eコマースにおけるモバイルフレンドリーなウェブデザインのための110ポイントのチェックリスト
公開: 2022-04-03より高いページビュー、顧客の忠誠心、検索エンジンによる評価、より多くのオンライン購入—あなたのウェブサイトをモバイルフレンドリーにする理由のリストは事実上無限です。
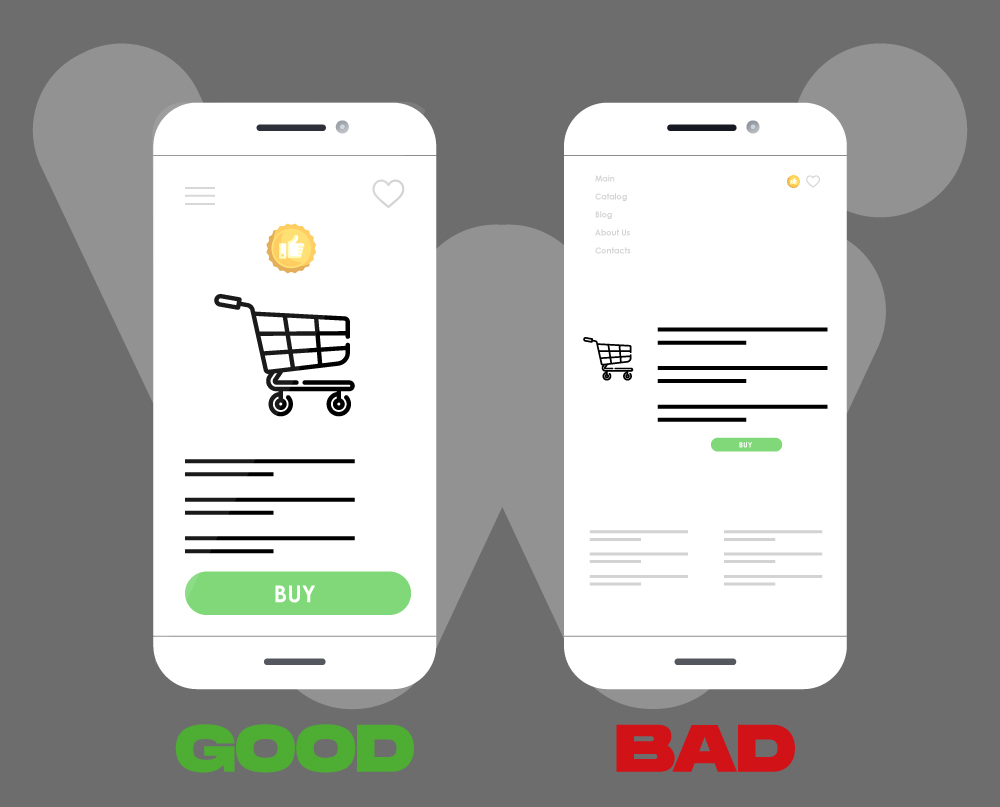
Eコマースストアは、メインページからチェックアウトまでの購入者の移動がスムーズであるため、モバイルユーザビリティが直接的な利益にどのように変化するかを示す特に優れた例です。 これが、優れたデザインが売り上げを伸ばす方法です。
モバイルフレンドリーなモバイルウェブデザインを作成するにはどうすればよいですか? 考慮すべき点はたくさんあります。 私たちのウェブエージェンシーは、eコマースにおけるモバイルフレンドリーなウェブデザインの便利なチェックリストを作成しました。 特定のeコマースポイントを除いて、チェックリストには、他のすべての業界のWebサイトにも適用できる多くの便利なモバイルフレンドリーなデザインのヒントが含まれています。 さあ行こう!
モバイルフレンドリーなウェブサイトのデザインとは何ですか?
広い意味で、モバイルフレンドリーなWebサイトは、デスクトップ、タブレット、モバイルなど、すべてのデバイスで快適に表示およびナビゲートできるWebサイトです。 これは、eコマースでは、商品の選択からモバイルデバイスでのチェックアウトまでのショッピングのすべてのステップを簡単に完了できることを意味します。 これには、モバイルフレンドリーフォーム、ボタン、カートなどが含まれ、eコマースモバイルフレンドリーチェックリストにさらに反映されます。
ウェブサイトがモバイルフレンドリーかどうかを確認するにはどうすればよいですか?
多くの顧客は自分のウェブサイトは大丈夫だと思うかもしれませんが、実際にはそれでも多くの作業が必要です。 Webサイトがモバイルデバイスからどのように表示され、機能するか、および優れたモバイルエクスペリエンスを提供する準備ができているかどうかを確認するためのオンラインツールがあります。 その中には、Googleのモバイルフレンドリーテスト、BrowserStack、W3C mobileOKチェッカー、HubSpotのマーケティンググレーダー、GoogleのPageSpeedInsightsなどがあります。

ウェブサイトをモバイルフレンドリーにする方法は?
モバイルフレンドリーなウェブサイトの開発では、レスポンシブウェブデザインとeコマースストアのモバイルウェブサイトバージョンの2つの最も一般的なアプローチがあります。 最初のオプションにはより多くの利点があり、今日より推奨されています。 いずれにせよ、モバイル向けのWebサイトデザインの実装を選択する場合は、eコマースにおけるモバイルフレンドリーなデザインの原則に基づいた包括的なチェックリストを以下に示します。
eコマースストアのデザインのためのモバイルフレンドリーなチェックリスト
一般的なeコマースストアのモバイルデザインガイドライン
- ページの上部にインスタントスクロールを提供する
- すべてのWebサイトページからクリック可能なロゴを追加します
- クリック可能なすべてのデザイン要素の適切なサイズを確認します
- すべてのデザイン要素でブランドカラーを使用する
- 読みやすいテキストに注意してください
- レイアウトブロック間に十分なスペースを確保する
- 迷惑なポップアップを避けてください
- ブランド独自のファビコンを追加する
- ページごとに1つ、ユーザーがeコマースストアにいることを明確にする必要があります(ヘッダーとデザインのおかげで)
- 最適化された商品画像でオンラインストアページを充実させる
- 製品を購入して電話を注文する必要があるすべてのページに明確なCTAを追加する
- ショッピングカート、検索機能、連絡先をすべてのページから利用できるようにします
- すべてのページに製品の表示履歴を提供する
- eコマースストアがバグやエラーに対して十分にテストされていることを確認してください
モバイルeコマースページのレイアウトデザイン
- ショッピングカートを右上隅に置きます
- サインイン/サインアップオプションを右上隅に配置します
- 会社のロゴを左上隅に配置します
- 検索機能を上部に配置します
- 言語スイッチャーをヘッダーに配置します
eコマースストアでのモバイルフレンドリー検索
- オンラインストアに検索機能を提供する
- 検索バーはすべてのページで固定された場所が必要です
- 検索バーにプレースホルダーを追加します(「ここで検索」など)
- 「X」をクリックして検索バーをクリアしやすくします
- スペルミスのある単語の検索を許可する
- 検索を単語形式から独立させます(複数形や単数形など)
- 検索候補を使用する
- 同じ製品につながる同義語でユーザーが検索できるようにする
- ユーザーが検索履歴を追跡できるようにする
- 見つかった結果の数を表示する
- 他のオプションを提供するか、製品が見つからないときに高度な検索を使用するようにユーザーを招待します
モバイルフレンドリーなeコマースナビゲーションデザイン
- メインナビゲーションメニューに主要な製品カテゴリとサブカテゴリを提供します
- プライマリメニュー項目の数を最小限に抑える
- メニューを開く方法を明確にする
- メニューを閉じる方法を明確にする
- 製品アイコンを使用してカテゴリ名を強調する
- ユーザーが現在所属しているカテゴリに下線を引く
- カテゴリやサブカテゴリを含むブレッドクラムをオンラインストアに提供します
eコマースのモバイルフレンドリーボタン
- ボタンが指でクリックするのに十分な大きさであることを確認してください
- ボタンの間隔を最適化する
- コントラストが高く目立つ色のボタンを提供する
- 同時に、明るすぎるボタンの色は避けてください
- ボタンのデザインがブランド全体のガイドラインと一致していることを確認してください
- アクションを説明する明確なラベルが付いたボタンを提供する
- アイコンでボタンの意味を視覚的に強調する
- アクションにフィードバックを提供します(アニメーション効果、状態ラベルの変更、色の変更、サウンドなど、アクションが正しく行われたことを示します)
- ユーザーがUIでボタンを簡単に見つけられる場所にボタンを配置します
- ユーザーのパスを反映する論理的な順序でボタンを配置します
- ボタンの優先度を表示して、最も重要なボタンが最も目立つようにします
- ユーザーが混乱しないように、ボタンの数が多すぎないようにしてください
モバイル対応フォーム(サインアップとチェックアウト)
- フォームをシンプルに保ち、フォームフィールドの数を最小限に抑えます
- ワンクリックのゲストチェックアウトオプションを許可する
- ソーシャルメディアアカウントを介してサインインするオプションを許可する
- 事前にパスワード要件を表示する
- ユーザーがパスワード入力の可視性をオンまたはオフにできるようにする
- PayPalやAmazonPayなど、すぐに完了できる半自動支払いオプションを追加します
- フォームに説明的なラベルを付ける
- テキストまたは数値の入力に応じて、適切なキーボードを用意してください
- オートコレクト機能を使用する
- オートコンプリート機能を使用する
- プレースホルダーを追加して、必要なデータがどのように表示されるかを示します
- 役立つコンテキストを提供します(たとえば、日付スケジュール中の曜日)
- より単純なフィールドを使用します(たとえば、2つの「名」フィールドと「姓」フィールドの代わりに1つの「フルネーム」フィールド)
- 特定の情報(要約ボックスまたは通知)が必要な理由を説明する
- 完了したフィールドを自動的に画面に表示します
- 残りのステップ数を示す進行状況インジケーターを提供します
- 完了したステップの成功の状態を進行状況インジケーターに表示します
- 上揃えのフォームラベルとフィールドを使用する
- フォームで折りたたみ可能なメニューとドロップダウンリストを使用してみてください
- フォームの「送信」ボタンを目立たせる
- 間違った入力と正しい入力を色、グラフィック、ラベルなどでマークします。
- 各特定のフィールドにエラーのフィードバックを提供します
- インスタントフォーム入力検証に注意してください
- 単一列のレイアウトを使用する
- 読みやすい形で色、コントラスト、フォントを提供する
- 住所や電話番号は秘密にされるというメッセージを表示して、ユーザーが安心できるようにします
- フォームの読み込みが速いことを確認してください
モバイルフレンドリーな写真とビデオ
- 最適化された画像を提供するようにしてください
- スライドショーを再生または停止するオプションをユーザーに提供します
- ビデオを自動的に再生しない
- ピンチとダブルタップで画像のズームを提供
モバイルフレンドリーなeコマース製品ページ
- すべての商品ページの外観が統一されていることを確認します
- 同じ測定単位を使用してください
- 情報の簡単なバージョンとより詳細なバージョンの両方を含める
モバイルフレンドリーなeコマース製品カテゴリ
- 1ページあたりの最適な商品数を表示する
- ユーザーが表示されるアイテムの数を選択できるようにする
- 空のカテゴリを非表示にする
モバイルフレンドリーな製品のフィルタリングと並べ替え
- フィルタリングオプションがページの上部にあることを確認してください
- ユーザーがすべてのフィルターを適用する前にページを更新しないでください
- 各フィルター基準の横にアイテムの数を表示します
- フィルタが簡単にクリアされ、ページが以前の外観に戻ることを確認してください
- 結果で使用されたアクティブなフィルターを表示する
- 価格帯を選択するためのスライダーを作成する
モバイル対応のショッピングカート
- 写真、サイズなどの属性、価格をカートに入れてすべての商品を表示する
- 製品がカートに追加されたときに動的な表示を提供する
- カートに何かが追加されたときに、選択した製品とそのコストをポップアップ表示します
- 製品が追加されたときにカートに自動的にリダイレクトされないようにする
- カートデザインの「モバイルフレンドリーボタン」の部分を必ず確認してください
- カートアイコンに商品数を表示
eコマースストアのモバイルフレンドリーな連絡先
- 連絡先をヘッダーまたはフッターに配置します
- 連絡先の詳細をコピー可能にする
- 番号から直接電話をかけるオプションを提供する
- メールアドレスをクリックすると、メッセージを送信するためのフォームが開きます。
- お問い合わせフォームは登録なしでどなたでもご利用いただけます
- 送信されると、お問い合わせフォームに適切な通知が表示されます
- コンテンツの表示を妨げないオンラインサポートアイコンを作成します
eコマースのセキュリティシール
- 「詳細」オプション付きのロックアイコンを使用して、安全な買い物を提供していることをユーザーに伝えます
- ロックアイコンのサイズは大きくする必要があります
- 店舗全体、特にチェックアウトページで「安全」という言葉を使用してください
- NortonSecuredやMcAfeeSecureなどの実績のあるサイバーセキュリティプロバイダーのシールに依存する
- 信頼できる決済プロバイダーと統合し、そのロゴを表示します
私たちと一緒にモバイルフレンドリーなeコマースウェブサイトのデザインを作成してください!
上記のモバイルフレンドリーなチェックリストは印象的ですね。 モバイルeコマースでこれらすべてのチェックリストポイントに従うことは困難な作業ですが、優れたモバイルフレンドリーなウェブサイトデザイン会社にとってはそうではありません!

経験豊富なWeb開発の専門家が、モバイルフレンドリーなWebサイトを設計したり、ベストプラクティスやチェックリストに従って既存のWebサイトを最適化したりすることは喜ばしいことです。 あなたのeコマースの顧客がどこからでも便利に買い物をするのを手伝ってください、そしてこれはあなたの売り上げに反映されます! 利益を上げてモバイルフレンドリーに!
