すべてのユーザーがWebサイトにアクセスできるようにするためのツール
公開: 2022-01-17障壁のないワールドワイドウェブは、誰にとっても素晴らしい場所になる可能性があります。 あなたのウェブサイトはどうですか—それはウェブアクセシビリティガイドラインに従っていますか?
私たちのウェブチームはアクセシビリティを尊重し、あなたがあなたのウェブサイトをアクセシブルにするのをいつでも助ける準備ができています。 また、チームの日常のコンテンツ編集作業で、アクセシブルなコンテンツを作成し、画像をアクセシブルにするためのヒントを共有することも大好きです。
この投稿では、アクセシビリティ(略してa11y)について知りたいことをすべてまとめています。ウェブサイトをアクセシブルにすることの意味、サイトのCMSに基づいて利用できるアクセシビリティツール(DrupalモジュールとWordPressプラグイン)などです。
Webサイトにアクセスできるとはどういう意味ですか?
アクセス可能なWebサイトとは、視覚、聴覚、認知、または運動障害に関係なく、すべてのユーザーが利用できるWebサイトです。 色のコントラストからキーボードナビゲーションまで、あらゆる面で使いやすいです。
ユーザーが取り残されることはありません。サイトのコンテンツとUIは、支援技術を介するなど、さまざまな方法で簡単に理解および制御できます。
Webサイトにとってアクセシビリティが重要なのはなぜですか?
- ウェブサイトのアクセシビリティ(a11y)は、あなたの態度を示すため、ブランドの評判を高めます。 米国疾病予防管理センターによると、米国の成人のおよそ4人に1人が何らかの形の障害を持っています。 ほとんどの人には障害のある友人や知人がいて、ガイドラインに従う意欲を高く評価しています。
- あなたのウェブサイトをアクセス可能にし、起こりうる法的手続きから保護されたままにしてください。 障害を持つアメリカ人法(ADA)は、障害を持つ人々に対する差別を禁止しています。 それは、誰もが平等なアクセスと機会を提供されるべきであると述べています。 アクセスできないウェブサイトを持つ企業に対する訴訟が増えています。
- アクセス可能なサイトは、はるかに広い範囲に到達します。 数字を見積もるには、米国の人口の上記の4分の1を考慮し、状況に問題のあるユーザーを追加します。 これには、腕の骨折、目の疲れ、またはサイトのコンテンツを母国語以外の言語で使用する必要性が含まれる場合があります。 これらすべての場合において、ユーザーはあなたのアクセス可能なサイトを気に入るはずです。
- あなたのウェブサイトをアクセス可能にすることによってあなたはあなたのSEOを後押しします。 支援ツールの準備ができていることは、多くの点で検索エンジンの準備ができていることに似ています。 画像を説明するALTタグ、明確なメタ説明、ビデオキャプション、明確なメニュー階層、およびその他のa11yプラクティスも、優れたSEOプラクティスです。
Webサイトにアクセシビリティを追加するにはどうすればよいですか?
Webサイトにアクセスできるようにするには、WCAG(Webコンテンツアクセシビリティガイドライン)に従う必要があります。 これらは、障害のあるユーザーとのサイトの相互作用のあらゆる側面を網羅する国際的なWeb標準です。
WCAGは、World Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)によって提供されました。 それらは4つの主要な原則に基づいています。
- コンテンツは知覚可能です
- インターフェイス要素は操作可能です
- コンテンツとコントロールは理解できる
- コンテンツは十分に堅牢です
WAIはARIA(Accessible Rich Internet Applications Suite)も開発しました。 これは、インターフェイス、特にリッチでインタラクティブなインターフェイスを支援デバイスにとってより理解しやすいものにする一連の属性です。 WAI-ARIA属性(ロール、状態、およびプロパティ)をHTMLマークアップに追加できます。
上記のすべてを考慮して、ここにあなたのウェブサイトをアクセス可能にするためにあなたから必要とされるいくつかの重要な事柄があります:
- 非テキストコンテンツに相当するテキスト(画像のALTタグ、ビデオのキャプション、オーディオのトランスクリプトなど)
- 適切なHTMLマークアップ(必要に応じてWAI-ARIAを使用)
- 論理レイアウト
- キーボードコントロール
- クリアフィールドラベル
- 有益なエラーメッセージ
- 明確でシンプルな言葉
- 有益なリンクテキスト
- 十分な色のコントラスト
- テキストのサイズ変更可能性
- 調整可能な音量
- 自動再生メディアはありません
- 通常のアクションを完了するためのより多くの時間
とはるかに。
DrupalまたはWordPressのWebサイトにアクセスできるようにするためのツール
あなたのサイトがCMSで構築されているなら、あなたは幸運です。 Webサイトにアクセスできるようにするために、プラグインがすでに組み込まれている必要があります。 それらはあなたのウェブサイトに簡単にインストールして設定し、さまざまなa11yの側面を処理します。
私たちのエージェンシーの主な専門知識はDrupalとWordPressであるため、これらのCMSの両方に役立つ拡張機能を多数リストします。DrupalモジュールとWordPressプラグインにより、Webサイトをより包括的で準拠したものにします。
Drupalアクセシビリティモジュール
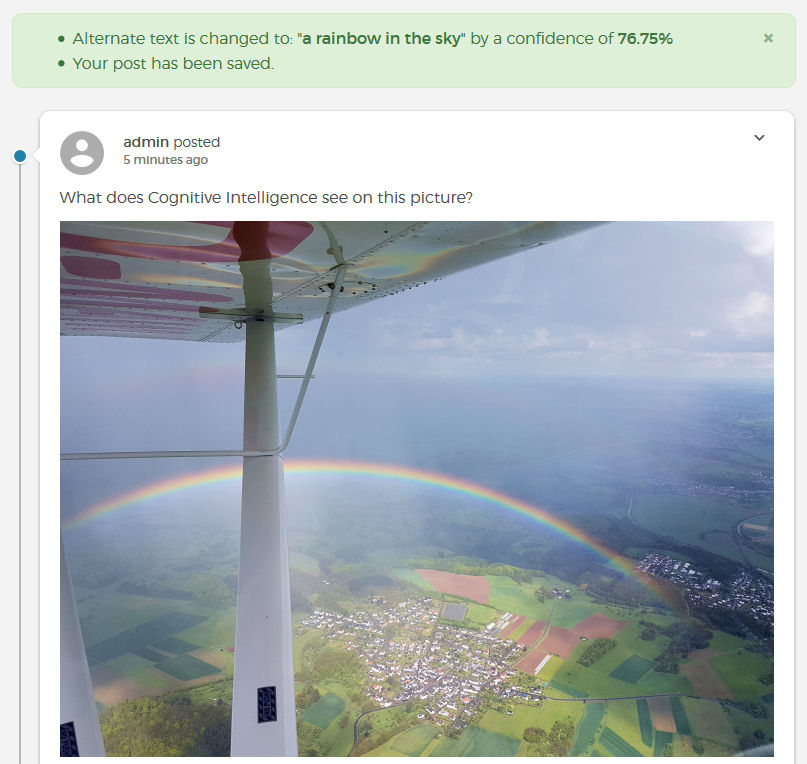
自動代替テキスト
自動代替テキストモジュールは、Microsoft Azure CognitiveServicesAPIを使用して画像を説明する代替テキストを生成します。 これは、人工知能がWebサイトにアクセスできるようにする方法の例です。

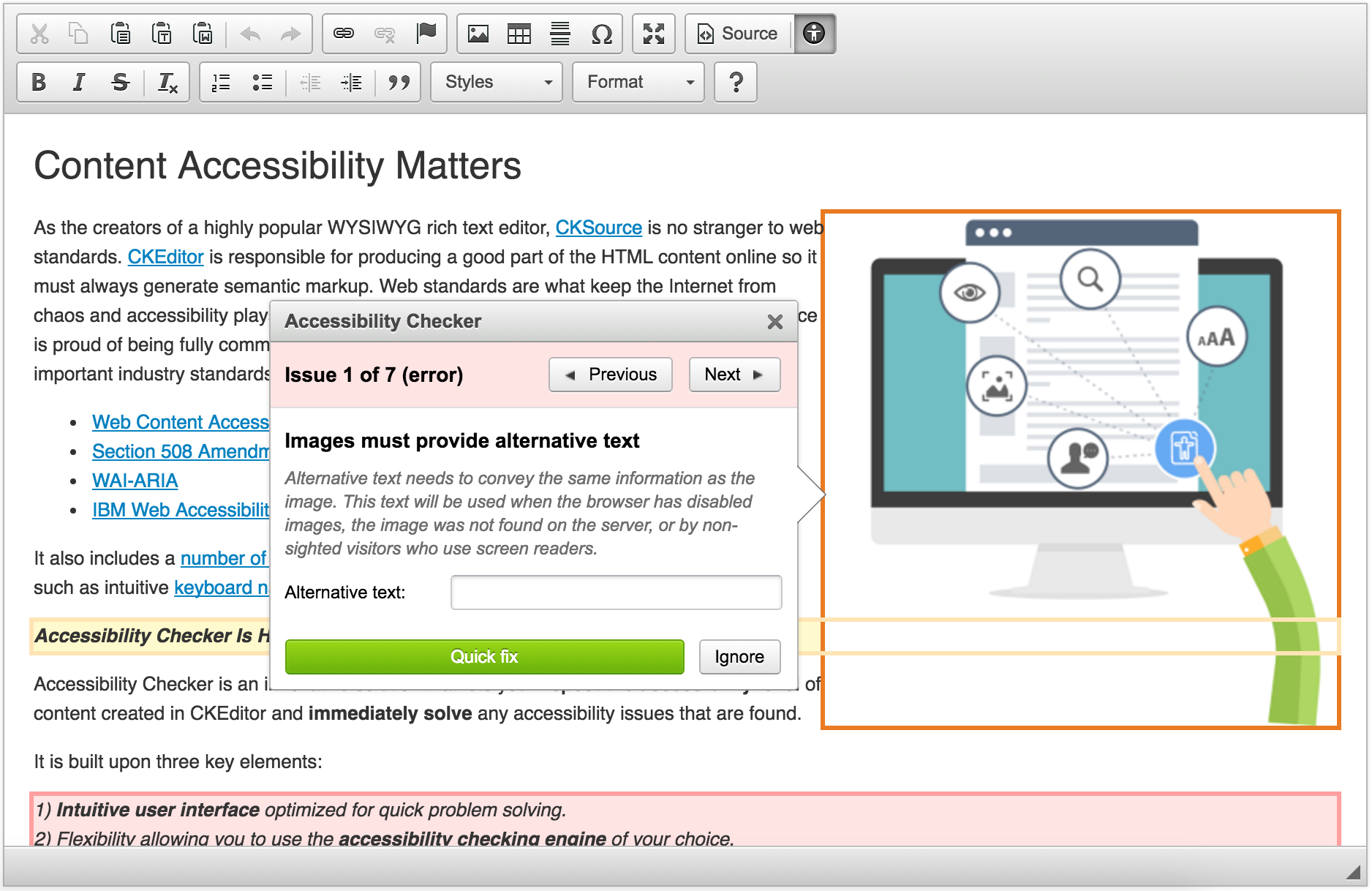
CKEditorアクセシビリティチェッカー
日常の編集作業でコンテンツにアクセスできるようにすることが重要です。 CKEditor Accessibility Checkerモジュールは、Drupalコンテンツエディターで作成されたコンテンツを検査し、見つかった問題を即座に解決します。 モジュールはまもなくDrupalコアの一部になる可能性があります。

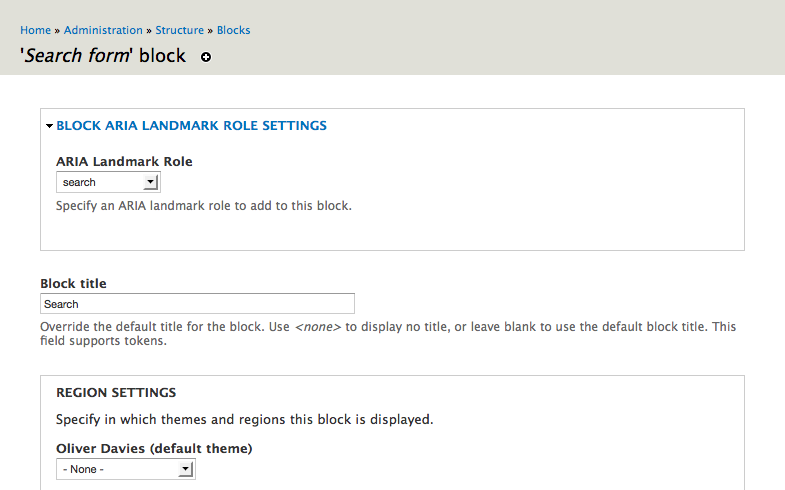
ARIAランドマークの役割をブロックする
サイトのマークアップでのWAI-ARIAの使用は、Block ARIA LandmarkRolesDrupalモジュールでさらに高度になります。 サイトのレイアウト内のすべてのブロックには、ブロック構成フォームで直接ARIAランドマークロールやARIAラベルを割り当てることができます。

ハイコントラスト
ハイコントラストモジュールを使用すると、ユーザーはDrupalサイトのアクティブなテーマとハイコントラストバージョンのテーマを切り替えることができます。 これにより、視力に問題のあるユーザーがWebサイトにアクセスしやすくなります。

テキストのサイズ変更
調整可能なテキストサイズはWebサイトにアクセスできるようにするための要件の1つであるため、テキストサイズ変更モジュールは非常に役立ちます。 これは、フォントサイズを大きくしたり小さくしたりするための2つのボタンを持つブロックをWebサイトの訪問者に提供します。

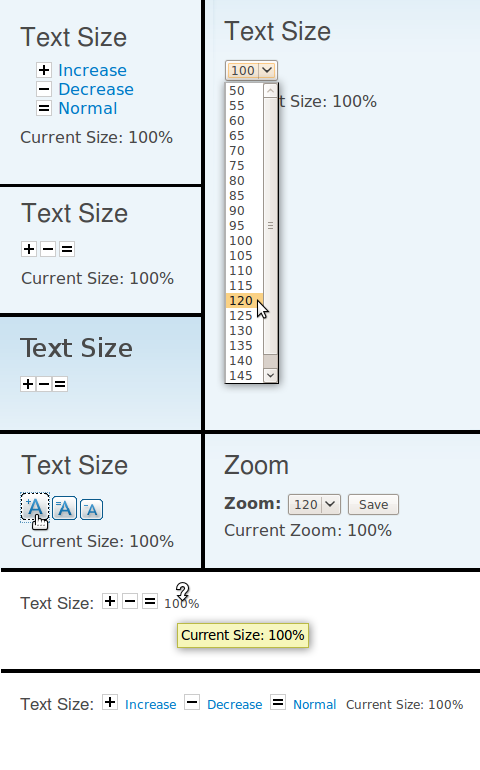
テキストサイズ(Drupal 7のみ)
テキストサイズモジュールも同様の役割を果たします。 調整可能なテキストサイズチェンジャーまたはズーム機能を提供します。 そのズーム機能はFirefoxのテキストズームに似ていますが、モジュールは可変メディアオブジェクト、ピクセル画像、およびベクター画像でも機能します。

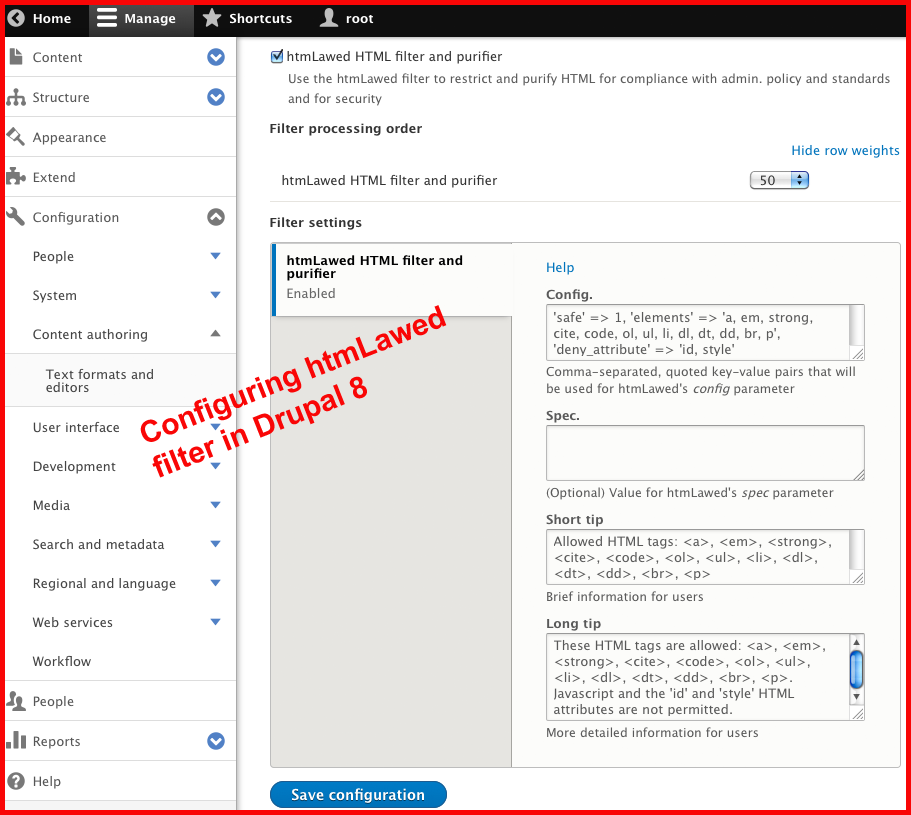
htmLawed
Webサイトにアクセスできるようにするには、適切なHTMLマークアップが不可欠です。 htmLawed Drupalモジュールを使用すると、HTMLを高度にカスタマイズできます。 htmLawed PHPライブラリを使用して、コードを制限および精製します。

WordPressアクセシビリティプラグイン
WPアクセシビリティ
WP Accessibilityは、Webサイトにアクセスできるようにするための多機能プラグインです。 その幅広い機能には、スキップリンクの有効化、画像へのALTタグの適用、言語とテキストの方向属性の追加、フォントサイズと色のコントラストツールバーの提供などがあります。
WPアクセシビリティヘルパー(WAH)
これは、基本的なa11yツールを備えたもう1つの多目的プラグインであるWP Accessibility Helper(WAH)です。 それはあなたのサイトにユーザーフレンドリーなアクセシビリティツールバーを追加します。 その主な機能の中には、スキップリンクメニュー、調整可能なフォントと色のコントラスト、アクセシビリティエラースキャンなどがあります。

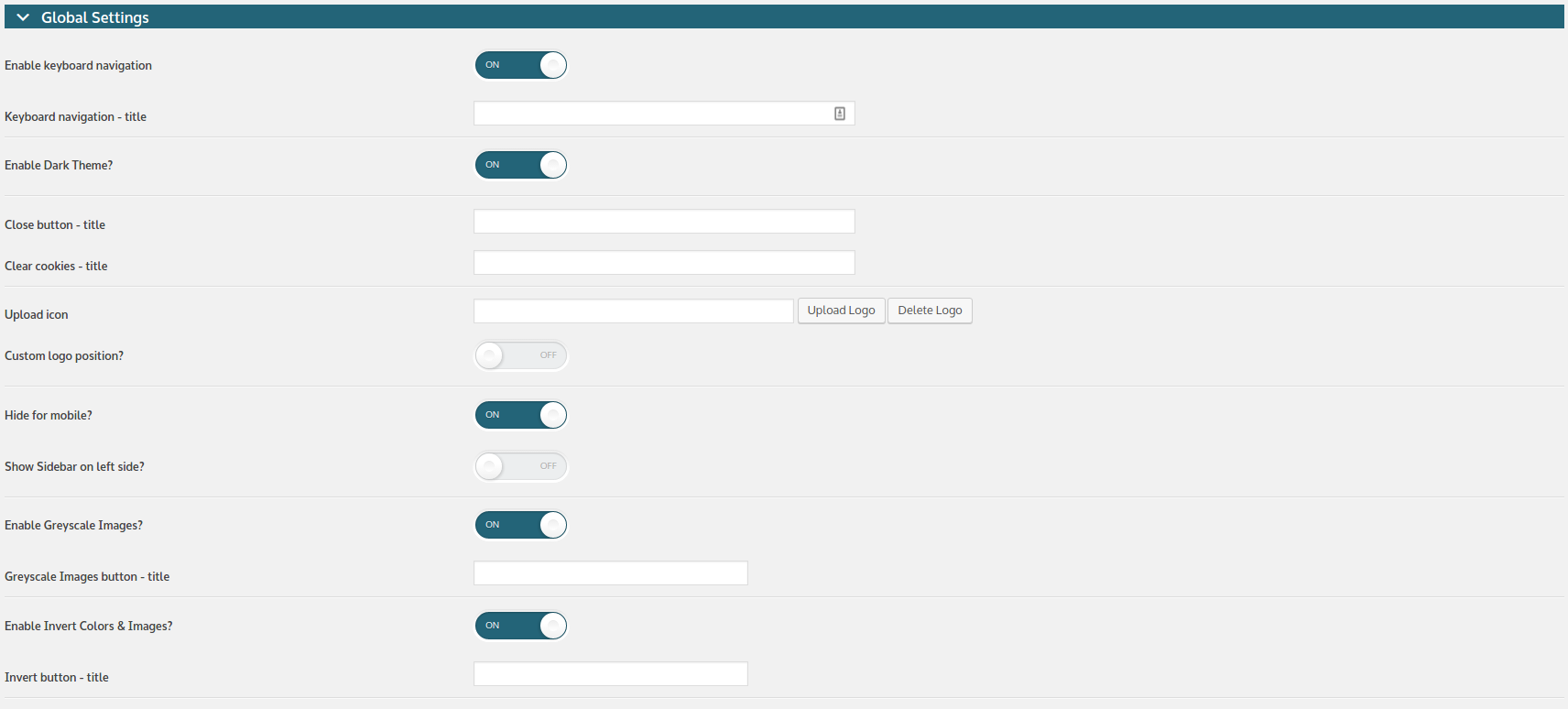
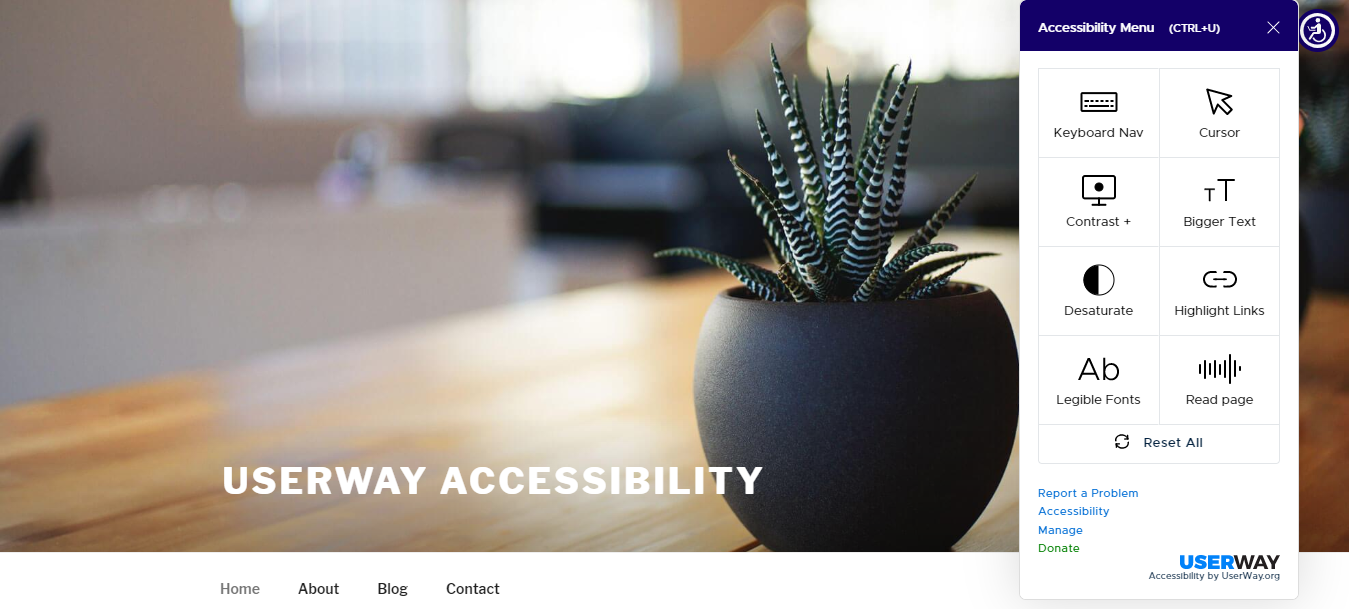
UserWayによるアクセシビリティ
UserWayプラグインは、キーボードナビゲーションに特に注意を払いながら、Webサイトでよりスムーズなブラウジングエクスペリエンスを提供します。 サイトの要素をスマートに変更して、a11y要件への準拠を強化します。

アクセシビリティウィジェット
アクセシビリティウィジェットプラグインはサイドバーウィジェットを追加して、ユーザーがWordPressWebサイトのテキストサイズを簡単に拡大または縮小できるようにします。 「小」、「中」、「大」のテキストオプションを提供します。
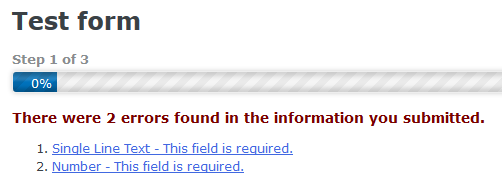
重力フォームのWCAG2.0フォームフィールド
GravityFormsプラグインのWCAG2.0フォームフィールドは、有名なGravityFormsBuilderによって作成されたフォームをサイトでよりアクセスしやすくします。 フォームフィールドをフィールドセットにラップし、ARIA属性を追加し、エラーの数とそれらへのリンクを含むページ上のエラーメッセージを表示します。

スクリーンリーダーWCAGアクセシビリティツール
これは、テキスト読み上げエンジンを追加することでWebサイトにアクセスできるようにするプラグインです。 スクリーンリーダーWCAGアクセシビリティツールプラグインは、50以上の言語でテキストを読むことができます。 ただし、プラグインの無料バージョンは100文字に制限されています。
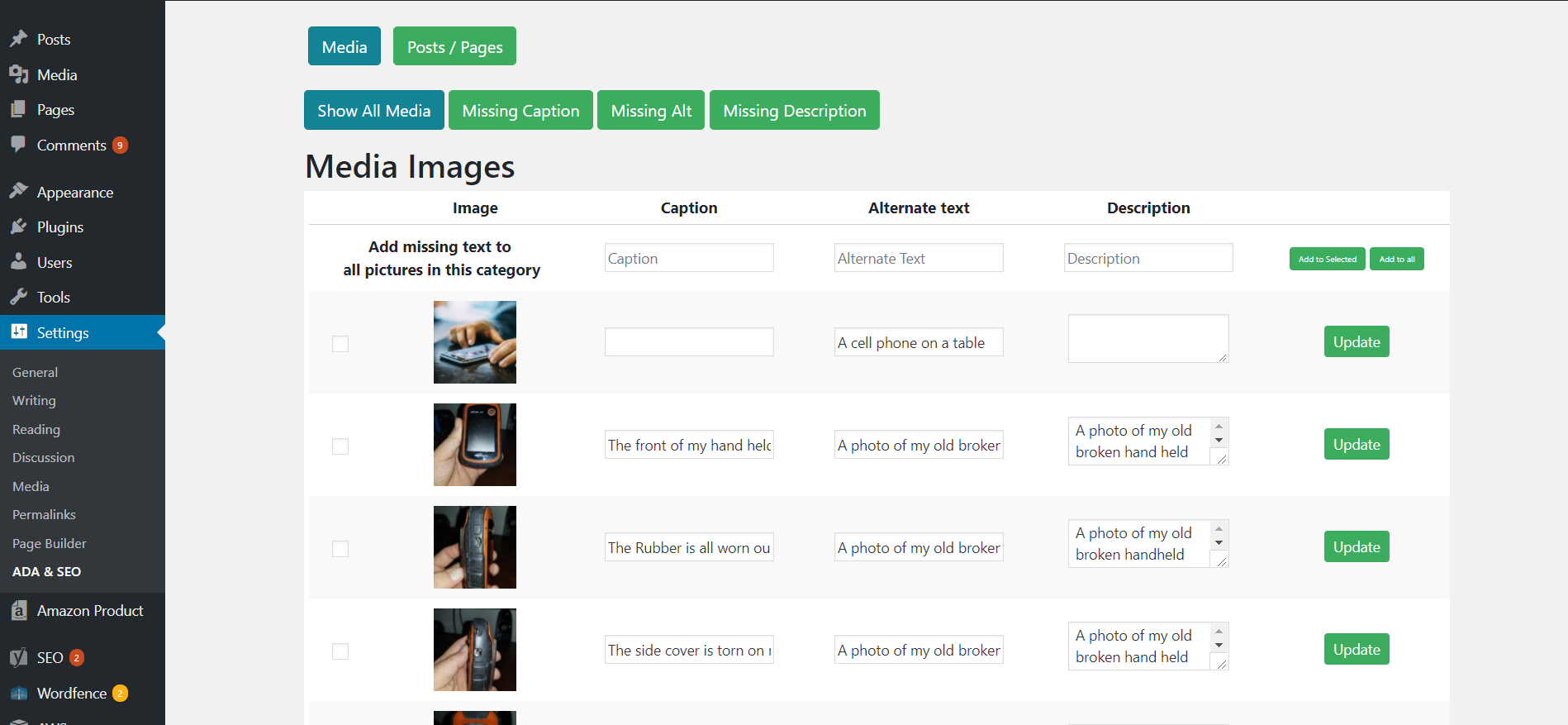
WPアクセシビリティツールと欠落している代替テキストファインダー
これは、さまざまな方法でWebサイトにアクセスできるようにするのに役立つプラグインです。 WPアクセシビリティツールと欠落している代替テキストファインダーは、欠落している代替テキストファインダー、コントラスト比チェッカー、コンプライアンスチェックリスト、自動アクセシビリティ監査などを提供します。

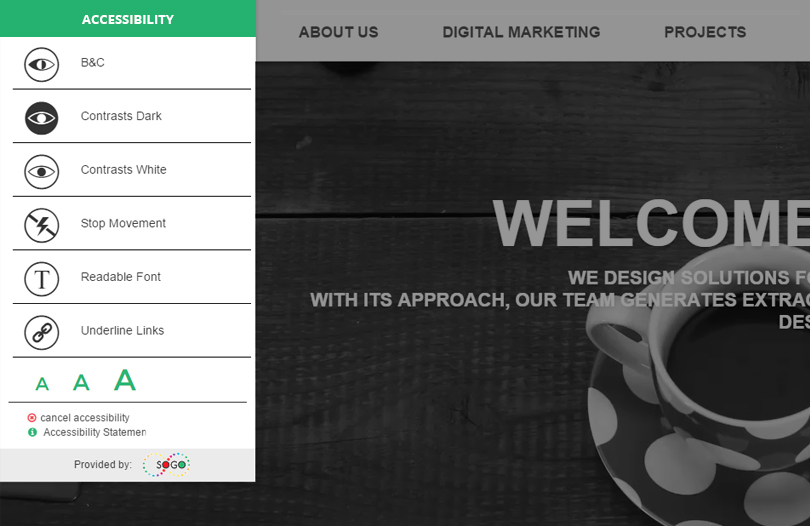
SOGOのアクセシビリティ
WordPress用のSOGOAccessibilityプラグインは、Webサイトのコードをスキャンし、アクセシビリティサポートを自動的に追加します。 JSとCSSを使用して、アクセシビリティ機能を改善または有効にします。

私たちの専門家はあなたのウェブサイトにアクセスできるようにする準備ができています
うまくいけば、この記事が、CMSに基づく基本的なアクセシビリティの原則、要件、およびツールの良いレビューを提供したことを願っています。
上記のDrupalモジュールとWordPressプラグインは、その数のほんの一部です。 私たちのウェブ開発チームは、あなたのウェブサイトに最適なものをゼロから選択または作成することができます。 あなたのウェブサイトをあらゆる方法でアクセスできるようにしましょう!
