コンバージョンを促進する 5 つ以上の注文確認ページのデザイン
公開: 2023-07-27注文確認ページはその名のとおりです。 顧客はチェックアウト ページで情報リクエストを完了すると、このページに移動します。 注文確認ページにアクセスすると、顧客は注文を確認して追跡することができます。 彼らに必要なのは、注文が正常に行われたという確認だけです。
そうは言っても、ページを最大限に機能させるには、注文確認とともに他の要素を含める必要があります。 ホームページや商品ページとは別に、注文確認ページも効果的に活用すればコンバージョンを生み出し、ブランド認知度を高めることができます。
今後のマーケティング キャンペーンで注文確認ページを効率的に使用できるように、注文確認ページの可能性についてさらに詳しく見てみましょう。 さらに、ストアオーナーのインスピレーションを刺激する優れた注文確認ページのデザインも紹介します。
- 注文確認ページとは何ですか?
- e コマース サイトのページを最適化することが重要なのはなぜですか?
- コンバージョンを促進する 5 つ以上の注文確認ページのデザイン
- 1.アマゾン
- 2.ハリーズ
- 3. ウォルマート
- 4. マークス&スペンサー
- 5. アメリカンイーグル
- WooBuilder と Elementor を使用して注文確認ページのデザインを作成する方法
- 注文確認ページをデザインするための 5 つ以上のベスト プラクティス
- 1. 目立つ感謝のメッセージ
- 2. 注文情報のクリア
- 3. ソーシャルシェアボタン
- 4. アップセルとクロスセルの機会
- 5. フィードバックを求める
- 6. その他の要素
- 今すぐ独自の注文確認ページを作成してください。
注文確認ページとは何ですか?
注文確認ページは、注文の詳細の確認と概要として機能し、顧客が購入を完了した後に表示されます。 eコマースサイト専用のサンキューページとしても知られています。
このページでは、購入した商品、数量、価格、配送情報、注文番号など、購入に関する重要な情報が顧客に提供されます。 その主な目的は、注文が正常に行われたことを顧客に保証することです。
ホームページや製品ページが顧客が製品やサービスを探索する場所である場合、注文確認ページは顧客に注文のステータスを通知し、購入後に顧客とさらに対話する場所です。
e コマース サイトのページを最適化することが重要なのはなぜですか?
注文確認ページのデザインが優れていれば、多くのメリットが得られます。
- 顧客エクスペリエンスの強化:適切に最適化された注文確認ページにより、顧客にとってシームレスでユーザーフレンドリーなエクスペリエンスが保証されます。 これにより、注文の詳細を簡単に理解して確認できるようになり、混乱やフラストレーションが軽減されます。 スムーズで直感的なエクスペリエンスにより、顧客満足度が向上し、ブランドに対する認識が向上します。
- 購入後のエンゲージメント:注文確認ページを活用して、顧客とのエンゲージメントをさらに高めることができます。 特に、ソーシャル ボタン、製品の推奨事項を含めたり、将来の購入に対するインセンティブを提供したり、顧客からのフィードバックを求めたりすることができます。
- クロスセルとアップセル:注文確認ページは、人々にさらに購入を促すのに最適な場所です。 任意のサポート ツールを使用して、関連アイテムまたは製品バンドルをページに追加できます。 これはクロスセルやアップセルの貴重な機会となります。
コンバージョンを促進する 5 つ以上の注文確認ページのデザイン
以下に、インスピレーションを与えると考えられる注文確認ページの例をいくつか示します。
1.アマゾン

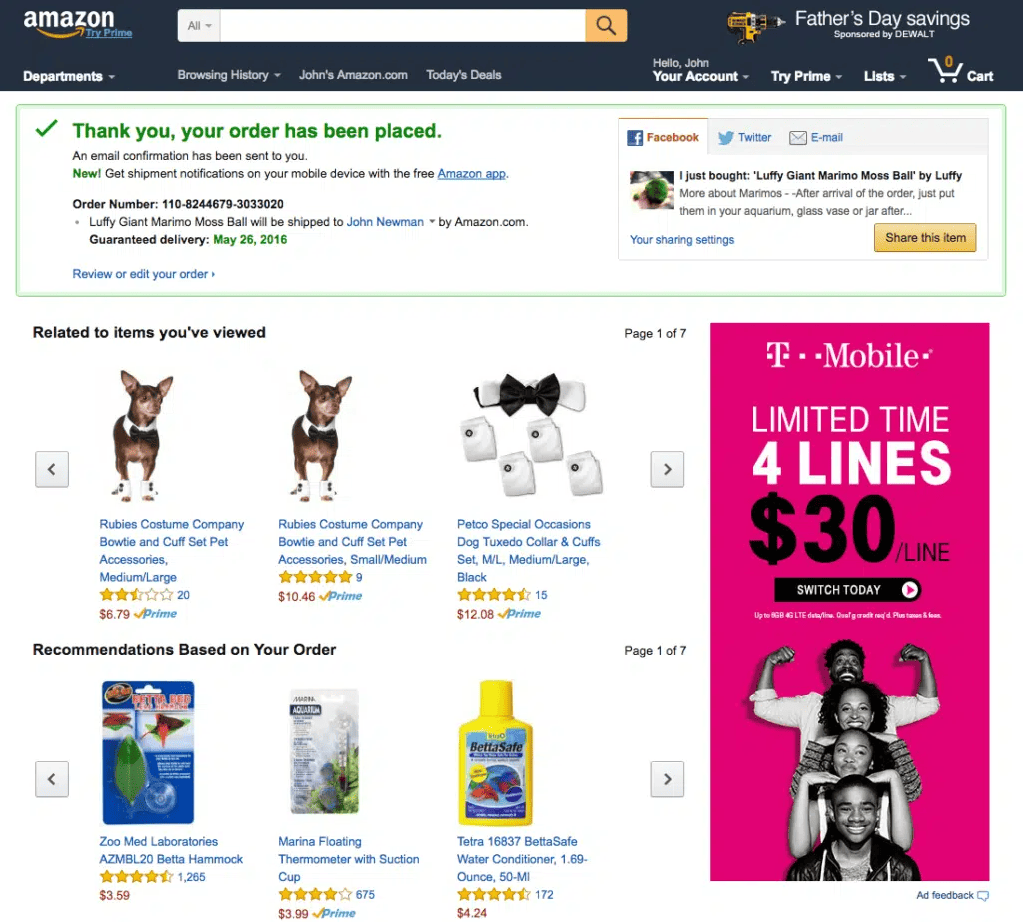
顧客がサンキューページにアクセスするとすぐに、Amazon は確認メールの通知とともに、目立つ緑色のサンキューメッセージを表示します。 さらに、荷物の追跡にも簡単にアクセスできます。
Amazon の注文確認ページのデザインは、注文番号、商品名、配送情報などの明確な注文情報を特徴としています。 [注文の確認または編集] ボタンが含まれており、注文概要に問題がある場合に顧客が情報を変更できます。 次に、右側に見えるのは、顧客が購入体験を友人と共有できるようにするソーシャル共有ボタンの組み込みです。
Amazon はクロスセルとアップセル戦略に優れています。 上の画像からわかるように、注文確認ページでは、顧客の購入履歴や閲覧履歴に基づいて、関連する製品の推奨事項を表示するために多くのスペースが費やされています。 実際、Amazon はホームページから注文確認ページに至るまで、パーソナライズされたおすすめ情報をシームレスに提供しています。 Amazon の全体利益の 35% はクロスセルとアップセルから得られていると報告されています。
2.ハリーズ

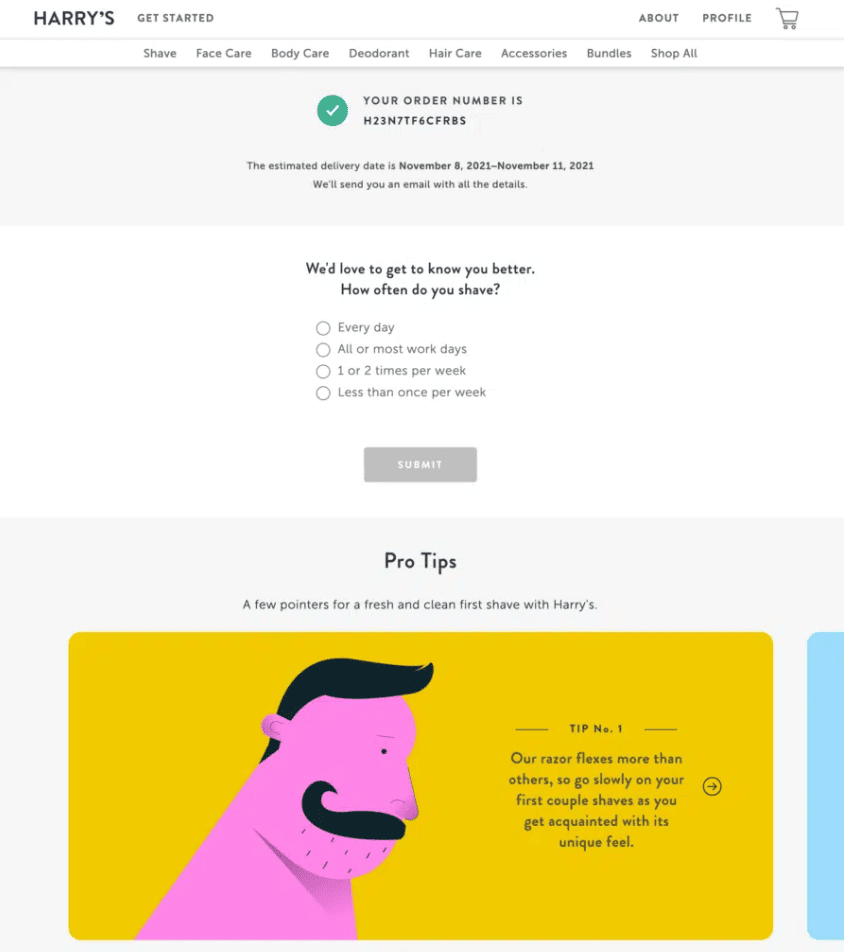
Harry の注文確認ページのデザインは、アンケートとプロによるヒントにより、他のものと比べて独特になっています。 アンケートの質問は、店舗オーナーがさらなる改善に向けて顧客の洞察を収集するのに役立ち、プロのヒント セクションは製品について顧客を教育します。
カスタマー ジャーニー中、注文確認ページは購入フローを妨げないため、アンケートを実施するのに最適な場所であることがわかります。 そのため、お客様が不快に感じることはありません。 彼らはアンケートを高く評価し、喜んでアンケートに回答するでしょう。 これは、購入後のエクスペリエンスを向上させる効果的な方法と考えられます。
購入した商品に対してプロによるアドバイスを提供するのもハリーズならではのポイントとされています。 これは学ぶ価値のある購入後のヒントであり、店舗オーナーが顧客エクスペリエンスを向上させ、顧客関係を構築するのに役立ちます。
3. ウォルマート

Walmart は米国最大の e コマース小売業者の 1 つです。 Amazon と同様に、このスーパーストアも注文確認ページのデザインに投資しています。
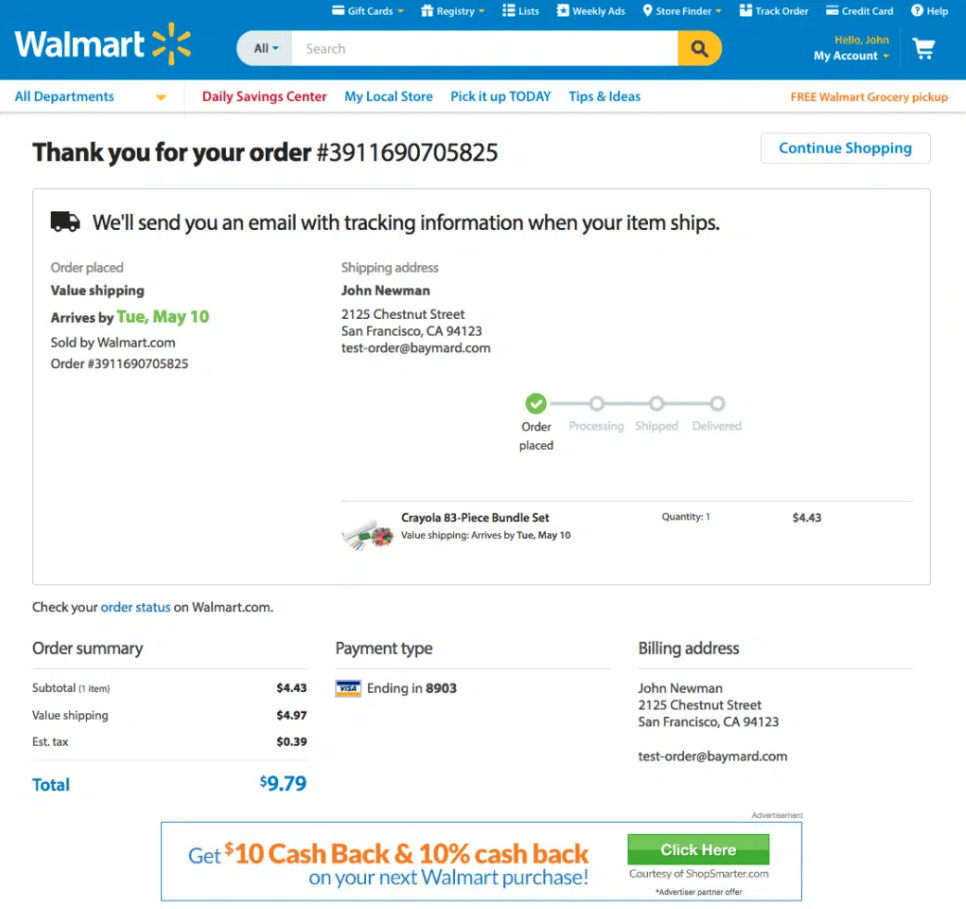
一目見ただけで、顧客が注文情報を取得し、配送状況を簡単に追跡できる、よく整理されたページであることがわかります。 ウォルマートのサンキューページには、商品名、価格、支払い方法、顧客の詳細などの注文詳細が表示されるほか、配達予定日が強調表示され、配送の進行状況バーが表示されます。 また、顧客がウォルマートでの現在の注文状況を確認できるリンクも表示されます。 注文に関連するすべての詳細が明確に示されることは、顧客の信頼と信頼を築くのに役立ちます。
青いテキストの「ショッピングを続ける」ボタンは、ページ上部のありがとうメッセージの反対側に配置されます。 このボタンを優先することは、顧客にストアに戻ってさらに購入する動機を与えたいという欲求を証明します。
ページの最も目立つセクションは、下部にある 10% キャッシュバック オファーです。 キャッシュバックを受け取るプロセスは明示されていないため、顧客はボタンをクリックして詳細を確認するよう求められます。 あなたの製品はすでに顧客の関心を集めているため、このインセンティブを提供することで、顧客が引き続きストアで閲覧し続け、リピート購入を促す可能性があります。
4. マークス&スペンサー

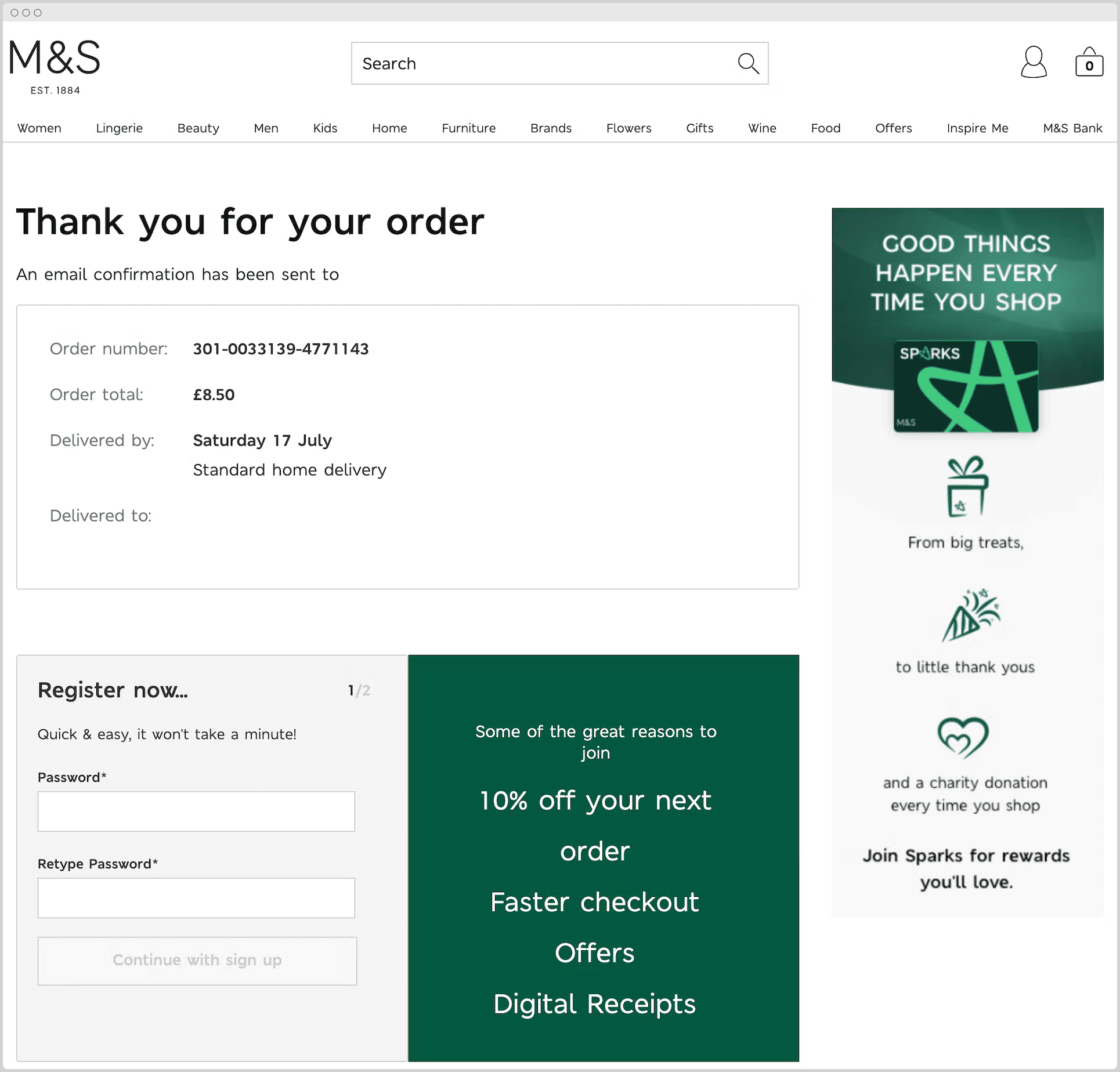
マークス&スペンサーの注文確認ページのデザインには、それほど多くのものはありません。 シンプルなお礼のメッセージ、注文概要の基本情報、登録ボックスによる割引オファー、サイドバーのブランド メッセージ。 とにかくお店が送りたいものをお客様に届けられれば十分です。
マークス アンド スペンサーでは、お客様が読みやすいように、サンキュー メッセージのフォント サイズを大きくしています。 一方、緑色と白色の文字は、10% 割引やブランド メッセージなどの重要なセクションを強調するために使用されます。 ブランドメッセージセクションを顧客にとってより魅力的なものにするために、いくつかの画像やアイコンも含まれています。
割引ボックスの隣には、顧客が割引プログラムに参加できる登録ボックスがあります。 顧客はショッピング中、満足して購入を完了した後に行動を起こす傾向があるため、コンバージョンが発生する可能性が高くなります。
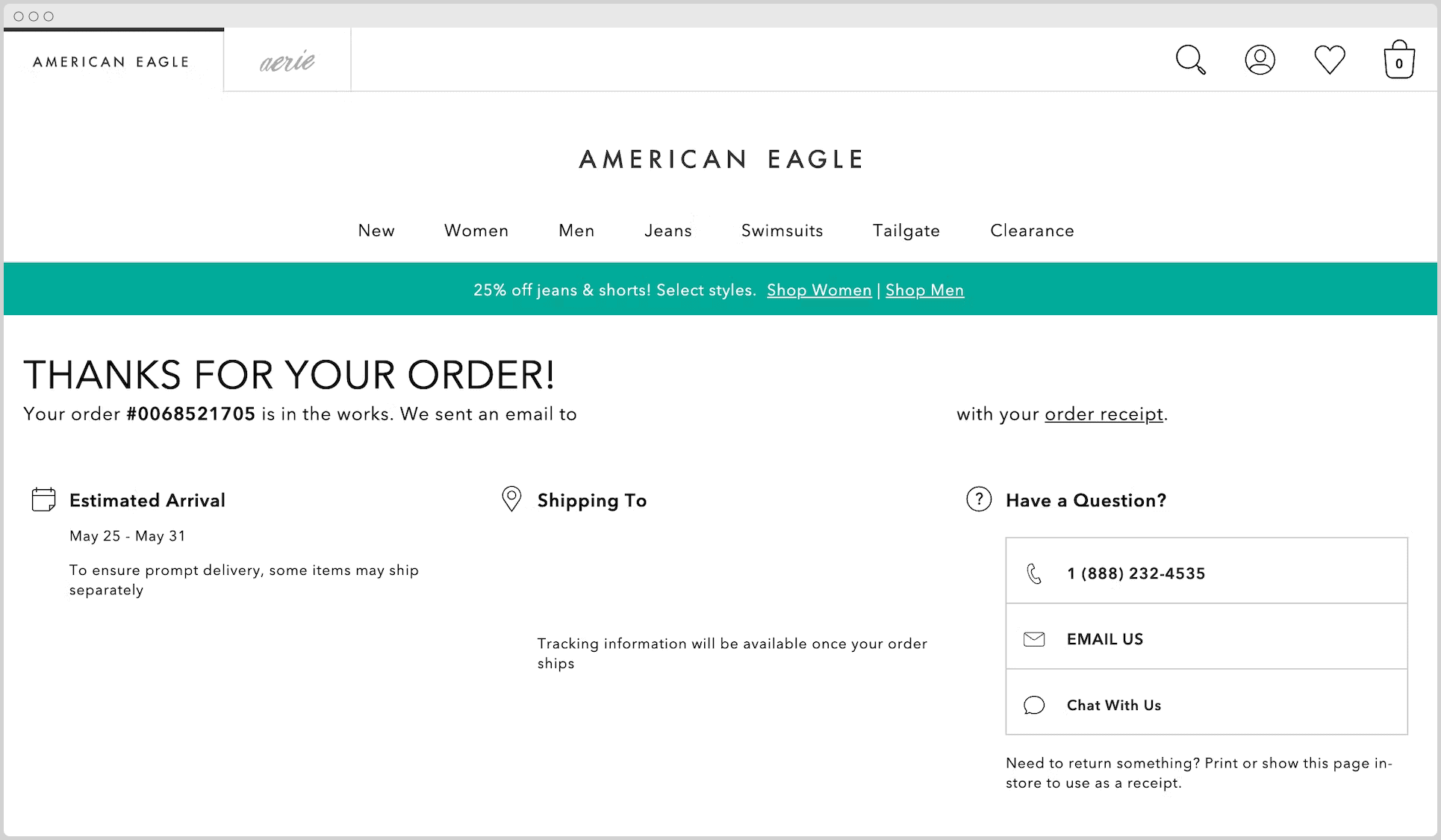
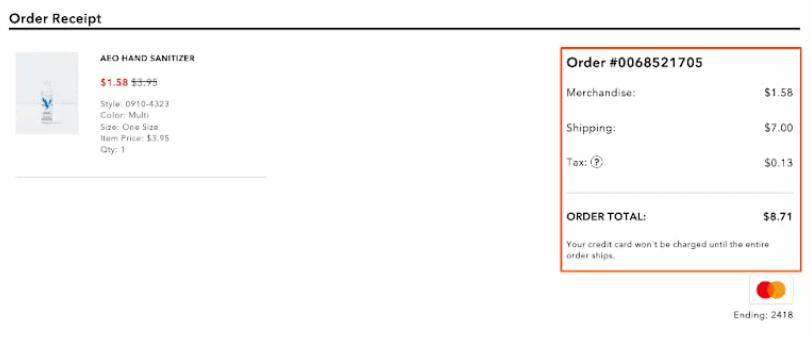
5. アメリカンイーグル

American Eagle は、注文追跡が設定されているにもかかわらず、注文確認ページにサポート連絡先情報を提供しているおかげで、他の e コマース ストアよりも優れています。
商品をご購入いただいた後、配送先住所の間違い、配送の遅延、商品の欠陥などのトラブルが発生した場合、お客様はその対応に不安を感じることがあります。 アメリカンイーグルはこうした消費者心理を捉え、顧客がショップに問い合わせできるさまざまな方法を提供している。 さらに、「何かを返す必要がありますか?」というアファメーションこのページを店頭で印刷または提示してレシートとしてご利用ください」とお客様に安心感を与えます。 これは、購入者の後悔を防ぐための本当に効果的な方法です。


アメリカンイーグルのもう一つのユニークな点は、価格セクションが独立して配置されていることです。 他の e コマース ストアが総額を提示することが多い場合、アメリカン イーグルでは総額を商品、送料、税金の異なる価格セクションに分割します。 この明確な分離により、アメリカン イーグルは独自の誠実さを示し、顧客は店舗に対する信頼をさらに高めることができます。
WooBuilder と Elementor を使用して注文確認ページのデザインを作成する方法
Elementor と統合された無料の Woostify テーマを使用すると、基本レベルで WooCommerce サイトを構築できます。 Woostify Pro にアップグレードすると、WooCommerce ページ用の強力なページ ビルダーである WooBuilder を含む、さまざまな高度な機能にアクセスできるようになります。
Elementor に組み込まれている Woobuilder は、注文確認ページのテンプレートを作成し、ページの複数の要素を構築するのに役立ちます。 ページ エディターでは、Elementor メニュー バーからウィジェットをドラッグ アンド ドロップするだけです。
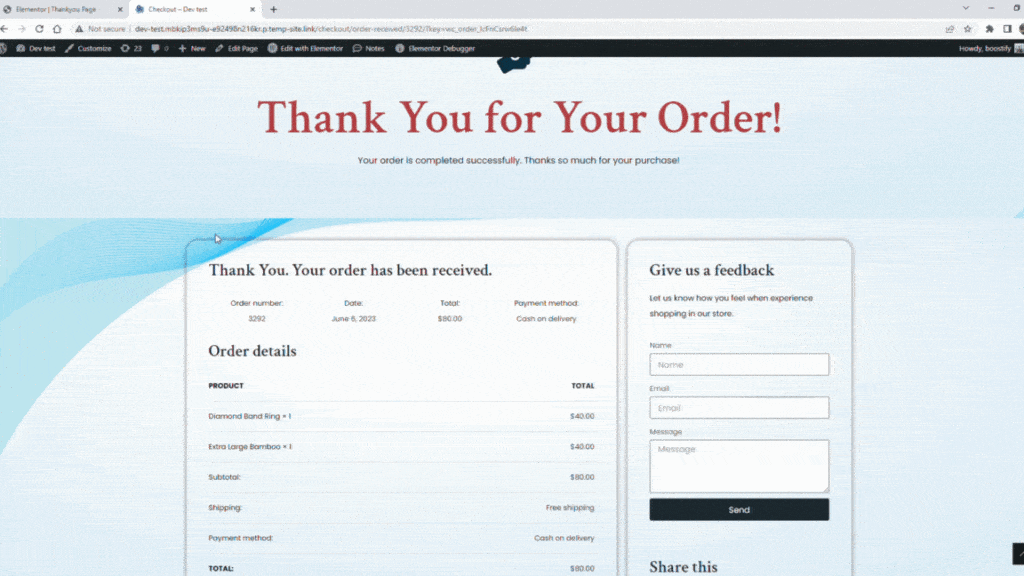
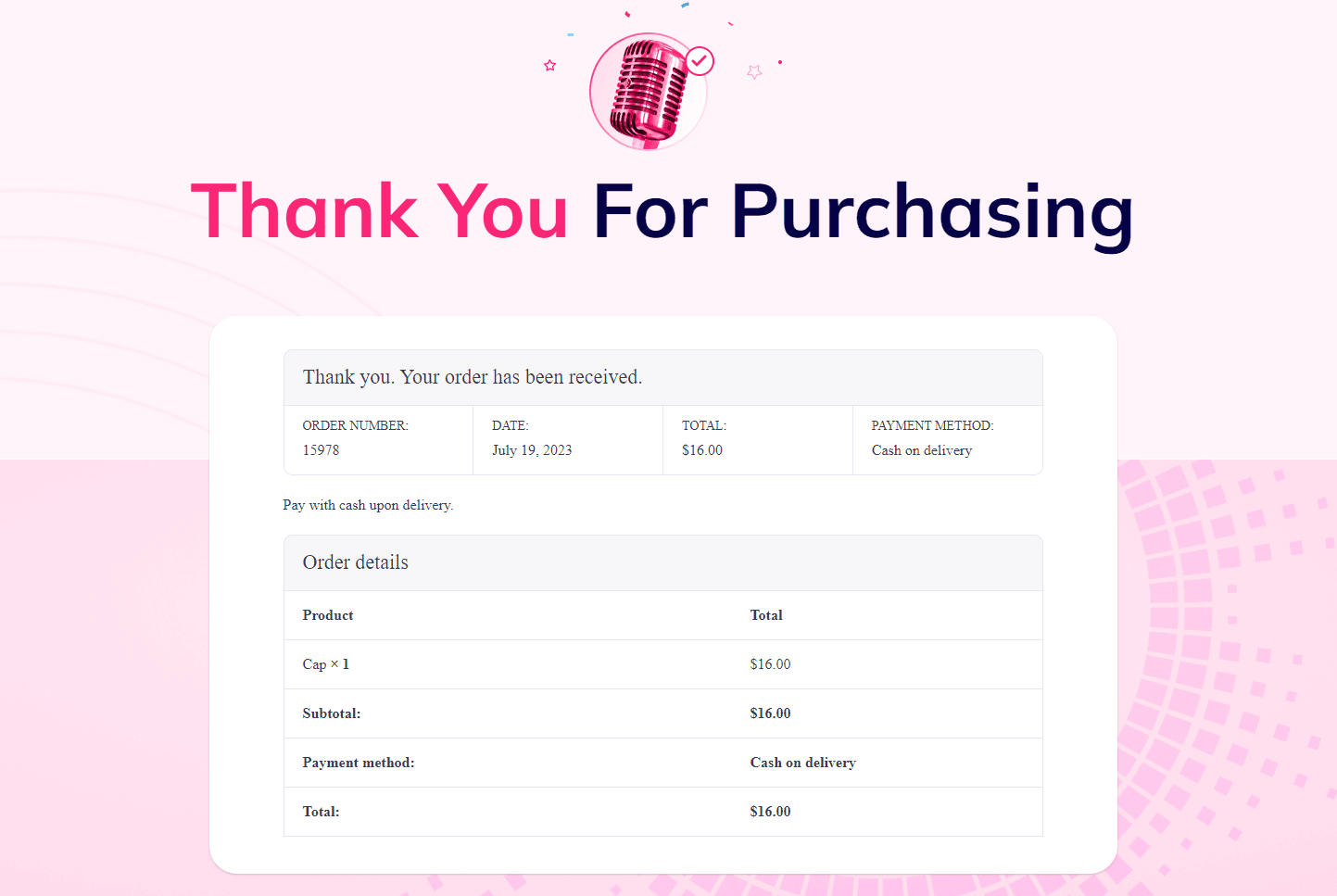
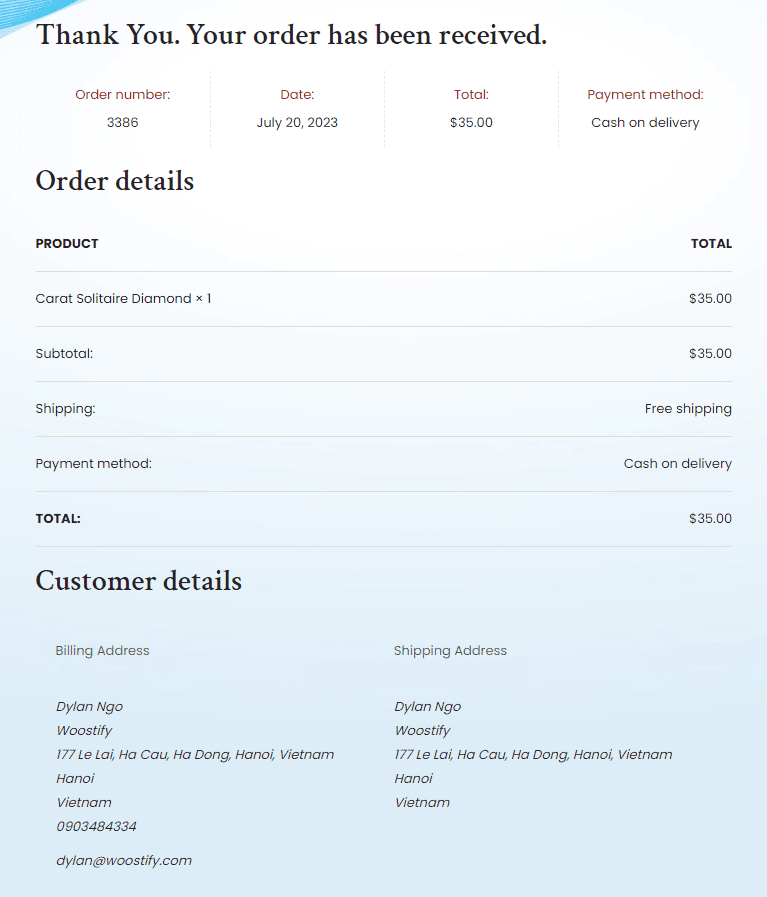
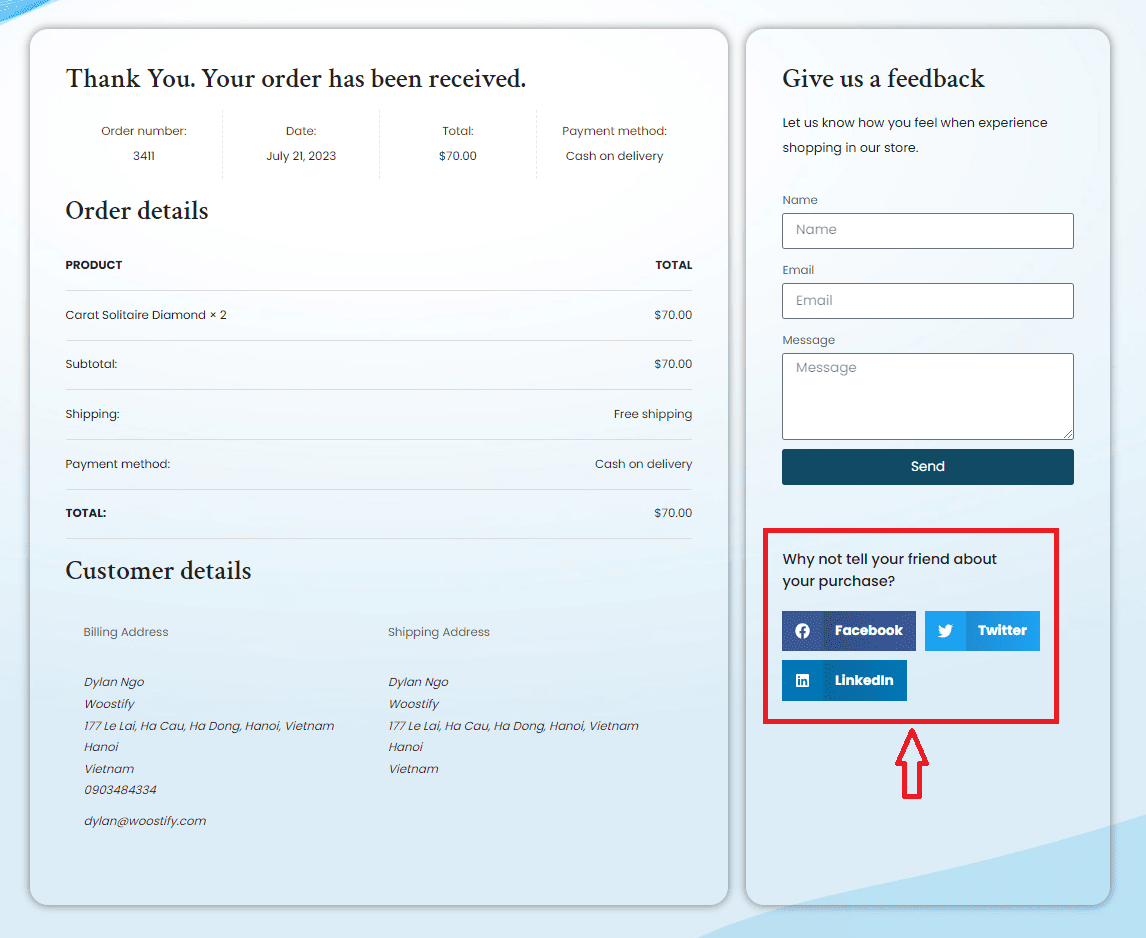
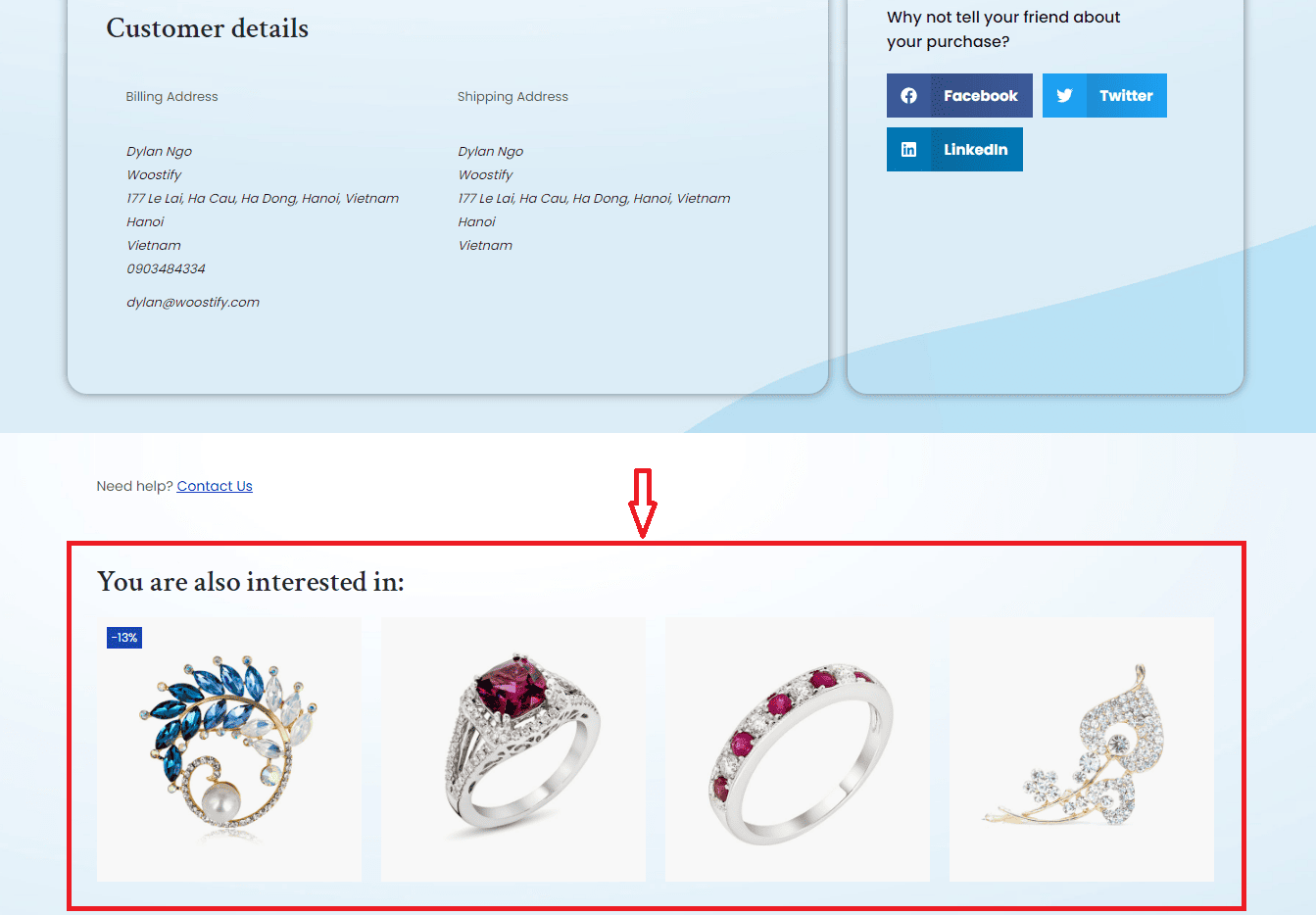
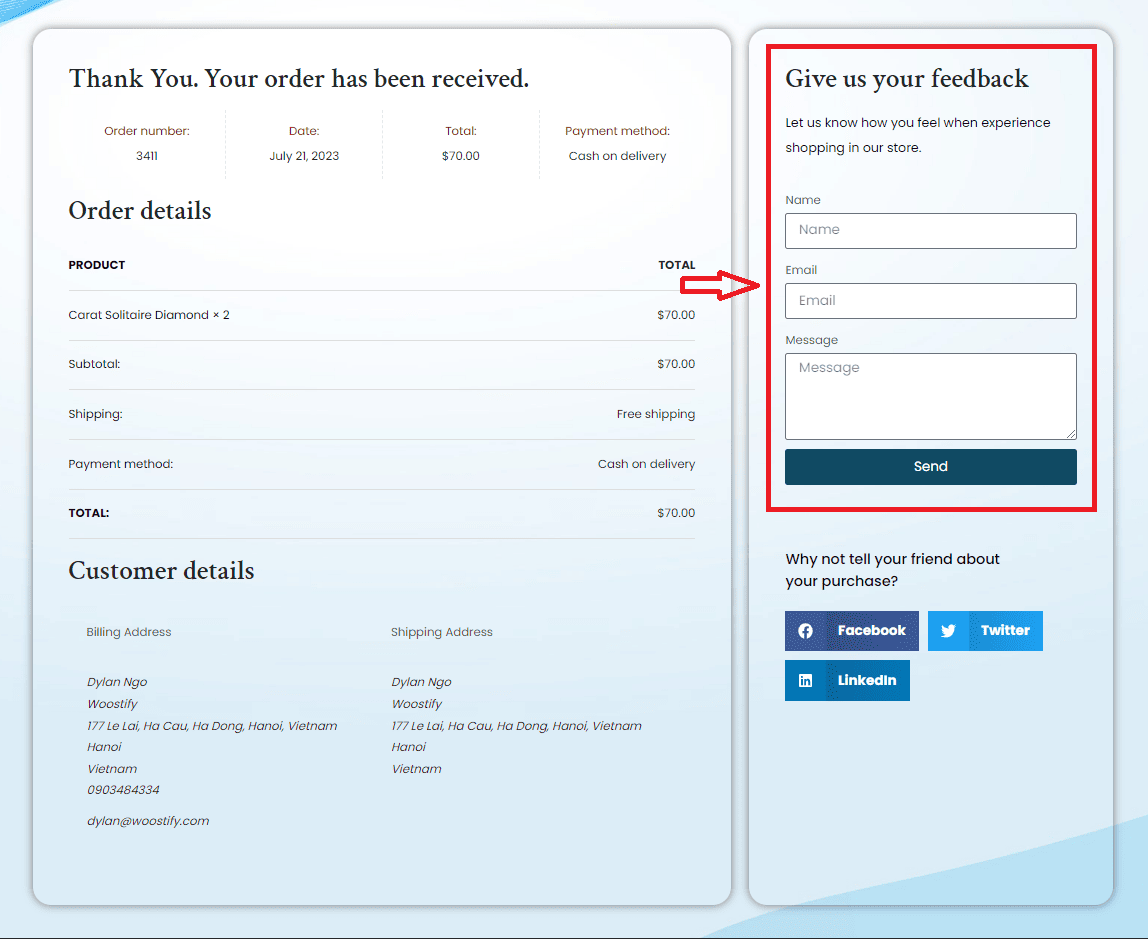
これは、Woostify Pro を使用して構築した注文確認ページのデザインの例です。

画像に示すように、この注文確認ページには 5 つの主要なセクションが含まれています。 各要素を作成するには、さまざまな Woostify ウィジェットを使用します。
- ありがとうメッセージ ボックスには、ありがとうメッセージ、追加テキスト、ありがとうアイコンが含まれます。
- 注文情報部分は、左側のお礼メッセージの下にあります。 ここで、注文の概要、注文の詳細、顧客の詳細を追加します。 また、各部分を目立たせるためにいくつかの見出しを追加します。
- フィードバックは注文情報の隣に構築されます。 お客様とより対話し、関係を構築するためにフィードバック フォームを作成します。
- ソーシャル共有ボタンがフィードバック ボックスの下に追加されます。 これにより、顧客は製品を友人と共有できるようになります。
- 関連商品により、注文確認はストアで人気のある商品を宣伝するのに理想的な場所になります。 また、頻繁に一緒に購入される商品を追加して、クロスセルやアップセルを促進することもできます。
また、空白、パディング、画像、ビデオのウィジェットをドラッグして、ページのバランスの取れたレイアウトを作成し、ページをより魅力的にします。
実際、この注文確認ページのデザイン作成には10分もかかりません。 ここではコーディングのスキルは必要ありません。
注文確認ページ (e コマースのサンキュー ページ) を最初から最後まで作成する方法については、ビデオをご覧ください。また、その他の注文確認テンプレートについては、こちらをご覧ください。
注文確認ページをデザインするための 5 つ以上のベスト プラクティス
1. 目立つ感謝のメッセージ
顧客が注文確認ページにアクセスした後、最初に表示されるありがとうメッセージは、ページの中で最も目立つ部分である必要があります。 店主は顧客とのコミュニケーションや感謝の気持ちを表現するためにこれらを使用します。 感謝のメッセージの例をいくつか示します。
- ありがとう!
- ありがとう、first_name!
- 注文いただきありがとうございます!
- お買い物ありがとうございます!
- ご購入いただきありがとうございます!
- ありがとう! 準備万端です
感謝のメッセージに加えて、顧客とより対話するために追加のテキストを書くことができます。 このセクションを魅力的にするには、メッセージ テキストのサイズを大きくし、最も目立つ色を選択し、アイコンを挿入する必要があります。

2. 注文情報のクリア
固有の注文番号、日付、合計金額、支払い方法を含む注文概要は、顧客が注文を確認するのに役立ちます。 また、顧客の参照ポイントとしても機能し、追跡とコミュニケーションを容易にします。
概要セクションとは別に、商品名、数量、価格、送料、請求先住所、配送先住所、適用される割引やプロモーションなどの注文の詳細も顧客に表示できるようにする必要があります。 特に顧客が複数の商品を注文する場合、注文確認ページにこのセクションを含めることは不可欠です。
また、顧客が注文情報セクションのすべての部分を迅速かつ簡単に把握できるように、明確なレイアウトを設定する必要があります。

3. ソーシャルシェアボタン
ソーシャル共有は、多くの場合、口コミマーケティング戦略にとって不可欠な部分です。 顧客が購入した商品をソーシャル チャネルで共有できるようにすると、ブランドの認知度が高まり、より多くの紹介トラフィックがもたらされ、追加のコンバージョンと売上が得られます。
多くのお客様は、購入が完了した後、商品を友人に紹介する傾向があります。 したがって、注文確認ページはソーシャル共有ボタンを追加するのに最適な場所です。 可能であれば、顧客がソーシャル共有ボタンをクリックするように動機付けるために、インセンティブや割引を提供することを検討する必要があります。
これらのボタンを注文の詳細またはありがとうメッセージの近くに配置すると、これらのボタンが顧客にとって簡単に表示され、アクセスできるようになります。 ただし、これらはページの主な焦点ではないため、シンプルにしてブランドの美学に合わせてください。

4. アップセルとクロスセルの機会
注文確認ページでは、追加購入を行う絶好の機会が与えられます。
顧客の注文履歴に基づいて、注文した商品と一緒によく購入される関連商品を提案できます。 また、個別のアイテムを個別に購入するよりも付加価値を提供する専用のバンドルまたはパッケージを提供することをお勧めします。 他の顧客から好評を得ている人気商品を紹介するというアイデアもあります。
ユーザーの行動を促すために、期間限定の特別オファーを設定できます。 あなたのオファーが彼らの好みやニーズと一致していれば、確実に収益は増加します。 たとえ顧客が他に何も買わなかったとしても、これは人気製品や新製品を宣伝する良い機会です。
顧客の購入に基づいて、関連するアップセルまたはクロスセルの提案を提供します。 ユーザーの体験を向上させたり、付加価値を提供したりする補完的な製品やアクセサリーを展示します。 これらの提案が押し付けがましくなく、顧客にとって真に有益であることを確認してください。

5. フィードバックを求める
これは、顧客とコミュニケーションを取り、顧客エクスペリエンスを向上させるために顧客の洞察を探索するもう 1 つの方法です。 あなたが自分の考えや意見に耳を傾けることに興味を示すと、顧客は感謝の気持ちを抱くでしょう。
また、フィードバックリクエストの目的を明確に記載する必要があります。 たとえば、製品やサービスを改善したり、顧客により良いショッピング体験を提供したりしたいと考えています。 顧客にフィードバックをしてもらうよう説得するには、率直に話し、熱意を示し、顧客情報の機密性を確保する必要があります。 さらに、インセンティブを提供することは、顧客にフィードバックを共有するよう促す興味深い方法です。
顧客からのフィードバックは、すべての店舗オーナーにとって貴重な洞察を提供します。 受け取ったフィードバックを定期的に分析し、関連する提案に基づいて行動を起こし、製品とサービスを継続的に改善します。

6. その他の要素
上記の 5 つのベスト プラクティスとは別に、注文情報ページに次の要素を追加することも検討してください。
- 配送情報:配送予定日または配送予定期間を明確に伝えます。 該当する場合は、顧客が荷物の進捗状況を監視するための追跡情報またはリンクを含めます。 この透明性は、顧客の期待を管理するのに役立ちます。
- 連絡先情報とサポート:電話番号、電子メール アドレス、ライブ チャット オプションなどのカスタマー サポートの連絡先情報を明確に提供します。 注文に関して質問や問題がある場合に、顧客が簡単に連絡できるようにします。 期待を管理するために、サポート時間や応答時間枠を含めることを検討してください。
- 返品および返金ポリシー:注文確認ページで返品および返金ポリシーを要約します。 期間、条件、返品開始に関する具体的な指示などの重要な詳細を含めます。 これは、顧客が選択肢を理解し、信頼を育むのに役立ちます。
今すぐ独自の注文確認ページを作成してください。
注文確認ページまたはサンキューページは、より多くのコンバージョンを生み出し、収益を増やすための強力なツールとして使用できます。 さらに、購入後の顧客との関係を構築する機会も得られます。
無数のクリエイティブなアイデアを盛り込んだユニークな注文確認ページのデザインを作成するには、Woostify Pro を使用する場合にのみ使用できる WooBuilder などのサポート ツールが必要です。 このプロ機能を使用すると、ページに多数の要素を追加し、カスタマイズすることもできます。
また、記事に示されているヒントと例も忘れずに参照してください。 サンキューページの革新的なアイデアを考えるのに役立ちます。
