WordPress でスクロール ギャラリーを作成するためのステップバイステップ ガイド
公開: 2023-04-03これまで以上に、Web サイトへの訪問者に優れたユーザー エクスペリエンス (UX) を提供することが最優先されるべきです。 人々は、不格好で遅い Web サイトに対して寛容ではありません。 何年も前なら、それを回避できたかもしれません。
今日の世界では? チャンスは無い。
作品を紹介するスクロール ギャラリーを提供すると、複雑に聞こえるかもしれませんし、サイトの速度が低下する可能性もあります。 それどころではありません。 実際 (Modula のおかげで)、スクロール ギャラリーを簡単に提供できるだけでなく、訪問者は Web サイトの読み込みが遅いことに悩まされることもありません!
水平スクロール ギャラリーまたは垂直スクロール ギャラリーのどちらを好む場合でも、Modula の強力で使いやすい機能により、プロセスがシンプルで楽しいものになります。
それでは、早速、WordPress Web サイト用の見事なスクロール ギャラリーを作成する方法を学びましょう。
目次
- スクロール ギャラリーとは何ですか。なぜ検討する必要があるのですか
- モジュラのセットアップ
- ギャラリーの作成
- Modula で水平スクロール ギャラリーを作成する
- Modula で垂直スクロール ギャラリーを作成する
- Modula 機能を使用してスクロール ギャラリーを強化する
- スクロール ギャラリーのプレビューと公開
- まとめ中…
スクロール ギャラリーとは何ですか。なぜ検討する必要があるのですか
スクロール ギャラリーは、一連の画像またはその他のメディアをスクロール形式で表示する画像ギャラリーの一種です。 これは、画像が次々に表示され、ユーザーがマウス、タッチパッド、またはその他の入力デバイスを使用して水平または垂直にスクロールできることを意味します。
スクロール ギャラリーは、従来の画像ギャラリーに比べていくつかの利点があるため、人気が高まっています。 Web サイトでスクロール ギャラリーの使用を検討する理由はいくつかあります。
ユーザー エクスペリエンスの向上: スクロール ギャラリーは、従来の画像ギャラリーよりも魅力的でインタラクティブなユーザー エクスペリエンスを提供します。 ユーザーは画像をスクロールできるため、時間をかけて各画像を表示し、自分のペースでギャラリーを探索できます。
省スペース設計: スクロール ギャラリーは画像を次々に表示するため、従来の画像ギャラリーの省スペースの代替手段となります。 これは、Web サイトのスペースが限られている場合や、ユーザーを圧倒することなく多くの画像を表示したい場合に特に便利です。
モダンでスタイリッシュな外観: スクロール ギャラリーのモダンでスタイリッシュな外観は、Web サイトをよりプロフェッショナルで最新のものに見せるのに役立ちます。 画像を紹介するのに最適な方法であり、Web サイトのブランディングとスタイルに合わせてカスタマイズできます。
エンゲージメントとコンバージョンの増加: このギャラリー メソッドは、ユーザーがコンテンツをさらに探索するように促すことで、Web サイトでのエンゲージメントとコンバージョンを増加させることができます。 彼らが調査すればするほど、サイトの所有者であるあなたにメリットがあります。
モジュラのセットアップ
Modula をインストールするには、WordPressダッシュボードに移動し、 [プラグイン]をクリックします。 次に、[新規追加]をクリックし、「Modula」を検索します。
プラグインが見つかったら、 [今すぐインストール]ボタンをクリックして、インストールが完了するまで待ちます。 最後に、 Activateをクリックしてプラグインを有効にします。
ステップバイステップのスクリーンショットを含む、Modula のインストールとアクティブ化の詳細については、ドキュメントをご覧ください。
ギャラリーの作成
プラグインをインストールして有効にすると、新しいギャラリーを作成できます。
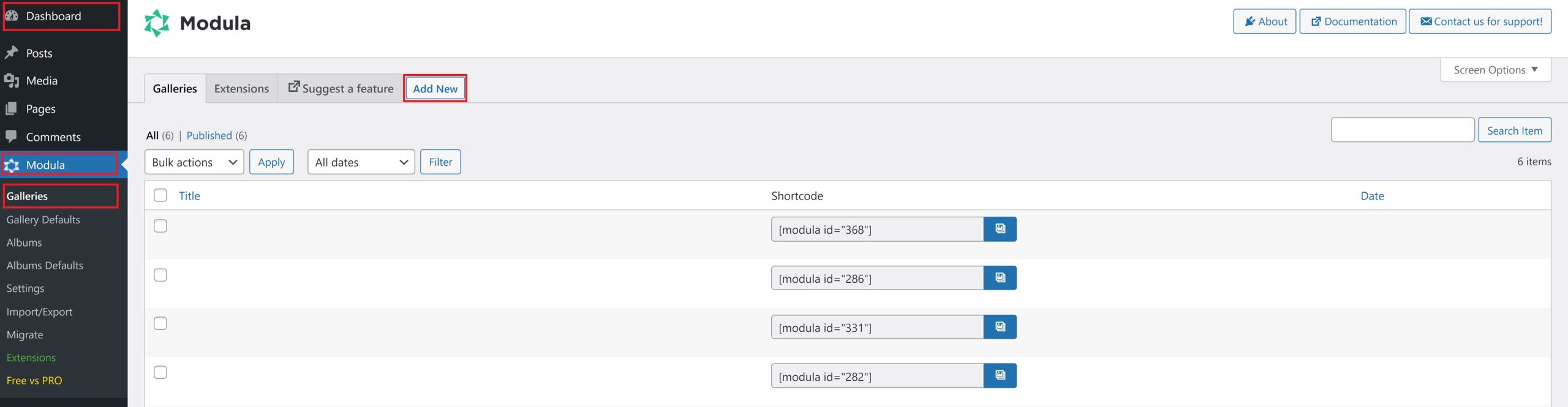
これを行うには、 WordPress ダッシュボード> Modula >ギャラリーに移動し、 [新規追加]ボタンをクリックします。

Modula は非常に使いやすいです。 (OK、そう言うでしょう!) でも、きっと気に入っていただけると思います!
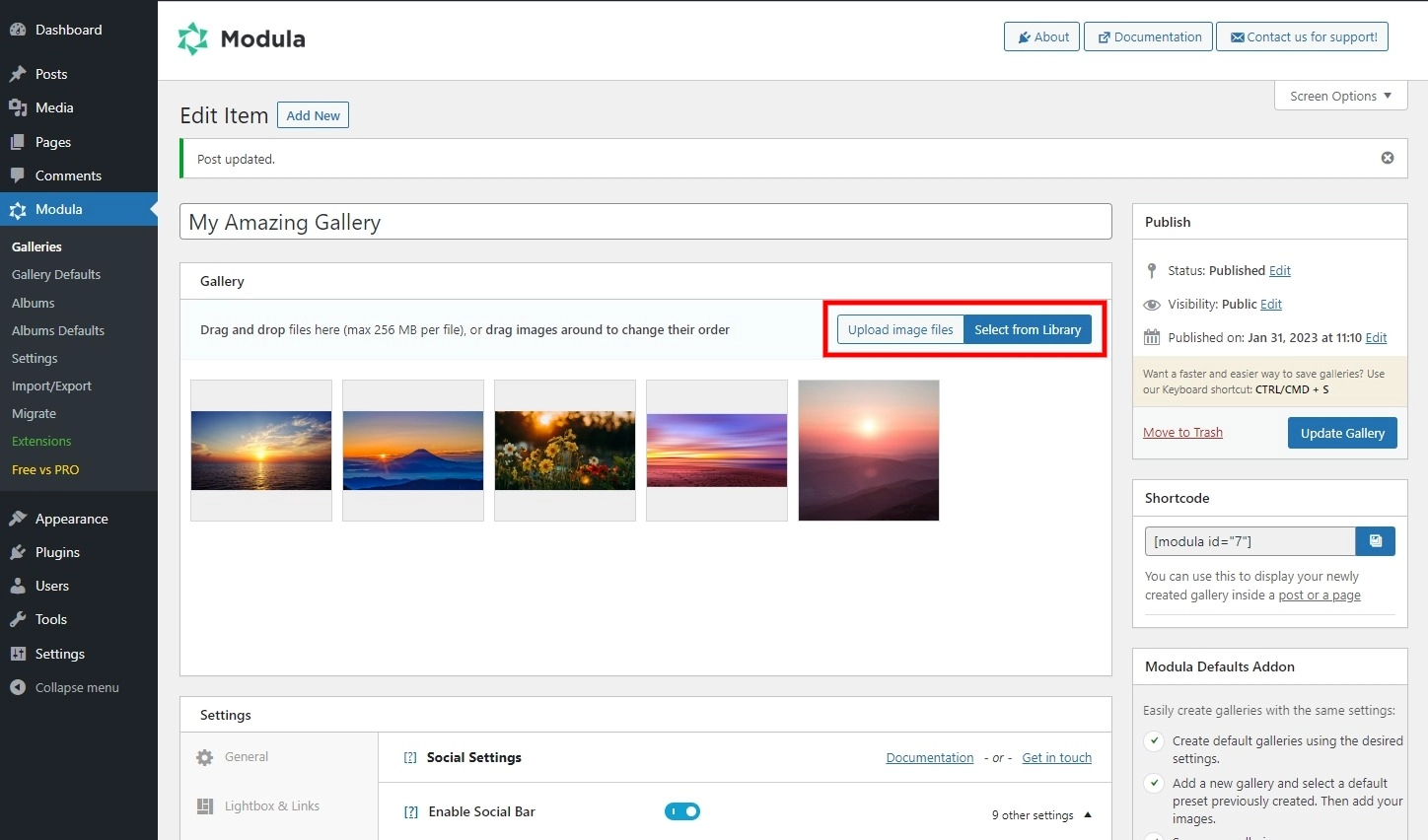
画像をアップロードして、好きな順序で配置できます。 そして最高の部分は? 画像のサイズを選択したり、キャプションを追加したりして、ギャラリーの外観をカスタマイズすることもできます.
WordPress ライブラリからギャラリーへの画像の追加を開始するか、写真を直接アップロードできます。

Modula で水平スクロール ギャラリーを作成する
水平スクロール ギャラリーは、ユーザーの注意を引く一連の画像を表示する優れた方法です。 Modula を使用すると、水平スクロール ギャラリーを簡単に作成し、ウェブサイトのデザインに合わせてカスタマイズできます
まず、Modula でスライドショー機能を有効にする必要があります。 この機能は、Modula Pro バージョンで利用できます。 Lightbox SlideshowとSlider拡張機能を有効にしてください。
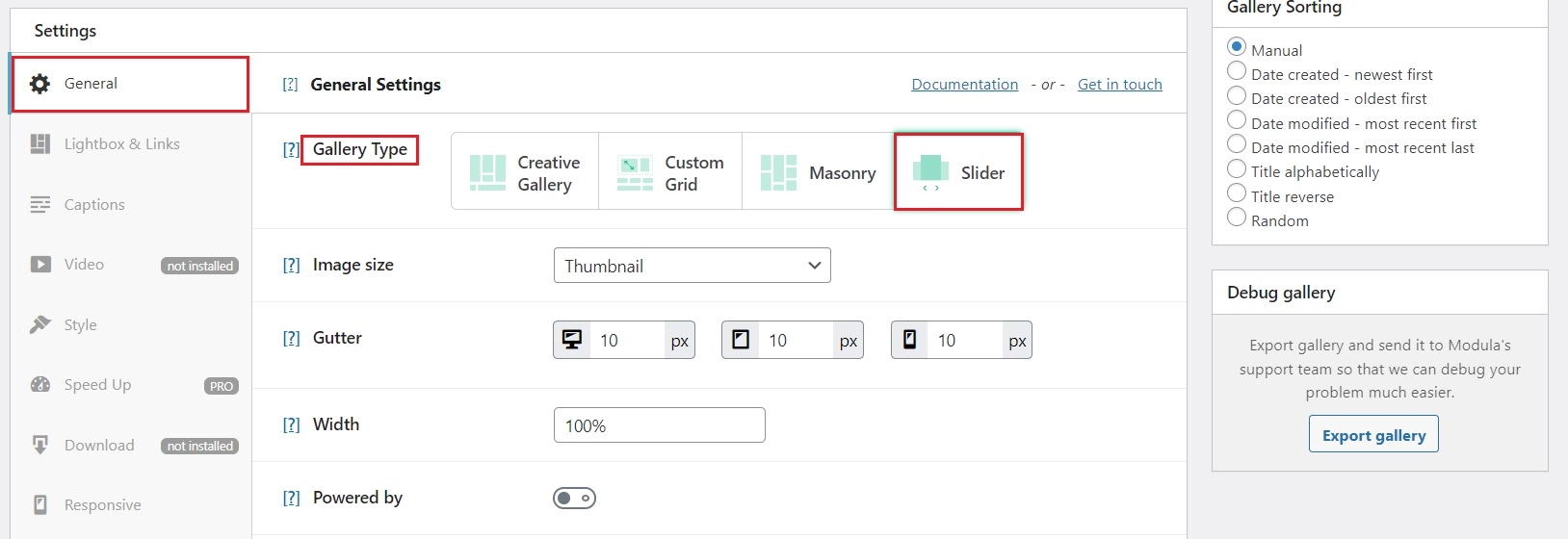
[設定]セクションの[一般]タブで[スライダー] ギャラリー タイプを選択します。

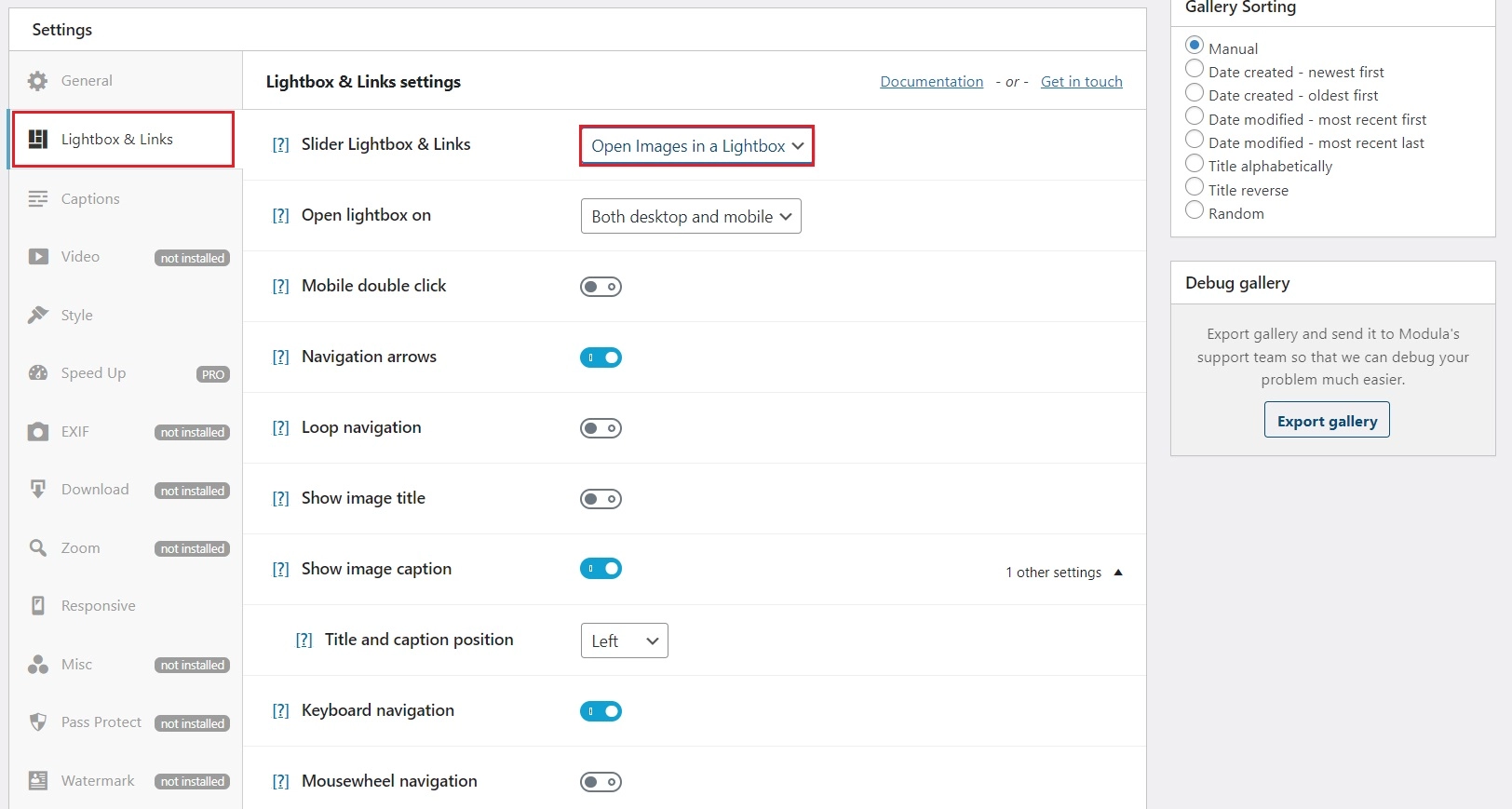
次に、[ライトボックスとリンク] タブに移動し、 [スライダー ライトボックスとリンク]オプションのドロップダウン メニューから[ライトボックスで画像を開く]を選択します。

これを行うと、より多くのオプションのロックが解除されます。

マウスホイール ナビゲーションが見つかるまで下にスクロールし、オプションをオンにします。 これにより、ユーザーはマウス ホイールを使用してライトボックスの画像をスクロールできます。
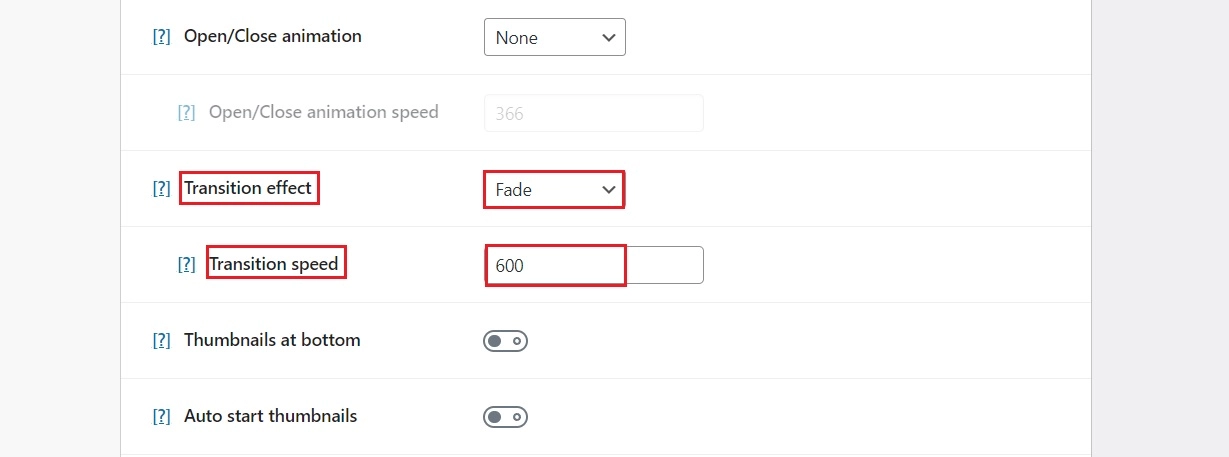
スクロール トランジション エフェクトを追加して、スクロール ギャラリーをより滑らかに見せることができます。
[トランジション効果]オプションまでスクロールし、ドロップダウン メニューからいずれかを選択します。 次に、遷移速度の値を設定できます。 ミリ秒単位なので、 600 ミリ秒未満に保つのが理想的です。これにより、スクロール ギャラリーが最後に遅れているとユーザーが感じないようになります。
ラグが好きな人はいません!

すべて問題がなければ、Modula が生成したショートコードをコピーして貼り付けることで、WordPress ページまたは投稿にギャラリーを公開できます。
なるほど、簡単でした!
Modula で垂直スクロール ギャラリーを作成する
Modula で縦スクロール ギャラリーを作成するのは、横スクロール ギャラリーを作成するのと同じくらい簡単です。 それがどのように行われたかをお見せしましょう!
注: 垂直スクロール ギャラリーを作成するには、Modula Pro ビジネス プランの無限スクロール オプションを備えたページネーション拡張機能が必要です。
ギャラリー編集モードで、 [設定]セクションまで下にスクロールします。 [一般]タブで、垂直スクロール ギャラリーをより適切に表示するには、クリエイティブ、カスタム、または石工ギャラリーのいずれかのタイプを選択します。
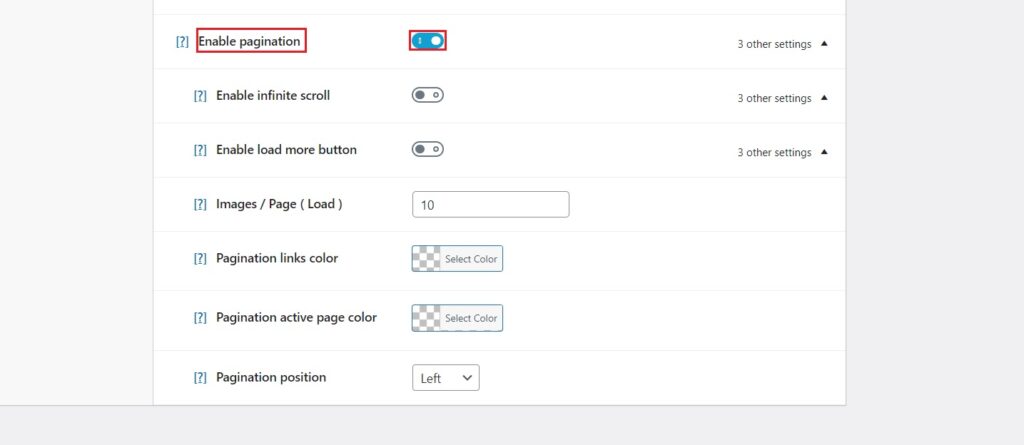
一番下までスクロールして、 [ページネーションを有効にする] オプションをオンにします。 それを行うと、より多くのオプションが表示されます。

先に進み、 [無限スクロールを有効にする] オプションもオンに切り替えます。
この時点から、ギャラリーを好みに合わせてカスタマイズできます。
Modula 機能を使用してスクロール ギャラリーを強化する
Modula でスクロール ギャラリーを作成する場合、プラグインの高度な機能の一部を利用して、全体的なユーザー エクスペリエンスを向上させることができます。
このユース ケースに最も役立つ機能を見てみましょう。
遅延読み込み: この機能は、多数の画像を含む縦スクロール ギャラリーを作成する場合に便利です。 画面に表示されている画像のみを事前に読み込むことで、ページの読み込み時間を短縮できます。 ただし、横スクロール ギャラリーの場合は必要ありません。
カスタマイズ可能なライトボックス: この機能は垂直スクロール ギャラリーではオプションですが、水平スクロール ギャラリーでは必須です。 ギャラリーのライトボックスのルック アンド フィールをカスタマイズして、ユーザー エクスペリエンスを向上させることができます。
ビデオ ギャラリー: スクロール ギャラリーは、画像の他にビデオで構成することもできます。 Modula のビデオ ギャラリー機能を使用すると、ギャラリーをよりダイナミックでインタラクティブにすることができます。
オプションを試してみて、あなたのウェブサイトとブランディングに最適なものを見つけてください. 変更が確実に保存されるように、 [公開]または[ギャラリーの更新]ボタンを忘れずに押してください。
Modula は、フロント エンドでギャラリーを紹介するときに使用するショートコードを生成します。 そのショートコードをコピーして、見事なスクロール ギャラリーを表示しましょう
スクロール ギャラリーのプレビューと公開
Modula でスクロール ギャラリーを作成したら、WordPress Web サイトでプレビューして公開します。
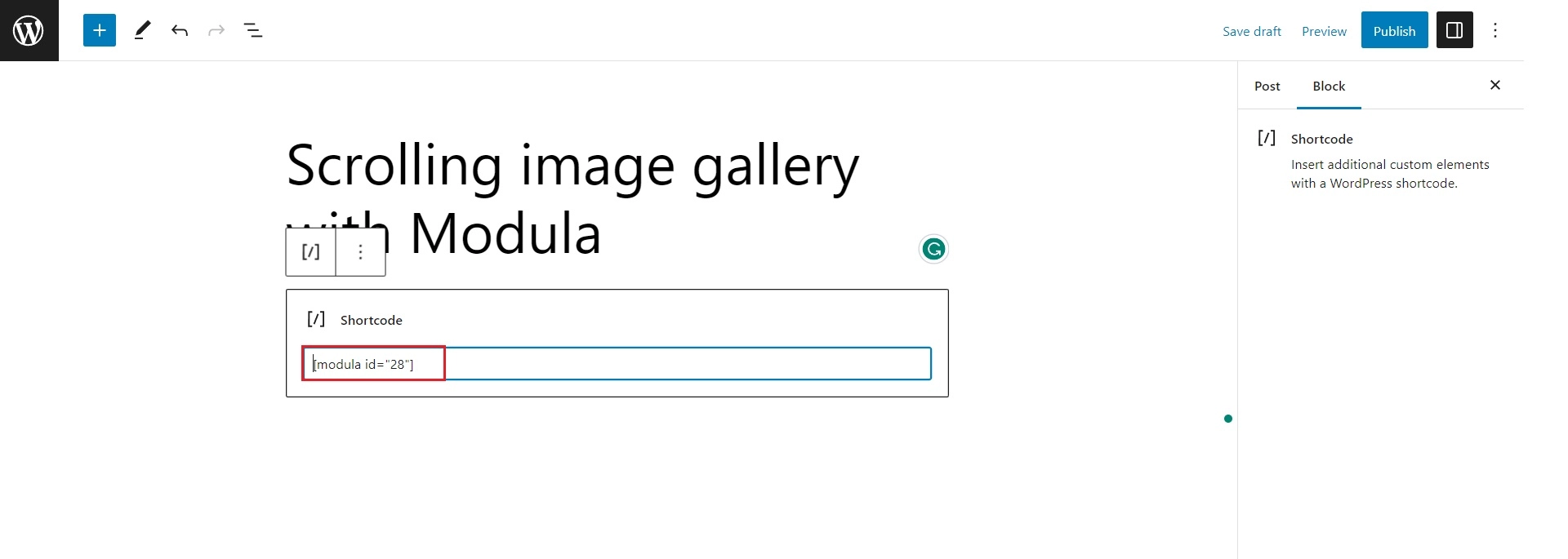
これを行うには、目的のページまたは投稿に移動し、ショートコードをエディターに直接貼り付けます。

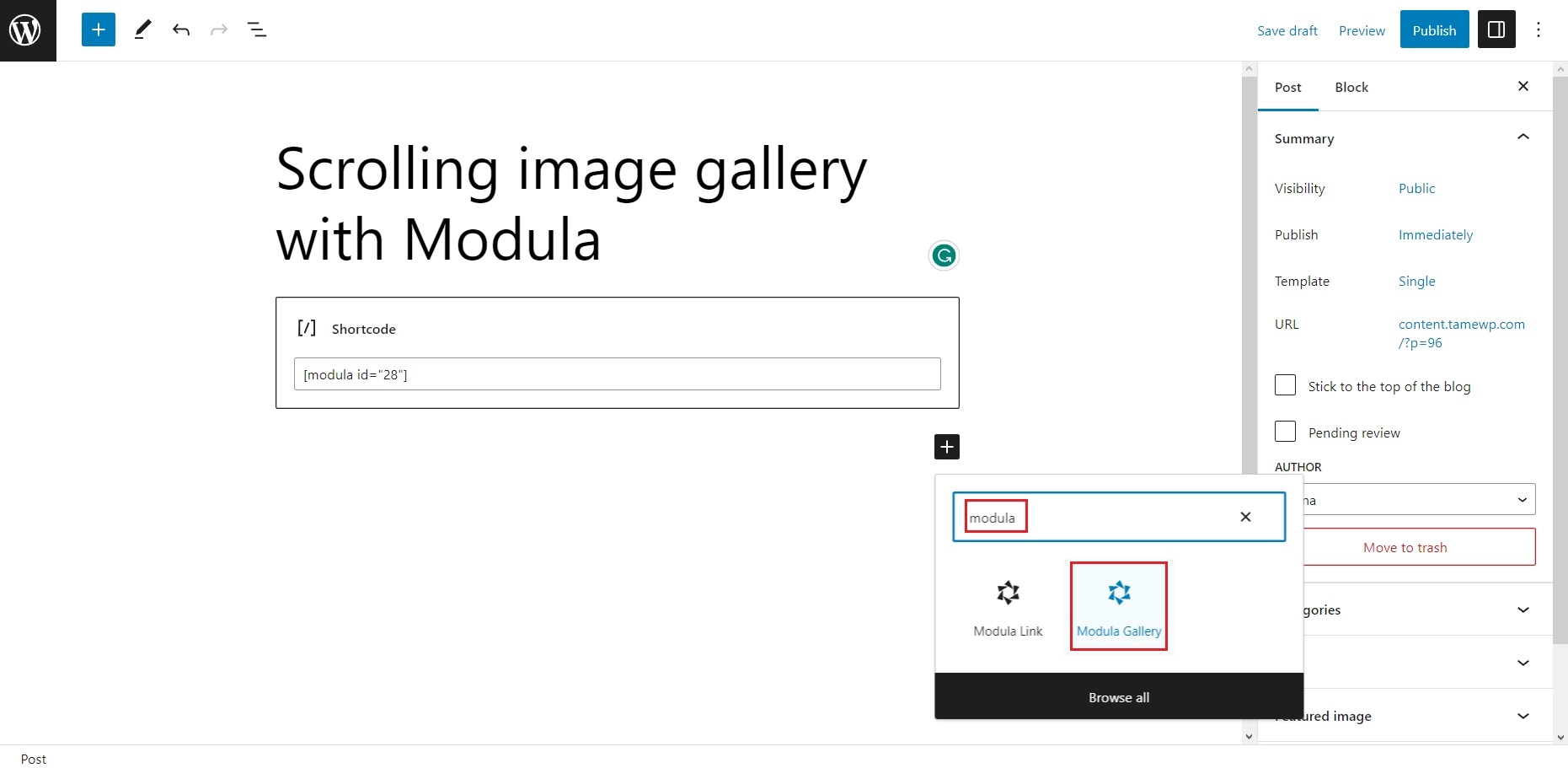
または、Modula Galleries ブロックを探して、ドロップダウン メニューから目的のギャラリーを選択することもできます。

ギャラリーをページまたは投稿に追加したら、プレビューして正しく表示されることを確認することが不可欠です。
すべてに満足したら、 [公開]または[更新]をクリックして、魔法が起こるのを見てください。
後でギャラリーを変更する必要がある場合は、WordPress ダッシュボードの Modula セクションで簡単に変更できます。
変更を保存すると、ショートコードを更新しなくても、ギャラリーが Web サイトで自動的に更新されます。
まとめ中…
WordPress で垂直または水平スクロール ギャラリーを作成することは、画像を紹介し、Web サイトのユーザー エクスペリエンスを向上させる優れた方法です。
ユーザーフレンドリーなインターフェイス、カスタマイズ オプション、多彩なギャラリー タイプを備えた Modula は、画像を紹介して新しいビジネスを獲得したいと考えている Web サイト所有者にとってなくてはならないものです。
何を求めている? 今すぐ Modula をダウンロードして、あなたのウェブサイトの画像ギャラリーがどのように変化するかをご覧ください。
