SVG の負の座標
公開: 2023-01-17SVG 画像を作成している場合、負の座標を使用できるかどうか疑問に思うかもしれません。 短い答えはイエスです。SVG ファイルに負の座標を入れることができます。 ただし、負の座標を使用する場合は、注意すべき点がいくつかあります。 まず、負の座標は、一部のブラウザで画像を表示するときに問題を引き起こす可能性があります。 さらに、要素などの特定の SVG 要素は、負の座標を持つ場合、正しく表示できません。 これらの潜在的な問題にもかかわらず、特定の状況では負の座標を使用すると役立つ場合があります。 たとえば、背景として使用する画像を作成している場合、負の座標を使用して画像を正しく配置することができます。 負の座標を使用する場合は、さまざまなブラウザーで画像をテストして、正しく表示されることを確認することが重要です。 少し注意すれば、負の座標を使用する SVG イメージを問題なく作成できます。
Svg 座標はどのように機能しますか?

SVG のすべての要素は、canvas (および他の多くのコンピューター描画ルーチン) と同じ座標またはグリッド システムで表されます。 ドキュメントの左上隅は点 (0,0) と見なされます。これは、何かの始まりであることを意味します。
(パート 1) – SVG座標系と変換の概要。 ビュー、viewBox、および preserveAspectRatio は、プロパティのほんの一部です。 これは、SVG の座標系と変換に関する 3 回シリーズの第 1 回です。 この記事の概念と説明を視覚化するために、インタラクティブなデモを作成しました。 ビューポートのサイズは、要素の外側のラッパーの幅と高さの属性を使用して設定されます。 sva では、ユニットの識別子または値自体の識別子のいずれかを使用して値を設定できます。 この値は、ユーザー単位で指定された単位を、で指定された同じ単位数と比較するために使用できます。
ViewBox 座標系は、キャンバスにグラフィックスを描画するために使用されます。 この座標系は、ビューポートよりも小さい場合も大きい場合もあります。 ビュー attributeBox を使用して、独自のユーザー座標系を定義できます。 新しいユーザー空間は、変換 (現在の座標系など) を使用して作成することもできます。 Viewbox=”0 0 400 300” をクリックすると、小さいサイズのキャンバスが作成されます。 ビューボックスを学習する最善の方法は、Google マップと同じ方法で視覚化することです。 この場合、200 のユーザー ユニットが 800 のビューポート ユニットにマッピングされますが、ユーザー座標系はビューポート座標系にマッピングされます。
その結果、上の画像に示されているようなズームイン効果が作成されます。 viewBox="100 100 200 150" を使用した場合はクロップとしても使用されます。 グラフィックは、ビューポート領域全体を色で塗りつぶすためにトリミングおよびスケーリングされます。 viewBox 属性は、ユーザー空間の四角形を、ユーザー空間の特定の領域 (ビューポートと呼ばれることが多い) の境界に自動的にマップします。 グラフィックのトリミングされた側面は、ビューポートに収まるようにスケーリングされたフレームの数です。 この仕様は、画像を 100 単位のグラフィックに変換する並進変換と、切り抜きと拡大縮小の変換を提供します。 このクラスには、ビューポートの幅と高さよりも大きい幅と高さを持つビューボックスが含まれています。
別のアスペクト比については、次のセクションで説明します。 ユーザー座標系では、1 単位ごとにビューポートの幅とビューボックスの幅が垂直方向に表されます。 各ユーザーの y 単位は、ビューポート上で 0.66 にマップされます。 ViewBox = それを使用した結果。 前述のように、この例では「0」はゼロを示します。 これは、アプリケーションの実行中に使用する動作です。 行動の制御とは何ですか?
preserveAspectRatio 属性により、グラフィックの縦横比を維持しながらビューボックスのスケーリングを増やすことができます。 任意の要素で使用できます (ビューポートの詳細については、次の部分を参照してください)。 オウムボックスの寸法は、ビューボックスの値 0 0 200 300 で表されます。 ブラウザがビューポート全体を埋めるためにグラフィックを引き伸ばすことができれば、そのように見えます。 viewBox 全体がビューポートから見えないように指定すると、MeetOrSlice メソッドが使用されます。 この値は、イメージ カバーに含まれるサイズ値および背景イメージに含まれるサイズ値に似ています。 ディスプレイの縦横比と一致しない場合、viewBox の縦横比は縮小されます。
9 つの値のいずれか、または none 値を使用して、パラメーターを調整します。 イメージの縦横比は、0 以外の値を使用せずに均一にスケーリングすることで保持されます。 その結果、どちらの場合も、グラフィックスはビューポートの中央軸がビューポートの中央軸と一致するように、ビューポートの中央軸に合わせてスケーリングされます。 align のデフォルト値は xMidYMid です。これは、グラフィックが中央軸に合わせてスケーリングされることを意味します。 min-x、max-x、および mid-y の値は、要素の境界ボックスとそのビューポートの位置合わせを示します。 必要に応じて、指定された要素の要素のグラフィック コンテンツを比例して (縦横比を下げずに) スケーリングします。 つまり、viewBox は、縦横比が無視されるように、ビューポート内に収まるように拡大または縮小されます。
preserveRatioAspect 属性を使用すると、viewBox を均一にスケーリングするかどうか、およびビューポート内で整列する方法を指定できます。 以前の viewBox=0 0 200 300 の一部の配置が異なる配置値を持つ理由は簡単にわかります。 その結果、ここで使用している 200×300 の viewBox の値も大きく異なります。 インタラクティブなデモでは、これらの属性の値を変更する方法を示し、結果を確認しました。 次の図は、ビュー ボックスに対する viewBox = の効果を示しています。 座標 100 0 200 300 で配置軸を見つけることができます。
Svg でのビューポートのサイズ変更
ビューポートには 2 つの数値があります。min-x は左端の位置を示します。 min-y は最上位の位置を示します。 最後の 2 つの数値、幅と高さは、ビューポートの幅と高さを定義するため、ユーザー スペースを定義できます。
Svg の Viewbox とは何ですか?
SVG の viewBox は、グラフィック要素が描画される座標系を定義します。 これは、SVG 画像の「キャンバス」へのウィンドウと考えることができます。 レスポンシブな SVG 画像が必要な場合、viewBox 属性は非常に便利です。
以下に示すように、SVG は任意のコンテナを埋めることができます: この手法を使用して、任意のコンテナを SVG で埋めることができます。 正しく表示されると、この画像の viewBox はコンテナーの寸法に合わせてスケーリングされます。 viewBox で画像を表示すると、アニメーションで非常に役立つ側面を非表示にすることもできます。 viewBox を使用すると、非常に効果的な方法で画像をトリミングできます。 このビデオでは、それを使って空を横切る雲をアニメートする方法を紹介します。 これをアニメーション化する最も簡単な方法は、viewBox の min-x 値を変更することです。 PreserveRatioAspect は圧倒される可能性があるため、この記事では省略されています。

Svg をネストできますか?
はい、SVG をネストできます。 これは、ある SVG を別の SVG の中に入れることができることを意味します。 これは、特定のグラフィックを再利用したい場合や、より複雑なグラフィックを作成したい場合に役立ちます。
Svg の defs 要素
defs> 要素は、後で SVG のドキュメントで参照されるグラフィカル オブジェクトのバッファとして機能します。 ただし、これらのオブジェクトを直接レンダリングすることはできませんが、use> 要素で参照する必要があります。
Svg をどのようにスケーリングしますか?
SVG をスケーリングするには、いくつかの方法があります。 1 つの方法は、viewBox 属性を変更することです。 viewBox 属性は、SVG のコンテンツの座標系を定義します。 viewBox 属性を変更することで、SVG のサイズを変更できます。 SVG をスケーリングするもう 1 つの方法は、transform 属性を使用することです。 transform 属性を使用すると、要素に変換を適用できます。 transform 属性を使用して、SVG をスケーリングできます。
最初のステップは、ベクター グラフィックス(SVG) を拡大する方法を理解することです。 Amelia Bellamy-Royds が、SVG のスケーリングに関する驚くべき洞察を共有します。 これは、ラスター グラフィックスのスケーリングほど単純ではありませんが、多くの興味深い可能性を提供します。 新しい SVG ユーザーが、プログラムがどのように動作するべきかを理解するのは難しい場合があります。 透視画像の縦横比は、幅と高さの比率として定義されます。 本来の高さと幅とは異なるサイズでラスター イメージを描画するようブラウザーに強制することは可能ですが、これにより歪みが生じます。 インライン SVG は、キャンバスのサイズに関係なく、コードのサイズに従って描画されます。
ViewBox は、Scalable Vector Graphics を作成するために使用される最後のコンポーネントです。 ViewBox は要素内の要素属性です。 値は、空白またはコンマで区切られた 4 つの数値 (x、y、幅、および高さ) で構成されます。 ビューポートの左上隅の座標系は、x および y 演算子によって指定されます。 必要な高さを埋めるには、いくつかの .psc と座標をスケーリングする必要があります。 大きな画像を作成する場合、縦横比に対応しない寸法は引き伸ばされたり歪んだりしません。 新しい object-fit CSS プロパティを使用して、他の画像タイプをアニメーション化することもできます。
グラフィックをラスター イメージとまったく同じようにスケーリングできるようにするだけでなく、preserveAspectRatio=none にすることもできます。 ラスター イメージには、特定の高さまたは幅を実現するために設定できる縮尺の配列があります。 それを行うためにsvaを使用する最良の方法は何ですか? 多くの課題があります。 この場合、andlt;img> 内の画像で画像の自動サイズ変更を使用することから始めるのが適切ですが、機能させるには少しハックする必要があります。 要素の縦横比を設定するには、height や margin など、さまざまな CSS プロパティを使用します。 viewBox は、他のブラウザーでは常に有効になります。 ただし、この動作は仕様で指定されていません。
最新の Firefox/Blink ブラウザーを使用している場合、viewBox 内の画像は見栄えがよくなります。 高さと幅の両方を指定しない場合、これらのブラウザは通常どおりデフォルト サイズを表示します。 インライン SVG、および <object> やその他の要素などの置換要素の場合、コンテナ要素を使用するのが最も簡単です。 インライン グラフィックでは、公式の高さはゼロになります (少なくとも、この場合はゼロ)。 値 preserveRatioAspect は、グラフィックをゼロに減らします。 つまり、指定した幅全体をカバーするようにグラフィックを引き伸ばしてから、適切な縦横比でパディング領域にあふれさせる必要があります。 ViewBox 属性と preserveRatioAspect 属性はどちらも非常に適応性があります。 独自のスケーリング属性を持つネストされた要素を使用して、グラフィック スケールの異なる部分を同じ要素に割り当てることができます。 この方法を使用すると、窮屈さや場違いさを感じることなく、ワイドスクリーン ディスプレイをカバーするようにヘッダー グラフィックを引き伸ばすことができます。
座標への SVG
SVG ファイルは、World Wide Web Consortium (W3C) によって作成された 2 次元ベクトル グラフィック形式を使用するグラフィック ファイルです。 SVG ファイルは、画像を説明する一連の XML タグを含むテキスト ファイルです。 XML タグは、テキスト エディターと Web ブラウザーで読み取ることができます。 SVG ファイルを使用する利点は、品質を損なうことなく任意のサイズにスケーリングできることです。
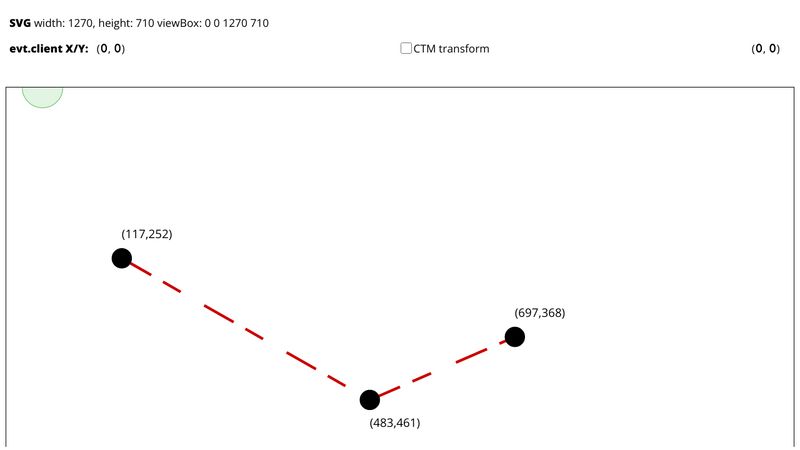
DOM とベクターの相互作用を混在させることができるようになるまで、さまざまな機能に SVG を使用できます。 他の要素が DOM にシリアル化されるのと同じ方法で、SVG を挿入する HTML を操作できます。 要素の DOM 要素が要素の上に配置されている場合、DOM 要素をオーバーレイする必要がある場合があります。 window.scrollX を左と window にドラッグすると、ページの絶対位置を特定できます。 ページの一番上まで、Y を上にスクロールします。 イベント ハンドラー オブジェクトは DOM.clientX と .clientY のピクセル座標を提供しますが、これらは SVG に変換する必要があります。 ベクトルベースのネットワークは、座標を変換するための独自のマトリックス ファクタリング メカニズムを提供することに注意してください。
getScreenCTM() メソッドを使用して、SVG だけでなく任意の要素に適用できます。 このプロセスには、結果の座標の変換、スケーリング、回転、および/または傾斜が伴います。 その結果、次のレイヤーの座標は、前のレイヤーの 4 分の 1 になります。これは、標準の SVG 単位よりも 4 倍大きいためです。
Svg でパスを中央に配置するにはどうすればよいですか?
パスが中央の場合、 svg viewBox 属性を変更できます。 この場合、svg パスをそのプロパティに変換する必要はありません。 y-offset は、例の viewBox=0 15.674 144 144 に対する Paul の回答と同じです。
Svg ビューポートとは
ビューポートは、ビューアで SVG 画像が表示される場所です。 理論的には、希望する幅または高さの SVG イメージを作成することは可能ですが、一度に表示できるのはイメージの一部だけです。 ビューポートは、表示される関心領域です。 ビューポートのサイズは、要素の幅と高さの属性を使用して決定できます。
