コンバージョン率を高めるための魅力的な商品詳細ページを作成するための 11 の要素
公開: 2023-07-10製品詳細ページは、単一製品ページまたは製品ページとも呼ばれ、潜在的な顧客に重要な製品情報を提供し、顧客の購入決定に大きな影響を与えます。 これらのページは、顧客の注意を引き、WooCommerce Web サイトのコンバージョンを増やす上で重要な役割を果たします。 だからこそ、魅力的な商品ページを作成する必要があります。
では、WooCommerce 製品ページを視覚的に作成するにはどうすればよいでしょうか? 魅力的で有益なコンテンツを書くこととは別に、製品ページに含めるべき興味深い要素がいくつかあります。 これらはあなたの商品ページを新たな高みに引き上げ、ユーザーエクスペリエンスを強化し、信頼を構築し、コンバージョンを促進すると確信しています。 読み続けて、魅力的な商品詳細ページにどの要素が不可欠であるかを確認してください。
- 魅力的な商品詳細ページを作成するための 11 の要素
- 1. 製品ビデオ
- WooCommerce 製品詳細ページにビデオを追加する方法
- 2. 360度画像
- 単一商品ページに 360 度画像を追加する方法
- 3. バリエーションスウォッチ
- 商品ページにバリエーション見本を追加する方法
- 4. 粘着性のあるカートに追加ボタン
- 商品ページにスティッキーな「カートに追加」ボタンを追加する方法
- 5. 優れたサイズチャート
- WooCommerce サイトにサイズガイドを追加する方法
- 6. ズーム機能
- 製品ページにズーム機能を追加する方法
- 7. 製品ツアー
- WooCommerce 製品ツアーの作成方法
- 8.ウィッシュリストボタン
- WooCommerce サイトにウィッシュリスト ボタンを追加する方法
- 9. パーソナライズされた推奨事項
- 商品の詳細ページに商品の推奨事項を追加する方法
- 10. カスタマーレビューと評価
- 11. 最後になりましたが、ユーザーの意図を重視したコンテンツ
- 1. 製品ビデオ
- 今すぐ WooCommerce の商品詳細ページを魅力的な方法でカスタマイズしてください。
魅力的な商品詳細ページを作成するための 11 の要素
この記事では、製品ページによく見られる基本的な要素については説明しません。 その代わりに、私たちは信じられないほどうまく機能するにもかかわらず、人々に気づかれないことが多い要素に焦点を当てます。 また、これらの要素を商品ページに追加する方法についても説明します。 さあ、見てみましょう!
1. 製品ビデオ
訪問者に強い印象を残すためには、魅力的なビジュアルが不可欠です。 製品の機能、利点、使用法を紹介する短いビデオを含めることをお勧めします。
テキストや画像と比較して、動画には顧客を魅了し、楽しませる大きな可能性があります。 視覚的に魅力的なビデオは注目を集め、感情を呼び起こすことができます。 熱心な顧客はページに長く滞在し、他の製品を探索したり、ビデオを共有したりする可能性があります。 製品ビデオがソーシャル メディアで拡散すると、ブランドの人気が高まります。

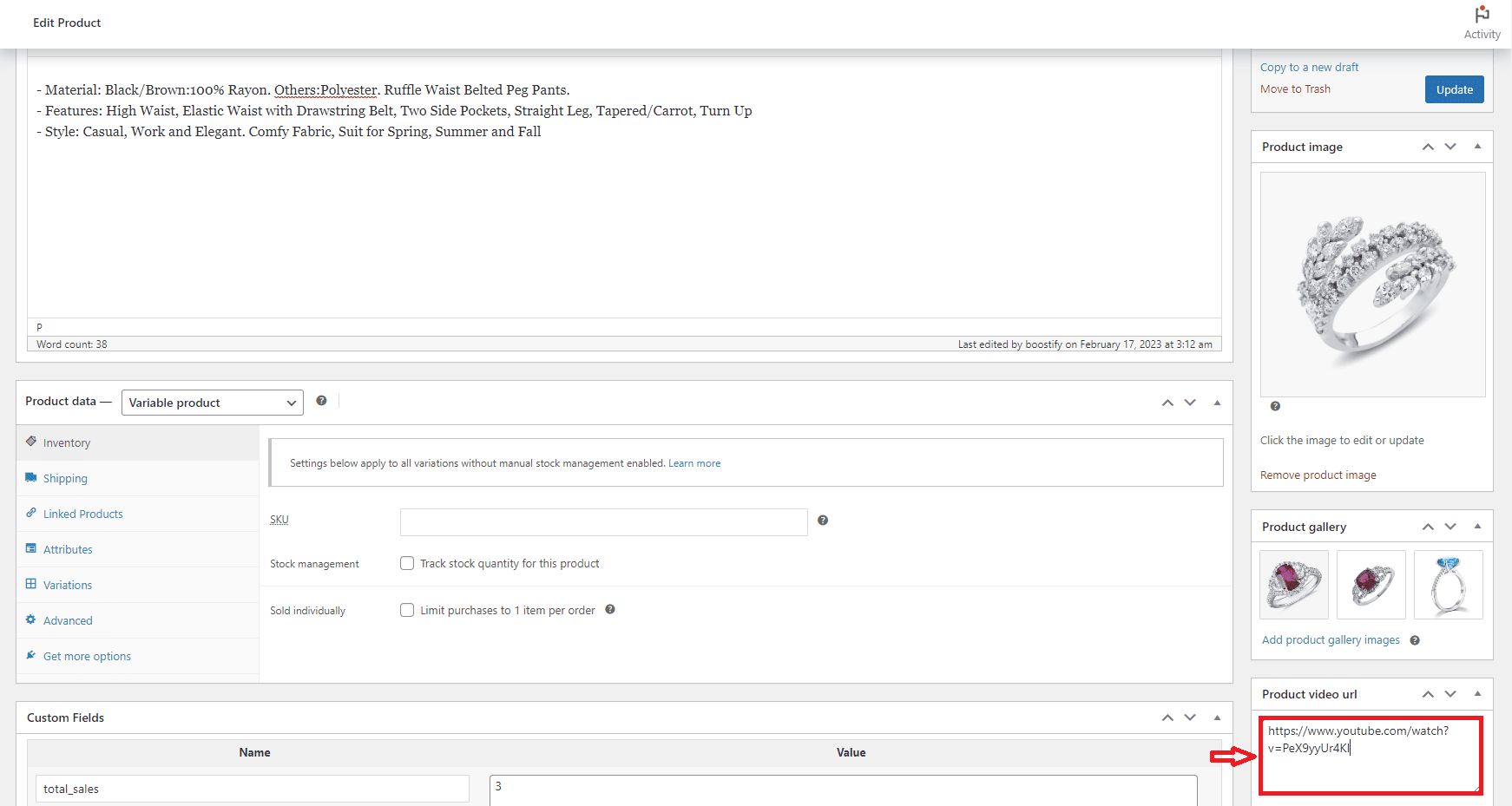
WooCommerce 製品詳細ページにビデオを追加する方法
使用しているテーマによって異なります。 ここでは、Woostify テーマを例として取り上げます。 製品ページにビデオを追加するには、まず製品ページに移動し、 [編集]ボタンをクリックします。 次に、ページ エディターで、YouTube または Vimeo ビデオのリンクをコピーし、 [製品ビデオ URL]フィールドに貼り付けます。

2. 360度画像
製品ビデオとは別に、製品詳細ページをより直感的にするために、360 度画像を製品ギャラリーにアップロードすることをお勧めします。
これらの画像により、ユーザーは製品をさまざまな角度から見ることができます。 さまざまな視点から製品を検討する機会が得られるため、ほとんどの人はその経験を気に入るはずです。 これは、製品の閲覧エクスペリエンスを向上させるための優れた方法です。 製品の全体的な外観と具体的な詳細を確認すると、購入を決定する前に自信が得られます。

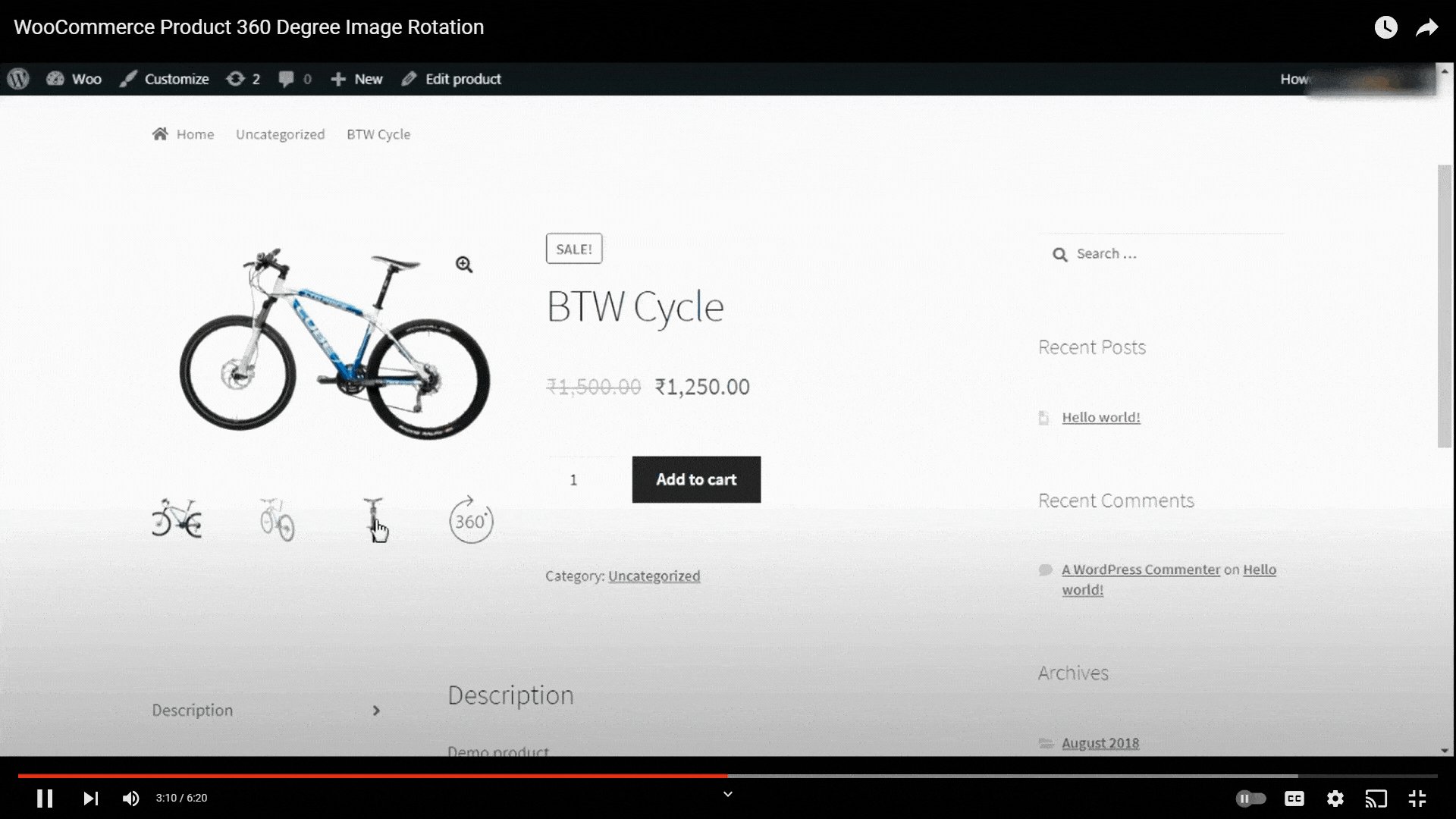
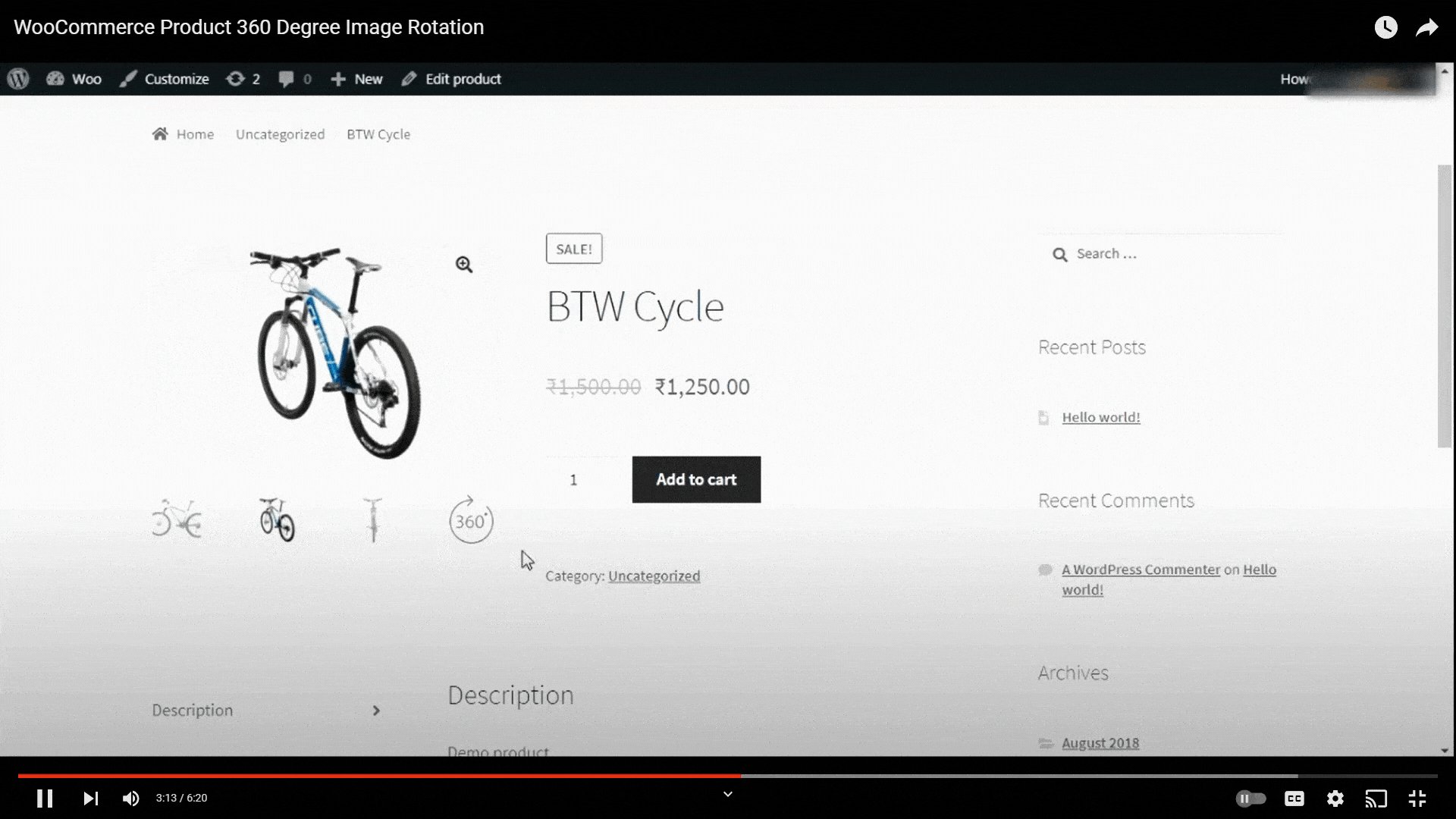
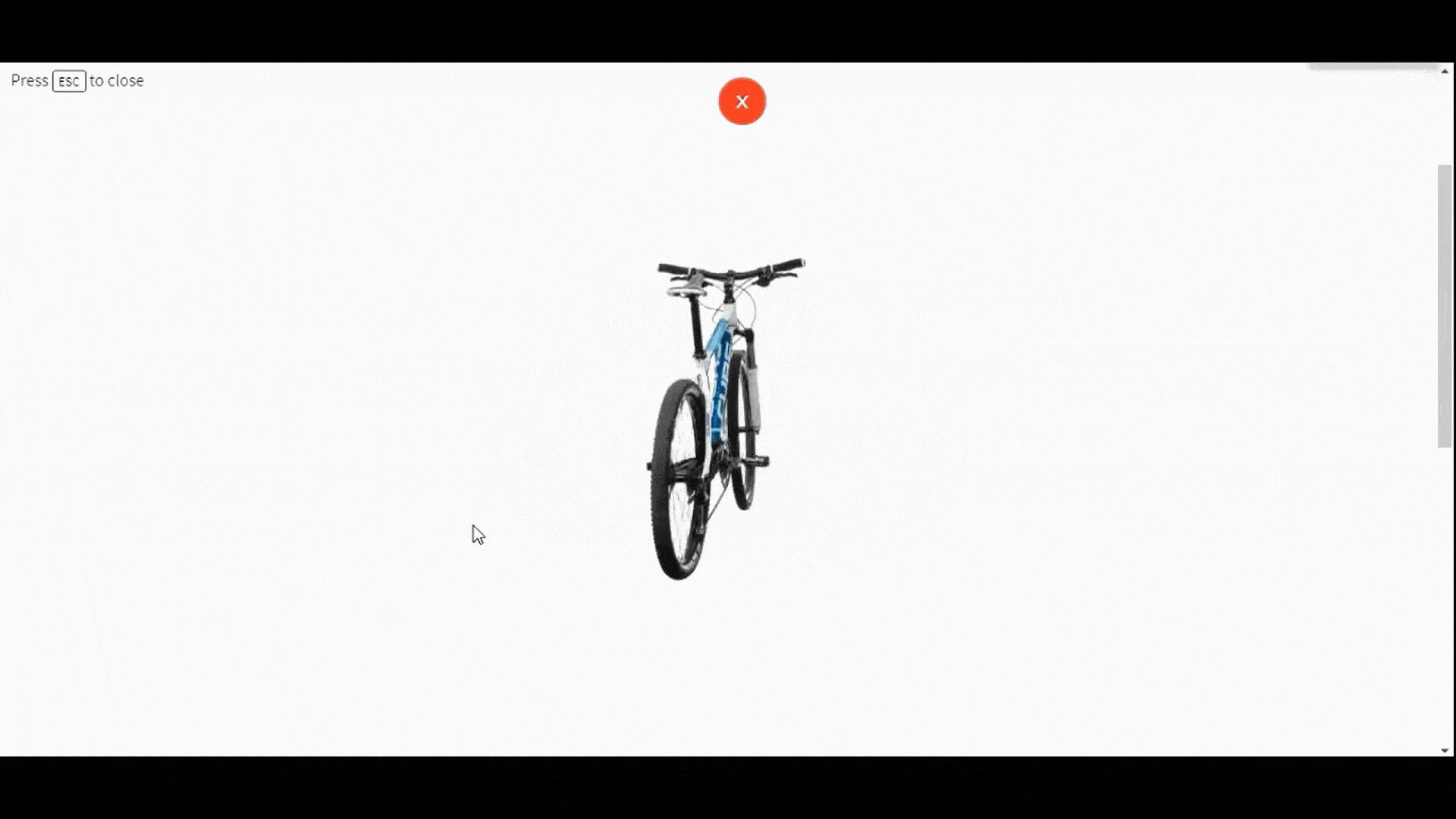
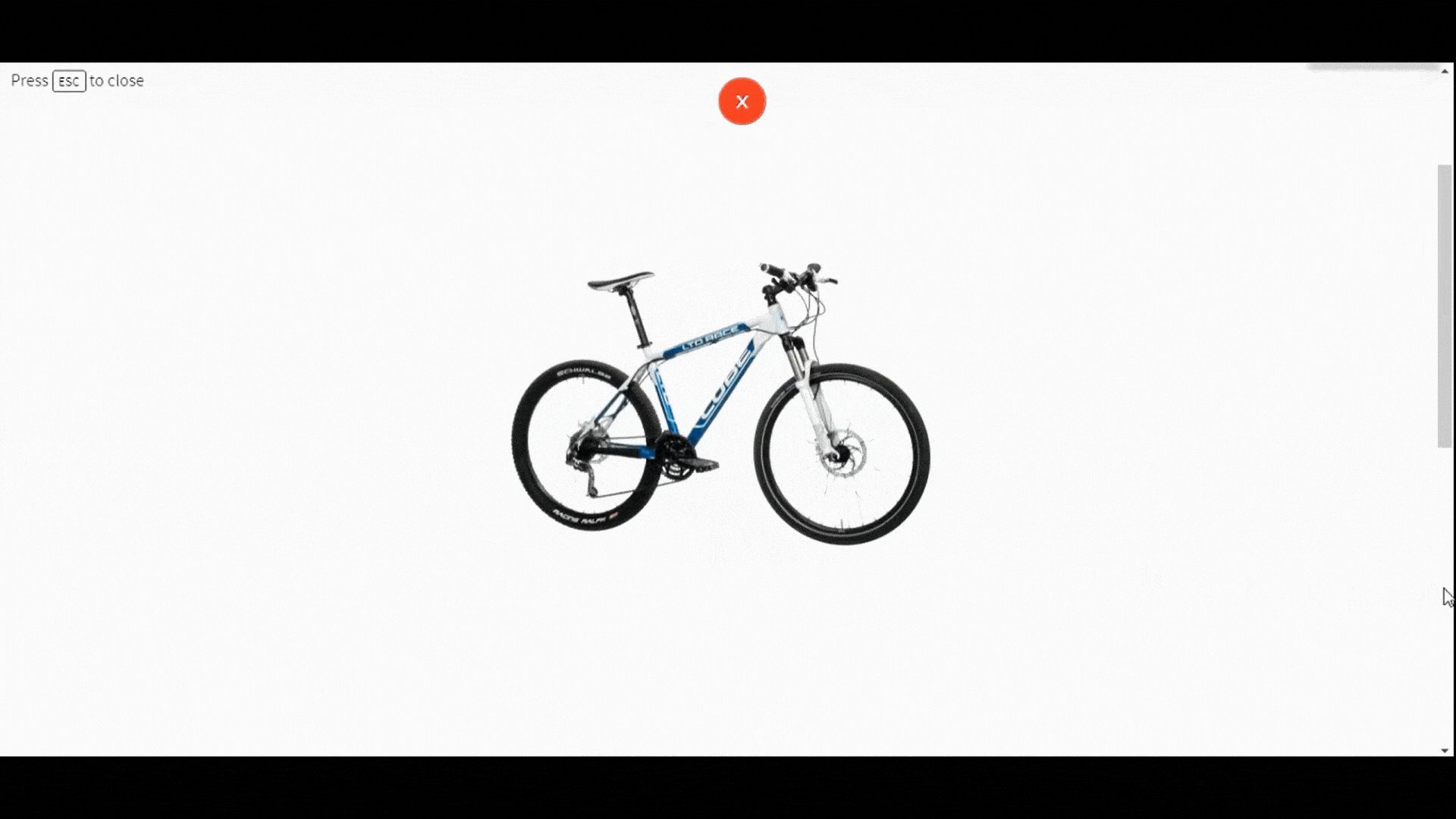
単一商品ページに 360 度画像を追加する方法
SR Product 360° View は、WooCommerce ストア内の各製品の 360 度回転する製品画像を作成するのに役立ちます。 プラグインをインストールして有効化したら、まず、あらゆる角度からキャプチャしたすべてのアイテムの写真を、希望の順序でアップロードします。 次に、SR Product 360° View はこれらの画像を組み合わせて、魅力的な 360 度回転アニメーションを作成します。 これで、顧客は WooCommerce 製品ページにアクセスしたときに 360 度画像を探索できるようになります。
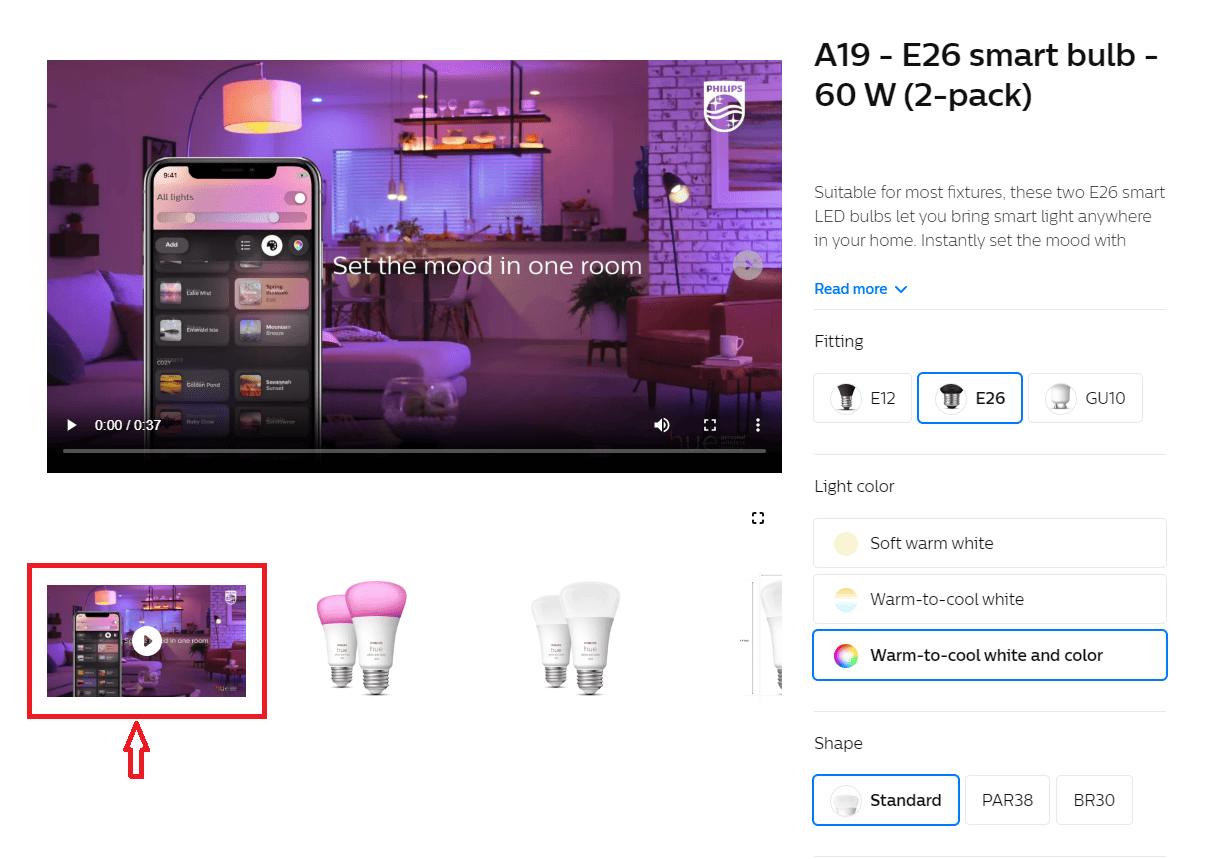
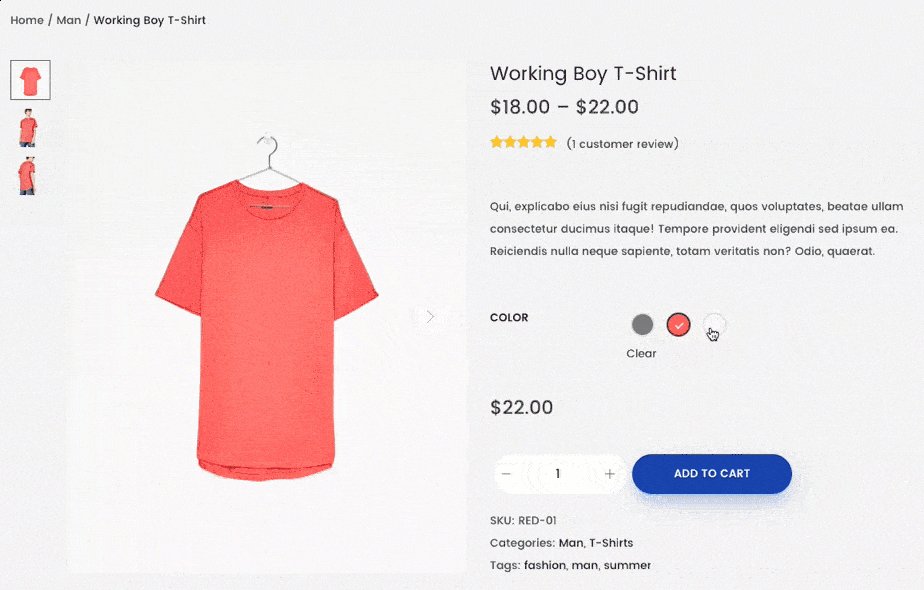
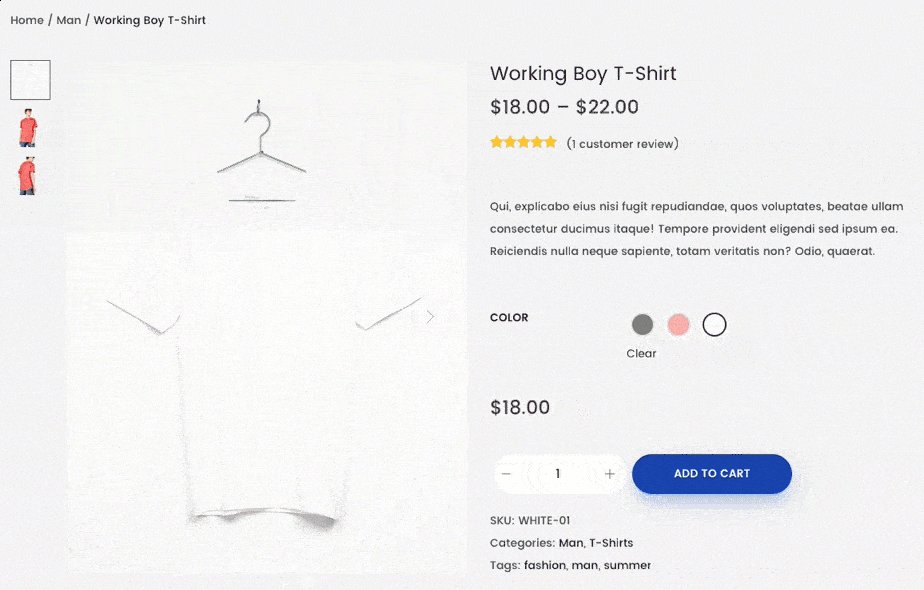
3. バリエーションスウォッチ
バリエーション見本を使用すると、視覚的に魅力的な見本を通じて、色、サイズ、スタイル、ブランドなどのさまざまな製品オプションやバリエーションを表示できます。 顧客は、テキストだけのドロップダウン メニューから選択するのではなく、お気に入りのオプションを一目で確認できます。
この機能により、ユーザーはデフォルトのバリエーションよりもはるかに簡単にオプション間を移動できるため、好みに最も適したバリエーションを選択するための比較が容易になります。
バリエーション見本は、画面スペースが限られているモバイルで閲覧する場合にも役立ちます。 スウォッチは、顧客がドロップダウン メニューを使用せずに好みのバリエーションを選択できるコンパクトで直感的な方法を提供します。 このモバイルフレンドリーなアプローチにより、小型デバイスでの製品ページの使いやすさが向上します。
バリエーション見本は、さまざまなオプションを視覚的に表現することで顧客エクスペリエンスの合理化に貢献し、最終的には製品詳細ページでの顧客満足度とコンバージョンを向上させます。

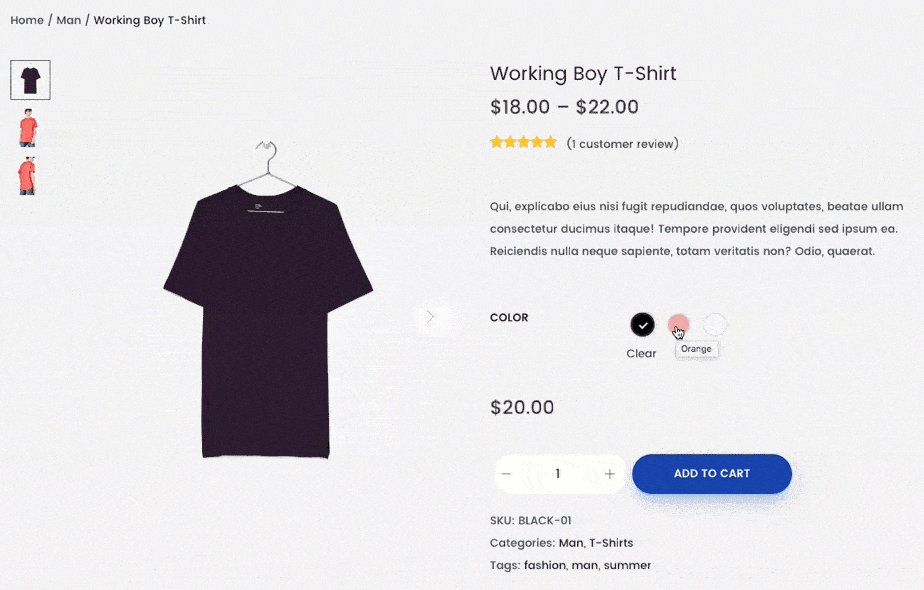
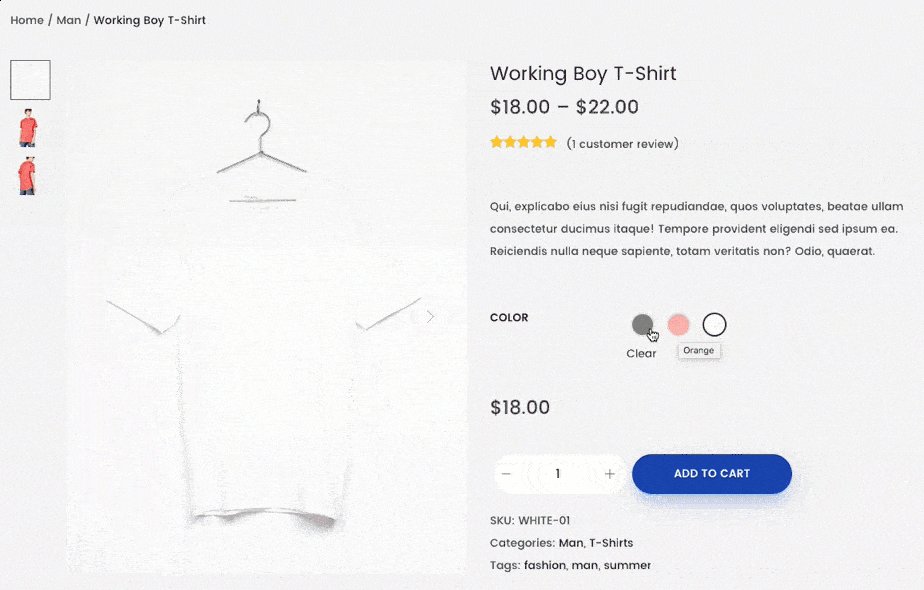
商品ページにバリエーション見本を追加する方法
Woostify Pro は、WooCommerce 製品詳細ページのバリエーション見本を作成するのに役立つ高度な機能を提供します。 この Woostify アドオンを使用すると、色、サイズ、スタイル、ブランドなどのさまざまな属性を作成できます。 このアドオンは複数の見本スタイルとレイアウトを提供し、ブランドや Web サイトのデザインに合わせて外観をカスタマイズできます。
バリエーション スウォッチのドキュメントを読み、このビデオを見てすべての手順を確認してください。
4. 粘着性のあるカートに追加ボタン
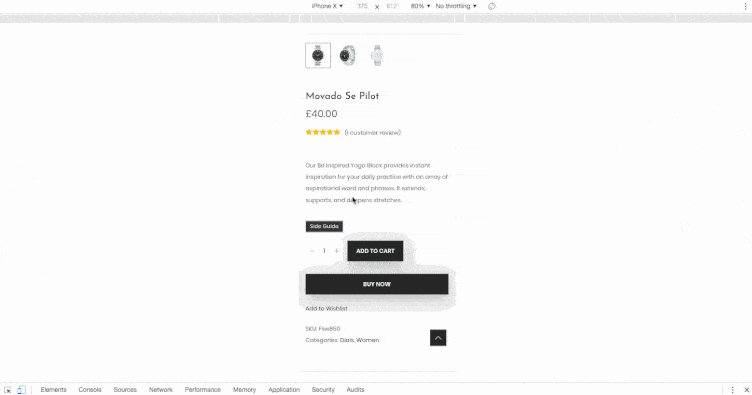
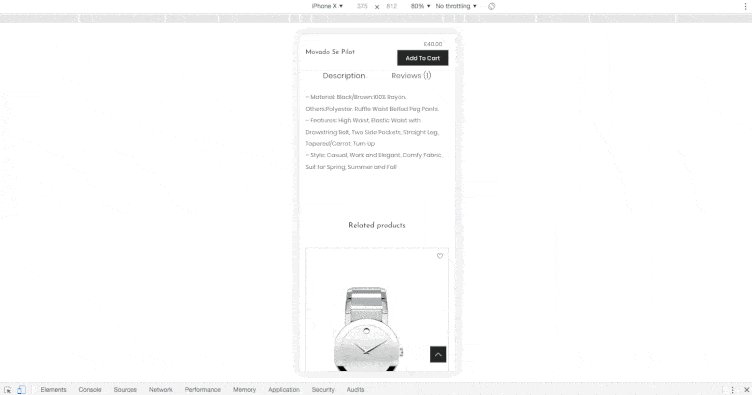
スティッキーな「カートに追加」ボタンを作成するのは、訪問者がページを下にスクロールしたときにボタンが表示されアクセスできる状態にし、購入を容易にすることを目的としています。
これは、視認性とアクセシビリティを向上させるのに便利な機能です。 スティッキー要素として、ボタンは常に手の届くところにあり、訪問者がページ上のどの位置にいても簡単にアクセスできます。 訪問者が商品をカートに追加するために上にスクロールする必要がなくなるため、購入プロセスが合理化されます。 特にモバイル閲覧の場合、粘着性のある「カートに追加」ボタンがますます目立つようになります。
粘着性のあるカートに追加ボタンも、訪問者に望ましいアクションを常に促す視覚的なリマインダーとして表示されます。 このリマインダーは、訪問者が購入を完了するための躊躇を克服するのに役立ちます。
顧客が 1 つのページで複数の製品を検討している場合、粘着性のある「カートに追加」ボタンを使用すると、ページから移動することなく複数の商品をカートに追加できます。 この利便性により、顧客は製品をバンドルすることが促進され、アップセルやクロスセルの機会が促進されます。

Woocommerce の [カートに追加] ボタンをカスタマイズする方法について詳しく知りたい場合もあります。
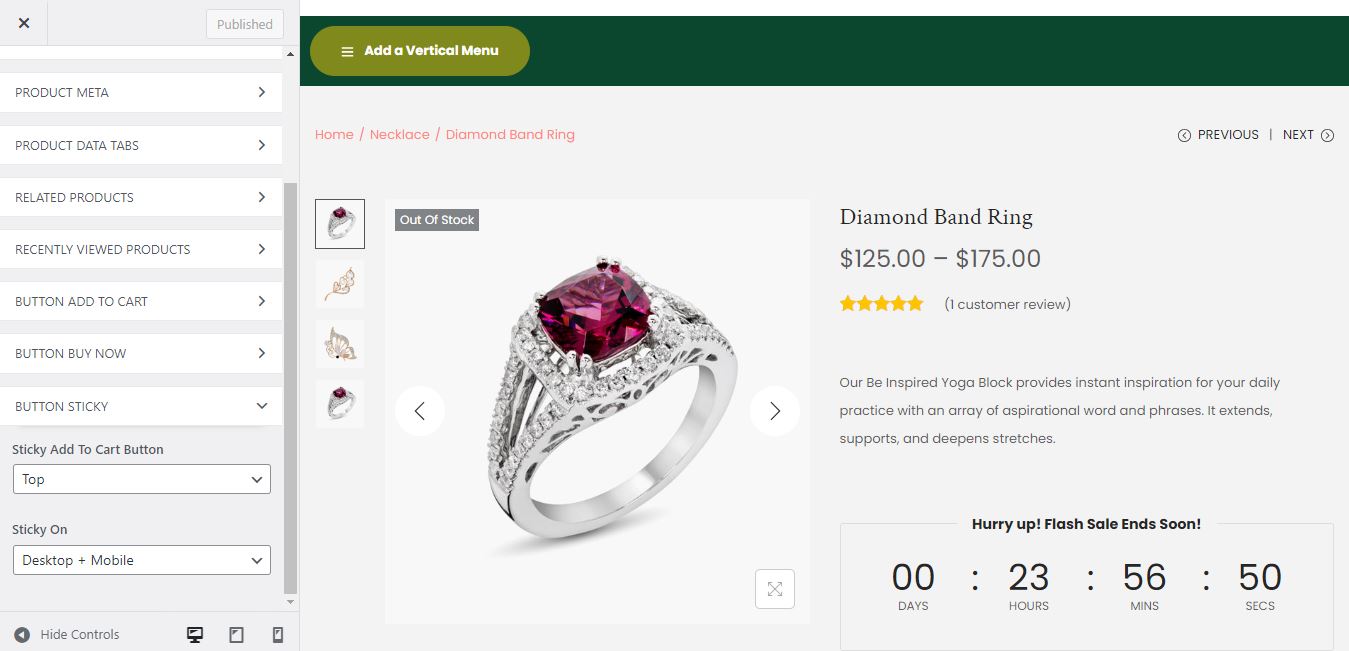
商品ページにスティッキーな「カートに追加」ボタンを追加する方法
Woostify Pro で Sticky の [カートに追加] ボタンを使用できます。 商品詳細ページの上部または下部に固定されるフローティング ボタンを作成します。 この機能は、単一商品または可変商品に対して設定できます。 デバイスにスティッキー ボタンを表示するには、デスクトップ、モバイル、デスクトップ + モバイルの 3 つのオプションもあります。


5. 優れたサイズチャート
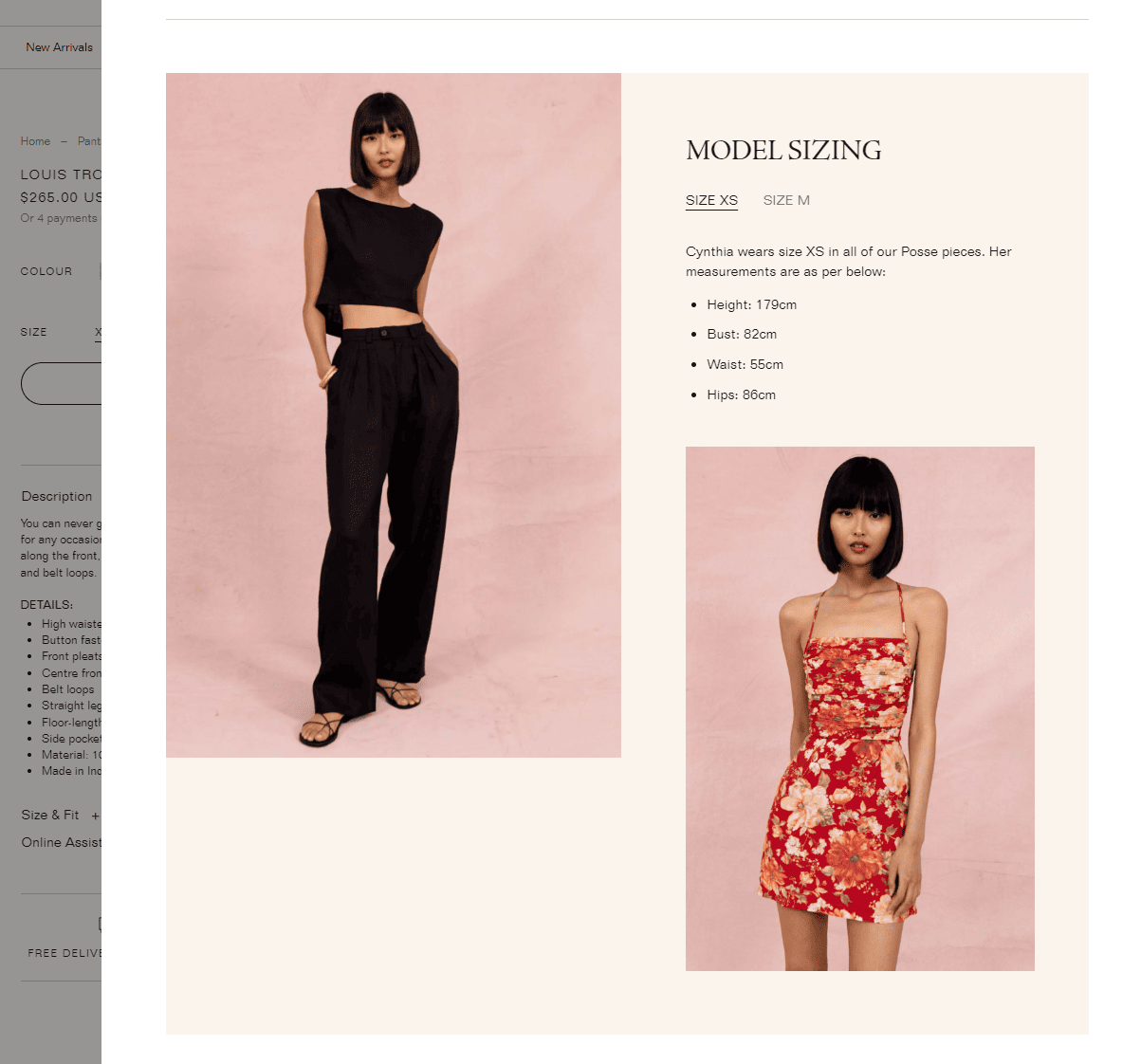
衣類やアクセサリーなどの一部の製品には、顧客のさまざまな寸法に合わせてさまざまなサイズが用意されていることがよくあります。 製品に興味を持った顧客は、そのサイズガイドを調べる傾向があります。 サイズガイドのある店舗は、サイズガイドがない店舗よりも訪問者の滞在時間を長く保ち、より多くのコンバージョンを生み出すと断言できます。 したがって、製品を正常に購入するには、サイズガイドを設計することが不可欠なステップです。
サイズ関連の問題は、製品の返品の主な理由の 1 つです。 サイズガイドがないと、お客様が間違ったサイズを注文し、その後商品の返品や交換が行われる可能性があります。 対照的に、顧客が詳細な寸法やガイドラインを参照できる場合、正しいサイズを注文する可能性が高く、サイズの違いによる返品が少なくなります。
サイズガイドを提供していない場合、確かに顧客から多くの問い合わせを受けます。 それでは、何十、何百、あるいは何千もの顧客のためにこの問題を解決するのにどれくらいの時間を費やすでしょうか? 正確なサイジング情報は、カスタマー サポートに費やす時間を短縮するのに役立ちます。

WooCommerce サイトにサイズガイドを追加する方法
このタスクを実装するには、Woostify Pro のプロ機能である Woostify Size Guide アドオンを使用できます。 この機能を使用すると、独自のサイズ チャートを作成し、複数のカテゴリまたは特定の製品に割り当てることができます。 Woostify サイズ ガイドには、サイズ ガイドをカスタマイズするための多数のオプションも用意されています。 たとえば、サイズ表にテキストの説明や画像を追加できます。 アドオンの構成方法や使用方法について詳しくは、サイズ ガイドのドキュメントをお読みください。
Woostify サイズ ガイドの使用に関するステップバイステップ ガイドについては、このビデオをご覧ください。
6. ズーム機能
これも製品閲覧エクスペリエンスを豊かにするもう 1 つの要素です。 ズーム機能を使用すると、製品画像を拡大して詳細を表示できます。 360 度の画像やビデオにより、顧客が製品をさまざまな角度から見ることができる場合、この優れた機能は、ユーザーがより近い距離で製品の細部を探索し、特定の関心領域に焦点を当てるのに役立ちます。
オンラインで買い物をするとき、人々は商品を慎重に検討したいと思うことがよくあります。 特定の領域にズームインして、製品をより深く調査し、製品の機能、質感、素材の品質を正確に評価します。 製品を深く理解することで、潜在顧客はその製品がニーズを満たしているかどうかを判断しやすくなります。 ユーザーがその時点で製品の購入を決めていなかったとしても、Zoom 機能を使用すると、ページでより多くの時間を費やすことができます。
さらに、製品を詳細に見ることで、外観に関する潜在的な疑問や不確実性が最小限に抑えられます。 この透明性により信頼が構築され、購入後の不満のリスクが軽減されます。
製品ページにズーム機能を追加する方法
商品詳細ページのズーム機能を有効にするために使用できるプラグインがいくつかあります。
以下の画像は、WooCommerce プラグインの Image Zoom Pro の機能、特にウィンドウ ズーム モードを示しています。 このモードでは、ユーザーが画像の上にマウスを移動すると、ズームされたビューが別のウィンドウに表示されます。

7. 製品ツアー
製品ツアーは、製品の主要な特徴、機能、利点を訪問者に紹介するガイド付きプレゼンテーションです。 これは、訪問者に製品の機能を探索して理解するための構造化されたウォークスルーを提供します。 人々があなたの製品を深く理解すればするほど、購入する可能性が高くなります。
製品ツアーの作成は、製品についての魅力的なストーリーを伝える機会でもあります。 その機能、利点、解決する問題を中心に物語を織り交ぜることで、視聴者を魅了し、感情的なつながりを生み出すことができます。 ストーリーテリングは製品エクスペリエンスに深みと響きを与え、より記憶に残るインパクトのあるものにします。
また、製品ツアーは新規ユーザーの教育において重要な役割を果たし、ユーザーが製品についてすぐに理解して使用方法を学ぶのに役立ちます。 さらに、複雑な製品の場合、製品ツアーはセルフサービスの教育リソースとして機能し、ユーザーが自分のペースで学習し、必要に応じてツアーを参照できるようになります。
インタラクティブなオーバーレイ、ツールチップ、ビデオ デモンストレーション、インタラクティブなシミュレーションなど、さまざまな形式で製品ツアーを作成できます。

WooCommerce 製品ツアーの作成方法
製品ツアーの作成に特化したツアー プラグインを選択する必要があります。 人気のあるオプションには、WooCommerce Product Tour や WP Ultimate Tours Builder などがあります。
8.ウィッシュリストボタン
何らかの理由で、人々は製品に興味を持っているにもかかわらず、それを購入することを決めていません。 このような場合には、顧客が将来の参照や購入のために製品をウィッシュリストに保存できるウィッシュリスト ボタンを提供する必要があります。 これは、顧客エンゲージメントを促進する優れた方法であると考えられています。 ウィッシュリストは顧客にお気に入りの商品を思い出させ、商品の詳細ページに戻って別のアクションを起こす可能性があります。
また、ウィッシュリスト ボタンを活用して、顧客の好みや購入意図に関する貴重な洞察を得ることができます。 ウィッシュリストに追加された製品を監視すると、人気のアイテム、顧客の関心、潜在的な需要に関するデータを収集できます。 この情報は、将来のリマーケティング キャンペーンに非常に役立ちます。 特に、利用可能なウィッシュリスト データを使用すると、パーソナライズされた電子メールを送信して、ウィッシュリストのアイテムに関する特別オファーや製品の入手可能性に関する最新情報を顧客に通知できます。 これは、顧客の共感を呼び、再度エンゲージメントを高め、ウィッシュリストのアイテムを購入につなげる可能性があるまさに良い機会です。
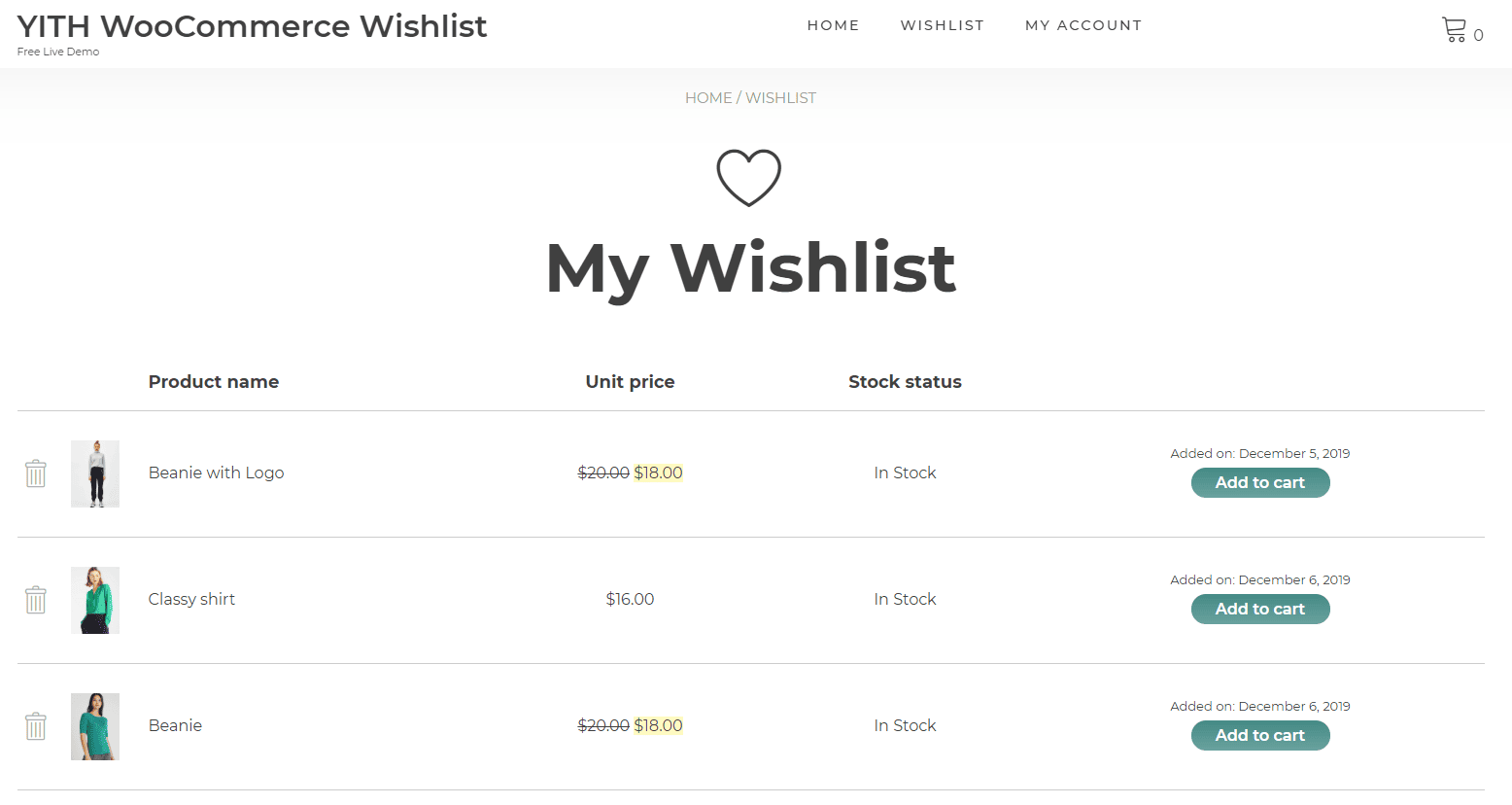
WooCommerce サイトにウィッシュリスト ボタンを追加する方法
TI WooCommerce Wishlist、YITH WooCommerce Wishlist、Wish List for WooCommerce など、選択できる WooCommerce ウィッシュリスト プラグインが多数あります。

9. パーソナライズされた推奨事項
オンライン ショッピングでは、パーソナライズされた要素が常に顧客を満足させます。 顧客の閲覧履歴や購入履歴を調査することで、顧客の興味やニーズに合った商品をおすすめできます。 顧客は興味のあるものを目にすると、推奨された製品をクリックして Web サイトの閲覧を続ける可能性があります。
顧客エクスペリエンスとエンゲージメントの向上とは別に、これはクロスセルとアップセルの理想的なチャンスです。 関連アイテムや製品バンドルを表示する効果的な戦略があれば、人々にさらに購入を促すことがこれまでより簡単になります。 戦略の成功は、顧客をどれだけ深く理解するかにかかっています。
価値のある製品を推奨することは、顧客との関係を強化するのにも役立ちます。 これらの満足した顧客は、あなたの提案が自分のニーズや好みを満たしていると判断するため、次回も購入する可能性が高くなります。
商品の詳細ページに商品の推奨事項を追加する方法
Wootify Pro が提供するBought Togetherアドオンは、製品の推奨事項を追加するのに役立ちます。 特別な機能を備えたアドオンは、最も関連性の高いアイテムを選択し、各製品詳細ページに推奨します。 賢いツールとして、Bought Together は適切なタイミングで適切な人々にリーチする方法を見つけます。 単一の製品ページとは別に、メイン ショップ ページ、製品カテゴリ ページ、カート ページ、チェックアウト ページ、サンキュー ページなど、他の WooCommerce ページでも効果的に機能します。
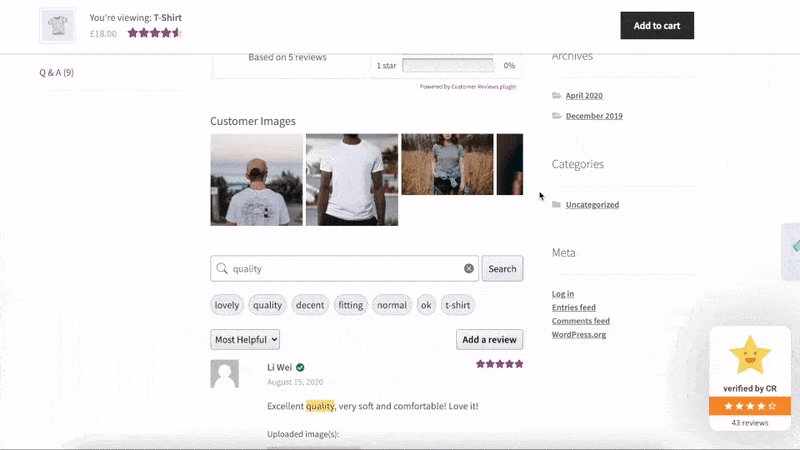
10. カスタマーレビューと評価
本物の顧客レビューや評価を商品詳細ページに組み込むと、顧客から大きな信頼を得ることができます。
顧客のレビューと評価のためのスペースを作成するには、Web サイトをレビュー用のプレミアム テーマまたはサードパーティのプラグインと統合する必要がある場合があります。 カスタマー レビューのセクションは、製品説明の下、サイドバーまたは列に配置することも、独自のタブまたはアコーディオン スタイルのセクションを持つように設計することもできます。
製品の評価を表示して、製品の総合評価を表示できます。 E コマース ストアは通常、1 つ星から 5 つ星までの星評価システムを使用します。 顧客が製品に対する満足度をすぐに示す便利な方法です。
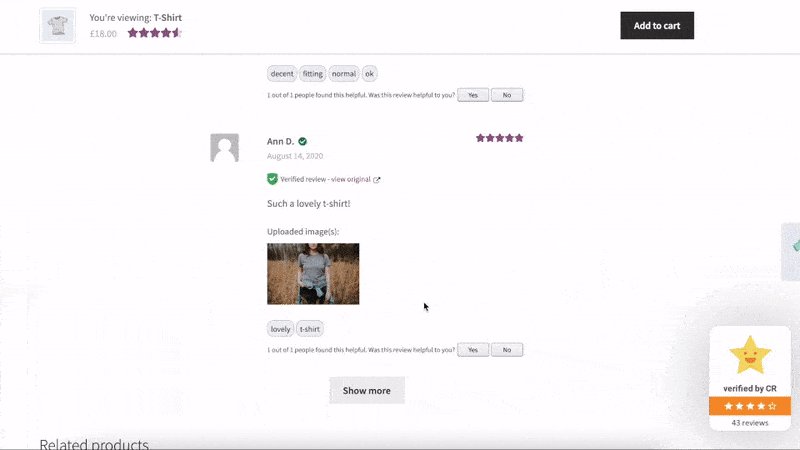
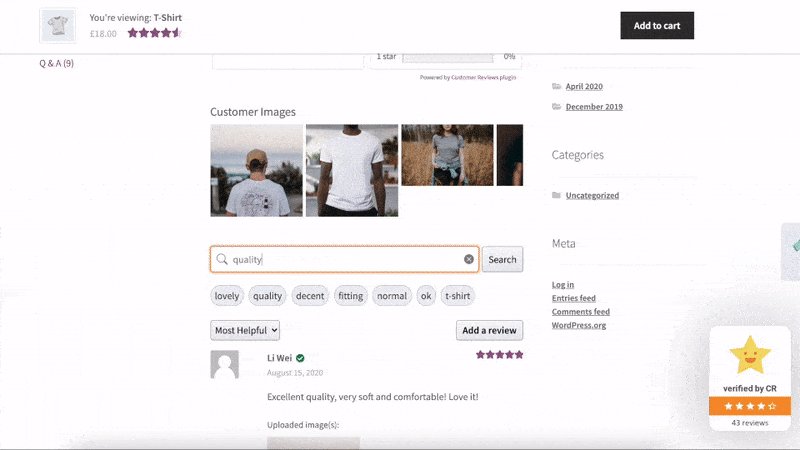
レビューの信頼性を確保するには、レビュー担当者の名前とレビュー日を表示する必要があります。 他の顧客に貴重な情報を提供するのに十分な長さのレビュー テキストを書くよう人々に奨励します。 また、並べ替えおよびフィルタリング システムを使用して、最高または最低の評価、最も役立つ、最新、関連性の高いなどのさまざまな基準でレビューを並べ替えることを忘れないでください。
顧客のレビューと評価を作成した後、Google が構造化データを収集して商品詳細ページを検索エンジンの結果で目立たせることができるように、リッチ スニペットとスキーマ マークアップも実装する必要があります。

トップ 10+ ベスト WooCommerce レビュー プラグインに関する記事を読んで、カスタマー レビューを作成するためのツールをいくつか調べてください。
11. 最後になりましたが、ユーザーの意図を重視したコンテンツ
単一の製品ページでは、単に提供するものではなく、顧客が必要とするものを理解できるようにする必要があります。 製品ページのコンテンツは、魅力的なだけでなく、顧客の意図に合わせて調整する必要があります。
ユーザーがあなたの製品を探す理由と、その製品が彼らの問題点をどのように解決するかを理解するには、ユーザーの検索の背後にある意図を調査および分析する必要があります。 製品の価値を伝え、ユーザーの意図に応える見出しから始めます。 さらに、対象ユーザーの心に響く言葉を使用し、製品が特定のニーズをどのように満たしているかを強調してください。
短い説明と長い説明では、顧客の意図に沿った利点と機能に焦点を当てる必要があります。 作成されたコンテンツは、顧客の問題点に直接対処し、ソリューションとしての製品を示します。 また、製品を使用することで人々が達成できるいくつかのプラスの効果を強調することも推奨されます。
今すぐ WooCommerce の商品詳細ページを魅力的な方法でカスタマイズしてください。
Web サイトの構造に応じて、記事で説明した 11 の要素から最適なものを選択して、顧客の興味を引き、ショッピング体験を強化し、コンバージョンを高め、収益を増やす魅力的な商品ページのデザインを作成します。
Elementor と WooBuilder を使用して製品ページをカスタマイズする方法を見てみましょう。
記事をお読みいただきありがとうございます。 貢献がある場合は、下のボックスにコメントを残してください。
