今後のグーテンベルクエディターの紹介
公開: 2018-10-02あなたがWordPressユーザーなら、おそらく次のGutenbergエディターについていくつかの話題を聞いたことがあるでしょう。 グーテンベルクのローンチがWordPressにとって何を意味するかについてはすでに話しました。 ただし、新しいエディターがどのように機能するかを深く掘り下げる機会はまだありませんでした。
Gutenbergがリリースされる前にその基本を理解することで、WordPress5.0がリリースされるまでに実行に移す準備が整います。 さらに、Uncodeユーザーの場合は、Gutenbergのエクスペリエンスが以前のビジュアルビルダーとどのように比較されるかを知りたいと思うでしょう。
この記事では、グーテンベルクエディタの簡単な紹介をします。 次に、それが提供するものを調査し、Uncodeと比較します。 仕事に取り掛かりましょう!
新しいGutenbergエディターの紹介
しばらくの間WordPressを使用している場合は、プラットフォームのエディターにかなり精通している必要があります。 コンテンツのフォーマット、メディアファイルの追加、さらには検索エンジン最適化(SEO)の改善に役立つ多くの機能が搭載されています。

現在のWordPressエディターは機能します。 ただし、より高度なページビルダーツールが提供する機能には少し足りないと言っても過言ではありません。 これは、WordPressエディターがコンテンツの作成と編集を目的としており、ピクセル単位で完璧なページを作成することではないためです。 また、多かれ少なかれ現在の状態で長い間存在しています。
グーテンベルクとともに、ワードプレスはエディターのスタイルを完全に見直すことで大胆な飛躍を遂げようとしています。 新しいアップデートには、ブロックシステムとドラッグアンドドロップ機能が含まれます。これらは、ページ作成ツールの2つの主要な柱です。
一言で言えば、新しいGutenbergエディターは、投稿の作成とページの作成により視覚的なエクスペリエンスを提供することを目的としています。 これが有望な動きである理由は次のとおりです。
- これまでにページビルダーツールを使用したことがある場合は、エディターに慣れているはずです。
- 投稿やページの外観をより細かく制御できます。
- WordPressは、高度なページ作成機能を提供する他のプラットフォームと競争するのに適しています。
紙の上では、グーテンベルクは素晴らしいアイデアのように聞こえます。 しかし、編集者に対するコミュニティの反応は、ベータ版が公開されて以来、非常に生ぬるいものでした。
現在のところ、Gutenbergは、従来のエディターとページ作成ソリューションの間の妥協点のように感じています。 それは必ずしも悪いことではありません。 ただし、いずれかの道に完全にコミットしないことにより、新しいエディターはプラットフォームのコアユーザーの多くを満足させないリスクがあります。
もちろん、グーテンベルクはまだ出ていないので、最終的な機能リストがどのようになるかはわかりません。 ただし、この1年間で多くの開発が行われたため、現在の状態を自分で確認する価値があります。
グーテンベルクエディタを試す方法
新しいエディタはまだベータ版であるため、試してみる場合はGutenbergプラグインをインストールする必要があります。 ライブサイトで問題が発生する可能性があるため、ステージングWebサイトでこれを行うのが最善であることに注意してください。
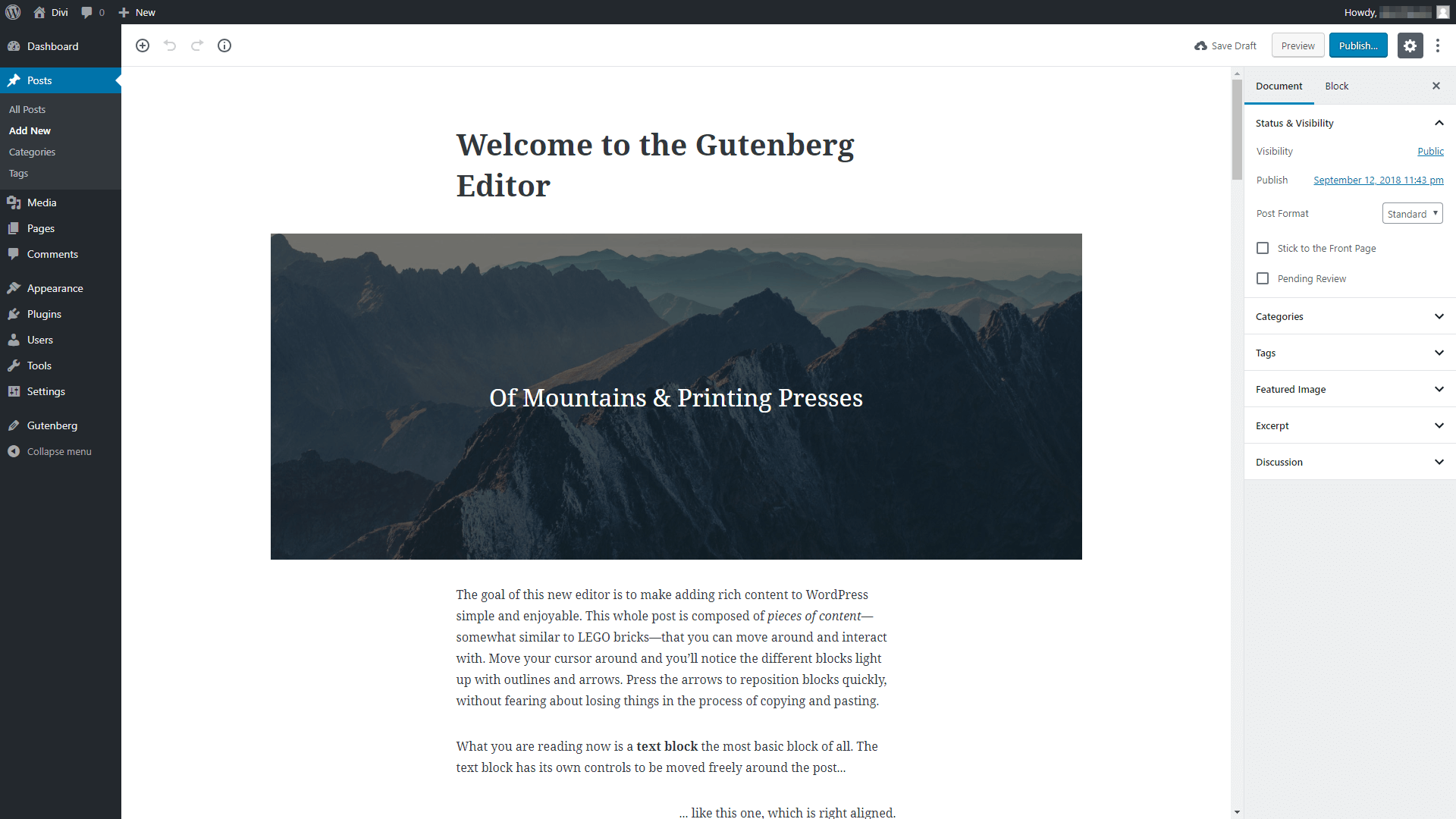
プラグインをアクティブ化すると、Gutenbergは、ページまたは投稿を編集するときに表示されるデフォルトのエディターを置き換えます。

見た目はかなり洗練されていますが、WordPressエディターの主な機能はすべてここにあります。 たとえば、中央の列を使用して、コンテンツのタイトルと本文を入力できます。 右側には、カテゴリ、タグ、注目の画像をコンテンツに追加するためのオプションを含む複数のタブがあります。
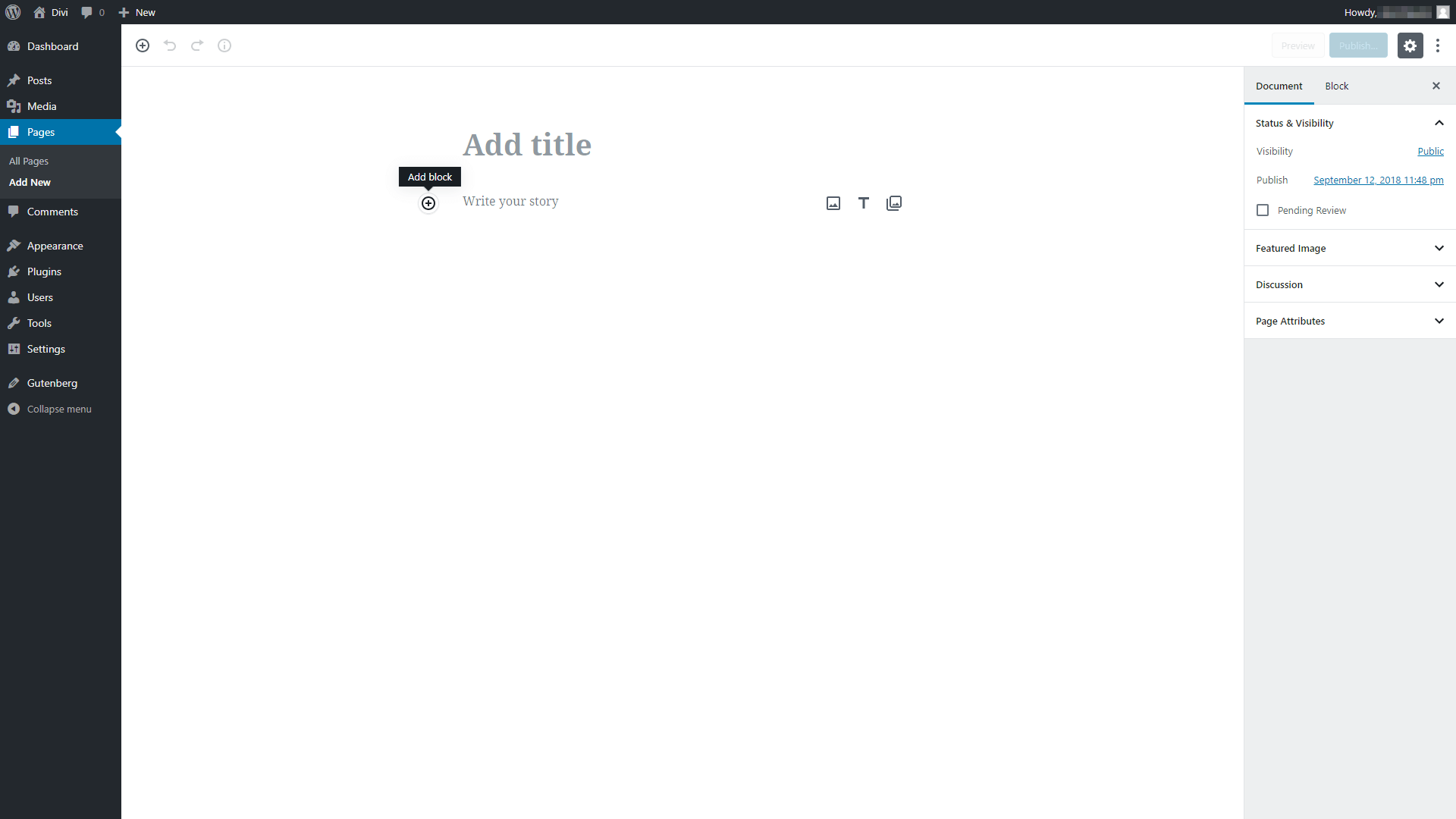
自分自身を方向付けたら、ブロックシステムであるグーテンベルクの背後にあるコア機能を確認する必要があります。 エディタ内の任意の場所をクリックすると、[ブロックの追加]というラベルの付いたプラス記号が表示されます。

そのプラス記号をクリックすると、投稿またはページに追加できるすべてのブロックのリストが表示されます。 各ブロックは、テキスト、画像、表など、さまざまな種類のコンテンツを表します。 グーテンベルク内でコンテンツを作成するには、コンテンツを1つずつ作成し、必要に応じてブロックをカスタマイズして配置する必要があります。

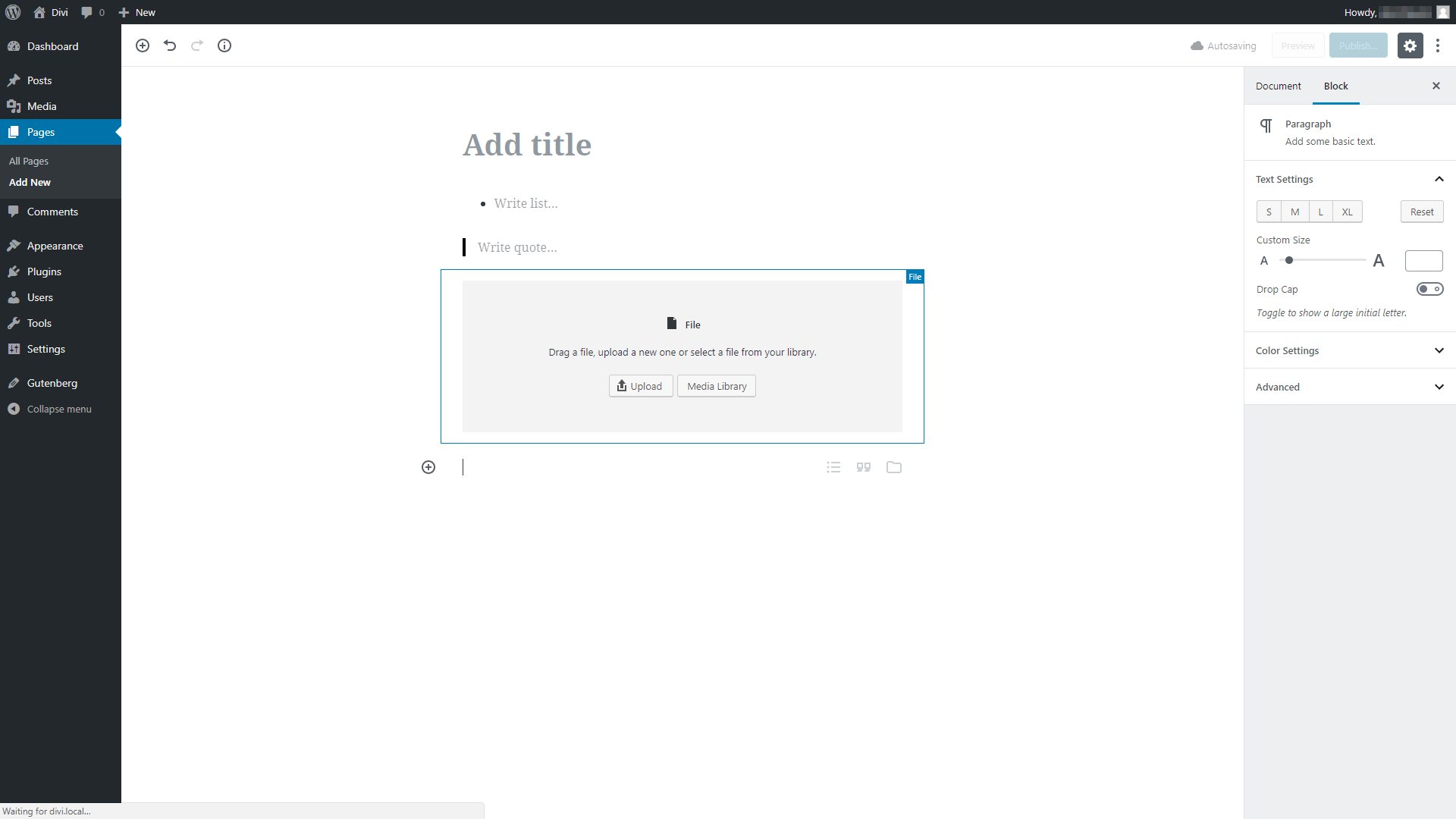
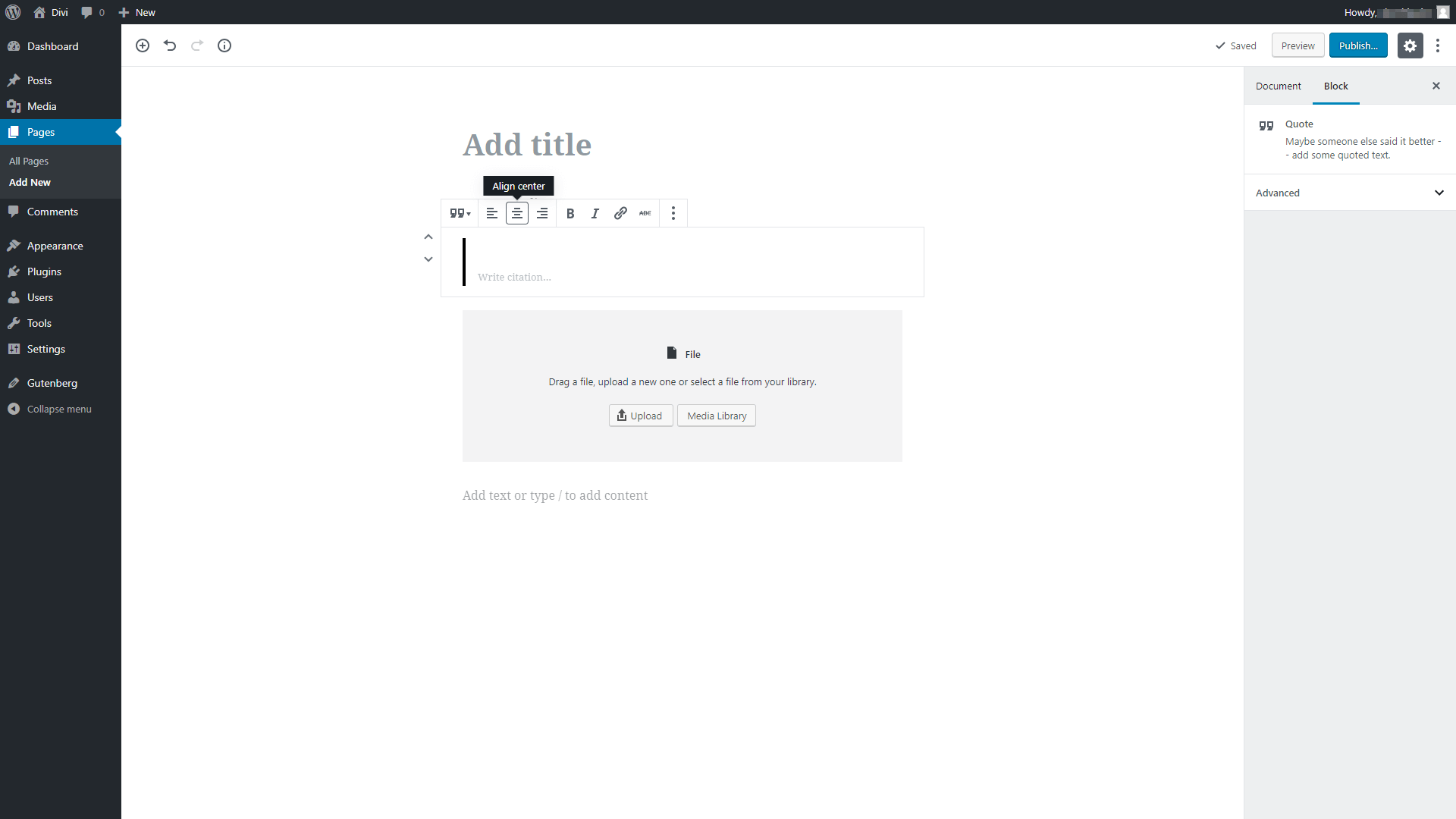
ブロックを選択すると、エディター内に表示されます。 以下の例では、リスト、引用、埋め込みファイルを次々に追加しました。

各ブロックをクリックすると、それをカスタマイズするための固有のオプションのリストが表示されます。 たとえば、quoteブロックを使用すると、その配置を変更して、次のテキストをフォーマットできます。

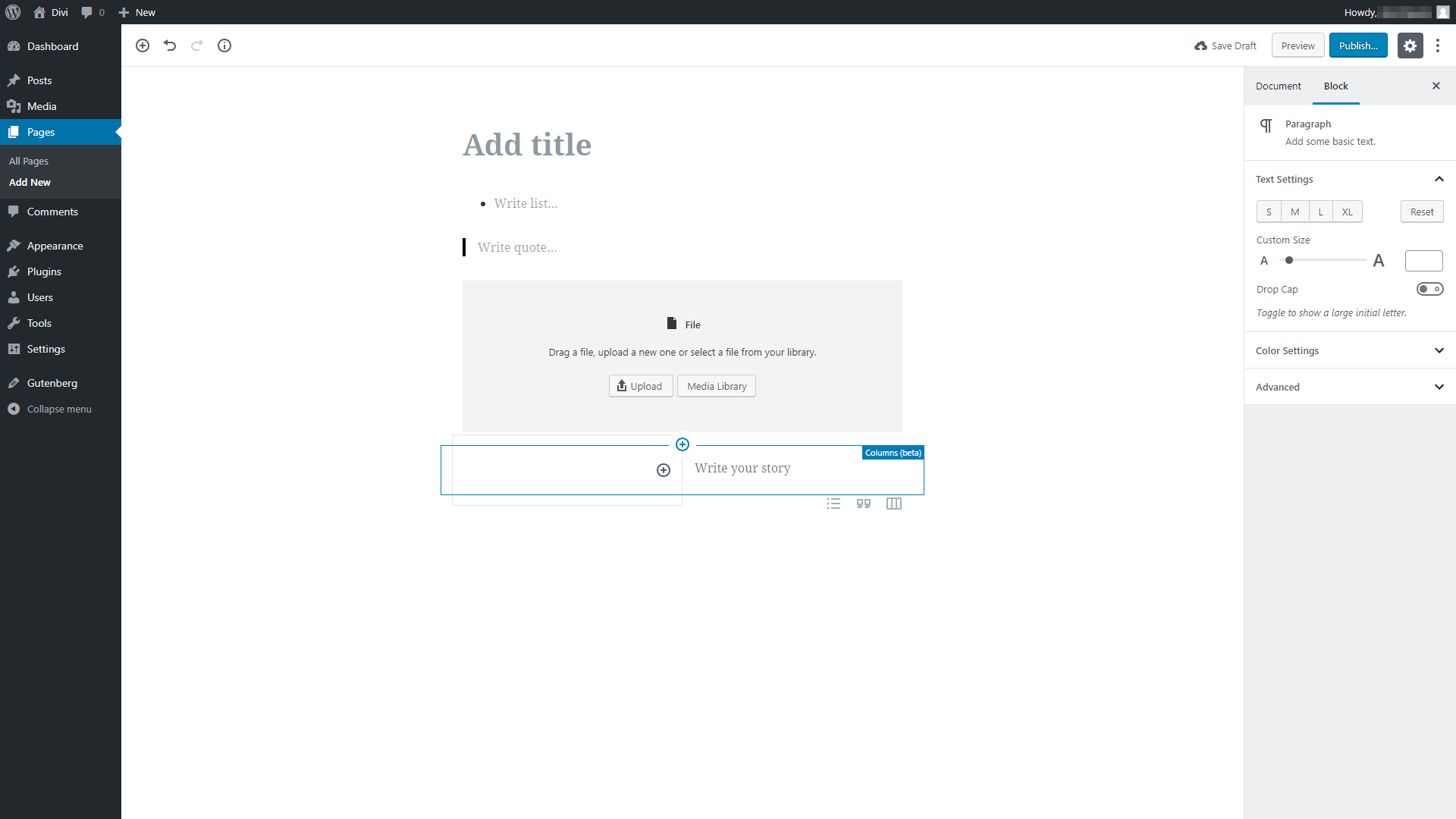
ブロックをドラッグアンドドロップして再配置することもできます。これは、以前にページビルダーを使用したことがある場合は、コースとまったく同じです。 さらに重要なことに、グーテンベルクは列システムを実験しています。これにより、垂直方向だけでなく、要素を並べて追加できます。

ただし、列機能はまだ開発中ですので、現時点では完全に機能するとは思わないでください。
以前にページビルダープラグインを使用したことがあるかどうかに関係なく、グーテンベルクに慣れるのは非常に簡単です。 ただし、現在の状態では、フル機能のページビルダーツールを置き換えることができないことも明らかです。 ブロックシステム、列、ドラッグアンドドロップ機能など、すべての基本事項があります。 ただし、ブロックの選択はまだやや小さいです。 さらに、カスタマイズに関しては、エディターにはいくつかのオプションがあります(ただし、将来変更される可能性があります)。
Uncode Editor:Gutenbergの代替
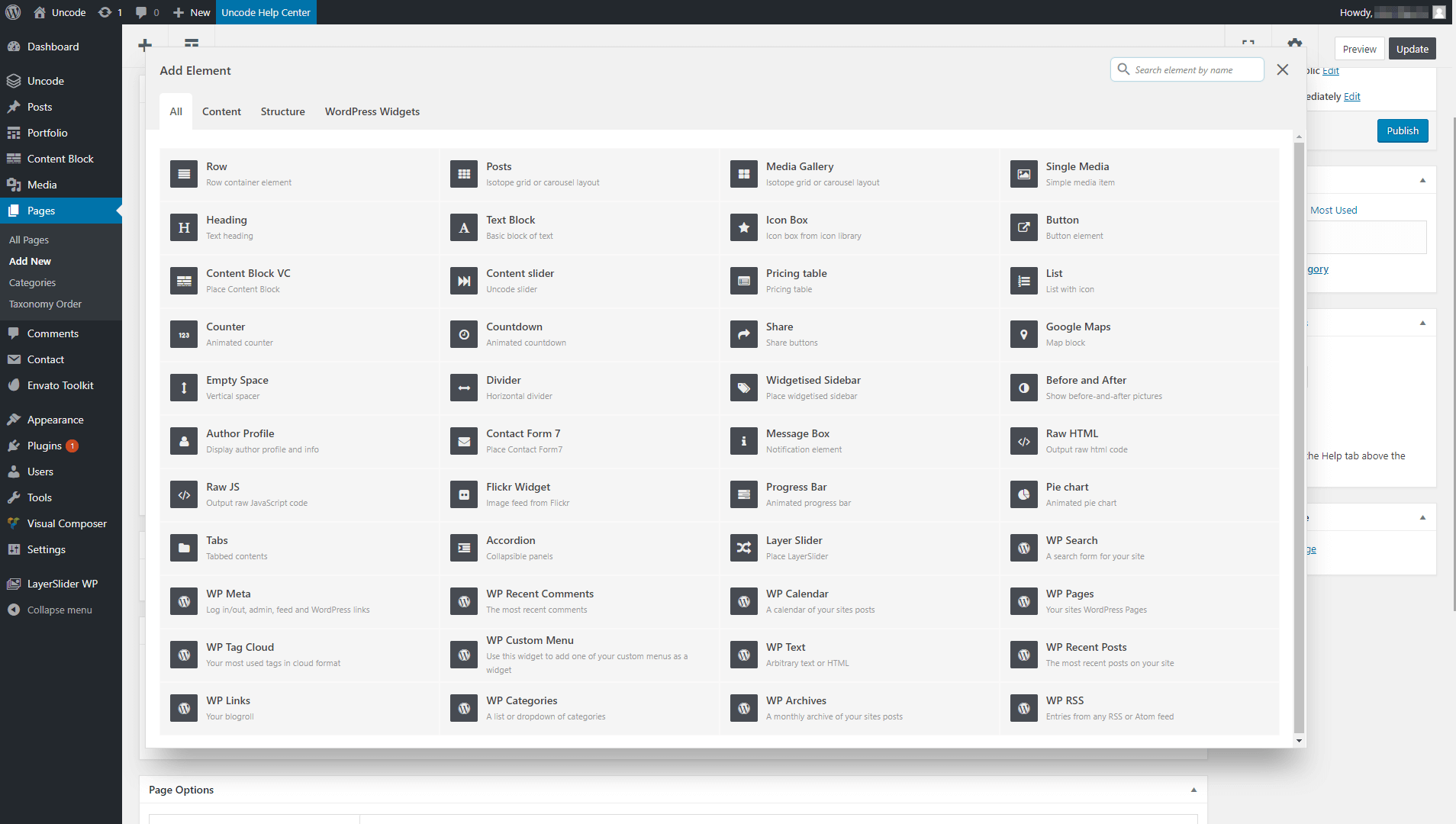
グーテンベルクはWordPressの未来かもしれませんが、今すぐ詳細なページビルダーエクスペリエンスが必要な場合は、他の場所を探す必要があります。 たとえば、Uncodeページビルダーは、ブロック(または「要素」と呼ばれる)に関して、より多くのオプションを提供します。

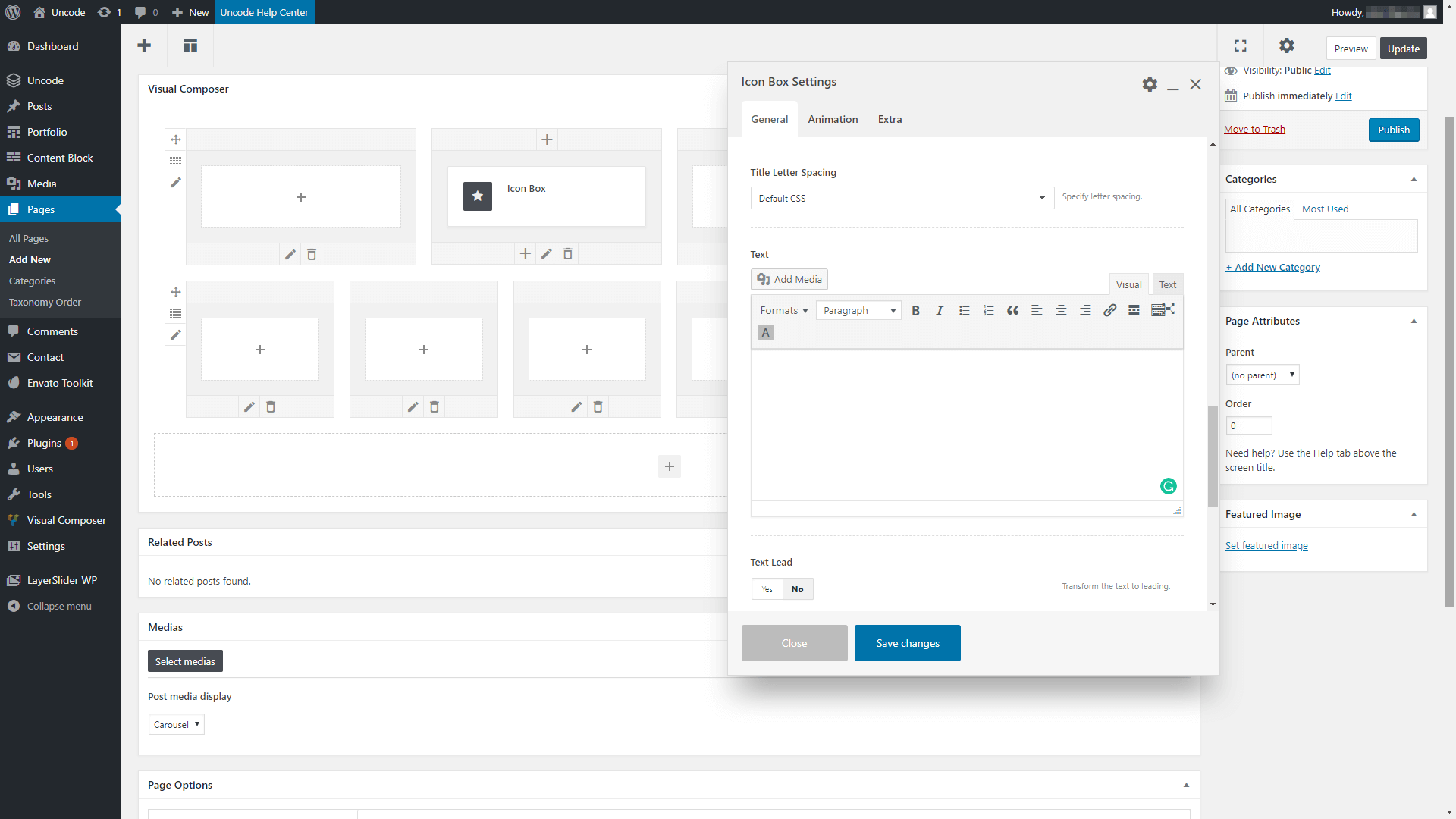
数十の要素から選択できるだけでなく、それぞれに幅広いカスタマイズ設定が含まれています。 実際には、これは、まったく同じレイアウトと要素で2つのページを作成できることを意味しますが、いくつかの簡単な調整で完全に異なって見える可能性があります。

最後に、Uncodeのレイアウトシステムは、Gutenbergが現在の状態で提供しているものよりもはるかに詳細です。 単純な行と列でできることの例をいくつか確認してください。

最終的に、Uncodeビジュアルビルダーとグーテンベルクは多くの類似点を共有していますが、現時点では大きく異なるエクスペリエンスを提供しています。 つまり、Uncodeユーザーの場合は、多くの主要機能にアクセスできなくなるため、まだグーテンベルクにジャンプすることはお勧めしません。 Uncodeを試したことがなく、Gutenbergが提供するものに満足できない場合は、今が私たちのテーマを試す絶好の機会です。
結論
グーテンベルクの立ち上げは、WordPressエコシステム内で何年にもわたって起こる最もエキサイティングなことの1つです。 古いWordPressエディターはもうすぐ過去のものになりますが、必要に応じて引き続き使用できます(専用プラグインのおかげで)。
ただし、Uncodeユーザーの場合は、引き続き主力テーマのビジュアルエディターで作業を続けますのでご安心ください。 グーテンベルクは現在、フルページビルダーソリューションを置き換える準備ができていません。 ある時点で、Uncodeのビジュアルビルダーを新しいエディターと統合する可能性があります。 今のところ、しっかりと座って、いつものように作業を続けることをお勧めします。
グーテンベルクエディタがどのように機能するかについて質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
