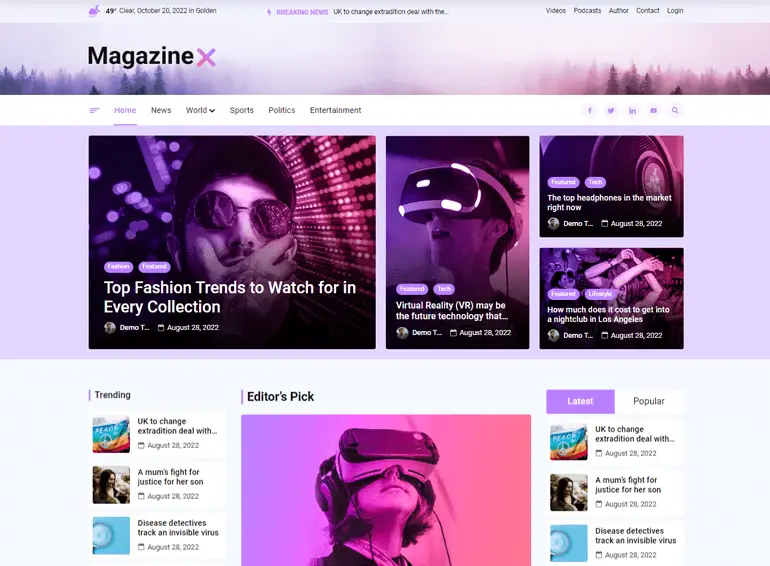
雑誌サイト向けの最新の WordPress ブロックテーマ
公開: 2022-12-09BlockArt による最新の WordPress Gutenberg テーマ、MagazineX のリリースのエキサイティングなニュースを共有できることを嬉しく思います!
グーテンベルク ブロック開発者の専門家チームによって作成された、これはあなたの新しいサイトにぴったりの雑誌のテーマです。
MagazineX は、雑誌関連サイト向けに設計されたブロックベースの WordPress テーマです。 このテーマを使用すると、想像力に富んだサイトをすぐに現実のものに変えることができます! Gutenberg ブロックを使用するだけで、これを行うことができます。
それでは、あまり待たずに、MagazineX について詳しく学びましょう。
マガジンエックスとは? (概要)
MagazineX は、ニュース、記事、動画などを扱うニュース ポータルやブログなど、コンテンツに精通した Web サイトに最適なテーマです。
また、無料のテーマだと言いましたか? これは無料の雑誌のテーマであるため、特集パックのテーマではないという考えを持たないようにしてください.

このテーマには、スターター デモ、速度の最適化、カスタマイズ オプションなどの高品質の機能があり、同じ記事で詳しく説明します。
雑誌サイトは、他のサイトと比較して、収益を生み出すために大量の広告を表示する傾向があります。 そうは言っても、MagazineXは、広告から余分なお金を稼ぎたい場合に、広告を表示するスペースも提供します.
さらに、雑誌サイトを運営している間、あなたのサイトは閲覧者の目を楽しませなければなりません。 しかし、MagazineX を使用すると、デザインについて心配する必要はありません。 テーマは、魅力的な色の組み合わせとコントラストでデザインされており、サイトのテキストが閲覧者の目を楽しませてくれます。
MagazineX は、BlockArt のマガジン ブロック プラグインを搭載しています。
BlockArt とその製品について簡単に説明します。 これは、MagazineX が WordPress Gutenberg プラグインおよびテーマ会社「BlockArt」によって作成されたテーマであるためです。 そして、はい、それは私たちの姉妹会社です!

前述のように、BlockArt は Gutenberg ブロックを専門としています。 その名前の下には、BlockArt による Gutenberg Blocks、Magazine Blocks プラグインなどがあります。
そうは言っても、マガジン プラグインの Magazine Blocks と MagazineX テーマに焦点を移しましょう。
BlockArt の Magazine Blocks は、さまざまなマガジン レイアウトを提供する専用の Gutenberg ブロック プラグインです。
セクション、投稿ビデオ、ソーシャル アイコン、グリッド モジュールなどのブロックを使用して、カテゴリに従って投稿を表示できます。

Magazine Blocks プラグインは MagazineX テーマを強化するため、テーマとプラグインの両方を組み合わせてマガジン サイトを作成し、強力なサイトをセットアップすることが不可欠です。
それらを組み合わせると、サイト構築プロセスがはるかに簡単になります. BlockArt の専門家が製品でカバーしている間に、別のプラグインを探す時間と労力を節約することもできます.
さて、MagazineX に戻り、MagazineX がサイトに提供する重要な機能のいくつかを理解しましょう!
MagazineX の主な機能
1.スターターデモをインポートする準備ができました
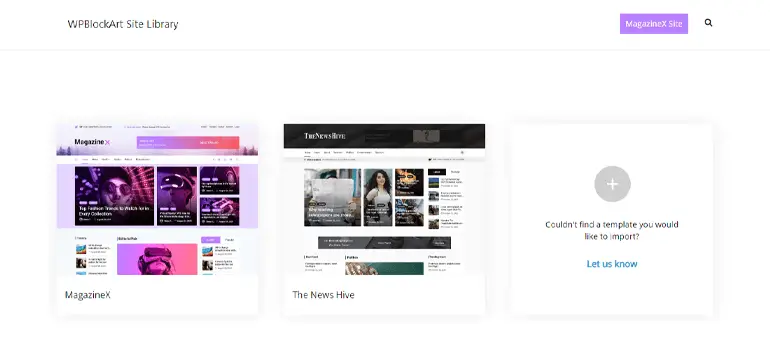
このテーマは、数秒でインポートできるニュース レイアウトとマガジンの 2 つのすぐにインポートできるスターター デモを提供します。 サイトの関心に合わせてデモをカスタマイズおよび設計できます。

さらに、サイトに特定のテンプレートが必要な場合は、MagazineX の公式チームにデモを提案できます。 要件に応じてデモを見つけたり作成したりするのに役立ちます!
2. BlockArt Magazine Blocks プラグインを利用
Magazine Blocks と MagazineX を組み合わせることで、互いに補完し合い、マガジン サイトを構築できることは前述しました。
そうは言っても、Magazine Block と MagazineX は、より簡単な Web サイト構築プロセスのために統合されています。
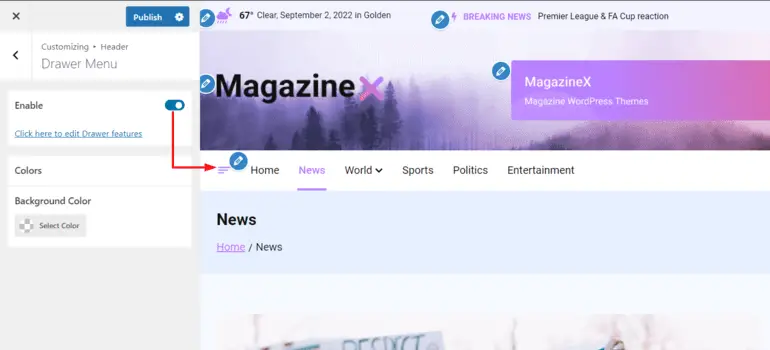
3.ヘッダーの引き出しメニュー
したがって、引き出しメニューを使用すると、雑誌の Web サイトで重要なページを紹介できます。 デフォルトで表示され、利用可能なオプションをクリックすることで、メニューのページを完全に開くことができます.

MagazineX には、ヘッダーにドロワー メニューを追加するオプションがあります。 サイトに追加したい場合は、オプションを有効にすることができます。 このドキュメントを読んで、完全にセットアップする方法を学ぶことができます。
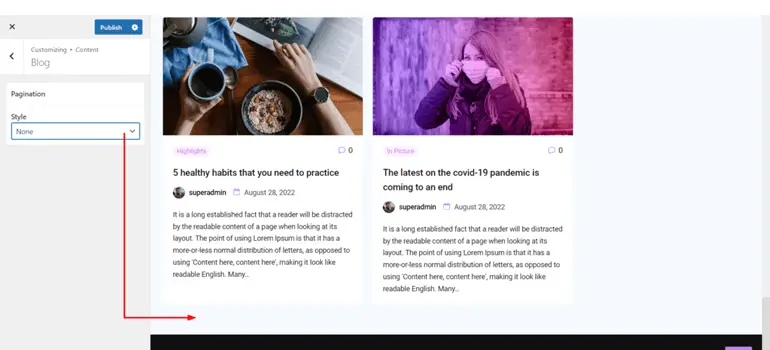
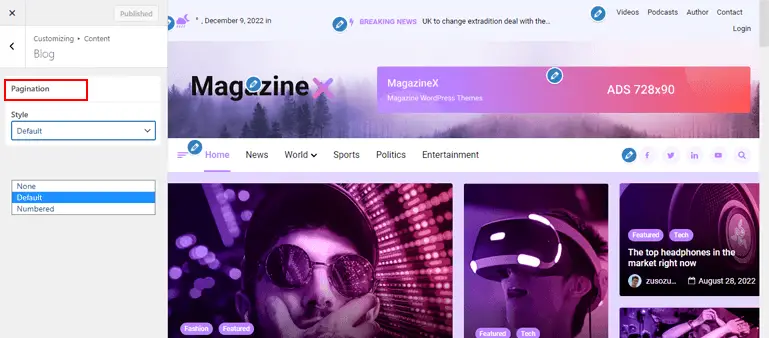
4. ページネーションを表示する 3 つの方法
MagazineX には、コンテンツをさまざまなページに分割するのに役立つページネーションを表示するための 3 つのオプションがあります。
次の 3 つのページ付けオプションがあります。
- なし:このオプションを使用すると、サイトのページネーションを非表示にすることができます。

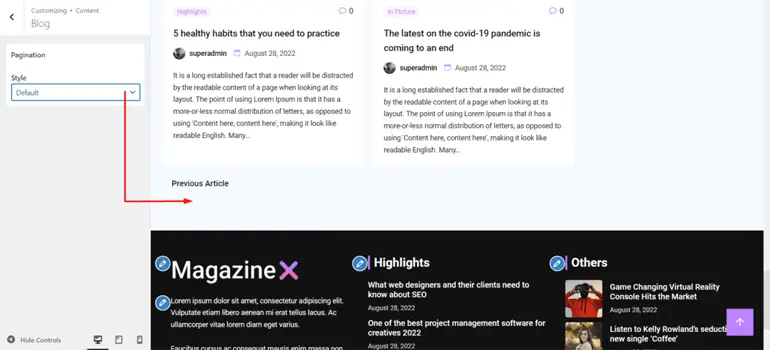
- デフォルト:デフォルトのオプションを使用すると、古い学校のスタイルである前のラベルと次のラベルでページネーションを表示できます。

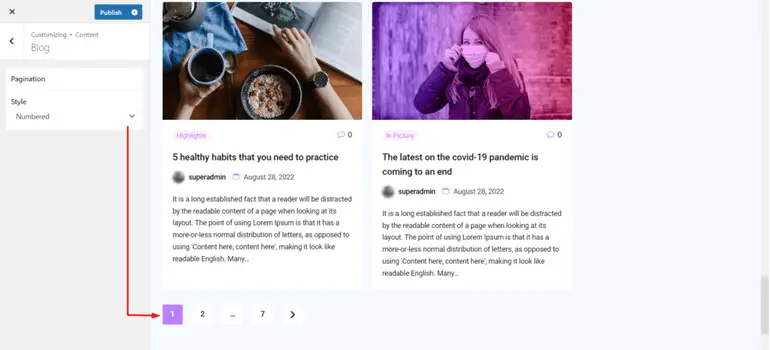
- 番号付きページネーション:このオプションを使用すると、前後の投稿を番号形式で表示できます。

5.グーテンベルクページテンプレート
テーマには、Gutenberg ブロック/ページ ビルダー テンプレートとデフォルト テンプレート オプションのどちらかを選択するオプションがあります。 ページにサイドバーを表示したい場合は、デフォルトのサイドバーで可能です。

ただし、サイドバーの表示がサイトにのみ適用される場合があります。 そのため、Gutenberg ページ テンプレート オプションを選択すると、ページのサイドバーを非表示にすることができます。
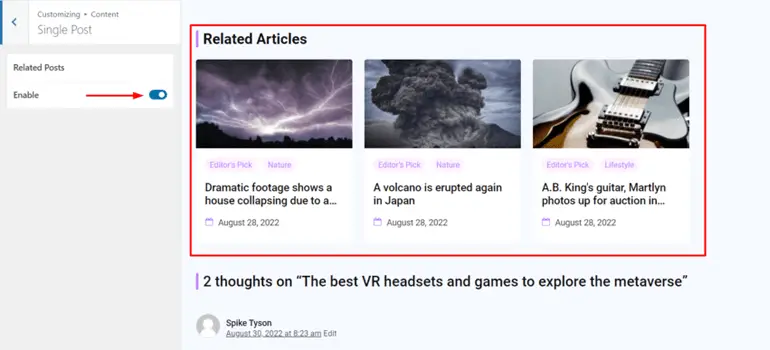
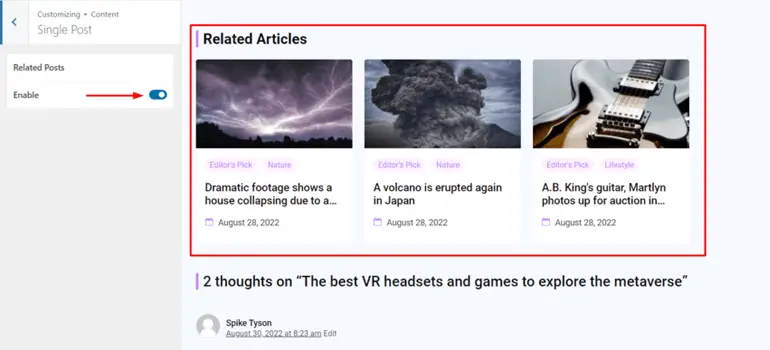
6. 関連記事の表示・非表示を切り替えるシングルポスト設定
サイトでブログを運営している場合は、ブログの他の関連する公開記事を紹介する必要があります。 関連する記事を表示することで、視聴者がサイトに関心を持つようになる可能性があります。

そのため、MagazineX には、ブログで関連する投稿を表示または非表示にするオプションを備えた単一の投稿設定があります。
7. 速度最適化
読み込みが遅いサイトで時間を無駄にしたくないので、高速はどのテーマでも重要な要素の 1 つです。
したがって、MagazineX の開発者は、速度の最適化を念頭に置いてテーマを作成しました。 サイトの超高速速度を保証し、視聴者をサイトのコンテンツに引き付け続けます。
MagazineX を始める
これまで、MagazineX とは何か、そしてこのテーマにまつわるものについて説明してきました。 それでは、テーマをインストールしてデモをインポートする方法を簡単に学びましょう。
A) MagazineX のインストールと有効化
テーマをインストールしてアクティブ化する簡単な方法が 2 つありますので、それらについて学びましょう!
1. WordPress ダッシュボードから
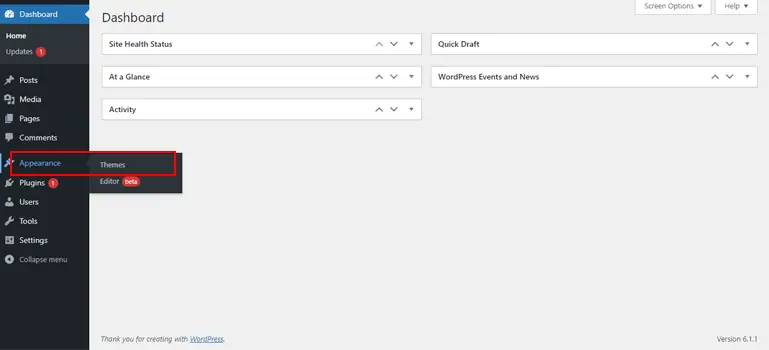
WordPress ダッシュボードで、まずAppearanceをクリックしてThemesに移動する必要があります。

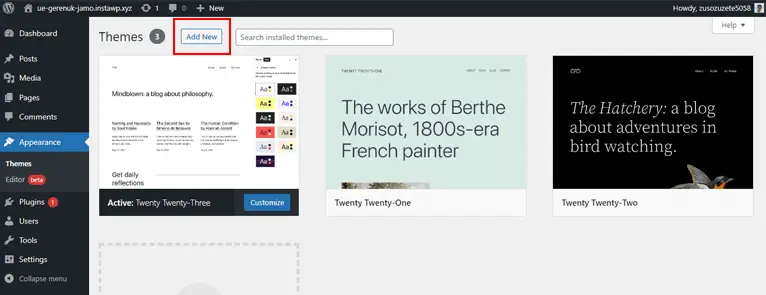
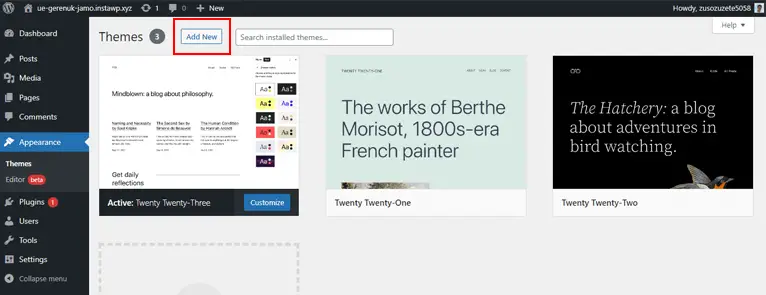
ここで、新規追加ボタンを押します。

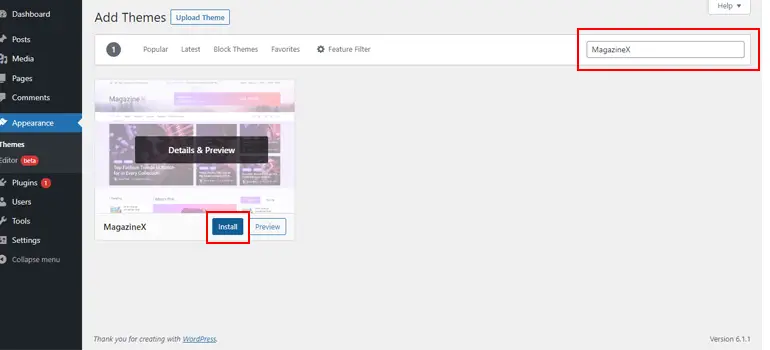
検索バーが表示され、 MagazineXと入力し、検索結果に表示されたら [インストール] をクリックします。

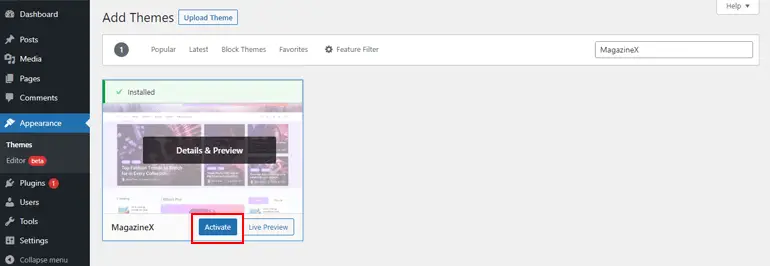
インストール プロセスは数秒以内に完了します。 次に、アクティブ化ボタンをクリックしてテーマを使用します。

2. MagazineX のサイト経由
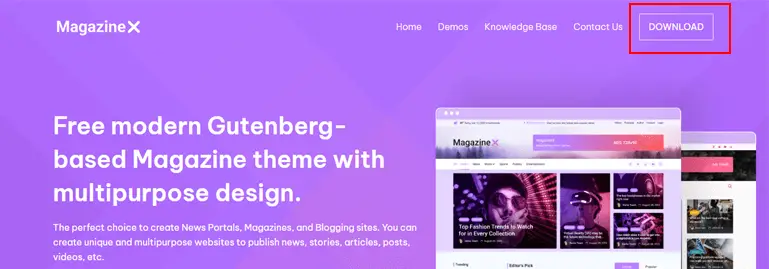
MagazineX のサイトにアクセスすると、ページの上部に [ダウンロード] ボタンが表示されます。 したがって、それをクリックしてダウンロードプロセスを実行します。 次に、zip ファイルがローカル デバイスにダウンロードされます。

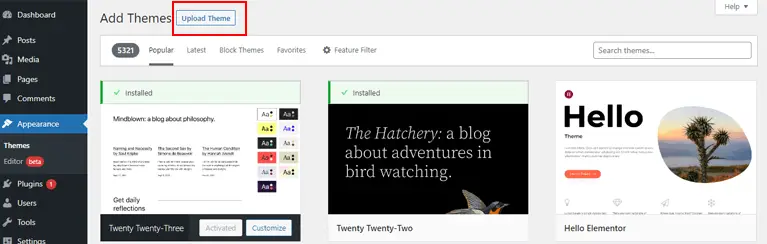
次に、WordPress ダッシュボードを開き、前に説明したように[外観] > [テーマ]に移動します。 そして、 「新規追加」ボタンをクリックします。


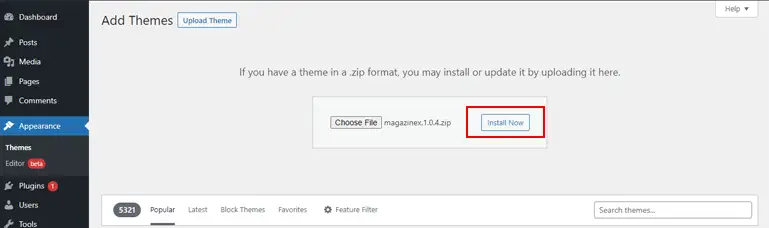
次に、 Upload Themeというボタンが表示されます。 それをクリックして、ローカル デバイスからダウンロードしたばかりのファイルをアップロードします。

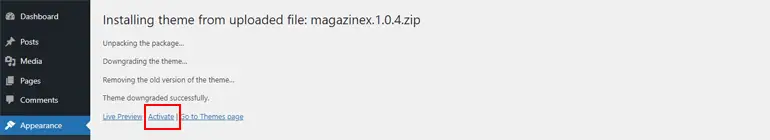
ここで、 [今すぐインストール] ボタンをクリックする必要があります。

最後に、アクティブ化ボタンを押して、サイトのテーマを使用します。

インストールプロセスは非常に簡単です。 それでは、デモをインポートする方法を学びましょう!
B) デモをインポートする
インストールとアクティベーションのプロセスが完了したら、デモをインポートできます。
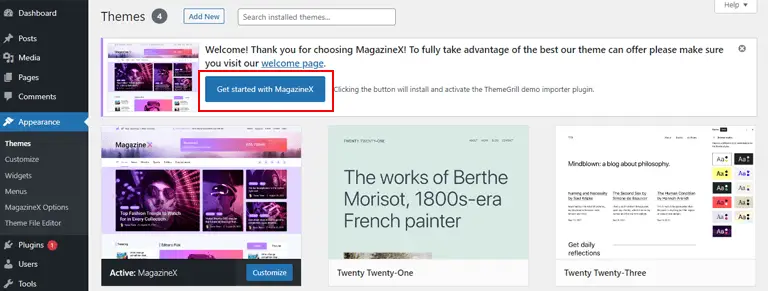
テーマをアクティブ化すると、 Get Started with MagazineXというボタンが表示されます。 それをクリックすると、ThemeGrill Demo Importer Plugin がアクティブになります。

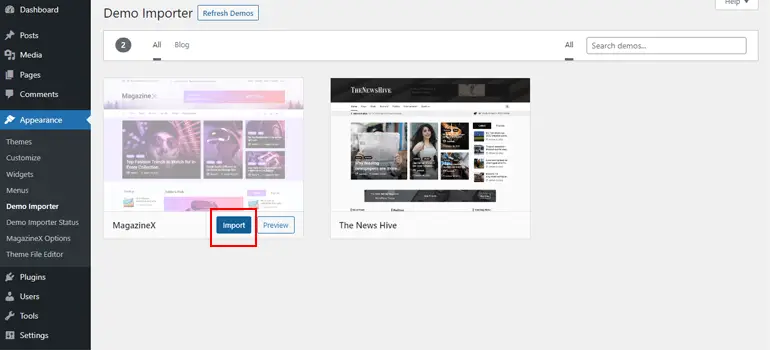
デモの上にカーソルを置き、[インポート] ボタンを押してサイトのデモをインポートできるため、プロセスが非常に簡単になります。

デモのインポート プロセスが完了するまで、およそ数分かかります。 それが完了したら、設計とカスタマイズに進むことができます。
C) デモをカスタマイズする
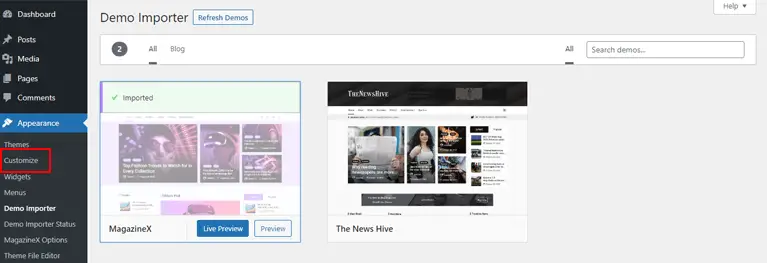
デモをインポートすると、[外観] の下に [カスタマイズ] タブが表示されます。 それをクリックするだけで、選択したデモをカスタマイズできます。

1. 色とレイアウトのカスタマイズ
グローバル設定では、サイトのレイアウトをカスタマイズしたり、サイトの色を変更したりできます。
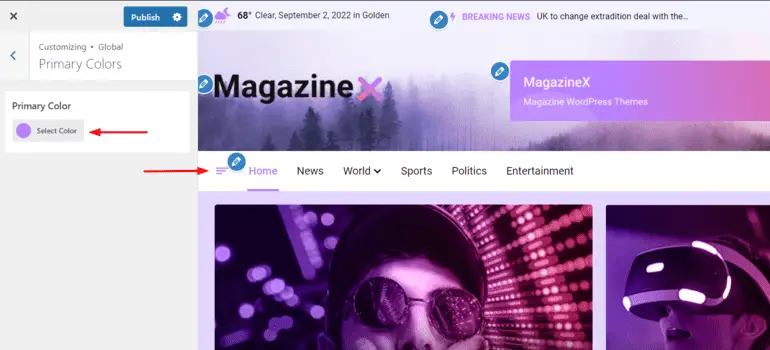
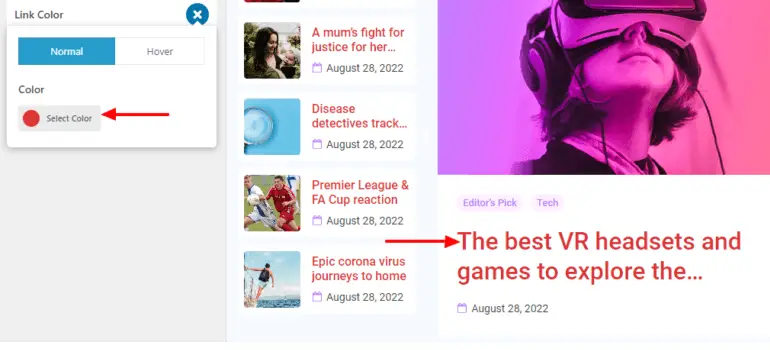
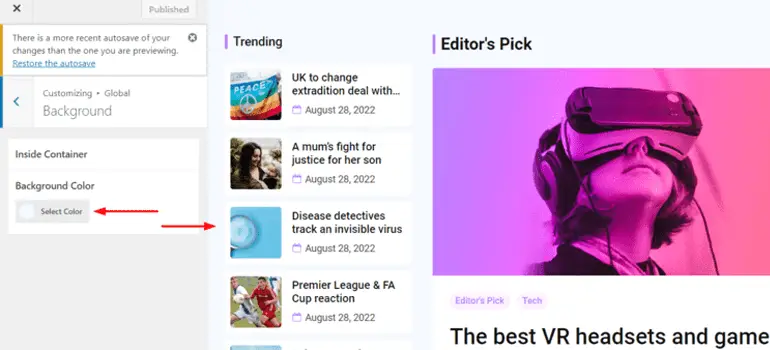
色オプションを使用すると、原色、見出し、リンク、および背景をカスタマイズできます。
- 原色:これにより、サイトの主要なテーマの色を変更できます。

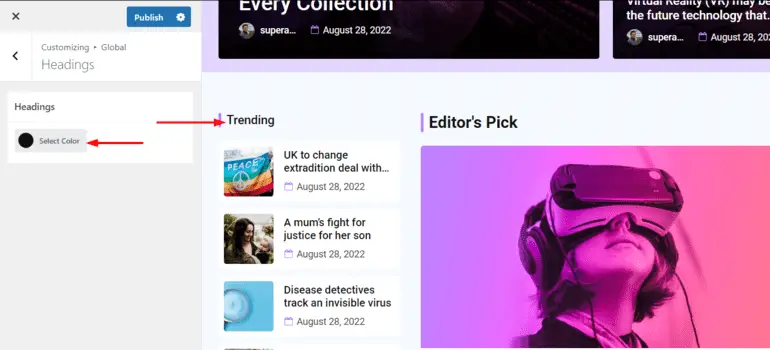
- 見出し:見出しオプションを使用すると、H1 から H6 セクションを含む見出しタグの色をカスタマイズできます。

- リンク: リンクに埋め込まれたテキストの色を変更できます。 また、[リンク] の下には、[リンクの色] と [リンクのホバーの色] という 2 つのオプションがあります。

- 背景:サイト コンテナ内の背景色を変更できます。

2.ヘッダーのカスタマイズ
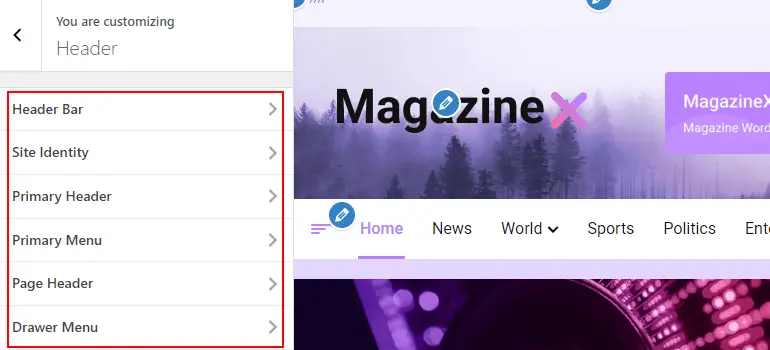
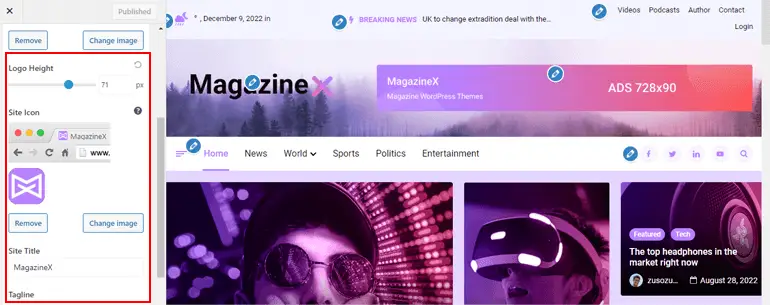
MagazineX には、カスタマイズしやすいヘッダー オプションがあります。 ヘッダーオプションでは、ヘッダー バー、サイト ID、プライマリ ヘッダー、プライマリ メニュー、ページ ヘッダー、ドロワー メニューをカスタマイズできます。

これらのオプション内で、さまざまなヘッダー オプションのサイト ロゴ、タイトル、タグライン、および色を変更することで、ヘッダーの詳細をさらにカスタマイズできます。

各ヘッダー オプションの詳細情報が必要な場合は、MagazineX のヘッダーに関するこの有益なドキュメントを参照することをお勧めします。
3. コンテンツのカスタマイズ
コンテンツのカスタマイズでは、ページネーション機能を使用してブログをカスタマイズできます。

さらに、ブログの関連投稿を非表示または表示する場合は、単一投稿オプションと呼ばれるオプションがあります。

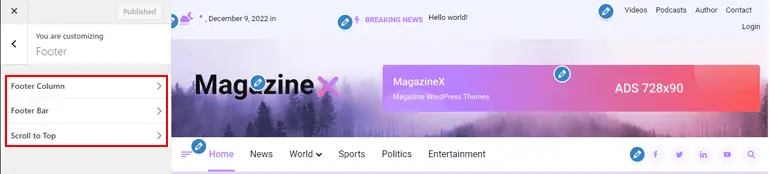
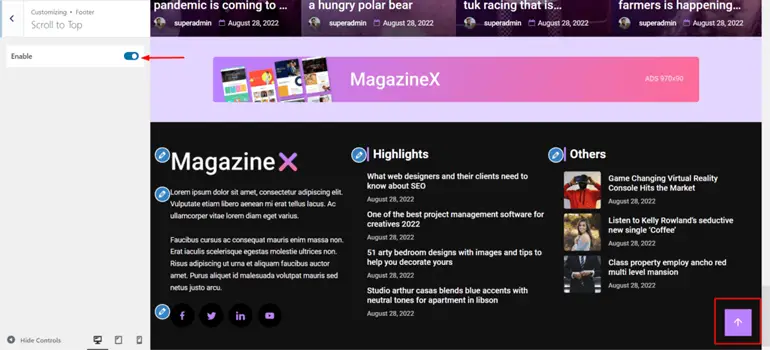
4. フッターのカスタマイズ
フッター オプションのカスタマイズは、どの Web サイトでも重要です。MagazineX では、フッター列、上部にスクロール オプション、およびフッター バーをカスタマイズできます。

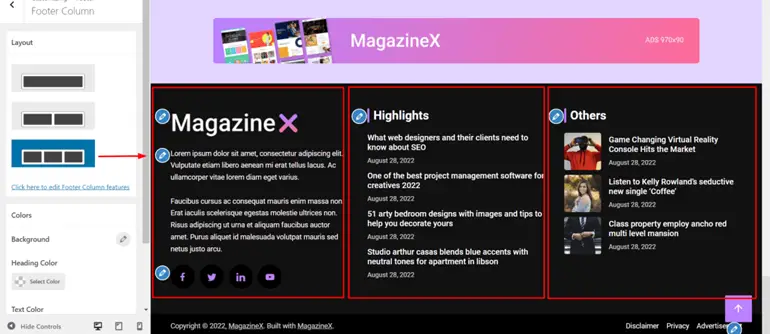
フッター列では、3 つの列レイアウトから選択し、背景、見出し、テキスト、およびリンクの色を変更できます。

名前が示すように、スイッチを有効にして、一番上のオプションまでスクロールできるようにすることができます。 最後に、フッター バーのカスタマイズで、フッター バーの色を変更できます。

説明したオプションとは別に、メニュー、ウィジェット、およびホームページ設定をカスタマイズし、サイトのニーズに合わせて追加の CSSを追加できます。
では、MagazineX テーマを使用する必要がありますか?
MagazineX について知っておくべきことはすべて知っていると確信できるところまで来ました。
ただし、テーマをいつ使用し、いつ使用しないかを簡単に確認したい場合は、ここで簡単な分析を行います。
何よりもまず、Gutenberg ベースのテーマが厳密に必要な場合は、MagazineX を使用してサイトを作成する必要があります。
また、コーディングに時間を費やしたくない場合や、セキュリティの観点から安全にコーディングされたクリーンなテーマが必要な場合は、MagazineX が究極の答えになるはずです。
専用の経験豊富なサポート施設は、あらゆるサイトの構築に非常に役立ちます。 そうは言っても、MagazineX のサポート チームは連絡が取りやすく、経験豊富な専門家でいっぱいです。 あなたの問題がどんなに小さくても大きくても、彼らはあなたを助けます.
そのため、サポート機能で問題が発生した場合は、MagazineX に簡単に頼ることができます。
テーマを使用しない場合に移りますが、MagazineX は多くの点で信頼性が高いため、考えられることはあまりありません。
いずれにせよ、サイトでさまざまな雑誌のデモを一度に探索したい場合、MagazineX には現在 2 つのデモがあります。
しかし、そのための簡単な解決策もまとめました。 雑誌サイトでさらにデモが必要な場合は、ナンバーワンの雑誌 WordPress テーマ ColorMag が問題を解決します。

このテーマには、雑誌サイト専用の 25 以上のデモがあり、無料版とプロ版を使用するオプションがあります。 ColorMag は、独自の投稿システム、すぐにインポートできるすばらしいスターター デモ、ページ ビルダーの互換性などで最もよく知られています。
何よりも、人気のあるページ ビルダー Elementor を完全にサポートしています。 Elementor のファンなら、ColorMag でカバーできます。
まとめ!
この記事では、MagazineX のテーマを最大限に活用して雑誌スタイルの Web サイトを構築する方法を簡単にまとめました。
前述したように、テーマは無料で、目的のサイトを構築するために必要なすべての重要な機能が付属しています.
詳細を知りたい場合や問題が発生した場合は、MagazineX のナレッジ ベースにある詳細なドキュメントをいつでも参照できます。 また、テーマを設定した後に質問がある場合は、フレンドリーでアクティブなサポート フォーラムに連絡して、さらに支援を求めることができます.
また、すべての最新情報が必要な場合は、Twitter と Facebook で連絡を取り合うことを忘れないでください。
幸せな読書!
免責事項:投稿内のリンクの一部は、アフィリエイト リンクである可能性があります。 そのため、リンクを使用して何かを購入すると、アフィリエイト コミッションが発生します。
