プレミアムWordPressテーマ–購入前に考慮すべき10の事柄
公開: 2020-01-23プレミアムWordPressテーマを購入する前に考慮すべき10の事柄があります。 プレミアムWordPressテーマを購入したいとお考えですか? どのテーマを購入するか混乱していますか? さらに悪いことに、テーマとマーケットプレイスが十分に良いかどうかを知る方法を知りたいですか? 私たちはあなたの懸念を理解しています。 WordPressのテーマを購入するのは見た目より難しいことを私たちは知っています。
私たちは皆、すべてのブログが完璧で最高に見えることを望んでいます。 ブロガーとしてあなたに起こり得る最悪の事態の1つは、テーマをダウンロードしてインストールすることです。 それは悲痛で、苛立たしく、そして苦痛です。
そのため、この投稿を作成しました。 プレミアムWordPressテーマを購入する前に考慮すべき重要な要素をすべて書き留めておきます。 この基準のほとんどを無料のテーマにも適用できます。 飛び込んで、要因を1つずつ話し合いましょう。
1.WordPressのテーマの速度
ウェブサイトの速度はますます重要になっています。 高速読み込みのテーマは、ブログの成功にとって絶対に重要です。 Web Performance Todayの調査によると、ページの読み込み時間が1秒から4秒に増加すると、Webサイトのコンバージョン数が急激に減少します。 Googleは、読み込み時間がランキングに影響することを確認しました。最近、モバイルの読み込み時間がまもなくモバイルのランキング要素になることを再度確認しました。 したがって、ページ速度に対応できないことは、ビジネスにとって大きな問題になる可能性があります。
ブログのプレミアムテーマを選択するときは、速度が最も重要です。 スピーディーなテーマにより、ユーザーはブログのエクスペリエンスに満足することができます。 そのため、テーマの速度を常に確認する必要があります。 プレミアムテーマの理想的な読み込み時間を確認する方法はたくさんあります。そのうちのいくつかを見てみましょう。
デモをインストールして評価する
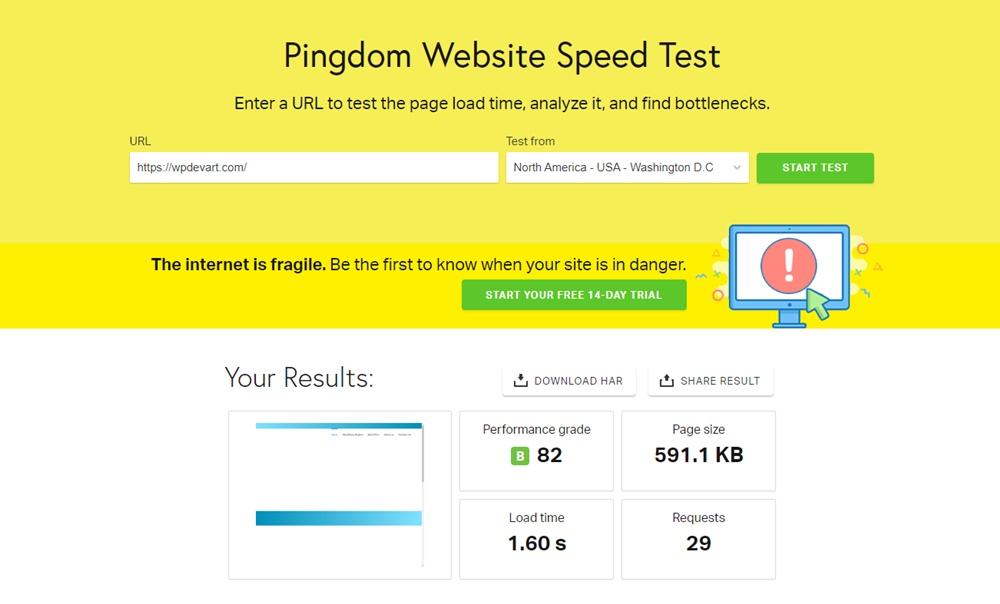
プレミアムテーマプロバイダーから評価用のテーマへのアクセスが許可されている場合は、Webサイトの速度を確認する方法がたくさんあります。 選択したホスティングにデモテーマをインストールしたら、Pingdomに移動して、テーマのデモURLを入力します。 Pingdomは、あなたのWebサイトにアクセスする多くの訪問者をエミュレートしようとする無料のWebサイトテストユーティリティを提供します。 テストが完了すると、Pingdomが経験した読み込み時間に関する詳細な統計が表示されます。

これらの統計のほとんどは、テーマ自体ではなく、ホストに関連していることに気付くでしょう。 つまり、このデータはテーマのパフォーマンスの絶対的な尺度としては役立ちません。 このデータを実行可能にするためにできることは、検討している別のテーマを使用してPingdomで別のテストを実行することです。 選択したいくつかのテーマでこのテストを実行したら、すべてのテーマの読み込み時間を比較できます。 テーマをホストするために選択したホストは同じであるため、ホスティングにのみ関連する統計を無視して、テーマに関連するデータを確認できます。
これらの一般的な問題に注意してください
- 本文の前に大量のJavascriptが読み込まれている場合
- テーマコードの実行にかかる時間
- 画像サイズが指定されていない場合
- 圧縮が有効になっていない場合
- テーマアセットのサイズが大きすぎる場合
各ツールには長所と短所があるため、これらのテストを実行するには複数のツールを使用することをお勧めします。 複数のツールを使用することで、テーマの読み込み速度に関する重要な問題が無視される可能性を排除できます。
推奨されるいくつかの代替ツールは、Google Page Speed、GTMetrixなどです。
または、プレミアムテーマプロバイダーがテーマのデモセットアップを提供していない場合でも、テーマの速度の問題の大部分を確認できます。 ほとんどの場合、テーマプロバイダーはテーマ自体のデモをセットアップします。 これは、潜在的な購入者がテーマを使用するとどのように見えるかを詳細に調べるためです。 テーマの速度を確認するには、上記のテストをテーマのデモURLに直接適用します。
このURLを取得し、上記のツールを使用して、テーマのパフォーマンスを確認できます。 Chromeブラウザ自体の内部で簡単なテストを行うこともできます。 ブラウザに組み込まれているコンソールを使用することで、トップレベルの問題を簡単に特定できます。
これがその方法です。
- テーマのデモページを開く
- ページを右クリックし、「要素の検査」をクリックします。 Windowsの場合は「Ctrl+Shift + I」を、Macの場合は「Cmd + Shift+I」を押すこともできます。
- ツールバーが表示されます
- 「監査」と呼ばれる最後のタブをクリックします
- 下の画像に示されているオプションを選択し、[実行]をクリックします
- 情報を分析する
注意すべき一般的なテーマの速度の問題
上記の一般的な問題で述べたように、JavaScriptの問題、キャッシュの問題などを探す必要があります。 使用するツールが問題を自動的に強調表示するため、これらのことを覚えておく必要はありません。
2.プラグインとのWordPressテーマの互換性
プラグインはブログ用のアプリです。 ブログで適切なプラグインを使用することにより、コンバージョン率が高く、機能が豊富で、収益性が高く、視聴者に喜ばれるブログを作成できます。 何千もの無料のプラグインが利用可能であるため、正しいプラグインを選択することが重要です。 選択するプレミアムテーマが、使用するすべてのプラグインと互換性があることも重要です。

良いテーマを研究して、それがあなたが選択することに決めたいくつかのプラグインをサポートしていないことを発見することは、ひどい時間の無駄になる可能性があります。 使用するプラグインを選択したら、プレミアムテーマに互換性があるかどうかを評価します。 これがあなたのやり方です。
テーマのドキュメントを確認する
テーマ開発者はプラグインの互換性の必要性をすでに理解しており、テーマを開発する際にこれを考慮に入れています。 プレミアムテーマと互換性のないアプローチを使用した場合は、すでに文書化されている可能性があります。
プレミアムテーマを選択する場合は、テーマのドキュメントを読んでください。 プラグインの互換性に関する情報はそこにあります。
開発者に尋ねる
ドキュメントが広範でない場合、またはどのプラグインが互換性があるかどうかを詳細にカバーしていない場合は、開発者自身に尋ねるのが賢明な決定です。 これを行うには、開発者のWebサイトでサポートまたは連絡先情報を探し、それらに電子メールを送信します(また、WordPressメンバーシッププラグインリストを確認してください)。
それらに電子メールを送る間、正確で具体的であることは良いことです。 「あなたのテーマはSEOプラグインをサポートしていますか?」のような質問非常にあいまいです。 より具体的な質問は、「あなたのテーマは、Yoast SEOで強化されたブレッドクラム機能をサポートしていますか?」です。 さまざまなプラグインについて質問がある場合は、すべての質問を適切にフォーマットされた電子メールにまとめてから、それらに送信してください。 ほとんどの開発者は役に立ち、迅速に対応します。
3.カスタマイズ
優れたプレミアムテーマはたくさんありますが、世界中で始まっているブログの数と比較すると何もありません。 ブログを他のブログとまったく同じように見せたい場合を除いて、ある程度のカスタマイズを提供するテーマを選択する必要があります。
もちろん、すべてのテーマを開いて手動でコードを編集すれば、すべてのテーマをカスタマイズできますが、誰もがそれを行うのに十分な知識があるわけではありません。 プレミアムテーマには、いくつかの基本的なカスタマイズ機能が組み込まれている必要があります。
テーマが持つ可能性のあるいくつかの基本的なカスタマイズ機能は次のとおりです。
- 基本的なカラーパレットをカスタマイズする
- ロゴの配置をカスタマイズする
- 複数のメニュー配置
- フッター要素の編集
- ホームページのレイアウトを編集する
- ヘッダーとフッターのスクリプトを追加する
などなど。
これらのカスタマイズ機能は、ブログに合わせてカスタマイズされたテーマを生成するのに役立ちます。 基本とは別に、カスタマイズはテーマのカスタム機能の作成にも拡張できます。 これには、カスタムウィジェット、サイドバー、またはブログ全体に役立つその他の機能を含めることができます。
4.SEOにやさしい
あなたはおそらくSEOが重要である理由をすでに知っているでしょう。 SEOを正しく行うと、ブログに多くのターゲットトラフィックをもたらす可能性があります。 ほとんどのブロガーは2種類のSEOに注意を払っています。
- ページ上のSEO
- オフページSEO
ページ上のSEOとは、SEOに影響を与えるウェブサイト上の要素を最適化することを意味します。 これは通常、ブログのコンテンツ、適切なキーワードの使用、内部リンク、コンテンツの長さ、およびGoogleが通知しないその他の要因を意味します(ベストWordPress SEOプラグインリストを確認してください)。
オフページSEOとは、ブログへの着信リンク、リンクに適切なアンカーテキストを使用すること、およびGoogleが明示的に言及していないその他の不思議なことを意味します。 ただし、ほとんどのブロガーが無視するSEOの3番目のおそらく最も重要な分類が存在します。 その呼ばれるテクニカルSEO。
簡単に言えば、テクニカルSEOとは、Googleがあなたのウェブサイトに適切にアクセスして理解できることを意味します。 Googleはあなたのウェブサイトを人間のようには見ていません。
WebサイトはもはやプレーンHTMLで作成されていません。 Javascript、サーバーサイドスクリプト、Ajaxなど、Googleが完全には理解できないテクノロジーがあります。 グーグルは非常に洗練されていますが、それでも複雑な情報を完全には理解していません。 これらとは別に、プレミアムテーマが行うべき他の多くの技術的なSEOの考慮事項があります。
これらの考慮事項のいくつかの例は次のとおりです。
- コンテンツの前にJavaScriptを読み込む
- 画像サイズを指定しない
- ajaxを介したコンテンツの読み込み
- 不適切なページネーション手法
- 無制限のスクロールの不適切な実装
- Jqueryおよびその他のアセットをローカルにロードする
- 不適切なウェブサイトのアーキテクチャ
などなど。
プレミアムテーマがテクニカルSEOを考慮せず、テクニカルSEOの実装にベストプラクティスを使用していない場合、Googleはウェブサイトを理解したり閲覧したりするのに苦労する可能性があります。
それが起こった場合、あなたがグーグルでランク付けできる可能性はほとんどありません。 購入する予定のプレミアムテーマが適切なアーキテクチャを実装し、技術的なSEOのベストプラクティスを維持していることを常に確認してください。 検討しているプレミアムテーマが技術的なSEOのベストプラクティスに従っているかどうかを確認する方法はいくつかあります(また、この便利な投稿–リッチスニペットをWordPressに追加する方法を確認してください)。
開発者に尋ねる
これは簡単な方法です。 テーマを作成した開発者は、技術的なSEOの実装に関する質問に答えられるはずです。
ドキュメントを読む
WordPress Premiumテーマにドキュメントがある場合は、必要な実装に関する情報を入手できる可能性があります。
自分でテストする
これは非常に技術的なソリューションですが、非常にうまく機能します。 Googleをシミュレートし、これらの実装を自分でテストできるツールはたくさんあります。 Searchbot Simulatorなどのオンラインツールを試して、テーマをテストできます。

ブラウザの動作をシミュレートできる人気のあるブラウザ用の拡張機能もあります。 デスクトップベースのソリューションの場合、Screaming Frogなどのツールを使用して、テーマの問題をテストできます。
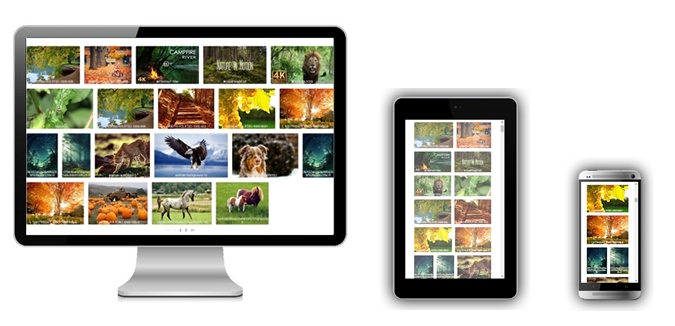
5.レスポンシブデザイン
プレミアムテーマでレスポンシブデザインが重要である理由をお話しするべきではありません。 すでに2020年であり、モバイルトラフィックはすでにデスクトップトラフィックよりも多くなっています。

すべてのデバイスに最適化されていないテーマは、ユーザーを困らせるだけでなく、Googleに問題を引き起こす可能性があります。 Googleは現在、レスポンシブWebサイトを結果にマークしており、クリック率の低下を引き起こす可能性が最も高いです。 遅いウェブサイトがすでに持っているように、非モバイルフレンドリーなウェブサイトが彼らの検索結果に押し下げられるであろうという合理的な仮定をすることができます。 したがって、ボックスの場合にレスポンシブなプレミアムテーマを選択することが非常に重要です。
また、レスポンシブプラグインのいくつかを確認することができます-WordPress予約カレンダー、WordPress写真とビデオギャラリー、WordPressカウントダウン、WordPressお問い合わせフォーム。
応答性があるからといって、それがユーザーフレンドリーであるとは限りません。 レスポンシブデザインとは、さまざまなデバイスに基づいてWebサイトを調整できることを意味しますが、ユーザーフレンドリーであることを意味するわけではありません(また、レスポンシブWordPress Coming Soonプラグインを確認できます)。
ただし、次の手順に従うことで、プレミアムテーマの応答性と使いやすさを簡単にテストできます。
- デモテーマをインストールするか、テーマデモページをロードします
- テーマが読み込まれたら、ブラウザのサイズを最小サイズに変更します
- そのモードでWebサイトにアクセスし、テーマの使用感を判断してみてください。 訪問者の立場になって、潜在的な問題を書き留めます。
この方法はうまく機能しますが、特定のデバイスでWebサイトがどのように表示されるかはわかりません。 たとえば、iPhoneに関するWebサイトを運営している場合、そのWebサイトがiPhoneでどのように表示されるかをテストする必要がありますか?
それをテストする方法はいくつかあります。
テストする実際のデバイスを取得します
これは、プレミアムテーマをテストするための最も費用のかかる方法です。 ただし、テストするデバイスがすでにある場合は、非常に簡単です。
一般に、このテストは友人や家族から行うことをお勧めします。 多くの場合、彼らはあなたが考えない問題を指摘するでしょう。
Chromeデバイスシミュレータを使用する
多くのブロガーは、GoogleChromeにデバイス固有の機能をテストする機能が組み込まれていることを知りません。 Google Chromeを使用するには、テーマのデモページを開き、ページを右クリックして[要素の検査]をクリックします。 Windowsでは「Ctrl+Shift+I」を押すこともできます。 ツールバーが開いたら、左側の小さなデバイスアイコンをクリックします。
次に、トップメニューに注目します。 複数のデバイスを選択するオプションがあり、選択したデバイスに基づいてディスプレイが調整されます。 マウスカーソルもタッチベースのアイコンに変わります。これは、タッチフレンドリーな機能を理解するのにも役立ちます(また、この便利な投稿– WordPressのデフォルトの.htaccessファイルを確認してください)。
多くのデバイスプリセットもデフォルトで存在し、ドロップダウンメニューから選択できます。 画面は、新しい画面サイズを反映するように即座に調整されます。 ドロップダウンメニューから[編集]を選択すると、さらにデバイスプリセットを選択したり、独自のデバイスを定義したりすることもできます。
6.複数のページスタイル
あなたがブログを書くとき、あなたが書く必要があるかもしれない多くの異なったタイプのブログ投稿があります。 テキストが重いものもあれば、グラフィックが重いものもあります。 投稿の種類が異なれば、目的も異なります。
あなたが書くいくつかの投稿はあなたの権威を示すために長い形式かもしれません。
一部の投稿は短く、ランディングページに似ている場合があります。
一部の投稿は、リードマグネットとして使用され、電子メールアドレスを収集するために使用される場合があります。
たとえば、Copybloggerの通常のブログ投稿の画像を見てください。
https://copyblogger.com/headline-hacks-report/
ここで、Copybloggerの別の投稿をもう一度見てください。 他の投稿との見た目がどれほど違うかに注目してください。
https://copyblogger.com/magnetic-headlines/
プレミアムWordPressテーマには、さまざまなタイプのページを簡単に作成できるように、いくつかのカスタム投稿タイプを含める必要があります。 テーマで取得するカスタムタイプが多いほど、優れています。
7.頻繁なアップグレード
インターネットは危険な場所になる可能性があります。 毎日の悪意のあるユーザーやハッカーは、自分に属していないWebサイトにアクセスしようとします。 これらの悪意のあるユーザーの脆弱性は、テーマ、WordPressバージョン、またはプラグインで見つかりました。
通常、WordPressと優れたプラグインは頻繁に更新され、新しい機能を提供し、セキュリティホールを埋めます。 良いテーマも同様の道をたどるべきです。 優れた開発者とプレミアムテーマプロバイダーは、バグ、セキュリティの問題、その他の問題についてテーマを常にチェックしています。
Theme Forest:FlatsomeでWooCommerceのベストセラーテーマの例を見てみましょう。
変更ログを見ると、テーマはほぼ毎月新しい更新を取得しており、開発者がバグを修正したり、機能を追加したり、その他の改善を追加したりしていることがわかります。 優れたプレミアムテーマには通常、期間限定のプレミアムサポートとアップデートが付属しています。 更新の時期は、プレミアムテーマプロバイダーによって異なります。
8.ウィジェット
WordPressウィジェットは、ブログに機能を追加する小さなコードです。 ウィジェットは、サイドバーのようにブログのウィジェット対応領域にプラグインできます。
ウィジェットはブログに多くの機能を提供できます。 彼らはあなたが選んだ地図、電子メール購読または他の機能を提供することができます。 プレミアムテーマは、テーマで使用できる追加のウィジェットも提供する必要があります。
9.ブラウザ間の互換性
ブロガーとして、あなたはあなたの好きなブラウザを持っているかもしれません。 最も人気のあるブラウザはGoogleChromeとFirefoxで、合わせて68.97%の市場シェアを持っています。 ほとんどのテーマはこれらのブラウザと互換性がありますが、残りの31.03%はどうですか?
明らかに、潜在的な読者の30%を無視することは、賢明な行動ではありません。 そのため、プレミアムテーマがすべてのブラウザと互換性があることを確認することが重要です。 エラーは別として、多くのブラウザはテーマを正しく表示しないか、問題がある可能性があります。
これらの問題の最悪の部分は、適切なテストを行わないと、ブログに問題がある場合にほとんどのユーザーから連絡がないため、ブログに問題があることすらわからないことです。 したがって、すべての主要なブラウザでの互換性についてプレミアムテーマをテストする必要があります。 幸い、互換性の問題についてプレミアムテーマをテストするのに役立つ信頼性の高いツールがすでに多数存在します。
それらのいくつかは次のとおりです。
- パワーマッパー
- ブラウザショット
要件に基づいて、決定したツールは延期されます。 主にブラウザテストツールには、次の3つのタイプがあります。
- スクリーンショットベース
- ライブテストベース
- エラーチェックベース
スクリーンショットベースのブラウザチェックツールは、ブログを複数のブラウザでリモートにレンダリングし、それらがどのように見えるかのスクリーンショットを共有します。 これらのツールは、ブログの視覚的なエラーを理解するのに役立ちます。 古いバージョンのInternetExplorerは、最新のブラウザが簡単に実行できる多くのことをうまく機能させないことはよく知られています。
スクリーンショットベースのツールを使用すると、ブログでこの種の問題を簡単に特定できます。 ライブテストベースのブラウザツールは、1つまたは複数のブラウザの動作をシミュレートし、それらをリアルタイムで操作できるようにします。 このタイプのテストは、カスタマイズをテストしたり、Webサイトの重要なページをテストしたりするときに役立ちます。
フォーム付きのランディングページがある場合、それを宣伝するのに多くの時間を費やした後、一部のブラウザで正しく表示されないことを知りたくありません。 エラーチェックツールは、クロスブラウザテスト用のさまざまな機能を提供します。 彼らはさまざまなブラウザであなたのブログをテストし、彼らが遭遇したすべてのエラーをあなたに示します。
これらのツールは通常、開発者がテーマを開発するときに使用しますが、ブログのカスタマイズやその他の技術的な問題をテストするためにも使用できます。
10.サポートとドキュメント
多くのブロガーは、あなたのテーマのサポートがいかに重要であるかを理解していません。 購入するテーマのほとんどは、必要最低限のテーマです。 つまり、テーマは、ブログの見栄えを良くするために実行する必要のある画像、メニュー、ウィジェット、およびその他の何百もの小さな構成で構成されません。 多くのプレミアムテーマには、カスタム投稿タイプ、カスタムウィジェット、ショートコードもあり、これらも構成する必要があります(また、WordPressの価格表プラグインを確認することもできます)。
テーマに多額の費用をかけて設定できなかった場合、どのように感じますか?
確かに幸せではありません。
プレミアムテーマを購入するプロバイダーが何であれ、それらが適切なサポートを提供することを確認することが重要です。 優れたサポートとは、迅速で応答性が高く、有能なサポートを意味します。
迅速なサポート
打ち上げ期限がある場合は、迅速に回答する必要があります。 応答に48時間かかるサポートチームは、サポートがまったくないようなものです。 プレミアムテーマを購入するときは、開発者が迅速なサポートを提供していることを確認してください。 24時間以内の最初の応答はほぼ必須です。
レスポンシブ
応答性の高いサポートチームとは、人々が実際にあなたの問題の解決に興味を持っていることを意味します。 「クエリを確認し、48時間以内に返信します」というメールをどれだけ早く受信してもかまいません。 あなたにとって重要なのは、あなたの懸念がどれだけ早く解決されるかです。
迅速なサポートチームはあなたの苦情を聞くだけでなく、それを解決するために適切な措置を講じます。 さらに問題が発生した場合は、サポートチームがそれらすべてに取り組むことができるはずです。
有能
有能なサポートチームが必要であることは明らかです。 電話に出るだけの「サポート担当者」にメールしたり話したりするのは好きではありません。 サポートを依頼するときは、実際に質問を解決できる人に相談することが重要です。 開発者にサポートコールに回答してもらうのは現実的ではありませんが、必要に応じて、有能な担当者が質問に回答できるようにする必要があります。
結論
プレミアムWordPressテーマを購入する際に考慮すべき要素に光を当てることができたと思います。 それでもWordPressテーマを購入する際に考慮すべき他の要素があると思われる場合は、コメントでお知らせください。投稿を更新します。
