Uncodeを使用して設計された5つの見事な1ページのWebサイト
公開: 2018-12-04作成者が共有したいすべての情報を収めるのに十分なスペースが必要なため、遭遇するほとんどのWebサイトには複数のページがあります。 ただし、自分が何をしているのかを知っていれば、1ページで十分なスペースがある場合があります。
1ページのWebサイトはまったく新しいものではありませんが、最近では芸術的な形になっています。 さらに、Uncodeを使用すると、見事な1ページのデザインを作成できる多くの機能にアクセスできます。 それはそれらが何であるか、そしてそれらをどのように使用するかを知ることの問題です。
この記事では、1ページのデザインを使用することが理にかなっている場合について説明します。 次に、Uncodeを使用して構築された1ページのサイトの5つの優れた例を示します。 さっそく飛び込もう!
1ページのWebサイトを作成することが理にかなっている場合
名前が示すように、1ページのWebサイトは、提供する必要のあるすべてのものを1つのページにまとめています。 今日では、1ページのサイトはやや一般的であり、正しく実行すると、見事に見える可能性があります。

最初は、1ページのWebサイトのアイデアは仕掛けのように聞こえるかもしれません。 結局のところ、お気に入りのサイトのほとんどには、おそらく1ページ以上のものが含まれています。 しかし、ウェブデザインに関しては、ルールブックはありません。 あなたのサイトが見栄えが良く、その目的を果たし、そして使いやすい限り、あなたは行ってもいいです。
したがって、問題は次のとおりです。従来の設定の代わりに1ページのデザインを使用することが理にかなっているのはいつですか。 どちらのオプションも、すべてのプロジェクトにとって正しい選択ではありません。 たとえば、ブログを運営している場合、すべての投稿を1つのページにまとめる場合を除いて、おそらく複数ページのデザインに固執することをお勧めします。 それは実行可能かもしれませんが、サイトのユーザビリティや検索エンジン最適化(SEO)にはメリットがありません。
私たちの意見では、1ページのデザインは2つのタイプのプロジェクトに最適である傾向があります。
- ランディングページ。 このタイプのサイトでは、主な目標はコンバージョンを促進することです。 ランディングページは、長い形式の売り込みと考えることができます。
- ポートフォリオと代理店サイト。 あなたがあなたの仕事を紹介し、新しいクライアントを上陸させるためにあなたのウェブサイトを使用しているなら、それは簡潔で最も重要な情報だけを提示するのに役立ちます。
もちろん、1ページのWebサイトを使用することが理にかなっている場合は、他にも多くの状況があります。 それらを見つけるには、サイトで達成したい目的と、そこに到達するために含める必要のある要素を知る必要があります。 スコープが厳密に定義されているWebサイトは、このタイプのデザインの最適なターゲットです。
あなたが1ページのウェブサイトをやってのけることができると思うならば、あなたは何がうまくいくか、そして何がうまくいかないかを学ぶためにいくつかの例を見てみたいと思うでしょう。 たとえば、ほとんどの場合、単一ページのサイトはナビゲーションメニューがなくても問題を解決できます。 他の人は、ページ内の各セクションにリンクする単純なナビゲーションを使用します。 スクロールアニメーションやマイクロインタラクションを使用して、デザインを際立たせることもできます。
次のセクションでは、これらすべてのことなどを実行するUncodeを利用したWebサイトの例をいくつか紹介します。 うまくいけば、これらはあなた自身のプロジェクトのインスピレーションとして役立つことができます。
Uncodeを使用して設計された5つの見事な1ページのWebサイト
次のセクションでは、さまざまな業界の1ページのWebサイトの5つの例を紹介します。 結局のところ、1ページのデザインは非常に用途が広い可能性があります。 見てみましょう!
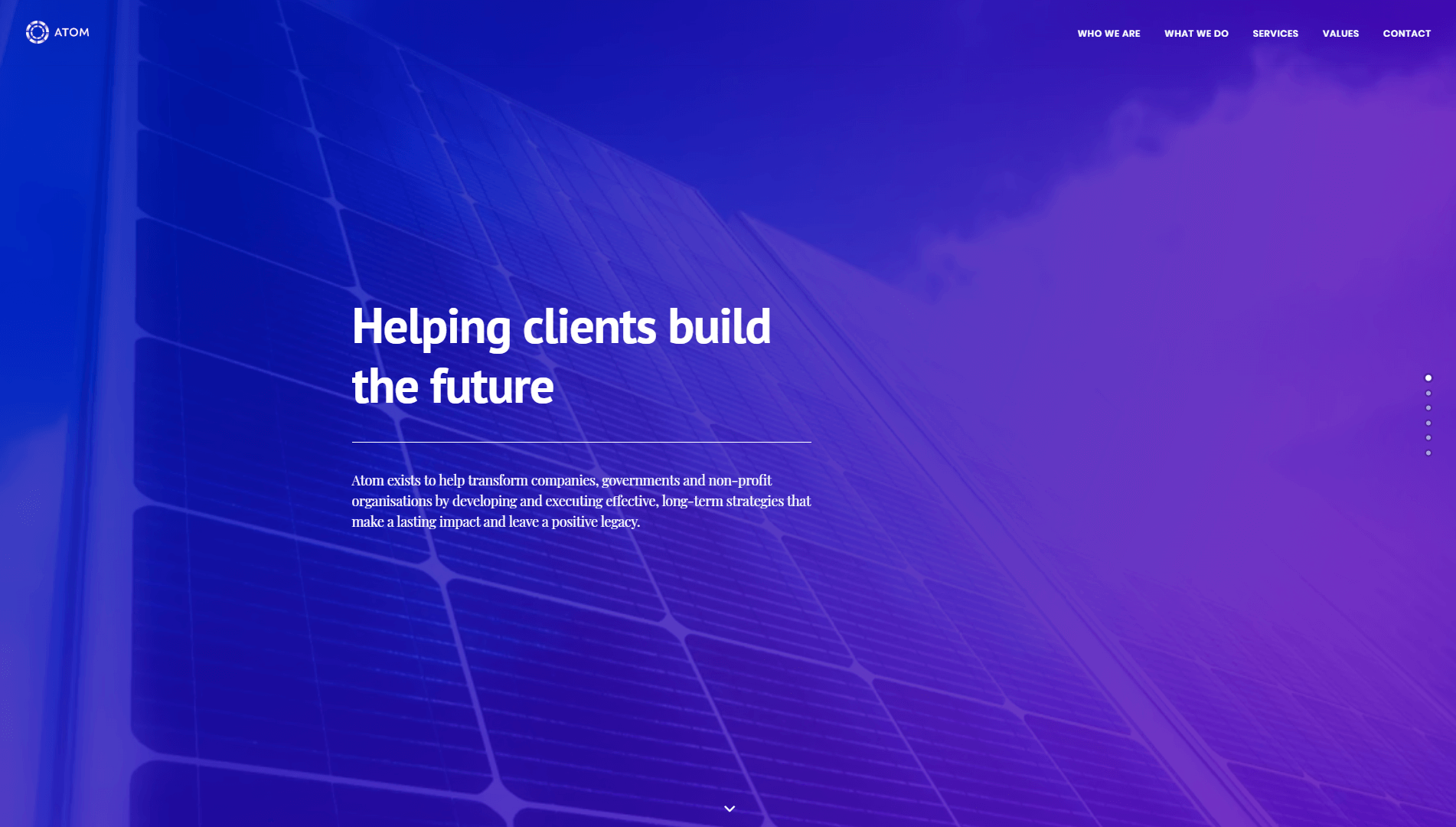
1.アトムコンサルティング

一見すると、AtomConsultingは他のサイトとほとんど同じように見えます。 上部にナビゲーションメニューがあり、会社に関する情報を歓迎する大きなヒーロー画像などがあります。
ただし、ページを移動し始めると、必要なすべての情報が1か所にあることに気付くでしょう。 画面上部のメニュー項目をクリックすると、その特定のセクションに移動します。
さらに、ページの右側には、セクション間を移動するときに表示される小さなボタンがあります。 また、それらを使用して各部分に直接ジャンプしたり、ページ全体に対して現在の場所を確認したりすることもできます。
この「ドットナビゲーション」システムは、クリーンなトランジション効果のおかげで、さまざまなページにアクセスしているように感じさせます。 これは、1ページのスクロールと呼ばれるUncodeを利用した機能を使用して実現され、セットアップが簡単です。
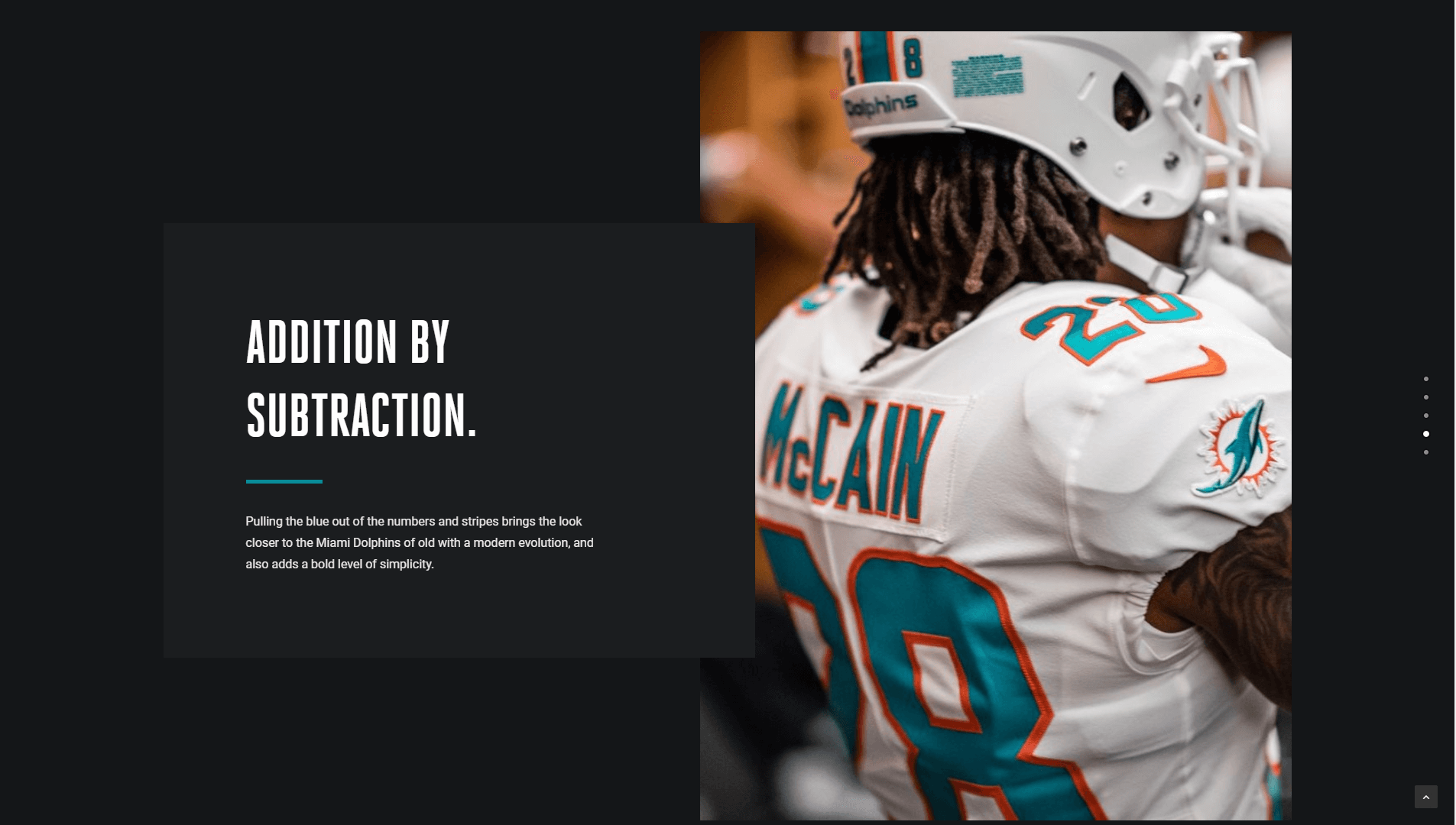
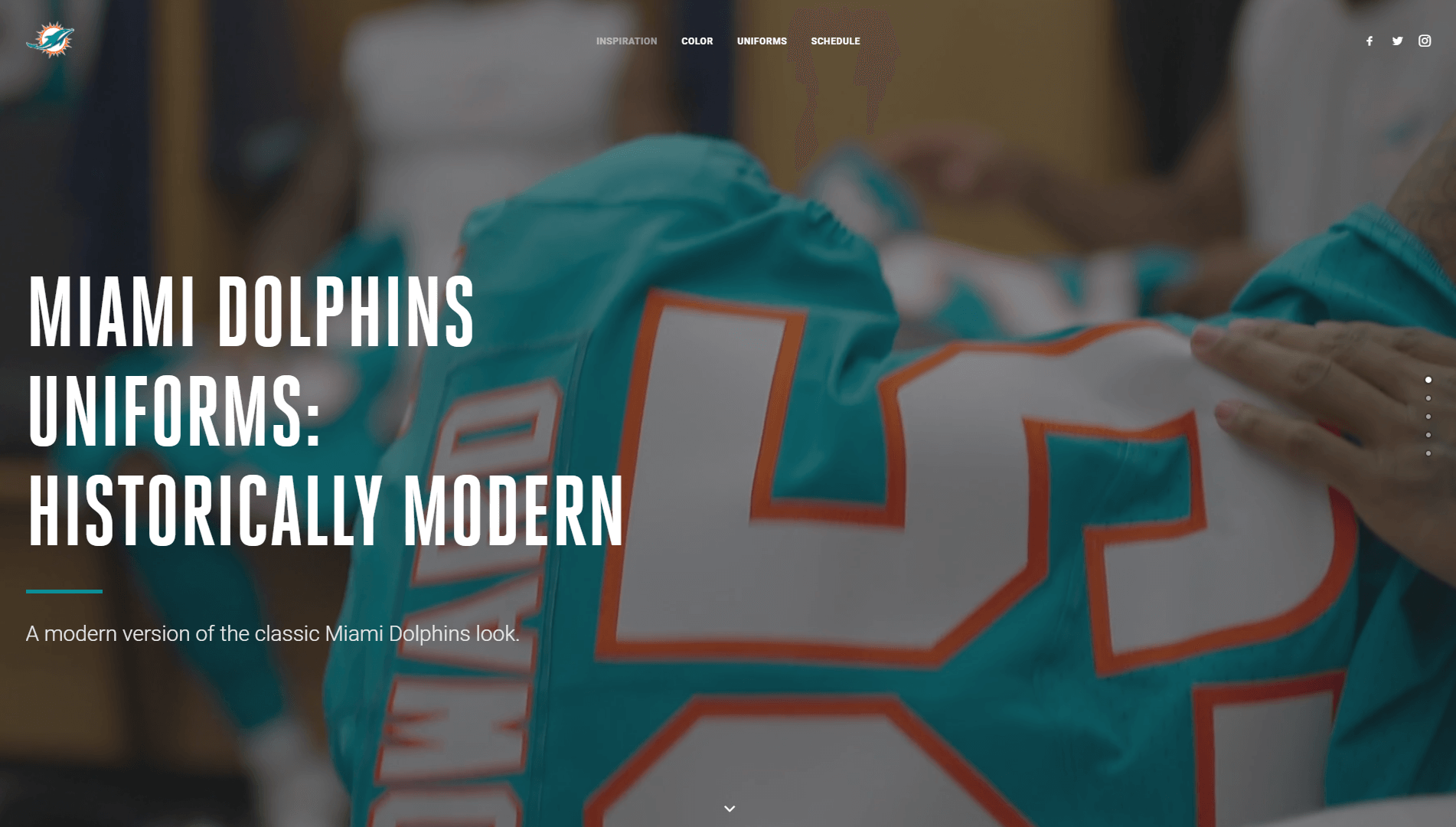
2.マイアミドルフィンズのユニフォーム

はい、そうです–マイアミドルフィンのユニフォーム専用のウェブサイト全体があります。 さらに驚くべきことは、サイト自体が見るのが楽しいということです。 すぐに、Uncodeを使用してすばやく実装できる素晴らしい背景ヘッダービデオであなたを歓迎していることに気付くでしょう。

ドットナビゲーションは、このWebサイトにも表示されます。 ただし、実装は前の例とは少し異なります。 両方のサイトを比較すると、ここでのスクロールアニメーションは少し「きびきび」していることがわかります。 これは、Uncodeを使用すると、テーマ設定内でこれらのアニメーションの動作をカスタマイズできるためです。
もう1つの違いは、この1ページのWebサイトの各セクションには、新しいパーツに移動したときに再生される独自のアニメーションが含まれていることです。 これにより、コンテンツが非常に少ないにもかかわらず、サイトがダイナミックに感じられます。
これが複数ページのWebサイトである場合、トピックは非常にニッチであるため、訪問者の関心を維持するのは困難です。 ただし、すべてを1つのページにまとめることで、ユーザーがスクロールして楽しむことができるストーリーを作成できます。
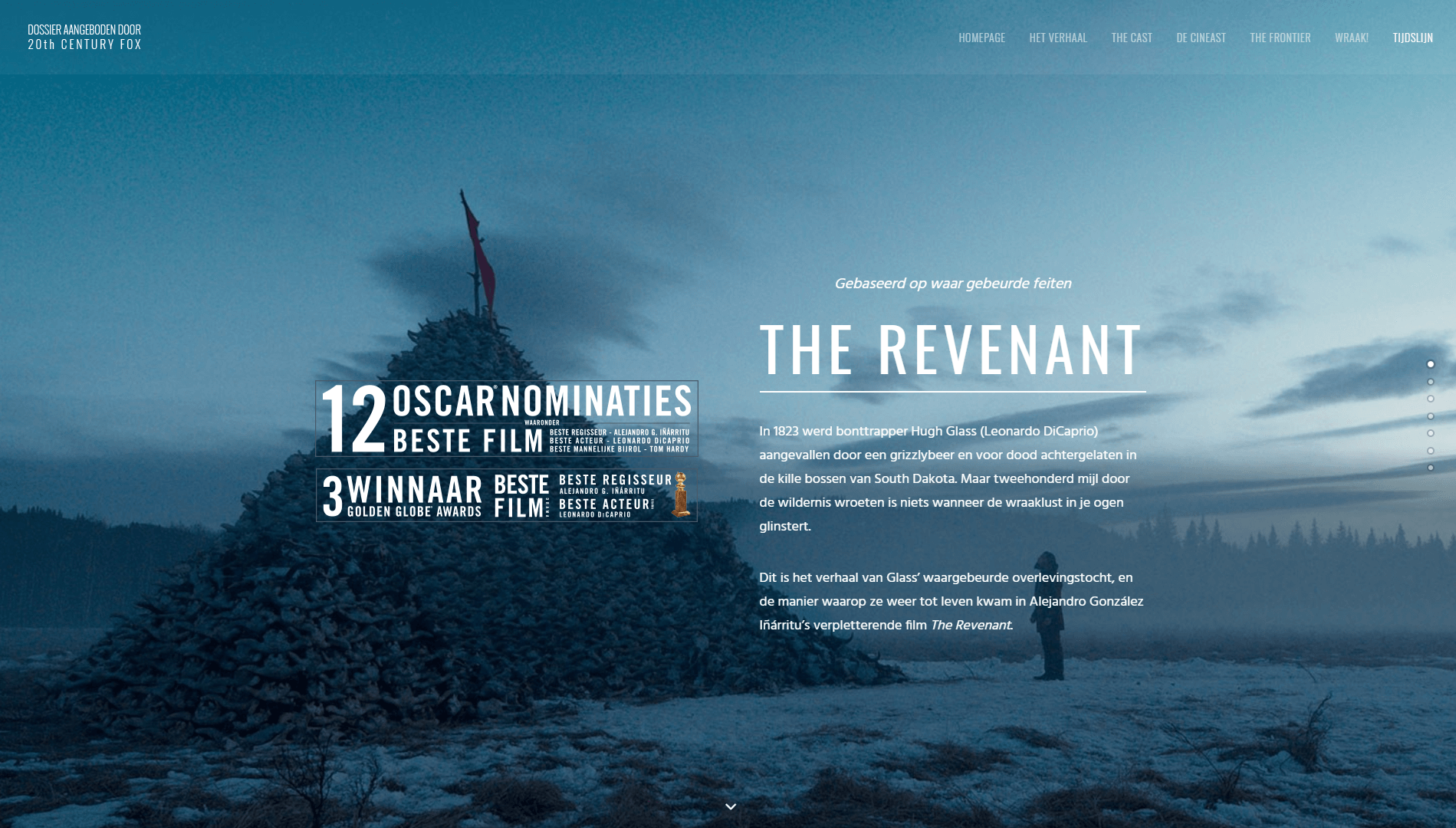
3.レヴェナント

あなたは最終的にディカプリオのオスカーを獲得した映画としてレヴェナントを覚えているかもしれません。 ただし、ご存じないかもしれませんが、この映画には、少なくともベルギーでの公開のために、独自の1ページのWebサイトもあります。
あなたがそれについて考えるならば、1ページのウェブサイトは映画または他の創造的な仕事を強調するのに最適です。 このページを使用して、予告編、キャスト情報、あらすじ、さらには画像ギャラリーを披露することができます。 この特定のWebサイトは、Uncodeのチームメンバー機能をうまく利用して、最も重要な俳優のヘッドショットを含むキャストセクションを作成します。
それとは別に、レヴェナントのウェブサイトにはドットナビゲーションと視差の背景も組み込まれています。 Uncodeを使用すると、サイトの任意のセクションに視差を追加して、動的に見えるようにすることができます。 その動きの感覚は、1ページのデザインに特に役立ちます。これは、ページのデザインがより肉付きの良いものになるのに役立ちます。
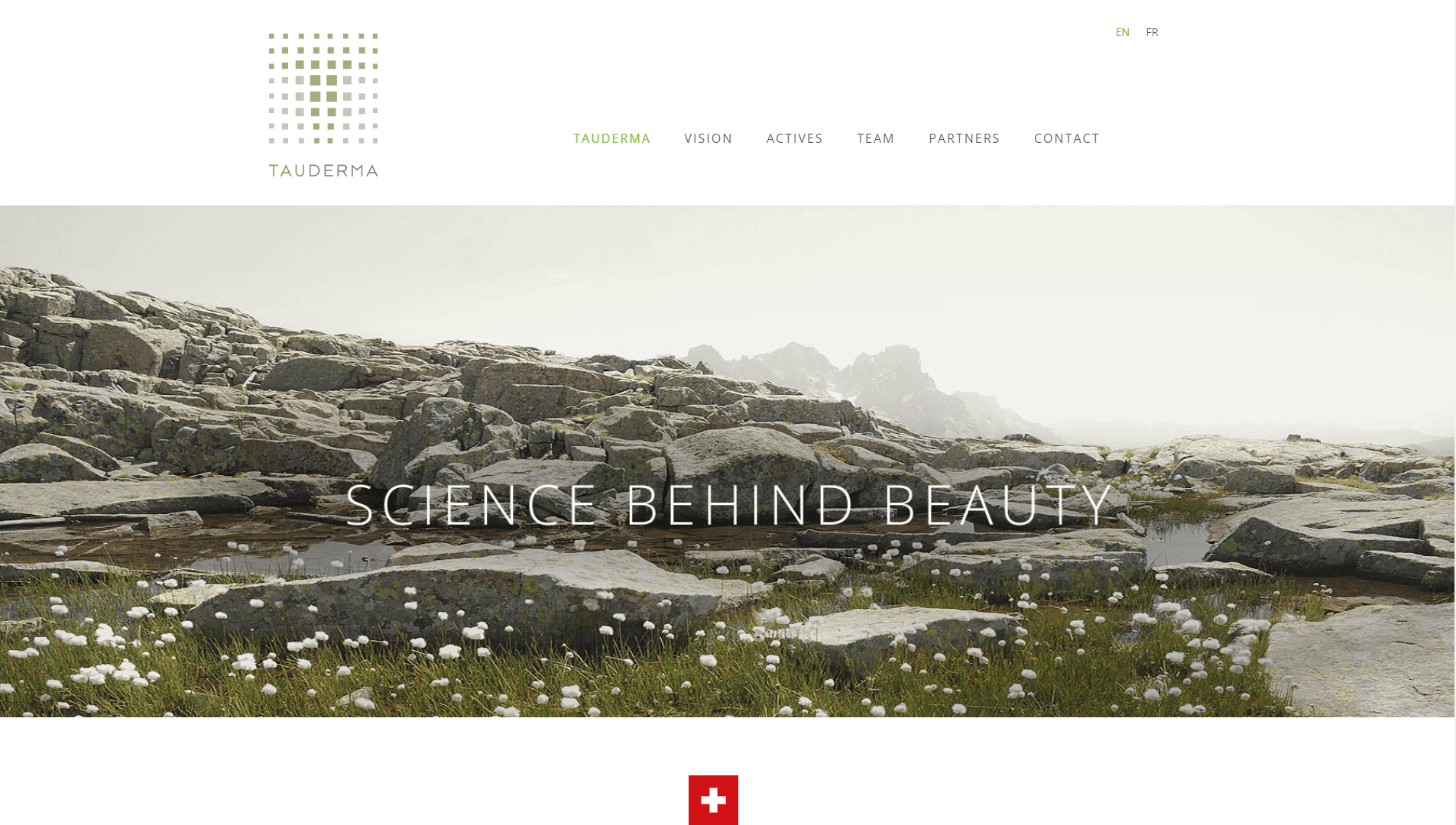
4.タウデルマ

技術的には、Taudermaは2ページのWebサイトです。 ただし、それは英語版とフランス語版の両方のサイトがあるからです。 どちらのバージョンでも、Taudermaは多くの情報を1つのページに詰め込むという優れた仕事をしています。
ここでのデザインは、前の例ほど派手ではありません。 それでも、このウェブサイトは多くのことを正しく行っています。 たとえば、タブを使用して追加情報を非表示にするため、下にスクロールしてもサイトがテキストを多用しているようには見えません。 特定のトピックについて読みたい場合は、[詳細情報]ボタンをクリックするだけです。
Taudermaは、Uncodeのチームメンバーモジュールも備えています。このモジュールを使用して、会社の担当者の一部を表示します。 さらに重要なことに、これはショーケースの最初のサイトであり、お問い合わせフォームも含まれています。
Contact Form 7プラグインは、Uncodeのサイトビルダーに統合されています。 これにより、ショートコードを使用せずに、複雑なフォームをWebサイトに追加できます。 あなたの1ページのウェブサイトへの訪問者が連絡を取るのを助けるより良い方法はありません。
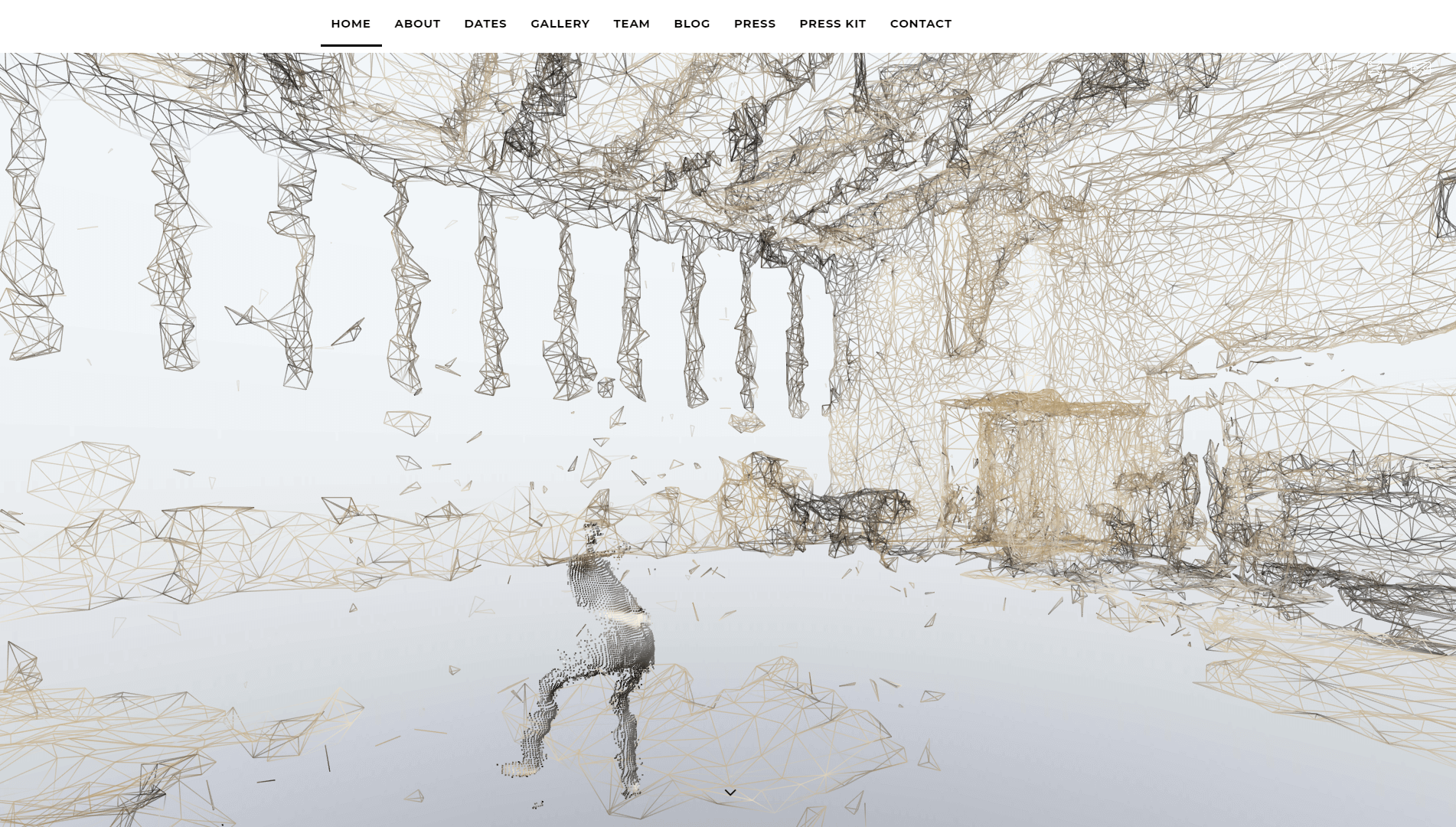
5.ほこり

これまでのところ、私たちがチェックアウトしたサイトのほとんどには、ほんの一握りのセクションが含まれています。 ただし、ダストは、9つの異なるセクションを1つのページに詰め込むことで、この傾向を打ち破ります。
このウェブサイトには、お問い合わせフォーム、ギャラリー、チームメンバーのセクション、今後のイベント情報などがあります。 これは多くのように聞こえますが、実際には、これらのセクションのいずれも特に密集していないため、機能します。 もう一度、Uncodeのビデオの背景、お問い合わせフォーム、およびチームメンバーの機能の動作を確認できます。
サイト自体は魅力的に見えますが、唯一の欠点は、使用するビデオによってパフォーマンスがわずかに低下することです。 1ページのサイトでは、すべての訪問者がその1ページのみを操作するため、パフォーマンスは非常に重要です。 言い換えれば、あなたはそれがどんなに大きくても小さくても、あなたのウェブサイトが十分に最適化されていることを確認する必要があります。
結論
新しいWebサイトで作業しているときは、できるだけ多くのページを詰め込みたくなることがあります。 ただし、簡潔にすることでメリットが得られる場合もあります。 サイトの目標によっては、プロのWebサイトでも1ページで十分な場合があります。 さらに、訪問者がナビゲートしなければならないページが少なければ少ないほど、重要なものを見逃さない可能性が高くなります。
Uncodeを使用している場合は、1ページのデザインと完全に相互作用する多くの優れた機能にアクセスできます。 例としては、ドットナビゲーション、ビデオヘッダー、チームメンバーセクションなどがあります。 成功する1ページのサイトを設計するには、少しの作業と計画が必要ですが、適切なツールを使用すると作業がはるかに簡単になり、結果はそれだけの価値があります。
Uncodeを使用して独自の1ページのWebサイトを設計する方法について質問がありますか? 以下のコメントセクションで私たちとあなたの考えを共有してください!
