Neve FSE: このブロックベースの WordPress テーマのテスト
公開: 2023-11-08ページヘッダー内のブロック。 フッターにもう 1 つあります。 それも可能であるため、完全にブロックで設計された美しいナビゲーション メニューを次に示します。
はい、Gutenberg ブロックを使用して、WordPress サイトのあらゆる部分を最初から最後まで作成することができます。

ただし、少なくとも 1 つの前提条件があります。 ブロックベースのテーマを使用する必要があります。
公式 WordPress ディレクトリで、最も人気のあるものの 1 つは Neve FSE と呼ばれます。 この記事を最後まで読むと、必要に応じてインストール、セットアップ、カスタマイズできるようになります。
また、それが自分に適しているかどうか (この種のテーマはすべての人に適しているわけではありません)、将来のプロジェクトに使用できるかどうかもわかります。
概要
- Neve FSEとは何ですか?
- Neve FSE テーマはどのようなものですか?
- Neve FSEのインストール方法
- テーマのインターフェースはどのようなものですか?
- Neve FSE テーマの外観をカスタマイズするにはどのようなオプションが利用できますか?
- ヘッダーとフッターを変更する方法
- カスタム レイアウトの作成方法
- パフォーマンス、SEO、応答性: 3 つの主要な側面を詳しく見る
- 価格とユーザーサポート
- Neve FSE の代替手段は何ですか?
- Neve FSE の最終レビュー
Neve FSEとは何ですか?
概要
Neve FSE は、WordPress サイト エディターと互換性のある無料のブロックベースのWordPress テーマです。
ショーケース、ブログ、eコマース ストア、ポートフォリオなど、さまざまなタイプのサイトをデザインするための、すぐに使えるテンプレート、レイアウト、ブロック パターンが特徴です。
2023 年 6 月にリリースされた Neve FSE は、Gutenberg ブロックと、Otter Blocks プラグインによって提供される特別なブロックを使用して構築されています。 後者は、Neve FSE を運営する Themeisle によって提供されています。
FSEとは何ですか?
これらの最初の数行を読むと、FSE という頭字語が何の略なのか疑問に思うかもしれません。 理解を助けるために、いくつかの説明を示します。
FSE はフル サイト編集の略です。 2022年1月のWordPress 5.9と同時に立ち上げられたプロジェクトです。
FSE では、コンテンツ エディター (Gutenberg) のブロックを使用して、サイトの構造全体 (コンテンツだけでなく、ヘッダー、フッター、メニュー、およびページ テンプレートを含む) を作成および編集できます。
これにより、WordPress コンテンツ エディターがページ ビルダーの動作に近づきます。
翻訳の理由と、よりシンプルで明確な説明を提供するために、フル サイト編集は 2022 年 11 月にサイト エディターという名前に変更されました。
ただし、多くのユーザーは依然としてサイト エディターをフル サイト編集 (FSE) と呼んでいます。 おそらくそれが、Neve がテーマの名前にこの頭字語を追加した理由です。
その方が分かりやすいでしょうか? この点の結論として、小さいながらも重要な技術的な説明をします。
サイト エディターが機能するには、WordPress のバージョン 5.9 以上が必要です。
これは、Neve FSE などのブロックベースのテーマをアクティブ化するには、バージョン 5.9 以降が必要であることも意味します。 これは、たとえば Twenty Twenty-Three などの最新のネイティブ WordPress テーマにも当てはまります。
Neve FSE と Neve テーマの違いは何ですか?
ネーブ、ネーブ。 その名前には聞き覚えがあります。 それには正当な理由があります。 Themeisle はすでに、Neve と呼ばれる非常に人気のあるテーマ ( 30 万以上のアクティブなインストール) を提供しています。
ただし、Neve FSE とは異なることに注意してください。 公式テーマ ディレクトリの説明には、「Neve FSE は Neve の実験的な姉妹テーマです。」と記載されています。
全体的なビジョンは似ていますが (どちらも軽量でパフォーマンスが最適化されたコードを提供します)、2 つのテーマのアーキテクチャとアプローチは同じではありません。 また、同じカテゴリのユーザーをターゲットにするわけでもありません。
- Neve は「クラシック」テーマです。つまり、ブロックベースではありません。 カスタマイザーを使用して設定します。このテーマは、何よりもページビルダーに優しいことが特徴です。 たとえば、 Elementorページ ビルダー (アフィリエイト リンク) と互換性のある、すぐに使用できるテンプレートが複数提供されています。
- Neve FSE を使用すると、 「Web サイトのデザインとカスタマイズをより細かく制御できる」と Themeisle 氏は述べています。 ブロックに基づいて、このテーマはWordPressサイトエディターでのみカスタマイズでき、何よりもこのツールのすべての繊細さをマスターした人を対象としています。
すでに Neve を使用していて、Neve FSE に切り替えたい場合は、特定の互換性があります。 たとえば、Themeisle は、「Neve FSE は、Neve で事前定義されたグローバル カラー、一部のタイポグラフィ オプション、およびボタン設定を使用しようとする」と指定しています。
最後に、Themeisle はサイト エディターと互換性のあるテーマに精通していることは注目に値します。 また、次のテーマも提供します。
- Raft : 10,000 以上のアクティブなインストール。
- フォーク: 3,000 以上のアクティブなインストール。
- Riverbank : 4K+アクティブなインスタレーション。
- Jaxon : 4K+アクティブなインストール。
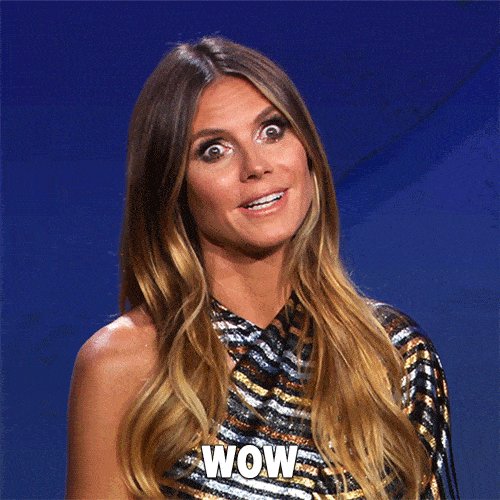
Neve FSE テーマはどのようなものですか?
Neve FSE テーマのデモ プレゼンテーションに基づいて、いくつかの主要な機能を強調できます。
- モダンでミニマルな外観。
- ブルー、グレー、ホワイトの明るいカラーパレット。
- 左側のロゴと右側のソーシャル ネットワーク (Facebook、Instagram など) にリダイレクトするアイコンで構成されるヘッダー。
- 長方形および正方形のコンテンツ ブロック。
- 空のスペースは呼吸するためのスペースを与え、風通しの良い雰囲気を強調します。
- 「Inter」タイポグラフィー、サンセリフを使用し、画面上で読むのに適しています。

デモはテーマの完成した視覚的な印象を与えるためにありますが、もちろん、テーマを操作することでその基本的な特性 (色、タイポグラフィ、ブロック タイプなど) を変更することもできます。
その方法を説明する前に、テーマをインストールし、そのインターフェイスについて知るという基本から始めましょう。
Neve FSEのインストール方法
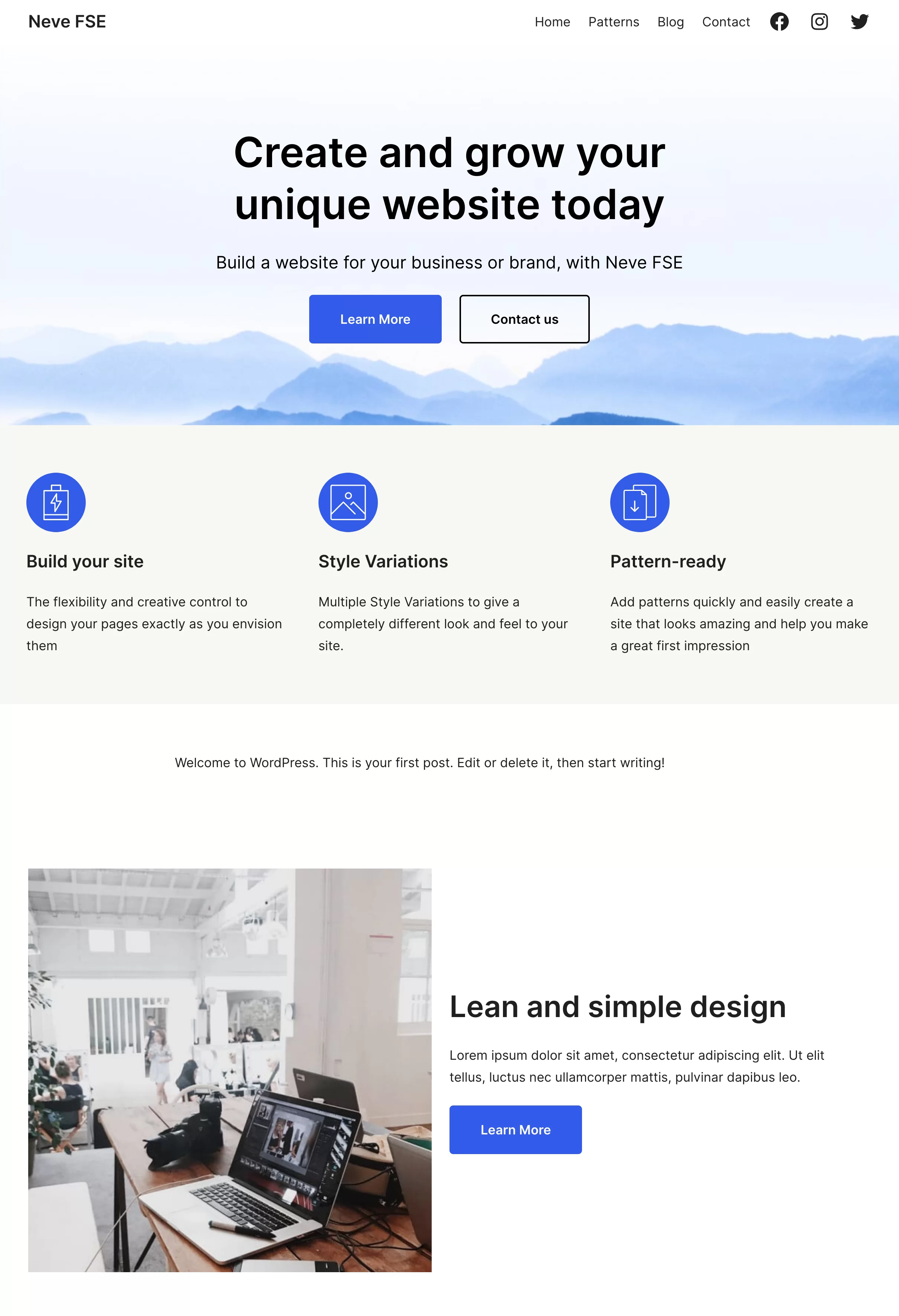
バックオフィスから、 [外観] > [テーマ]に移動します。
ページ上部の「新規追加」ボタンをクリックします。 検索バーに「neve fse」と入力します。

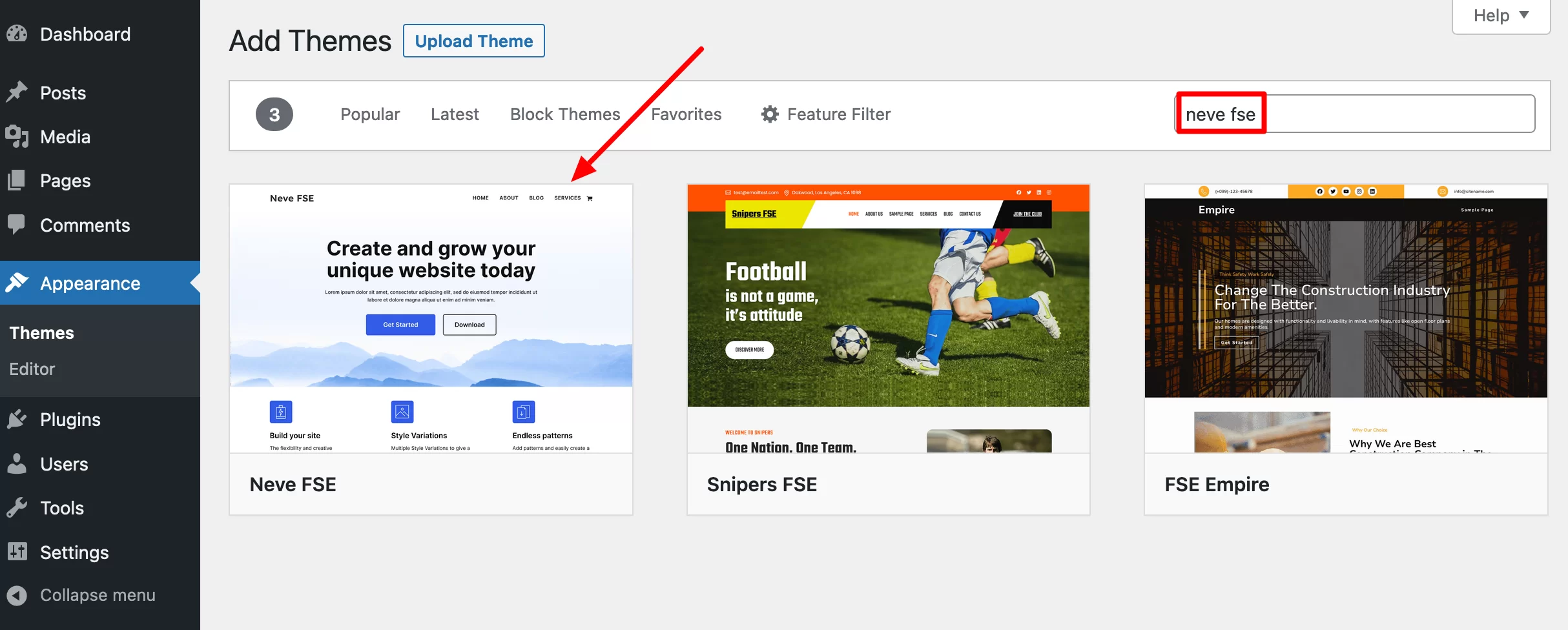
テーマをインストールしてアクティブ化します。 これが完了したら、 Themeisle は、追加のブロックの恩恵を受けるために、社内の Otter Blocks プラグインを有効にすることも提案します。
このテストの目的のために、私はそれをアクティブ化することにしました。

別のインストール方法: Neve FSE の公式 Web サイトで「ダウンロード」ボタンをクリックして、テーマの zip ファイルをダウンロードすることもできます。 次に、それを管理インターフェースにアップロードしてアクティブ化します。
テーマのインターフェースはどのようなものですか?
テーマのオプションとメニューの概要を表示するには、 [外観] > [エディタ]をクリックします。
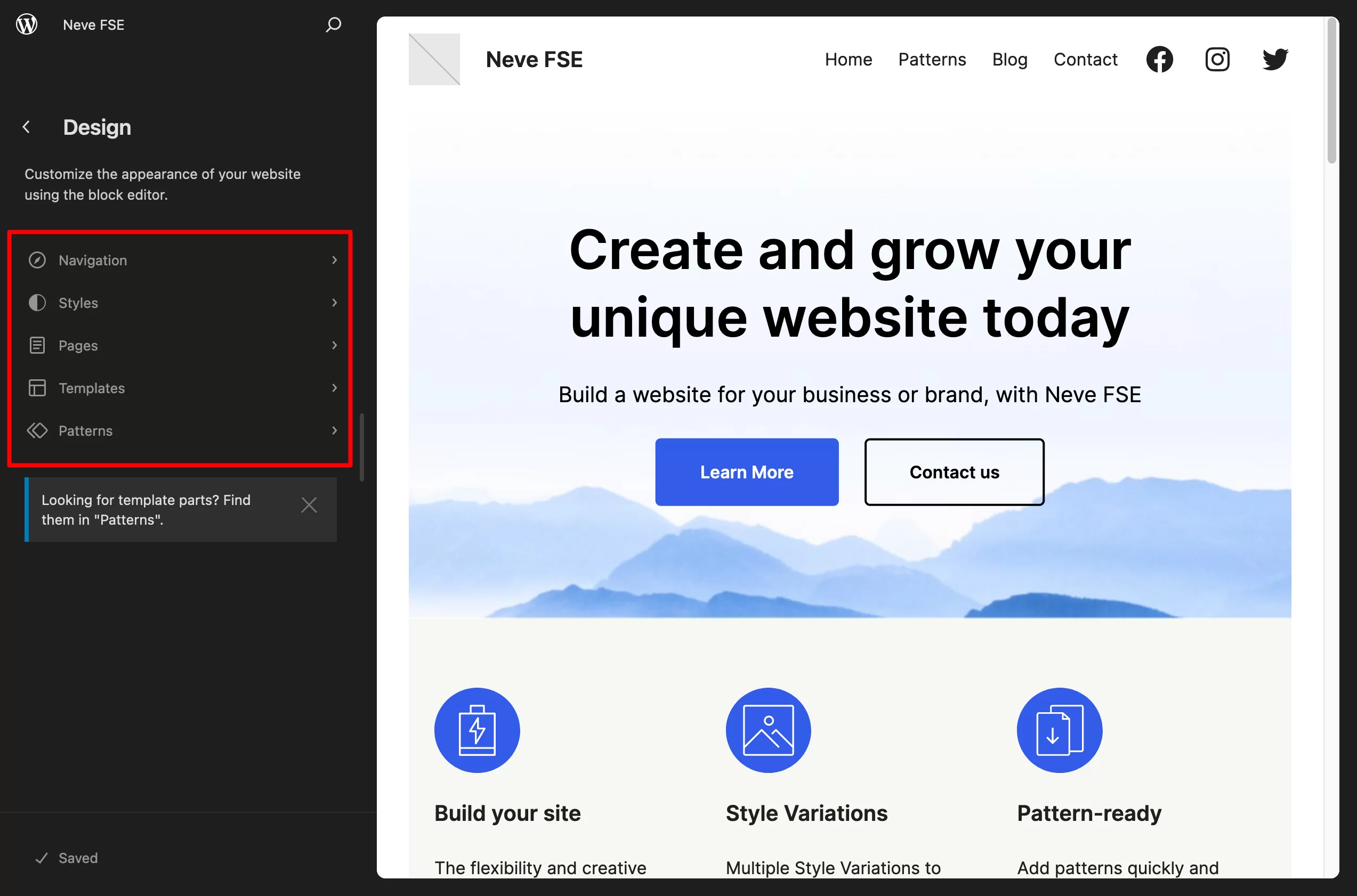
5 つの異なる側面をカスタマイズできることがわかります (すべてのブロックベースのテーマで同様)。
- ナビゲーション
- テーマのスタイル(グローバル カラー)
- ページ
- テンプレート
- パターン(テンプレートパーツ)

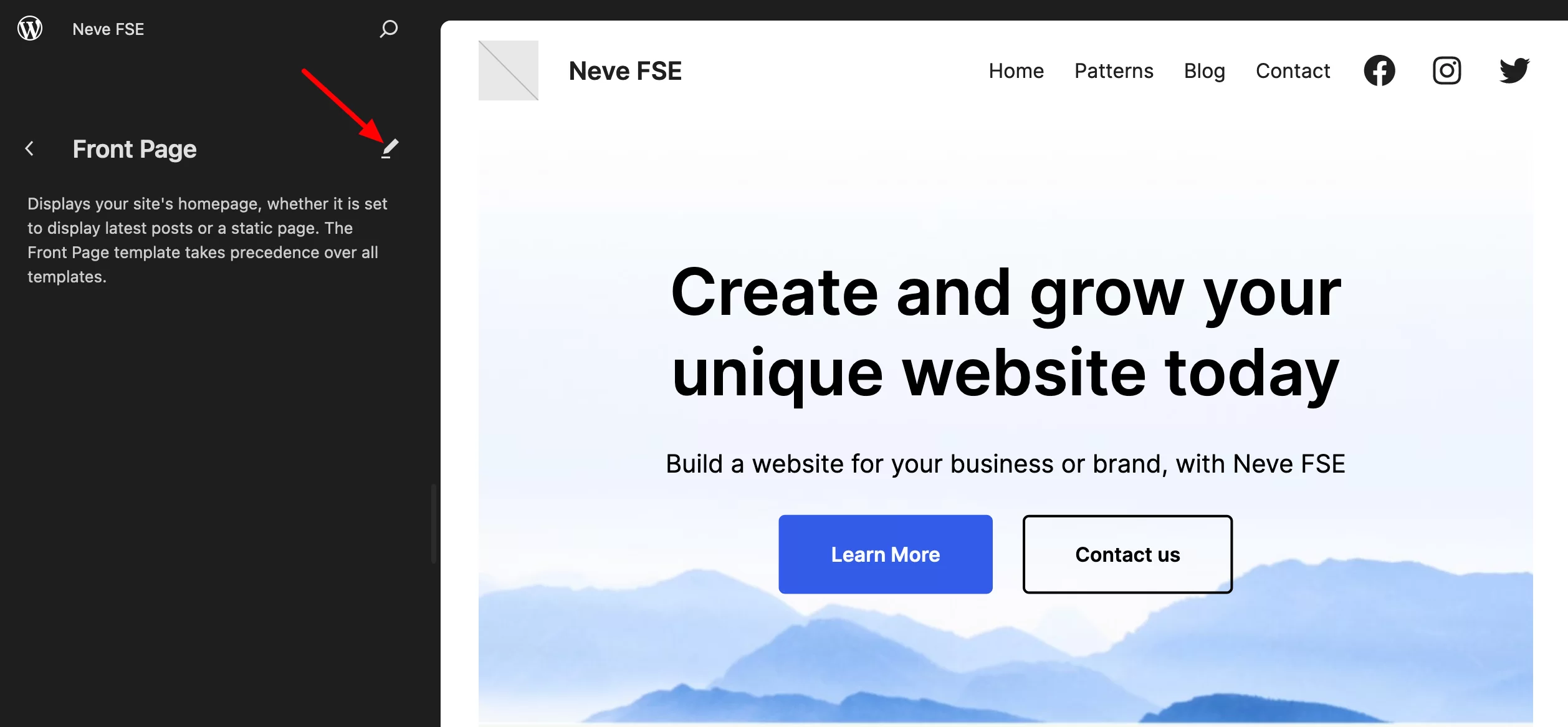
たとえば、ホームページのテンプレートを変更したい場合は、「テンプレート」メニューからテンプレートを選択し、小さなペンのアイコンをクリックします。

次に、サイト エディターにリダイレクトされます。そのインターフェイスは、投稿や一部のページのデザインに使用するコンテンツ エディターと同じです。
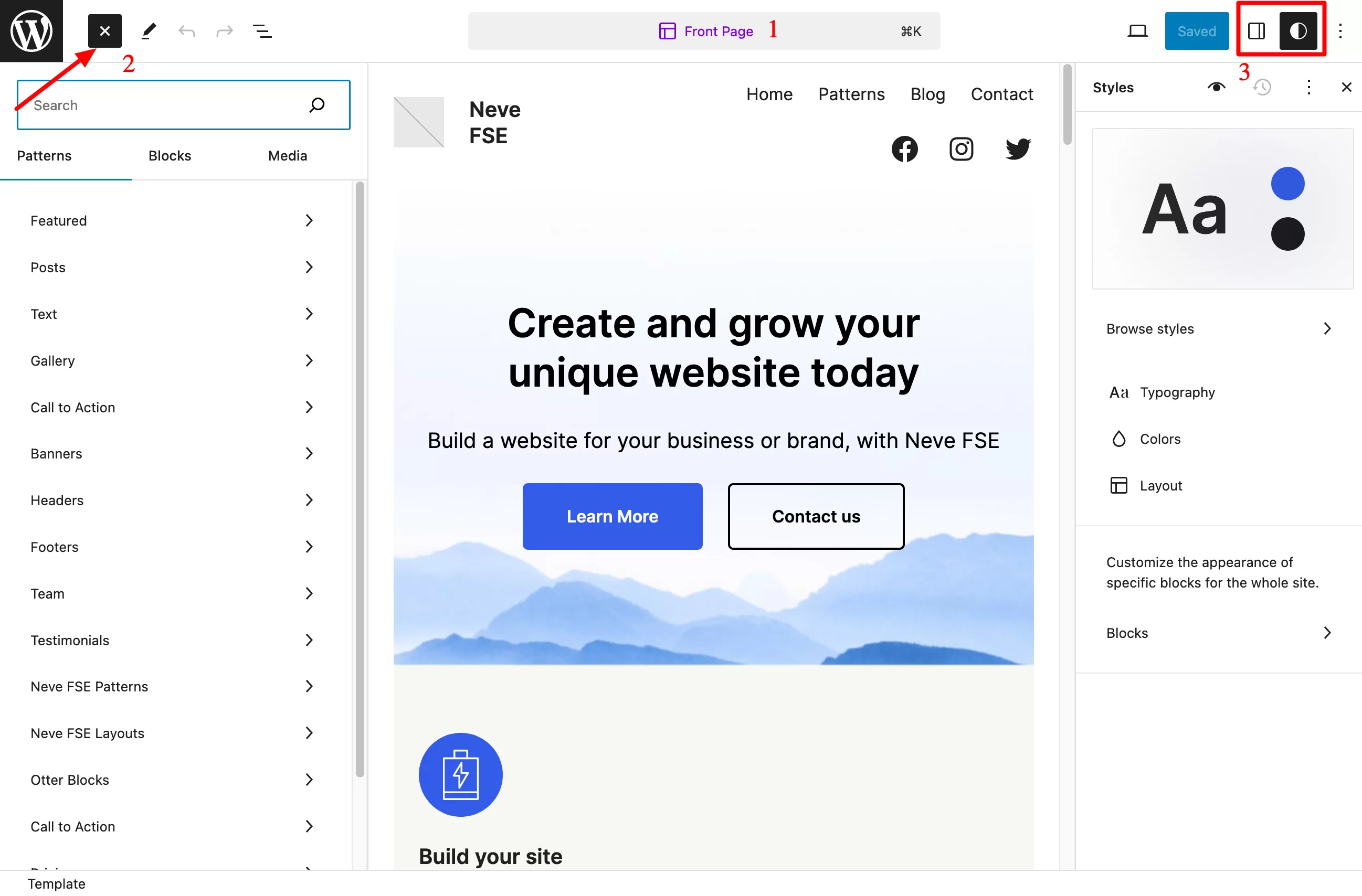
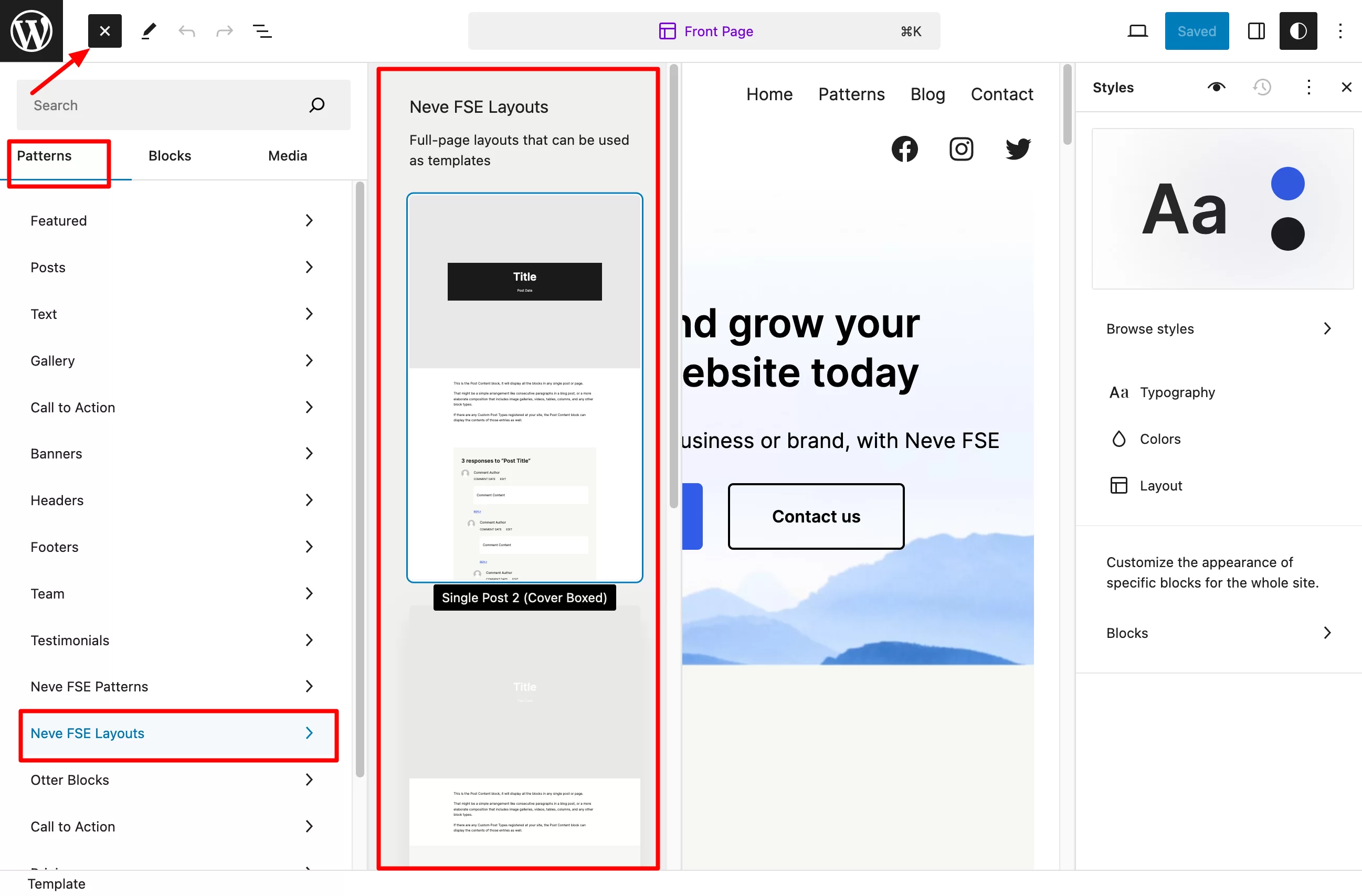
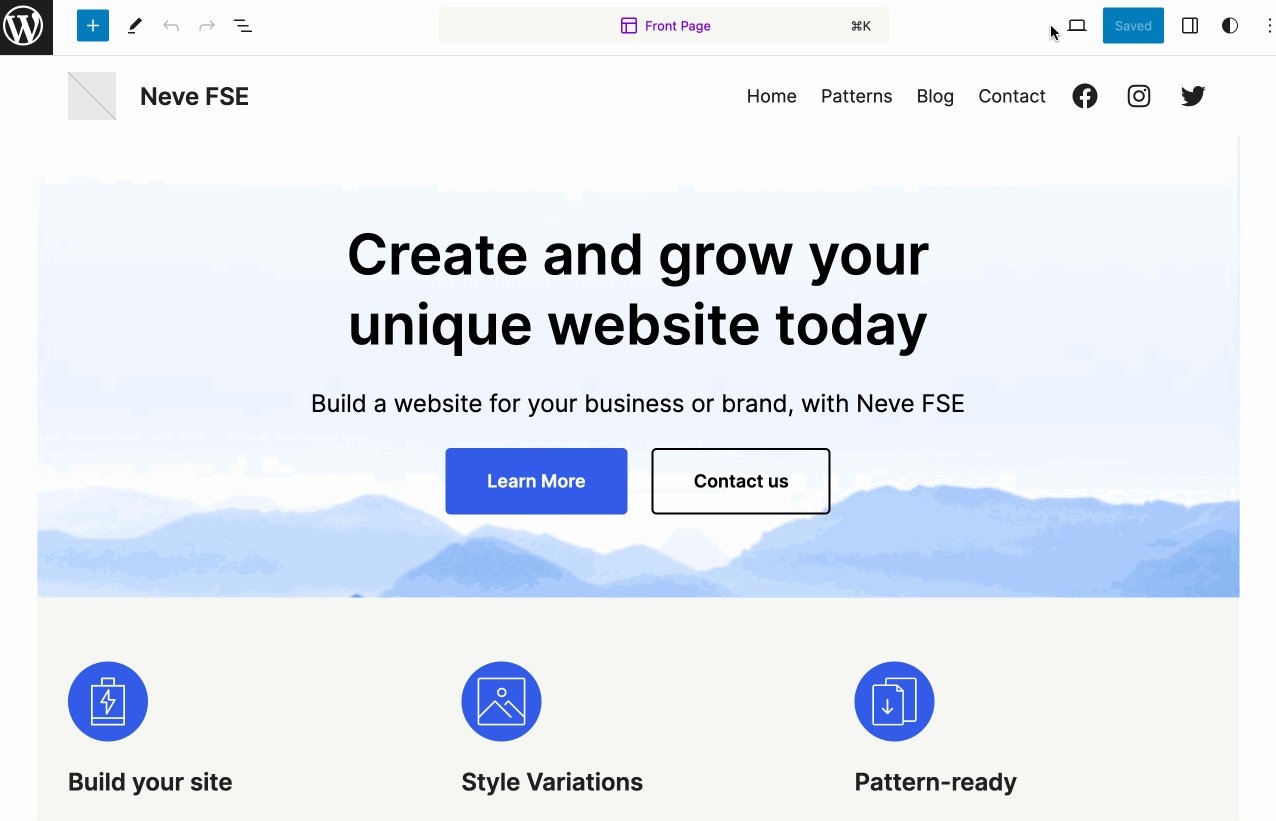
表示および実行できる内容は次のとおりです。
- 編集中のページ テンプレートがインターフェイスの上部に表示されます (図 1)。
- ブロックインサータ (2) からパターン、ブロック、その他のメディアを追加します。 それらをクリックまたはページ上の選択した領域にドラッグします。
- サイト全体に一度に適用できるグローバル スタイル (タイポグラフィ、色) と各ブロックの外観を変更します(3)。

Neve FSE テーマを初めて体験するのはここまでです。 次のセクションでは、テーマの外観を変更するために使用できるオプションを示します。
Neve FSE テーマの外観をカスタマイズするにはどのようなオプションが利用できますか?
ページテンプレート
まず、サイト全体で使用するために既存のページ テンプレートを作成または変更できます。
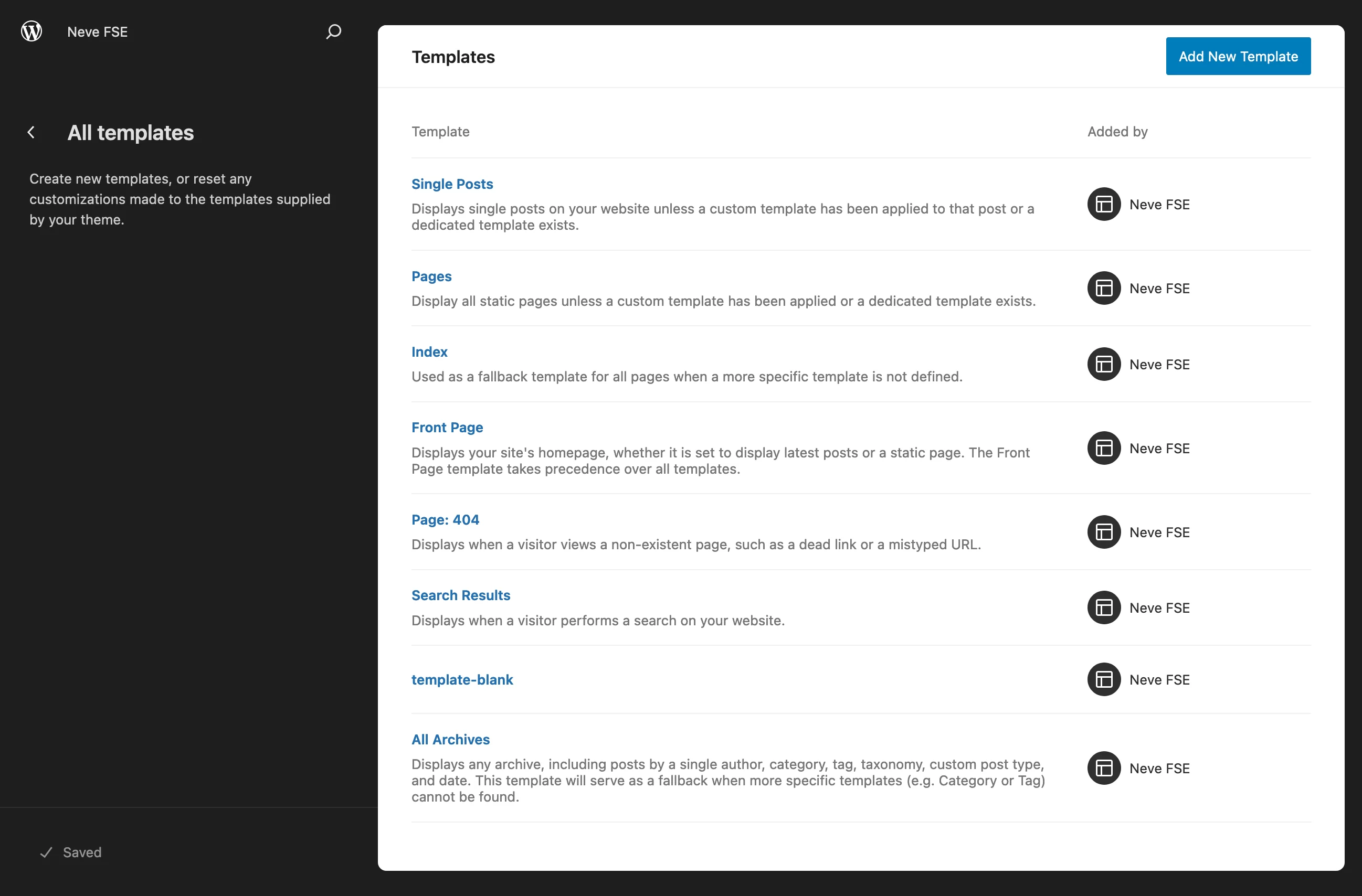
デフォルトでは、Neve FSE は次のページ テンプレートを提供しており、 [デザイン] > [テンプレート] > [すべてのテンプレートの管理]からアクセスできます。
- 単一投稿: 各ブログ投稿の表示を制御するページ。
- ページ: 連絡先ページや概要ページなどの標準ページ テンプレート用。
- インデックス: このテンプレートは、サイトのデフォルトのホームページとして設定していない場合、ホームページの代わりとして使用できます。
- 表紙
- ページ: 404
- の検索結果
- Template-blank : 単一の出版物またはページ上のすべてのブロックを表示します。
- すべてのアーカイブ: カテゴリ、タグなどのアーカイブ ページ用。

選択したテンプレートを変更するには、興味のあるテンプレートをクリックします。 また、最初から始めたい場合は、青い「新しいテンプレートを追加」ボタンをクリックして独自のテンプレートを作成します。
パターンとレイアウト
Neve FSE テンプレート
テンプレートを使用すると、サイトの構造ページの全体的な構造を作成できます。
パターンを使用すると、複数のブロックで構成される特定の要素を各テンプレートに追加できます。
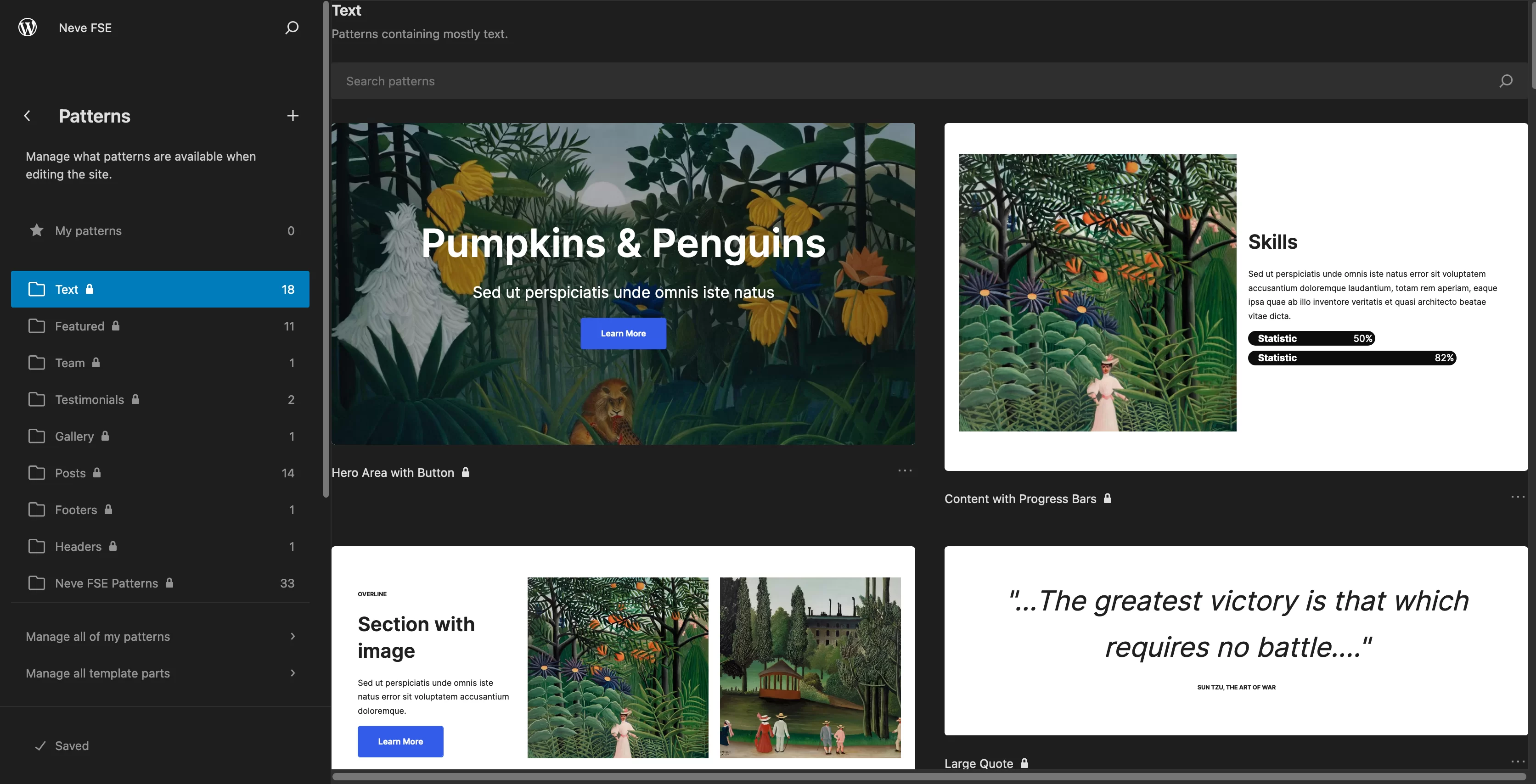
[デザイン] > [パターン]には、テキスト、特集、チーム、お客様の声、ギャラリー、投稿などの領域に、すぐに使用できるセクションのいくつかのカテゴリがあります。

ただし、ヘッダー (4) とフッター (5) のテンプレートもあります。

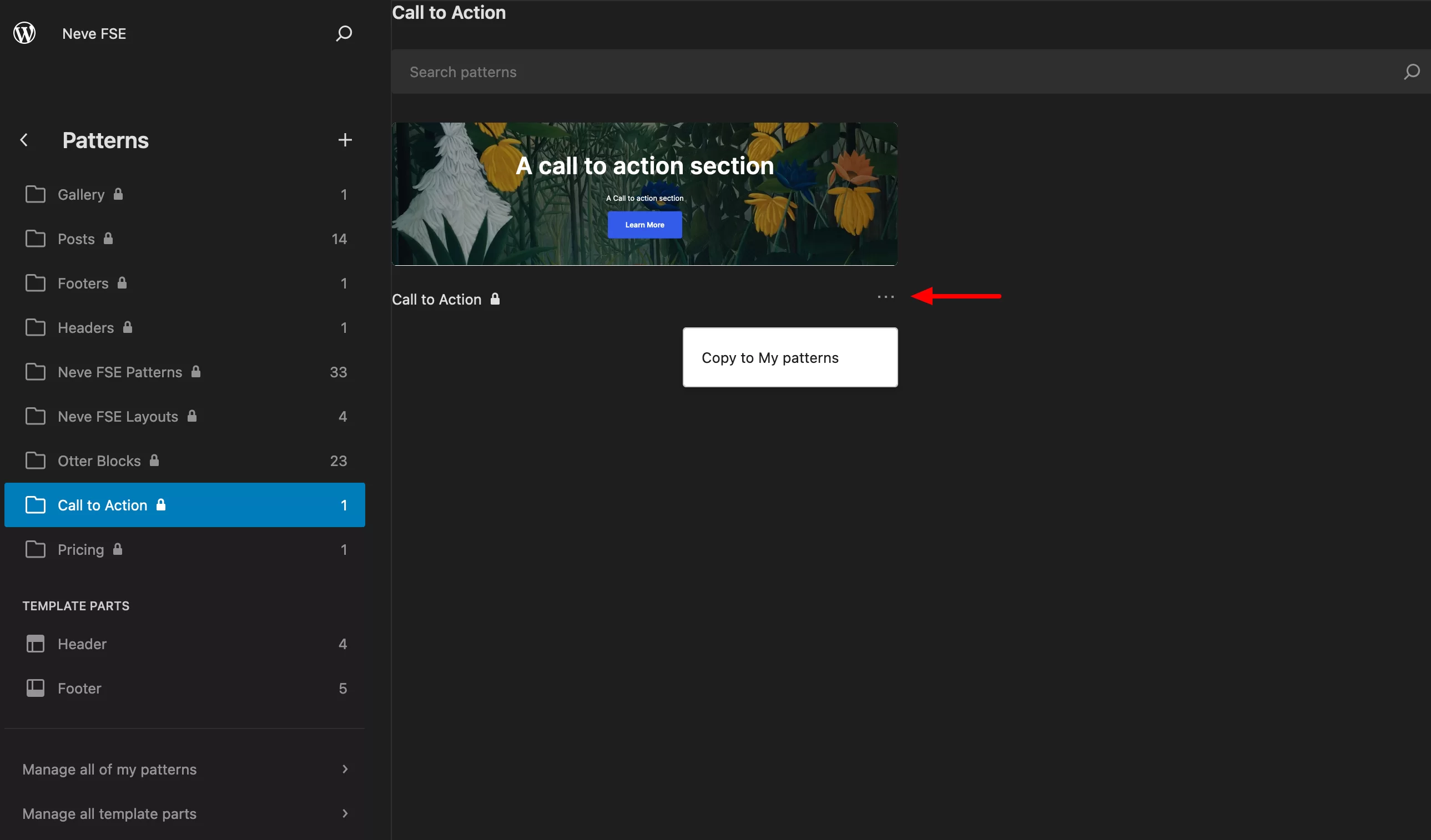
特定のパターンを頻繁に使用する場合は、3 つの小さな点をクリックし、[マイ パターンにコピー] を選択して、そのパターンを [マイ パターン] フォルダーに追加できます。 これにより、サイト エディターのインターフェイスで簡単に見つけられるようになります。

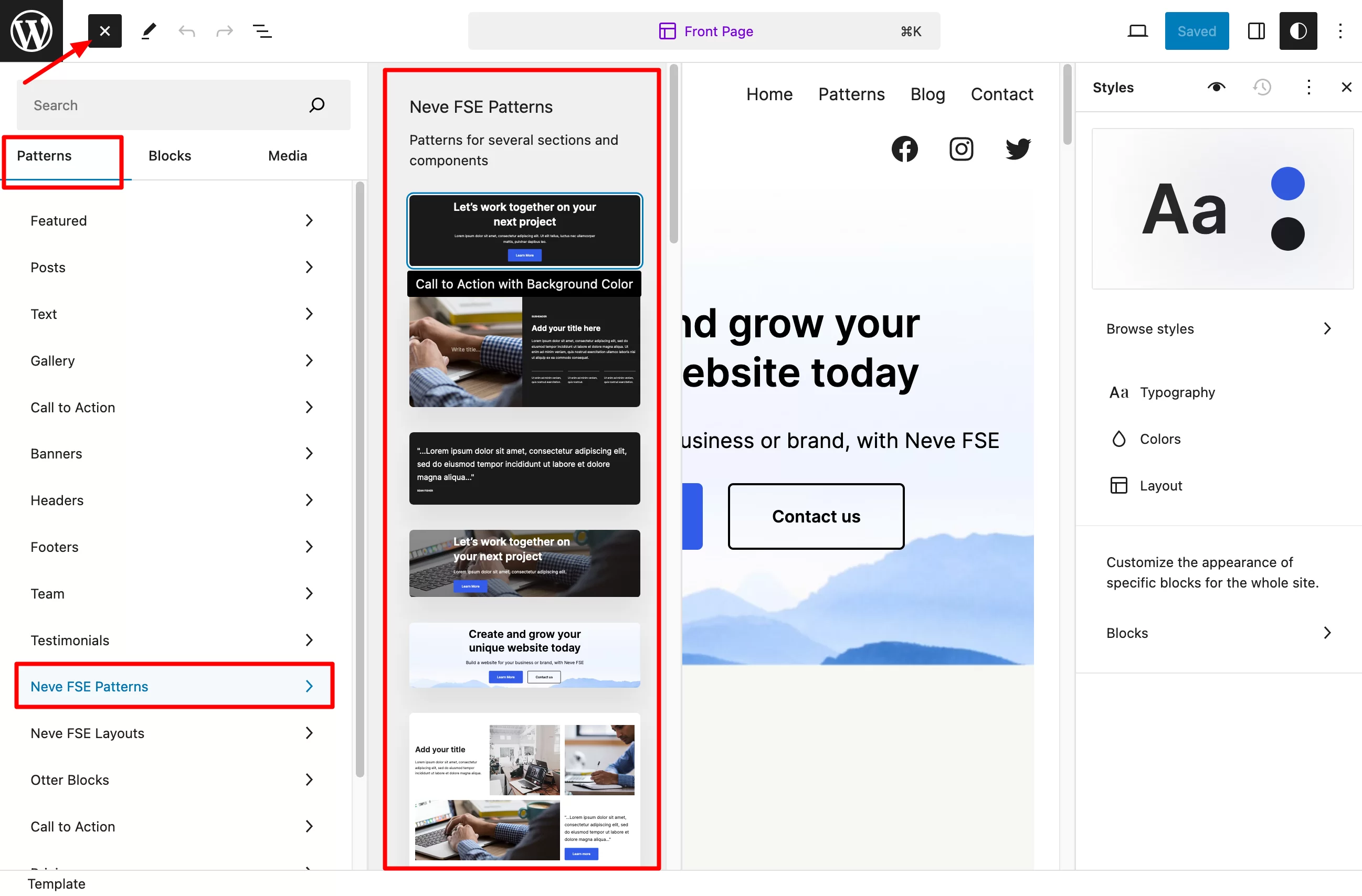
これらのパターンは、もちろん、サイト エディター インターフェイスのブロック インサーター ( [パターン] > [Neve FSE パターン]メニュー内) でも利用できます。
選択したテンプレート、ページ、投稿で使用できます。

ページレイアウト
サイト エディターでは、アーカイブ ページと単一投稿ページ (単一の記事を表示するために使用される) 用の 2 つの追加レイアウトにもアクセスできます。
アーカイブ ページでは、デフォルトのグリッド レイアウトに加えて、「カバー」および「リスト」形式のレイアウトにアクセスできます。
シングル投稿ページの場合は、「表紙」と「フレーム付き表紙」(全角)のレイアウトが可能です。
これらはすべて、パターンの「Neve FSE レイアウト」メニューにあります。

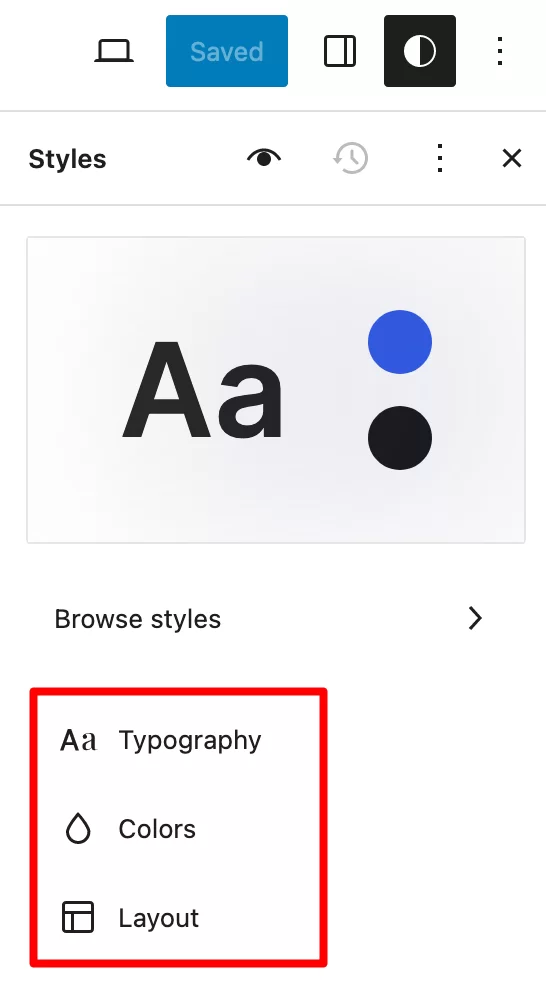
グローバルスタイル
Neve FSE テーマの外観をカスタマイズするために信頼できる最後の重要な要素は、スタイル バリエーション(グローバル スタイルとも呼ばれます) です。
これはサイト エディターに固有の機能で、各ブロックを個別にカスタマイズすることなく、ブロックの一般的な設定を作成し、それをサイトのすべてのページに一度に適用できます。
たとえば、ボタンの色を変更すると、すべてのボタンに同じ色が適用されます。
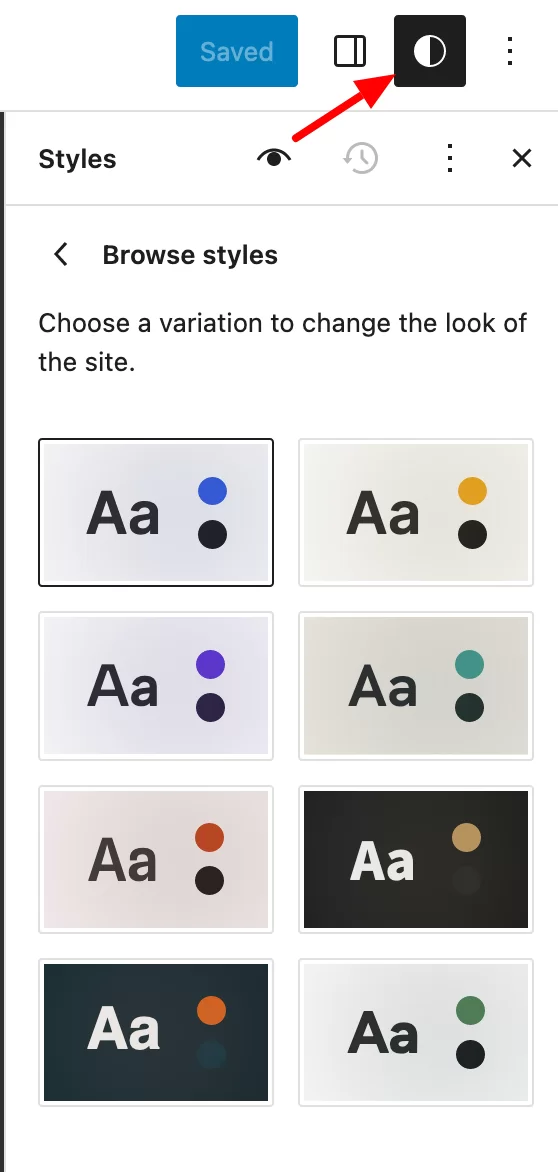
Neve FSE の作成者は、8 つのスタイル バリエーションをテーマに統合しました。 サイト エディターの「スタイル」メニューからアクセスできます。
「スタイルの参照」では、まず 8 つの異なるカラー パレット (濃いパステル レッド、明るいレッド、ライト グリーン、アステカ ゴールドなど) が表示され、テーマのメイン カラーとセカンダリ カラーの両方が変更されます。

以下を変更することもできます。
- さまざまな要素のタイポグラフィ: タイトル、テキスト、リンク、キャプション、ボタン
- 独自のパレットを作成したり、さまざまな要素 (背景、タイトル、テキスト、ボタンなど) を編集したりするためのパレットの色。
- ページ レイアウト: メイン コンテンツ領域の幅、内部余白、ブロック間の間隔を定義します。

これで、テーマのデザインをカスタマイズするための基本的なオプションがわかりました。 次に、次のプロジェクトに役立つ、より具体的な実践的な例をいくつか見てみましょう。

手を汚す準備はできていますか (コードには触れないことをお約束します)? 始めましょう。
ヘッダーとフッターを変更する方法
これを覚えて? Site Editor (旧 FSE) の大きな利点の 1 つは、ヘッダーとフッターを含むサイトのすべての領域を制御できることです。
つまり、Gutenberg ブロックを使用すると、コーディングなしでヘッダーまたはフッターを A から Z までデザインできます。
それは素晴らしいことではないでしょうか? 最初から開始したくない場合は、 Neve FSE が提供するヘッダーとフッターのテンプレートを使用できます。
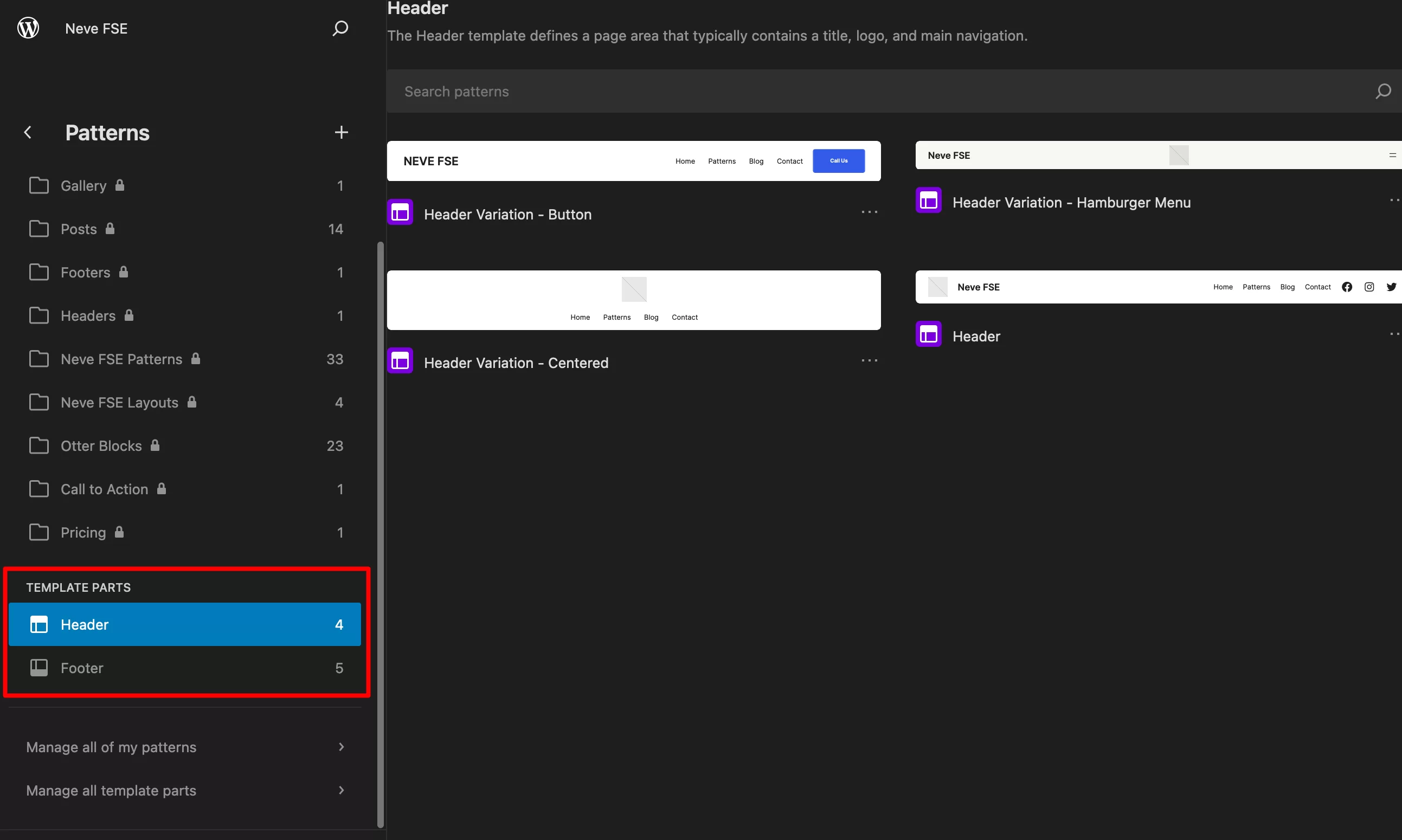
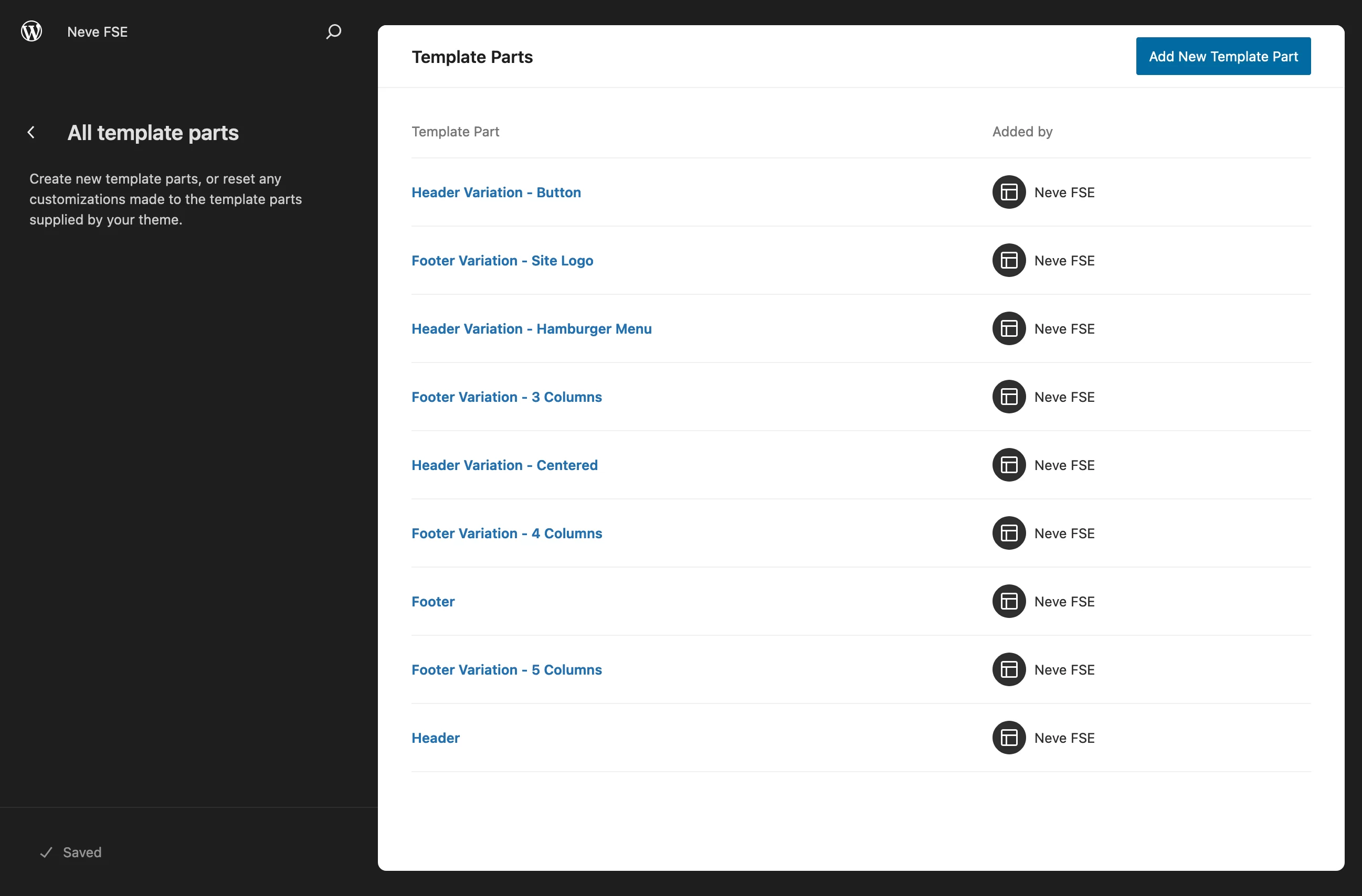
これらにアクセスするには、 [外観] > [エディター] > [パターン] > [すべてのテンプレート パーツの管理]に移動します。
このページが表示されます:

「新しいテンプレートパーツを追加」ボタンをクリックし、名前を付けた後「ヘッダー」を選択することで、ヘッダーを最初からデザインすることもできます。 次に、選択したブロックをヘッダーに統合します。
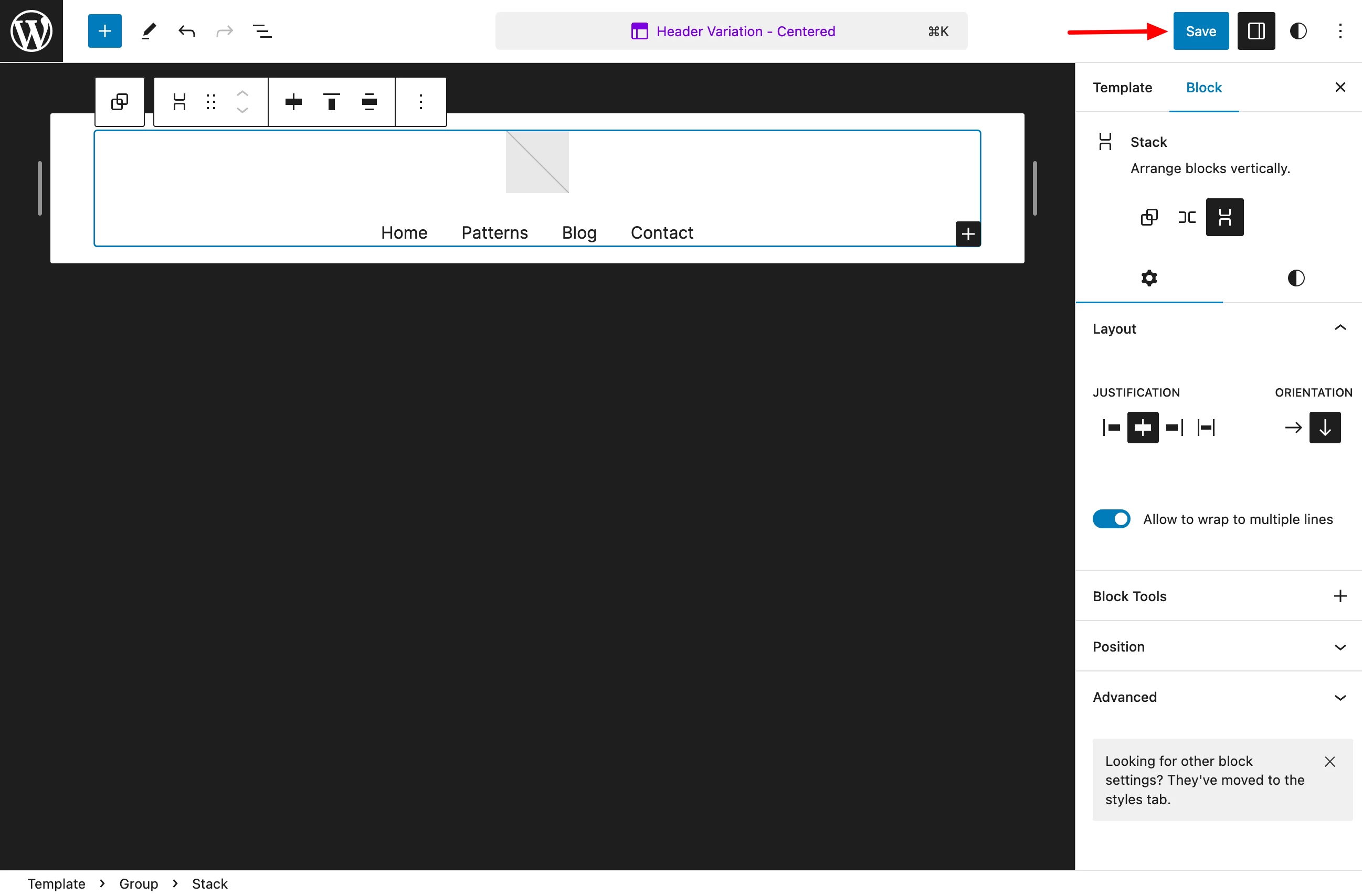
選択したテンプレート (例: 「ヘッダーのバリエーション - 中央」) を選択し、クリックして変更します。
必要に応じて各要素を変更し (ロゴの追加など)、追加のブロックを統合できます。
完了したら、「保存」をクリックします。

これを完了したら、ヘッダーを追加するページ テンプレートを開きます。 ホームページを例に考えてみましょう。
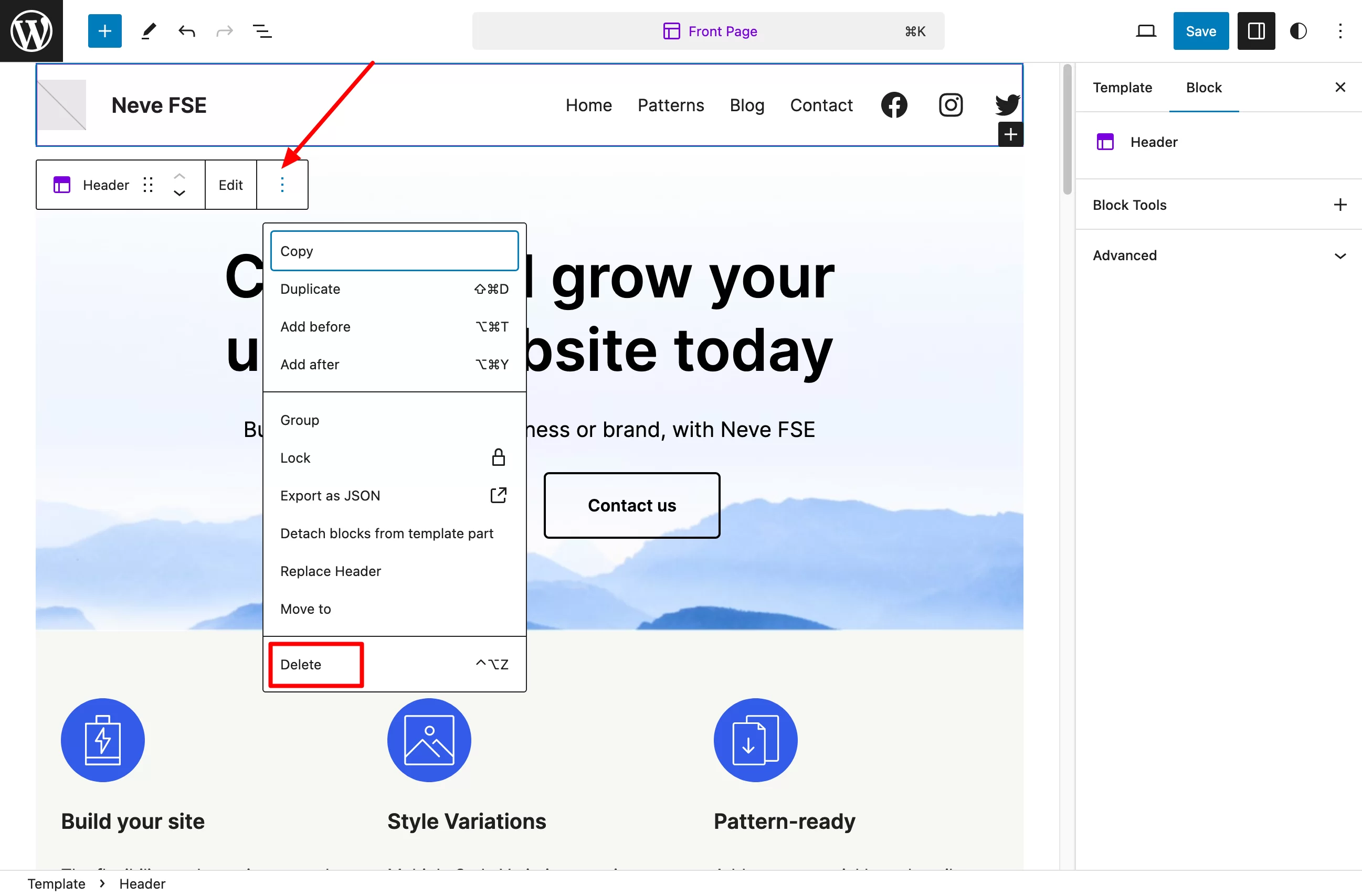
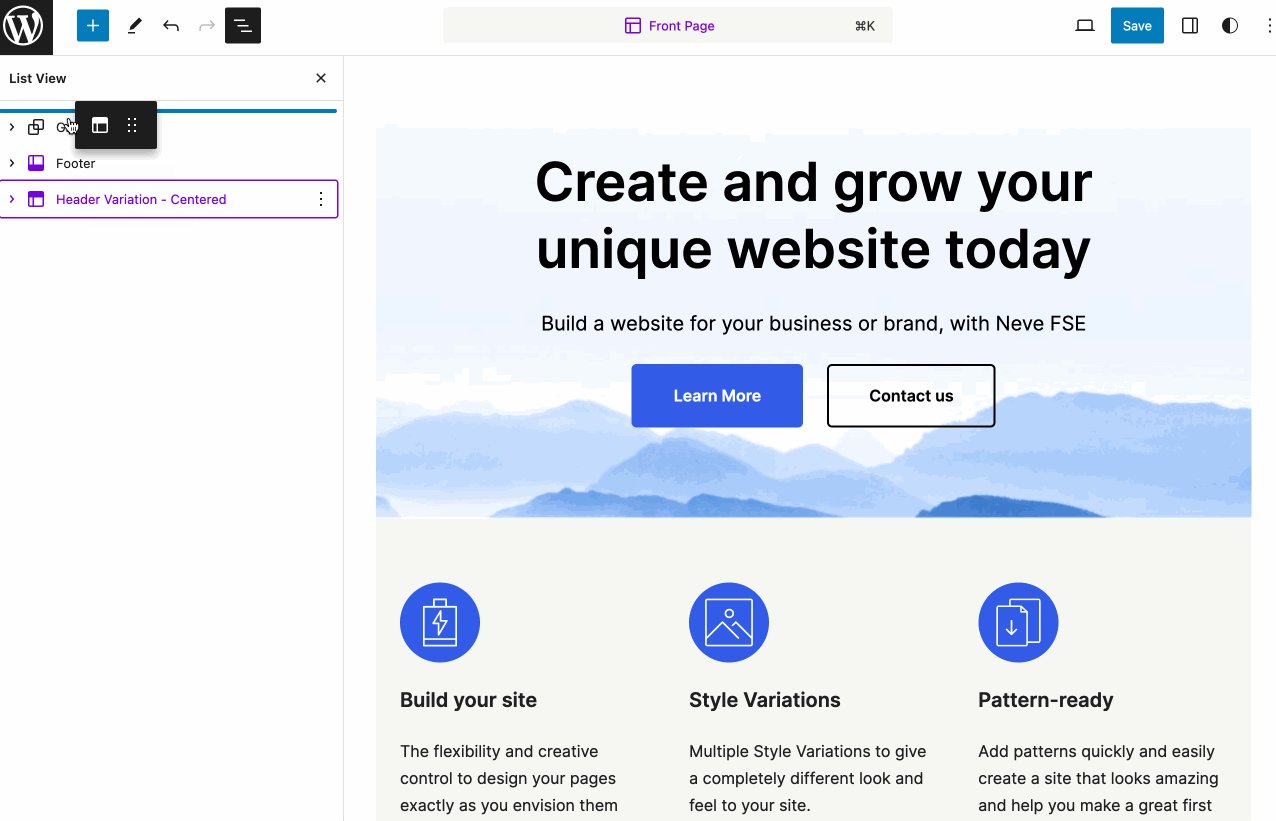
現在のヘッダーを選択し、3 つの点をクリックして削除します。

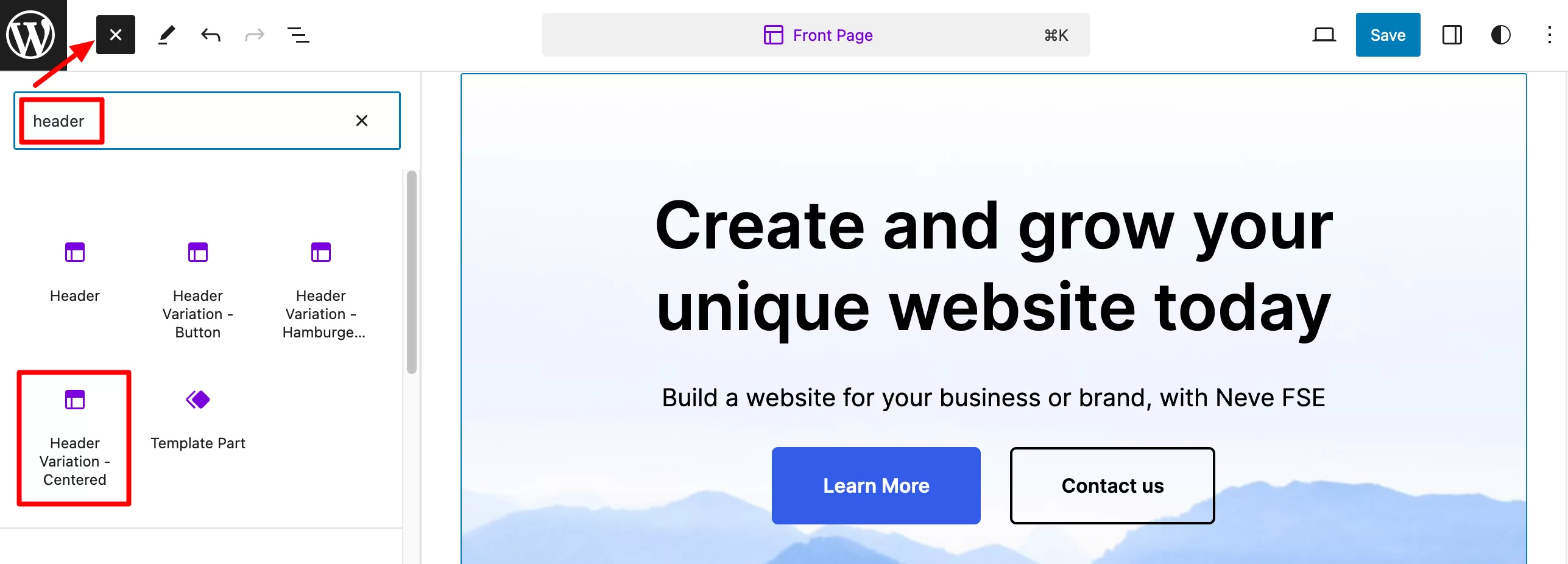
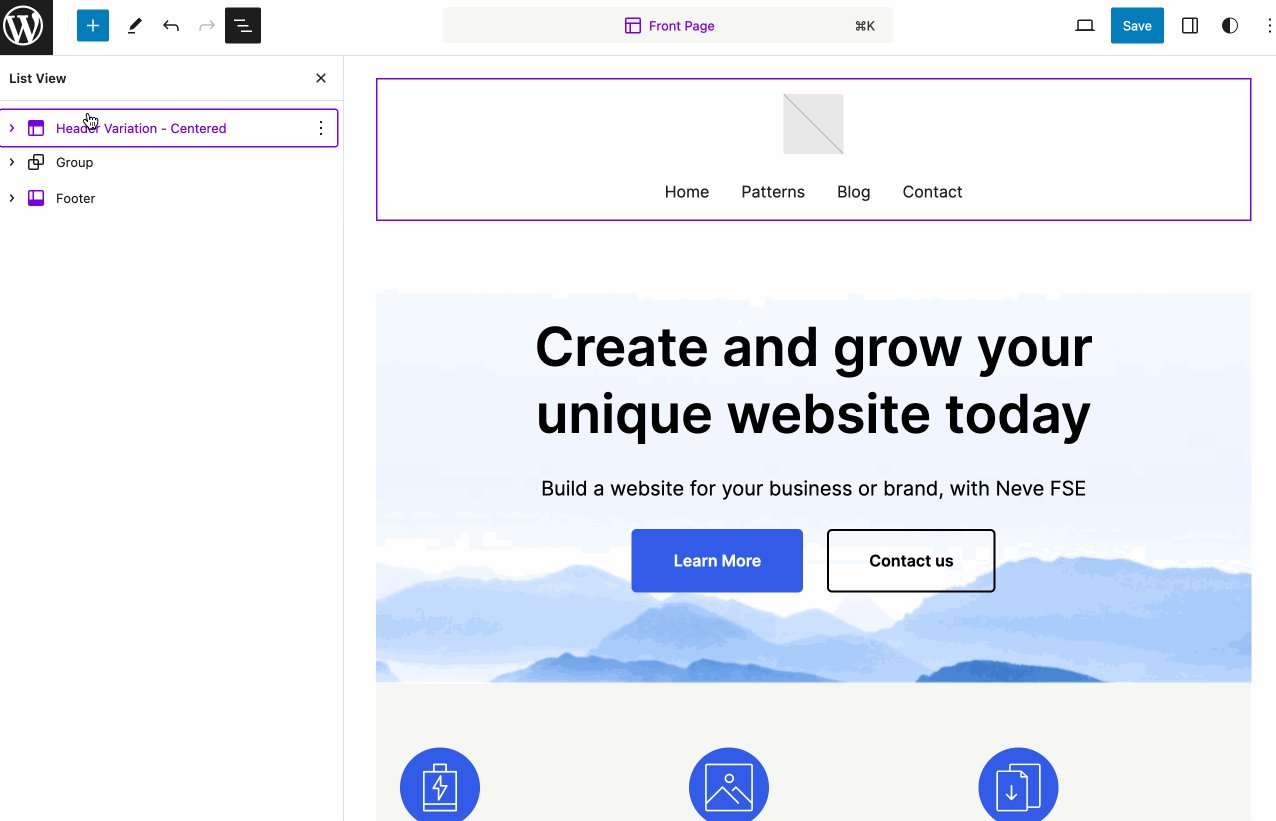
次に、ブロック挿入ツールの検索バーに「header」と入力します。 「ヘッダーバリエーション – 中央揃え」を選択してクリックします。

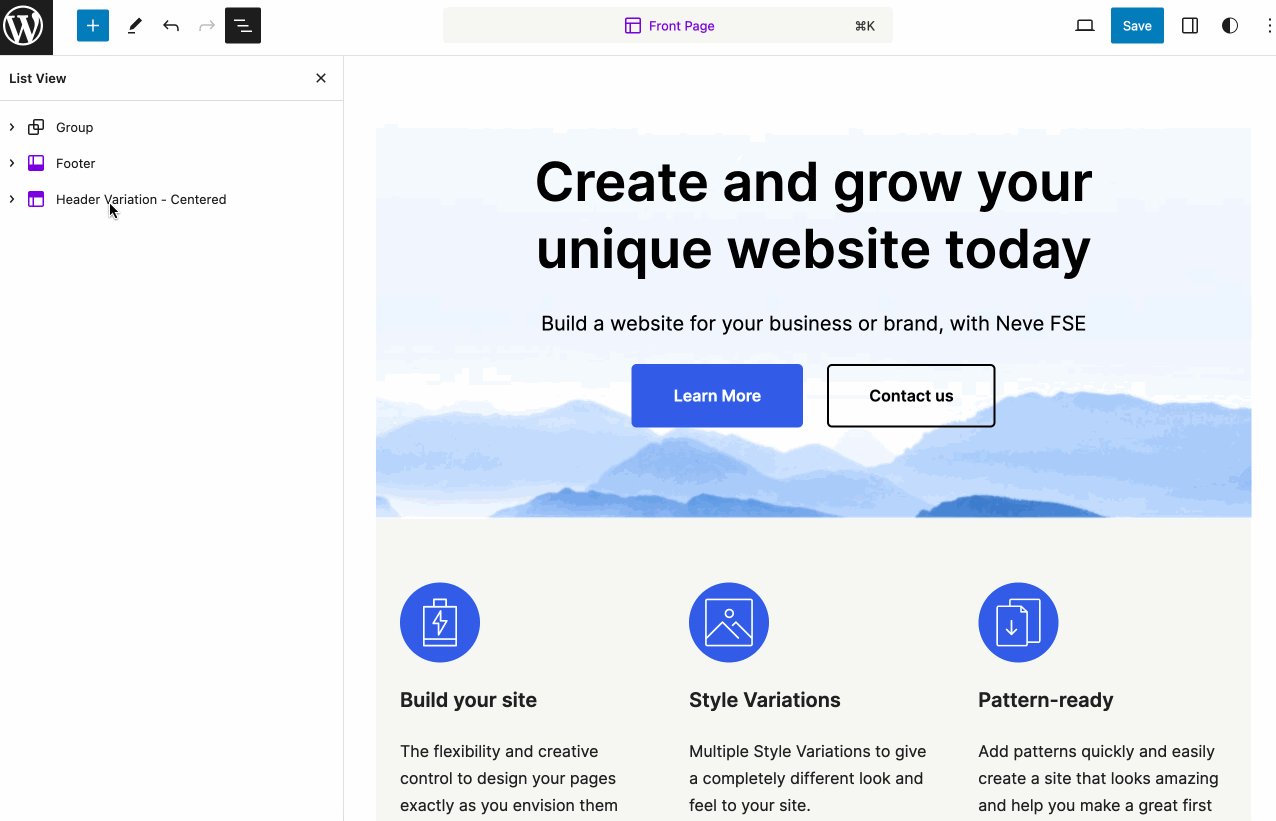
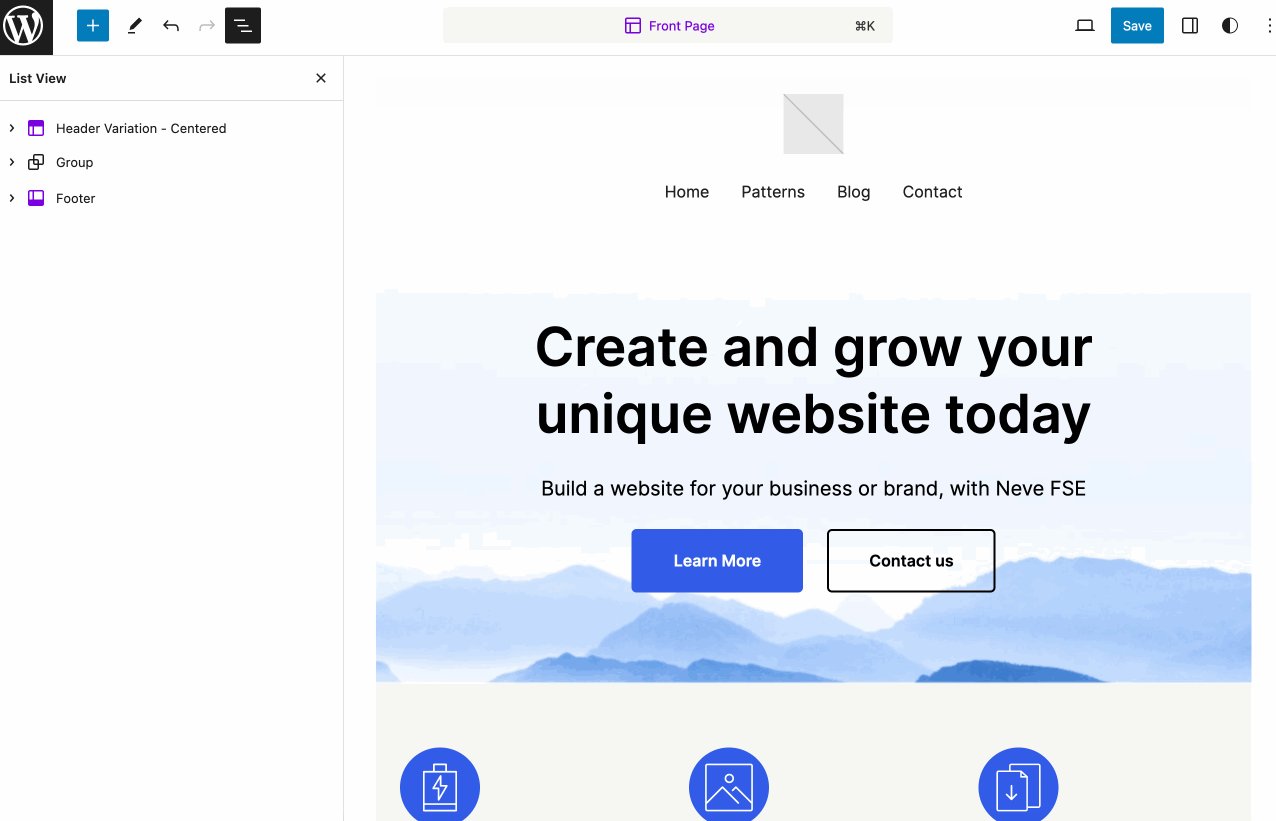
デフォルトでは、テンプレートはページの下部に追加されます。 上に移動するには、「リスト表示」に移動し、ページの先頭に移動します。 次に、変更を有効にするために忘れずに保存してください。

カスタム レイアウトの作成方法
次に、ページ テンプレートをデザインし、Neve FSE が提供するさまざまなテンプレートを活用する方法を見てみましょう。
Neve FSE を使用してカスタム テンプレートをデザインするにはどうすればよいですか?
Neve FSE でカスタム テンプレートを設定するには、[テンプレート] メニューに移動し、[すべてのテンプレートを管理] を選択します。
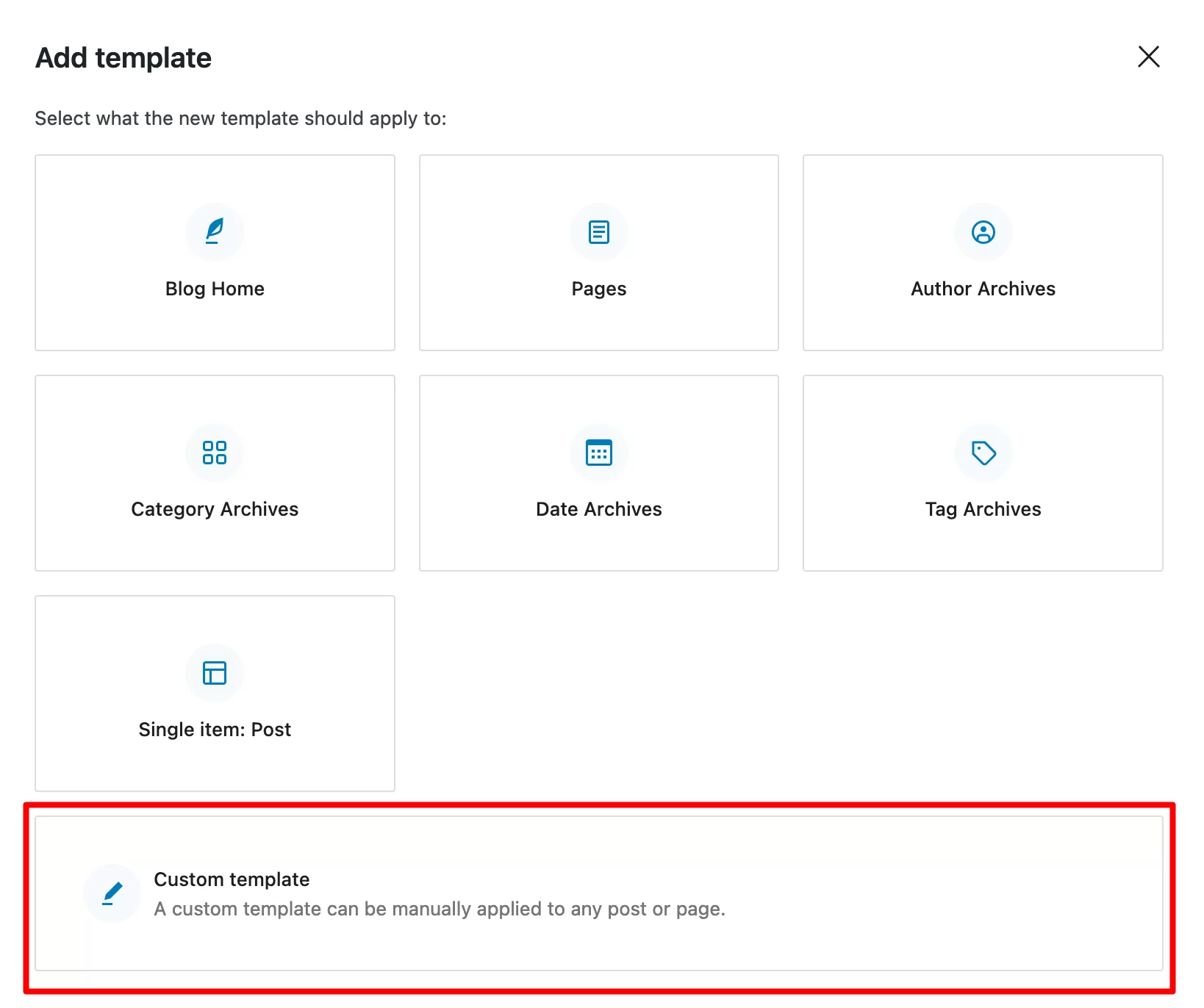
右上隅にある青い「テンプレートの追加」ボタンをクリックし、「カスタム テンプレート」ボックスをクリックします。

名前を付けて、選択したブロックを画面に表示されるページに追加します。
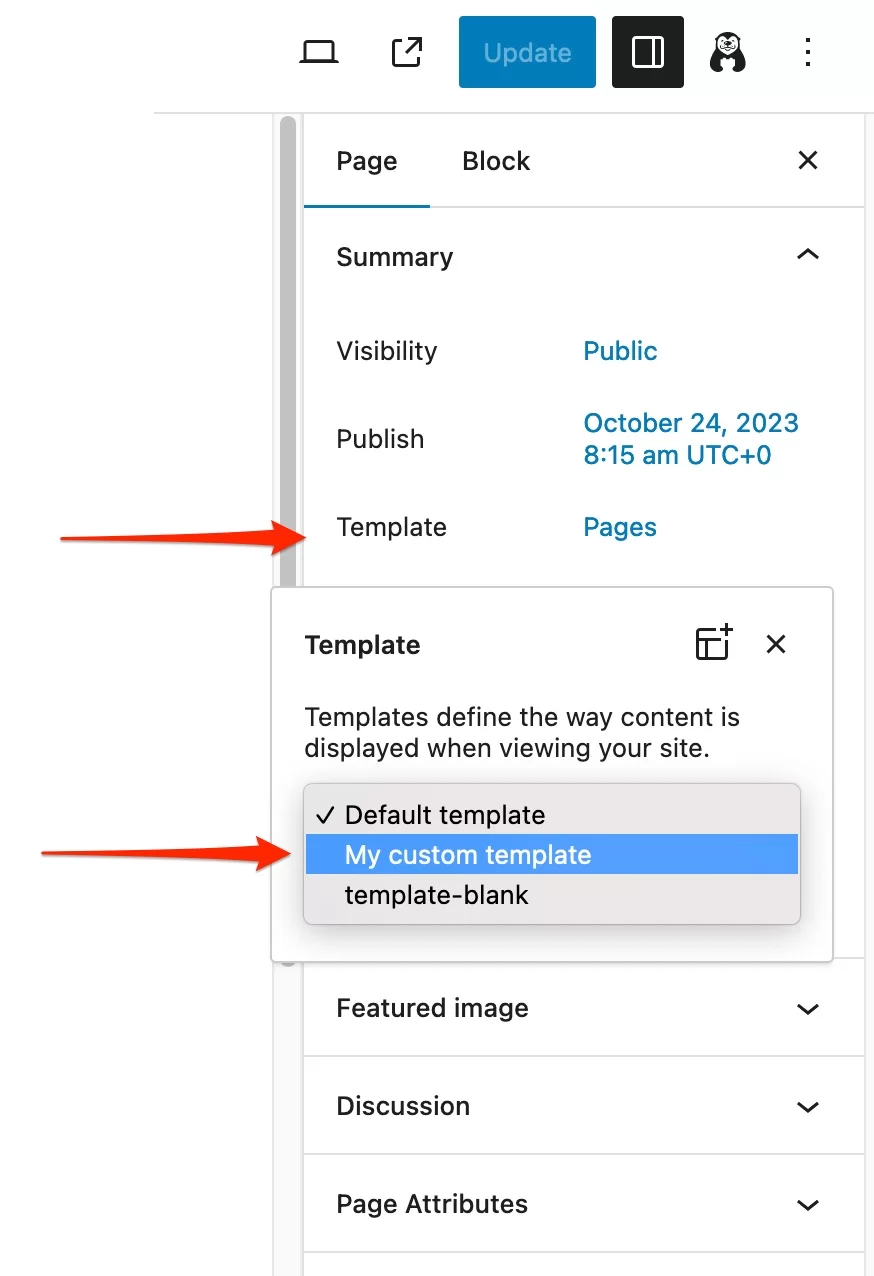
デザインしたテンプレートを選択したページに適用するには、テンプレートを選択します。 次に、WordPress エディターの「ページ」タブで、「テンプレート」セクションの「ページ」をクリックします。
最後に、ドロップダウン メニューから任意のテンプレートを選択します (例: 「カスタム テンプレート」)。

すぐに使えるレイアウトを使用するにはどうすればよいですか?
2 番目のオプションは、すぐに使用できるレイアウトを使用することです。 たとえば、ブログ投稿に特定のレイアウトを適用するとします。
「すべてのテンプレートを管理」メニューで「テンプレートを追加」をクリックします。 「単品:投稿」を選択し、「特定の商品を投稿」を選択します。
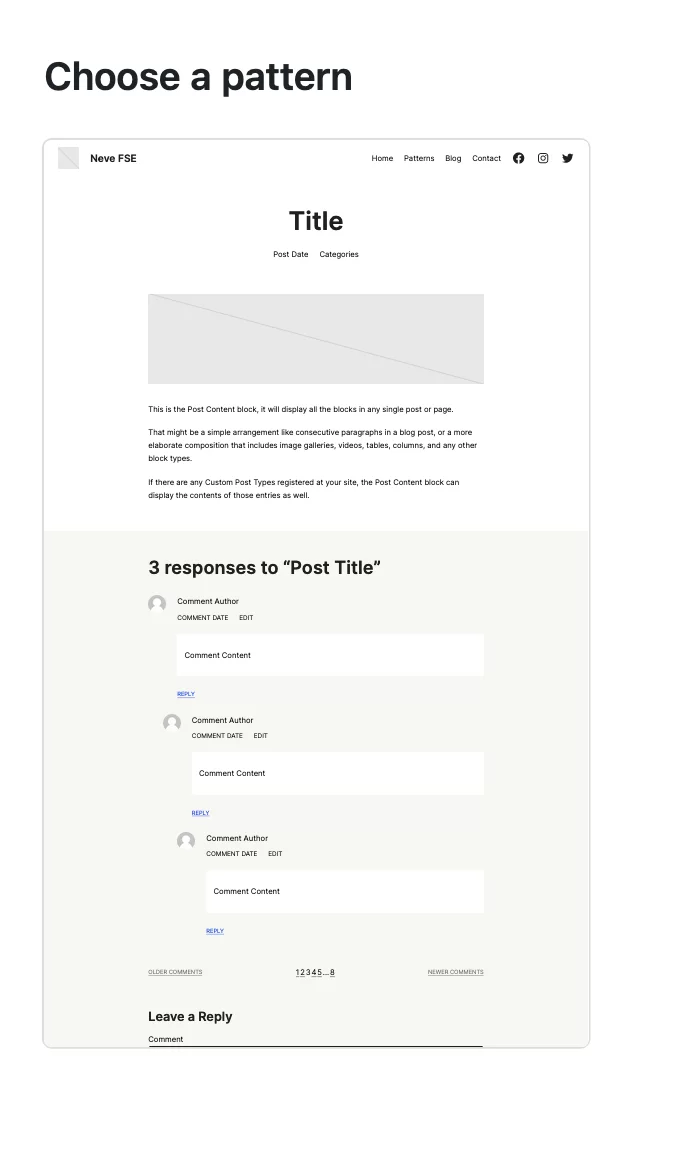
変更したい投稿をクリックします。 次に、Neve FSE によって提案されたパターン テンプレートを選択します。

もちろん、提案されたレイアウトに固執することもできますが、新しいブロック、パターン、その他のスタイル設定を追加して好みにカスタマイズすることもできます。
完了したら変更を保存すれば完了です。
すべてのブログ投稿を同じレイアウトにしたい場合は、同じ手順に従って「単一投稿」テンプレートをカスタマイズします。
準備は万端ですか? なぜなら、私たちはこのテストのもう一つの重要な部分に取り組もうとしているからです。 さらに詳しく知りたい方は読み続けてください。
パフォーマンス、SEO、応答性: 3 つの主要な側面を詳しく見る
読み込み速度
Themeisle は、Neve FSE テーマのホームページで、「 Neve を人気にしたのと同じ、パフォーマンスが最適化された軽量のコードをお楽しみください」と語っています。
これは非常に良い兆候です。なぜなら、Neve テストでは、テーマの読み込み速度が本当に的を射ていたからです。 実際、これは市場で最も高速なテーマの 1 つです。
その「姉妹」である Neve FSE を使えば、がっかりすることはありません。 ネイティブの WordPress サイト エディターと連携して動作するように構築されているという事実は、余分な重量を回避できることを意味します。 物事をシンプルかつ軽量に保つことが保証されています。
Neve FSE を使用すると、ユーザー エクスペリエンスを管理するために不可欠なクリーンな基盤から始めることができます。 しかし、気をつけてください。 必要なのはそれだけではありません。
すべてを台無しにしないように、次のベスト プラクティスを適用することを忘れないでください。これについては、記事「大金をかけずに WordPress ウェブサイトを高速化する方法」で詳しく説明しています。
- bluehost (アフィリエイトリンク) のような高速で高性能のウェブホストを使用してください。
- Imagify を使用して画像の重みを最適化します。
- PHP の最新バージョンをアクティブ化します。
- WP Rocketキャッシュ プラグインを有効化します(アフィリエイト リンク)。
- 余分なプラグインは使用せず、使用しなくなったプラグインは無効化してください。
- Google PageSpeed Insights などのツールを使用して、ページの読み込み速度をテストします。
パフォーマンス評価サービスは便利ですが、提供されるスコアにあまり注目せず、「サイトの実際の読み込み時間」と「流動性の印象」に注目する必要があります。
SEOの最適化
SEOに関しては、Neveにはあまり期待しないでください。 軽くてクリーンなコードのおかげで、「デフォルトで SEO フレンドリー」であると主張しています。
これは、検索エンジンのボットによるサイトのクロールを妨げることはありませんが、結果ページの最上位に表示されることを保証するものではありません。
WordPress サイトのオンページ SEO を最適化するには、Yoast、Rank Math、SEOPress などの SEO プラグインを有効にします。
Google で上位を獲得するために、サイトの微調整された SEO 戦略を策定したい場合は、SEO ガイドをご覧ください。
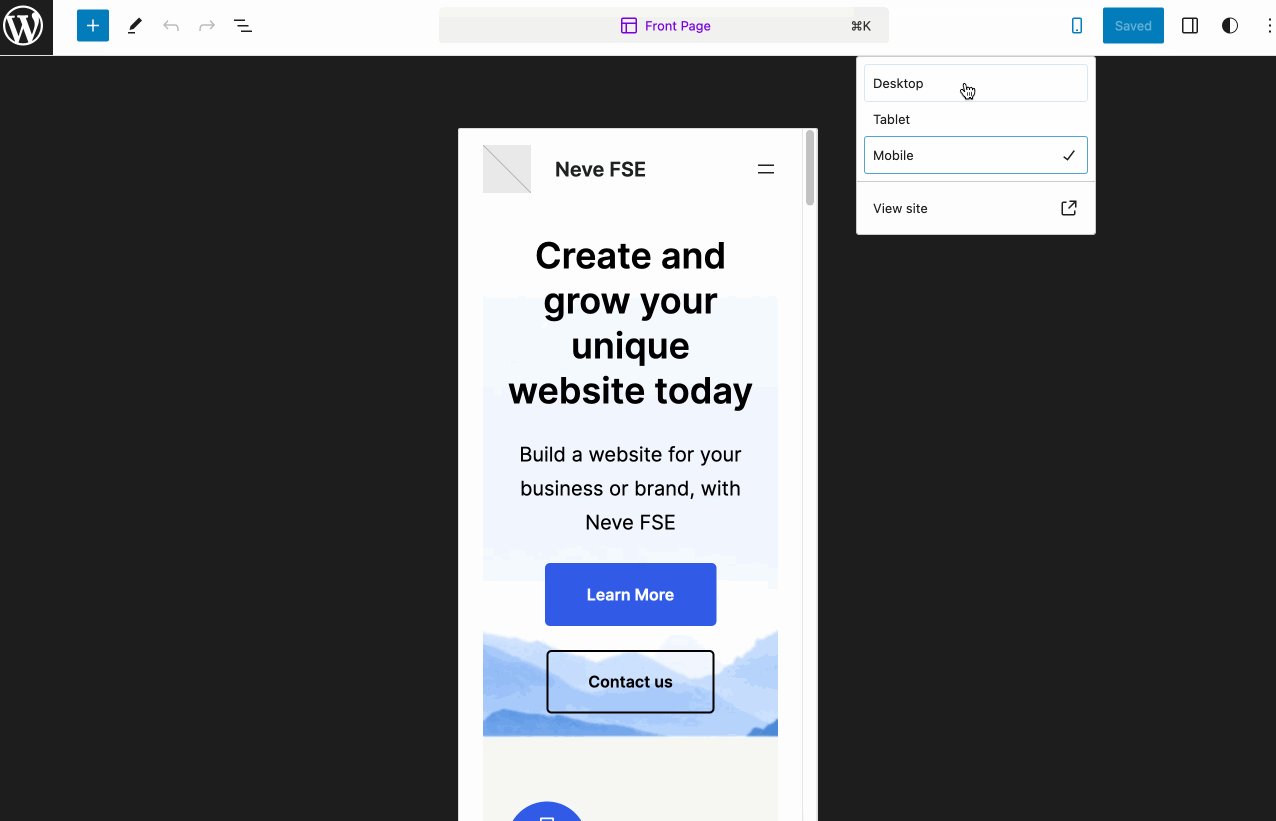
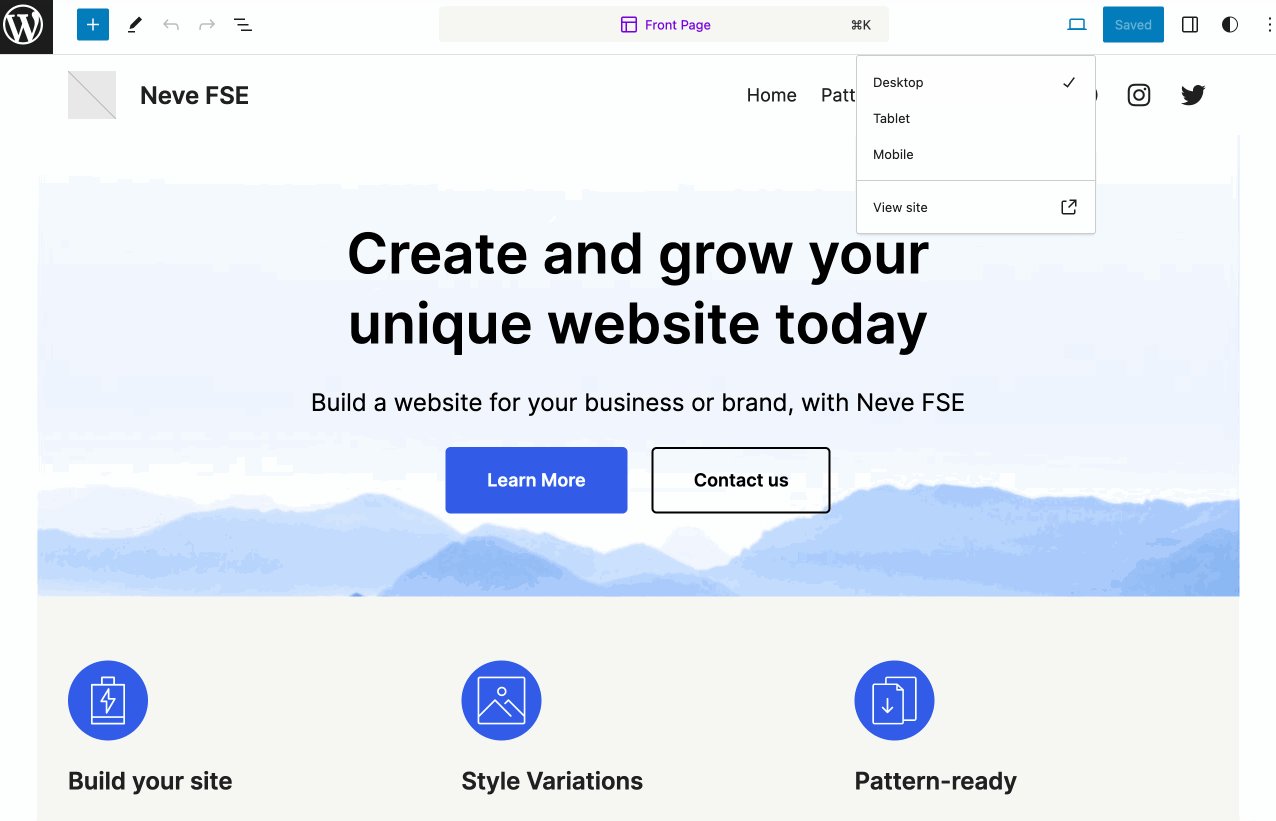
レスポンシブデザイン
注意すべきもう 1 つの主要な要素は、すべての画面 (デスクトップ、スマートフォン、またはタブレット) でサイトが適切に表示されることです。 専門用語では、これはレスポンシブ デザインとして知られています。
この記事の執筆時点では、WordPress テーマの大部分はデフォルトでレスポンシブになっています。
言い換えれば、完璧な表示を保証するためのいくつかの小さな調整を除けば、多くの場合、レンダリングはすでに最適化されています。
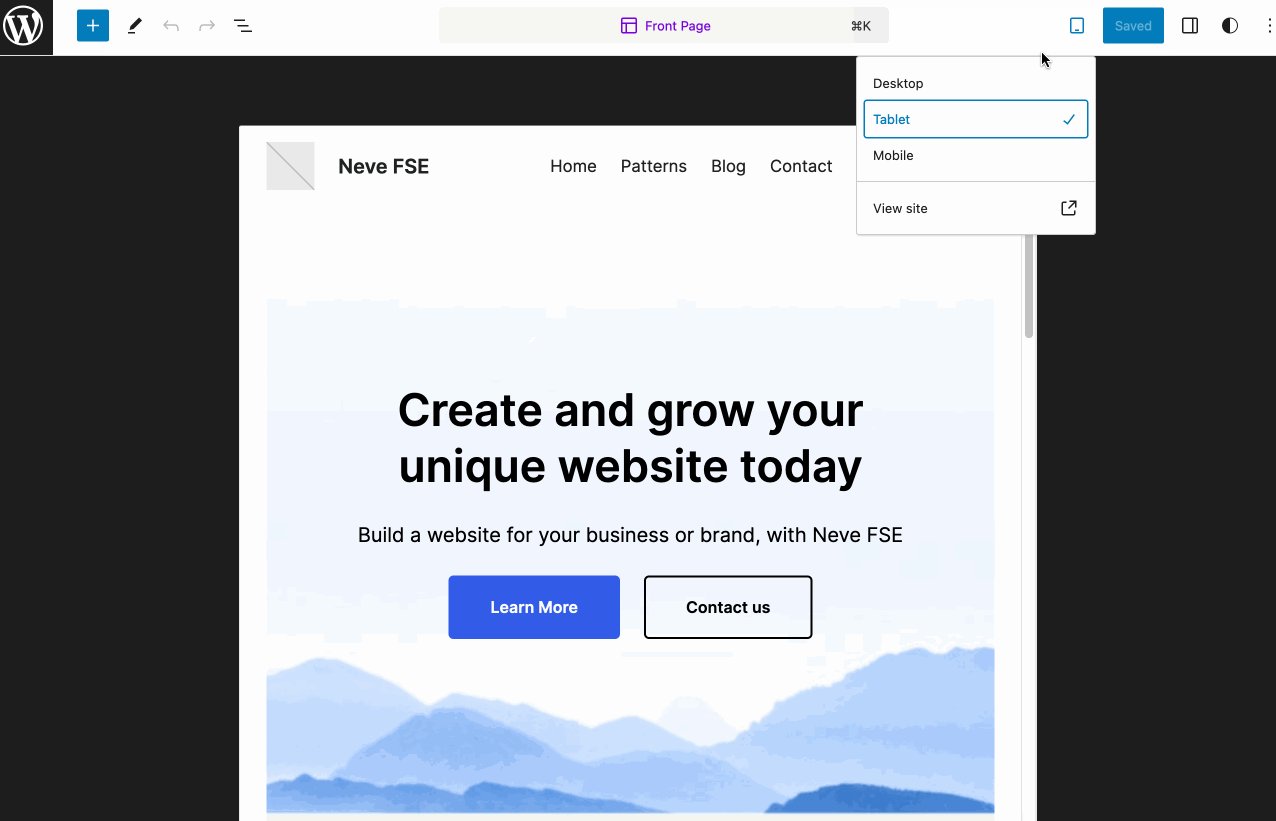
これは Neve FSE の場合に当てはまります。 ページの編集時にサイト エディターの応答アイコンをクリックすると、これを確認 (および調整) できます。

一見すると何ら違和感はありません。 カスタマイズが完了し、サイトがオンラインになったら、 Google のモバイル最適化テスト(無料) を使用して応答性の側面を確認する必要があります。
価格とユーザーサポート
価格に関しては、驚くようなことはありません。 この記事の執筆時点では、Neve FSE は無料で、隠れたコストはありません。
それはあなたの財布にとって素晴らしいニュースです。 ただし、無料であるということは、たとえば電子メールによる個別のサポートにアクセスできないことを意味します。
問題が発生した場合は、ランダムな応答時間があるテーマの公開フォーラムを経由する必要があります。 あるいは、Neve FSE の非常にまばらなドキュメントや専門リソース (記事、ビデオなど) で自分で答えを見つけることもできます。
ただし、実際には、主な問題はテーマ自体にあるのではなく、Neve FSE が依存している WordPress サイト エディターにあります。
このエディターを習得するには、学習曲線と確かなスキルが必要です (これについては、以下の結論で詳しく説明します)。
これを解決するには、このリソースを参照して、サイト エディターについてさらに詳しく説明してください。
Neve FSE の代替手段は何ですか?
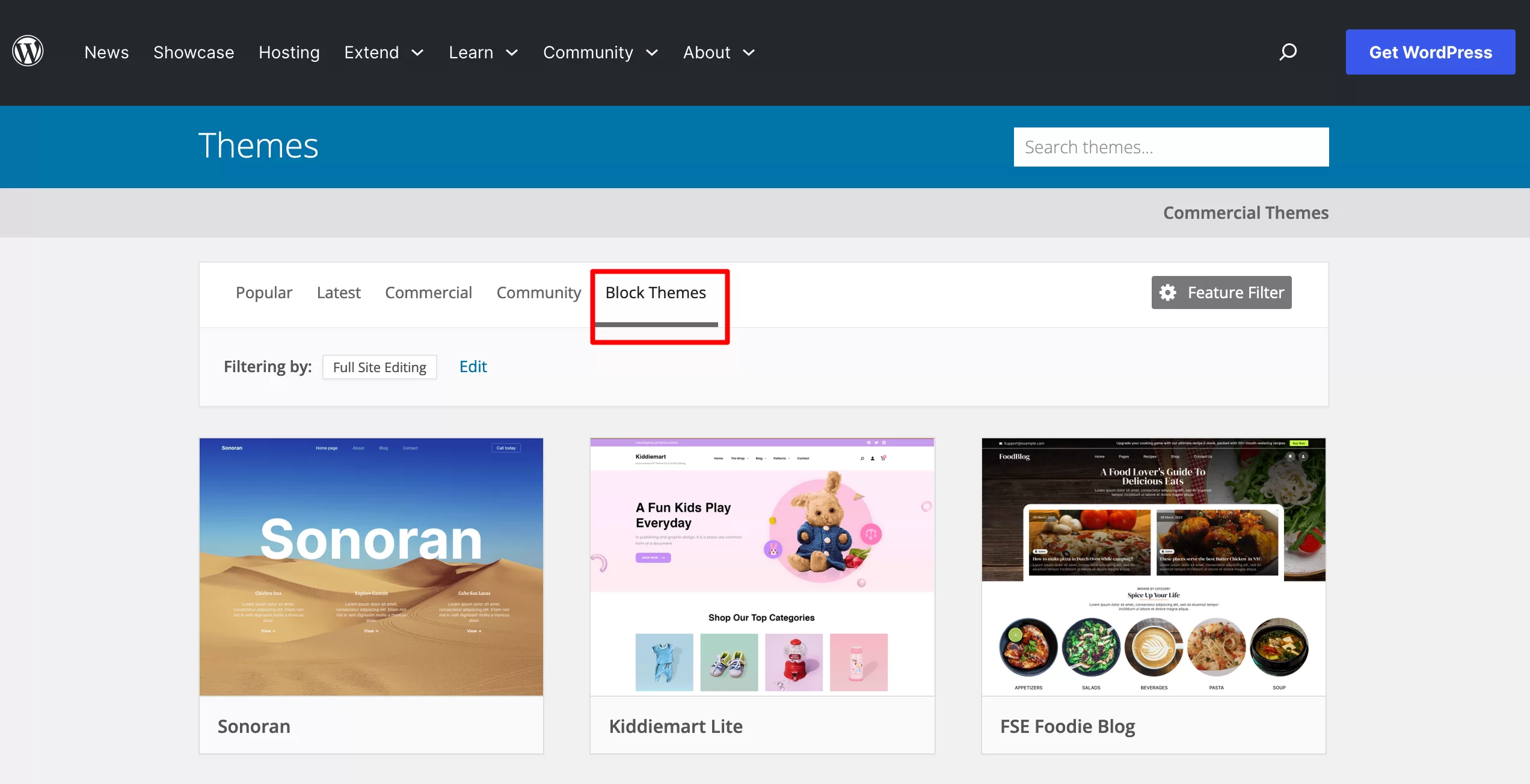
Neve FSE はあなたには向いていませんが、それでも WordPress Site Editor を利用したいですか? 他の無料テーマは WordPress の公式ディレクトリにあります。
「ブロックテーマ」タブを選択すると、完全なリストが表示されます。

現時点では、数千にも及ぶ古典的なテーマ (Astra、GeneratePress、Kadence など) に比べて、選択肢が非常に少ない (数百のオプション) ことがわかります。
各テーマを個別にテストしたわけではありません。 ただし、Neve FSE の代替として検討できる優れたオプションがいくつかあります。
- Themeisle の他の FSE テーマ (Raft など)
- オーリー
- トーベやポーなどのアンダース暖簾のテーマ
- そしてもちろん、ネイティブ WordPress テーマ、特に待望の Twenty Twenty-Four は、2023 年 11 月に WordPress 6.4 で登場する予定です (または、これを読んでいる頃にはすでに登場しています)。
ブロックベースのテーマに切り替える準備ができていますか、それとも試してみたいですか? #WordPress サイトエディターと互換性のある #Neve FSE #テーマのテストを読んでください。
Neve FSE の最終レビュー
Neve FSE は、WordPress サイトエディターの要件に適合した非常に興味深いテーマです。
個人的には、ミニマルで整然とした外観と、すぐに使えるさまざまなパターンが気に入りました。
最後の質問もあります。このテーマを今後のプロジェクトに採用できますか? 答えはあなたの願望、そして何よりもあなたの現在のスキルレベルによって決まります。
この記事の執筆時点では、サイト エディターはまだ完全に開発の途中です。 これは、テンプレートと Web デザインの両方に関して、確かな技術的知識を必要とするツールです。
Neve FSE はサイト エディターに依存しているため、学習意欲が高く、自分の頭脳に挑戦する準備ができている場合を除き、 WordPress を初めて知る初心者にはこのテーマを完全にお勧めしません。
サイトエディターを使いこなすには長い時間の学習が必要になるからです。
しかし、もちろんそれは可能です - それはあなた次第です。 WordPress を使い始めたばかりの場合は、Astra のようなクラシックなテーマを、おそらく Elementor のようなページビルダーと組み合わせた方が、始めるのに簡単な選択のように思えます (ただし、ページビルダーを習得するには多くの時間がかかります)。
ただし、サイト エディターの動作についてよく知っている経験豊富なユーザーであれば、Neve FSE が魅力的かもしれません。
ご連絡をお待ちしております。 Neve FSE をすでに使用していますか、それともこれから始める予定ですか? コメントにあなたの意見を残してください。