あなたのウェブサイトをユーザーフレンドリーにする方法
公開: 2022-10-02ユーザーフレンドリーなウェブサイトとは何ですか? それはあなたのゲストを暖かく歓迎し、彼らに快適なスリッパとお茶を提供し、そして彼らを案内するものです。 ユーザーフレンドリーなサイトのすべては、見つけやすく、便利に配置され、必要な場所で強調表示され、適切に構造化され、明確に説明されています。 優れたユーザビリティは、顧客満足度を非常に高くするのに役立ちます。もちろん、それは自信を持ってユーザーをコンバージョンに導きます。 これは非常に魅力的に聞こえるので、Webサイトをユーザーフレンドリーにするためのいくつかの役立つヒントを概説しましょう。
Webサイトをユーザーフレンドリーにするためのヒント
便利なサイトナビゲーションを提供する
まず、ユーザーはWebサイト全体を簡単にナビゲートし、その階層を理解して、目的のページを見つけることができる必要があります。 これは、次の要素によって実現されます。
シンプルでよく構成されたメニュー
メニューは主要なナビゲーションツールであるため、明確で論理的な構造をメニューに与える方法を慎重に検討する必要があります。 カテゴリとサブカテゴリは、簡潔で、雑然としておらず、簡潔でわかりやすい名前が付けられている必要があります。
あなたが本当にそれらを必要とする複雑なオンラインストアを持っていない限り、あまりにも多くのメニューレイヤーは避けるべきです。 他のすべてのサイトでは、数回クリックするだけで目的のレベルに到達できます。 そしてもちろん、メニューは適切に配置する必要があります。クラシックな場所はサイトの右上隅にあります。
ドロップダウン、フライアウト、アコーディオン、オフキャンバス、プッシュメニュー、円形メニューなど、便利で省スペースのメニュータイプの選択肢は豊富です。 カテゴリ構造とWebサイト全体のルックアンドフィールを最もよく反映するものを選択してください。 エキスパートデザイナーの手によって、彼らはユーザーフレンドリーで魅力的になります。
役立つパンくず
ブレッドクラムを介してサイト内を移動する際に、ユーザーにさらに便利な機能を提供できます。 これらは、ユーザーが歩いたパスまたはサイトの階層のいずれかを表すページ名のクリック可能な文字列です。
特に複雑なWebサイトでは、パンくずリストは、メニュー全体とそのカテゴリおよびサブカテゴリを確認しなくても、現在の場所とすばやく移動できる場所をユーザーに示すのに非常に役立ちます。

ユーザーフレンドリーな検索バー
検索バーのあるWebサイトには、使いやすさの点で追加のボーナスがあります。 これは、検索機能が関連コンテンツの提案、ユーザーのタイプミスや代替スペルの許可、結果内の検索単語の強調表示、さまざまなパラメーターによる正確な検索の提供(ファセット検索)、最も関連性の高い検索結果の表示などをサポートしている場合に特に当てはまります。もっと。 たとえば、DrupalWebサイト用のApacheSolrを使用すると、私たちのチームは豊富な経験を持っている可能性があります。
見つけやすい重要なページ
重要なページへのリンクは、ユーザーがそれらを探す必要がないように目立つように配置する必要があります。 これには、連絡先の複数のオプションを含む連絡先情報、「About」ページ、eコマースサイトの場合は配送と配送の詳細、およびサイトとビジネスの特性に応じたその他のページが含まれます。
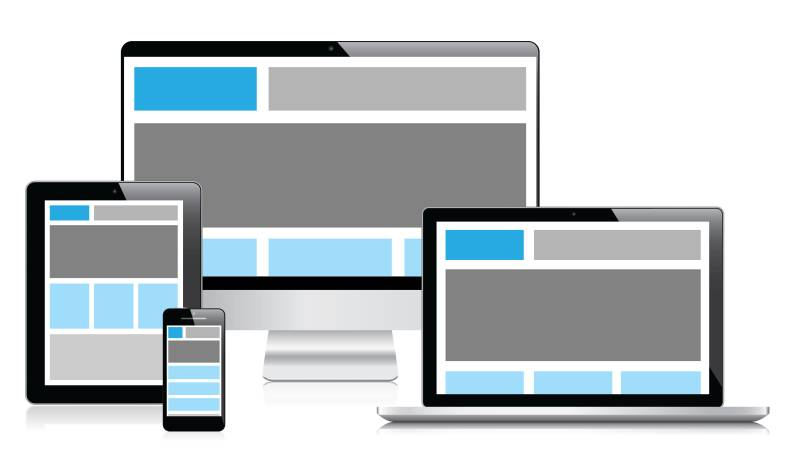
あなたのウェブサイトのモバイルフレンドリーに気をつけてください
これらの2つのタイプの「使いやすさ」(使いやすさとモバイルの使いやすさ)は、常に密接に関連しています。 携帯電話のWebサイトのトラフィックのシェアは2009年の0.7%から2018年には52.2%に急上昇したため、サイトがモバイルデバイスで適切に表示されるようにすることは絶対に必要です。 最小限のスクロールまたはズームで、適切に配置されたWebページをユーザーに楽しんでもらいましょう。
モバイルデバイスに適切なディスプレイを提供する最新のトレンドは、レスポンシブWebデザインです。 これにより、設計者は、ページが表示を変更する、いわゆるブレークポイント、つまりユーザーの画面解像度のコントロールポイントを定義できます。 ページ要素は、デバイスの画面に完全にフィットするように、縮小または拡大したり、位置を変更したり、完全に非表示にしたりします。

コンテンツを読みやすくしたり、スキミングしたりする
Webサイトをユーザーフレンドリーにするには、コンテンツの読みやすさに注意する必要があります。 そして、多くの人がAからZまでのすべてのテキストを読むのではなく、それをざっと読むだけで、あなたのメッセージをすばやく把握できるはずであることを忘れないでください。

ここで役立つアシスタントは、読みやすいフォント、色のコントラスト、必要な場所のハイライト、明確な見出しと小見出し、箇条書きまたは番号付きリスト、長いテキストのチャンクのない段落への分割、テキストと画像のバランスの良さ、便利な列のあるレイアウト、もっと。
あなたのウェブサイトをスピードアップ
ユーザーフレンドリーなウェブサイトは遅くなることはありませんので、あなたのウェブサイトを最高速度にしましょう。 これを実現するには、画像の最適化、サーバーへのリクエストを最小限に抑えるCSSとJSの集約、キャッシュ技術の究極の使用、画像の遅延読み込み、ウェブフォントの最適化、AMP標準の実装、不要なCMSモジュールやプラグインの削除など、さまざまな方法があります。 、およびはるかに。
完璧な解決策は、サイトの弱点を見つけて修正する包括的なWebサイトパフォーマンス監査を行うことです。
明確で目立つ行動を促すフレーズのボタンを含める
サイト訪問者は、次のステップについて考える必要はありません。UXデザイン要素を使用して訪問者を導く必要があります。 カートに商品を追加したり、サービスを注文したり、ニュースレターを購読したり、電話をかけたりするように招待します。目立つボタンに明確に定式化された行動を促すフレーズを、論理的に予想される場所に配置し、次のように強調表示します。色とコントラスト。
フォーム入力を簡素化および最適化する
ユーザーフレンドリーなウェブサイトは、その友達、つまりユーザーが登録や注文などの長いフォームで苦労することはありません。
フォームフィールドは最小限に抑える必要があります。 進行状況表示バーは、ユーザーがどれだけ多くの情報を入力する必要があるかを示すのに適しています。 住所検索ツールは、フォームで非常に役立つ可能性があります。
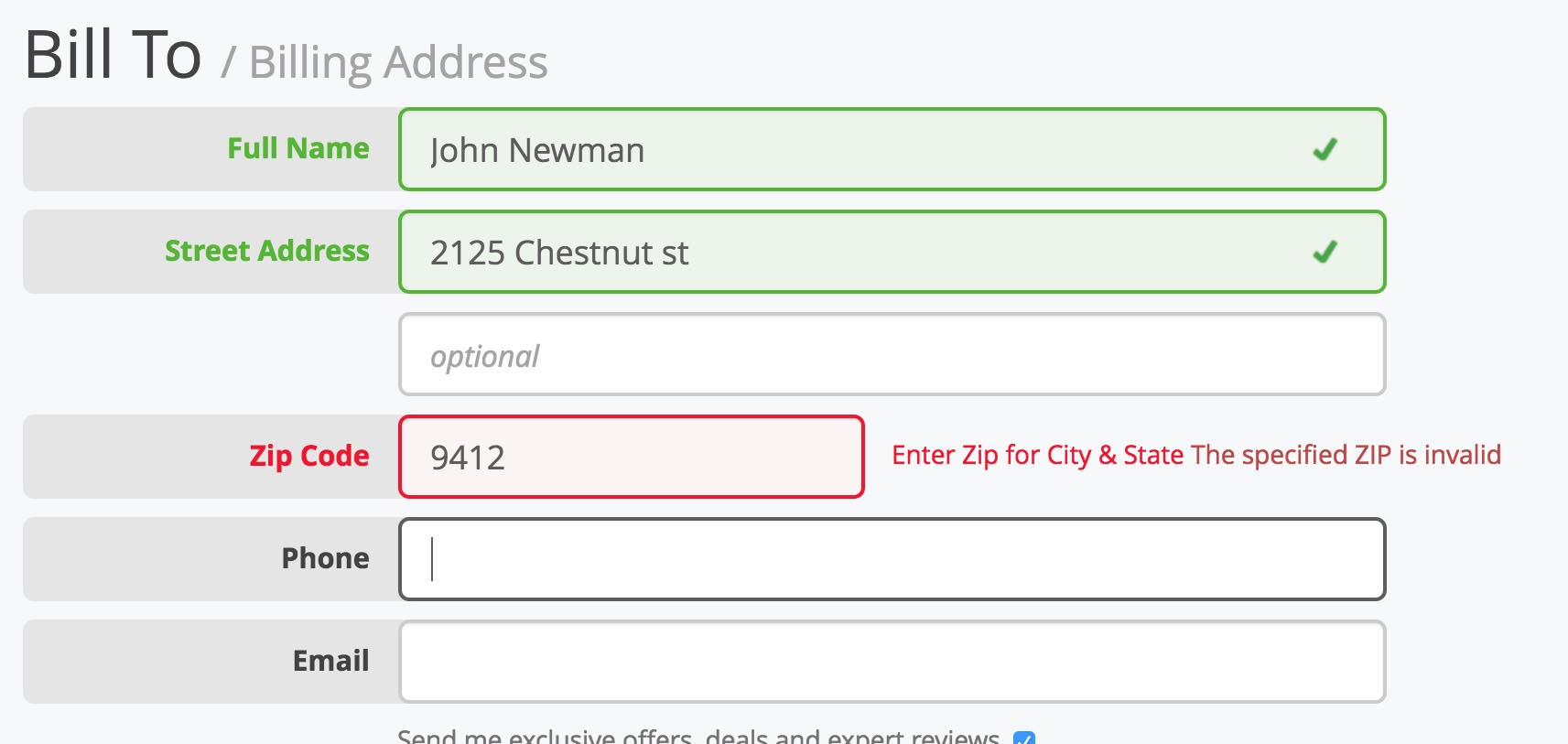
フォーム入力のエラーは明確に示す必要があります。 訪問者にフォームを完成させたり、エラーを受け取ったり、すべてをもう一度入力したりしないように注意してください。 フォームの上部ではなく、各フィールドにインラインでエラー通知を配置することをお勧めします。 即時検証、緑と赤の色、フローティングヒント、プレースホルダーなどにより、ユーザーの作業が大幅に簡素化されます。

ソーシャルメディアリンクを提供する
ユーザーフレンドリーなウェブサイトのもう1つの特徴は、会社のソーシャルメディアアカウントとの良好な接続です。 便利なソーシャルメディアアイコンは、読者があなたのコンテンツを共有したり、あなたのページを高く評価したり、あなたのコミュニティに参加したりすることを促します。 たとえば、Drupal8には役立つソーシャルメディア統合モジュールがたくさんあります。
バグや壊れたリンクを修正する
ウェブサイトの使いやすさにとって、バグや壊れたリンクほど悪いことはありません。 あなたのウェブサイトは、特にその重要な機能で起こりうるバグを見つけるために、良いテストに値します。 いくつかの理由で発生するリンク切れは、特別なツールを使用して見つける必要があります。 そして、徹底的なクリーンアップが待っているので、視聴者はシームレスな体験をすることができます。
今すぐあなたのウェブサイトをユーザーフレンドリーにしてください!
これらすべての問題を専門のWeb開発チームに任せることができます。 私たちの開発者とUXデザイナーは、あなたのWebサイトを完全にユーザーフレンドリーにする準備ができています。 私たちのデジタルエージェンシーに連絡してください—そしてあなたの満足したユーザーがあなたの感謝する顧客になるようにしてください!
