Neve 3.4 “Bran” – すべてをカスタマイズ!
公開: 2022-10-05あなたの生活を楽にするための継続的な探求の中で、新しいアップデート – Neve 3.4 “Bran” をお届けします!
このリリースでは、ユーザー エクスペリエンスが向上し、新しいカスタマイズ コントロールを追加することで、Web サイトをより柔軟に作成できるようになりました。
このバージョンの名前は、ドラキュラの城として国際的な視聴者に知られているブラン城にちなんで付けられました。 ブラム・ストーカーによるドラキュラのタイトルキャラクターの家として販売されています。 この悪役は、ワラキアの王子であるヴラド・ザ・インペイラーと混同されることがよくあります。
何よりもまず、不足しているものとユーザーが何を望んでいるのかを理解するのを手伝ってくれている製品アドバイザーに感謝したいと思います.
それでは、 Neve 3.4の新機能を見ていきましょう。 「
カスタマイザーのコントロールへのクイック アクセス
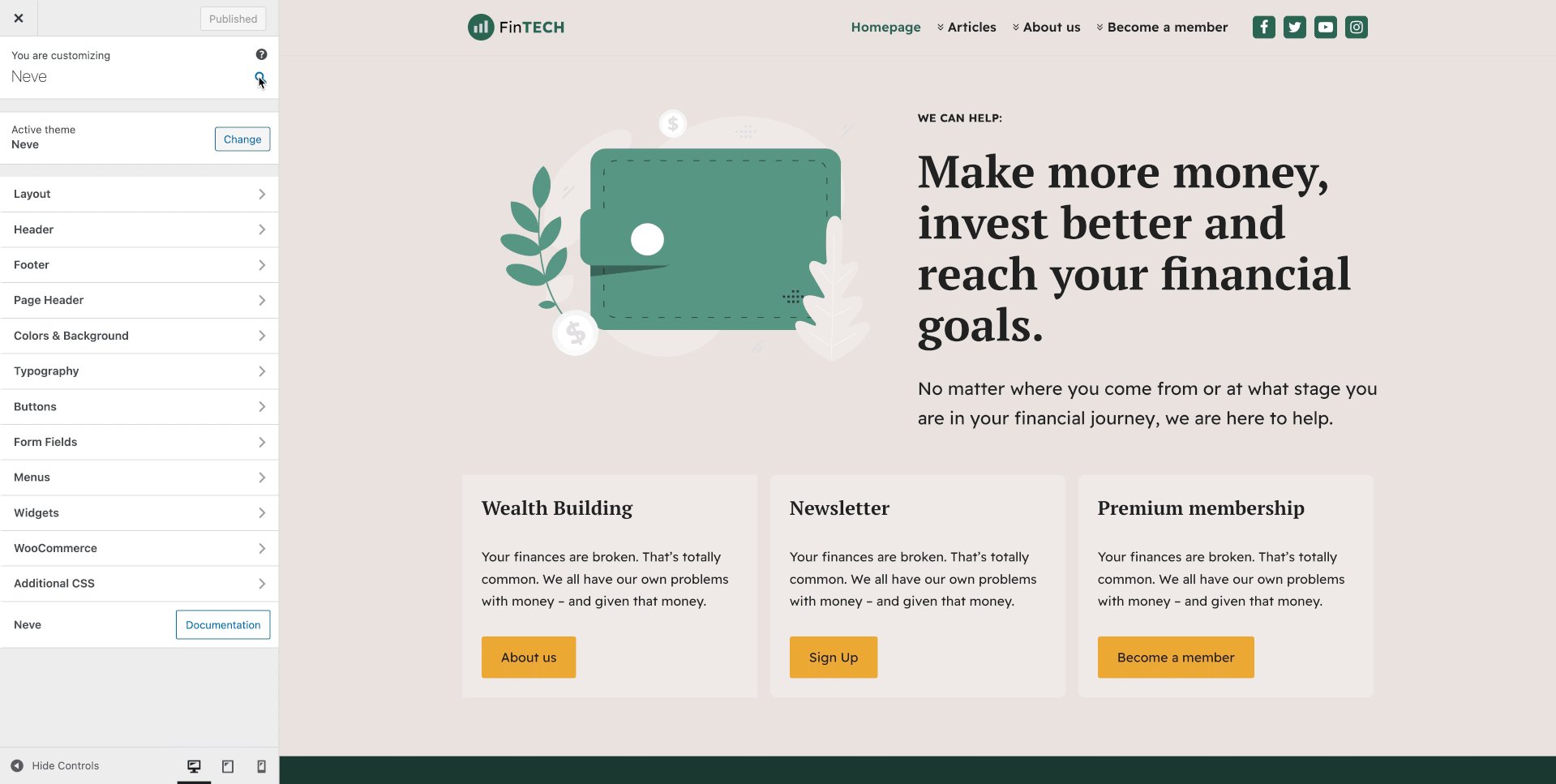
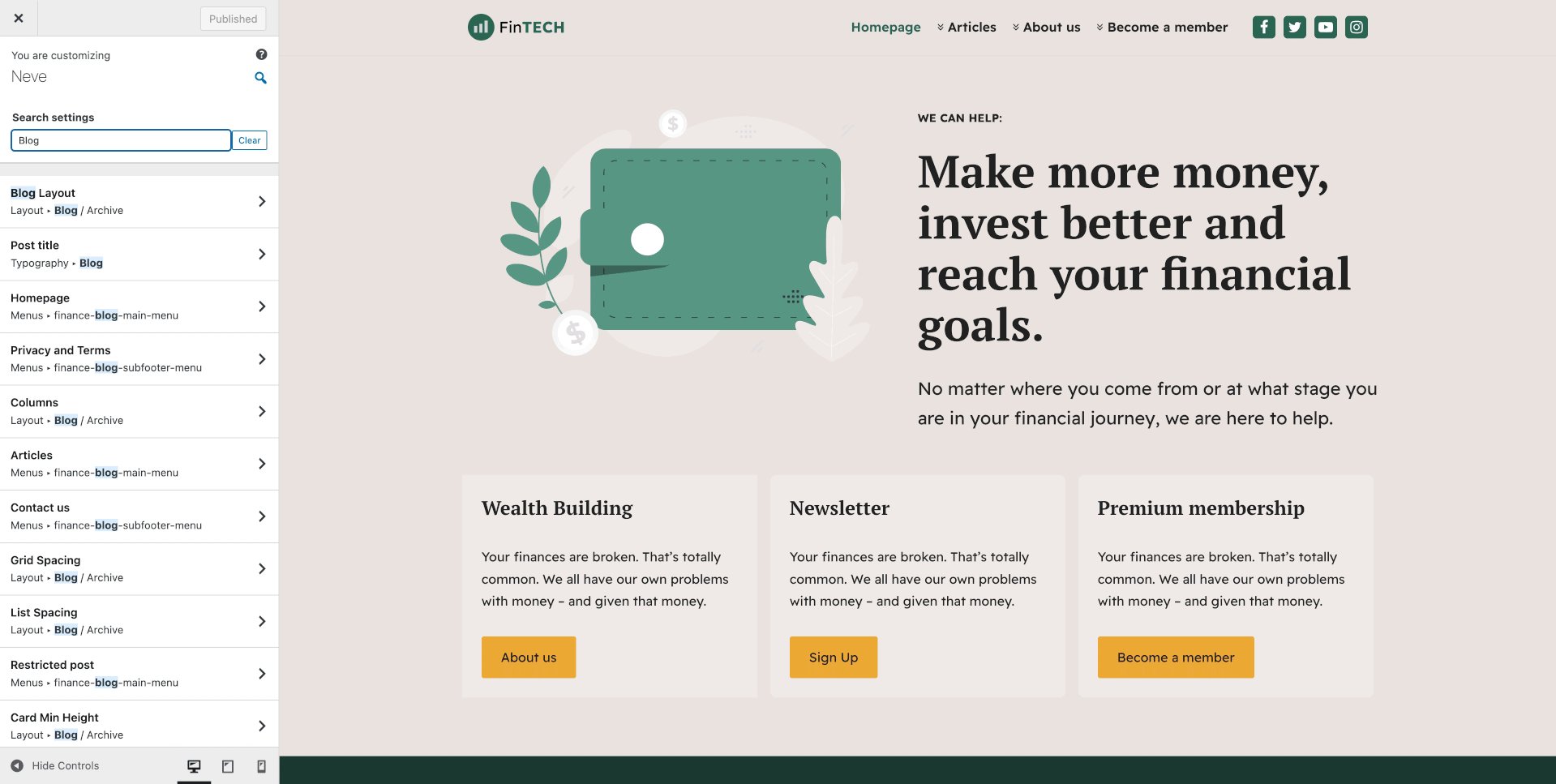
Neve だけでも 200 以上のカスタマイズ コントロールがカスタマイザーに追加されています。 それらは適切にグループ化されていますが、特定の設定をどこで検索すればよいかわからない場合があります。 Neve 3.4「Bran 」では、カスタマイザー検索を導入しました。 カスタマイズの上部にある小さな虫眼鏡アイコンをクリックし、変更するコントロールの名前を入力して、結果の 1 つをクリックするだけです。 その設定のセクションに直接移動します。

カスタマイザー コントロールの相対単位
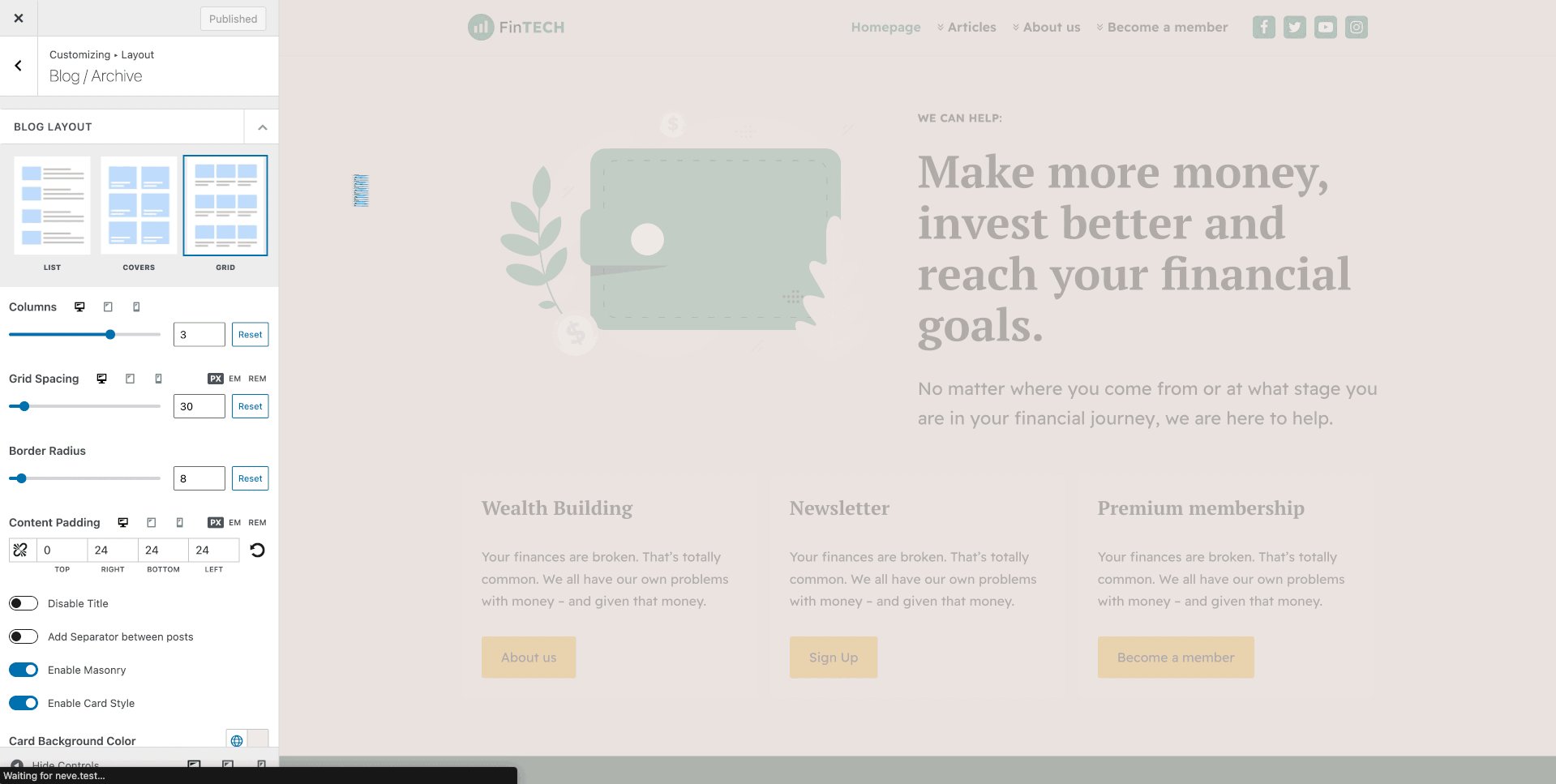
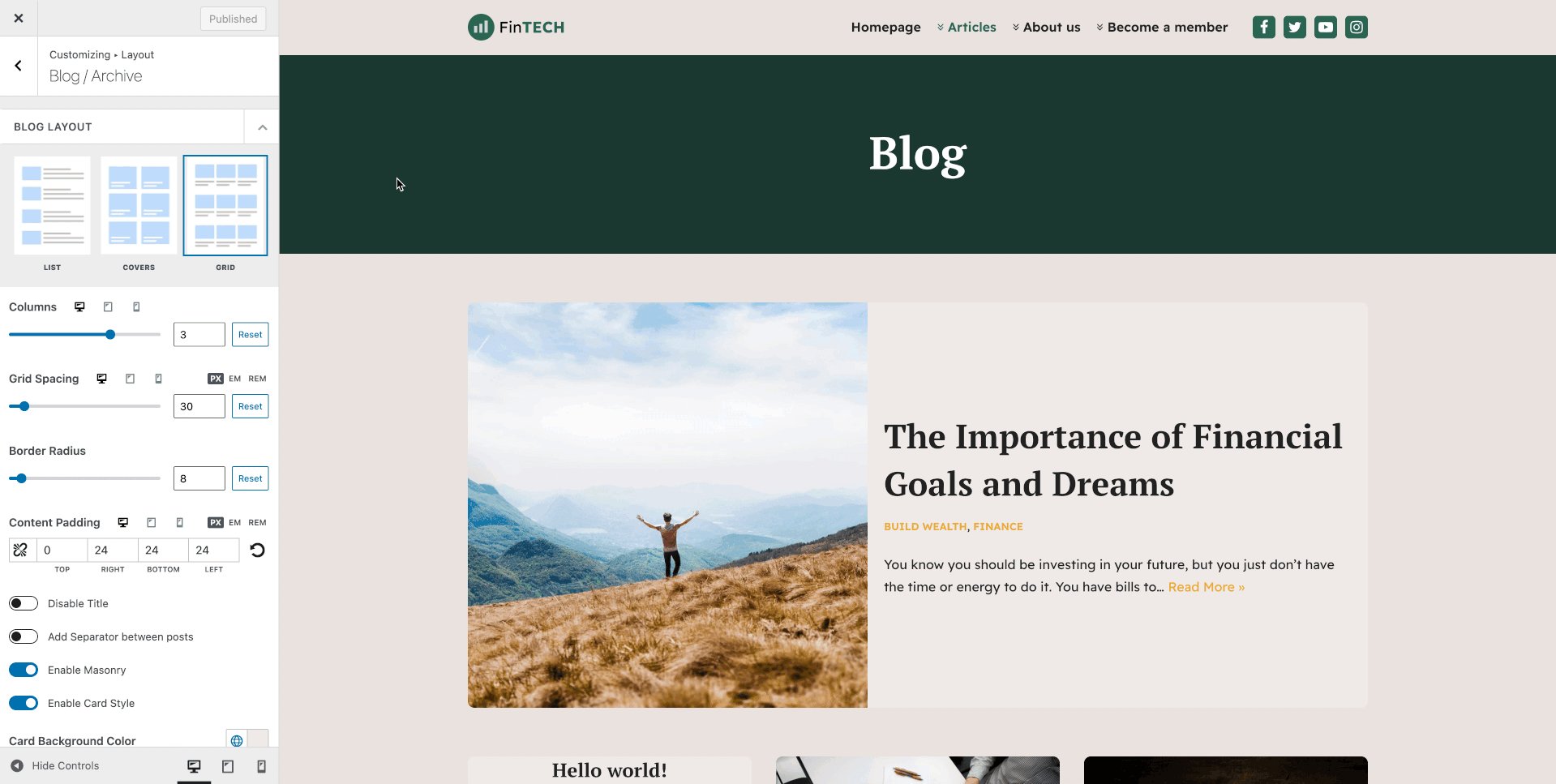
Neve 3.4「Bran」では、カスタマイザー コントロールの一部に相対単位のサポートを導入しました。 特定のプロパティに相対単位を使用すると、予期しないレンダリング動作が発生する可能性があるため、それらをどこにも追加しないことにしました。 ただし、これは優れた追加機能であり、Web サイトを構築する際の作業が楽になります。 具体的には、 emとremはどちらも、プロパティの値を指定するスケーラブルな単位です。 それらは Web アクセシビリティ標準を満たし、 pxとは異なり、スケーリングが優れています。 そのため、レスポンシブ デザインにより適しています。
コメントの動作を変更し、新しいコメントを追加する機能をオフにすることを決定した後、Web サイトのユーザーが既に送信されたコメントを表示できるようにしました。 心配しないで! 投稿を編集し、Neve のメタ サイドバーから無効にすることで、コメント セクション全体を表示しないようにすることができます。
重要ではありませんが、注目すべき機能は、ヘッダー ビルダーからのメニューアイコン コンポーネントのテキスト パディング コントロールの追加です。 ボタンのパディングを構成して、より広くすることができるようになりました。
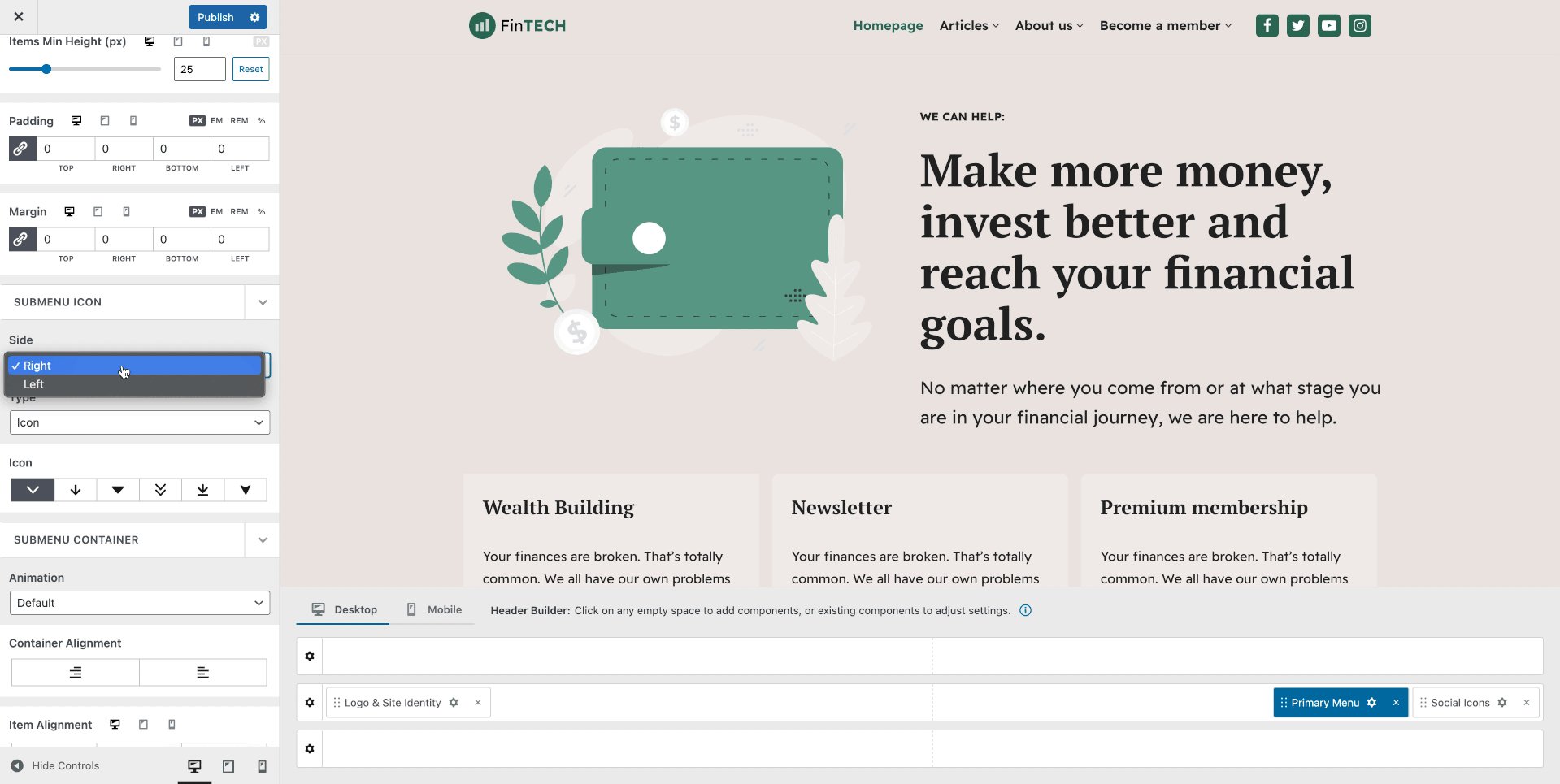
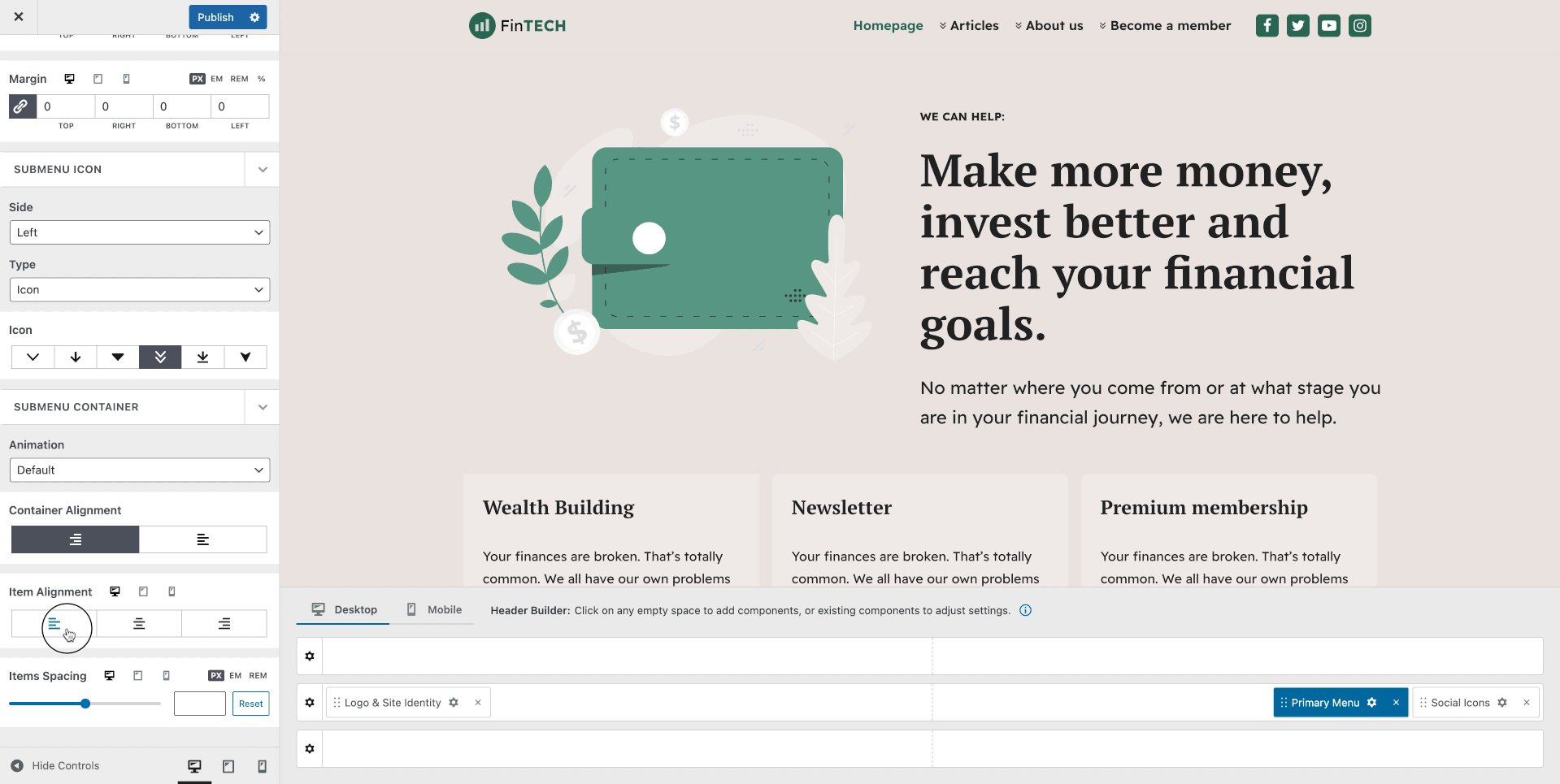
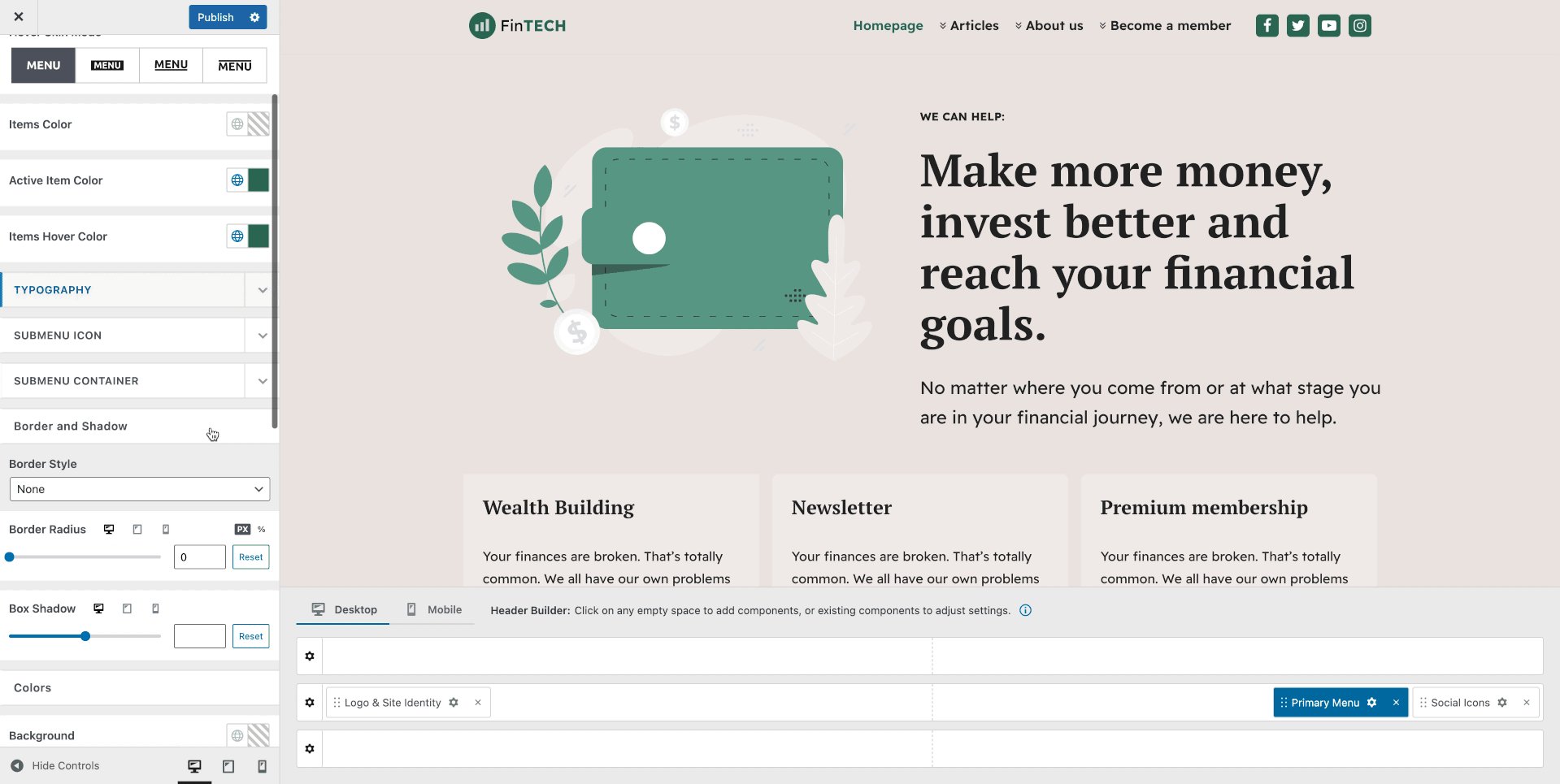
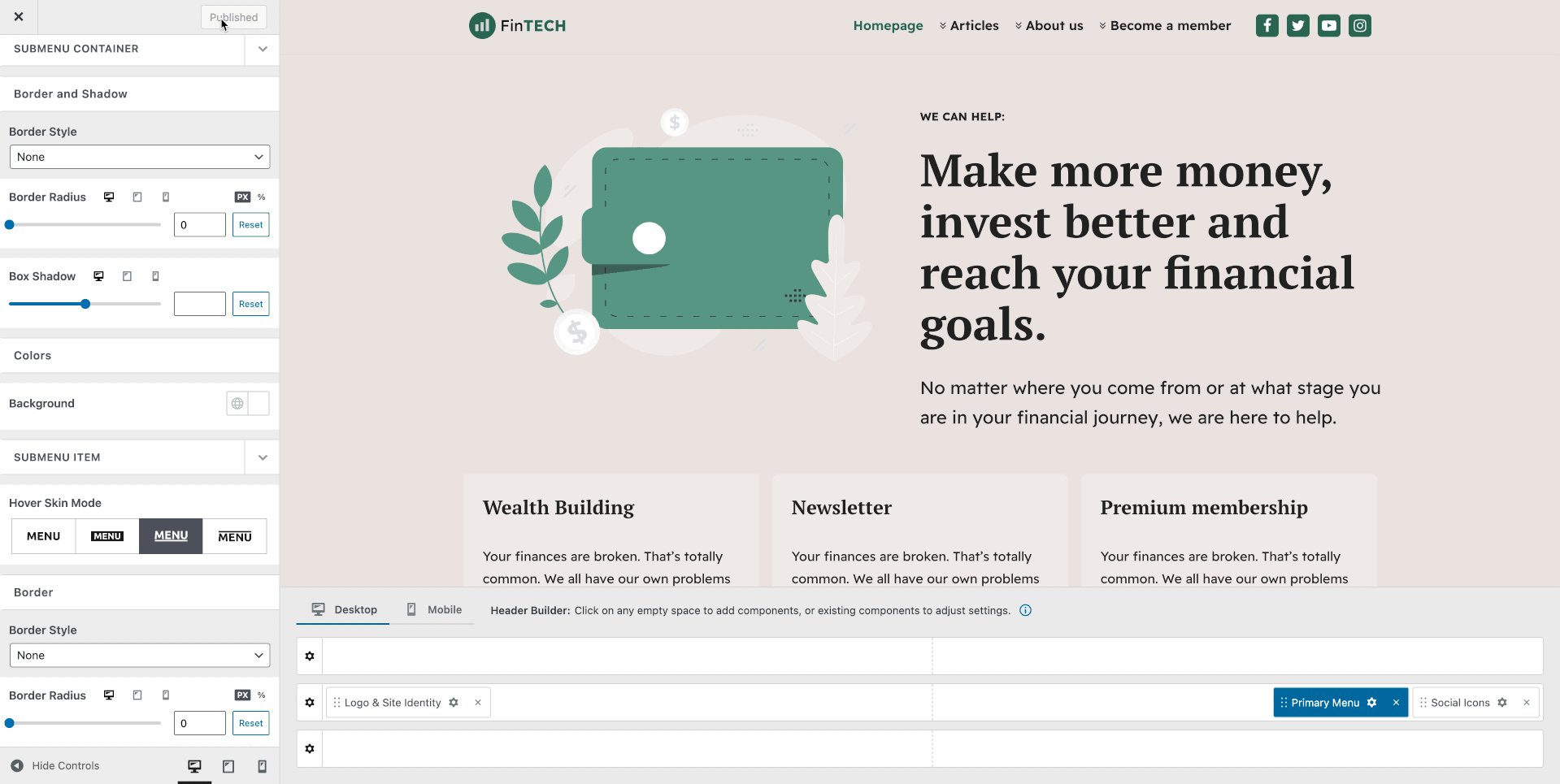
このリリースでは、30 を超える新しいカスタマイズ オプションを追加しました。これらはすべて、プライマリ メニュー コンポーネントのサブメニューのスタイル設定に関するものです。 コンテナーの位置、コンテナーの背景、アイテムの配置、色、間隔、およびその他の多くのクールなカスタマイズがサブメニューで利用できるようになりました。

ヘッダー/フッター ビルダーの新しい高度な検索コンポーネント
デフォルトでは、WordPress の検索システムは厳格です。 検索結果には、検索した単語を含むすべての投稿が含まれます。 高度な検索コンポーネントを使用すると、検索結果を制御できます。 投稿のタイトル、コンテンツ、または抜粋で検索することを選択できます。 粘着性のある投稿を除外します。 検索を特定の投稿タイプに限定することもできます。

より優れたカスタム レイアウト エクスペリエンス
ご存知かもしれませんが、カスタム レイアウトは非常に強力な機能であり、ほぼすべてのページにコンテンツを追加したり、カスタム作成のテンプレートに置き換えることさえできます。 ブロックエディター、Elementor、Beaver Builder と互換性があります。 Neve 3.4 “Bran” では、カスタム レイアウトのエクスペリエンスが改善され、使いやすく理解しやすくなりました。 カスタム レイアウトの新機能は次のとおりです。
サイトのプレビューからカスタム レイアウトを直接追加する
カスタム レイアウトをフロントエンド パーツから直接追加できるようになりました。 管理バーから [ Show Hooks ] ボタンをクリックするだけで、カスタム レイアウトを表示する場所を選択できます。

ウィザードのポップアップからカスタム レイアウトを直接作成する
カスタム レイアウトが表示される場所を (管理部分でも) 視覚的に表現できるウィザード ポップアップを追加しました。 好みの種類を選択して、構築を開始するだけです。


サイドバーに移動したカスタム レイアウト設定
すべてのカスタマイズをサイドバーに移動したので、カスタム レイアウトを設計するときにスペースを取らず、気を散らすこともありません。

カスタム レイアウトの追加フィルター
カスタム レイアウトには、ページの親とページの祖先という 2 つの新しい条件付きフィルターがあります。
- ページの親が特定のページである場合、カスタム レイアウトがページに表示されるように条件を付けることができます。
- ページに特定の祖先がある場合、ページにカスタム レイアウトが表示されるように条件を付けることができます。
2 つの新しいテンプレートの場所
最後になりましたが、 SearchとArchivesの 2 つの新しいテンプレートの場所があります。 ブログの検索ページまたはアーカイブ ページ全体を置き換えて、ゼロから作成できるようになりました。
ソーシャル メディア アイコン コンポーネントにはレスポンシブ カスタマイズがあります。 これで、画面解像度に基づいてそれらを構成できるようになります。
新しいエキスパート スターター サイト: Finance ブログ
新しいサイトは Neve の最も強力な機能を使用しており、Neve のカスタム レイアウトを使用した動的な広告主の開示、単一の投稿のカスタム ヘッダーなど、Post Social Share モジュールなどのブログの機能強化に重点を置いて構築されています。
さらに、ビジュアライザー (ブログ投稿にインタラクティブなグラフを追加) と制限コンテンツ プラグインを統合しました。これにより、ユーザーの役割またはメンバーシップ レベルに基づいてコンテンツを動的に表示できます。

ほかに何か
前回のメジャー リリース以降、かなりの数の更新が行われています。 最もエキサイティングなのは、 Sparks for WooCommerceのローンチです。 製品比較、バリエーション見本、ウィッシュリストなど、8 つの超高性能機能があります。
WooCommerce の分野にとどまり、PPOM – Product Addons & Fields for WooCommerce を買収しました。
製品ページにカスタム フィールドとアドオンを追加できます。 ドラッグ アンド ドロップ フォーム ビルダーを使用すると、サイズや色などのオプションを簡単に追加できます。 試してみて、ご意見をお聞かせください。
最後に、 Otter Proには優れた機能が追加されています: 動的コンテンツです。 この機能は、次の 3 つのサブカテゴリに分類されます。
- 動的値– 動的値は、投稿タイプ/タイトル/時間/抜粋などの情報をインポートできます。 それはあなたのウェブサイトに自動的に表示されます。
- 動的画像– 主な画像、作成者の画像、Web サイトのロゴ、さらにはACFからの画像など、画像に関連する情報をインポートします。
- 動的リンク– Web サイト データベースからの動的データでページ要素をバインドします。 動的リンクを設定して、投稿 URL、Web サイト URL、特集画像 URL などからデータを取得できます。
次は何ですか?
私たちはすでに他の多くの機能の導入に取り組んでいます。 このリリースから数日が経過し、Neve テーマの開発者は 3.5 バージョンで何を追加すべきかについて既に議論しています。 Facebookグループにご注目ください。 次の大きなリリースに向けたアイデアをすぐに投稿します。ご意見をお待ちしております。
それでおしまい。 Neve 3.4 “Bran” の新機能をお楽しみください。 素晴らしい一週間をお過ごしください!
ニーブはこちら
Neve のロードマップの次の予定について意見を言いたいですか? このページを参照して、私たちが取り組んでいることの最新情報を入手し、最も望ましい機能に投票して、次のリリースで優先順位を付けるのに役立ててください: https://neve.nolt.io/
