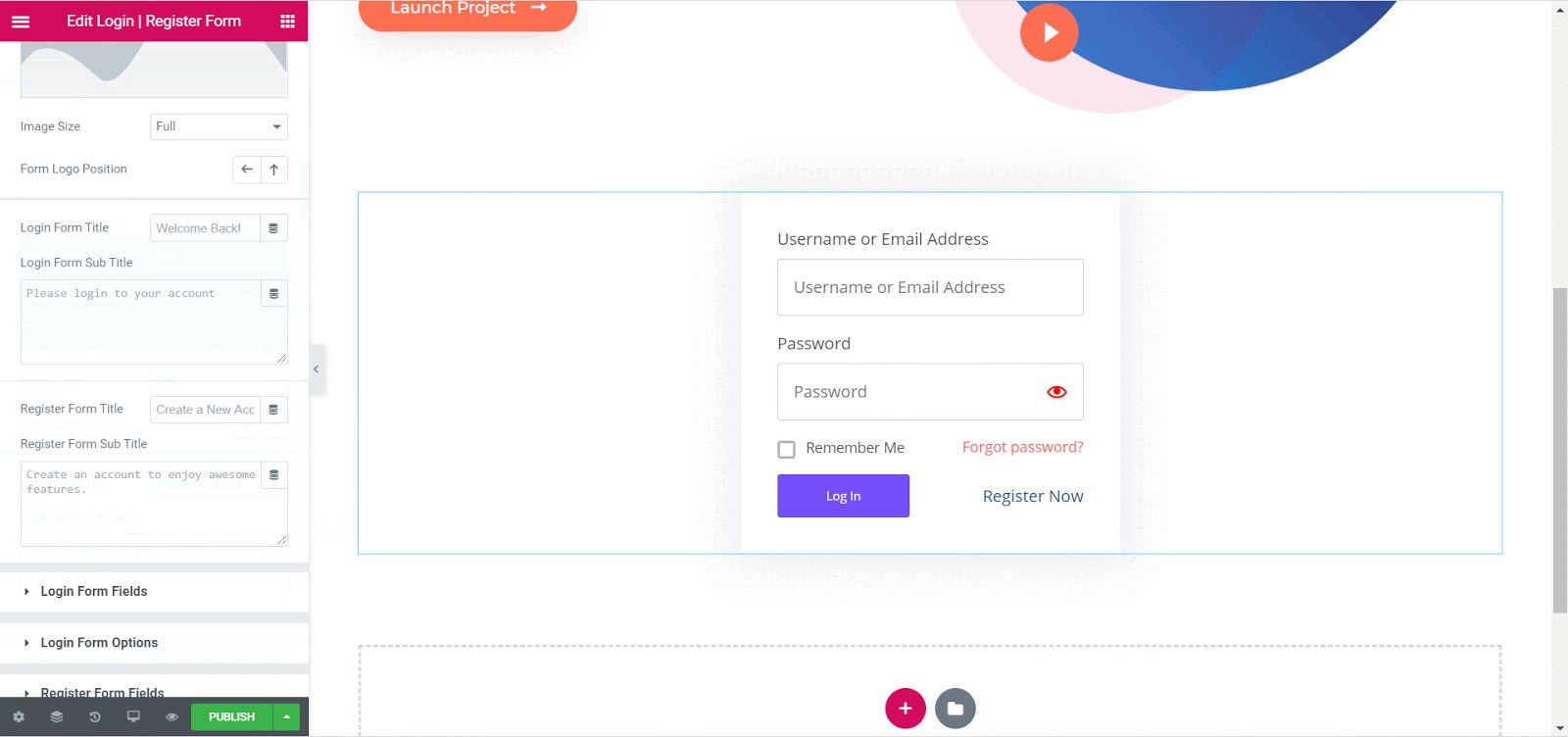
これで、 EAログインが正常にアクティブ化されました。 登録要素。ログイン登録フォームのコンテンツの構成を開始して、Webサイトにより適したものにすることができます。
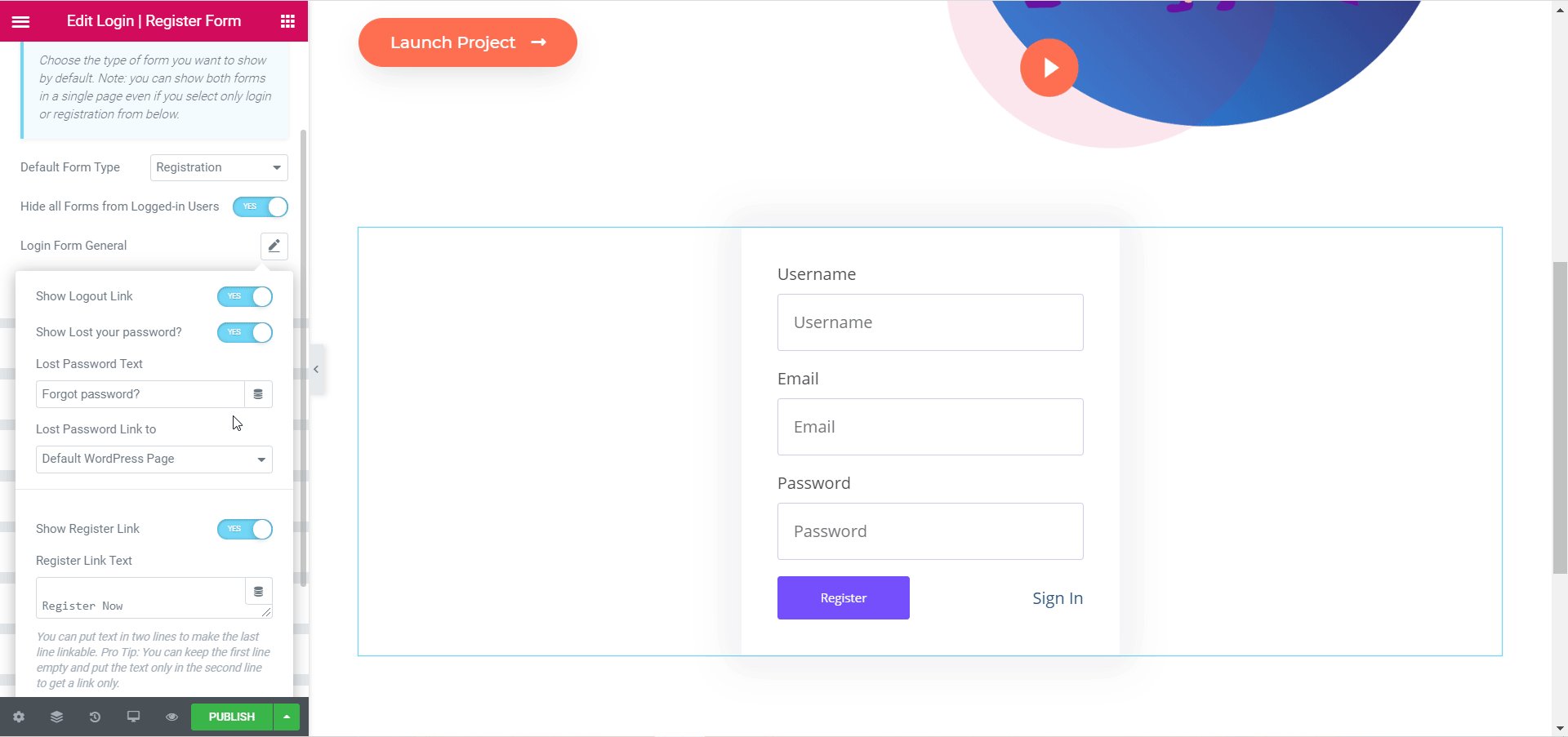
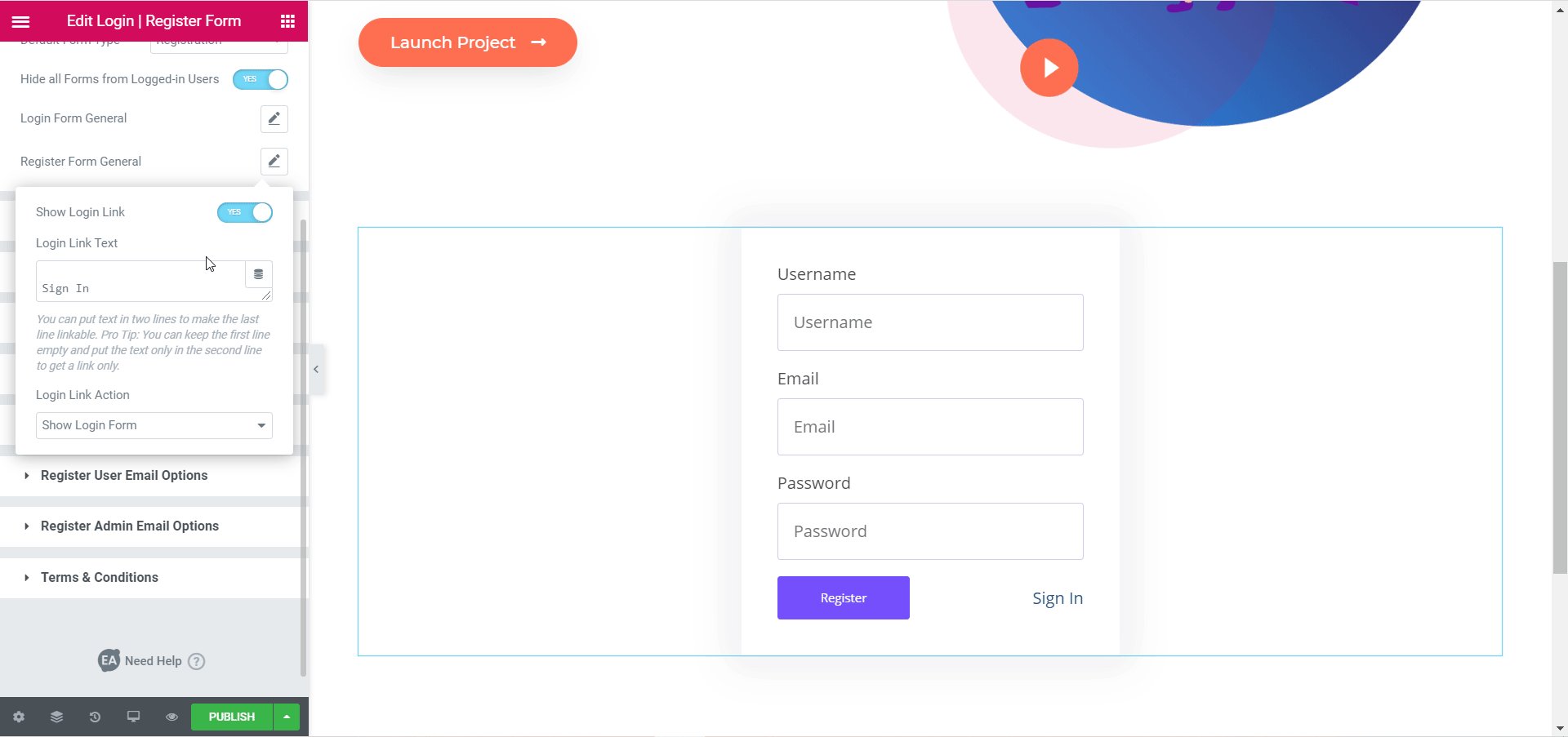
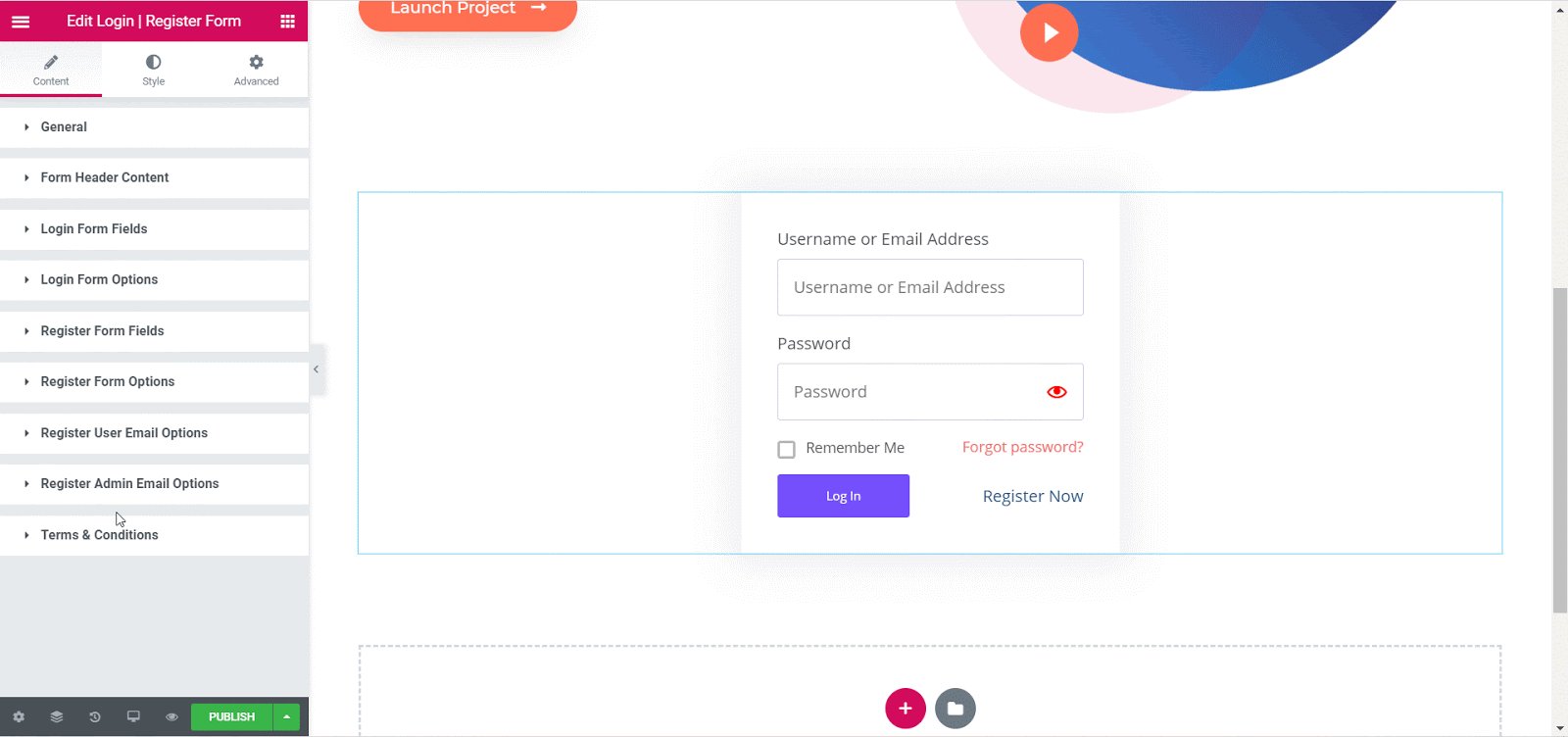
[コンテンツ]タブの下に、ログイン登録フォームのコンテンツをカスタマイズするためのいくつかのオプションが表示されます。 たとえば、デフォルトのフォームタイプを「一般」設定から「ログイン」フォームまたは「登録」フォームのいずれかに設定することを選択できます。 また、ログインしているすべてのユーザーからフォームを非表示にしたり、登録リンク、ログインリンク、パスワードを紛失したリンクなどを表示または非表示にするように切り替えることもできます。

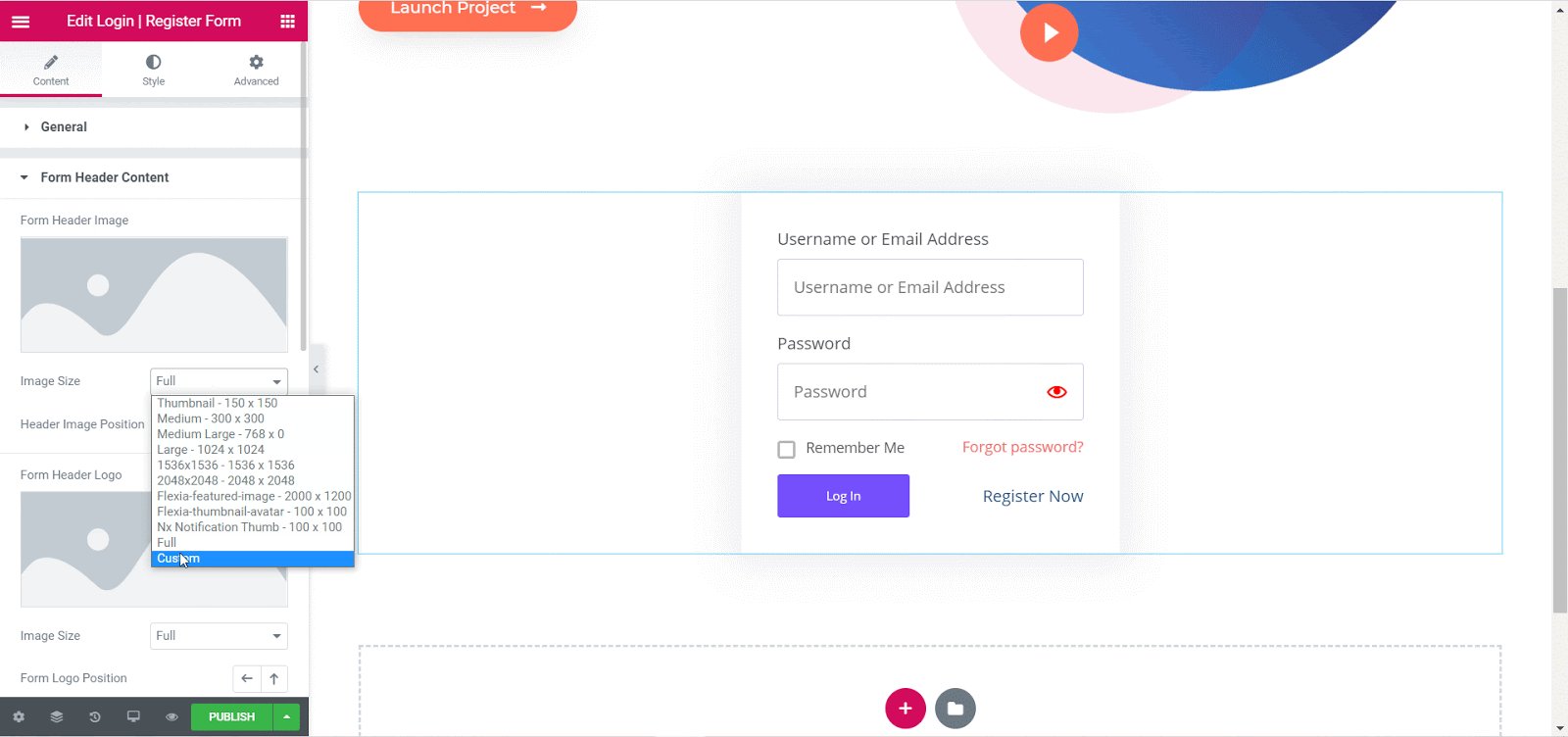
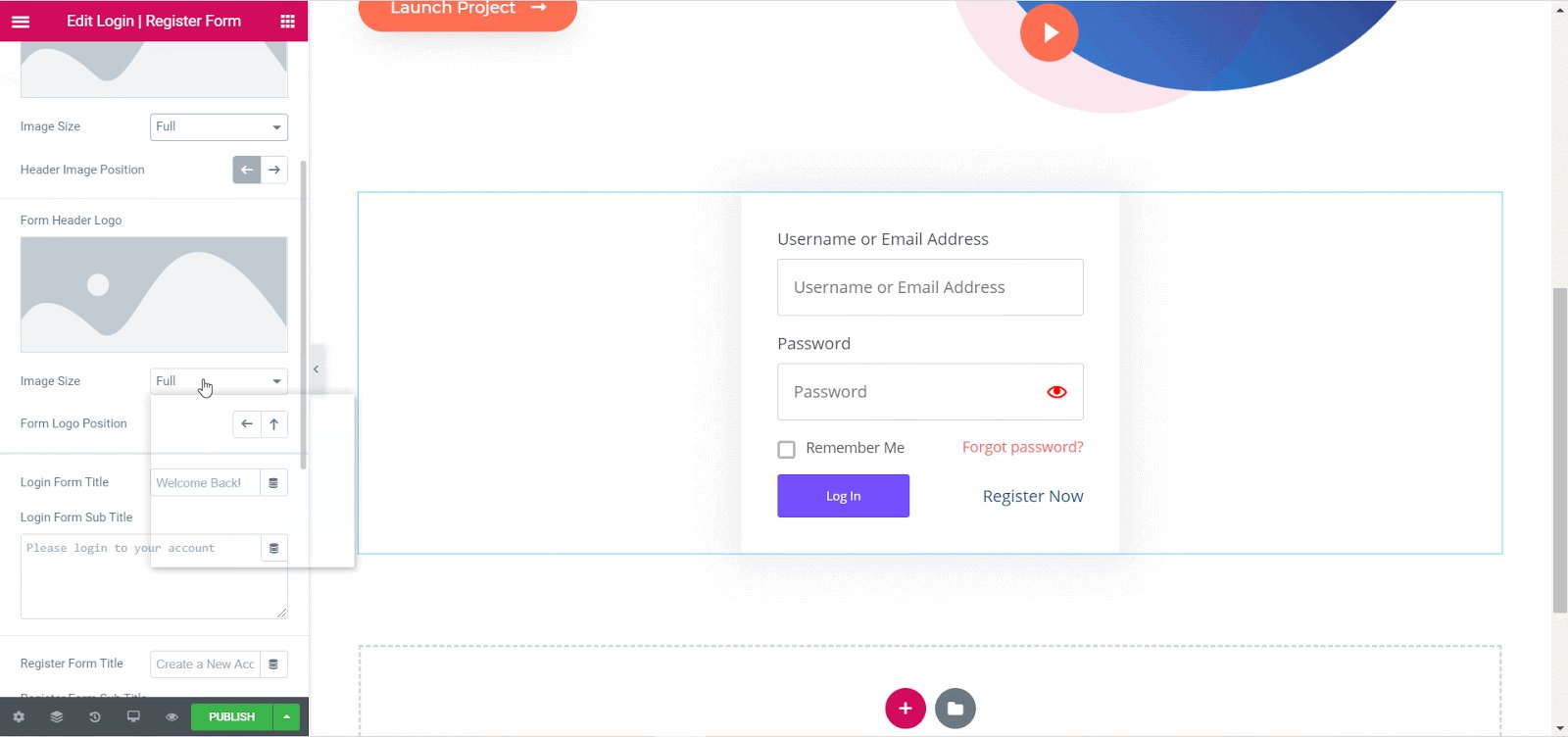
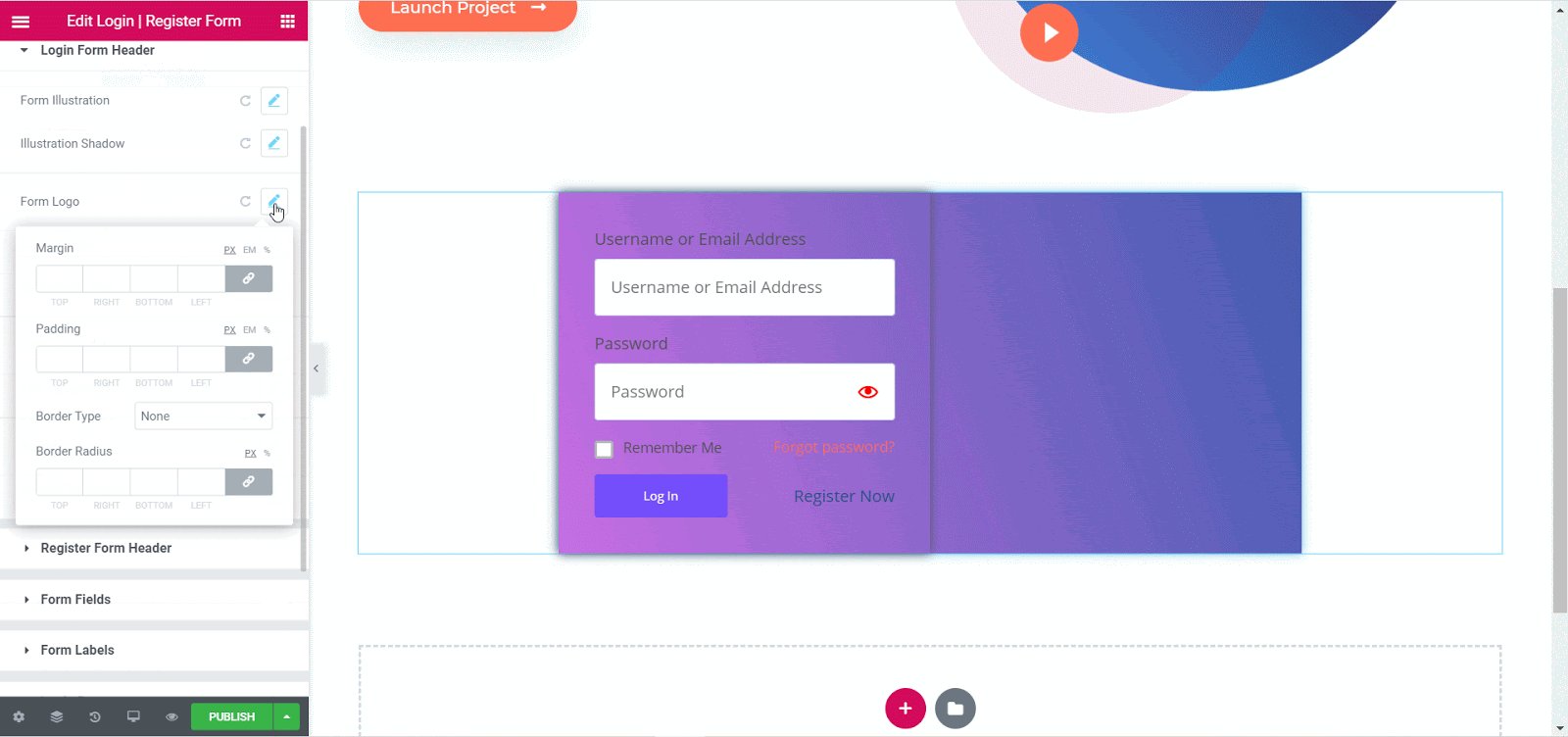
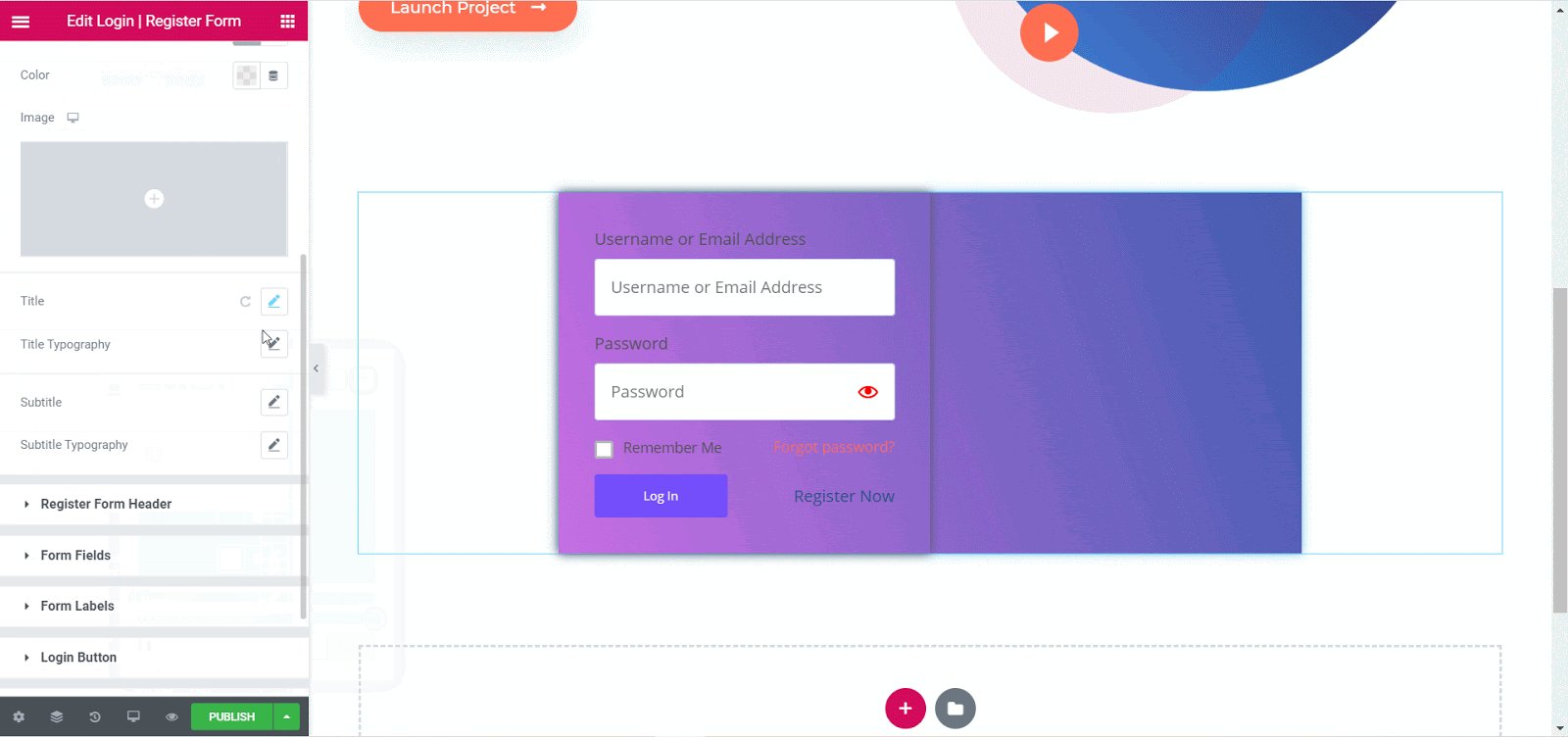
同様に、 [フォームヘッダーコンテンツ]セクションから、フォームヘッダーとフォームロゴの画像を設定したり、画像のサイズと位置を調整したり、ログイン登録フォームにタイトルとサブタイトルを追加したりできます。

最後に、ログインフォームのフィールドとオプションおよびフォームのフィールドとオプションの登録設定を試して、Elementorでログイン登録フォームのプレースホルダーのコンテンツを編集できます。
Elementorでログイン登録フォームのコンテンツを構成するためにできることは他にもたくさんあります。 必要に応じて利用規約を適用するか、 [ユーザーと管理者の電子メールオプションの登録]から電子メールテンプレートやコンテンツなどを構成することができます。
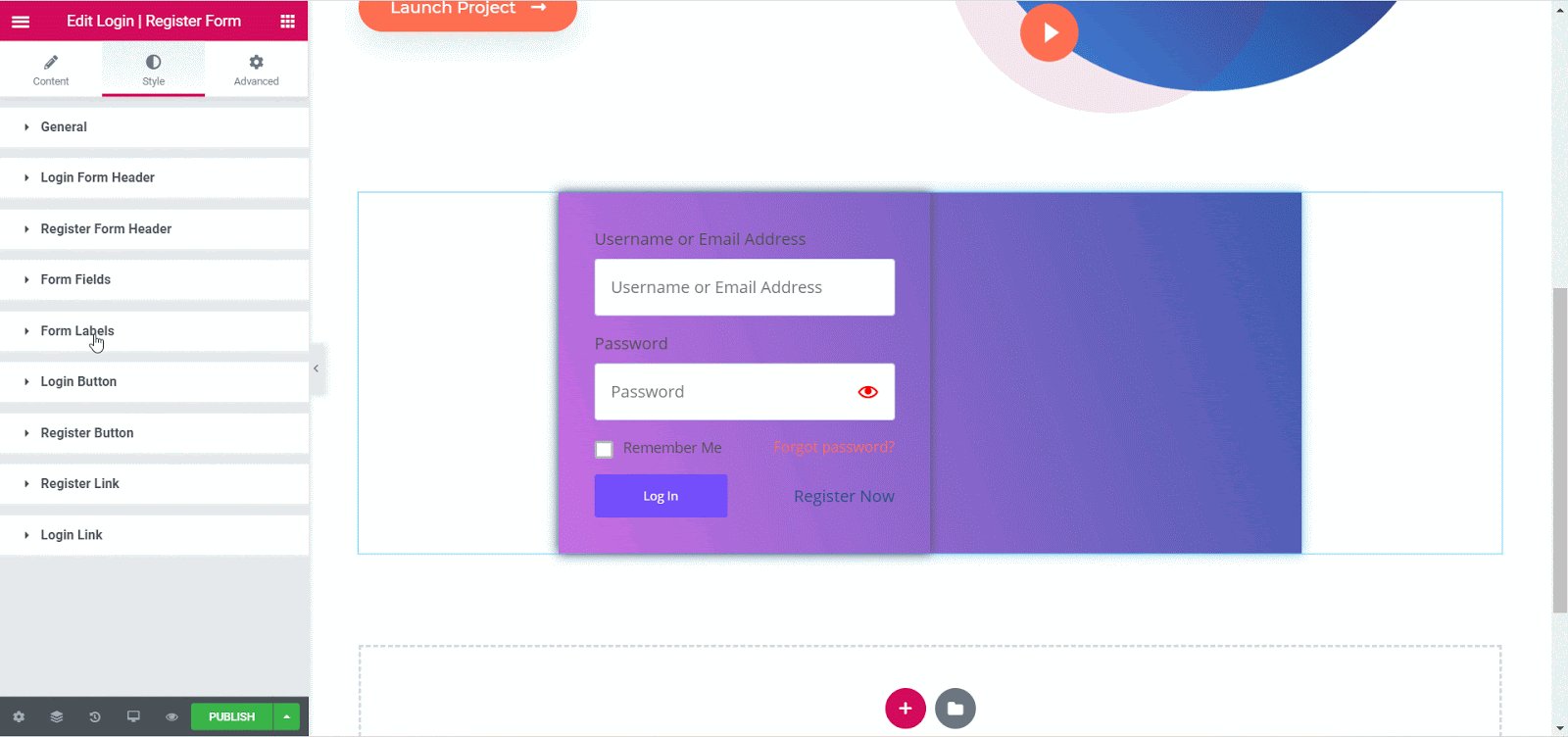
ステップ4:Elementorでログイン登録フォームのスタイルを設定する
ログイン登録フォームのコンテンツの追加が完了したら、Elementorエディターの[スタイル]タブに切り替えてカスタマイズし、独自のタッチを追加できます。
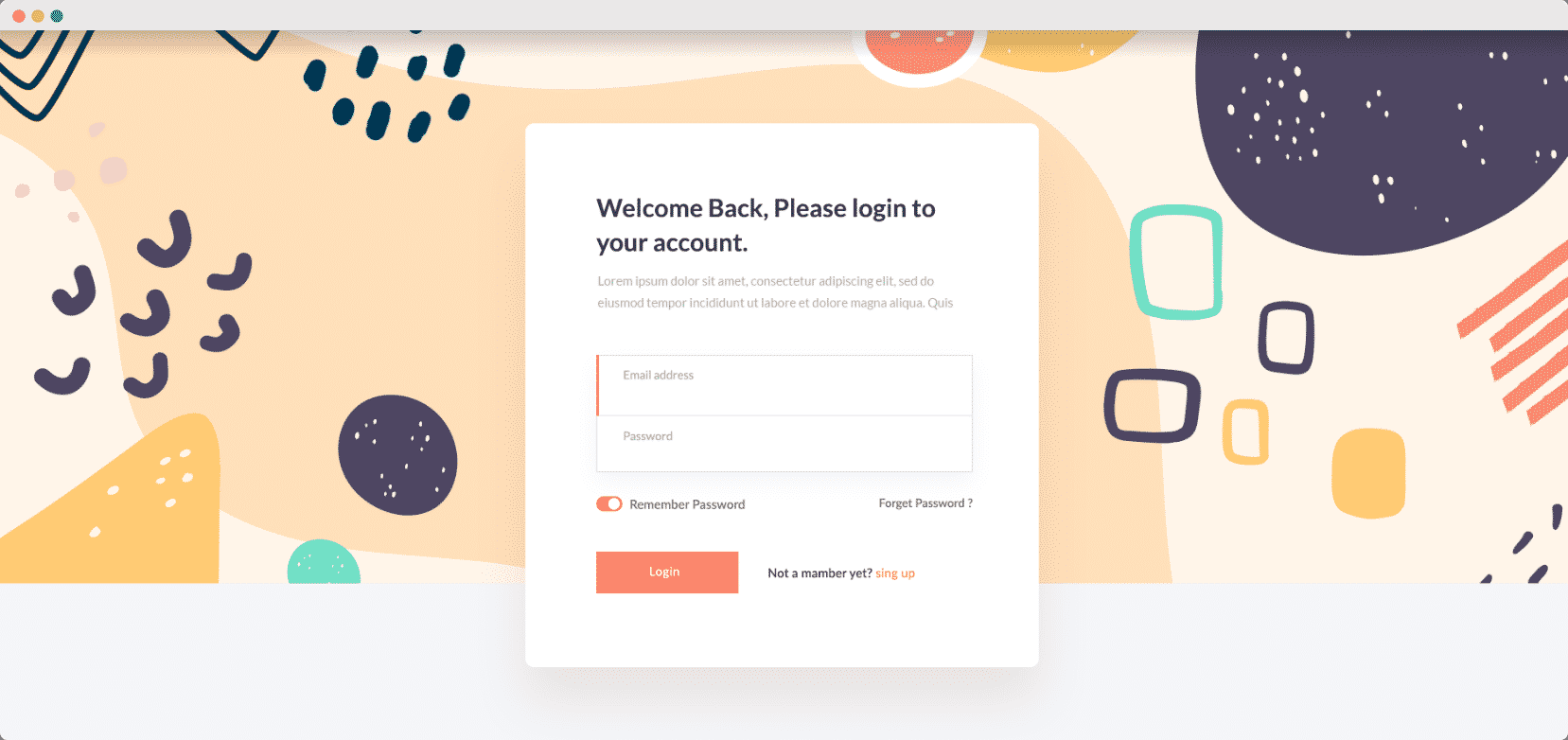
ログイン登録フォームを好きなようにスタイリングするために利用できるオプションはたくさんあります。 背景の変更、タイポグラフィ、画像や色の追加、ボタンのスタイリングから、EAログイン| 登録フォーム要素を使用すると、ログイン登録フォームの表示方法を完全に制御できます。

ステップ4:変更を保存して最終結果を表示する
ログイン登録フォームの外観に満足したら、変更内容をElementorに保存してください。 必要に応じて、ページのプレビューリンクをコピーし、Webサイトにログインしていない新しいシークレットウィンドウで開くことにより、最終的な結果をプレビューできます。

まとめ
そのように、EssentialAddonsの新しいEALogin / Register Form要素を使用して、 Elementorで人目を引くログイン登録フォームを作成しました。 簡単ではなかったですか?
このチュートリアルがお役に立てば幸いです。また、ご意見をお聞かせください。 問題が発生した場合は、サポートチームに連絡するか、 Facebookコミュニティに参加して、自分のような他のWebクリエーターと連絡を取り合ってください。
