酸素vsElementor:究極の比較
公開: 2021-12-21次のページビルダー比較ガイドを紹介します。ここでは、WordPressOxygenとElementorのページビルダープラグインの主な違いを確認します。
Oxygen Builderは、ページ作成機能を備えたサイトビルダープラグインです。 WordPress内のテーマセクションを無効にするため、プラグインにネイティブで付属しているテーマのみを使用できます。
Elementorは、オプションのテーマ編集機能を備えた専用のページビルダープラグインです。
つまり、プレミアムバージョンに付属のテーマエディタを使用しない限り、主要なテーマコンポーネントに影響を与えないため、ほとんどすべてのサードパーティのテーマで使用できます。
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
主な機能の比較:酸素とElementor
このセクションでは、ElementorとOxygenの主な機能を比較します。
ユーザーインターフェイスと使いやすさ
UIと使いやすさは、使用するページビルダーを決定する際のユーザーにとって最も重要な要素の1つです。 ElementorとOxygenがこの面でどのように対抗するかを以下で見てみましょう。
酸素ユーザーインターフェースと使いやすさ
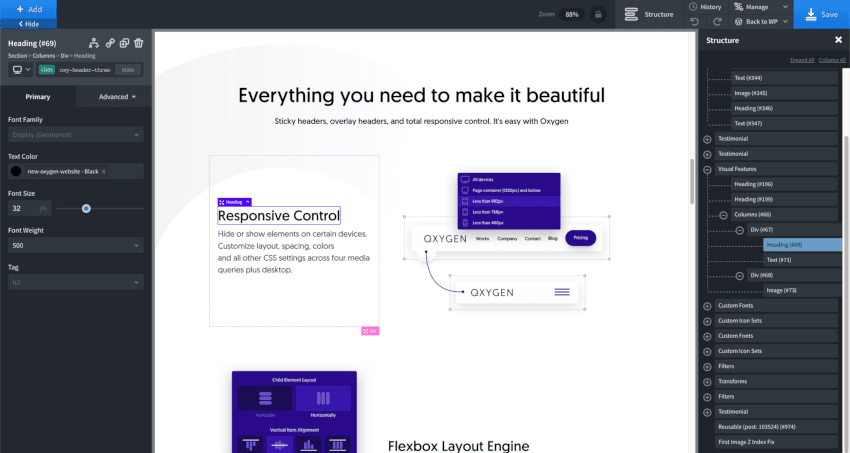
Oxygen Builderは、雑然としたレイアウト内でクリーンなUIを使用します。 必要なものを見つけるのは簡単ですが、ページのビューポートは最大3本のバーで最小化されます。

メインバーは左側にあり、かなり幅が広いです。 ここで、要素、セクション、および列の設定を構成します。
短いバーは、ビルダーの上部の幅にまたがっています。 このバーには、要素用の「追加」ボタンと、その他のいくつかのクイック使用ボタンがあります。
⚡チェック: Divi vs Elementor
これらのバーを一時的に非表示にして、ビルダーなしでページを表示できますが、左側のサイドバーが表示されている場合、上部のバーは常に表示されます。
3番目のサイドバーが一時的に右側に表示されることがあります。たとえば、[構造]ボタンをクリックしてページの構造を表示した場合などです。
Elementorのユーザーインターフェースと使いやすさ
⚡ElementorWordPressEditorの詳細はこちら➜
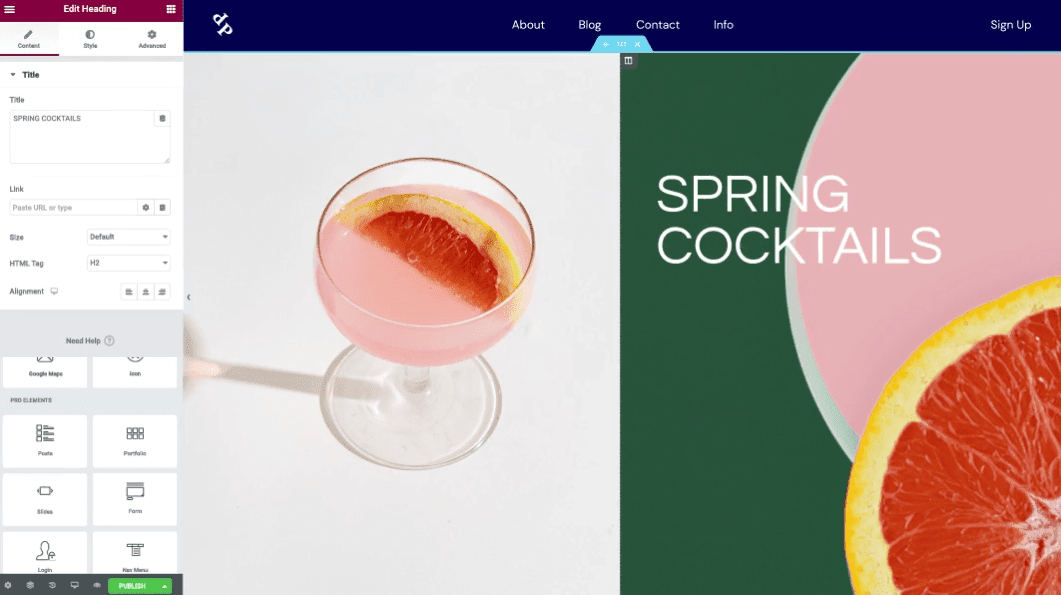
ElementorのUIははるかにクリーンであるため、はるかに使いやすくなっています。

すべてが左側のサイドバーに含まれているため、煩雑になることはありません。 このバーを非表示にして、ページ全体を表示することもできます。
要素の[追加]ボタンとエディターの他の部分のメニューボタンは、サイドバーの上部にあるマゼンタの「Elementor」バーに含まれています。
サイドバーの下部には、クイックユースボタンの列もあります。 これは、OxygenとElementorを比較するときにElementorが輝いているところです。
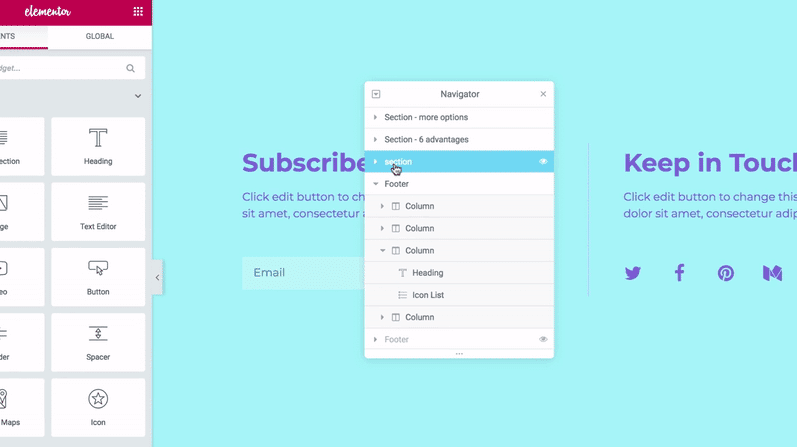
たとえば、Elementor独自のバージョンのOxygenの構造メニューは「ナビゲーター」と呼ばれます。

小さくて移動可能なポップアップウィンドウとして表示され、右側のサイドバーとして一時的に追加することもできます。
テンプレート
事前に作成されたテンプレートは、ユーザーがページビルダーを愛するもう1つの重要な要素です。 それらは非常に多くの時間を節約し、新しいWordPressWebサイトを構築するときに非常に役立ちます。
テンプレートに関して、ElementorとOxygenがユーザーに提供できるものを見てみましょう。
酸素テンプレート
酸素テンプレートはすべて、ビルダーのデザインセットに由来します。 酸素デザインセットは、「セット」と呼ばれる15以上のコレクションにグループ化された完全にデザインされたWebページです。
セット内のすべてのテンプレートを組み合わせて、Webサイトのコアページ全体を形成できます。

これらのセットはビルダー自体で分割され、数十の個別のページテンプレートと数百の作成済みセクションテンプレートが作成されます。
これらのテンプレートを使用すると、独自のデザインを簡単に作成できますが、書籍、アプリ、その他の製品のランディングページ、近日公開のページ、メンテナンスページなど、特定のマーケティングニーズに対応するものはありません。
幸い、いつでも独自に作成してライブラリに保存できます。
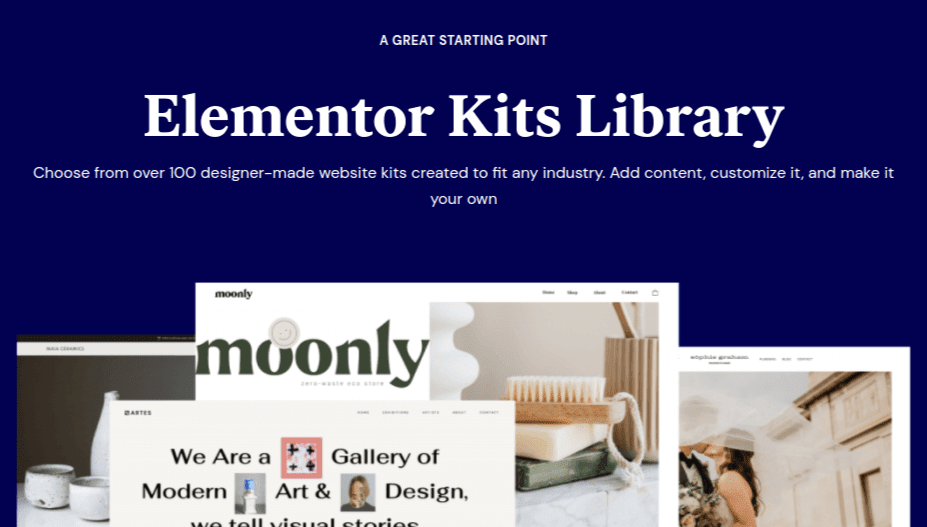
Elementorテンプレート
🔥ここですべてのElementorテンプレートのデモを見る➜
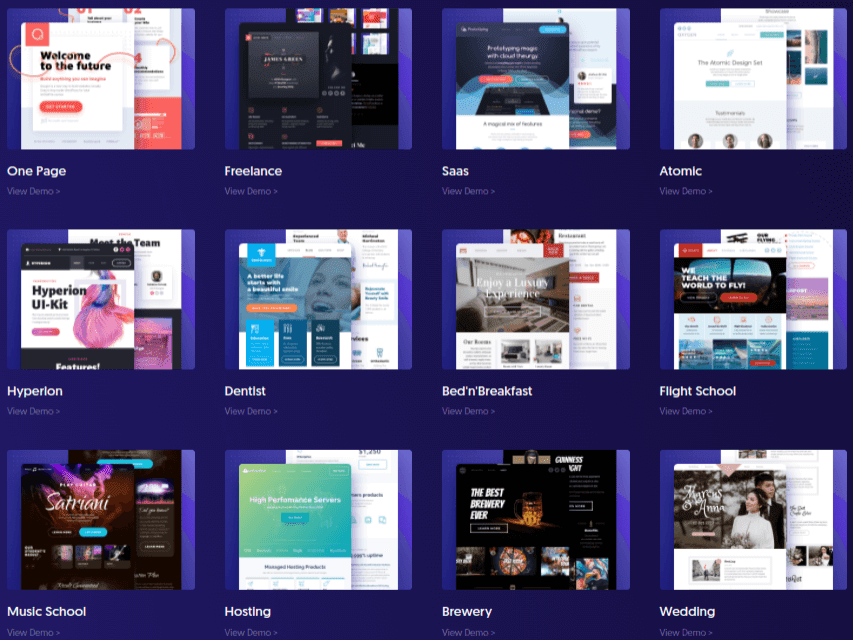
Elementorは、OxygenとElementorを比較すると、はるかに大きなテンプレートライブラリを備えています。 300以上のランディングページのデザインから始まります。 このライブラリはサイズが大きいため、さまざまな種類があります。
ハロウィーンセールのような具体的なもののランディングページのデザインもあります。
Elementorには、「Webサイトキット」と呼ばれる独自のバージョンのデザインセットもあります。
実際、テンプレートと同じくらい幅広い種類の100を超えるWebサイトキットがあり、このOxygenBuilderとElementorの比較ガイドのこのセクションでElementorが明らかに勝者となっています。
🔥🔥🔥私たちのお気に入りのElementorテンプレートをチェックしてください➜ElementorDesignConferenceKit

ビルダー自体には、プラグイン独自のポップアップビルダー用のポップアップテンプレートだけでなく、選択可能な既成のセクションテンプレート(「ブロック」と呼ばれる)の大規模なライブラリもあります。
独自のデザインをライブラリに保存することもできます。
ドラッグアンドドロップビルダー
ドラッグアンドドロップビルダーは、WordPressページビルダーが存在する主な理由です。 以下のOxygenとElementorのドラッグアンドドロップビルダーを比較してみましょう。
酸素ドラッグアンドドロップビルダー
酸素ページはセクションに分割されています。 これらのセクションに列を追加し、モジュールを列またはセクション自体にドラッグアンドドロップできます。 これにより、その列にdivが作成されます。

Oxygenで間隔を自動的に制御する方法は3つあります。
列レイアウトは、ほとんどすべてのページビルダープラグインで使用されているため、最もわかりやすくなっています。 酸素は6つあります。
個々のセクション内のすべての子要素に特定のプロパティを適用することで、間隔を制御することもできます。 すべての要素を垂直または水平にスタックすることを選択してから、配置を選択します。
このセクションにドロップするすべての要素は、これらのルールに自動的に従います。
最後に、特定のセクション内に独自のグリッドレイアウトを構築し、グリッド内の各要素のサイズを制御できます。 他のすべての要素はそれに応じてサイズ変更されます。
Oxygenのドラッグアンドドロップビルダーの他のユニークな機能は次のとおりです。
- 要素、列、およびセクションの周囲でコンテナーをドラッグ(サイズ変更)することにより、マージンとパディングを適用する機能。
- セクションクラス、divクラスなど、ランディングページ全体にわたる特定のクラスのテキストスタイルなどのプロパティを制御します。
これは、OxygenvsElementorの点でOxygenが優位に立つ1つの領域です。
Elementorドラッグアンドドロップビルダー
Elementorページはセクションに分割されています。
モジュールをこれらのセクションに直接ドラッグアンドドロップするか、列レイアウトを適用します。 Elementorには12があります。
列を積み重ねて行を作成したり、他の列内に列をネストしたりすることもできます。
最後に、列の側面を左右にドラッグして、必要に応じてサイズを変更できます。 選択した列レイアウトで定義された幅の規則に固執する必要はありません。
ブロックとモジュール
ブロックとモジュールは、ページビルダーがユーザーがWordPressサイトとページをデザインできるようにするために使用するコンテンツ要素です。 ブロックライブラリが豊富であるほど、作成できるデザインと機能の点でより多くのオプションがあります。
この側面でOxygenとElementorが何を提供できるか見てみましょう。
酸素ブロックとモジュール
Oxygenの組み込みモジュールライブラリは、他のページビルダープラグインと比較した場合、特にElementorとOxygenを比較した場合、かなり中程度です。
期待するすべてのテキストベースおよび画像ベースのモジュールに加えて、ブログ投稿、WooCommerce、価格設定ボックス、Googleマップ、ソーシャル共有などのモジュールがあります。
いくつかのユニークなモジュールには、リンクラッパーとショートコードラッパーが含まれます。
- リンクラッパー–このラッパー内に配置されたすべてのモジュールには、同じリンクが適用されます。
- ショートコードラッパー–このラッパー内のすべてのモジュールは、このモジュールを挿入するショートコードに適用されます。 このラッパーの一般的な使用法は、コンテンツの制限です。
Modalモジュールを使用して(フォームなしで)ポップアップを作成することもできます。

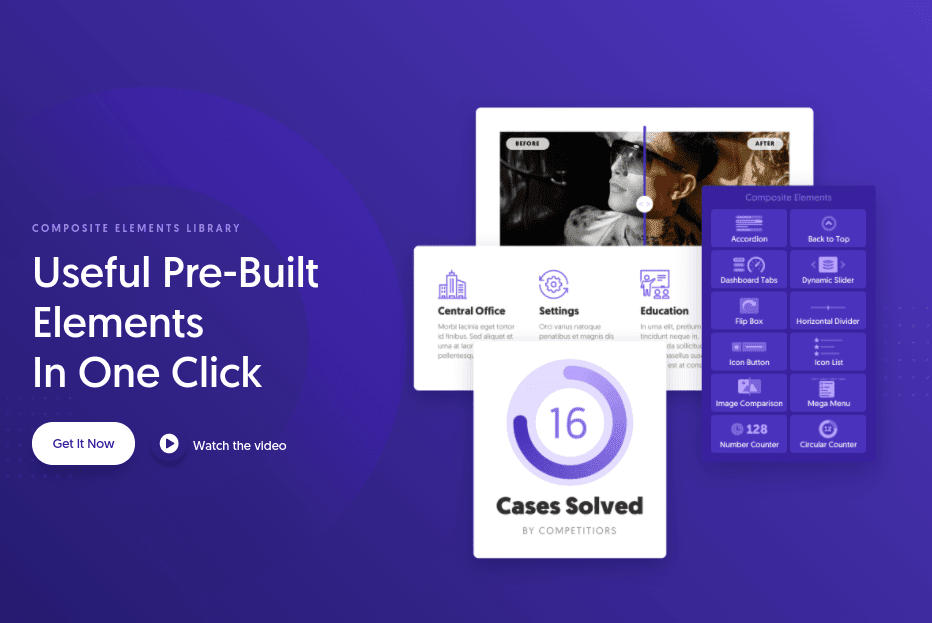
残念ながら、Oxygenの最高のモジュールはアドオンでのみ利用可能です。 それらは複合要素と呼ばれ、フリップボックス、画像比較、アコーディオン、カウンター、アイコンモジュールなどが含まれます。
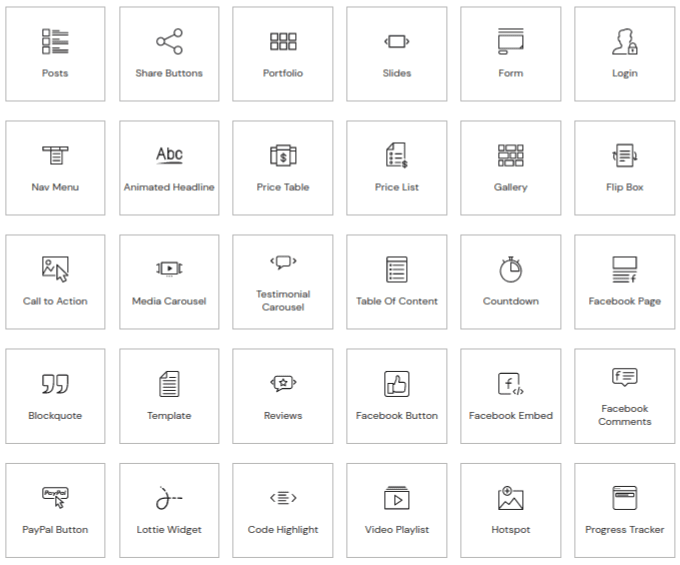
Elementorブロックとモジュール
Elementorは、無料バージョンでOxygenが追加料金を請求するモジュールの多くを提供しています。
無料版、Elementor Pro、WooCommerceモジュールから選択できる90以上のモジュールがあります。

Elementor Proを使用すると、ポートフォリオ、フォーム、価格表(テーブルだけでなく)、フォームを含むポップアップ、アニメーションの見出し、行動の呼びかけ、コンテンツのテーブル、レビューボックス、Facebookベースの要素、およびビデオプレイリストを追加できます。
これらはすべてモジュールとして利用できます。つまり、セクション内の複数のモジュールを使用したり、サードパーティのプラグインに依存したりして、自分で設計する必要はありません。
価格:酸素vs Elementor
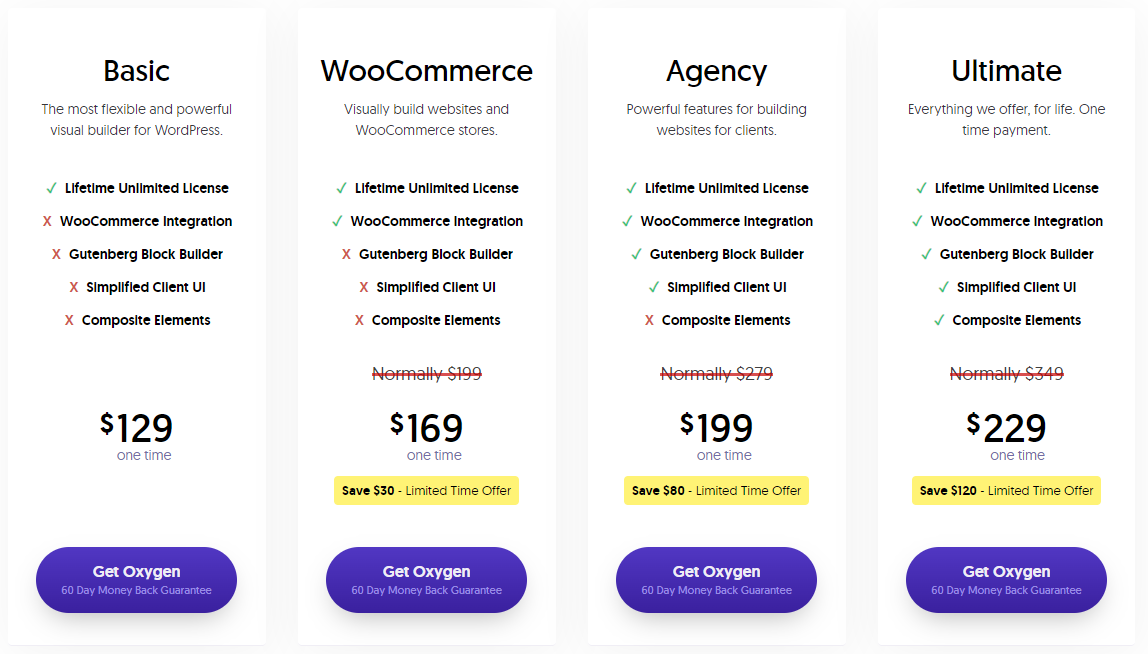
酸素価格
Oxygenには無料バージョンはありませんが、7日間のデモとしてOxygenBuilderを無料で試すことができます。
Oxygenのすべての計画には、生涯更新、生涯サポート、および無制限のWebサイトが含まれます。
すべてのプランは1回限りのライセンス料であり、60日間の返金保証が付いています。

- 基本– $ 129
- WooCommerce – 199ドル(WooCommerce統合)
- エージェンシー– 279ドル(グーテンベルクブロックビルダー+簡略化されたクライアントUI)
- 究極–349ドル
複合要素は、Ultimateを除くすべてのプランの個別のアドオンとして年間29ドルで利用できます。 複合要素への生涯アクセスはUltimateに含まれています。
Elementorの価格
Elementorには、WordPress.orgで利用できる限定された無料バージョンがあります。 ページビルダーをHello、Astra、GeneratePress、またはOceanWPテーマと組み合わせると、このバージョンだけでWebサイト全体を構築できます。

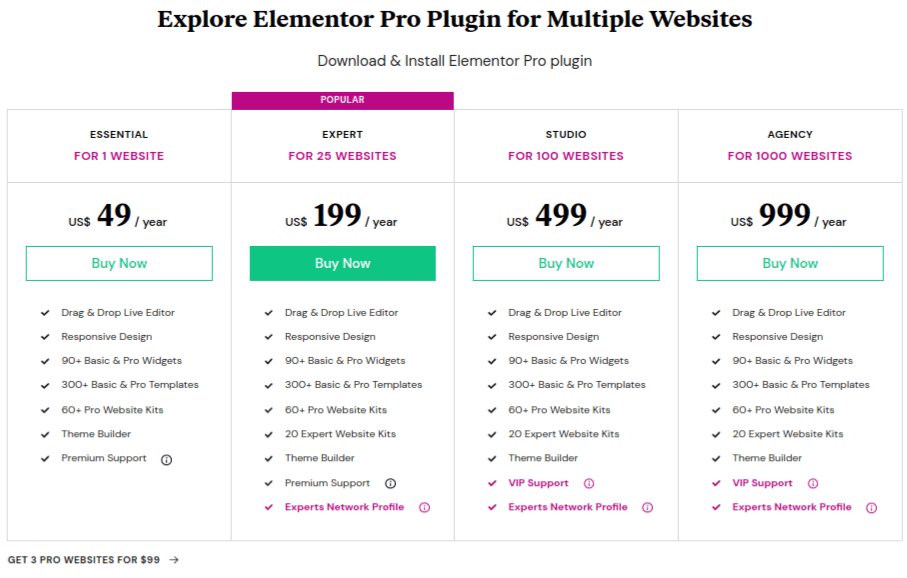
ElementorProには5つのプランがあります。
- 必須– $ 49 /年(1つのWebサイト)
- 上級– $ 99 /年(3つのWebサイト)
- エキスパート–年間199ドル(25のWebサイト)
- スタジオ– $ 499 /年(100のWebサイト)
- 代理店– $ 999 /年(1,000のWebサイト)
すべてのプランは30日間の返金保証が付いており(Elementorの返金ポリシーをここで確認してください)、プレミアムまたはVIPサポートが付属しています。

ElementorProショーケース
ElementorProで構築された実際のWebサイトを見る
長所と短所:ElementorとOxygen
ElementorとOxygenはどちらも優れたページビルダーですが、どちらにも特定の長所と短所があります。
はい、どうぞ:
酸素の長所と短所
長所
- セクションと列の自動間隔は時間を節約します
- グリッドビルダー
- デザインセットは数は少ないですが、素晴らしいモダンなスタイルを使用しています
- クラスにスタイルを適用すると便利です
- 無制限のウェブサイトの生涯ライセンス
短所
- テーマシステムを無効にするため、サイト構築の側面はオプションではありません
- 雑然としたUIレイアウト
- ランディングページのデザインはそれほど多様ではありません
- モジュールライブラリは、他のページビルダーと比較して小さいです
- 最高のモジュールは追加料金がかかります
- サードパーティのサポートはほとんどありません
Elementorの長所と短所
長所
- テーマシステムを無効にします
- テーマエディタはサードパーティのテーマ要素を編集できます
- すっきりとしたUIデザインとレイアウト
- 無料版は多くのことを成し遂げます
- 300以上の見事なランディングページのデザイン
- 100以上のウェブサイトキット
- 90以上のモジュール
- 素晴らしいサードパーティのサポート
短所
- ビルダーは、個々のランディングページ内のグローバルなスタイルだけでなく、列のレイアウト/間隔でより多くの自動化を使用できます
- 生涯ライセンスなし
⚡チェックも:グーテンベルクvsエレメンター
最終的な考え:OxygenBuilderとElementorBuilder
ページ作成に関しては、酸素とElementorは同じコインの両面です。
ElementorとOxygenBuilderを比較すると、後者のプラグインは、特に新しいWebサイトを構築したり、独自のWebサイトを再設計したりする必要がある場合に、サイトビルダーとして機能します。 コードを使用せずに、独自のヘッダー、フッター、ページテンプレートなどをデザインできます。
Elementorと言えば、このページビルダープラグインを使用すると、コードなしで主要なテーマコンポーネントを作成できます。
ただし、Oxygenとは異なり、WordPressのテーマシステムを無効にすることはないため、サイトのデザインとページレイアウトをテーマに依存することができます。
これが、Elementorがページビルダーとして輝いている理由です。
手頃な価格で、ページビルダーの中で最大のモジュールおよびテンプレートライブラリの1つを備えており、サイト構築の1つの形式に縛られることはありません。
それが提供する柔軟性が、WordPressで最も人気のあるページビルダープラグインの1つになった理由です。
🎨ここで究極のElementorレビューを確認してください➡️
🔔またチェックしてください:
- ビーバービルダーvsElementor
- ディビvsエレメンター
- ElementorとVisualComposer
- グーテンベルクvsエレメンター
- SiteOriginとElementor
- Thrive Architect vs Elementor
- Brizy vs Elementor
- 酸素vsビーバービルダー
