ページネーションvs遅延読み込みvsもっと読み込む:詳細に説明
公開: 2022-11-23ユーザーは情報を求めてあなたのウェブサイトにやって来ます。あなたが彼らにどれだけ適切にサービスを提供できるかによって、ユーザーがあなたのウェブサイトでどれだけの時間を費やすかが決まり、コンバージョンに至るかどうかが決まります。
コンテンツをナビゲートする適切な方法を提供せずに大量の情報を提供することは、あなたができる最悪のことです. その理由は、ウェブサイトを構築してトラフィックを獲得するために費やしたすべての努力が台無しになる可能性があるためです.
幸いなことに、最近では、より整理された管理しやすい方法でコンテンツを簡単に提示できます。 一般的な方法は、ページネーション、遅延読み込み/無限スクロール、または Web サイトにさらに読み込むことです。
しかし、これら3つの違いは何だろうと思ったことはありませんか? もしそうなら、この記事ですべての答えを得ることができます. ここでは、ページネーションと遅延読み込みとさらに読み込むの違いについて説明しました。 だから、読み続けてください…
ページネーションとは?
ページネーションは、複数のページを小さなセクションに分割するプロセスであり、通常は異なる記号または番号で表され、クリックすると特定のセグメント化されたページに移動できます。 ページネーションは、ブログ サイト、ビジネス サイト、e コマース サイトなど、ほぼすべての種類の Web サイトで広く使用されています。
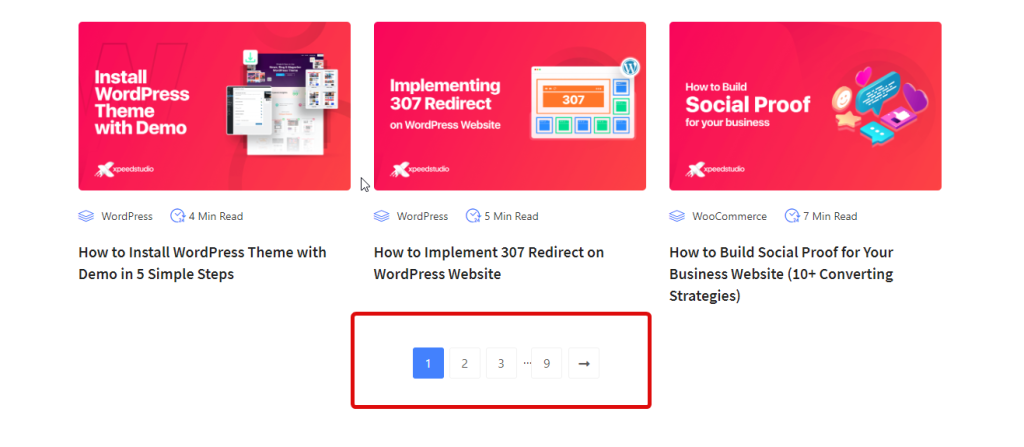
ページネーションの例:
これは、Xpeedstudio のブログ ページで使用されている従来のページネーションの例です。 写真でわかるように、結果のさまざまなページに移動するための一連の番号が提供されます。 クリックするだけで最後のページに直接移動することもできます。 また、→記号をクリックするだけで次のページに移動することもできます。

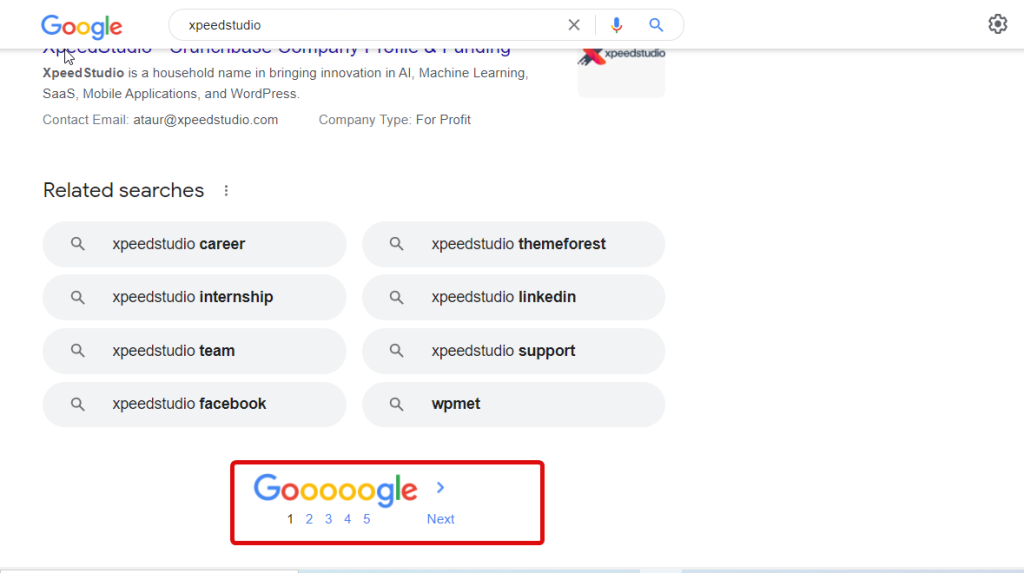
場合によっては、次の例のように番号付きの [次へ] ボタンと [前へ] ボタンが表示されることもあります。
もう 1 つの例は、Google です。

ページネーションを使用する理由のいくつか:
- ページネーションにより、情報がセグメントで表示されるため、ナビゲーションがはるかに簡単になり、ユーザーが情報を簡単に取得できるようになります
- ユーザーが探しているものを簡単に見つけられるようになるだけでなく、操作感が向上するため、ユーザー エクスペリエンスが向上します。
ページネーションを使用することのマイナス面:
- 次のページに移動するために追加のアクションが必要になるため、一部の人にとっては煩わしく感じるかもしれません。
- これにより、ナビゲーションのアクションが追加されると、アクセシビリティの問題が発生する場合があります
また、私たちのブログ「 Best UI Trends to Follow 」もチェックしてください。
遅延読み込みまたは無限スクロールとは何ですか?
遅延読み込みまたは無限スクロールは、ユーザーが Web サイトを下にスクロールするときにコンテンツを読み込むプロセスです。 これにより、ページが決して終わらない体験が生まれます。 ただし、すべての結果が読み込まれるまで、下にスクロールして新しい結果を取得できます。
遅延読み込みの例:
以下の例では、ユーザーが下にスクロールするとコンテンツが読み込まれることがわかります。

もう 1 つの例は、Pinterest です。

遅延読み込みを使用する理由のいくつか:
- 次の結果に移動するために多くのアクションが必要ないため、サイトにユーザーを長期間保持するのに最適です
- 無限スクロールは、ユーザーが簡単に下にスクロールできるため、モバイル ユーザーに最適です。
- 追加のアクションを実行することなく、上にスクロールするだけで以前の結果に簡単にアクセスできます
無限スクロールまたは遅延読み込みを使用することのマイナス面:
- ユーザーが読み込みを続けると、結果を表示するプロセスが遅くなる場合があります。
- e コマース サイトでは、ナビゲーション パスが上部に表示されていないと、ユーザーはコントロールを失ったように感じる場合があります。
ロードモアとは?
もっと読み込むとは、ページの下部に表示されるボタンで、下にスクロールできます。さらに読み込むボタンをクリックすると、ボタンでさらに読み込むボタンのオプションとともに、より多くのコンテンツが表示されます。 このプロセスは、目的の結果がすべて表示されるまで続きます。
さらにロードの例:
この例では、次のもので構築された WooCommerce アーカイブ ページで [さらに読み込む] ボタンが機能することがわかります。 ショップエンジン。

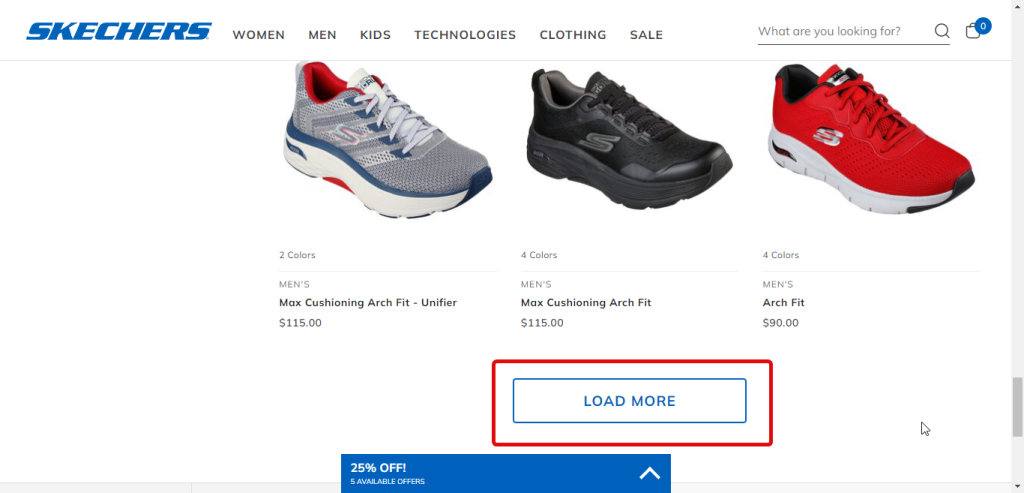
別の例はスケッチャーズです。

[もっと読み込む] を使用する理由のいくつか:
- 以前の結果を置き換えるページネーションとは異なり、[さらに読み込む] を使用すると、古い結果を維持しながら新しい結果が表示されます。
- このオプションにより、スマートフォンや小型デバイスでの優れたユーザー エクスペリエンスが保証されます。
Load More を使用することのマイナス面:
- [もっと読み込む] ボタンを何度もクリックする必要があるのが気に入らない人もいるかもしれません
- 結果の長いリストを読み込んだ後、ユーザーは情報を見失う可能性があります。
また、私たちのブログ「NFT を作成するにはどのくらいの費用がかかりますか: 説明」もご覧ください。

ページネーションと遅延読み込みと読み込みの違い
使用状況とユーザー エンゲージメント

ページネーション
ブログ投稿など、視聴者が探しているものを認識している可能性が最も高いコンテンツを扱っている場合は、ページネーションが最適です。 これにより、ユーザーは目的の出力を見つけるための便利な方法を提供し、Web サイトに引き付けることができます。
無限スクロール
無限スクロールは、ユーザーが特定の方向性や目標を持たずにコンテンツを求めている状況で機能します。 このような状況の良い例は、ソーシャル メディア フィードで、人々は通常スクロールしてランダムな情報を見つけて時間をつぶします。 無限スクロールのコンセプトは、視聴者を効果的に引き付けるために、このような状況にぴったりです。
もっと読み込む
Load More は、ユーザーが探しているものがわかっている場合に使用されます。 また、複数のオプションから選択できるようにしたいと考えていますが、それでもプロセスを制御したいと考えています。 たとえば、カテゴリまたはアーカイブ ページは、[さらに読み込む] ボタンを使用するのに最適な場所です。これにより、ユーザーは複数の選択肢を表示でき、さらに選択肢を表示するかどうかを選択するオプションも利用できます。
コメント:
コンテンツの種類とともに、どちらを使用するかを決定する際に重要なもう 1 つのことは、デバイスの種類/サイズです。 通常、無限スクロールまたは遅延読み込みは、ユーザーが追加のアクションを行う必要があるページネーションなどの複数のオプションを追加するにはスペースが少なすぎるスマートフォンなどの小型デバイスに適しています。
そのため、デバイスのサイズに応じてさまざまなオプションを選択することもできます. たとえば、Google はデスクトップではページネーションを使用しますが、モバイル デバイスでは無限スクロールを使用します。
検索エンジン最適化 (SEO)

ページネーション
ページネーションに 1000 ページを超えるページがない限り (これはまれです)、ページネーションが SEO の観点からマイナスの影響を与えることはありません。 ページネーションが検索エンジンのクロールで問題にならない理由は、各ページネーション ページが個別のページとして扱われるためです。 また、すべてのページには、そのページの番号を含む一意のメタ タイトルが必要です。
幸いなことに、すべての WordPress プラグインは、ページネーションごとにページ番号を含む異なる固有の URL を作成するため、SEO ゲームを妨げることはありません. WordPress Web サイトでページネーションを使用している場合は、準備完了です。
無限スクロール
Google が無限スクロール インデックスを持つページを処理する方法は、各ブロックを一意の URL とメタ タグを持つ個別の Web ページとして扱うことです。 つまり、ユーザーが無限にスクロールするページを見ている間、Google は実際には複数のページの組み合わせを見ています。
Web サイトの URL がスクロールによって変化する限り、サイトは SEO に関する問題に直面することはありません。 100% 確実にするには、たとえばスクロールで URL が変化するかどうかを確認してください
website.com/blog/?page-2
website.com/blog/?page-3
もっと読み込む
無限スクロールまたは遅延読み込みと同じ理論が Load More に適用されます。 ユーザーは、クリック後により多くのコンテンツをロードする単一のページとしてそれを認識しますが、検索エンジンは、新しくロードされた各ブロックを新しいページとして扱います. ですので、SEO的には問題ありません。
コメント
問題は、どちらが SEO に最適かということです。 Google はユーザー エクスペリエンスしか考えていないため、答えはありません。 ユーザーがあなたのウェブサイトに多くの時間を費やしている限り、あなたのサイトはランク付けされます. そして、どれがあなたのウェブサイトでユーザーを長期間保持するのに役立つかはあなた次第です.
また、スムーズなユーザー ジャーニーのための 7 つの主要な UX デザイン原則を読むこともできます。
ページネーション vs 遅延読み込み vs 追加読み込み : クイックルック
| ページネーション | 遅延読み込み/ 無限スクロール | もっと読み込む | |
|---|---|---|---|
| それは何ですか? | 情報を複数のページに分割します | ユーザーが下にスクロールするとコンテンツがロードされる | ユーザーがさらにボタンをクリックすると、コンテンツが読み込まれます。 ボタンはコンテンツの最後に表示されます。 |
| ナビゲートする方法 | ページ番号をクリック | 上下にスクロール | 上にスクロールして前のコンテンツを表示し、[Load more] ボタンをクリックして新しいコンテンツを表示します |
| SEOに悪い? | いいえ | いいえ | いいえ |
| を使っている有名サイト | Google (デスクトップ版) | ピンタレスト | スケッチャーズ |
| に最適 | ブログ サイト (デスクトップ版) | すべてのウェブサイトのモバイル版 | E コマースのウェブサイト |
また、私たちのブログをチェックすることもできます あなたが知らなかったトップ11の有名なWordPress Webサイト
よくある質問
ページネーション、遅延読み込み、その他の読み込みに関するよくある質問をいくつか見てみましょう。
ページネーションは何のために使われますか?
ページネーションは、ユーザーが探している情報を簡単に見つけられるように、情報の長いリストを小さなページに分割するために使用されます。
ページネーションはなぜ重要なのですか?
ページネーションは、サイトの速度を低下させる可能性のある 1 つの Web ページを混雑させることなく、管理しやすい方法で多くの情報を表示するのに役立ちます。
ページネーションは無限スクロールよりも優れていますか?
コンテンツの種類、コンテキスト、問題のデバイスによって異なります。 通常、ユーザーがデスクトップで特定のコンテンツを探している場合は、無限スクロールよりもページネーションの方が適しています。 それ以外の場合は、無限スクロールも適切なオプションです。 したがって、明確な答えはありません。
ページネーションと遅延読み込みのどちらが優れていますか?
どちらも異なる目的を果たします。 ページネーションは迅速な解決策を提供し、優れたユーザー エクスペリエンスを提供します。 一方、遅延読み込みは、視聴者をサイトに引き付けます。
ページネーションはどのようにパフォーマンスを向上させますか?
ページネーションは、大きなコンテンツを小さな部分に分割し、ユーザーが情報を見つけられるようにします。 さらに、ユーザーがナビゲーションを使用して別のページに移動すると、コンテンツがページごとに読み込まれるため、データベースの負荷も軽減されます。
最後の言葉
これで、ページネーションと遅延読み込みとさらに読み込むの違いが明確になったことを願っています。 ここまで読んできたように、すべてが異なる目的を果たし、異なるコンテンツ タイプとデバイス タイプに適しています。
そのため、オーディエンスを調査し、ユーザーが Web サイトで楽しい時間を過ごせるようなナビゲーションの種類を選択するのは、本当にあなた次第です。
ブログに関するご質問やご意見がありましたら、コメント ボックスに残してください。
