最小限の CSS フレームワーク: 10 の優れた選択肢
公開: 2022-03-29- 最小限の CSS フレームワークを選択する理由
- 軽量フレームワークの主な利点
- ピュア
- ちょた
- ピクニック
- スケルト
- ミリグラム
- スペクター
- マスタードUI
- 盆栽
- 点灯
- かわいいストラップ
誰かがCSS フレームワークという言葉に言及するとき、多くの人にとって最初に頭に浮かぶのは、Bootstrap、Tailwind CSS、または Semantic UI です。 けっこうだ。 それらはすべて、複雑で詳細なレイアウト構造を構築するための素晴らしいフレームワークです。
しかし、一般的に言えば、そのようなフレームワークは、デザインが複数のページにまたがるプロジェクトを対象としています。 単純なプロジェクト (ポートフォリオ、ブログ、履歴書ページ) の場合、バンドル サイズが50kb 以上のフレームワークは少し過剰に思えます。
最小限の CSS フレームワークを選択する理由
最近の Web 開発者で現在起こっている傾向の 1 つは、開発者が最終的なデザインのページ サイズをまったく気にしないということだと思います。 すべての JavaScript のレンダリングが完了すると、現在の Web ページの平均サイズは約 2.5Mb です。 控えめに言っても、それは少しクレイジーです。 更新: 新しい Almanac レポートは、この数が 2021 年から 2022 年にかけて上昇し続けていることを示しています。
私にとって、軽量の CSS フレームワークは、メイン コンテナーを作成し、それらにいくつかの要素を割り当てるためのツールを提供し、必要に応じてカスタム スタイルに集中できます。 実際には使用しないルールや設計オプションにとらわれる必要はありません。
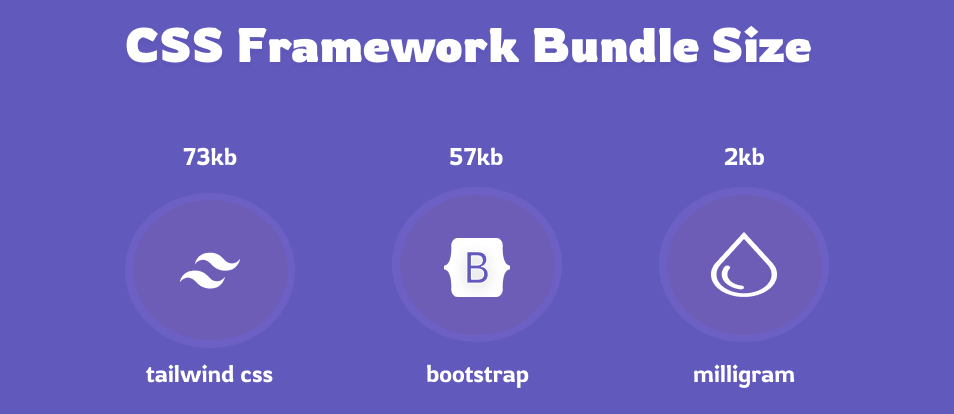
先に述べたように、最新のフレームワークのバンドル サイズは途方もなく大きくなる可能性があります。

このバンドル サイズの例は、CDN を介してフレームワークを直接取得するコンテキストに関連しています。 通常、より大きなフレームワークのサイズをより控えめなものに縮小することは可能です。 しかし、すぐに使用できる Tailwind CSS や Bootstrap などのフレームワークは、デフォルトで最小限または軽量になることを意図していません。
実際、Tailwind CSS の非圧縮バンドル サイズは3.5Mbです。
軽量フレームワークの主な利点
パフォーマンスの直接的な改善以外に、小規模な CSS フレームワークを使用する理由は何ですか? 個人的には、定義済みのレイアウトや追加のスタイル コンポーネントにすばやくアクセスできるフレームワークを使用するというアイデアが気に入っています。 複数のデバイスでデザインを機能させるために、コードの演習を行う必要はありません。
さらに、フレームワークが小さいほど、学習曲線がはるかに寛容になります。 特に、自分でスタイリングを始めたばかりの場合は、軽量フレームワークを使用すると、必要最小限のレベルでデザインがどのように組み合わされるかを理解するのに役立ちます。
また、JavaScript に依存する必要がないことも大きなメリットです。 最後になりましたが、クラスの干渉がないため、小さなフレームワーク ベースにカスタム CSS を追加する方がはるかに簡単です。 互いに依存する何千もの異なるクラスがない場合は、チュートリアルや CodePen などのサイトで見つけたカスタム CSS スニペットを追加する方がはるかに簡単です。
それでは、クラッキングしましょう。
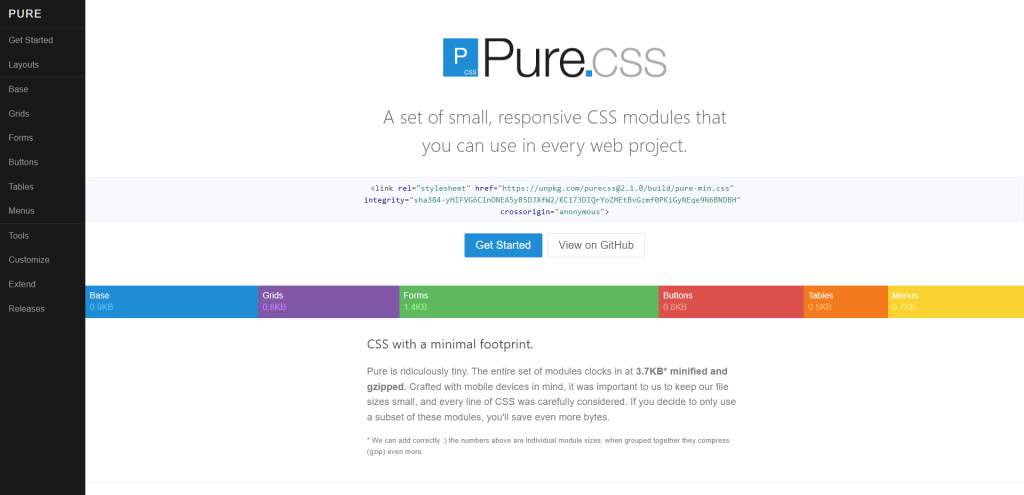
ピュア

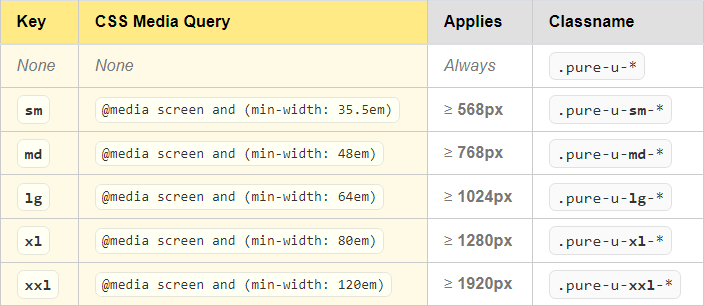
Pure.css ライブラリのミッション ステートメントは、 「カスケード オーバーヘッドを削減するために絶対に必要な構成のみを含める」という素晴らしいものです。 . 実際には、これは理解しやすいだけでなく、自分でスタイルを設定しやすい構文に変換されます。 モバイル ファーストのライブラリとして、これを使用するのは非常に喜ばしいことです。 また、事前に作成されたメディア クエリを幅広く利用できます。

ドキュメントの Layouts セクションを見ると。 そこにある例は、わずか 100 行の HTML で機能的なブログ レイアウトを作成する方法を示しています。
また、モジュラーの性質により、レスポンシブ グリッドが含まれているため、すぐにモバイル フレンドリーなデザインになります。 これは、CSS を始めようとしている人にとって素晴らしいスターター フレームワークです。
ちょた

Jenil Gogari は、かなりの数の注目すべきオープンソースへの貢献を行ってきました。 マイクロフレームワークの Chota も例外ではありません。 軽量であるだけでなく、プリプロセッサを使用しないため、非常に簡単に使い始めることができます。 さらに、Chota が :root 変数を実装して全体的な設計スキームを定義していることも気に入っています。
もちろん、変数はしばらく前から存在しています。 ただし、2 ~ 3 年更新されていない古い CSS フレームワークは、デフォルトで実装されていません。 そういう意味では、すでにコンセプトに慣れていれば、Chota を使うのはとても気持ちがいいです。
スタイリングの面では、Chota は複雑なグリッド レイアウトで際立っています。 列は個別にタグ付けされ (合計 12 個)、多層設計を数分でブートストラップできます。
ピクニック

Picnic には、CSS フレームワークに必要なものがすべて揃っていますが、コンパクトなサイズです! ライブラリは SCSS プリプロセッサを使用して作成され、デフォルトでは変数に基づいています。 さらに、モジュラーの性質により、必要なレイアウト要素を選択できます。

そしてもちろん、Picnic はプレースホルダー クラスを採用しているため、完全に自由にスタイルを設定できます。 GitHub には 3,500 を少し超えるスターがあり、個人的なプロジェクトやシンプルなレイアウトに最適な最小限のフレームワークです。
スケルト

Skelet ( Skeletonと混同しないでください) は、特定のモジュールに重点を置いたビルディング ブロック CSS フレームワークです。 また、完全に最新の CSS で記述されており、JavaScript の代わりに変数、滑らかなタイポグラフィ、データ型を利用しています。
著者が暗示しているように、これは本番環境ですぐに使用できる完全に機能するフレームワークです。
注目すべき機能には、組み込みのアニメーション、Flexbox と Grid の両方、および 12 近くのカスタム レイアウトのデモが含まれます。 WordPress に慣れている場合、作成者は、このフレームワークに基づいてテーマを構築するための別のボイラープレート テンプレートを作成しています。
ミリグラム

CJ Patoilo (著者) は、過去 2 年間、彼の GitHub プロファイルが少し暗いように見えたため、生活に追われているようです。 ただし、Milligram は完全なフレームワークであるため、レイアウトのプロトタイピングを迅速に行うために機能的で使いやすいです。
さらに重要なことに、完全に圧縮するとわずか2kbになります。
とはいえ、 「たったの 2kb で何が手に入るの?!」と疑問に思われるかもしれません。 . その答えは、個人の Web サイトをデザインするために必要なものはほとんどすべて揃っているということです。 見出し、フォーム、テーブル、フロート、コード構文を表示する方法などの要素と同様に、グリッドが含まれています。
スペクター

Spectre の作者である Yan Zhu は、CSS コミュニティに素晴らしい貢献をしてきました。 また、Spectre フレームワークも彼の最高の作品の 1 つです。 何年も前から存在しているにもかかわらず、Spectre は npm で毎日約 1,000 件のダウンロードを獲得しています。
では、フレームワークとはどのようなものでしょうか。 Flexbox を使用した応答性に重点を置いた、軽量な設計ベースであるというコンセプトに基づいています。 同様のベアボーン ソリューションとは異なり、Spectre コンポーネントは、デザインに個性を与えるようにカスタム設計されています。
利用可能なコンポーネントの数があれば、Spectre を使用して、ランディング ページからアプリケーション インターフェイスまで、あらゆるものを構築できます。 ライブデモのドキュメントをチェックしてください!
マスタードUI

すべてのフレームワークが困難な問題を克服するように構築されているわけではありません。 実際、Mustard UI は軽量のライブラリですが、それが提供するデザイン スタイルが重要です。
目標は、きれいなレイアウトのプロトタイプ作成に使用できる堅牢な (モジュール式の) 開始ベースを用意することです。 これは、Mustard UI の構造でもあります。 追加機能が必要な場合は、自分でカスタマイズできます。 ドキュメントには、CodePen でホストされている多くの例があります。
最後になりましたが、Mustard UI はユーティリティも完全にサポートしています。 定義済みの変数を使用して、作業を開始する前に一般的なテーマを設定できます。
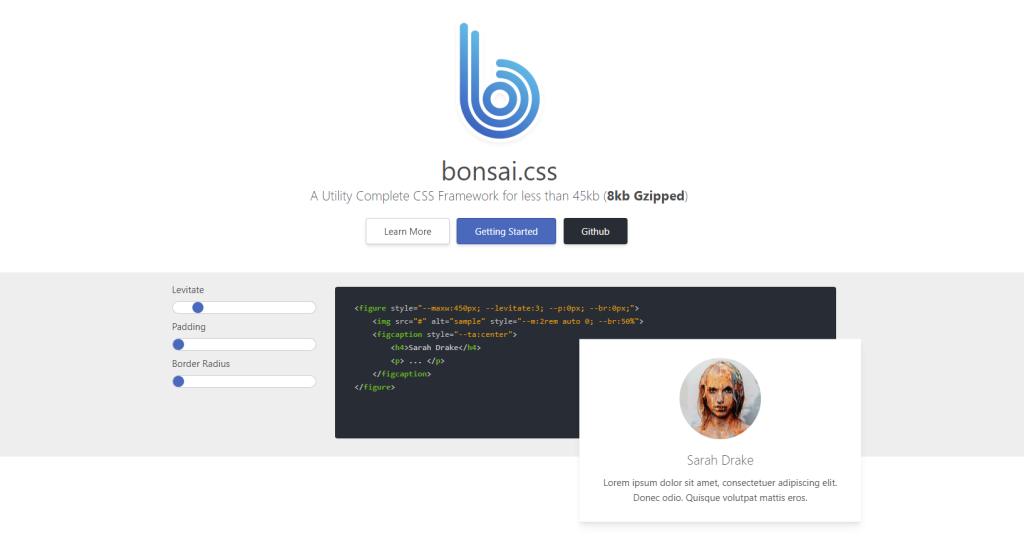
盆栽

Bonsai は、基本コンポーネントとユーティリティ クラスの両方を提供します。 基本スタイルだけでも、クリエイティブでスタイリッシュなインターフェイスを作成できます。 このフレームワークはカスタム クラスに干渉しないため、実際には Bonsai を既存の (スタイル設定されていない) HTML ページに適用できます。
これにより、すべての Bonsai スタイル仕様でページが変換されます。
ユーティリティに関しては、Bonsai は公園から完全にノックアウトします。 フレームワークには、約 100 個のカスタム ビルドのユーティリティ クラスが含まれています。 各クラスには、カスタム スタイルやその他のデザイン機能を自由に追加できます。
そして、これらのクラスの大部分は、メディア クエリと完全に互換性があります。レスポンシブです。
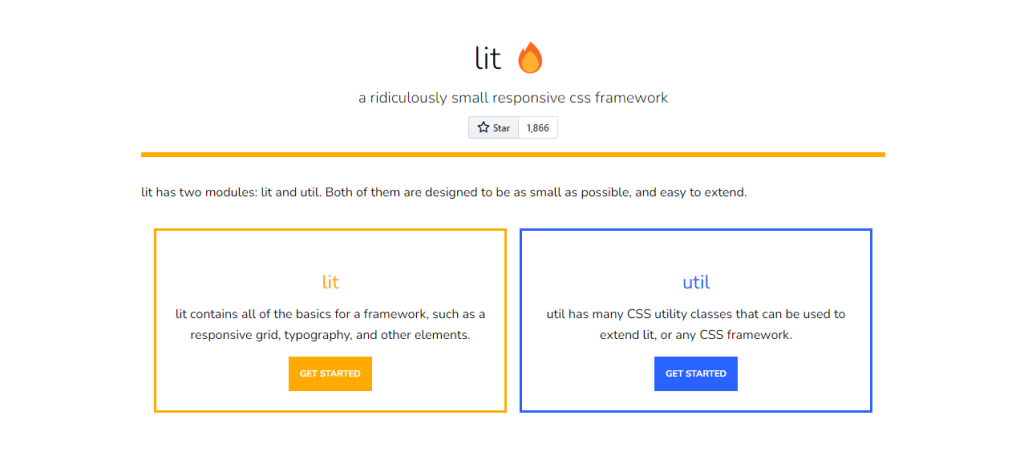
点灯

フレームワークはどれくらい小さくできるのでしょうか? 結局のところ、非常に小さい. プロダクション対応の「lit」フレームワークはわずか400 バイトです。 それでも、応答性の高い Web サイトのレイアウトを実現するための包括的なツールを提供します。 フレームワーク自体は、レスポンシブ グリッド インターフェイスを提供することに重点を置いていますが、カード、リスト、テーブル デザインなどの一般的な要素もいくつか追加しています。
ただし、「util」拡張機能を使用すると、さらに一歩進めることができます。 ユーティリティ (1kb) には、さまざまなコンポーネントの追加と間隔オプションが含まれています。 全体として、lit フレームワークはスターター フレームワークとしては例外的な選択肢です。 そして、パフォーマンスは比類のないものです。
かわいいストラップ

ブートストラップだけどかわいい? それがキュートストラップです! このフレームワークは近年あまり愛されていませんが (新しいバージョン)、完全に機能しています。 Cutestrap にはカスタム HTML 要素が満載されていますが、テーマ、高度なタイポグラフィ、カスタム スタイルガイドのサポートも追加されています。
