今日のインスピレーションを刺激する 20 以上のクリエイティブなメガメニューの例
公開: 2023-05-26今日、メガ メニューは、コンテンツの多い Web サイトにとって不可欠な要素となっています。 メガメニューの作成は、多くの商品を販売する店舗やコンテンツの多いWebサイトのナビゲーション向上に大きく貢献します。 eBay、Best Buy、Walmart などの小売ブランドから Evernote や Asana などの人気企業に至るまで、多くの有名な Web サイトにこれらの Web サイトが存在するのはそのためです。
メガ メニューとは何なのか、またそれが Web サイトにどのようなメリットをもたらすのかを正確に知りたい場合は、記事をお読みください。 さらに、あなたにインスピレーションを与えるかもしれない、トップ20 以上の創造的なメガ メニューの例を示したいと思います。 さっそく調べてみましょう!
- メガメニューとは何ですか? メガメニューの種類は何ですか?
- ウェブサイトでメガメニューを使用する必要がある理由
- どの種類の Web サイトにメガメニューを使用する必要がありますか?
- 20 以上の優れたメガメニューの例
- ECストアのメガメニュー例
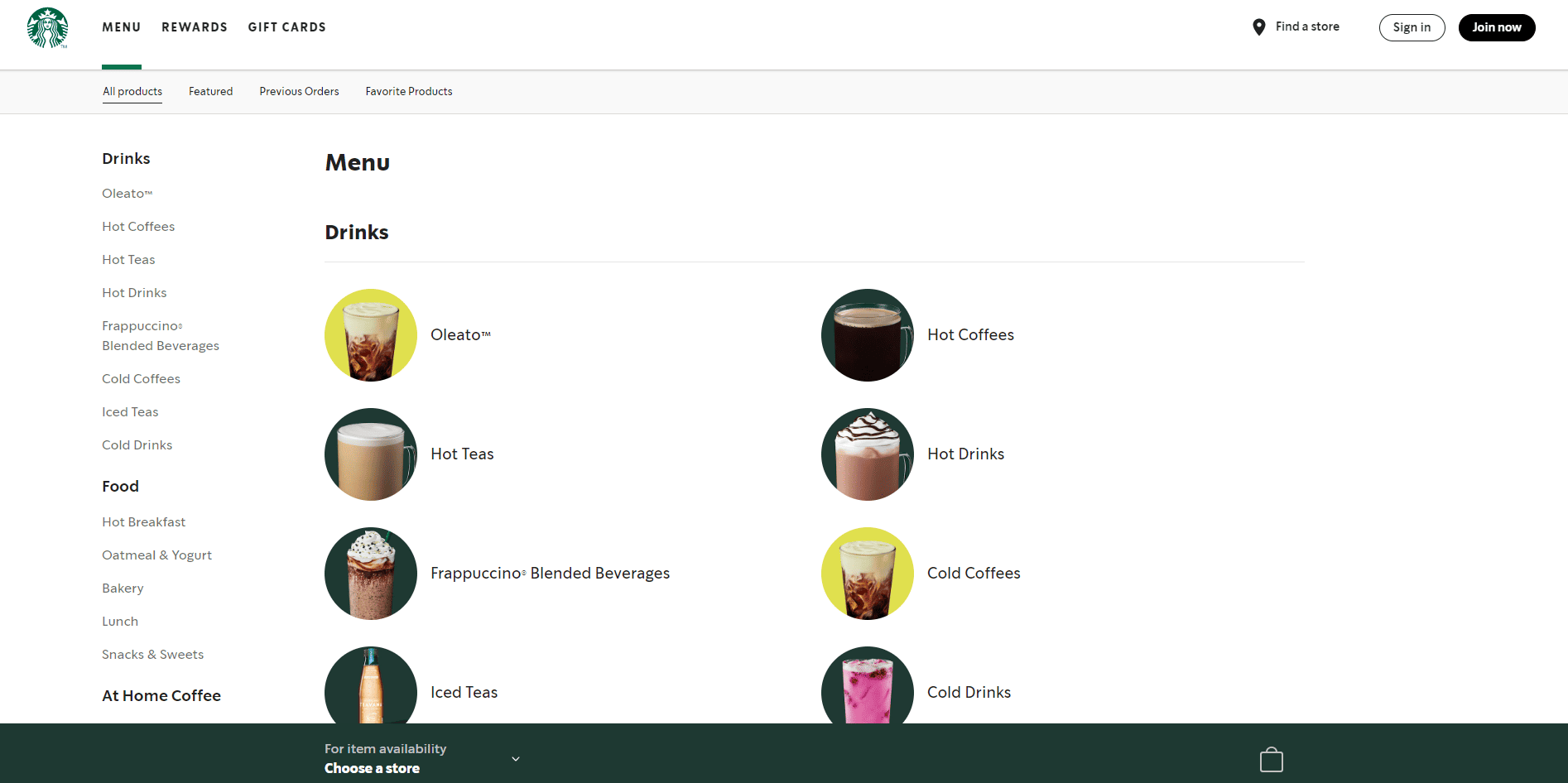
- 1. スターバックス
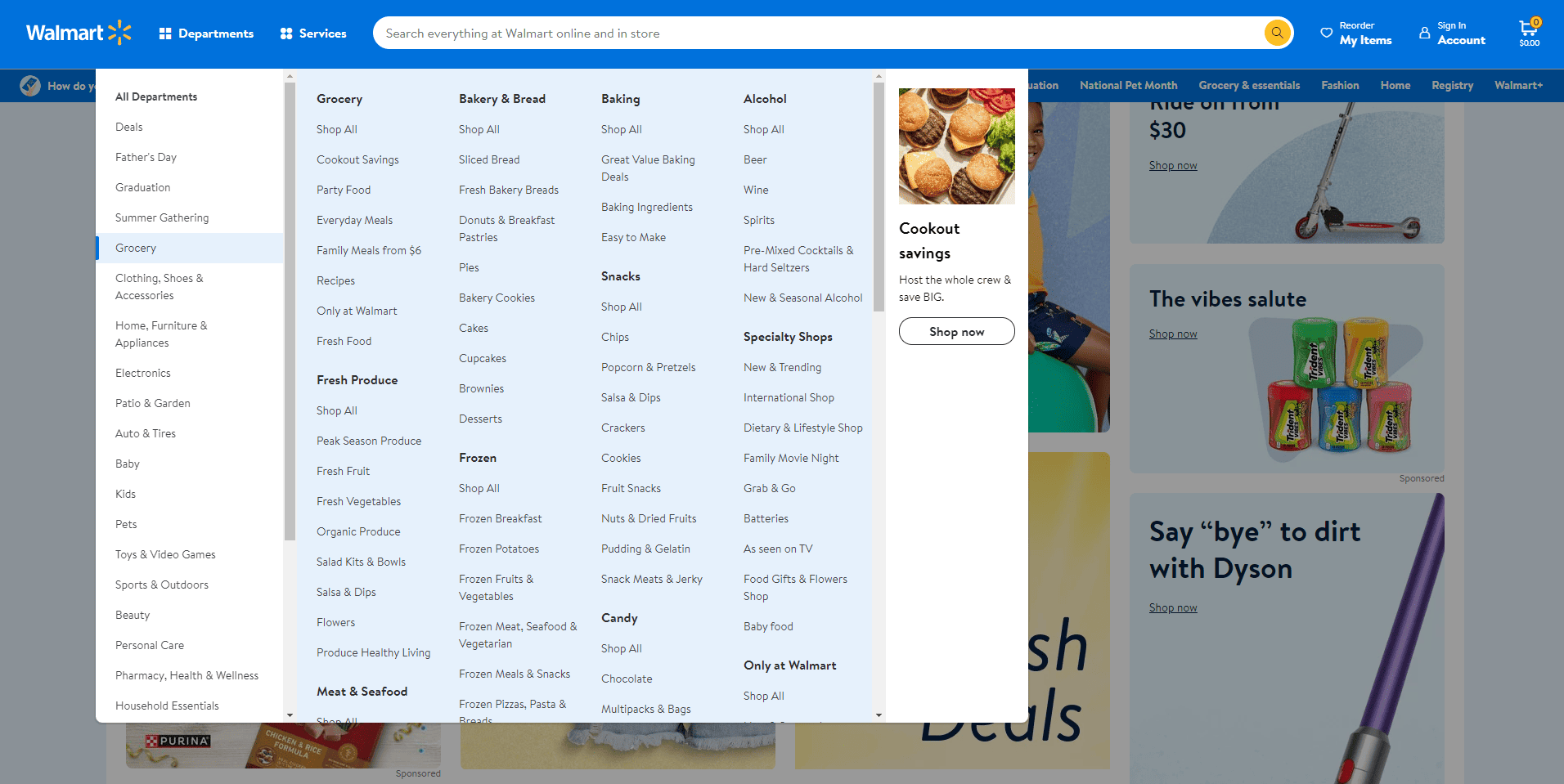
- 2.ウォルマート
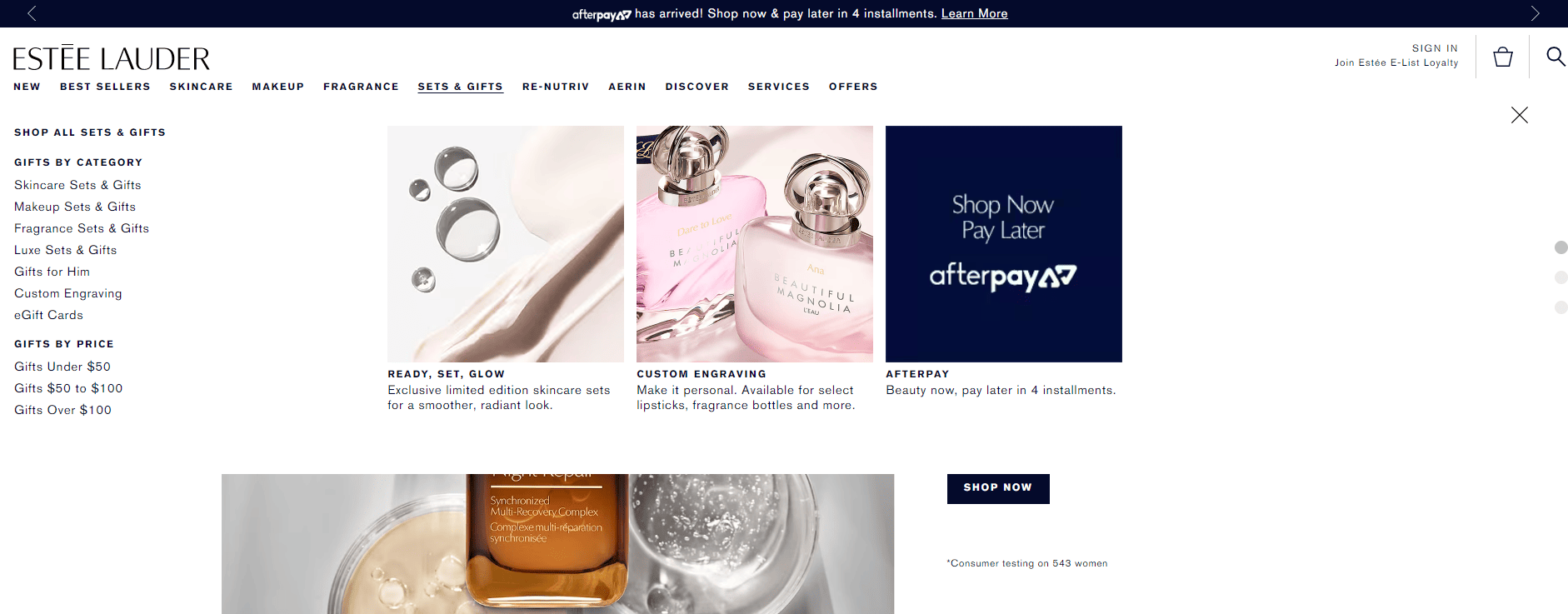
- 3. エスティ ローダー
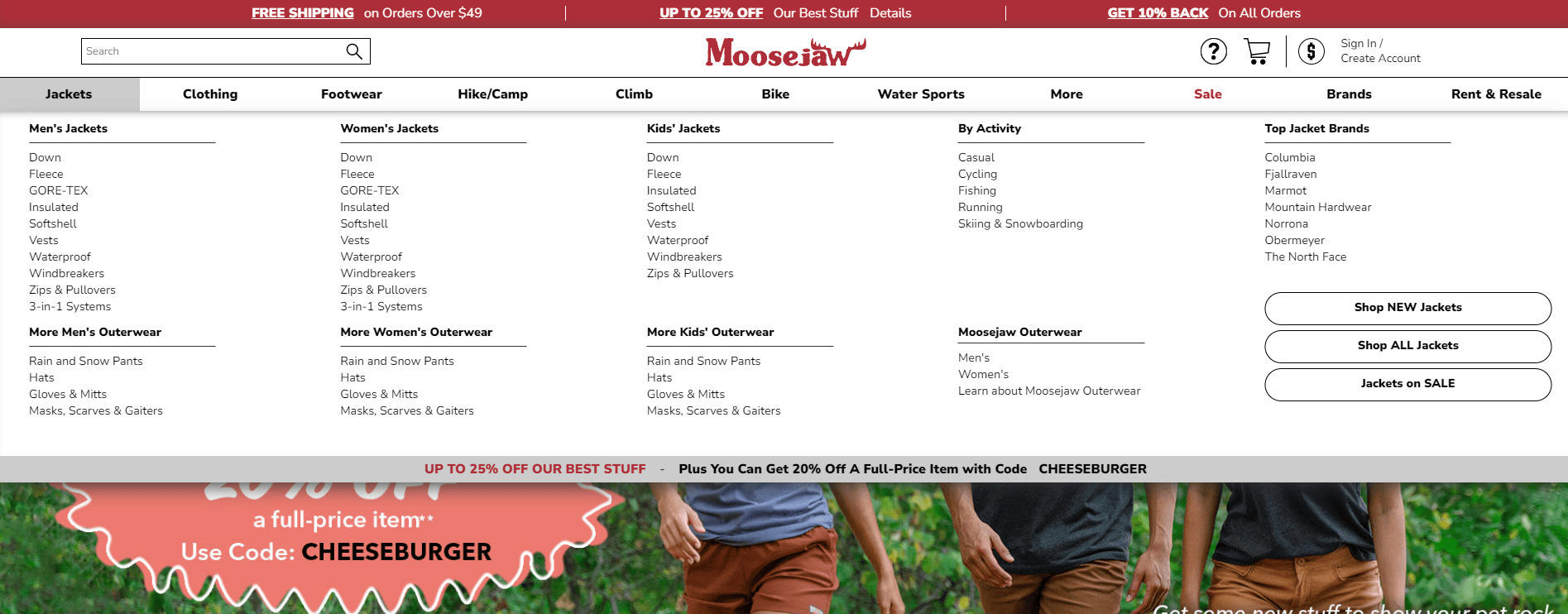
- 4. ヘラジカ
- 5. サック
- 6.ダニエラ・ドレイパー
- 7. 封筒
- 8. ファオ・シュヴァルツ
- コーポレートサイトのメガメニュー例
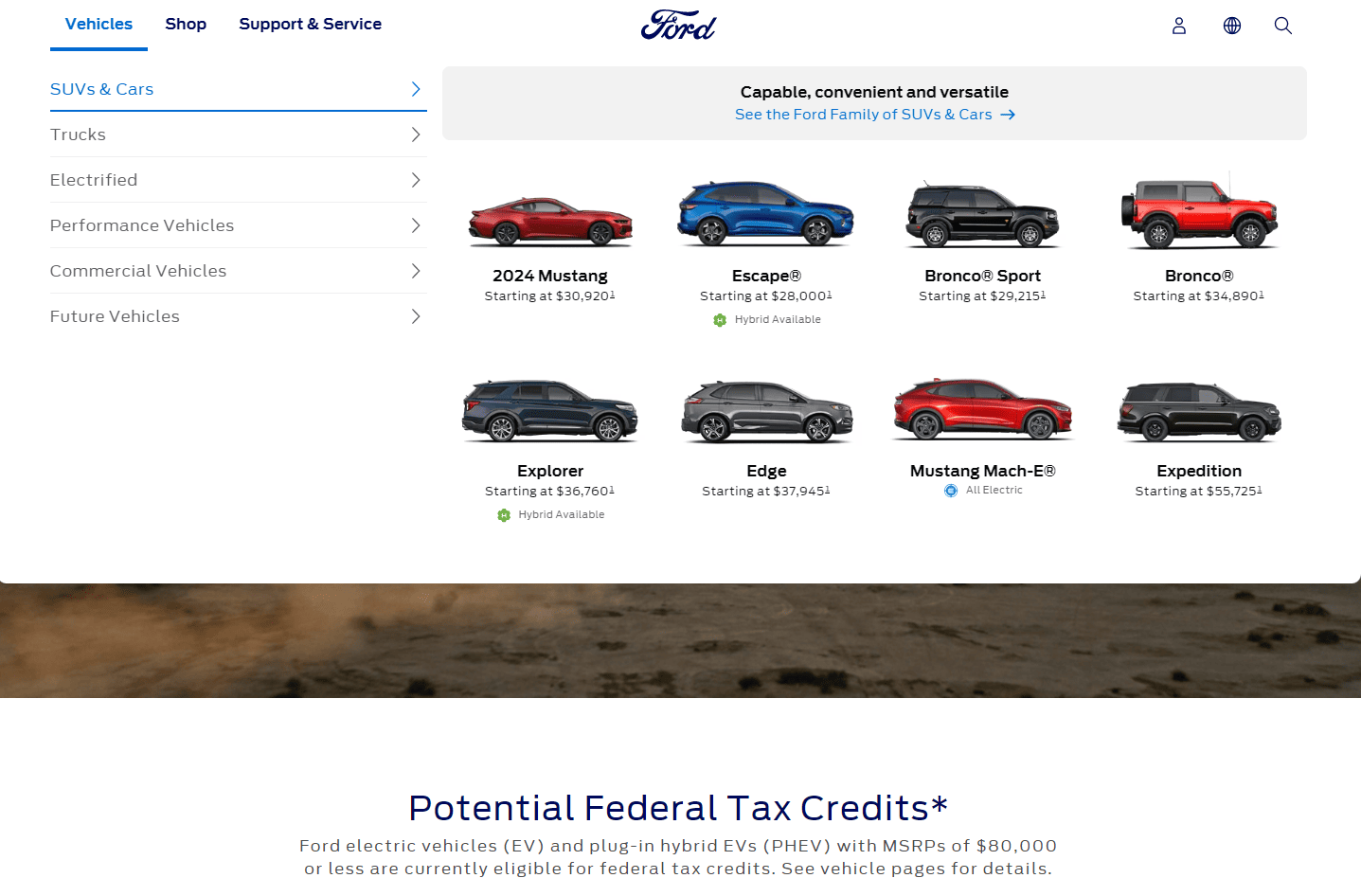
- 9. フォード
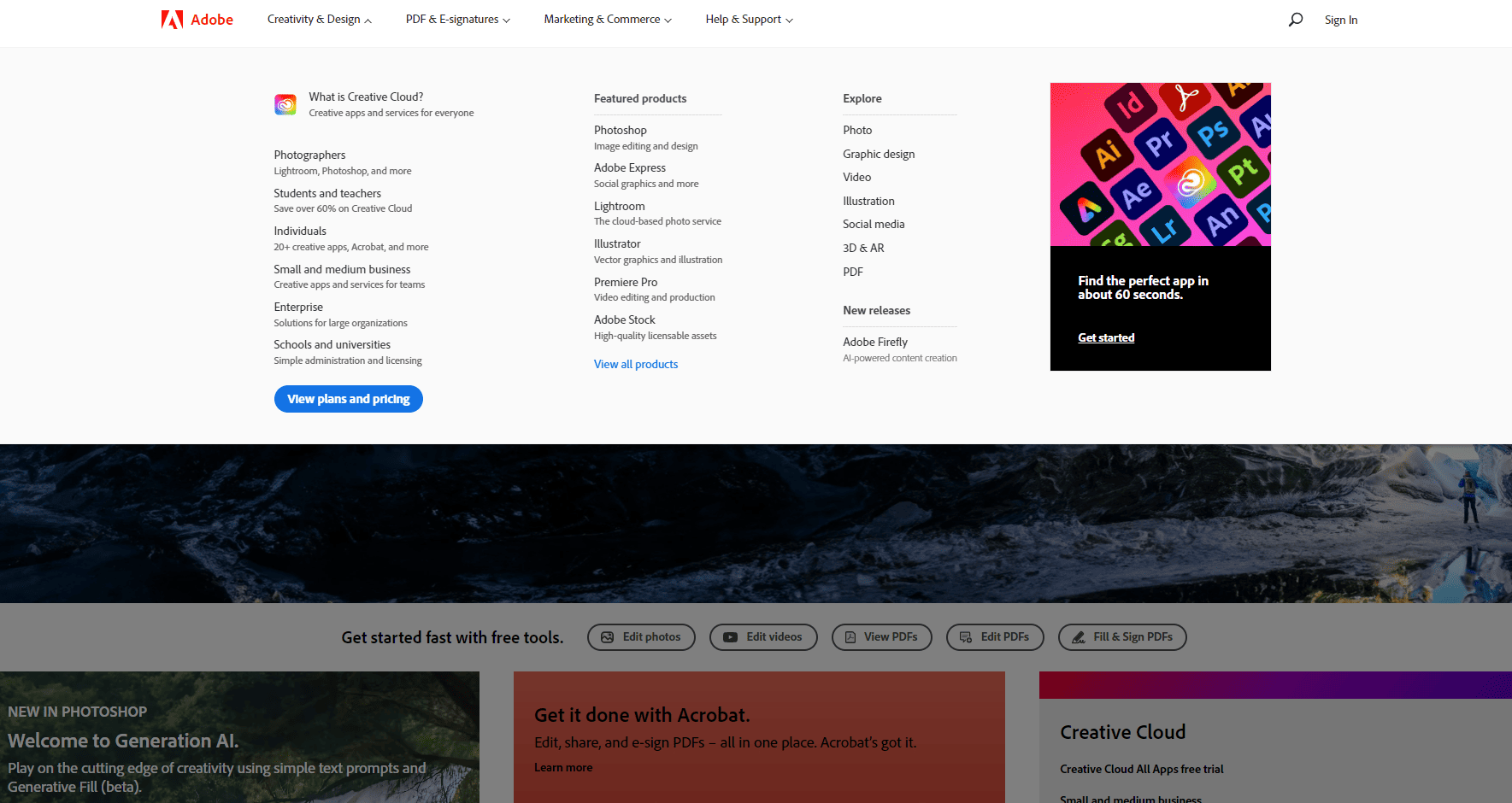
- 10. アドビ
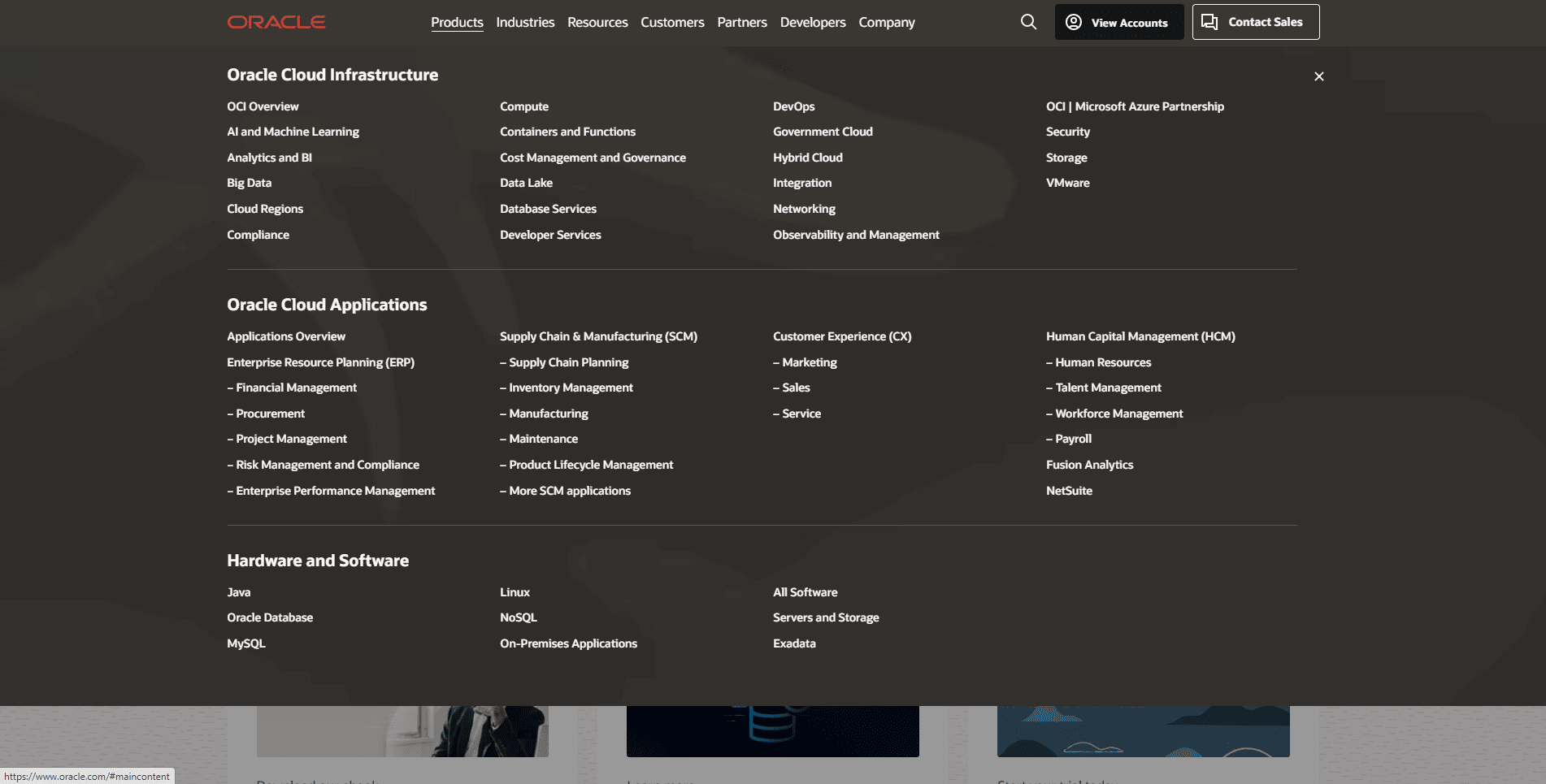
- 11. オラクル
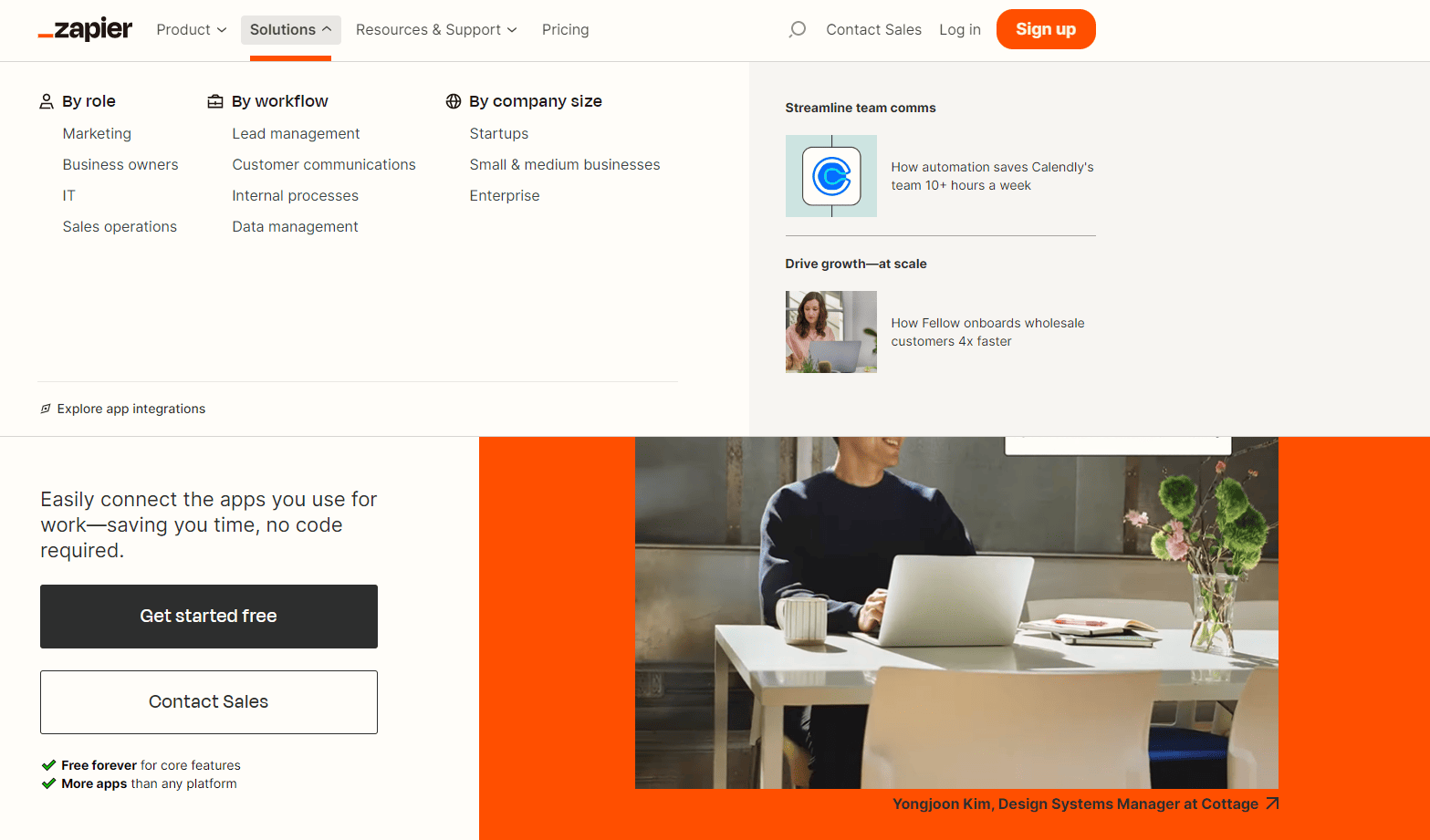
- 12. ザピア
- 13.アサナ
- 14. 洞察力
- 15. エバーノート
- ファッション・衣料品店のメガメニュー例
- 16. アディダス
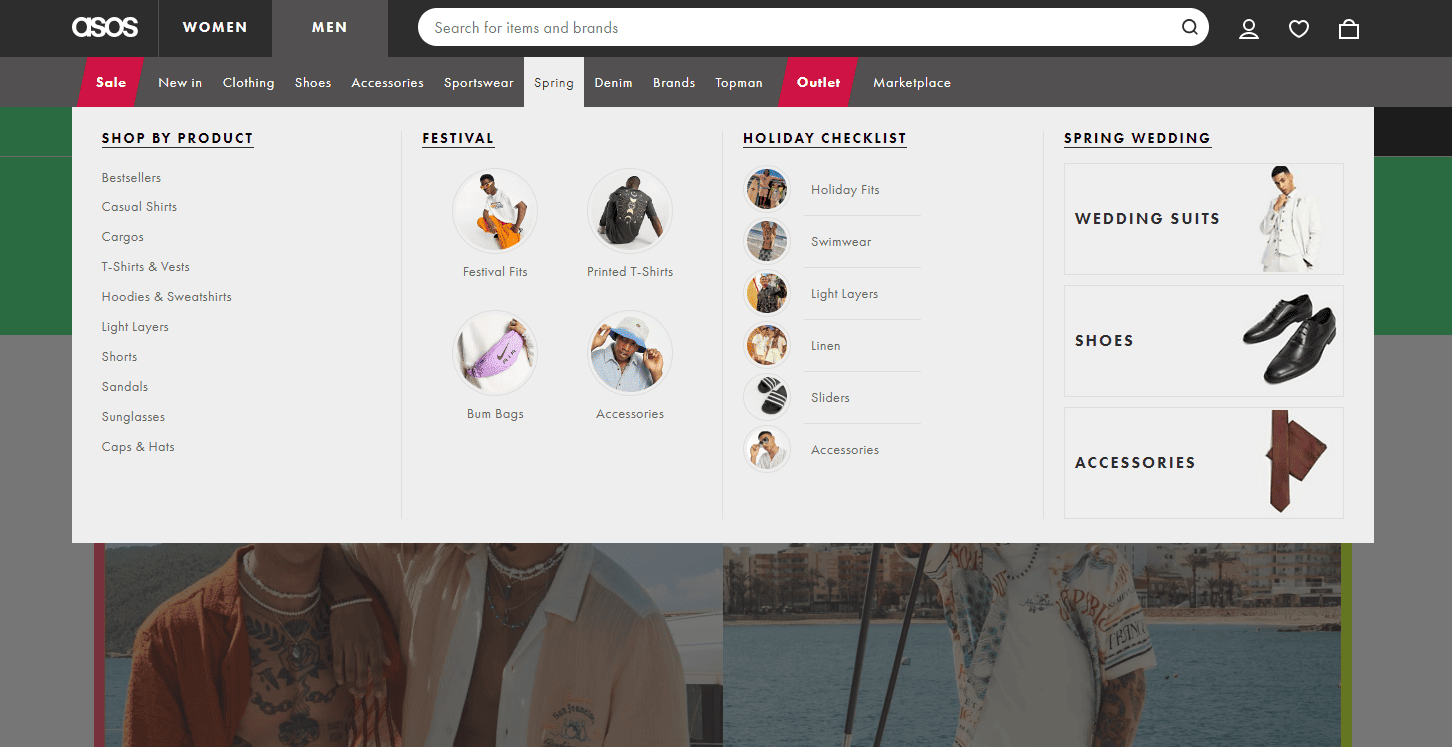
- 17. アソス
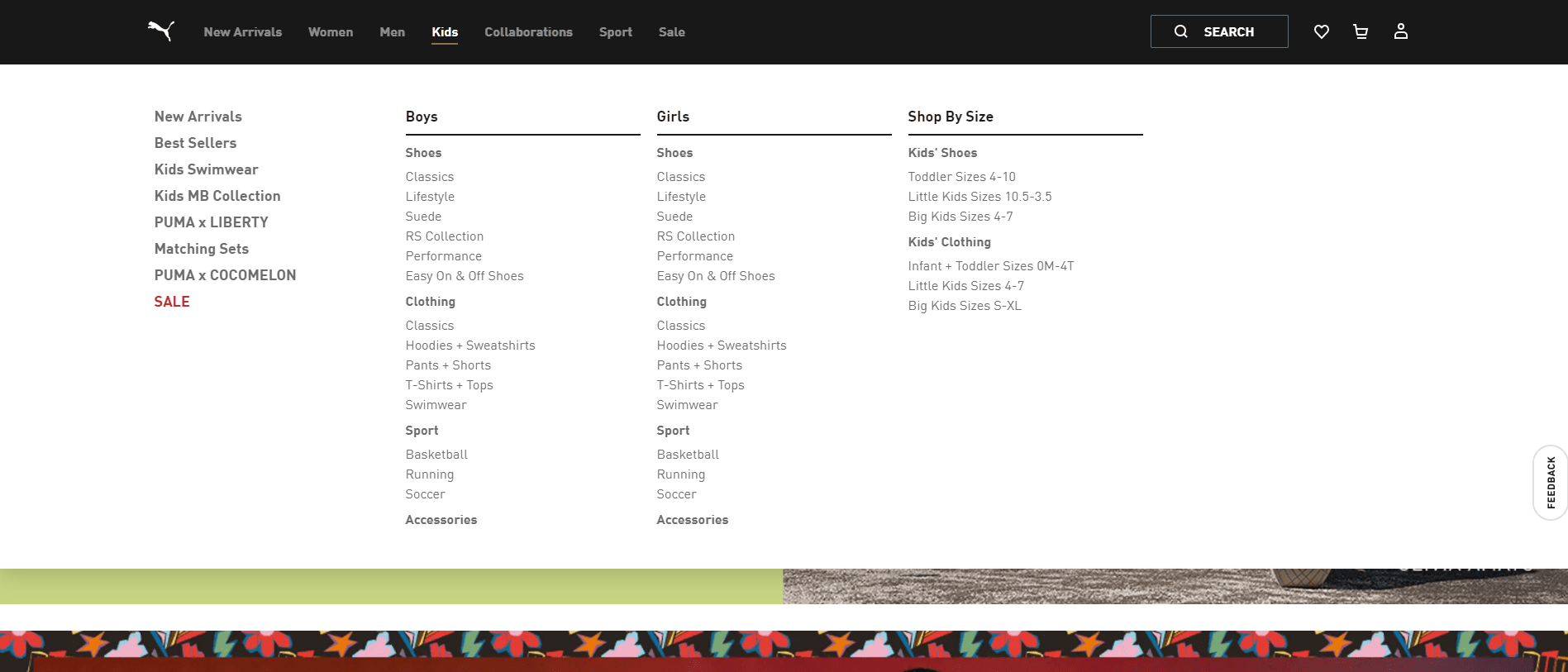
- 18. プーマ
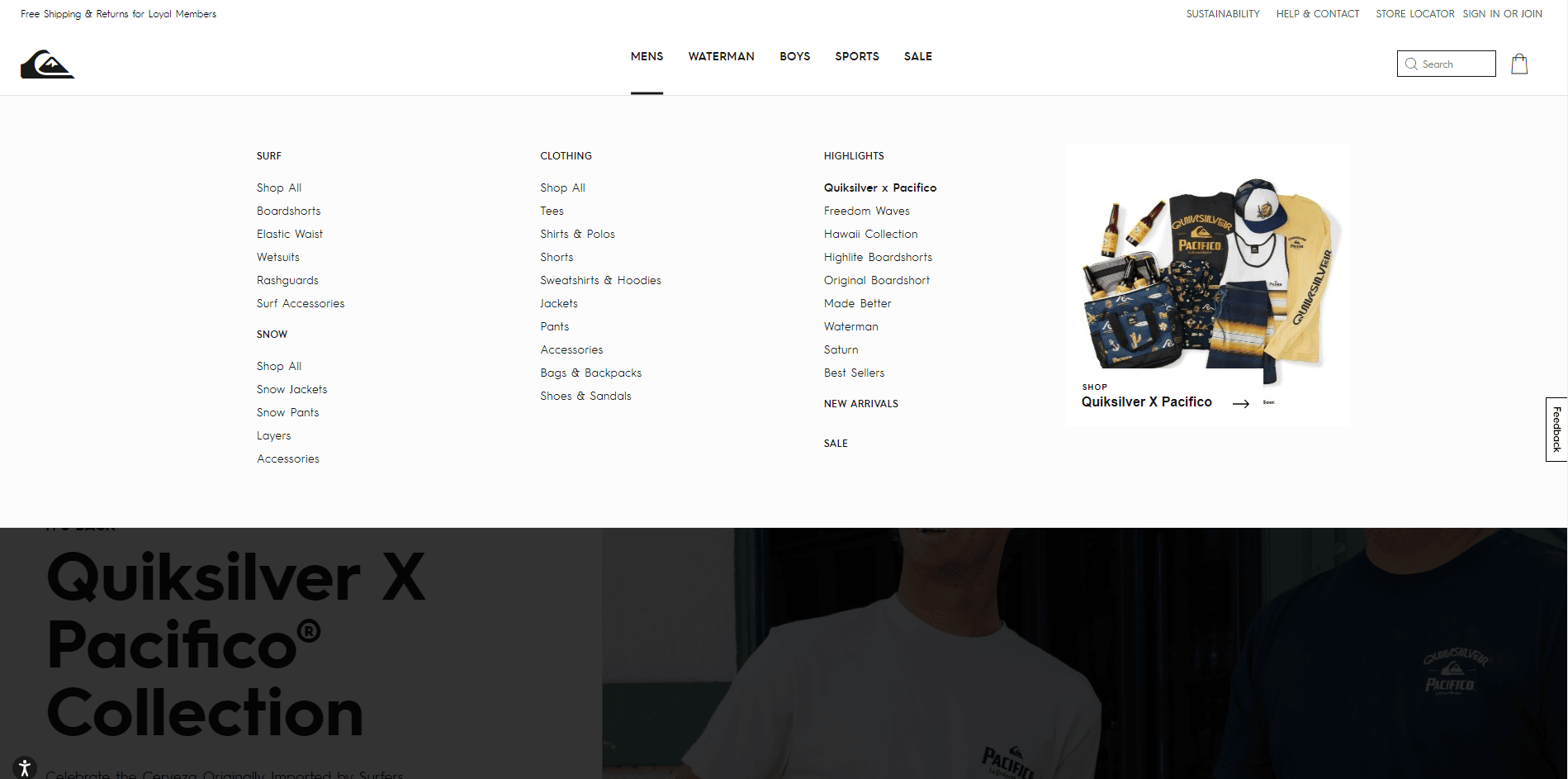
- 19.クイックシルバー
- ブログとニュース Web サイトのメガメニューの例
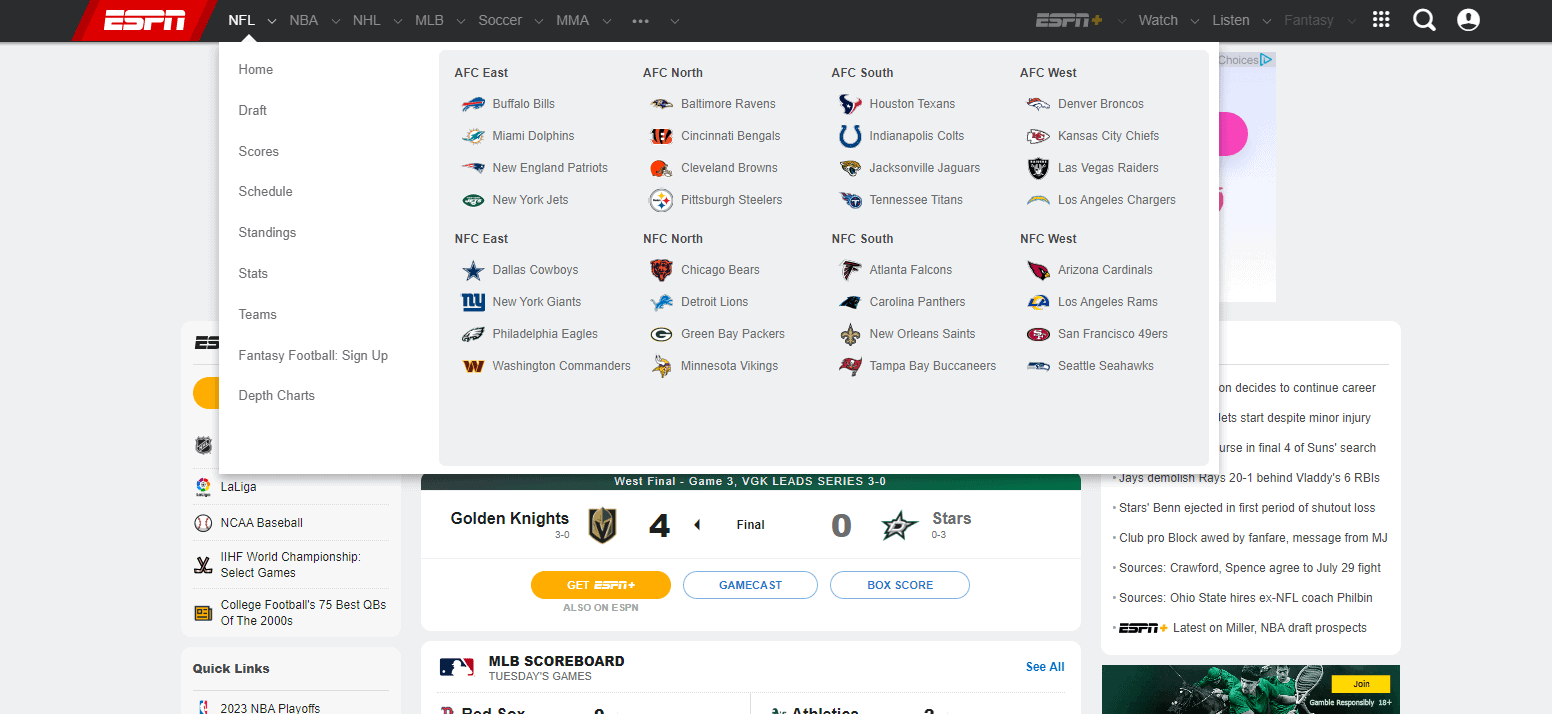
- 20.ESPN
- 21. アメリカの雑誌
- 22.PCマグ
- 23. フードネットワーク
- ホテルウェブサイトのメガメニュー例
- 24. リトルパーム島
- 25. ワン&オンリーのケープタウン
- 26. カーサ アンジェリーナ
- ECストアのメガメニュー例
- メガメニューを設計する際の 7 つのベスト プラクティス
- 人々がメニューに目を通しやすくする
- モバイルデバイス向けにメニューを最適化する
- 視覚的に魅力的なメニューを作成する
- 少ないほうがいいですね
- オプションをグループ化し、セクションを論理的に順序付けする
- 5 列を超えないでください
- メニューのトリガーを選択します
- Elementor と Woostify Pro を使用して WordPress メガメニューを作成する方法
- メガメニューのビデオチュートリアル
- メガメニューに関するよくある質問
- WordPress サイトのメガメニューを作成するにはどうすればよいですか?
- ドロップダウン メニューとメガ メニューの違いは何ですか?
- メガメニューはSEOに影響しますか?
- メガメニューはユーザビリティにとって良いのか悪いのか?
- Elementor でメガメニューを作成するにはどうすればよいですか?
- メガメニューでウェブサイトのナビゲーションを改善する時期が来ました
メガメニューとは何ですか? メガメニューの種類は何ですか?
「メガ」とは、非常に大きい、印象的なという意味です。 名前が示すように、メガ メニューは、訪問者が Web サイト上のカテゴリとサブカテゴリの完全なリストを表示できる拡張可能なメニューです。 メガ メニューは Web サイトのナビゲーション全体を 1 つのインターフェイスに表示するため、ユーザーは少ないクリックで目的のページにアクセスできます。
他のドロップダウン メニューとは異なり、メガ メニューにはスクロールがありません。 代わりに、これらのオプションをすべて一度に表示します。 一見するとサイトマップのように見え、サイト上のすべての重要なページ/リンクの概要として機能します。 サイトの構造に応じて、メガ メニューを水平方向に表示するか垂直方向に表示するかを選択できます。
メガ メニューをより魅力的にするために、画像、アイコン、短い説明、その他多くのアイデアをデザインに追加することがよくあります。 メガ メニューの最高の例のセクションで、メガ メニューのデザインに関する興味深いアイデアを紹介します。
メガ メニューは、e コマース ストアや複数のトピックのブログなどの大規模な Web サイトや店舗に最適です。 メガメニューのある人気のウェブサイトは、記事の別の部分で紹介されます。
ウェブサイトでメガメニューを使用する必要がある理由
メガ メニューは、Web サイトのナビゲーションを改善する上で主導的な役割を果たします。 大規模な Web サイトにメガ メニューがあれば、多くのメリットが得られます。メガ メニューには次のような効果があります。
- Web サイトのすべての傑出したページ/リンクをカバーする:私たちはメガ メニューを包括的なナビゲーション ツールと呼んでいます。 ワンクリックするだけで、カテゴリとサブカテゴリの完全なリストが表示されます。 訪問者はナビゲーション メニューに留まるだけで、Web サイトの最も重要な部分をすべて把握できます。 次に、メニューに表示されているページに興味がある場合は、もう 1 回クリックすると、そのページに移動します。
- 優れた視認性の提供:他のドロップダウン メニューと比較して、メガ メニューにはさまざまなレベルのさまざまなカテゴリが含まれています。 ユーザーは目的のページに到達するために複数のレイヤーをナビゲートする代わりに、すべてのページにアクセスする機会が得られるため、可視性が向上します。 特に、商品の認知度が売上向上に不可欠な e コマース ストアの場合、メガ メニューは非常に役立ちます。
- Web サイトをよりスタイリッシュにする:印象的なレイアウトを備えたメガ メニューを構築することは、サイトの外観を改善するための重要な手順の 1 つです。 画像やアイコンなどのビジュアルをメガ メニューに追加して、より直感的にすることもできます。 このようなモダンで人目を引くメニューは、Web サイトの退屈さを軽減し、訪問者に素晴らしい第一印象を与えます。
- 製品/トピックの検索時間を節約: すべてのカテゴリとサブカテゴリがメガ メニューにきちんと整理されています。 したがって、訪問者は必要な製品やコンテンツを簡単に見つけてアクセスできます。 メガ メニューの作成は、ユーザー エクスペリエンスを最適化する効果的な方法です。
どの種類の Web サイトにメガメニューを使用する必要がありますか?
メガ メニューは、あらゆる種類の Web サイトにとって強力なツールではありません。 したがって、それがもたらすすべての利点を得るために、適切な場所でそれらを使用することが重要です。
小規模なサイトの場合は、メガ メニューを使用する必要はありません。 対照的に、Web サイトには多数のカテゴリとサブカテゴリがあり、Web サイトのナビゲーション方法を見つけたいと考えています。 この場合、メガメニューを検討する必要があります。
メガ メニューの恩恵を受けることができる Web サイトの種類は次のとおりです。 どれどれ!
- e コマース ストア: Best Buy、Target、Walmart などのトップの e コマース ストアは、メガ メニューなしで訪問者をどのようにガイドするでしょうか? ストアでさまざまなカテゴリやサブカテゴリに分類できる商品を多数販売している場合は、この種のメニューを使用することをお勧めします。
- ファッションおよび衣料品店:ファッション店の商品は、ブランド、機能、スタイル、タイプ、性別、年齢などのさまざまな基準に従って分類されることがよくあります。 このように複雑なセクション システムでは、メガ メニューを使用してすべてのカテゴリを 1 か所に表示するのが最善です。
- ニュース Web サイト:ニッチなブログにはメガ メニューはお勧めできません。 ただし、何十ものトピックやカテゴリがあるニュース Web サイトのオーナーの場合は、訪問者が必要なトピックを簡単に見つけられるようにするためのメガ メニューが必要になります。
- 企業 Web サイト:大規模な企業サイトには、さまざまな部門、製品、サービスが含まれています。 そのため、訪問者が自社のビジネスがどのように構成されているのか、どのようなサービスや商品を提供しているのかを明確にイメージできるよう、メニューに包括的なレイアウトを表示したいと考える企業は多くあります。
- ホテルやレストランの Web サイト:これらの Web サイトは構造が複雑なことが多いため、メガ メニューが適しています。 特に、ホテルのウェブサイトでは、訪問者に部屋のタイプやその他の多くのサービスを提供する必要があります。 同様に、レストランのウェブサイトにも、レシピ、トレンドの食事、人気の組み合わせなど、表示すべきものがたくさんあります。 さらに、メニューの美しいデザインは訪問者を引き付けるのに役立ちます。
20 以上の優れたメガメニューの例
Web サイトにメガ メニューを作成する必要がある場合は、作業を始めましょう。 作業を開始する前に、時間をかけて以下の素晴らしいメガ メニュー デザインを確認してください。
ECストアのメガメニュー例
1. スターバックス

2.ウォルマート

3. エスティ ローダー

4. ヘラジカ

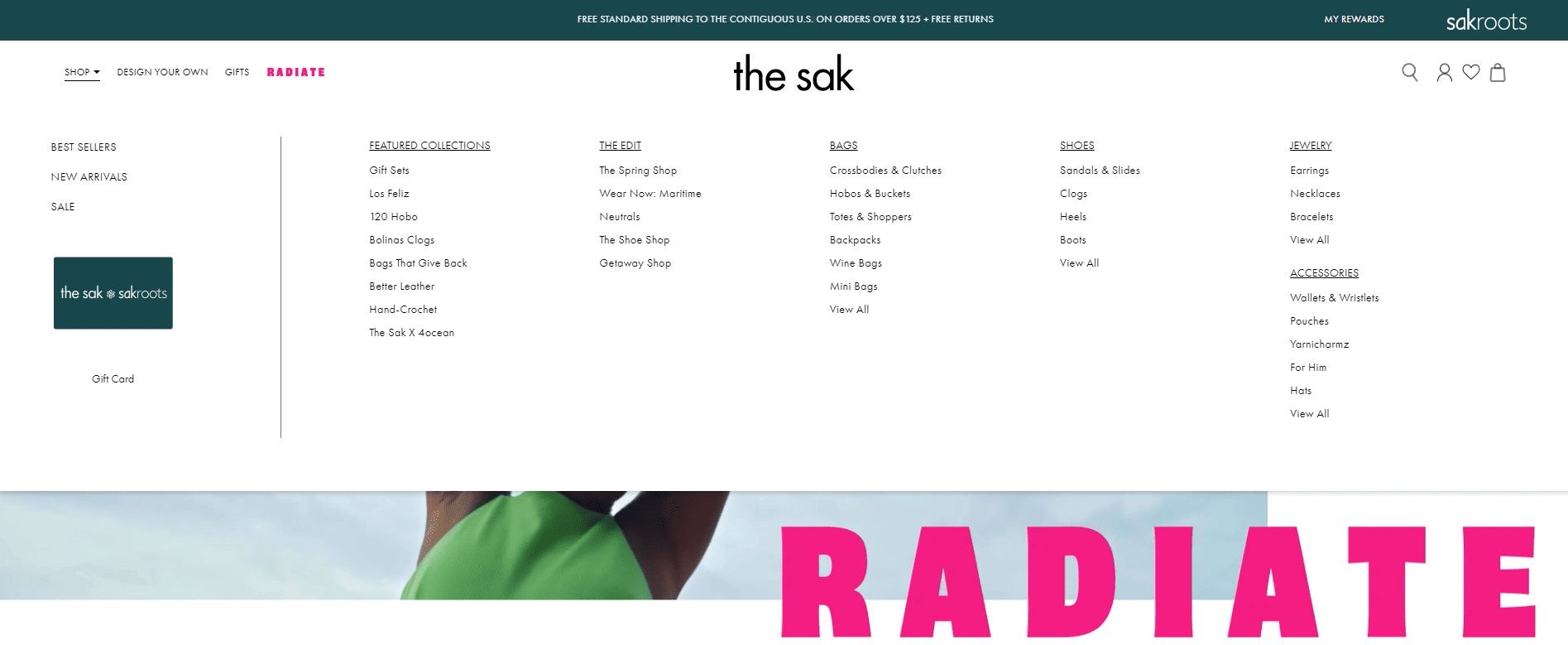
5. サック

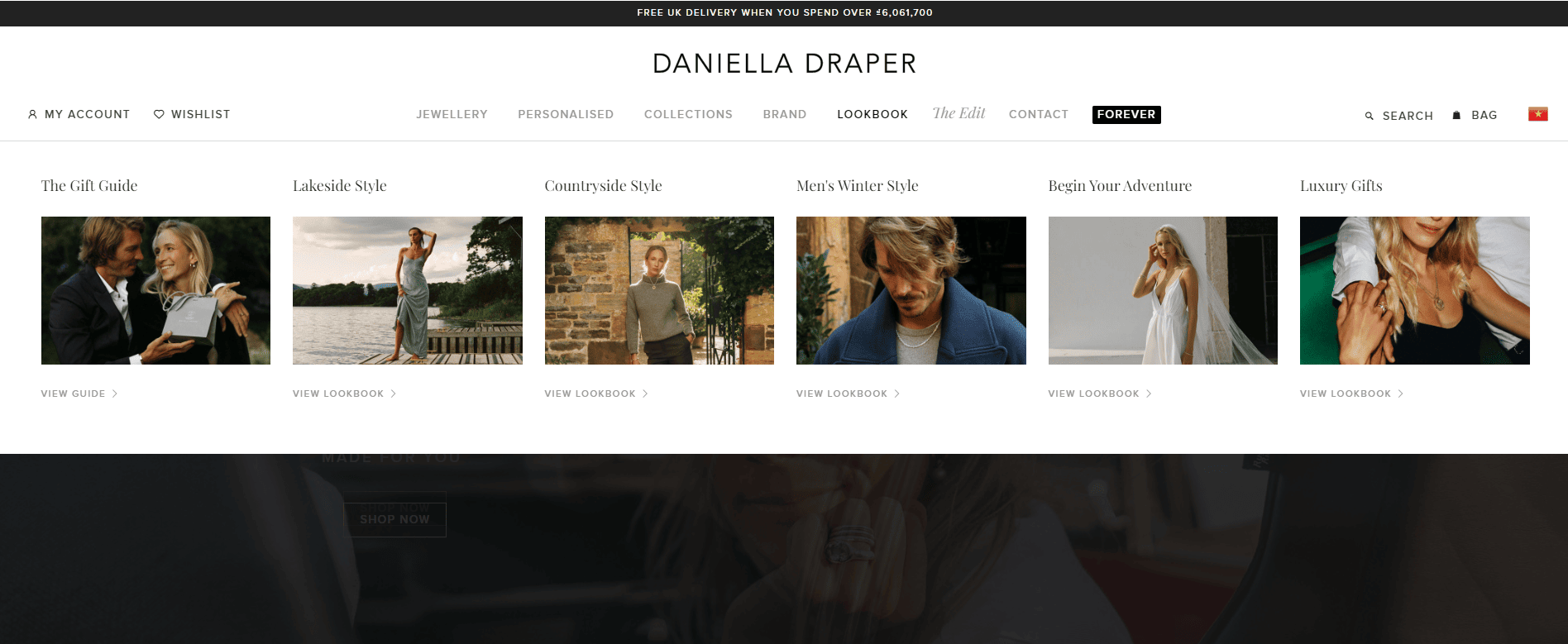
6.ダニエラ・ドレイパー

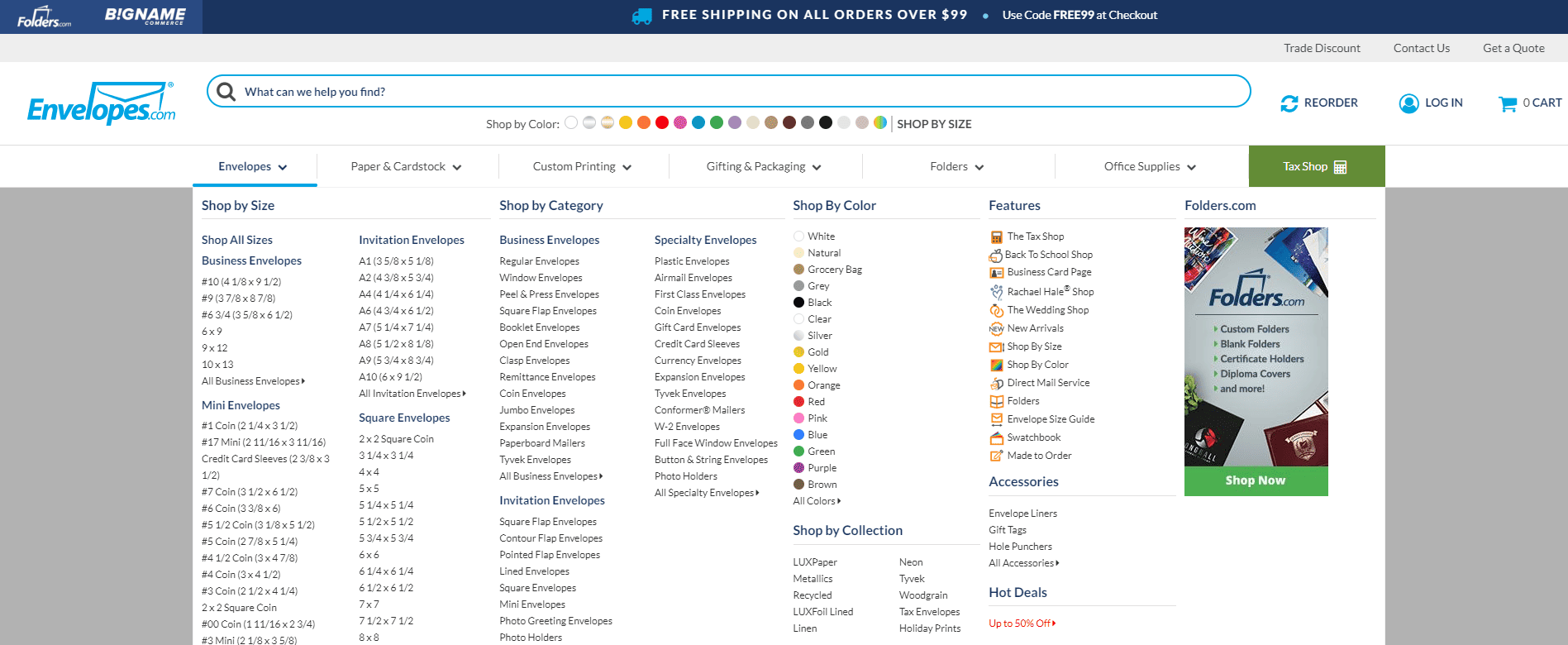
7. 封筒

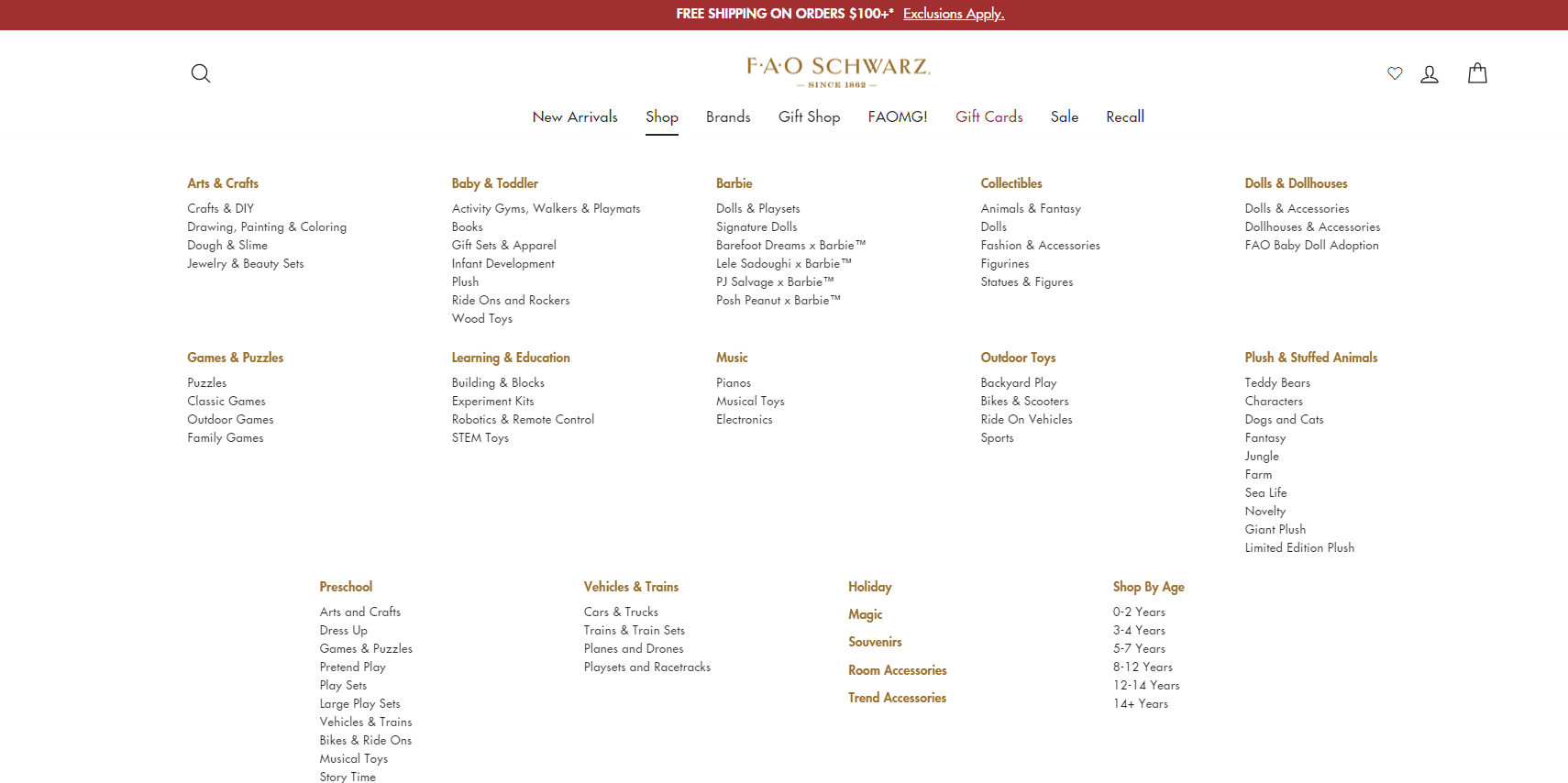
8. ファオ・シュヴァルツ

コーポレートサイトのメガメニュー例
9. フォード

10. アドビ

11. オラクル

12. ザピア

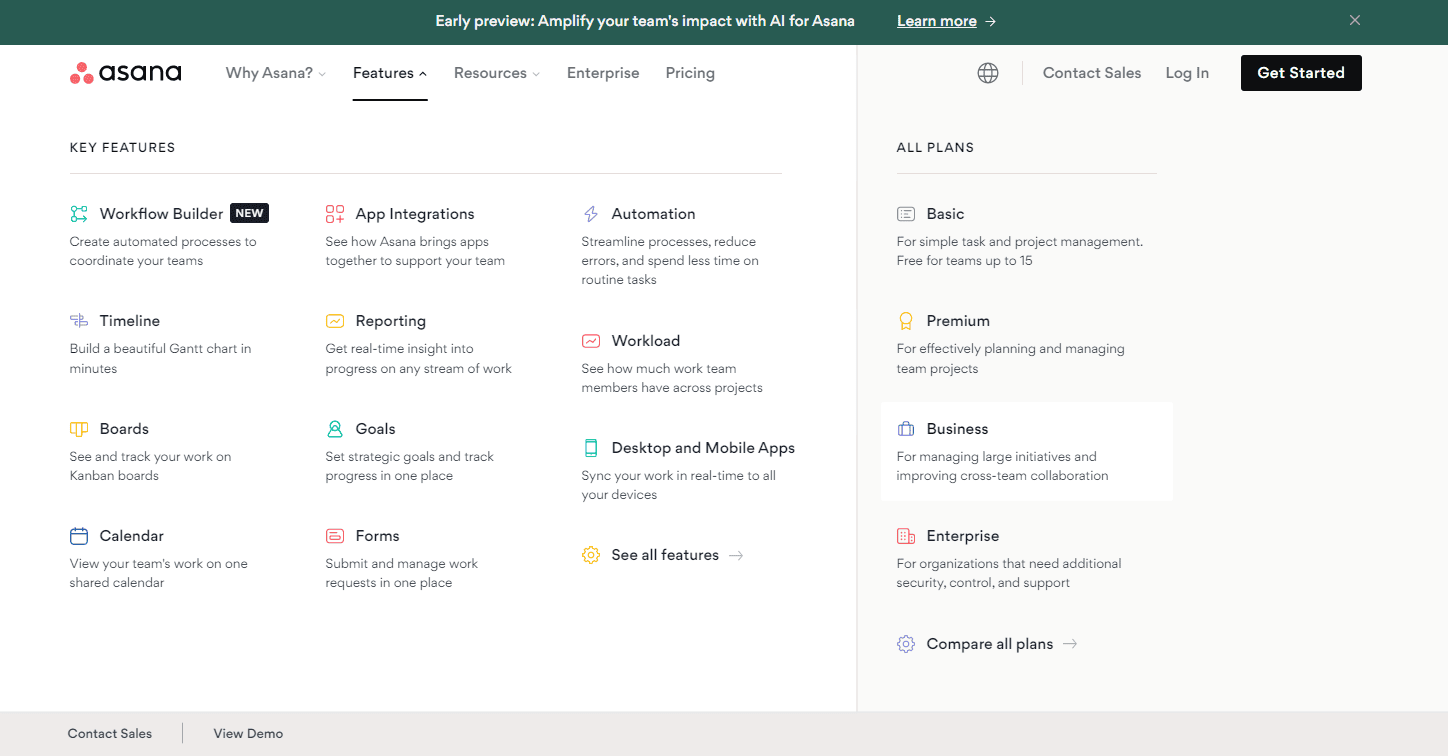
13.アサナ

14. 洞察力

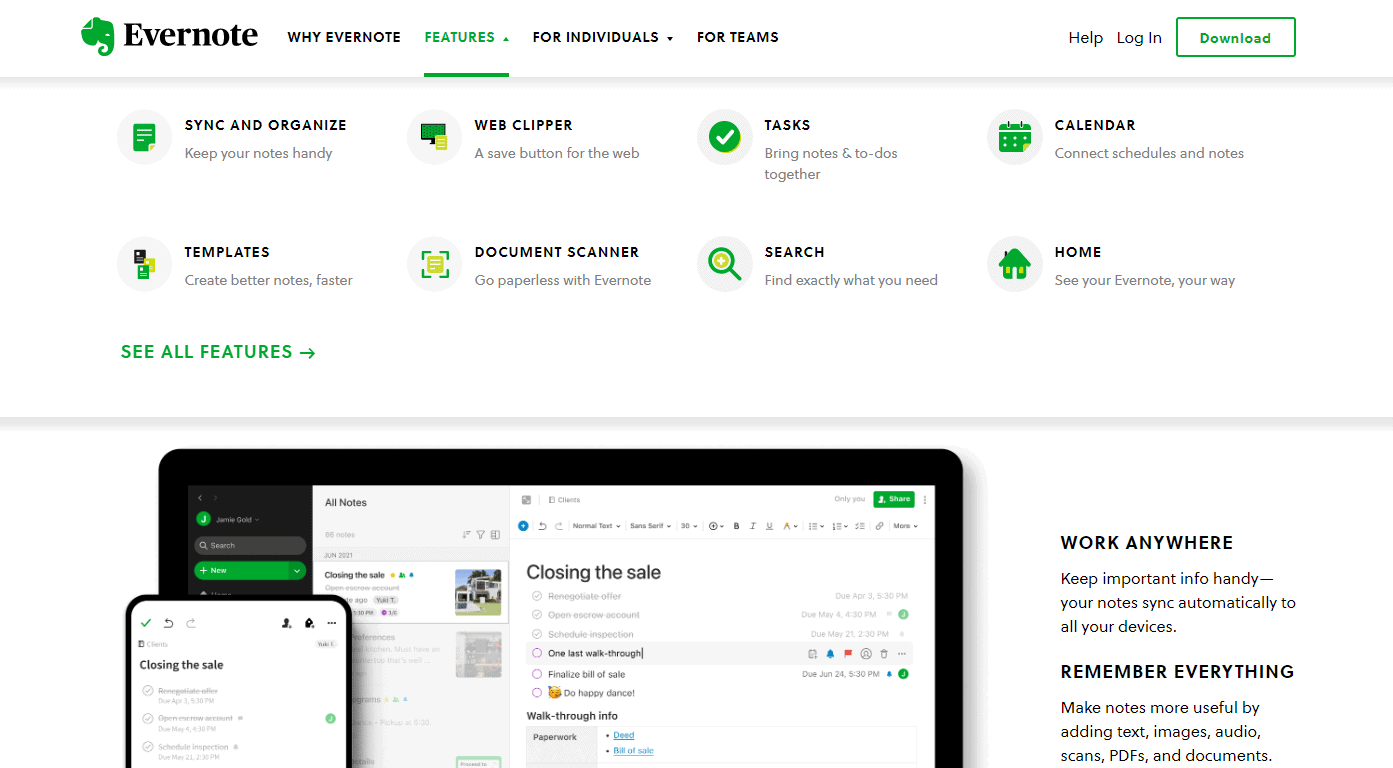
15. エバーノート

ファッション・衣料品店のメガメニュー例
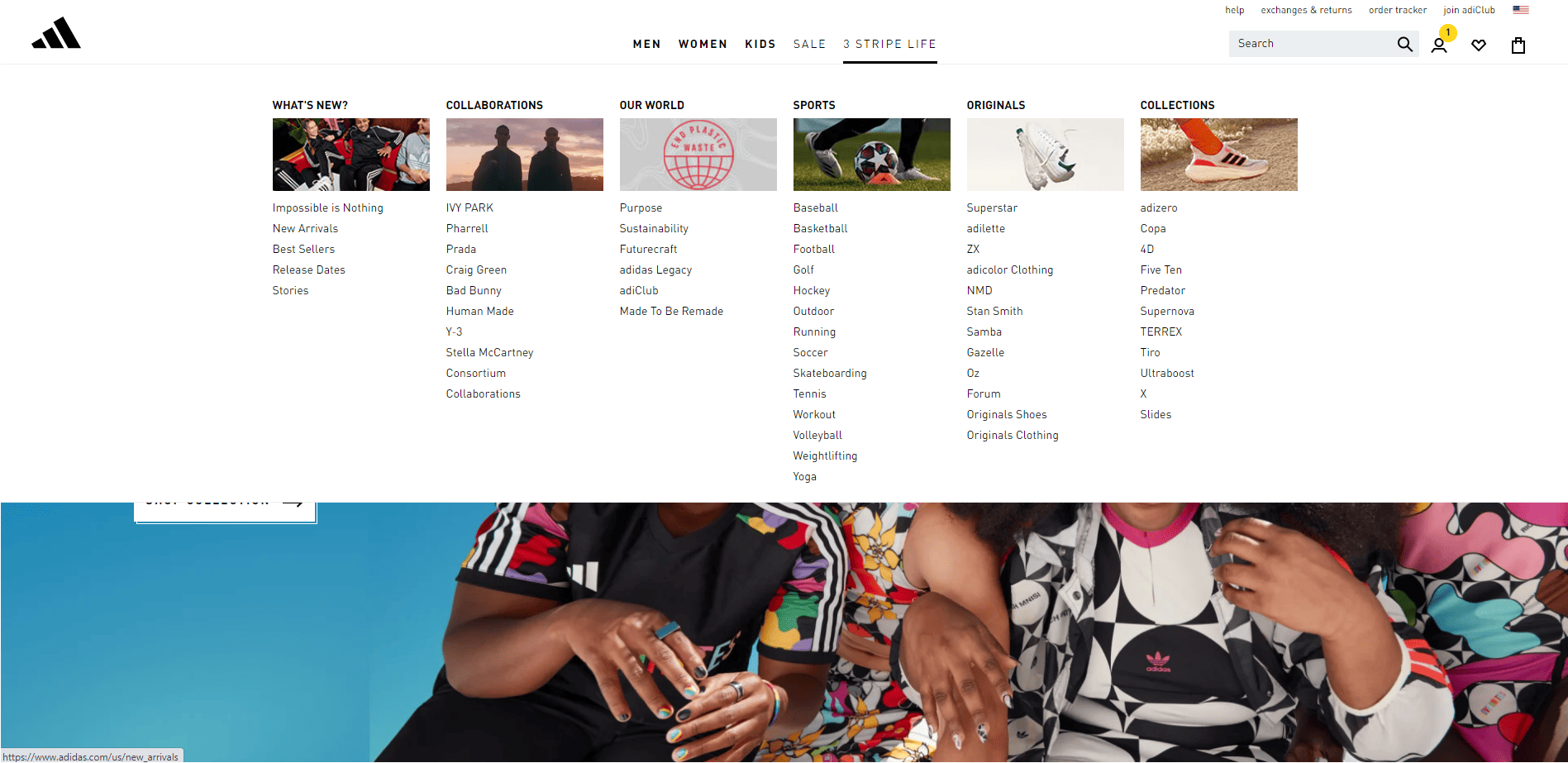
16. アディダス

17. アソス

18. プーマ

19.クイックシルバー

ブログとニュース Web サイトのメガメニューの例
20.ESPN

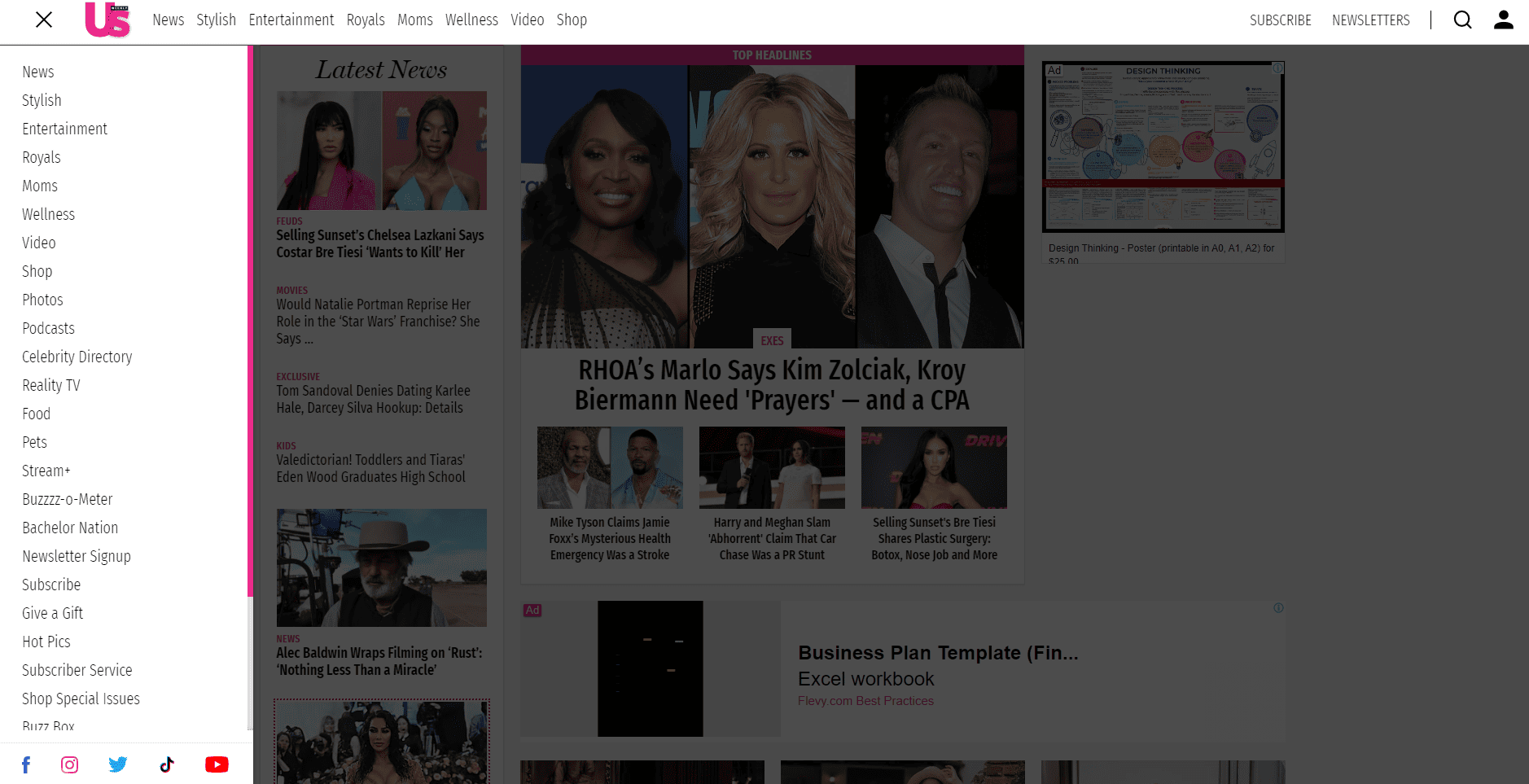
21. アメリカの雑誌

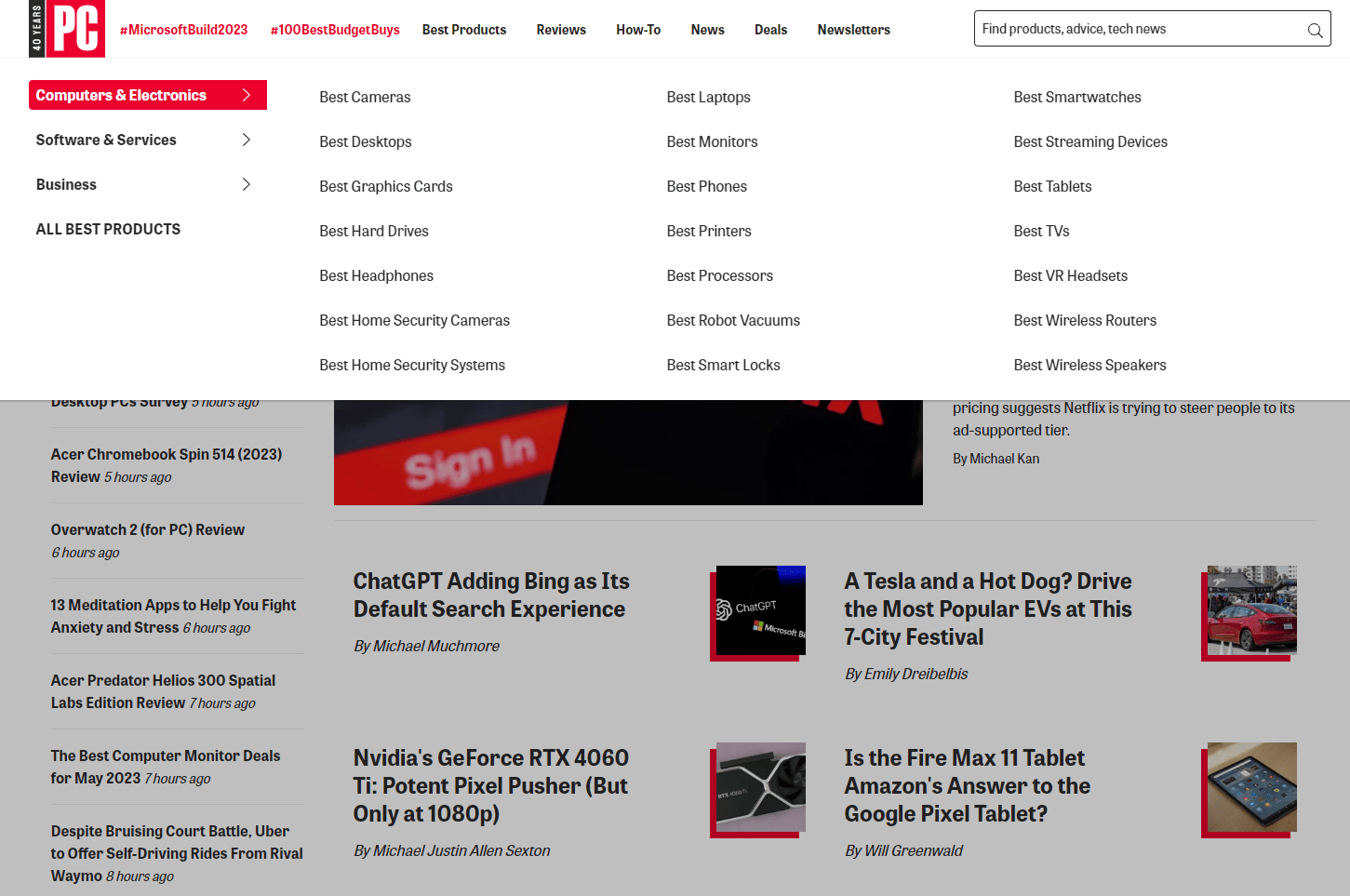
22.PCマグ

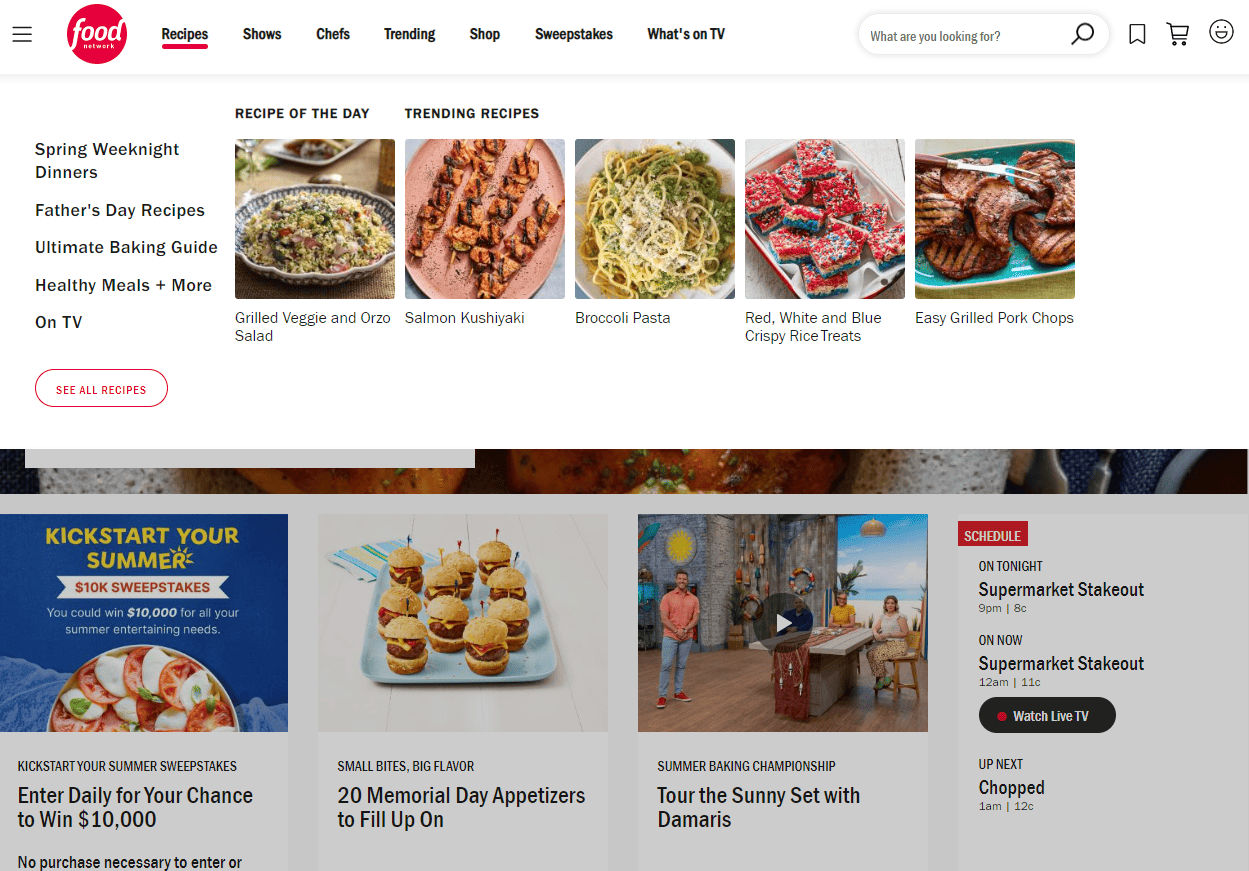
23. フードネットワーク

ホテルウェブサイトのメガメニュー例
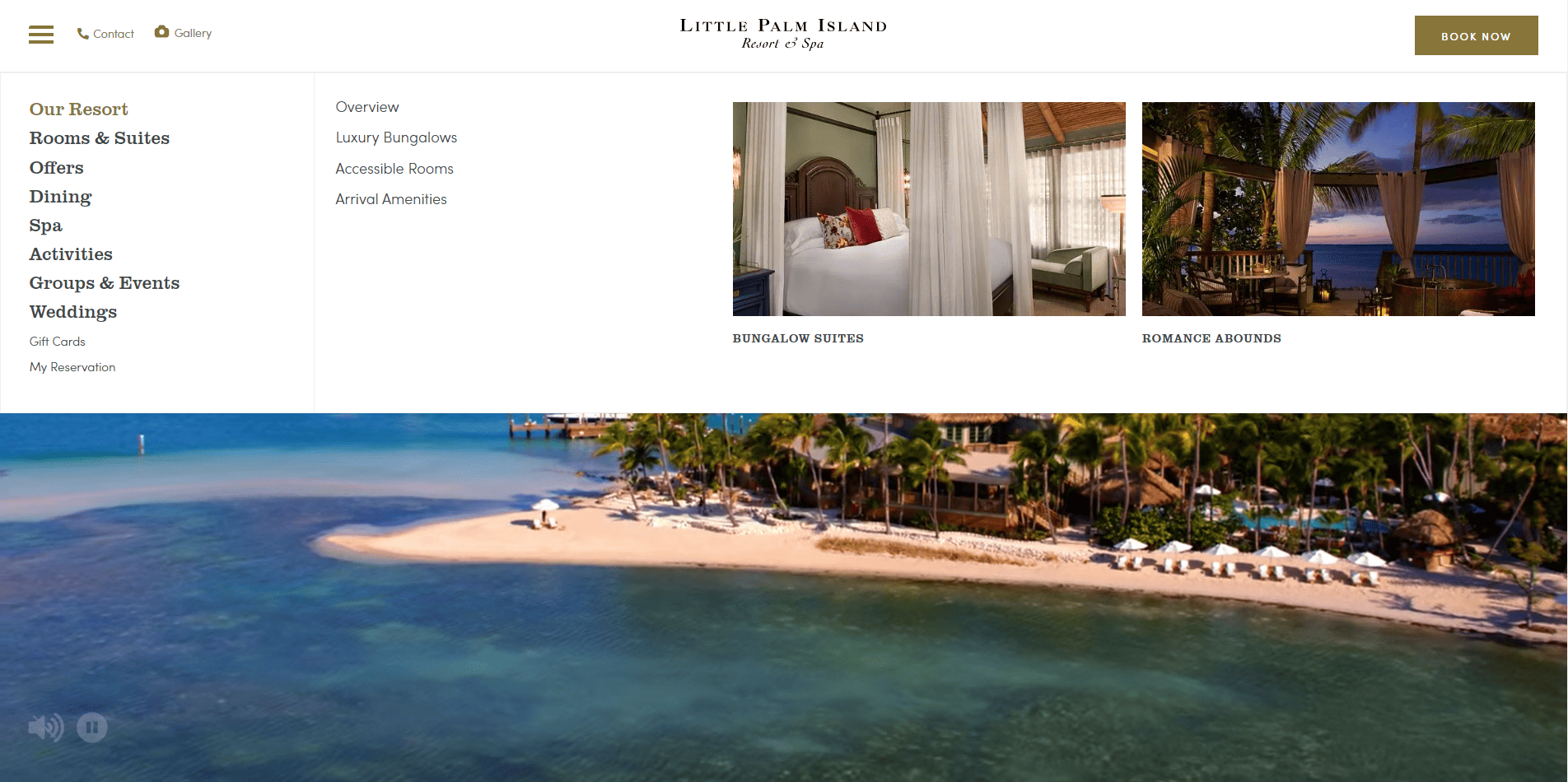
24. リトルパーム島

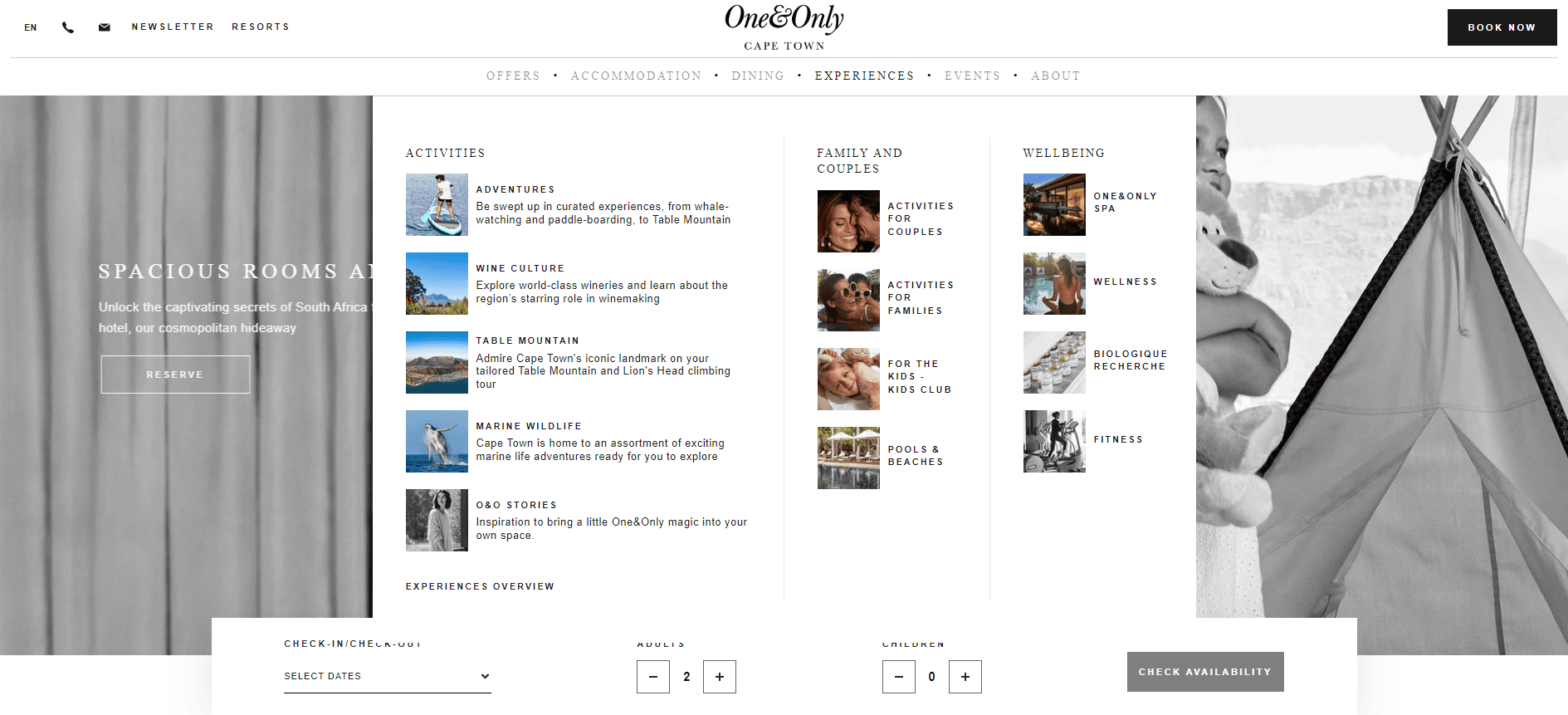
25. ワン&オンリーのケープタウン

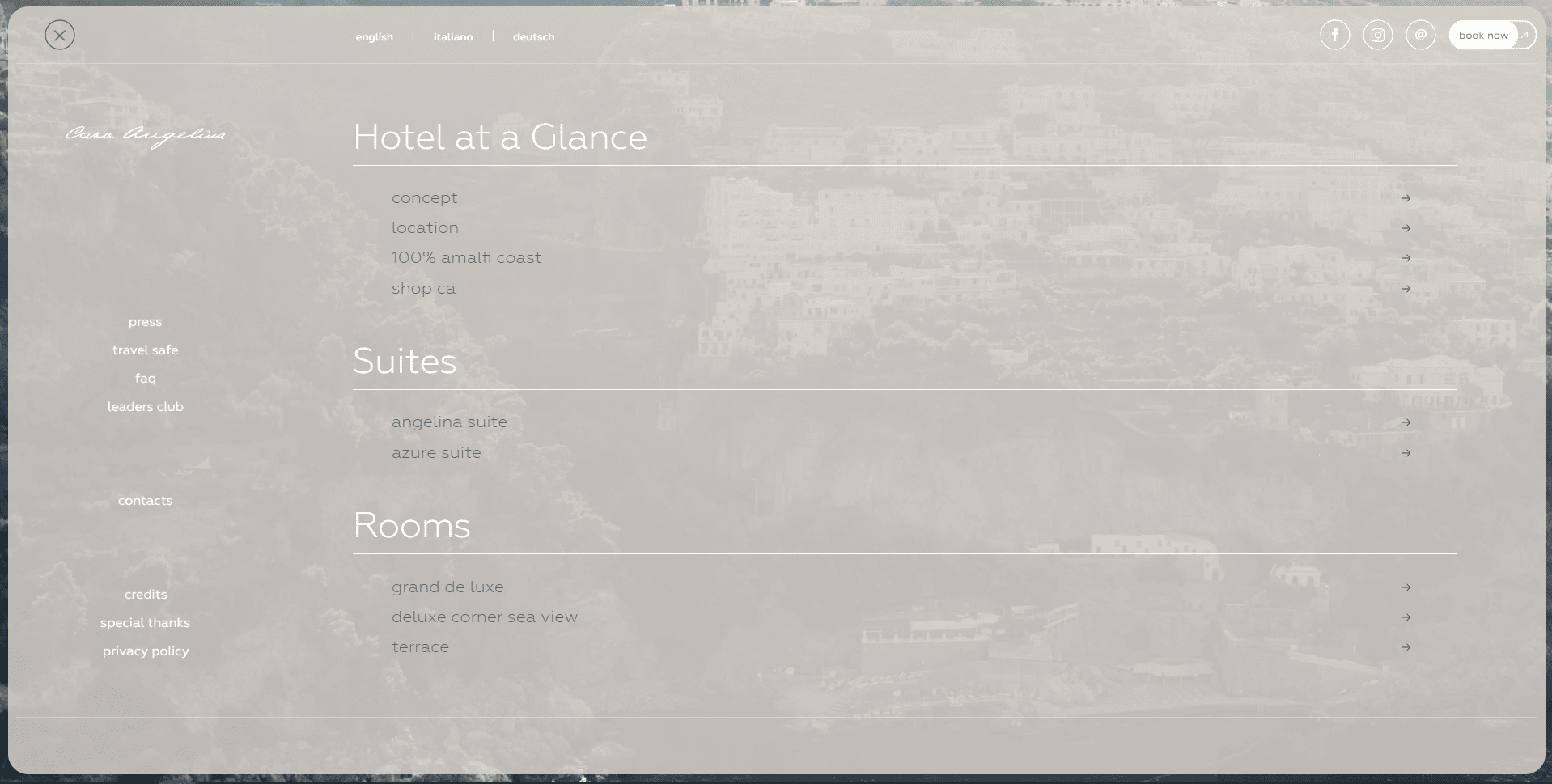
26. カーサ アンジェリーナ

メガメニューを設計する際の 7 つのベスト プラクティス
メガメニューを構築するためのアイデアは無数にあります。 ただし、Web サイトでメガ メニューを効果的に機能させるには、次の原則に注意する必要があります。

人々がメニューに目を通しやすくする
メガメニューには多くのコンテンツが含まれていることが多く、メニューを開いたときに混乱してしまう可能性があります。 この状況を防ぐには、メガ メニューを簡単に閲覧できるようにする必要があります。 メニュー内に別のセクションを作成し、異なる見出しと太字のテキストで強調表示する必要があります。 さらに、タイポグラフィーは優れた貢献者となる可能性がありますが、セクションとリンクの間に適切なスペースを確保することも必要です。
モバイルデバイス向けにメニューを最適化する
メガ メニューの表示はデスクトップとモバイルで異なります。 最適化しないと、メガ メニューはモバイル デバイスの画面サイズに適合しません。 モバイル最適化タスクをスキップすると、多数のモバイル訪問者を逃すことになります。 メガ メニューをモバイル向けに最適化するには、次のパートで説明するサポート ツールが必要です。
視覚的に魅力的なメニューを作成する
あなたのウェブサイトにアクセスすると、多くの人は最初にメニューを調べます。 したがって、うまくデザインされたメガメニューは訪問者に優れた第一印象を与えます。
見栄えの良いメガ メニューを構築するには、以下のことを行うことを検討する必要があります。
- メニューが乱雑で焦点がぼけてしまわないように、リンクには 1 色のみを使用してください。
- アイコンや画像を追加してオプションを強調し、訪問者の注意を引きます
- 各セクションに異なるレイアウトを与えて、メガメニューの外観を多様化します。
少ないほうがいいですね
確かに、メガ メニューはウェブサイト全体のあらゆるものを網羅しています。 とはいえ、メニューにリンクの山を詰め込むという意味ではありません。 代わりに、訪問者を圧倒させないように、サイト上で最も価値のあるものを選択してメニューに追加する必要があります。
さらに、メガ メニューの機能は Web サイト内を移動することであることに留意してください。 したがって、行動を促す要素は避けるべきです。 これは、ニュースレターの購読、お問い合わせフォーム、または検索フィールドを配置するのに理想的な場所ではありません。
オプションをグループ化し、セクションを論理的に順序付けする
メガ メニュー内にはさまざまなセクションやサブセクションがあります。 そして、それらを科学的に整理する必要があります。
オプションを適切なセクションに一致させることとは別に、カテゴリ数のバランスに注意する必要があります。 選択肢を大小のグループに分けすぎないようにしてください。 また、その逆のことは行わないでください。いくつかのセクションを追加するだけで、それぞれのセクションに長すぎるリストが表示されます。 どちらの過剰なものも、メニューの外観とユーザー エクスペリエンスに影響を与えます。
さらに、さまざまな優先レベルに従ってグループを整理することをお勧めします。 重要なセクションを左側に配置し、価値の低いリンクを右側に配置する必要があります。
さらに、各グループのタイトルは短く、説明的で、要点を押さえたものにする必要があります。
5 列を超えないでください
注目すべきもう 1 つの要素は、メガ メニューのレイアウトです。 構築する列は 5 つ未満にすることをお勧めします。 各セクションにテキストを使用するか画像を使用するかに関係なく、列数を考慮することが必要です。 この列数により、訪問者はメガ メニューを探索する際に、より良いエクスペリエンスを得ることができます。
メニューのトリガーを選択します
ホバーまたはクリック? これは、メガ メニューを構築するときに対処する一般的な質問です。 この問題を無視すると、訪問者がメガ メニューをスキャンしているときに予期しない問題が発生する可能性があります。
時間の遅れが生じないため、多くのユーザーはホバリングを好むでしょう。 ただし、ホバーリングするとマウスから離れやすくなるため、メニューが消えたり、ちらつきが発生したりする可能性があります。 クリックを使用するとこの問題は解決できますが、訪問者の移動が中断される場合があります。 メニューを選択する前に、2 つの選択肢の長所と短所を考慮してください。
メガメニューのデザインによく適用される一般的な原則をいくつかリストしました。 とはいえ、厳密に従う必要はありません。 すべては相対的なものです。 場合によっては、それらの一部を破壊すると、創造的なメガ メニューの例が生成されます。
Elementor と Woostify Pro を使用して WordPress メガメニューを作成する方法
きっと、この記事で取り上げた興味深い例のような素晴らしいメガメニューを作成したくなるでしょう。 実際、このタスクを実装するのはそれほど難しいことではありません。 何よりもまず、メガ メニューを構築するための強力なツールを見つける必要があります。 そして、コーディングなしで独自のメガメニューを作成するのに役立つWoostify Proを紹介します。
Woostify Pro は、Elementor Mega Menuを含むさまざまな素晴らしい機能をユーザーに提供する Woostify テーマの上級バージョンです。 この優れたアドオンを使用すると、豊富なコンテンツを含む応答性の高いメガ メニューをリアルタイムで作成できます。
Woostify Pro で Elementor Mega Menu をアクティブ化した直後に、メニュー ページをすぐに作成し、Elementor WordPress ページとまったく同じ方法で構築します。 Elementor ページ ビルダーと統合されたWoostify Pro を使用すると、さまざまなレイアウトを設定し、メニュー ページ上に要素を構築できます。 Elementor ダッシュボードには、メガ メニューにテキスト、アイコン、または画像を追加するために使用できるドラッグ アンド ドロップ ウィジェットが多数あります。 Elementor Mega Menu は、メニュー幅をカスタマイズし、メイン ナビゲーション バーのメガ メニューにリンクとアイコンを追加するオプションを更新しました。
さらに、Woostify Pro のモバイル デバイス向けにメガ メニューを最適化するオプションも見逃せません。 応答性の高いメガ メニューを用意し、多数のモバイル ユーザーにアプローチする絶好の機会です。
メガ メニューをアクティブ化し、構築し、最適化する方法の詳細については、Elementor Mega Menu のドキュメントをお読みください。
メガメニューのビデオチュートリアル
また、メガメニューガイドのビデオを見て、各ステップがどのように実行されるかを確認してください。
メガメニューに関するよくある質問
WordPress サイトのメガメニューを作成するにはどうすればよいですか?
メガメニューをサポートするテーマが多数あります。 Woostify はその一例です。 Woostify Pro にアップグレードすると、メガ メニューを構築するための組み込み機能が提供されます。 Woostify Pro でメガメニューを作成する方法については、ブログの前の部分を読むことができます。
テーマにメガ メニュー機能が含まれていない場合は、Max Mega Menu、ElementsKit、UberMenu などの WordPress メガ メニュー プラグインが役に立ちます。 この機能を WordPress サイトにインストールして追加するには、数分かかります。
ドロップダウン メニューとメガ メニューの違いは何ですか?
メガ メニューは、すべてのオプションを一度に表示する大規模なナビゲーション メニューです。 アイコンや画像を使用するとより直感的になります。
ドロップダウン メニューはそれほどスペースを取りません。 異なるセクションやサブセクションが含まれている場合、ユーザーは異なるレイヤーでオプションを確認できます。
多くの場合、メガ メニューは通常のドロップダウン メニューよりも魅力的です。
メガメニューはSEOに影響しますか?
はい、そうです。 しかし、それをマイナスに作用させるかプラスに作用させるかは、使い方次第です。 Google が Web サイトをクロールしてメガメニューのキーワードを見つけると、ランキングが上昇する可能性があります。 ただし、キーワードを追加しすぎると、キーの詰め込みとみなされます。 この場合、あなたのウェブサイトは Google ペナルティを受ける可能性があります。
メガメニューはユーザビリティにとって良いのか悪いのか?
「良い」か「悪い」かは、オプションをどのように整理し、モバイル向けにメニューを最適化するかによって決まります。 サイトのナビゲーションが簡単になるなら、それはユーザーフレンドリーなメガメニューです。 逆に、オプションが多すぎてユーザーが混乱するようなメニューは役に立たず、使いやすさも悪いと考えられます。
Elementor でメガメニューを作成するにはどうすればよいですか?
Woostify Pro は Elementor と完全な互換性があります。 次に、Woostify Mega Menu と Elementor を使用してメガ メニューを作成できます。
メガメニューでウェブサイトのナビゲーションを改善する時期が来ました
メガメニューを備えたウェブサイトは、より魅力的に見えるでしょう。 それだけでなく、ランキングの向上やユーザビリティの向上にも役立ちます。 メガメニューを適切に利用すれば、たくさんのメリットが得られます。 メガメニューがあなたのウェブサイトにうまく機能するかどうかを検討する必要があります。 「どの種類の Web サイトにメガメニューを使用する必要がありますか?」セクションに戻ってください。 正しい決断に至るために。 さらに、上で述べたメガ メニューのベスト プラクティスは検討する価値があります。
この記事のハイライトは、トップ 20 以上のクリエイティブなメガ メニューの例です。 とても印象的ですよね? 彼らからメガ メニューのデザイン アイデアを躊躇せずに学び、創造的な才能と組み合わせて、完璧なメガ メニューの例を作成してください。
さて、メガ メニューをデザインする準備ができたら、さまざまな興味深い機能を提供する Woostify Pro や Elementor などの強力なツールを使用して、見栄えの良いメニューを構築してください。
