Powder: 世界を熱くする WordPress テーマ?
公開: 2024-03-06火薬の匂いがしますか? それとも…何か別の種類のパウダーでしょうか?
ご安心ください。紛争は発生しておらず、消火すべき火事もありません。 Powder は、Site Editor と互換性のあるブロックベースの WordPress テーマの名前です。

このテストではこのテーマを徹底的に調べ、すべての詳細を徹底的に調べました。
パウダーはあなたを魅了し、次の Web デザイン プロジェクトにパウダーを採用する小さな火花を散らすでしょうか? 比喩的に言えば、このテーマはあなたに火をつけるでしょうか?
続きを読んで調べてください。
- パウダーテーマとは何ですか?
- WordPressのパウダーテーマの特徴は何ですか?
- パウダーテーマはどのようなものですか?
- WordPress でパウダーをカスタマイズするにはどうすればよいですか?
- パウダーの子テーマ
- パフォーマンス、SEO、レスポンシブデザイン: 3 つの主要な側面を詳しく見る
- パウダー WordPress テーマの価格とユーザー サポート
- WordPress のパウダーテーマの最終レビュー
パウダーテーマとは何ですか?

Powder はフリーミアムのブロックベースの WordPress テーマです。 WordPress サイトエディターと連携して動作するように設計されています。 すぐに使えるテンプレート、ブロック パターン、カラー バリエーションを備えており、白紙の状態から WordPress サイトを作成するのに役立ちます。
これには 2 つのバージョンがあります。
- ダッシュボード ( [プラグイン]メニュー> [新しいプラグインの追加]) または公式 WordPress ディレクトリからアクセスできる無料バージョン
- (選択したライセンスに応じて) サポート、子テーマ、Figma デザイン ファイルも提供するプレミアム バージョン。 これについては、価格に関するセクションで詳しく説明します。
WordPress サイト エディター (当初はフル サイト編集 (FSE) と呼ばれていました) を使用すると、Gutenberg ブロックを使用してサイトのすべての部分 (ヘッダー、フッター、404 ページ、投稿アーカイブ、ウィジェット ゾーンなど) を作成および編集できます。 パウダーなどのブロックベースのテーマを有効にし、サイトで WP バージョン 5.9 以降を実行している場合は、[外観] > [エディタ] メニューからアクセスできます。 ページや投稿を編集できる WordPress CMS コンテンツ エディターと混同しないでください。
「パワー」と「柔軟性」をメニューに
公式ウェブサイトのトップページに記載されているように、Powder の目的は「ブロックベースのデザインの力と柔軟性を採用することで、美しい WordPress サイトの作成方法に革命を起こす」ことです。
今のところ、ユーザーによるその採用はかなりニッチなままです。 この記事の執筆時点では、Powder のアクティブなインストールは 300 のみでした。
これはテーマの若々しさによって部分的に説明できます。バージョン 1.0は 2024 年 1 月にリリースされました。
ところで、WordPress のニュースをよくチェックしている方は、Powder Studio と呼ばれるこのテーマのフォーク (Powder のソース コードから作成された別のテーマ) について聞いたことがあるかもしれません。
ちなみに、後者は2023年末以降、公式ディレクトリからダウンロードできなくなっている。
ブライアン・ガードナーのタッチ
Powder の背後にあるのは、アメリカ人の Web デザイナーであり WordPress の専門家であるBrian Gardnerです。
Gardner 氏は、2000 年代後半に WP エコシステムで名を馳せました。 彼は、Genesis フレームワークで有名になった StudioPress テーマ ストアを立ち上げました。
ミニマリズムの専門家であり、自身のウェブサイトで述べているように「シンプルさの信奉者」であるガードナー氏は、現在ホスティング会社 WP Engine で開発者対応を担当しています。
彼は、Powder、Frost、Sedona など、いくつかの WordPress テーマを作成しました。

WordPressのパウダーテーマの特徴は何ですか?
パウダーを使用することに決めた場合、パウダーには何が用意されていますか? 公式ウェブサイトで強調表示されている主な機能のいくつかを以下に示します。
- 「モダンなデザイン」
- 22 種類のスタイル バリエーション(カラー パレット) により、スタイル ガイドやブランド イメージに適応し、すべてカスタマイズ可能
- すぐに使用できるセクションをページに直接追加するための、約 100 のブロック パターンを含むライブラリ
- ページテンプレート
- 3 つの異なるドメイン (ニュース、ソーシャル ネットワーク、ビジネス) の 3 つの子テーマ(「ライフタイム」または「プロフェッショナル」ライセンス付き)
- Powder はパフォーマンスが最適化された WordPress テーマとして存在し、PageSpeed Insights スコアは 100/100 であると主張されています。
- レスポンシブデザイン、モバイルブラウジングに最適化されたテーマ

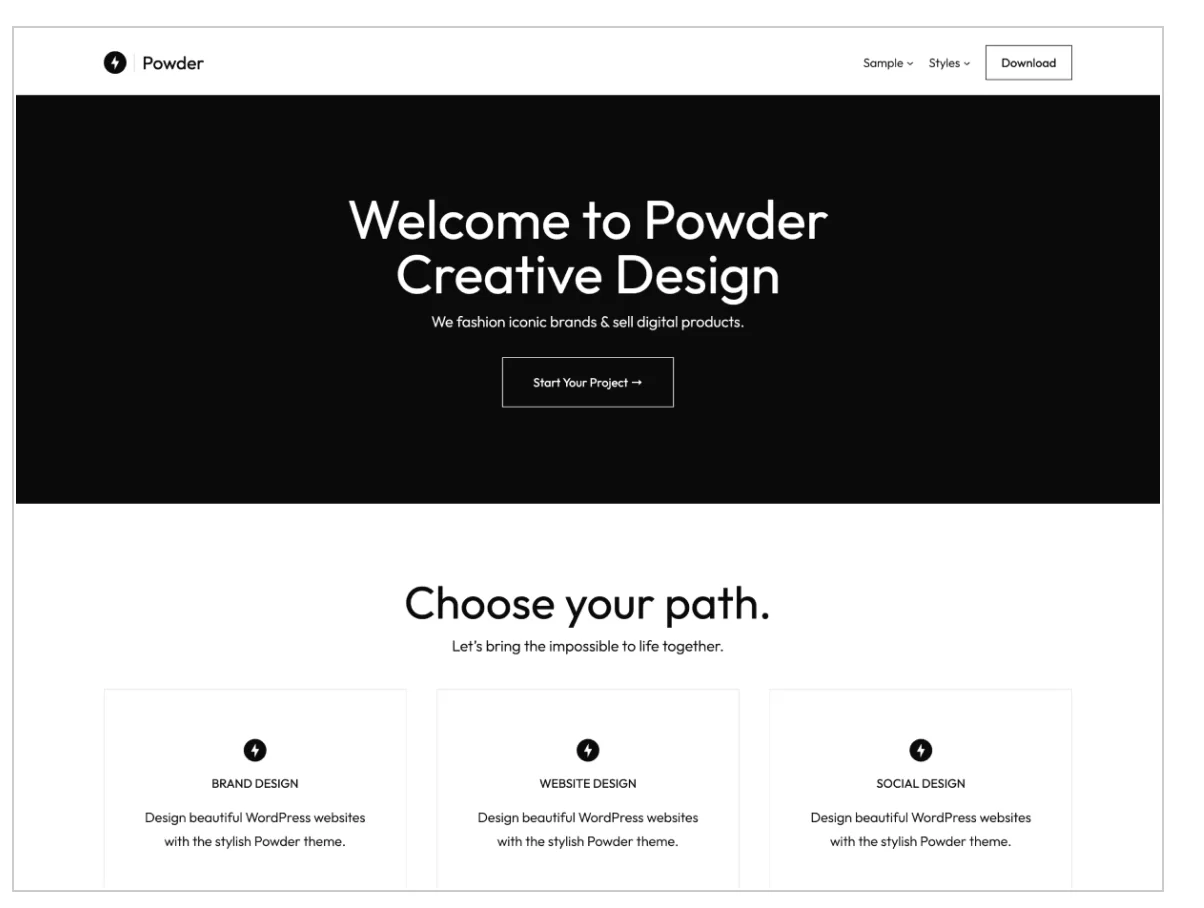
パウダーテーマはどのようなものですか?
パウダー テーマとその技術的特徴についての一般的なプレゼンテーションを行った後、アクティブになるとどのようになるかを示したいと思います。
デモのプレゼンテーションに基づいて、フロントエンド インターフェイスで Powder を操作するときに目立つもの (訪問者に表示されるもの) は次のとおりです。
- 黒と白の2色を中心としたクリーンで落ち着いた外観
- 左側に著作権が含まれ、右側にソーシャル ネットワーク プロフィールへのリンクが含まれるフッター
- 複数の空きスペースで呼吸するスペースを確保し、風通しの良い雰囲気を強調
- サイドバーがないこと
- 「Outfit」タイポグラフィー、幾何学模様、サンセリフ体の使用

現時点では、これはすべて非常に基本的なものなので、カスタマイズする必要があります。 デモは、テーマの完成した視覚的なプレビューを提供するためにありますが、サイトでアクティブ化した後、その基本的な特性 (色、タイポグラフィ、ブロック タイプなど) を変更できます。
次のセクションではまさにこれに焦点を当てます。
WordPress でパウダーをカスタマイズするにはどうすればよいですか?
このテストでは、テーマの無料版で提供されるカスタマイズ オプションを詳しく説明することから始めます。 最後に、プレミアム バージョンの 2 つのライセンスで提供される子テーマで何ができるかについてセクションを割きました。
WordPress パウダーテーマページテンプレート
テーマのカスタマイズを開始するには、 [外観] > [エディター] に移動します。 デフォルトでは、「インデックス」という名前のホームページが表示されます。
他の 2 つのページも標準として利用できます。
- プライバシーポリシー
- サンプルページ
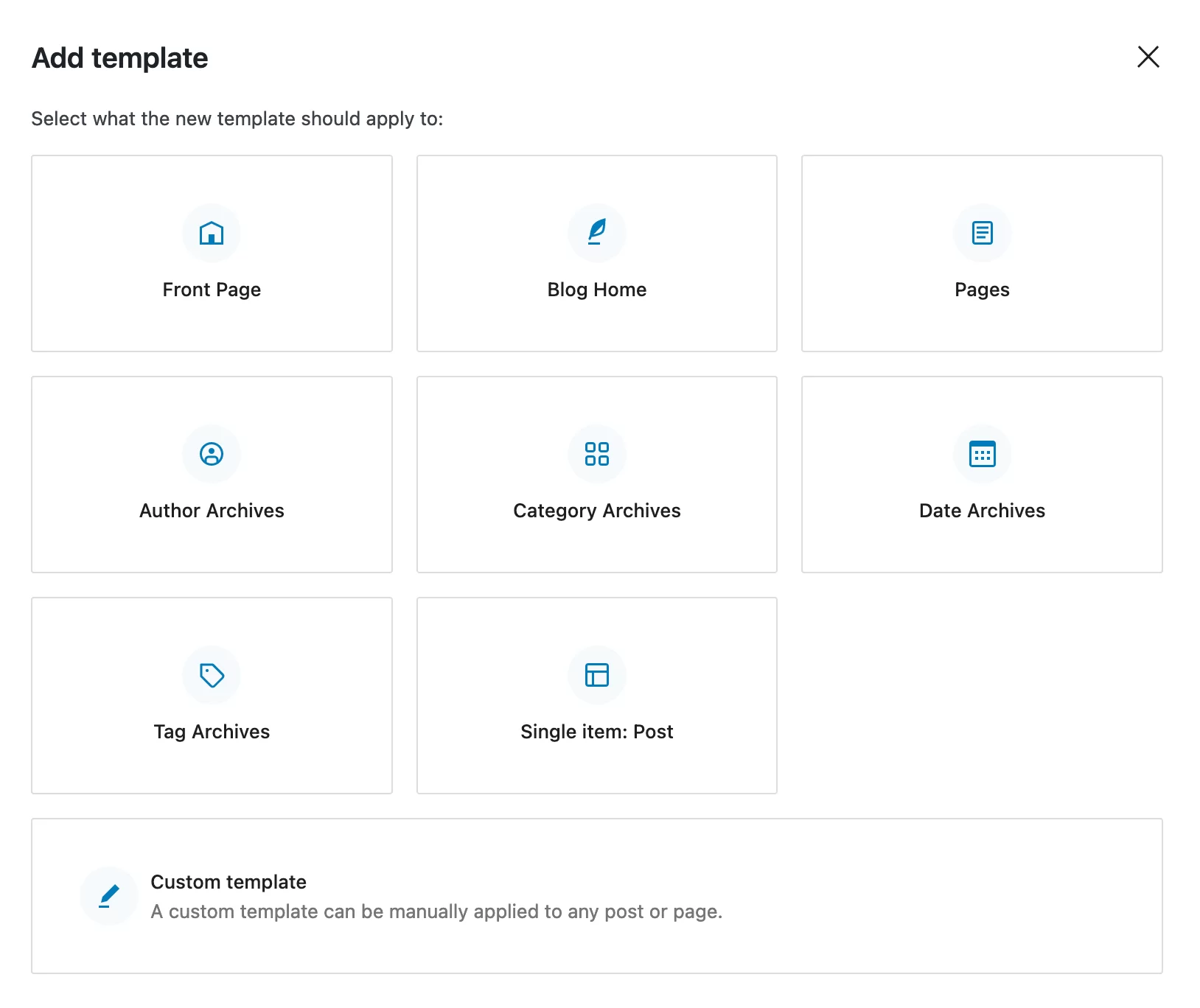
完全なサイトを構築するには、訪問者に他の「クラシック」ページを表示する必要があります。 これらの作成を支援するために、Powder ではすぐに使用できる 8 つのページ テンプレートを提供しています。
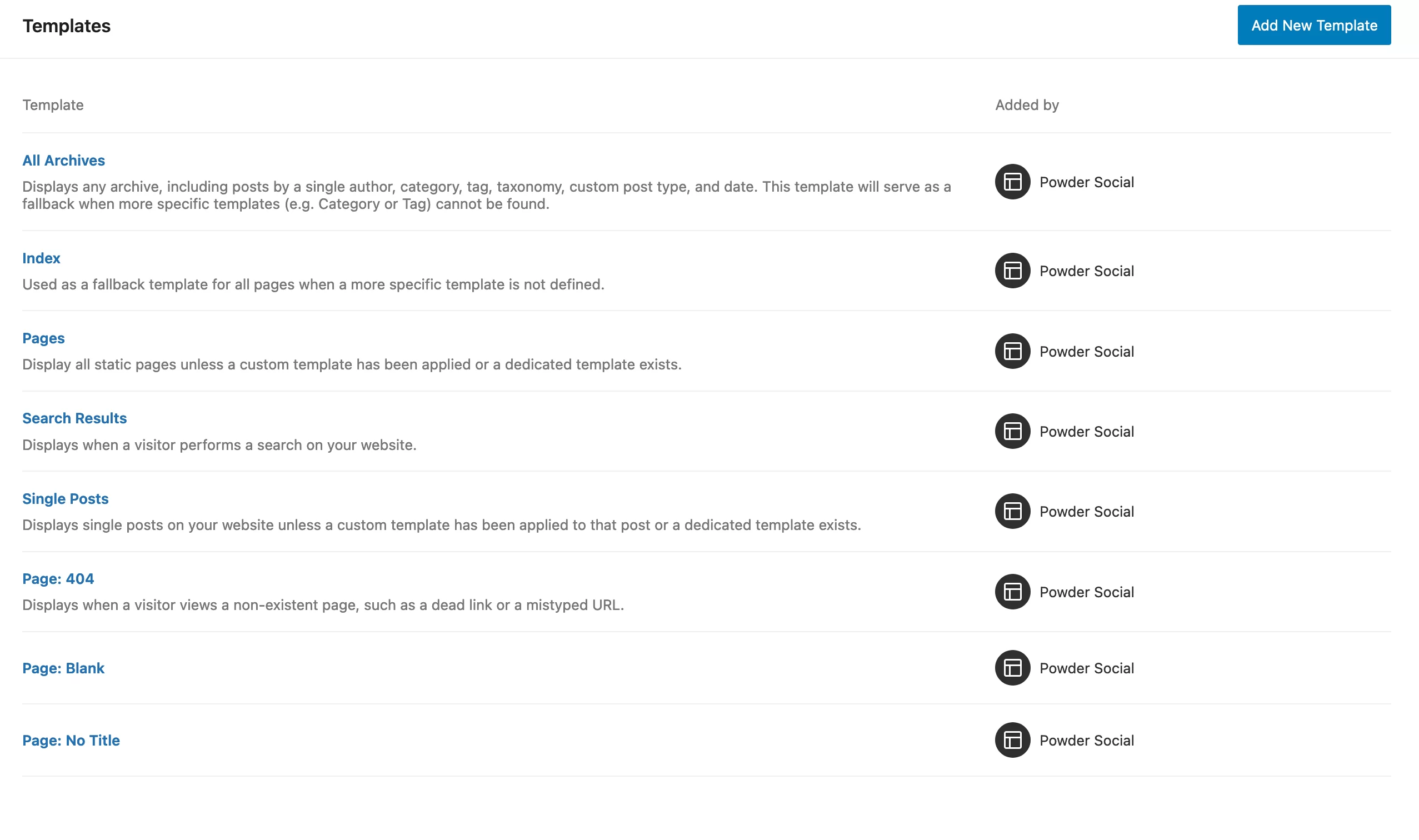
これらには、メニューの[テンプレート] > [すべてのテンプレートの管理]からアクセスできます。 次のテンプレートが利用可能です。
- 出版物のみ: ブログ ページの構造と表示をデザインします。 たとえば、使用するメタ タグ (日付、作成者名、カテゴリなど) を制御できます。
- ページ: 空白: 最初から開始するための空白のテンプレート。
- ページ: サイト上のすべての静的ページを表示します。
- インデックス: デフォルトのホームページ テンプレート。
- ページ 404 : カスタマイズされた 404 ページを作成します。
- ページ: タイトルなし: このテンプレートはタイトルのないページを表示します。たとえば、ランディング ページをデザインするための基礎として使用できます。
- 検索結果: 訪問者がサイトを検索したときに表示されるテンプレート。
- すべてのアーカイブ: このページ テンプレートの説明にあるように、 「単一の作成者による投稿、カテゴリ、タグ、分類法、カスタム投稿タイプ、日付を含むあらゆるアーカイブが表示されます」。

ページの右上隅にある [新しいテンプレートの追加] ボタンをクリックして、独自のカスタマイズしたテンプレートを作成することもできます。

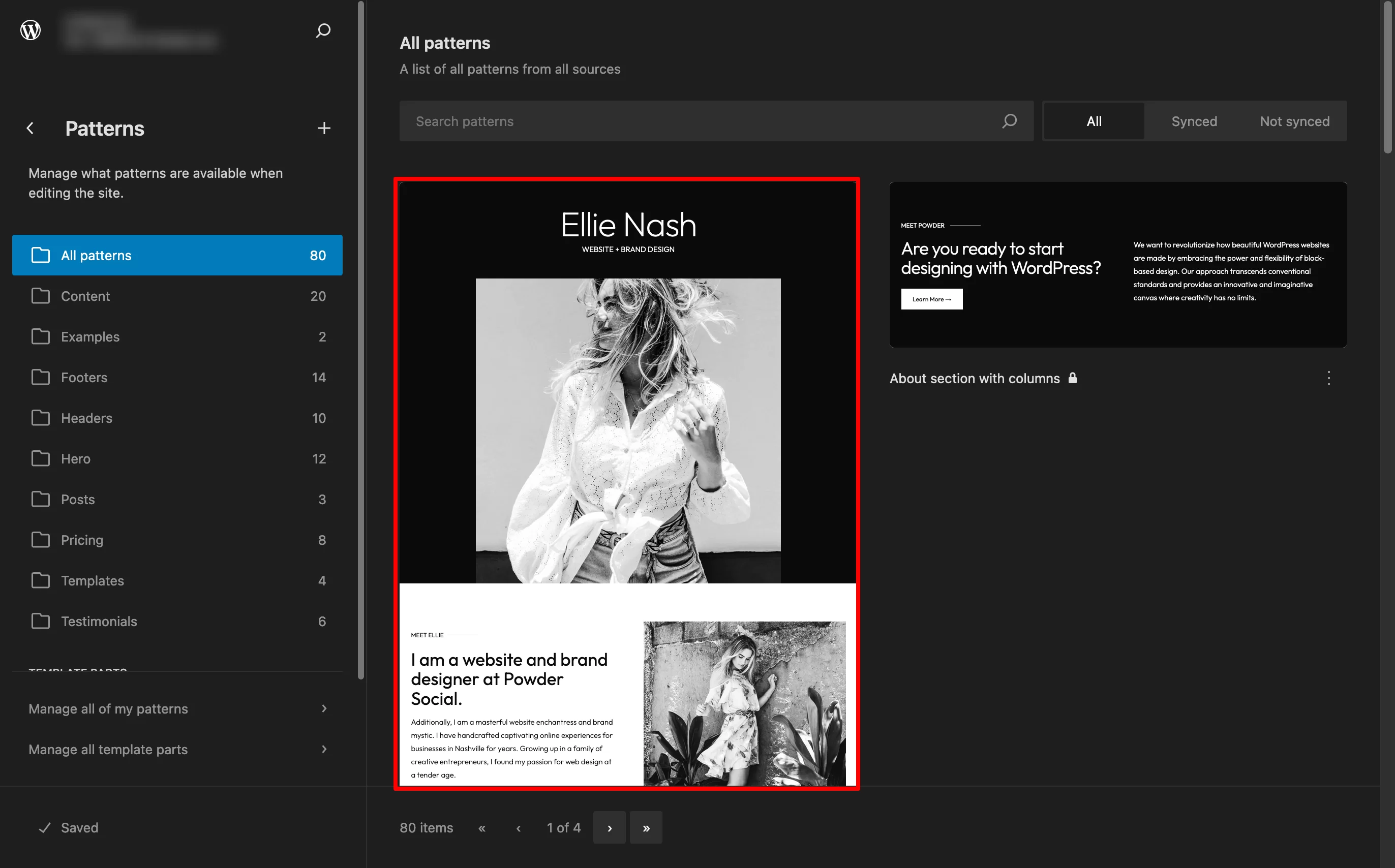
ブロックパターン
さまざまなページ テンプレートを設定したら、そのデザインを変更できます。
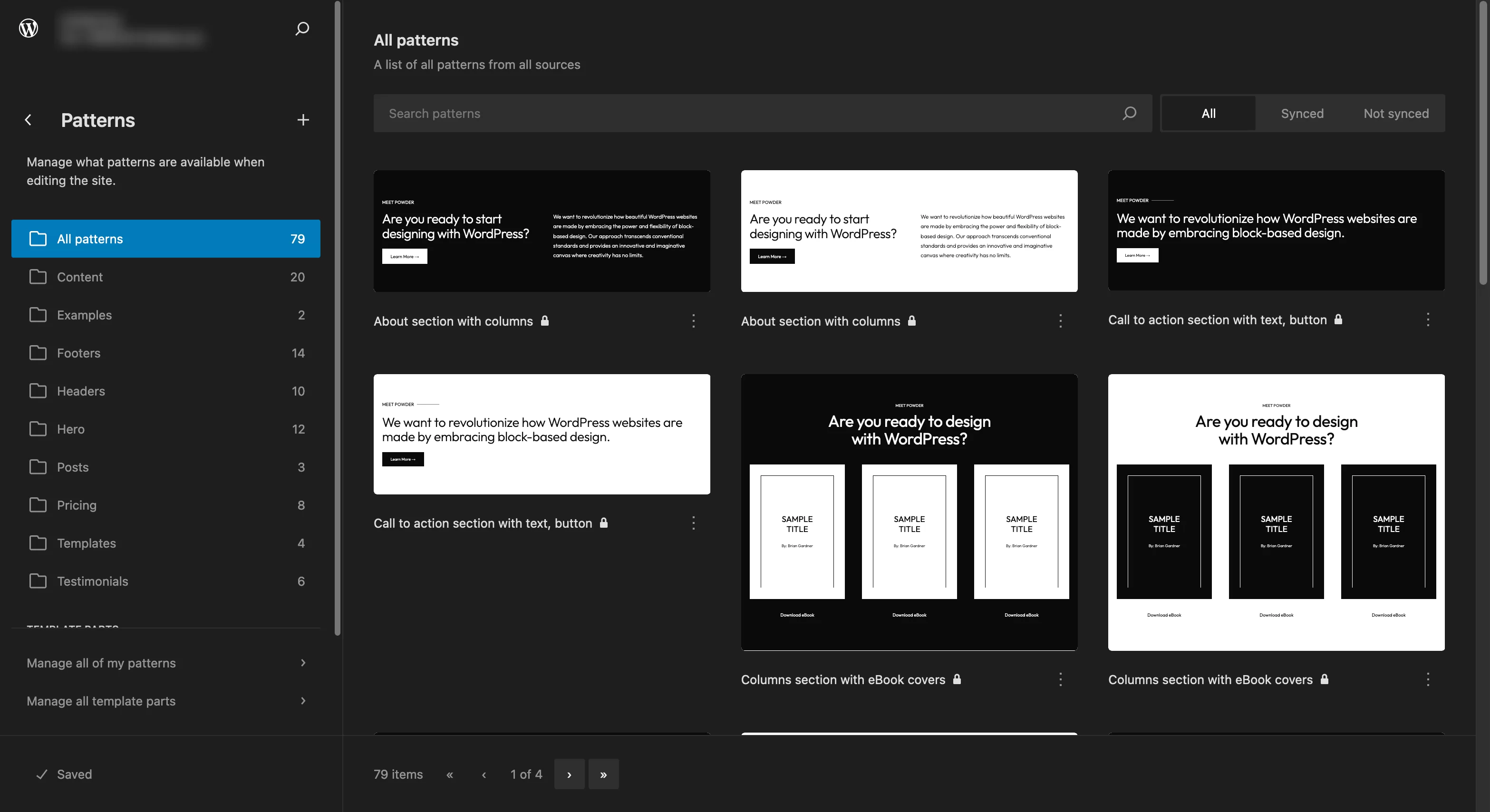
時間を節約するために、Powder の多数のブロック パターンの1 つを使用できます (約 80 種類から選択できます!)。
これらは、いくつかの Gutenberg ブロックで構成される、すぐに使用できるコンテンツ セクションです。 これらは 2 つの異なる場所で見つかります。
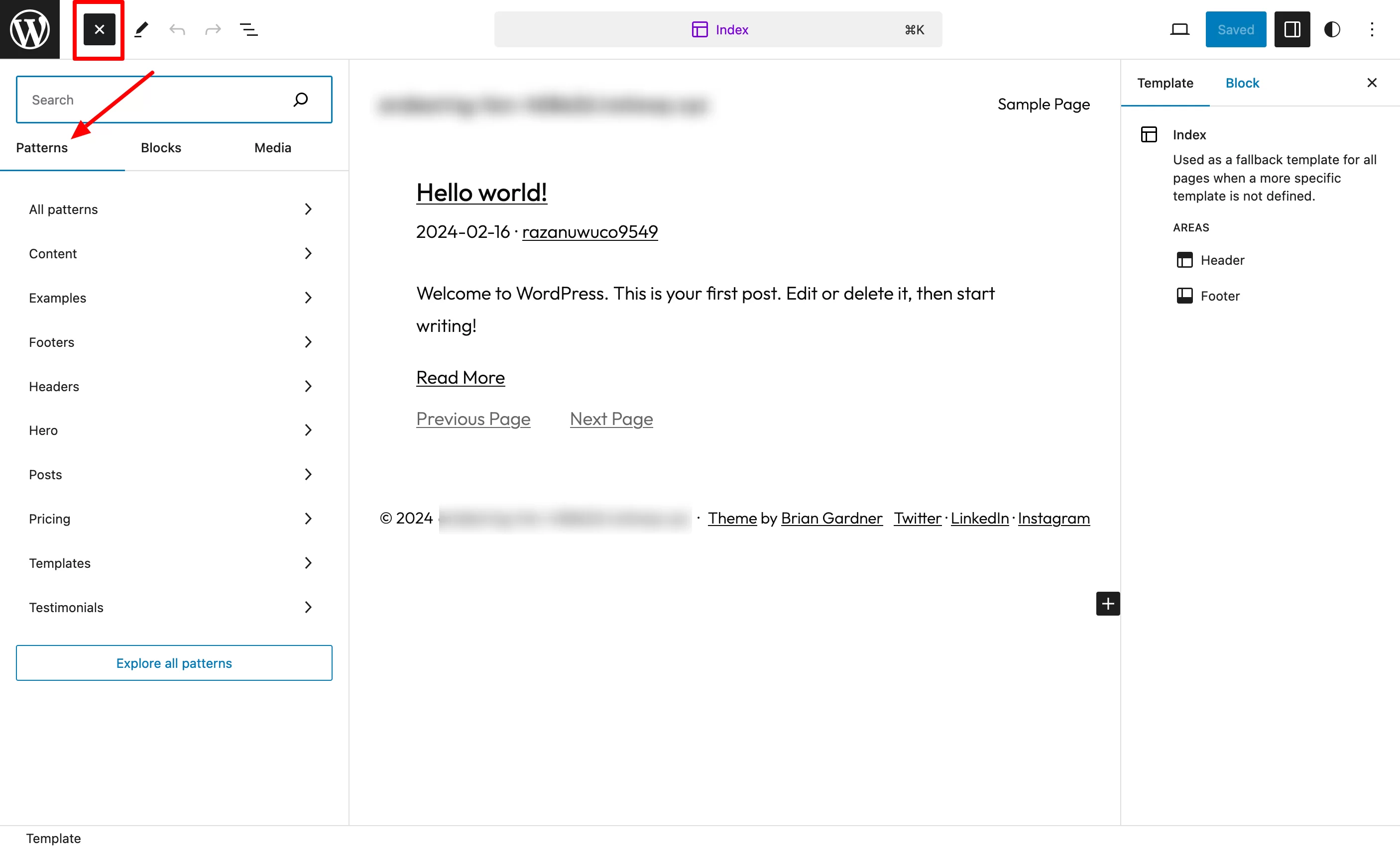
- サイトエディターの「パターン」メニュー内。

- ページ編集時のブロック挿入ツールの「パターン」タブ内。

これらのパターンは9 つのカテゴリに分類されます。
- コンテンツ
- ヘッダー
- 例
- ヒーロー
- フッター
- 価格設定
- 投稿
- テンプレート
- お客様の声

選択したパターンをコンテンツに追加するには、ブロック挿入ツールからパターンを選択します。 あとはそれをクリックするだけです。
その後、リアルタイムで変更できます。
- パターンの全体的なスタイル(タイポグラフィ、色、レイアウト)。パターンが使用されるサイト上のすべての場所に反映されます。
- 各ブロックを個別に

最後に、Powder を使用すると、サイト エディターで選択したパターンとブロック挿入ツールを 1 回のクリックで無効にすることができます。
これは、後日サイトをクライアントに引き渡す予定で、クライアントに無差別にコンテンツを追加して混乱させたくない場合に便利です。
このオプションのもう 1 つの興味深い点は、特定のパターンを無効にすることで、ページの読み込み速度を向上できることです。
これらすべてを手動で管理するには、 WordPress 管理者のサイドバーにある「パウダー」メニューに移動します。

有名な同期パターンを含むパターンを作成、管理、カスタマイズする方法については、このテーマに関するチュートリアルをお読みください。 それについてすべてお話します!
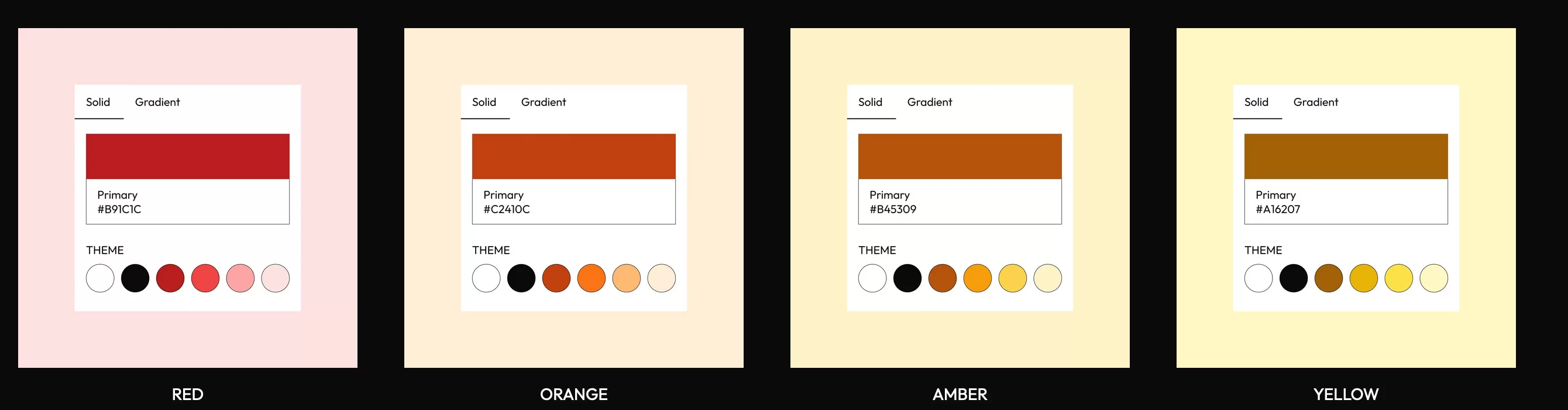
スタイルバリエーション
ページに少し色を追加するため、そして何よりもページをスタイル ガイドに適合させるために、 Powder は 22 のスタイル バリエーションを提供します。
これらはさまざまな組み合わせを提供するカラー パレットです。 利点? これらは WordPress のグローバル スタイル機能に基づいています。
これらを使用すると、同じインターフェイスからサイト全体にテーマとブロック スタイル (色、タイポグラフィ、レイアウトなど) を設定および適用できます。
つまり、各ブロックを 1 つずつカスタマイズする必要がなく、貴重な時間を節約できます。 これらのスタイルのバリエーションは 2 つの異なる場所で見つかります。
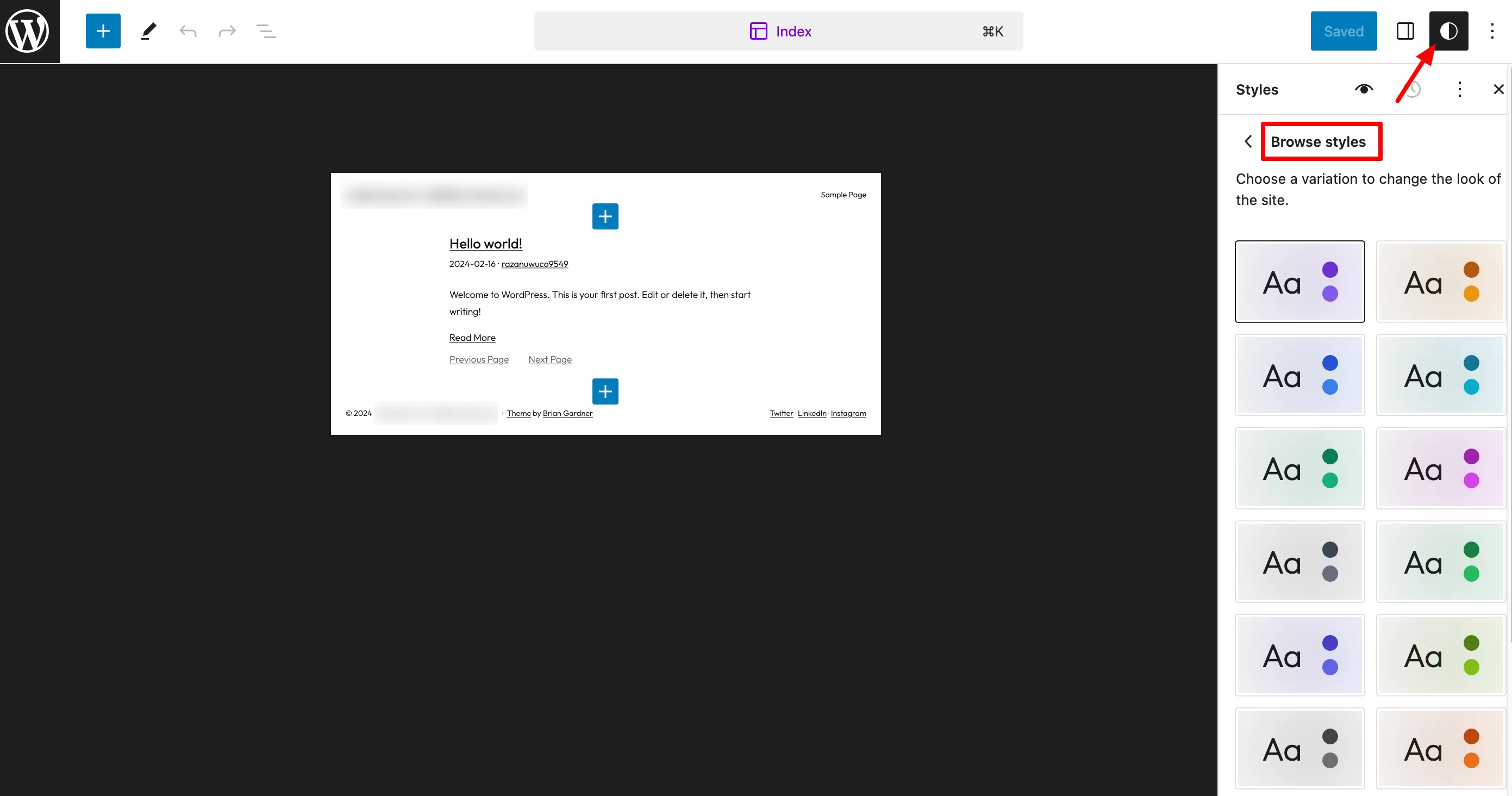
- サイト エディター インターフェイスの[スタイル] メニュー内。 興味のあるものを選択し、「保存」をクリックしてサイトに適用します。
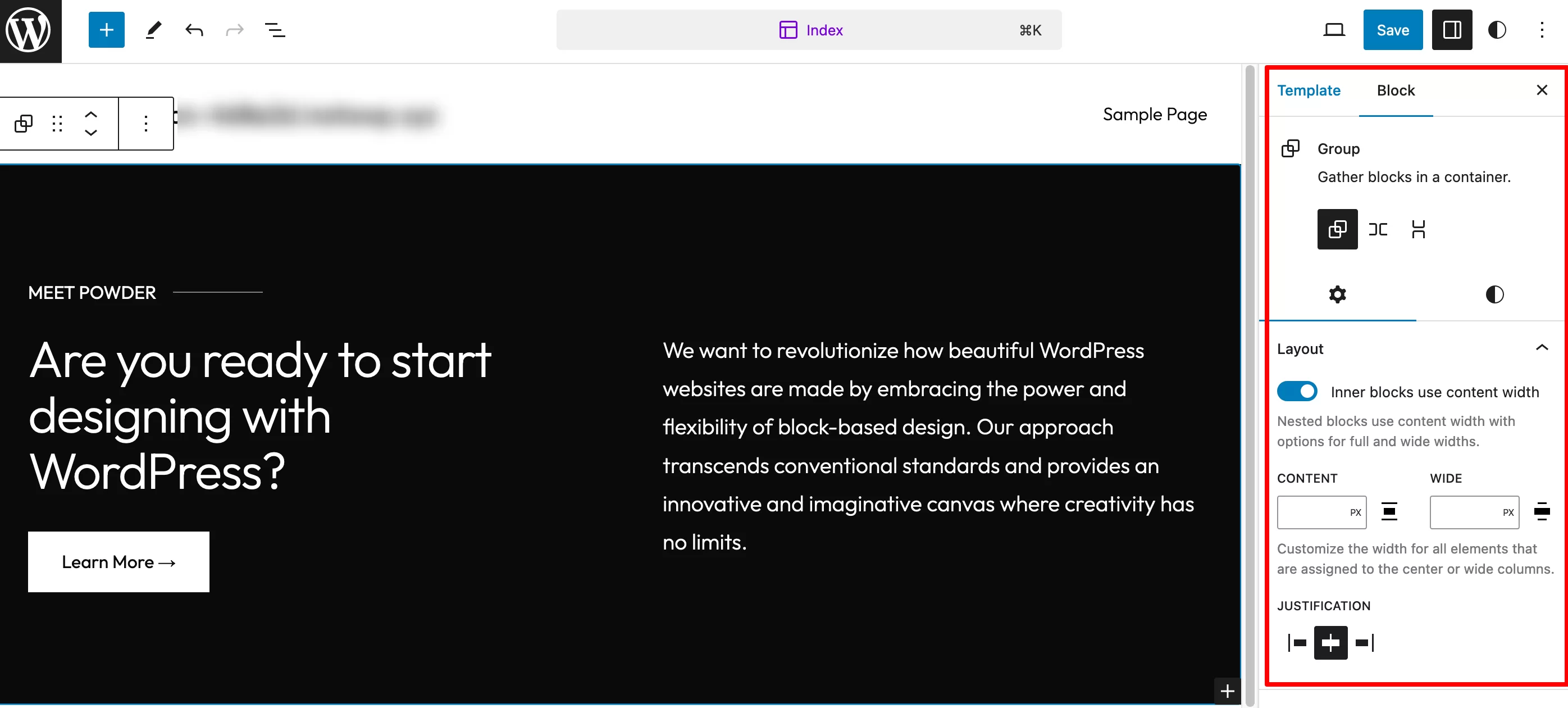
- ページを編集するときは、右上隅にある小さな「スタイル」アイコンをクリックします。 次に、「スタイルの参照」をクリックします。

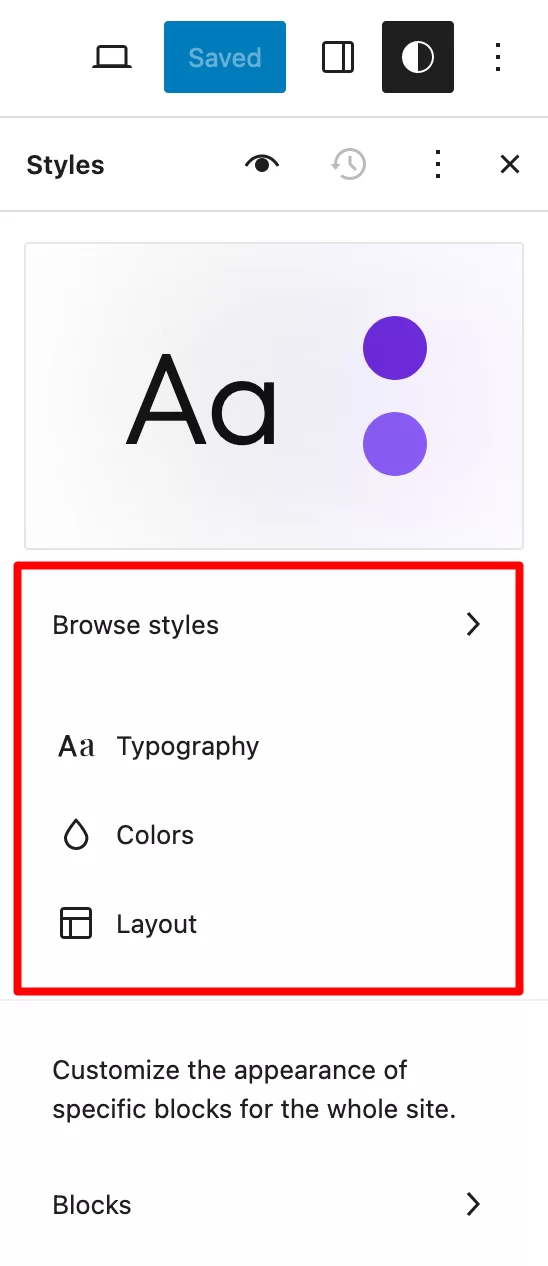
さらに、サイト全体に影響を与える 3 つの側面を微調整することもできます。
- タイポグラフィ: テキスト、リンク、タイトル、キャプション、ボタンの設定 (フォント、サイズ、外観、行間隔)。
- カラー: 各パレット (スタイル バリエーション) の各カラーを好みに合わせてカスタマイズできます。 テキスト、背景、リンク、キャプション、ボタン、タイトルの色を管理することもできます。
- レイアウト: メインコンテンツ領域の幅を定義します。

これで、Powder の無料版で提供される主要なカスタマイズ オプションについて理解できました。
テーマの「ライフタイム」または「プロフェッショナル」ライセンスを購入すると、パウダーの子テーマにもアクセスできるようになります。 それらについては次のセクションで詳しく説明します。
子テーマは、サイトにインストールされているテーマ (親テーマになります) の機能、デザイン、レイアウトを継承し、更新時に変更内容を失うことなく、詳細にカスタマイズできます。
パウダーの子テーマ
Powder の子テーマの紹介
Powder には 3 つの子テーマが用意されているため、最初から始める必要はありません。 その後、必要に応じて外観をカスタマイズし、コンテンツを書き換えることができます。

テーマは 3 つの特定のドメインに合わせて調整されています。
- Powder Socialは、ソーシャル ネットワーク上で自分の存在を強調したい人向けです。
- Powder Newsは、記事やニュースを定期的に公開し、電子メール リストを作成したいと考えているコンテンツ ライターやその他のメディア クリエイターを対象としています。
- Powder Business は、オンラインで活動を発表したい企業 (フリーランサーまたは代理店) に特化しています。



無料版と比較した子テーマの利点は何ですか?
子テーマをアクティブにするときは、大量の追加オプションを期待しないでください。 無料版と比較すると以下の点が異なります。
- 必然的に各子テーマに固有のレイアウト。 たとえば、アクティブ化後の Social 子テーマは次のようになります。

- ワンクリックでアクティブ化できる、すぐに使用できるホームページ テンプレート:

それ以外は無料テーマとまったく同じです。 同じオプションにアクセスできます。
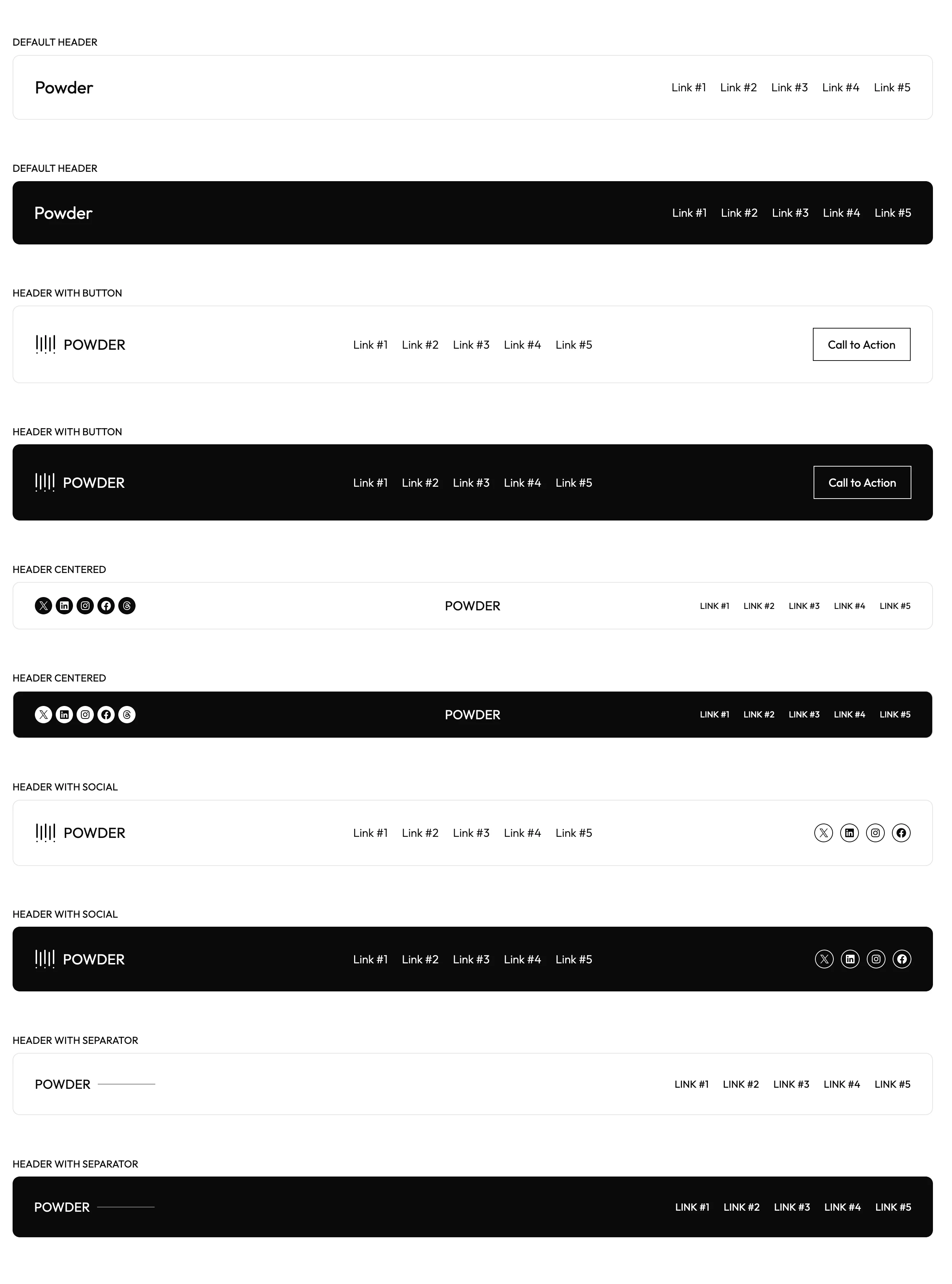
- ブロック パターン(子テーマに応じて 2 つまたは 3 つの追加パターンを含む)
- ページテンプレート
- スタイルバリエーション
子テーマの主な利点は、サイトのデザインにかかる時間を節約できることです。 デザインと外観が作成したいものに近い場合は、テーマの無料版を使用するよりも早く目的地に到達できます。
たとえば、ホームページ テンプレートをワンクリックで追加するだけで準備完了です (もちろん、必要に応じて自由にカスタマイズできます)。
テーマのカスタマイズ: チェックを入れます。 次に、パフォーマンス、SEO、レスポンシブ デザインという 3 つの主要領域に対する Powder の影響を見てみましょう。
パフォーマンス、SEO、レスポンシブデザイン: 3 つの主要な側面を詳しく見る
パフォーマンス
WordPress サイトのページの読み込み速度は、次の 2 つのレベルで非常に重要です。
- ユーザーエクスペリエンス(UX)
- コンバージョン
言い換えれば、サイトの読み込みが遅いほど、両方に悪影響を及ぼす可能性が高くなります。
製品の購入、PDF のダウンロード、見積もりのリクエスト、ニュースレターへのサインアップなど、訪問者に実行してもらいたいアクションを実行しないため、訪問者を遠ざけてしまうリスクがあります。
もちろん、この記事で詳しく説明するように、高パフォーマンスのサイトにはベスト プラクティスの実装が必要です。
たとえテーマが大きな役割を果たしていないとしても、それでも変化をもたらす可能性があります。
軽量で適切にコーディングされているほど、高速なサイトが得られる可能性が高くなります。
この点で、 Powder は自らを「非常に速い」と宣伝しています。 公式 Web サイトには、このテーマが「モバイルおよびデスクトップ プラットフォームで 100/100 の優れたパフォーマンス評価」を達成したとさえ記載されています。
ミニマリストの欠点もありますが、パウダーは確かに非常に軽いです。 WordPress サイトエディターと連携して動作するように構築されているため、テーマは余分な要素がなくシンプルに保たれています。
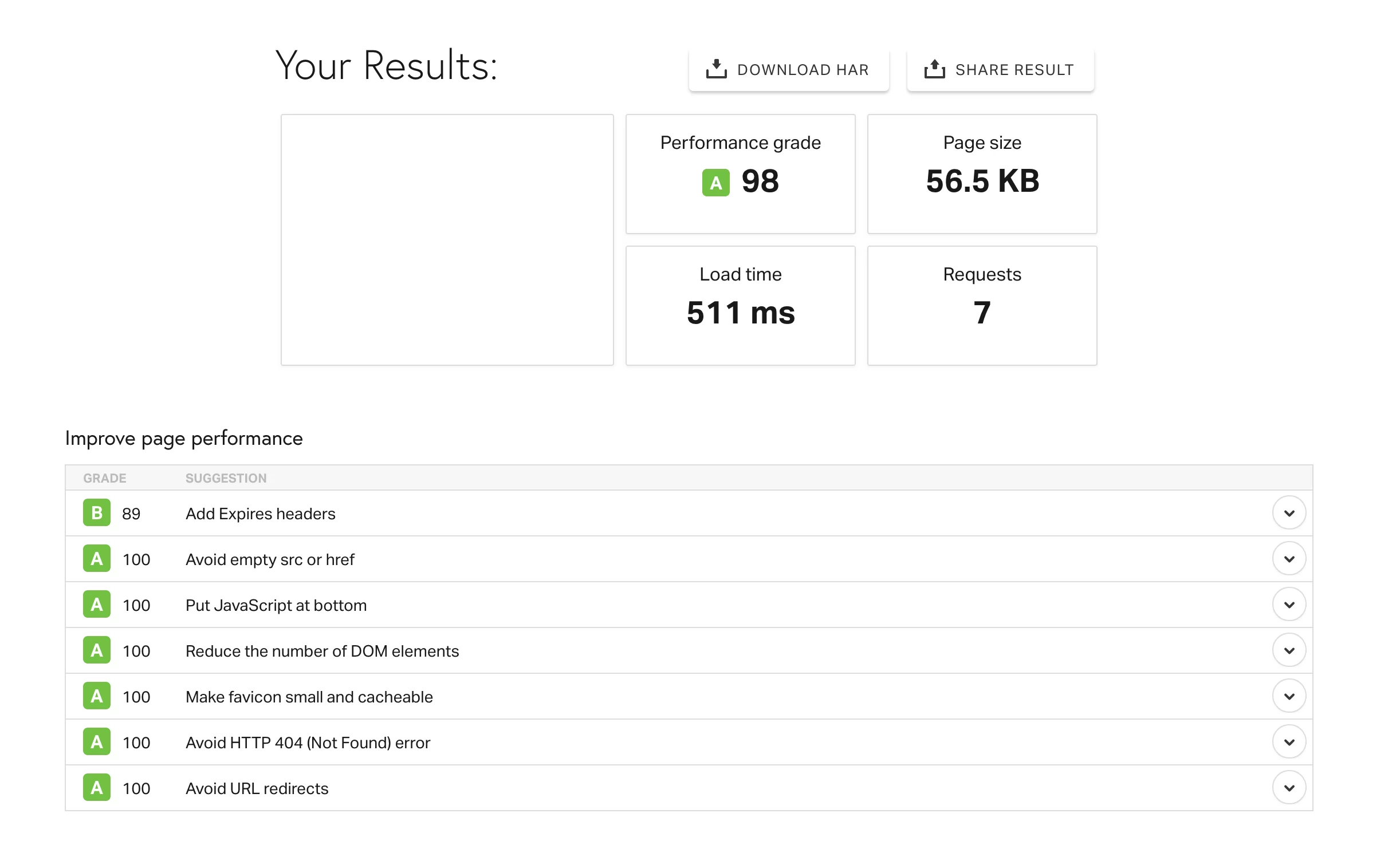
より具体的なアイデアを提供するために、評価サービスであるPingdom Toolsでテストしてみました。 私のテスト サイトでは、プラグインを使用せずに無料のテーマのみをインストールしました。
結果:とても早く進みます。

パフォーマンス評価サービスは便利ですが、あまり重視しないでください。 WP Rocket の専門家がアドバイスしているように、「サイトの実際の読み込み時間」と「流動性の印象」にもっと注意を払うようにしてください。
SEO
SEO に関しては、報告すべきことはあまりありません。 Powder は、「最適な SEO 構造のための堅牢な基盤を提供する」と主張しています。
これは、Google などの検索エンジンが WP サイトの URL をクロールできるようにするための良いスタートです。
残りの部分については、好みの hn タグ (h1、h2、h3、h4、および h5) を選択し、WordPress サイトまたはコンテンツ エディターで直接、さまざまなタイトルに適切に適用できます。
SEO ではよくあることですが、その後はあなた次第です。 パフォーマンスと同様に、まず適切な技術的実践を適用する必要があります。
たとえば、Yoast SEO などの一般的な SEO プラグインを使用することをお勧めします。
検索結果ページで自動的に順位を獲得することはできませんが、適切に使用すれば、自然参照の特定の重要な側面が適切に設定されていることを保証します。
次に、検索結果ページでのプレゼンスを高めるために、対象ユーザーのニーズと検索意図に一致するキーワードを中心に最適化されたコンテンツを作成する必要があります。また、優れたバックリンクを取得することは言うまでもありません。
これらすべてには、強固な基盤と最小限の専門知識が必要です。 SEO の知識を深めたい場合は、WPMarmite の専用ガイドをご覧ください。
WordPress Powder テーマの応答性
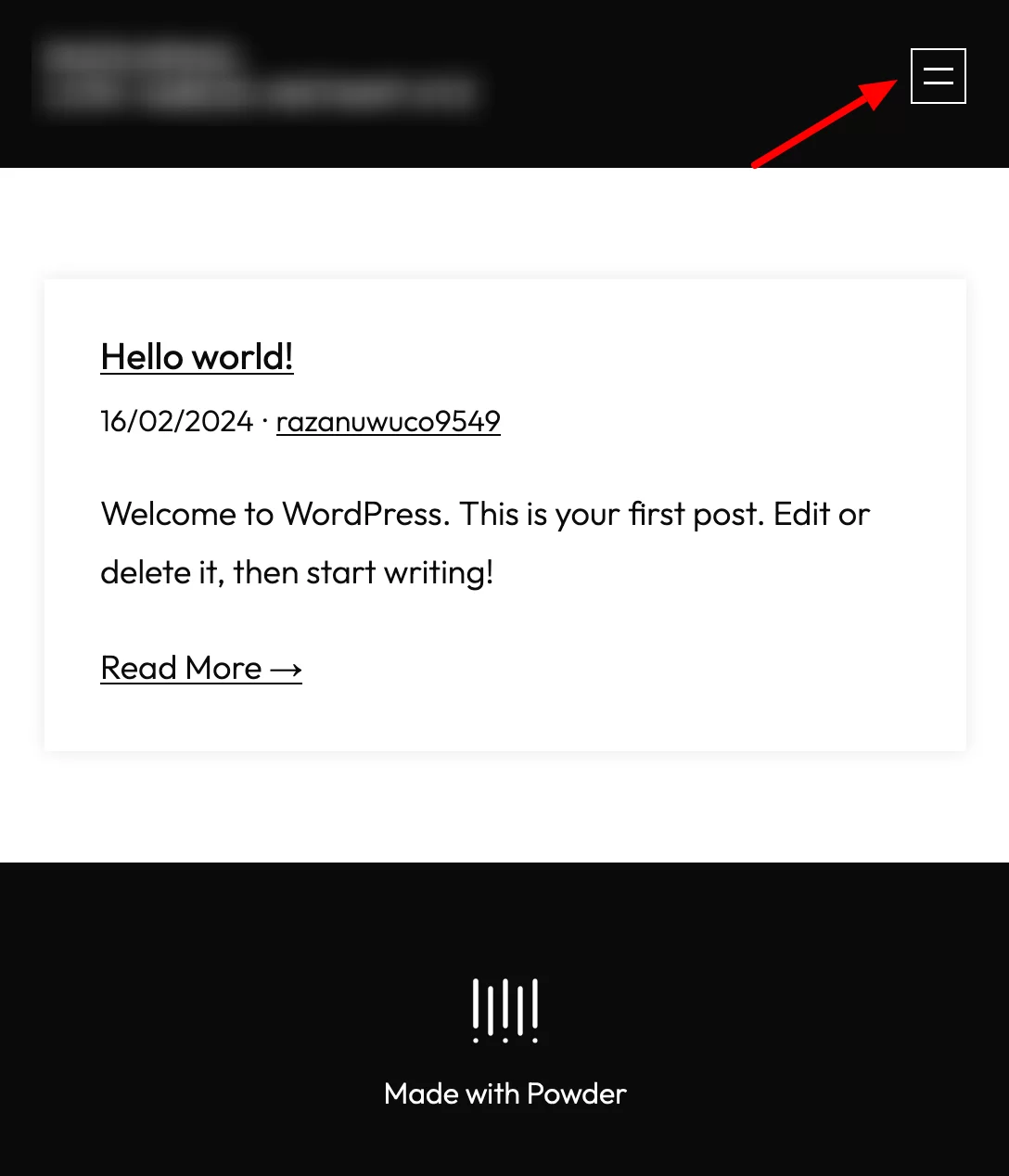
「どのデバイスでも美しく見える、レスポンシブなウェブサイトをデザインします。」 これは、市場に出回っている大部分のテーマと同様に、Powder が将来のユーザーに対して行う約束の 1 つです。
最近では、モバイル デバイス (スマートフォンやタブレット) での完璧な表示が必須となっています。
パウダーはこの約束を果たします。 ディスプレイは完璧です。 自分で確認するには、Web ブラウザのウィンドウを縮小してください。
自宅でも私と同じことに気づくでしょう。ウィンドウが縮小すると、コンテンツが上下にきちんと収まります。
モバイル向けに最適化されたサイトによく見られる、ハンバーガー メニューの外観にも気づくかもしれません。

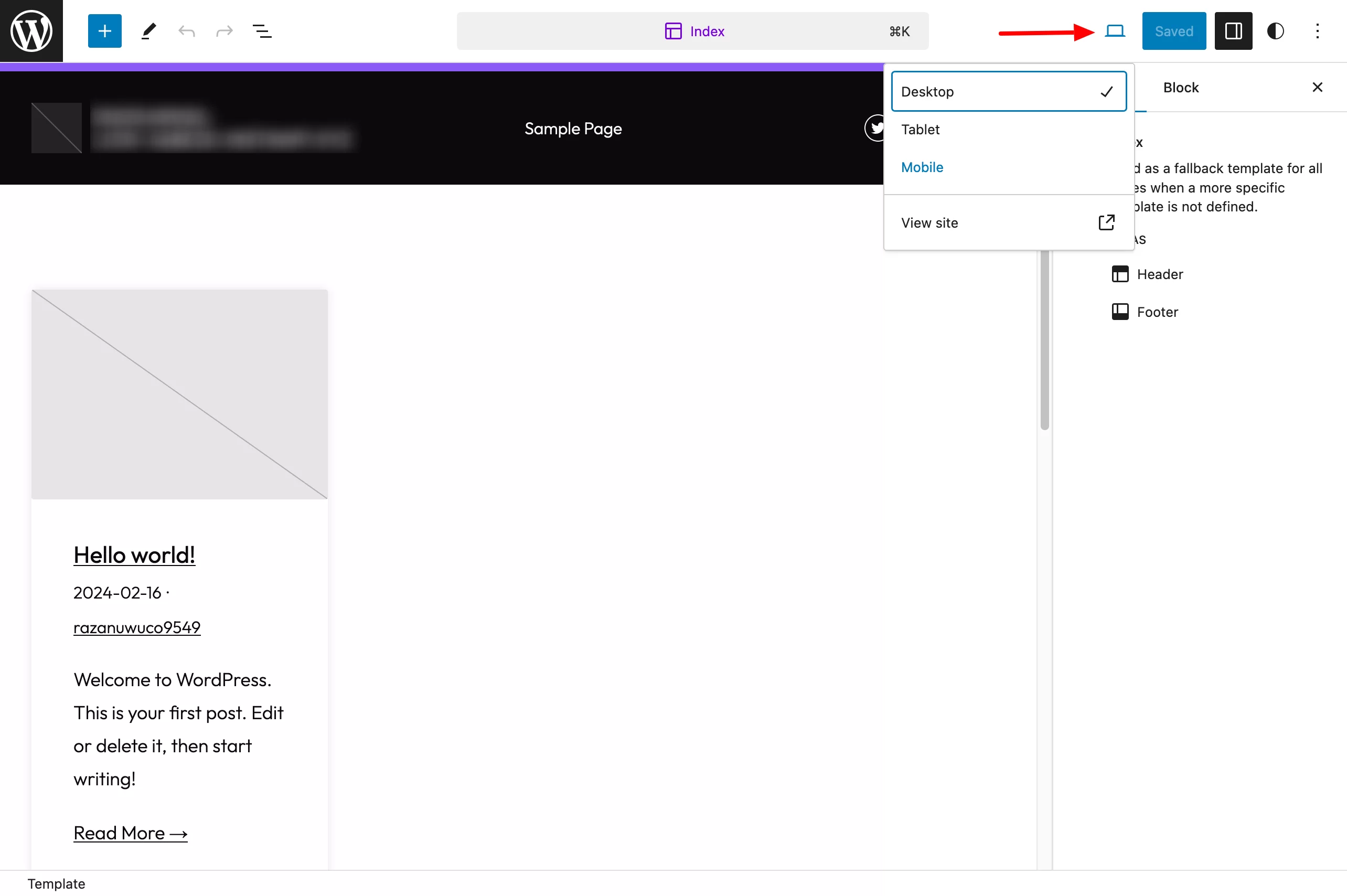
WordPress エディターの右上隅にある小さなアイコンを使用して、ページを編集するときにページの応答性の高い表示を制御することもできます。

パウダー WordPress テーマの価格とユーザー サポート
パウダーの価格はいくらですか?
Powder は、WordPress 管理インターフェイスまたは公式ディレクトリから無料でアクセスできます。
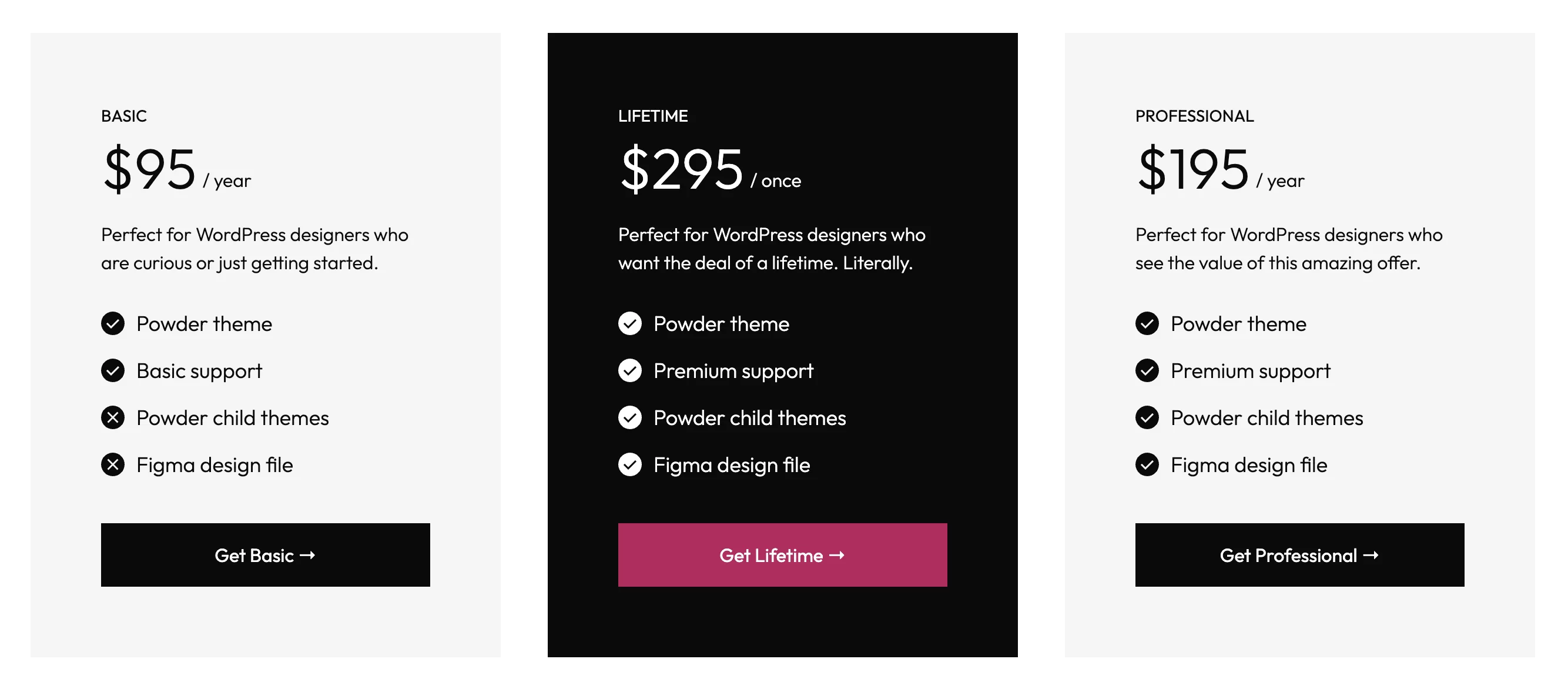
さらに、Powder は 3 つのライセンスを含むプレミアム パッケージを提供しています。
- 「ベーシック」 : 年間 95 ドル。 このバージョンと無料テーマの唯一の違いは、パーソナライズされたサポートへのアクセスです。
- 「プロフェッショナル」 : 年間 195 ドル。 「ベーシック」バージョンと比較して、このライセンスでは 3 つの子テーマ (ソーシャル、ニュース、ビジネス) と Figma デザイン ファイルへのアクセスも許可されます。
- 「ライフタイム」 :295ドル。 ここでは、一度支払うとテーマを生涯使用できます。 もちろん、「プロフェッショナル」ライセンスにすでに含まれているすべてのオプションを利用できます。

パウダーには14 日間の返金保証が付いています。 テーマとその子テーマは、無制限の数のサイトで使用できます。
どのバージョンを選択しますか?
どのオプションを選択すればよいか迷っている場合は、次のヒントを参考にしてください。
- 子テーマを利用したくない、サポートが必要ない(自分で管理する準備ができている)場合は、無料のテーマで十分です。 一方、ドキュメントは非常に最小限であることに注意してください。 執筆時点では記事は 2 件しかありませんでした。
- テーマの使用時にサポートや質問への回答が必要な場合は、3 つのプレミアム ライセンスのいずれかを選択してください。
- 3 つの子テーマのいずれかを有効にするには、少なくとも「プロフェッショナル」ライセンスが必要です。
- 子テーマを活用しながら、すべての顧客(または個人) プロジェクトでテーマを使用する場合は、「ライフタイム」パッケージが最適です。
#WordPress テーマのパウダーの価値はどれくらいですか? このテーマの機能と、#blocks に基づいてこのテーマをカスタマイズする方法の詳細をご覧ください。
WordPress のパウダーテーマの最終レビュー
この記事を締めくくります。 一言で言えば、パウダーに関するポイントは何でしょうか? まず全体的に魅力的なテーマです。
私は個人的に、その最小限のアプローチと、サイト エディターと連携して動作するという事実を高く評価しています。
これにより、ページの読み込み速度を優先しながら、あらゆる種類のメニューが重くかさばるサイトを扱う必要がなくなります。
注目すべきもう 1 つの興味深い側面は、このテーマはまだ初期段階にあるため、今後数週間で大幅に進化するはずだということです。
この記事の執筆時点で、その作成者である Brian Gardner は、X アカウントで、 WooCommerceサポート(スタイルとテンプレート) の統合が近づいていることを示しました。
パウダーを評価するということは、パウダーの独自性を考慮することも意味します。 このテーマが大胆な一歩を踏み出したことは、改めて注目に値します。
ブロックベースであるため、WordPress サイトエディターでのみ使用およびカスタマイズできます。
そして当分の間、多くのユーザーは依然としてこのツールを単独で使用してサイトを形成することに消極的です (Elementor のようなページビルダーは依然として非常に人気があります)。
そこで次のような質問が生まれます。
パウダーは誰のために設計されていますか?
その性質上 (ブロックベースのテーマ)、Powder は主に経験豊富な WordPress ユーザーを対象としているように思えます。 経験豊富とは、Web デザインとテンプレートの基礎を十分に備えている人を意味します。
サイト エディターではページのすべての編集領域を制御できますが、すべてのコンテンツを最初から作成する必要があることを忘れないでください。
Powder のブロック パターンに頼ることはできますが、見た目が美しく一貫性のあるサイトをデザインするには、優れた技術的知識が必要です。
そのため、このテーマを初心者にはお勧めしません。 このカテゴリに該当する場合は、おそらく Astra、Kadence、Blocksy などのオールインワン テーマを使用する方が快適でしょう。
あるいは、Elementor のようなページビルダーが必要になる場合もあります。 ただし、注意してください。ここでも、すべての基本をマスターするには、急な学習曲線が必要です。
今日はこれで終わりです。 今ではあなたの番です。 このテーマについてどう思いますか? 次の Web デザイン プロジェクトでチャンスを与えるつもりですか? コメントでご意見をお聞かせください。