WordPress で PageSpeed Insights を使用してページ速度を向上させる方法
公開: 2023-08-16渋滞は好きですか? 長い列に並ぶのは好きですか?
おそらく、「いいえ」と答えるでしょう。 それは普通のことです。 時間を無駄にするのが好きな人はいません。 車の中でも、スーパーマーケットでも、スクリーンの前でも。 すべては物事をやり遂げることです。
サイトが遅いと、夏の高速道路の渋滞のようなもので、壊滅的な事態になります。 離れたくなるし、二度と戻ってこないようになります。

幸いなことに、サイトが迅速に読み込まれることを確認するツールがあります。 たとえば、 Google PageSpeed Insights で WordPress ページをテストしたことがありますか?
もしそうなら、このツールの使い方とその恩恵を本当に知っていますか? そうでない場合は、おそらくその使用方法を学びたがっているでしょう。
この包括的なガイドを読み終えるまでに、PageSpeed Insights には秘密が何もありません。 プロのように使いこなして、ページを大幅に強化できるようになります。
訪問者を喜ばせる準備はできていますか? 始めましょう!
概要
- PageSpeed Insights とは何ですか?
- Google PageSpeed Insights はどのように機能しますか?
- WordPress サイトのパフォーマンスを評価するために PageSpeed Insights を使用する必要があるのはなぜですか?
- PageSpeed Insights を使用して WordPress ページの読み込み速度を測定するにはどうすればよいですか?
- PageSpeed Insights レポートをどのように分析しますか?
- WordPress サイトの PageSpeed Insights スコアを改善するにはどうすればよいでしょうか?
- 100/100 の PageSpeed Insights スコアは本当に必要ですか?
- PageSpeed Insights の代替手段は何ですか?
- 結論
PageSpeed Insights とは何ですか?
PageSpeed Insights (PSI) は、モバイル デバイスとデスクトップ デバイスの両方でWeb ページのユーザー エクスペリエンス (パフォーマンス、アクセシビリティ、SEO など) を分析するGoogle が提供する無料ツールです。
PSI は最適化の機会も提供し、テストされたページの読み込み速度を改善するための提案を提供します。
ページを評価するために、Google PageSpeed Insights は 0 から 100 までのスコアを割り当てます。スコアが 100 に近づくほど、ページのユーザー エクスペリエンスは向上し、その逆も同様です。

このスコアは、Core Web Vitals を含むさまざまな要素 (レンダリングをブロックする未使用のリソース、画像の最適化、サーバーの初期応答時間など) を測定します。
Core Web Vitals は、Web ページの実際のユーザー エクスペリエンス (UX) を評価するために Google によって作成された一連の指標です。 Core Web Vitals の完全ガイドをブログでご覧ください。
Google PageSpeed Insights を Google Test My Site と混同しないでください。 現在ではあまり価値がありませんが、このツールを使用すると、モバイル最適化テストを実行して、個々のページとモバイル サイト全体の速度を測定できます。
Google PageSpeed Insights はどのように機能しますか?
WordPress サイト上のページの PageSpeed Insights スコアを計算するために、 Google のツールは Lighthouse に依存しています。
同じく Google が無料で提供する「Lighthouse は、開発者が問題を診断し、サイトのユーザー エクスペリエンスを向上させる機会を特定するのに役立つ自動 Web サイト監査ツールです」とGoogle は述べています。 「パフォーマンスやアクセシビリティなど、ラボ環境におけるユーザー エクスペリエンスの品質をさまざまな側面から測定します。」
「ラボ環境」という言葉に引っかかっているかもしれません。 一見すると曖昧な表現ですが、製薬業界や医学研究とは無関係であることに注意してください。 ^^
ただし、この用語は PageSpeed Insights の動作方法に影響を与えるため、その意味を理解することが重要です。
PageSpeed Insights のラボデータ
全体的なスコアを計算するために、PageSpeed Insights はまずラボ環境で収集されたデータ (ラボ データ) を使用します。
Googleは、ラボデータは「管理された環境で収集されるため、問題のデバッグに役立つ」と指摘している。
基本的に、 Lighthouse は、単一のデバイスと一定のネットワーク条件 (4G ネットワーク、ミッドレンジ デバイスなど) に基づいてページの読み込みをシミュレートします。

これらの特性を考慮すると、これらのデータは訪問者のユーザー エクスペリエンスを忠実に表現したものではありません。
フィールドデータ
現実を最もよく反映するために、PageSpeed Insights はフィールド データにも依存します。
Google によれば、過去 28 日間に収集されたこのデータは、「さまざまなデバイスやネットワーク状況における現実世界のユーザーからの匿名のパフォーマンス データに相当する」とのことです。
これらは Chrome ユーザー エクスペリエンス レポート (CrUX) データセットから提供されます。

関連するメトリクスは次のとおりです。
- Core Web Vitals で考慮される 3 つの指標(これについては後ほど詳しく説明します): 最大コンテンツフル ペイント (LCP)、初回入力遅延 (FID)、および累積レイアウト シフト (CLS)
- 最初のコンテンツフル ペイント(FCP)
- 次のペイントへのインタラクション(INP)
- 最初のバイトまでの時間 (TTFB) 、この指標の執筆時点ではまだ実験段階にあります

つまり、テスト中の同じページに対して、異なる研究室データと現場データを取得するのはまったく普通のことです。
理由は簡単です。実験室データでは、フィールド データよりもテスト変数がはるかに制限されます。
臨床検査では、単一の地理的場所から単一のネットワークに接続された単一のデバイスが使用されます。
対照的に、フィールド データは、実際のユーザー データとは異なるネットワークやデバイスに基づいています。
WordPress サイトのパフォーマンスを評価するために PageSpeed Insights を使用する必要があるのはなぜですか?
訪問者のユーザー エクスペリエンスを向上させるには、ページが素早く読み込まれる高パフォーマンスのサイトを構築することが重要です。
- ページの読み込みに 1 秒から 3 秒かかると、直帰率が 32% 増加する可能性があります。
- Web サイトのコンバージョン率は、読み込みが 1 秒増えるごとに 4.42% 減少します (読み込み時間が 0 ~ 5 秒の場合)。
- 消費者のほぼ 70% は、ページ速度がオンライン小売業者からの購入意欲に影響を与えることに同意しています。
否定できない利点
そのため、ページのパフォーマンスを定期的にテストして、ページが最適化されていることを確認することが重要です。 Google Insights が最適なツールである理由は次のとおりです。
- 無料です。
- 理解しやすく、初心者に適しています。色分けされているため、何がうまく機能し、何がうまく機能していないのかがすぐにわかります。
- これは、ページのインデックスを作成する Google のアルゴリズムによって考慮される Core Web Vitals に関連する結果を提供します。 Google にとって Core Web Vitals が最も重要な要素ではないとしても、検索エンジンはこれを使用して、サーファーにとって同様に役立つコンテンツを提供する 2 つのページを区別できます。 Core Web Vitals に最適化されたページは、競合他社よりも優れた位置に配置されます。
それでは、早速、仕事に取り掛かりましょう。 次のセクションでは、PageSpeed Insights を使用して WordPress サイトのページのパフォーマンスを分析する方法を説明します。
PageSpeed Insights を使用して WordPress ページの読み込み速度を測定するにはどうすればよいですか?
PSI で分析する必要があるページ
ページの分析に本格的に取り組む前に、次の 1 つの質問を自問することをお勧めします。「どのページをテストする必要があるか?」ということです。
論理的には、最初に思いつくのはホームページでしょう。 もちろん、そうしない理由はありませんが、本当にそれがあなたの WordPress サイトにとって最も戦略的な選択なのでしょうか?
物事を適切に行うには、サイト上でトラフィック、さらには売上を生み出すページに焦点を当てることから始めることをお勧めします。
これらのページに問題がある場合は、修正することでコンバージョン率を向上できる可能性が高くなります。
どのページがあなたのビジネスにとって最も戦略的であるかを見つけるには、お気に入りの統計分析ツール (Google Analytics、Piwik、Plausible など) を使用してください。
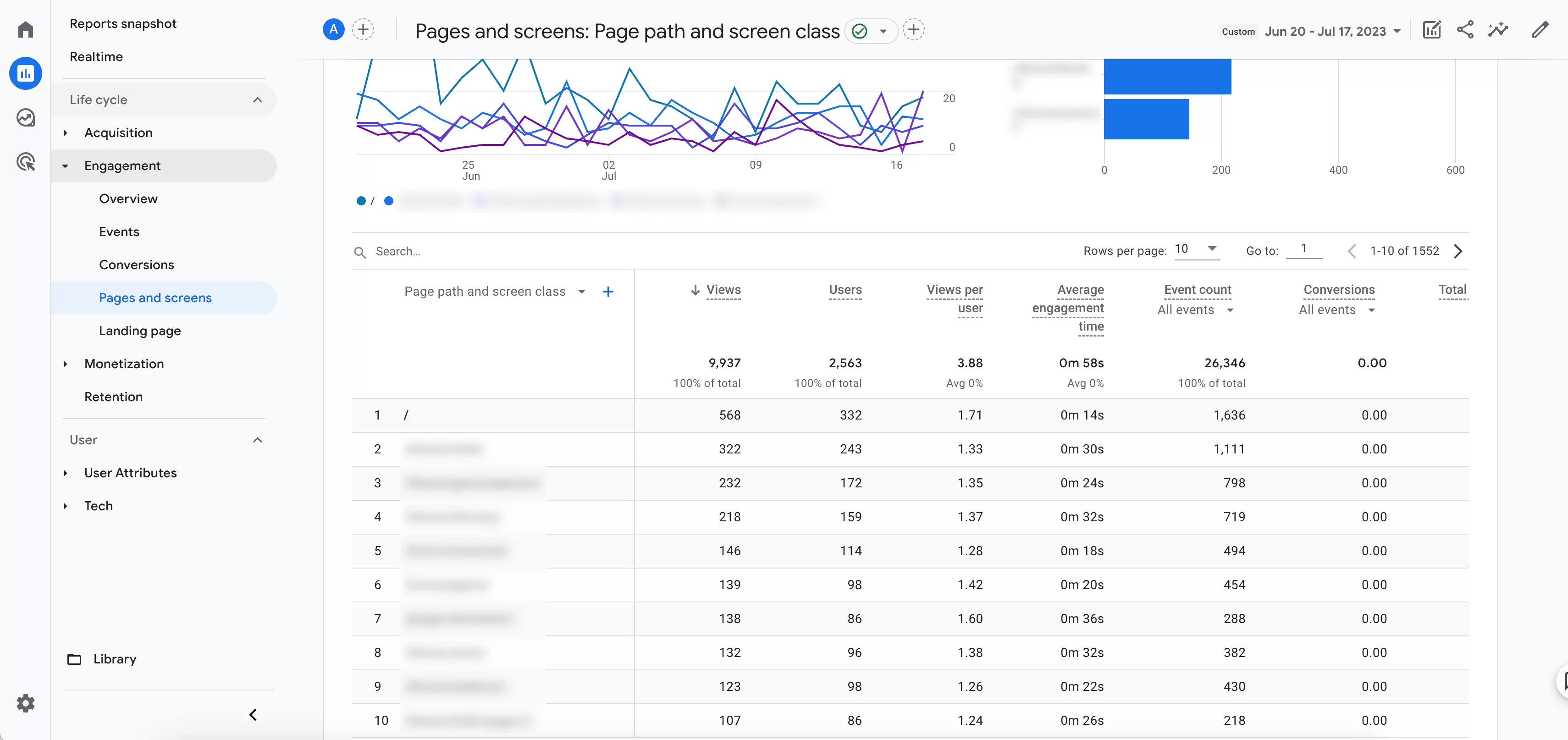
ユーザーが最初にアクセスするページを確認するには、Google アナリティクス 4 の[レポート] > [ライフサイクル] > [エンゲージメント] > [ページと画面]メニューを使用します。

そこから始めるのが良いでしょう。 もちろん、ホームページのテストを妨げるものは何もありません。 PageSpeed Insights には制限がないため、自由にご利用いただけます。
ただし、数百ページあるサイトの場合は、時間がかかる可能性があります。 だからこそ、時間をかける価値のあるページに集中する必要があります。
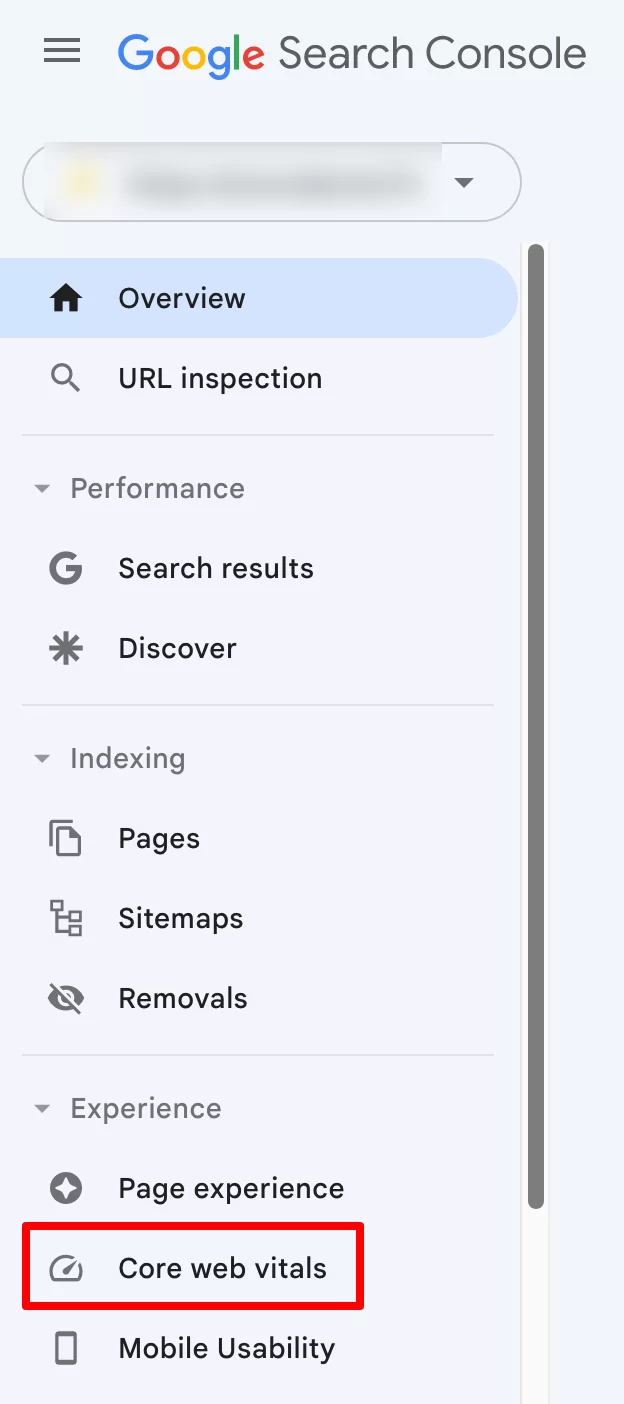
Google が提供する別の無料ツールである Search Console を利用することもできます。
このツールには「Core Web Vitals」というメニューがあります。 このメニューには、どの URL が遅いか、および Core Web Vitals を最適化するために改善する必要がある URL が表示されます。

Google Search Console を利用するには、Google アカウントを取得し、それを WordPress サイトにリンクする必要があります。
作業を容易にするために、Google スプレッドシートや Google ドキュメントなどのワードプロセッサ ツールを使用して、分析する URL をスプレッドシートにコンパイルできます。
ページのテストプロセス
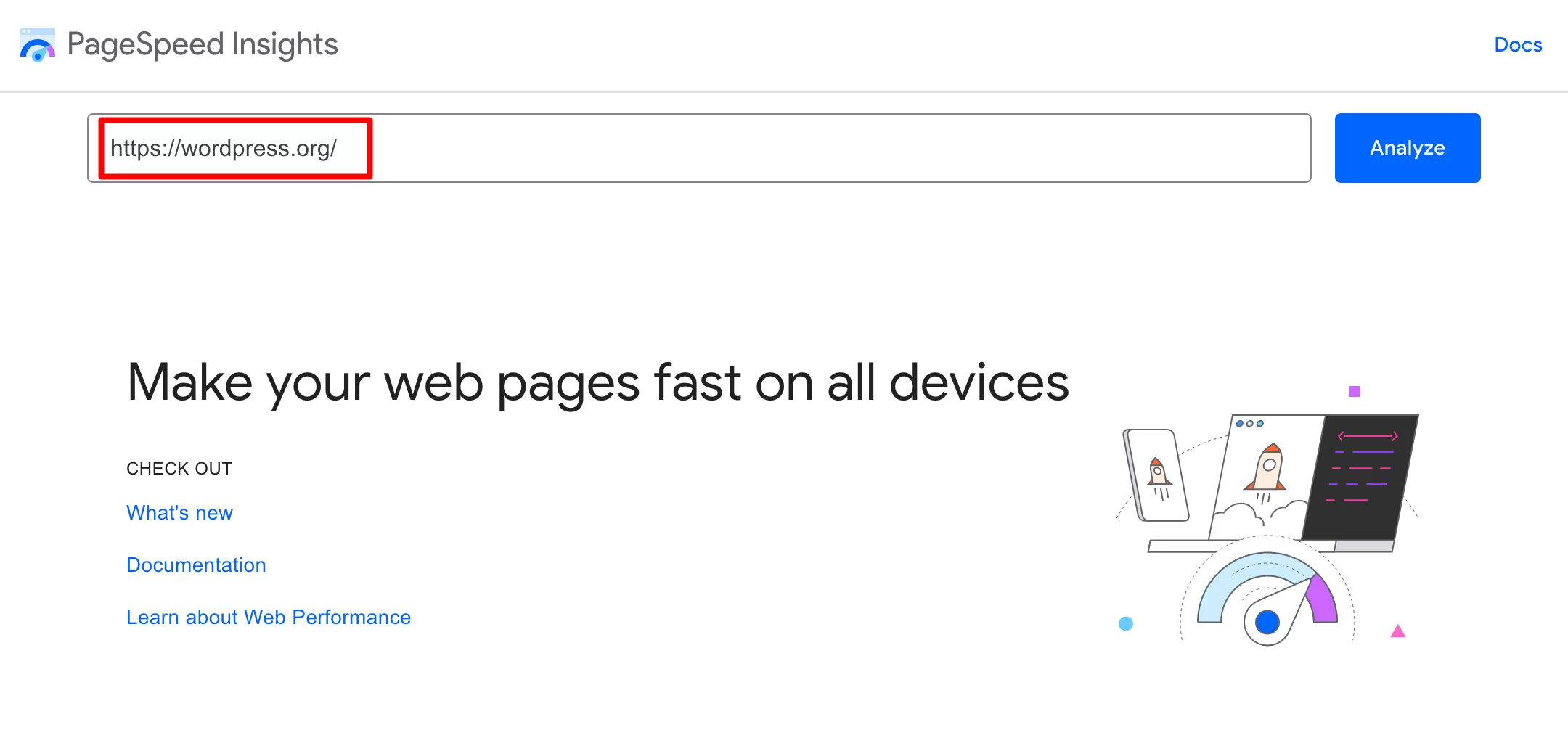
問題のあるページを特定したら、次のステップは非常に簡単です。 PageSpeed Insights の公式 Web サイトにアクセスします。
表示されたフィールドに選択した URL を入力します。 次に、青い「分析」ボタンをクリックします。

数秒後、PSI から分析レポートが提供されます。これについては次のセクションで説明します。
PageSpeed Insights レポートをどのように分析しますか?
コアウェブバイタルの評価
PageSpeed Insights で考慮される主な指標
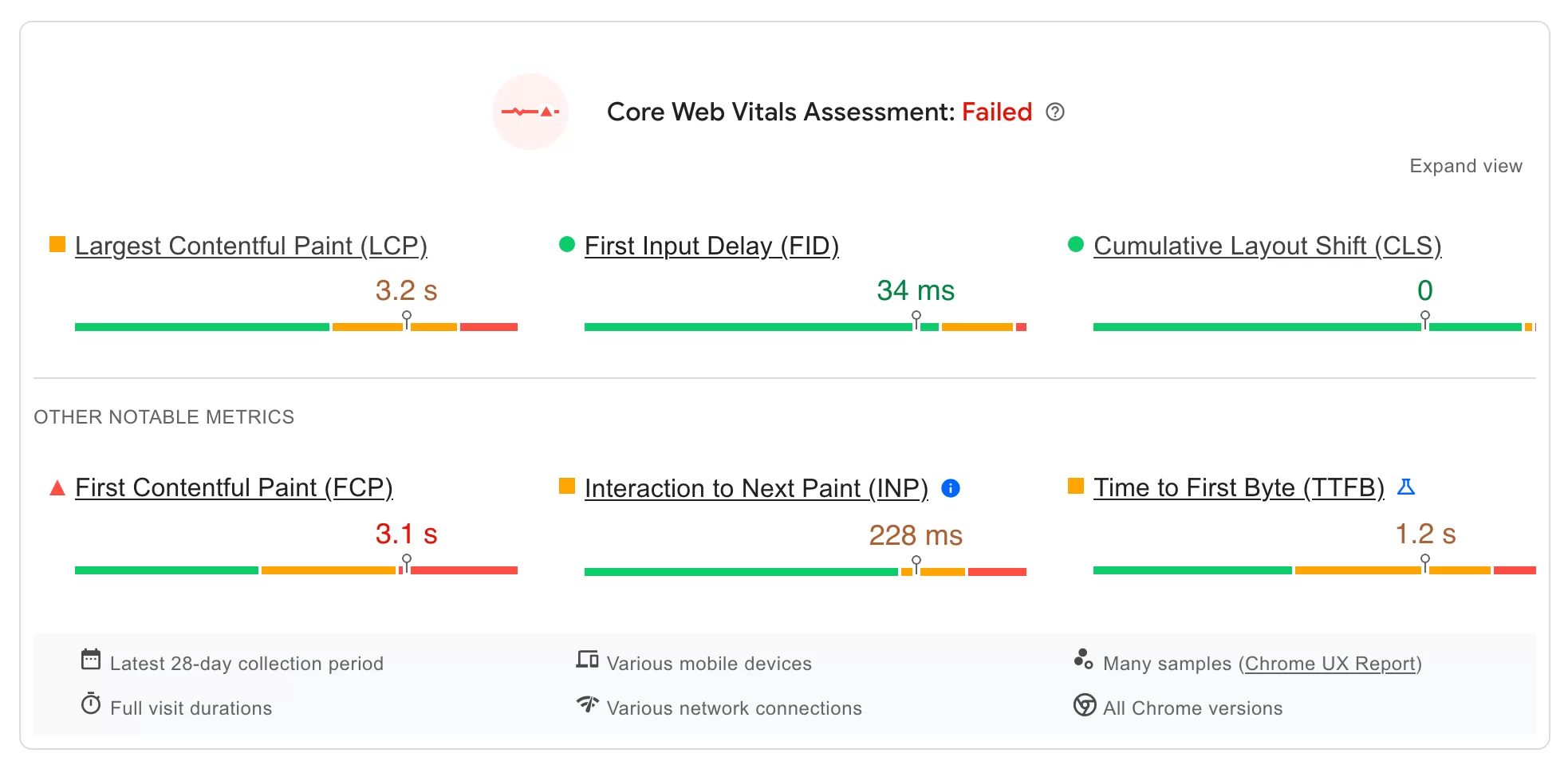
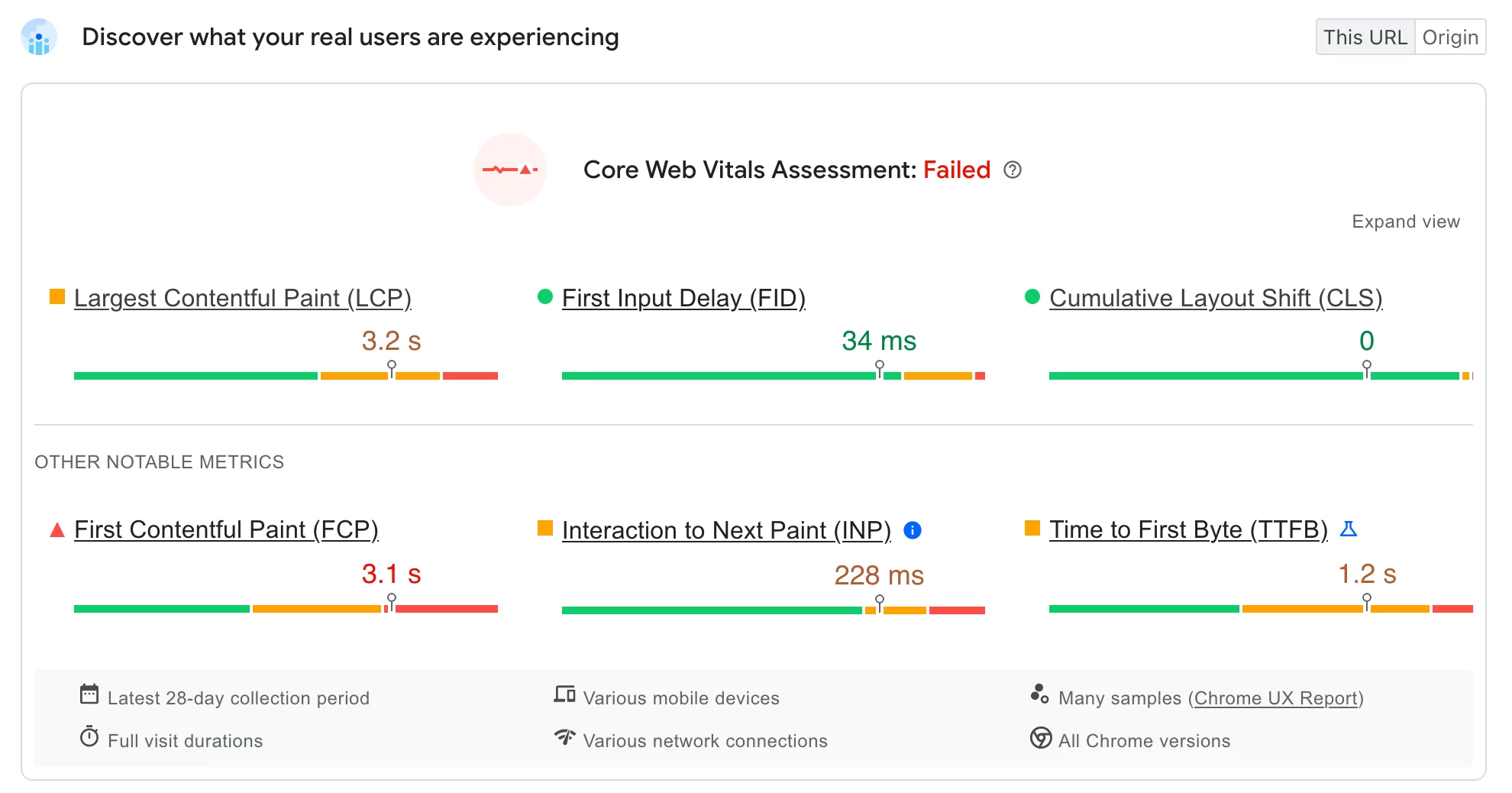
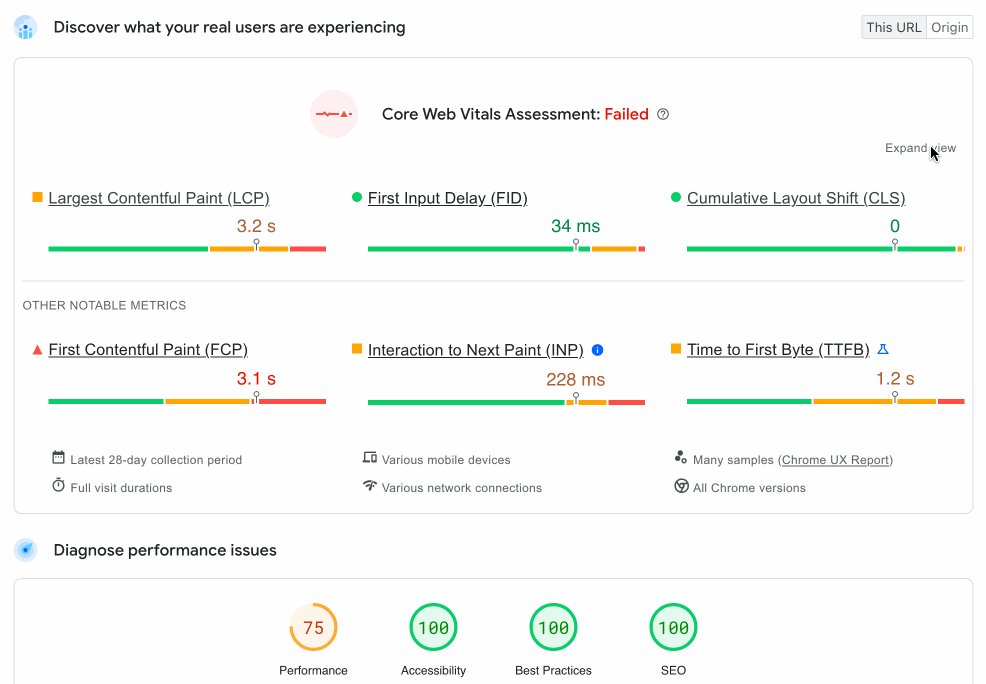
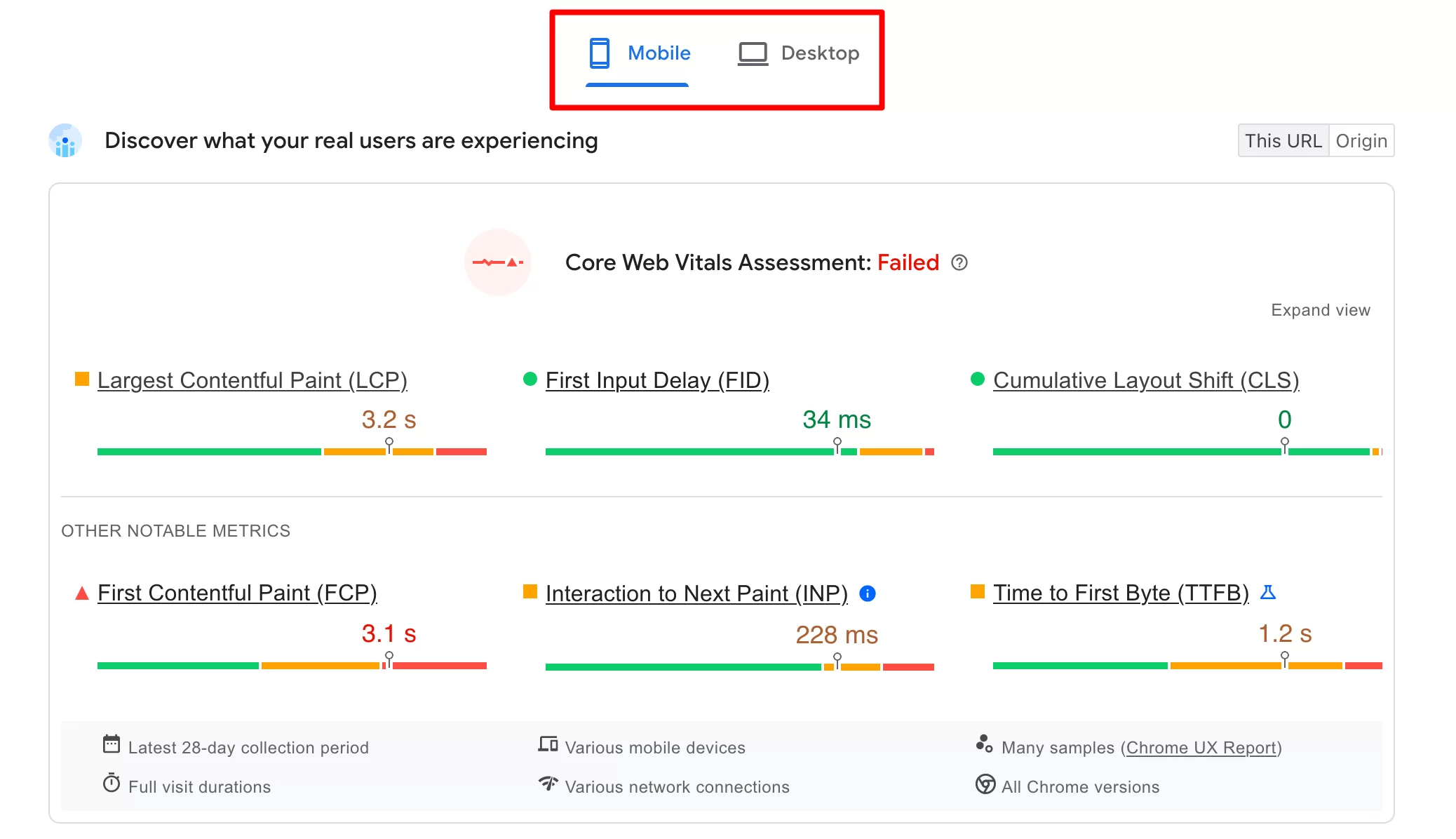
まず、Google PageSpeed Insights は、合格 (緑) または不合格 (赤) のラベルが付けられた、いわゆるフィールド データを提示することで、Core Web Vitals を評価します。
この最初のセクションでは、次の主要な指標の結果がわかります。
- Largest Contentful Paint (LCP)。ページの読み込みが開始された瞬間から、ブラウザ ウィンドウ内でページに表示される最大の要素の表示時間を評価します。
- 初回入力遅延(FID)。インターネット ユーザーが最初にページを操作した瞬間 (リンクをクリックする、ボタンを押すなど) と、ブラウザーがこの操作に応答する瞬間の間の遅延を測定します。
- 累積レイアウト シフト(CLS)。たとえば、ページの読み込み中に表示要素の位置が突然変わった場合など、レイアウト内の予期せぬ変化を評価することで視覚的な安定性を測定します。
その他の注目すべき指標
レポートのすぐ下には、 「その他の注目すべき指標」が示されています (Core Web Vitals を評価する際には考慮されません)。
- First Contentful Paint (FCP)。ページの読み込みの開始からページ コンテンツの一部が画面に表示される瞬間までの経過時間を測定します。
- Interaction to Next Paint (INP)。ユーザーがページにアクセスしている間に発生するすべてのクリック、タップ、キーボード インタラクションのレイテンシを観察することで、ユーザー インタラクションに対するページの全体的な応答性を評価します。 2024 年 3 月から INP が FID に置き換わることに注意してください。
- 最初のバイトまでの時間(TTFB) は、Web ブラウザーによるリクエストから、サーバーによる応答の最初のバイトが到着し始めるまでの経過時間を測定します。

カラーコード分析
各メトリックの結果は通常、秒 (s) またはミリ秒 (ms) で表されます。
唯一の例外は CLS メトリクスで、0 から正の数値までのスコアが表示されます。 数値が大きいほど、レイアウトのオフセットが大きくなります。
PSI は、バーの形式でカラー カテゴリを使用して結果を表示します。
- 緑色は最適化が良好であることを意味します。
- オレンジ色は「改善が必要」を示します。
- 赤は悪いスコアに対応します。

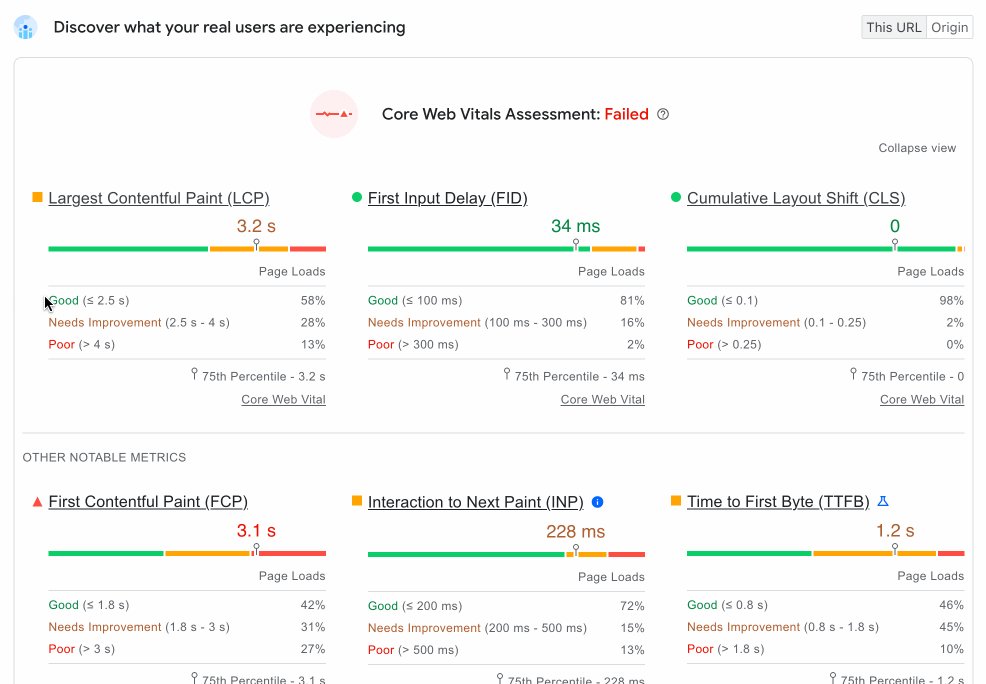
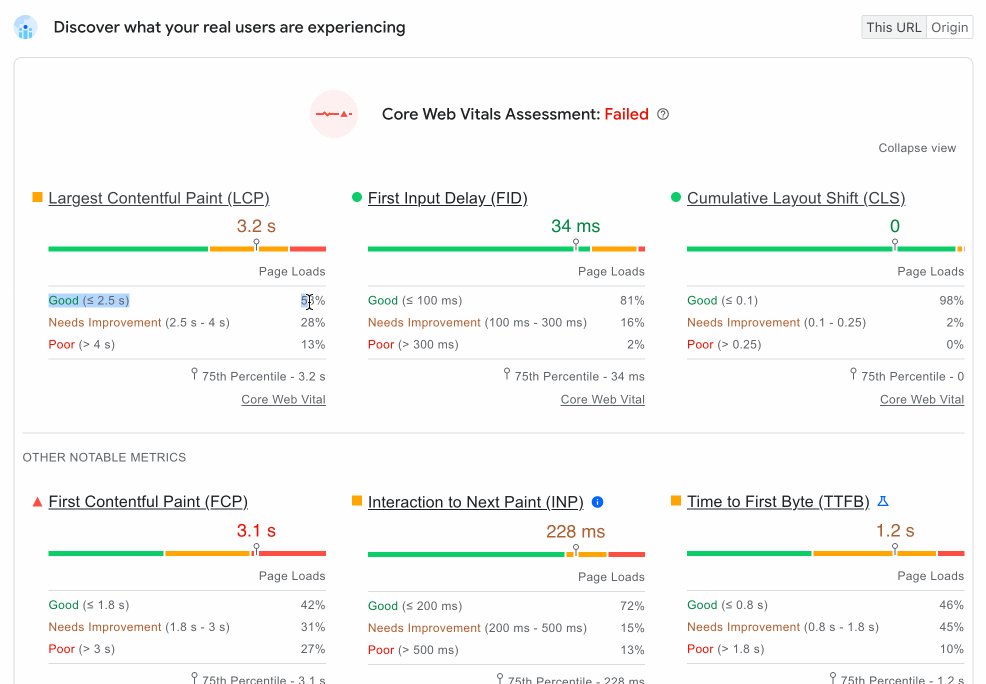
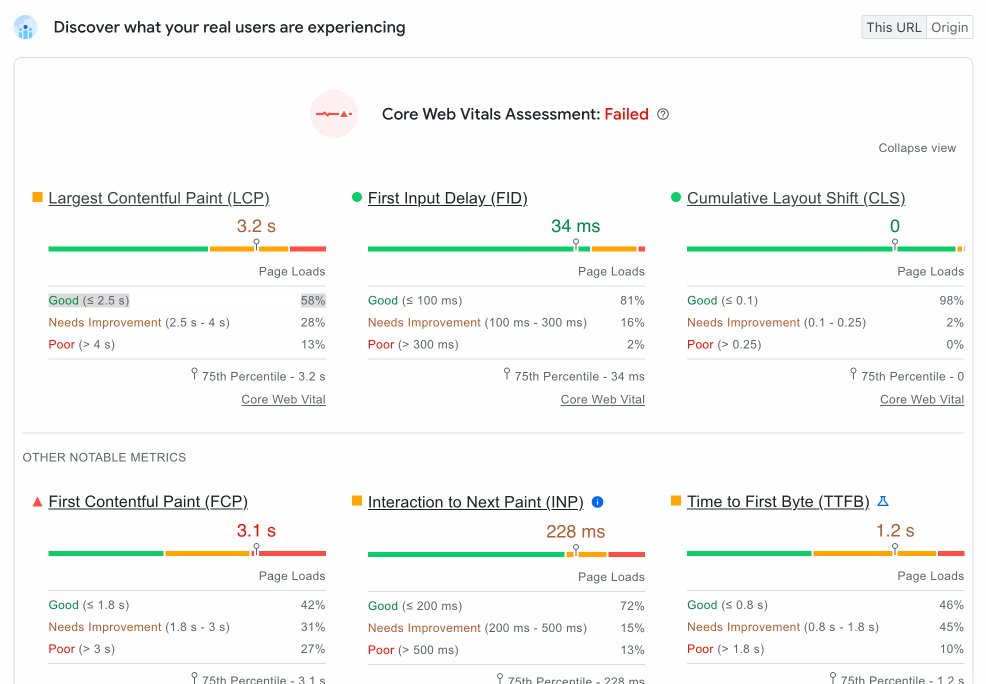
「ビューを展開」をクリックすると、各カテゴリー (「良好」、「改善が必要」、または「不良」) のパーセント指標が表示されます。
たとえば、以下のスクリーンショットでは、緑色のバーの 58% インジケーターは、PSI によって観測されたすべての LCP 値の 58% が 2.5 秒未満 (またはそれに等しい) であることを示しています。

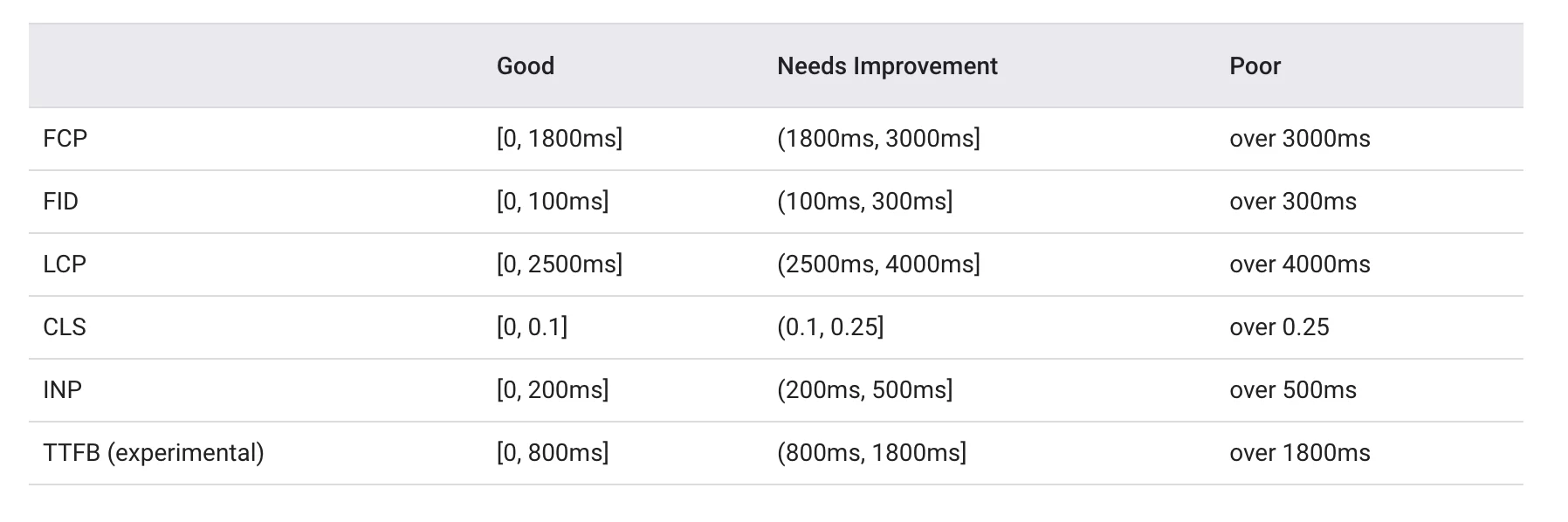
これらのランキングを提供するために、 Google PageSpeed Insights は 75 パーセンタイル値を使用します。
これは、サイトのページビューの少なくとも 75% が「良好」のしきい値を満たしている場合、そのサイトはこの指標で「良好」なパフォーマンスを示していると分類されることを意味します。
自分自身をベンチマークする基準が必要な場合、PSI はユーザー エクスペリエンスの品質を分類するための次のしきい値を定義しています。

結論として、ワンクリックでモバイル レポートからデスクトップ レポートに切り替えることもできます (スコアは 2 つのデバイス間で異なります)。
したがって、ページのモバイル バージョンでは Core Web Vitals テストに合格しても、同じページのデスクトップ バージョンでは不合格となる可能性があります。

パフォーマンスの問題の分析
ページを少し下にスクロールすると、パフォーマンスの問題の分析が表示されます。
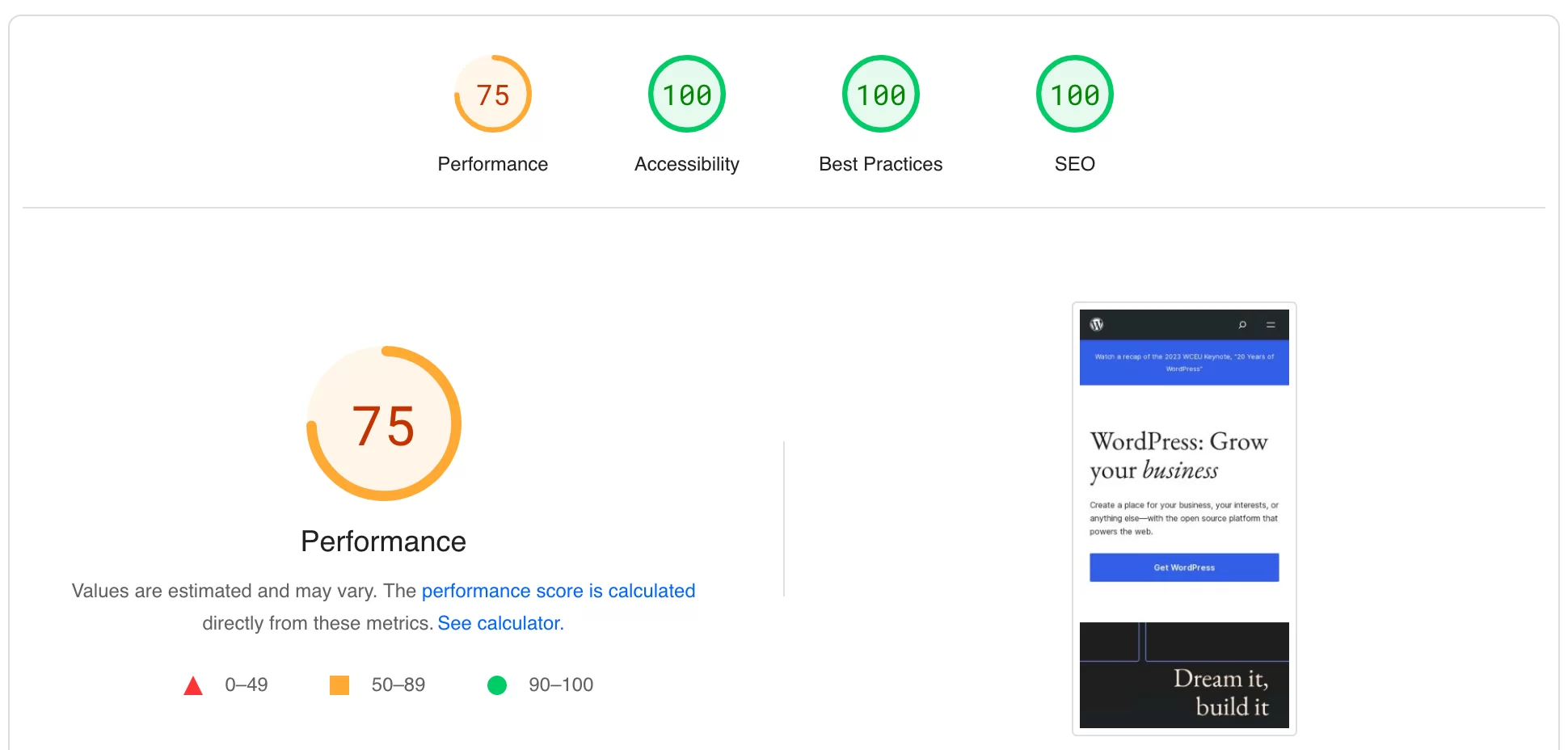
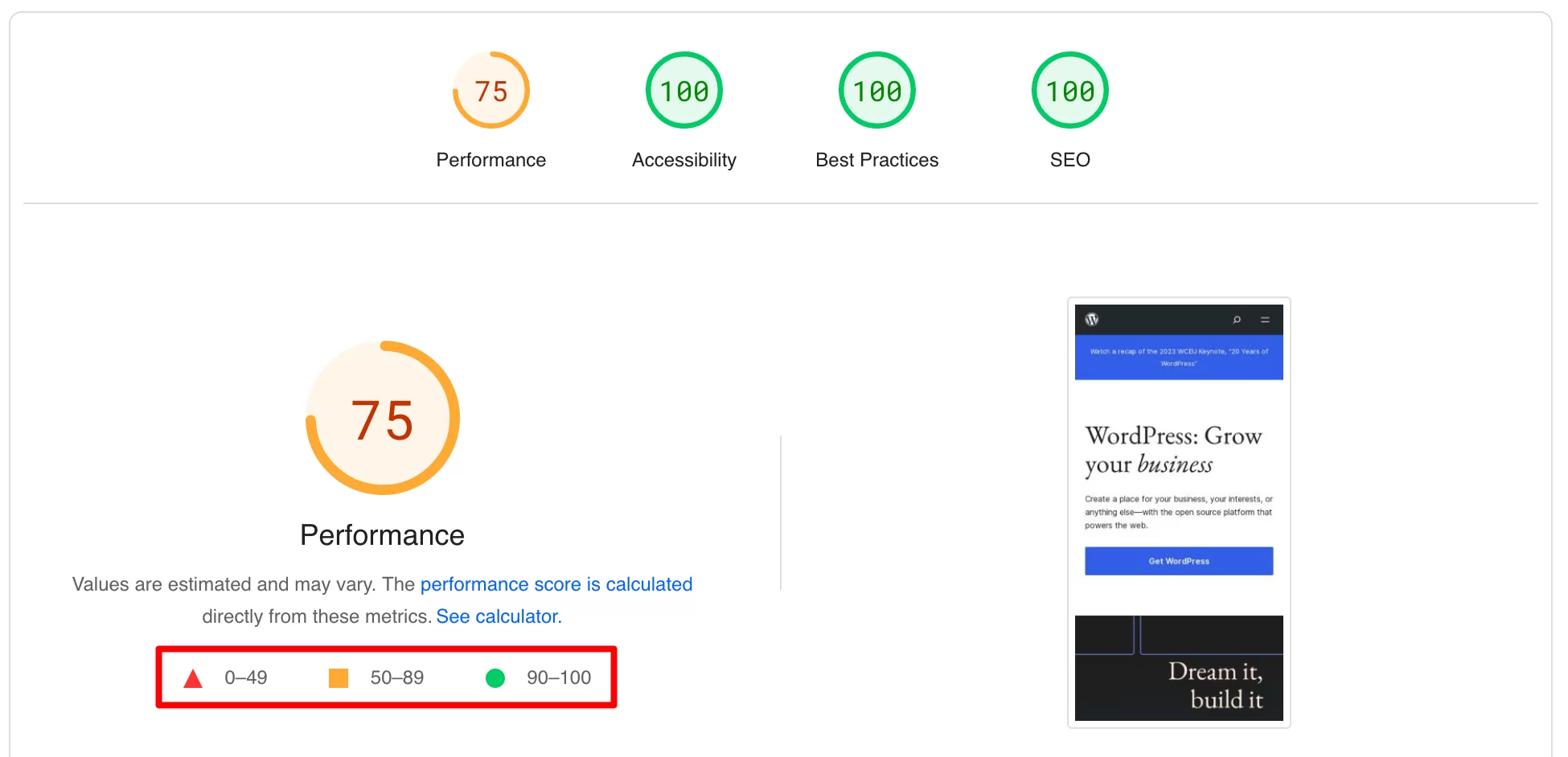
これは、先ほど説明した実験室データに対応するものです。 ここでは、 PageSpeed Insights が最初に 4 つのカテゴリのスコアを表示します。
- パフォーマンス
- アクセシビリティ
- ベストプラクティス
- SEO
これらのスコアは次のように解釈されます。
- 90 以上のスコアがある場合、そのスコアは満足のいくものとみなされます (緑色の円)。
- スコアが 50 ~ 89 の場合、スコアを改善する必要があります (オレンジ色の四角)。
- スコアが 50 未満の場合、スコアは悪いとみなされます (赤い三角)。

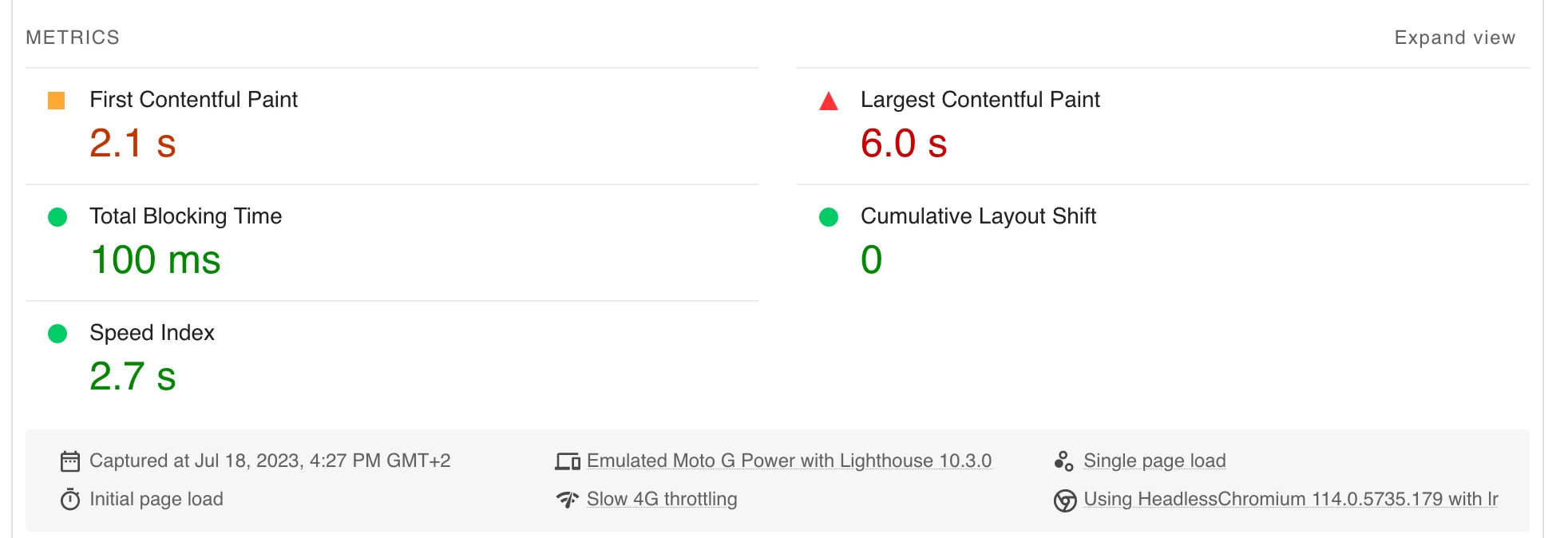
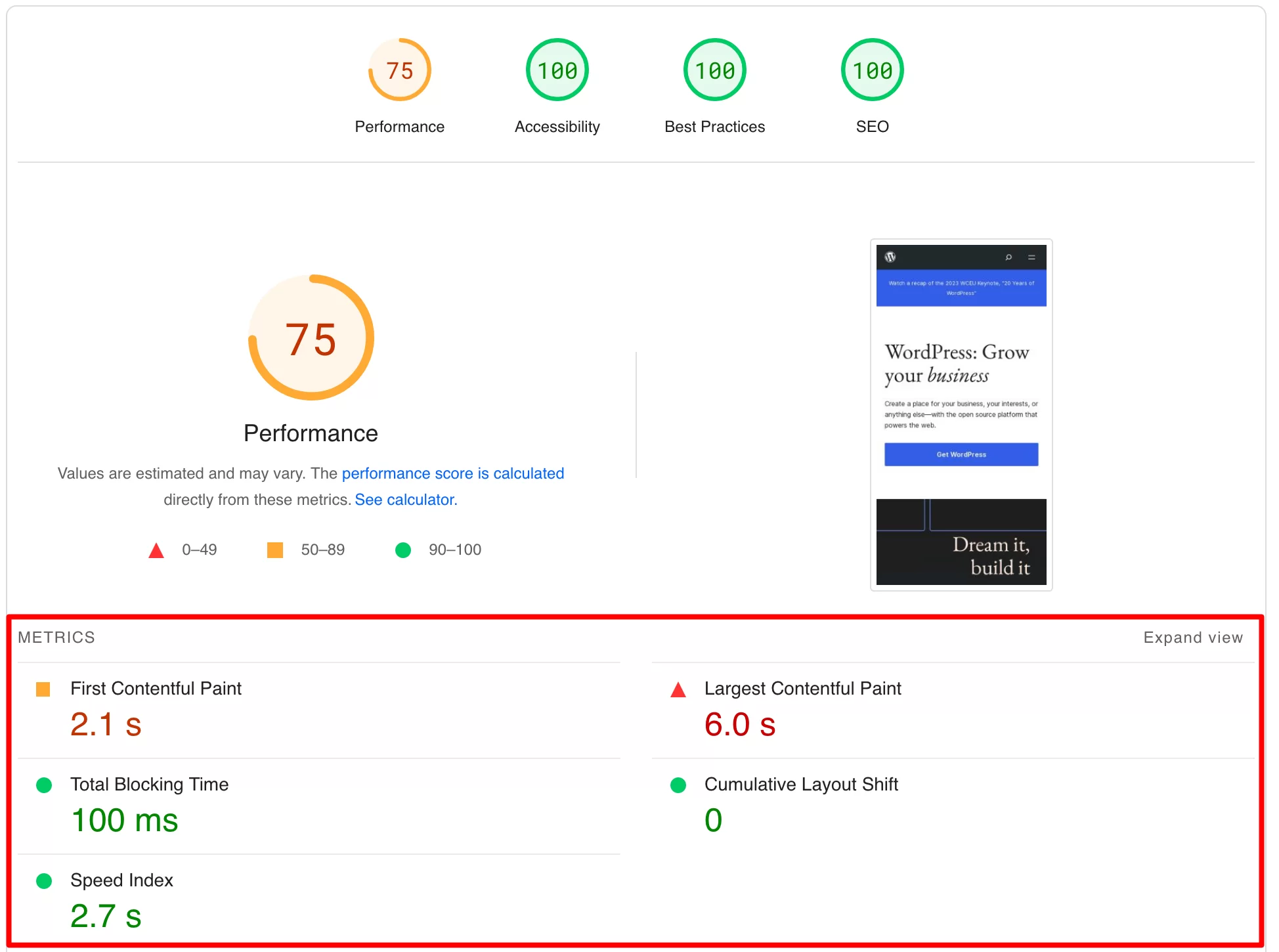
そのすぐ下に 5 つの統計があります。 これらには、Web の 3 つの重要な要素のうちの 2 つ (最大のコンテンツフル ペイントと累積的なレイアウト シフト) が含まれますが、さらに次のことが含まれます。

- 初めてのコンテンツフルペイント
- 合計ブロック時間: タスクの継続時間が 50 ミリ秒を超えた場合に、FCP と対話動作前の遅延との間の経過時間を測定します。
- 速度指数: ページの読み込み時にコンテンツが視覚的に表示される速度を測定します。

機会と診断
分析レポートの 3 番目のセクションは、機会と診断に関するものです。 ここには、サイトの読み込み速度とユーザー エクスペリエンスを向上させるための推奨事項が表示されます。
具体的には、PageSpeed Insights は、サイトの最適化に役立つアクションを提案します。

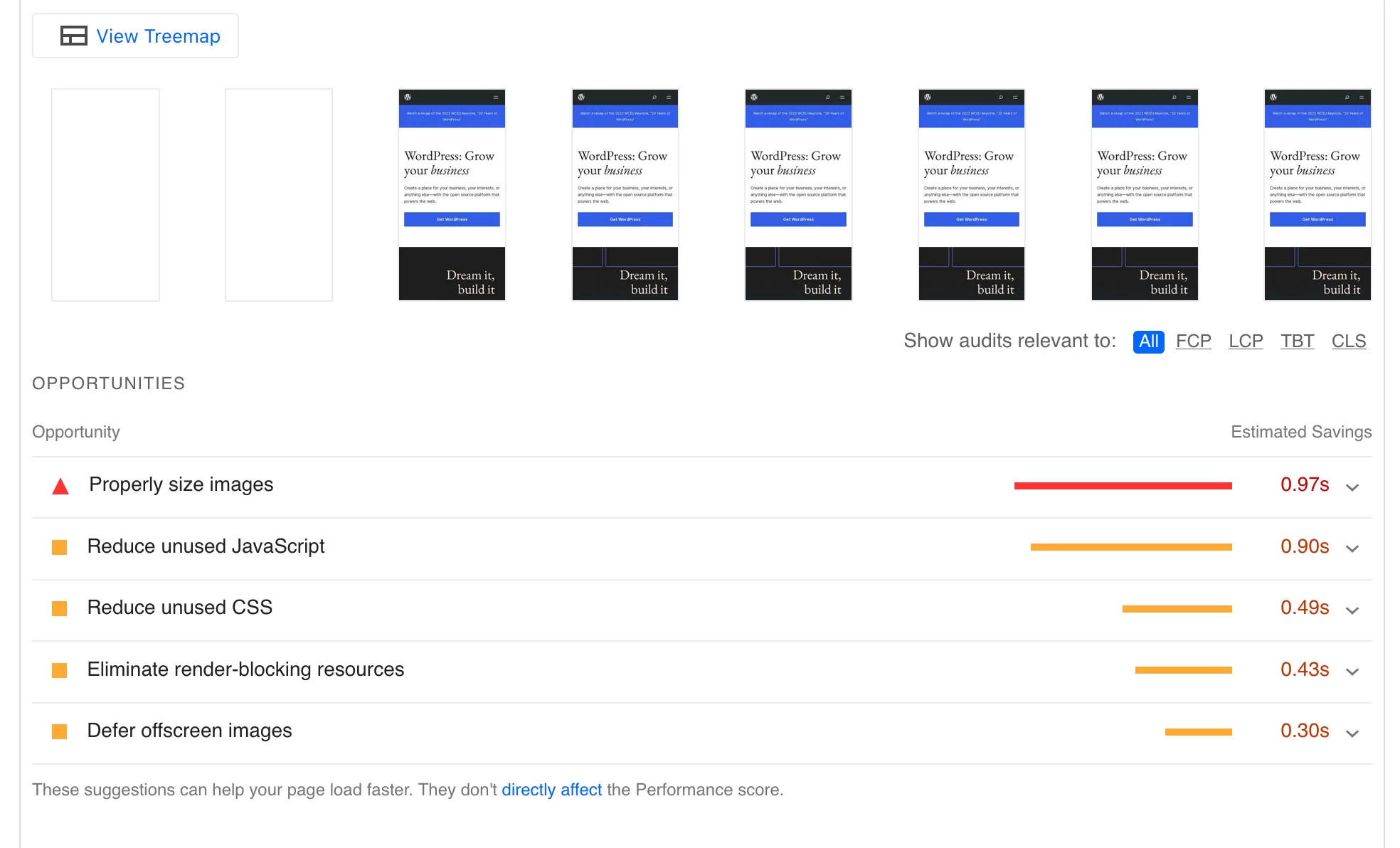
たとえば、上のスクリーンショットでは、ツールが次のことを提案していることがわかります。
- 画像のサイズを適切に設定する
- 未使用の JavaScript リソースを削減する
- 未使用の CSS リソースを削減する
- レンダリングをブロックするリソースを削除する
- オフスクリーン画像の読み込みを延期する
それぞれの推奨事項について、(読み込み時間の観点から) 削減量の見積もりが提供されます。 たとえば、未使用の JavaScript リソースを減らすと、LCP スコアが 0.90 秒向上します。
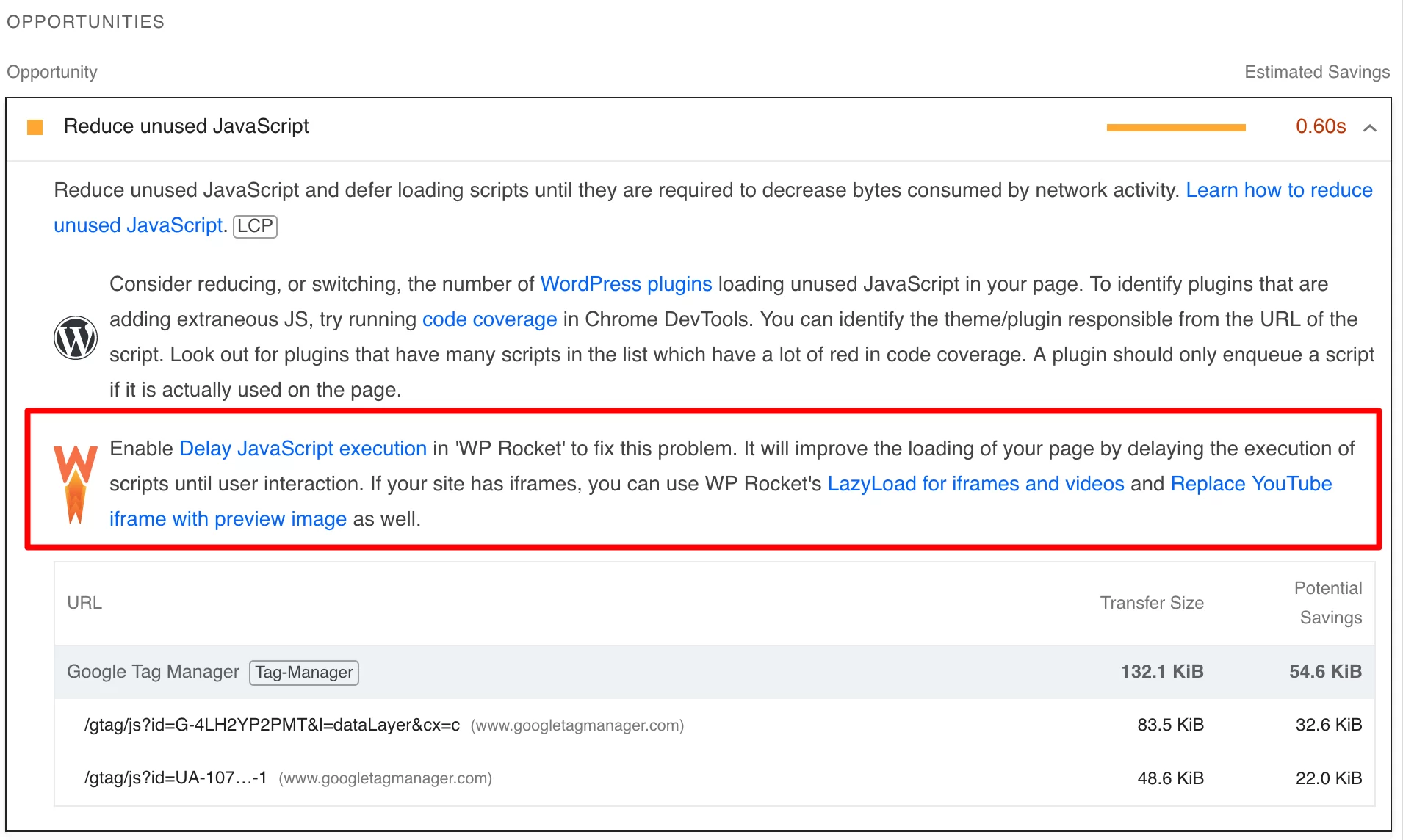
このツールが非常に便利なのは、何をすべきかだけでなく、その方法も教えてくれるからです。
たとえば、WordPress CMS を検出し、問題点を解決するためにプラグインを推奨します。
小さな下向き矢印をクリックすると、未使用の JavaScript リソースを削減するために、WP Rocket プラグインの機能を有効にするように特に求められていることがわかります。

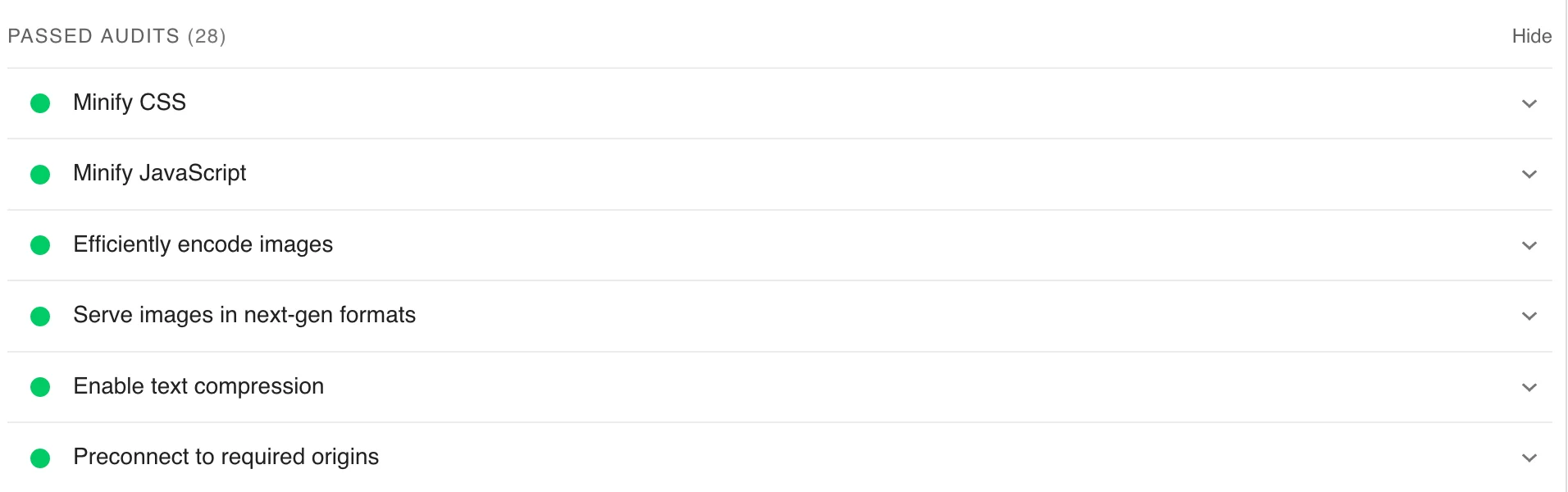
監査の成功
最後に、PageSpeed Insights 分析レポートには、「合格した監査」というタイトルのセクションが含まれています。
このツールは、ページが次の 3 つの領域における基本的なアドバイスに従っていることを検証します。
- アクセシビリティ
- ベストプラクティス
- SEO
スコアが 100 に近づくほど、ページを改善するためのガイダンスが少なくなります (これは良い兆候です)。
監査が成功した場合は、緑色の円で示されます。

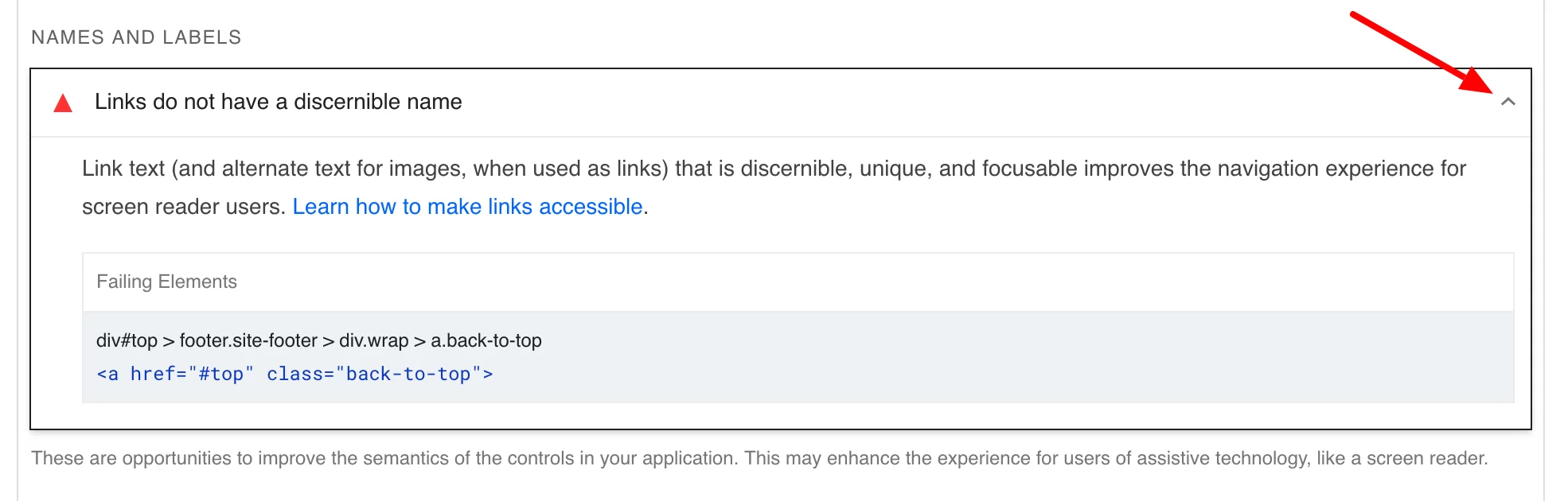
問題が検出されるとすぐに、PSI は警告を発し、その特定の点に問題がある理由を説明し、解決に役立つ提案を行います。
詳細を確認するには、問題に関連付けられている小さな下矢印をもう一度クリックします。

それは今のところすべてです。 PageSpeed Insights の仕組みと、それを使用して WordPress ページを分析する方法がわかりました。
次のセクションでは、WordPress サイトの PageSpeed Insights スコアを向上させるのに役立ついくつかのポイントに焦点を当てます。
公式 WordPress プラグイン ディレクトリには、ダッシュボードから PSI テストを実施するためのプラグインInsights from Google PageSpeedが提供されています。 使うか使わないかは自由です。 個人的には、追加のプラグインでサイトに過負荷がかからないように、オンライン ツールを使用することを好みます。
WordPress サイトの PageSpeed Insights スコアを改善するにはどうすればよいでしょうか?
可能な限り最高のスコアを達成するには、ページの読み込み時間を短縮できる機会に焦点を当てる必要があります。
まったく異なるサイト (ショーケース、WooCommerce など) のいくつかのページでテストを実行したところ、 PSI が同じ改善の機会を強調していることが非常に多いことがわかりました。
詳しく見てみましょう。
未使用の CSS および JavaScript リソースを削減する
CSS や JavaScript のリソースが、実際には使用されていないのにページに読み込まれることはよくあります。
ユーザーが介入するまでスクリプトの実行を延期することでページの読み込みを改善するには、これらを減らすことが重要です。
ちなみに、PSI が説明しているように、これにより「ネットワーク アクティビティによって消費されるバイト量が削減されます」。
この問題を解決するには、 WP Rocketプレミアム プラグイン (アフィリエイト リンク) の [ファイルの最適化] タブで[JavaScript の実行を遅延する] オプションを有効にします。
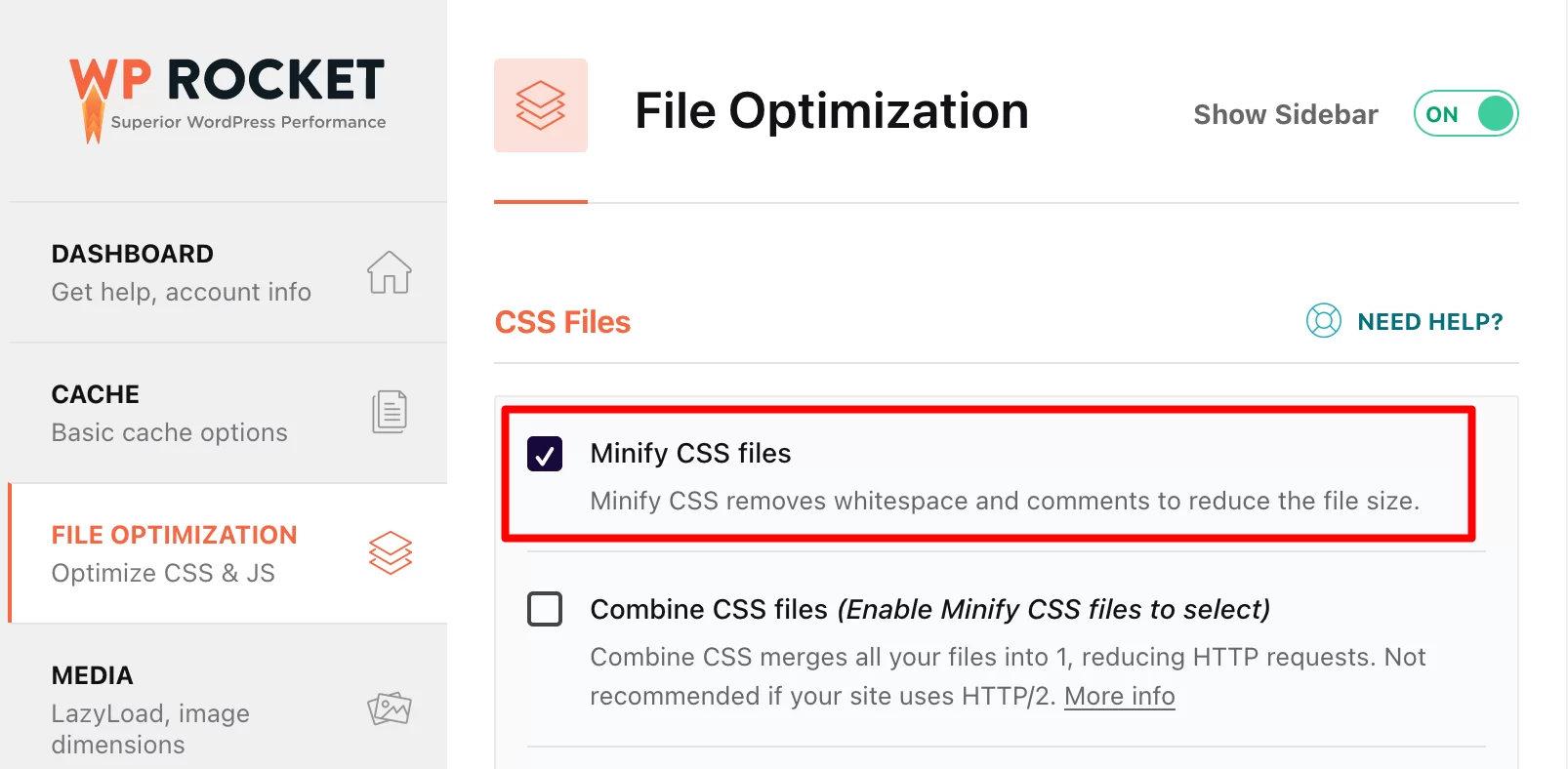
同時に、 CSS および JavaScript コードを最小化する機会を利用してください(つまり、すべての情報を維持しながらサイズを削減します)。
これを行うには、スペースやコメントを削除するか、特定の JavaScript 関数および変数の名前を短くします。
ここでも、「ファイル最適化」タブで「CSS ファイルを縮小」オプションと「JS ファイルを縮小」オプションを有効にして、WP Rocket を活用します。

無料のプラグインを使用して CSS および JavaScript コードを最適化したい場合は、 Autoptimize または Asset CleanUp を検討してください。 ただし、これらは WP Rocket よりも管理が複雑になります。
レンダリングをブロックするリソースを削除する
レンダリングをブロックするリソース (CSS および JavaScript スクリプト) は、ページの表示 (最初のペイント) を妨げるものです。 その結果、ロード時間に悪影響が生じます。
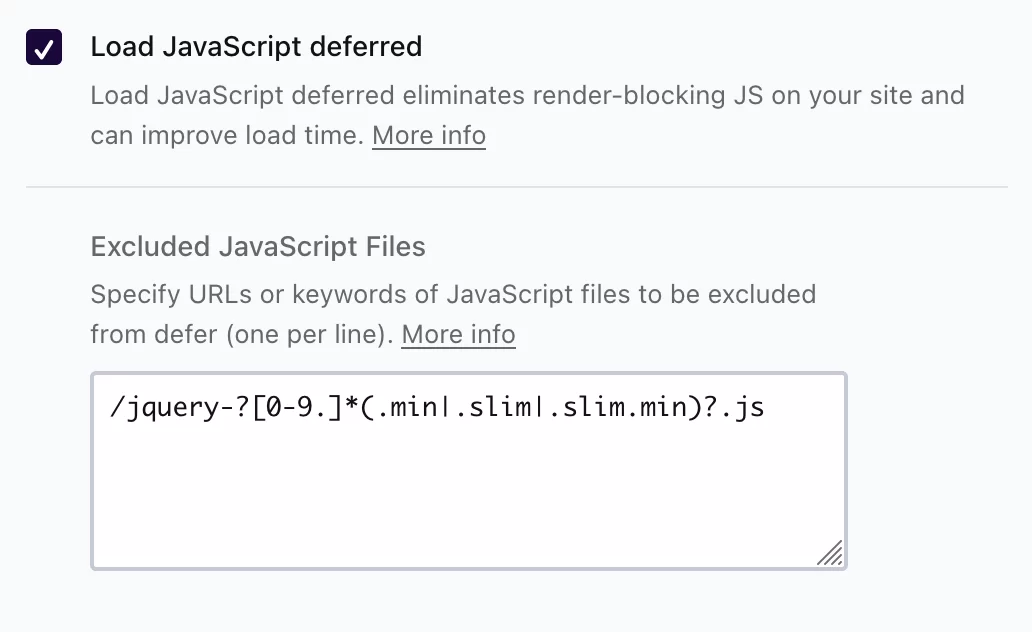
この問題を解決するには、たとえば、後で JavaScript をロードします。 WP Rocket を使用している場合は、「ファイルの最適化」タブで下のチェックボックスをオンにします。

サーバーの初期応答時間を短縮する
サーバーがブラウザー要求 (いわゆる TTFB) に応答するのに時間がかかるほど、ページの読み込みが遅くなります。
サーバーの初期応答時間を短縮するための推奨事項をいくつか示します。
- bluehostのような高性能 Web ホストを選択する(アフィリエイト リンク)
- Astra、Kadence、Blocksy など、軽くてよくコーディングされたテーマを選択してください
- WordPress サイトから未使用のプラグインを削除する
- サイトで最新バージョンの PHP をアクティブ化します(この記事の執筆時点で WordPress の最新メジャー バージョンを使用している場合は、少なくとも PHP 8.1)。
- データベースを最適化します(たとえば、WP Rocket では自動クリーニングをスケジュールできます)
- gzip 圧縮 (または Brotli 圧縮) を有効にします。 ホスティングプロバイダーがすでにアクティベートしている可能性があります。 詳細については、問い合わせてください。 そうでない場合は、WP Rocket が自動的に処理します。
ページをキャッシュする
次に、ページにキャッシュ システムを使用していることを確認します。 キャッシュとは、特定のリソース (Web ページ、画像など) のコピーを保存して、Web 訪問者により速く通信できるようにする手法です。
繰り返しになりますが、WP Rocket はこれに最適なツールです。 プラグインは、(ブラウザのキャッシュを最適化しながら) ページを自動的にキャッシュします。
WP Rocket を使用すると、何もする必要はありません。 無料の代替手段として、WP Fastest Cache をお勧めします。
画像の最適化とサイズ変更
ユーザー エクスペリエンスを最適化する場合、画像を考慮から外さないでください。
多くの場合、これらはページの重みを高める最初の原因となるため、この問題に正面から取り組むことをお勧めします。
まず、重量を減らし、サイズ (幅と高さ) を変更します。 これを行うには、この記事で詳しく説明されている Imagify プラグインを使用します。
次に、画像を新世代形式で配布する機会を利用します。 これは、WordPress の PageSpeed Insights によってよく検出される機会です。
PSI 氏は次のように指摘しています。 「WebP や AVIF などの画像形式は、多くの場合、PNG や JPEG よりも優れた圧縮率を実現します。 その結果、ダウンロードが高速になり、データ消費量が削減されます。」
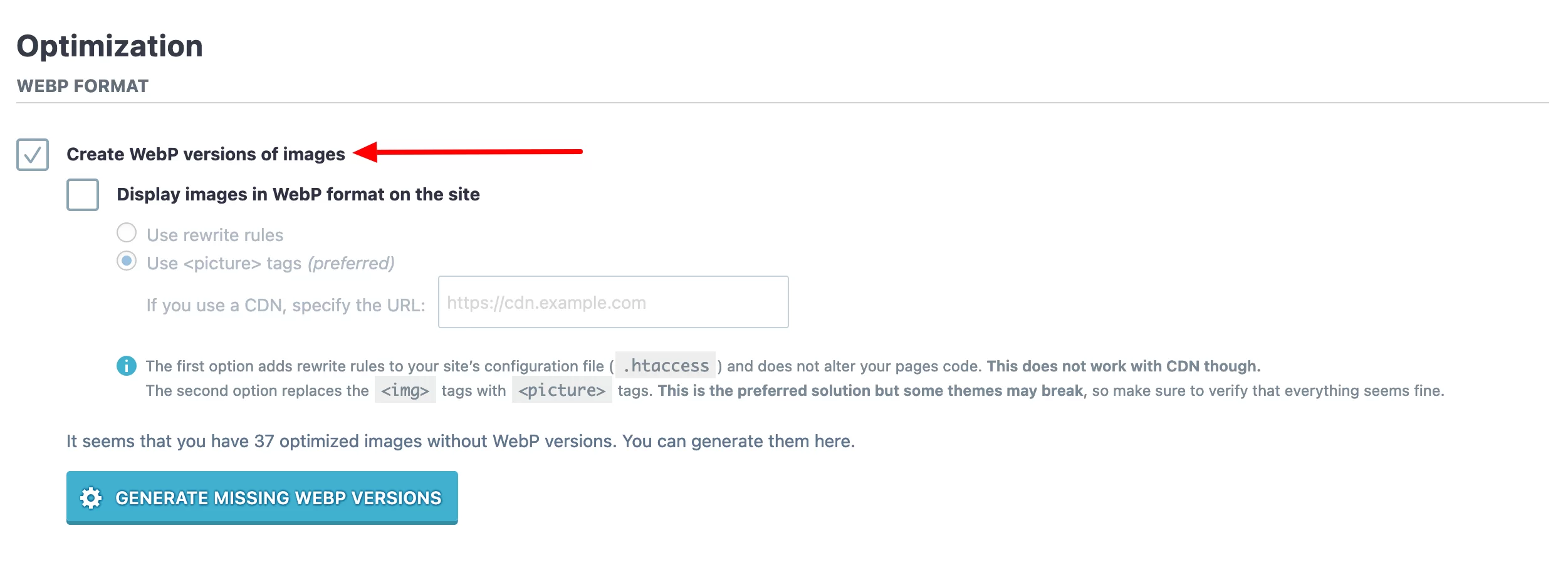
ここでも、Imagify のようなプラグインが味方になります。 メディア ライブラリ内の画像を WebP 形式に変換できます。 これを行うには、「最適化」メニューの「画像の WebP バージョンを作成する」ボックスをオンにします。

これらの基本的な最適化を実装すると、WordPress ページの PageSpeed Insights スコアが時間の経過とともに向上するはずです。
そういえば100/100って本当に聖杯なのでしょうか? 次のセクションで答えてください。
100/100 の PageSpeed Insights スコアは本当に必要ですか?
ということは、100/100を達成するために100%の力を注ぐということですか? これはあなたのエゴを満足させるかもしれませんが、特にモバイル版の WordPress サイトでは、このようなスコアを達成するのは非常に困難です。
最も重要なことは、「良い」スコア (緑色) を取得し、PSI によって提案された推奨事項を適用することです。
両方のボックスにチェックを入れれば、実際に非常にうまくいっていると言えます。 100/100 点を獲得できなくても、Google がペナルティを課すことはありませんので、ご安心ください。
さらに、平均スコアによってサイトが適切に動作することが妨げられることはありません。
さらに一歩進めるために、たとえば、この記事の著者は、「平均読み込み時間が 500 ミリ秒未満 (これは非常に速い!) で 100/100 のスコアが得られないサイトをすでに見た」と説明しています。 PageSpeed Insights」 。
実際、記事が付け加えているように、注目すべき点は依然としてサイトの知覚されたパフォーマンスです。
基本的に、訪問者がサイトの読み込みが速いという印象を持っているのであれば、それは正しいことです (そして最終的には、PSI スコアがどれほど悪いかは関係ありません)。
これは、WP Rocket の専門家も指摘しているように、基本的には推奨していることです。パフォーマンス評価サービスは便利ですが、あまり注目すべきではなく、 「サイトの実際の読み込み時間」と「印象」に注目すべきです。流動性のこと。」
最後に、2018 年以降、ページの読み込み速度は Google でのページの掲載順位のランキング基準となっていますが、その影響は依然として低いです。
結論: サイトをテストして最適化し、ユーザー エクスペリエンスをできるだけ快適なものにするように努めてください。そのとおりです。 そのために後ろにかがむのは絶対にダメです!
PageSpeed Insights の代替手段は何ですか?
PageSpeed Insights に納得できませんか? ページの読み込み速度をテストするための無料またはフリーミアムの代替手段をいくつか紹介します。
- ピンダム
- ウェブページテスト
- GTメトリクス
パフォーマンス測定サービスの具体的な使用方法については、WP Rocket ブログのこのチュートリアルをお勧めします。
このガイドに従って、#PageSpeed Insights ツールを使用して #WordPress ページの読み込み速度を向上させます。
結論
WordPress サイトで Google PageSpeed Insights を使用すると、訪問者のユーザー エクスペリエンスを評価できます。
Google の無料ツールを使用すると、Web の重要な要素を考慮しながら、サイトの読み込み速度とアクセシビリティを向上させることができます。
これらの行を通じて、特に次の点について学びました。
- PageSpeed Insights の仕組み
- PSI を使用してページの読み込み速度を測定する方法
- WordPress サイトの Google PageSpeed Insights スコアを改善する方法
定期的にチェックインして、大きな変更 (プラグイン、テーマ、その他の機能の追加など) が発生するたびにサイトの速度をテストすることを躊躇しないでください。
これにより、速度の低下が検出された場合に状況を修正できるようになります。 同時に、サイト全体のパフォーマンスを最適化します。 これを行うには、ガイドをご覧ください: お金をかけずに WordPress サイトを最適化する方法。
PageSpeed Insights を使用していますか? その場合は、コメントを書いてお知らせください。