Lili Blog Plus – 大胆で美しく、モダンでプロフェッショナルなブログテーマ 2021
公開: 2021-06-24モダンでプロフェッショナルなブログテーマ 2021
目次
シンプルでプロフェッショナルなワードプレスのテーマを探しています。 マーケットプレイスや Web 上には、何百万もの無料のワードプレス ブログ テーマが用意されています。 最適なテーマを選択することは本当にエキサイティングな部分ですが、時にはそれは本当に退屈な作業です. すべてのテーマには、独自のさまざまな機能、デザイン、および独自のカスタマイズがあります。 その中で、今日は、特にブログに関する最新の関心事でブログ用に開発されたLili Blog Plus WordPress ブログ テーマについて知ります。 ブログ愛好家の間で独自の場所と重要性があります。
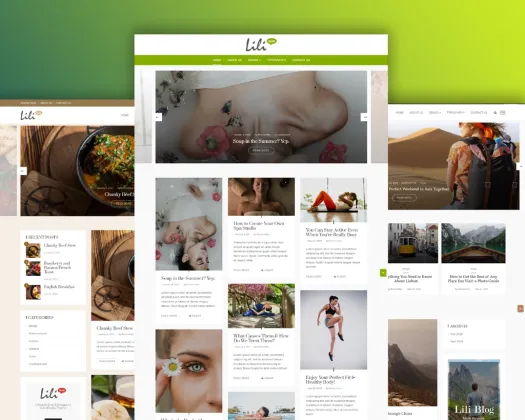
Lili Blog Plusは、最新の機能に関して開発された無料のワードプレス テーマの 1 つで、誰にでも適しています。 Lili Blog Plus には、Life Style、Travel、Personal、Fashion、Health、Food、Sports などの 10 種類のレイアウト テーマが含まれています。LILI Blog Plus には、カスタム ウィジェット、クイック インストール、ワンクリック デモ インポート、複数のデモ オプション、フォント、カラーオプション、その他多数。
Lili Blog Plusは、簡単にインストールでき、すぐに使用できるデバイス互換性のあるワードプレス テーマで、Web ブラウザー全体をサポートし、ブートストラップ グリッドや列などの最新のデザイン トレンドをサポートします。 必要なすべての機能は無料版で利用でき、組み込みのウィジェット、マルチポスト フォーマット、複数のホーム レイアウト、スティッキー ヘッダー、さまざまなブログ レイアウト、Instagram フィードなどの魅力的な機能で構築されていますが、すでに利用可能です。 Pro バージョンでは、専用のサポートと定期的なアップデートが提供されます。
WordPress やコードに慣れていなくても、ブログ Web サイトを開始できます。 とてもシンプルでセットアップも簡単です。 ビデオを含む詳細なドキュメントがあります。 また、問題が発生した場合はいつでも、直接連絡を取ることができます。 彼らには、あなたの問題に対処するための専任のサポートチームがあります。

リリブログプラステーマの主な特徴
無料版のLILI blog Plusでも使える機能がたくさんあります。 このテーマを今すぐダウンロードして、独自のブログの作成を開始できます。 問題がある場合は、セットアップ、カスタマイズ、およびワンクリック デモのインポートに関するドキュメントがあります。
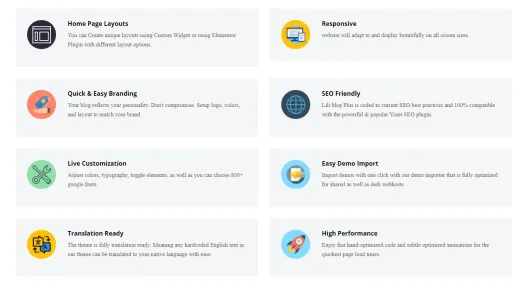
主な機能は次のとおりです。
ワンクリック デモ インポート– 10 美しく慎重に設計されたホームページにより、ブログに最適なレイアウトを選択できます。 マウスを 1 回クリックするだけでそれらをすべてインポートし、今日から投稿を公開してください。
レスポンシブ -すべてのデバイスに対応するレスポンシブ デザイン
翻訳対応– Web サイトで使用する言語の種類に関係なく。 完全に互換性があります。
SEOフレンドリー– Lili Blog plusは現在のSEOのベストプラクティスに従ってコーディングされており、強力で人気のあるYoast SEOプラグインと100%互換性があります
カスタマイザー ベースのテーマ オプション: ライブ編集設定が利用可能です。 色、タイポグラフィ、トグル要素を調整し、800 以上の Google フォントを選択できます。
高性能- 手動で最適化された高速なコードと微妙に最適化されたアニメーションを利用して、ページの読み込み時間を最速にします。
これらに加えて、サイトを完璧で魅力的なものにするために利用できるオプションは他にもたくさんあります。

リリブログプラスのインストール方法
簡単な手順で、Lili Blog plus をインストールできます。 簡単なステップから始めましょう。
- WordPress 管理パネルにログインします。
- 外観 > テーマに移動します
- 新規追加をクリック
- LILI Blog PlusのZipファイルをアップロード
- テーマをインストールしたら、有効化ボタンをクリックします
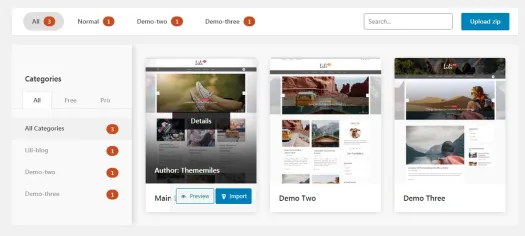
デモのインポート
テーマの有効化後、テーマを適切に機能させるために、特定のプラグインをインストールすることをお勧めします。 [プラグインのインストールを開始] をクリックすると、必要なすべてのプラグインが自動的にインストールされます。
- ワンクリック デモ インポートでは、必要なすべてのダミー データをインポートできます。
- [外観] > [デモ データのインポート] に移動します。
- インポートするデモを選択します。
- インポートをクリック
- インポート プロセスが完了するまで少し時間がかかる場合があります

ホームページとブログページの設定
デモ コンテンツをインストールすると、ホームページが表示されます。 このページは、ウェブサイトのトップページとして使用されます。 ホームページとして設定するには、[設定] > [閲覧] に移動し、[フロントページの表示] で [静的ページ] を選択し (以下を選択)、[フォント] ページに [ホームページ] を、投稿ページに [ブログ] ページを選択します。

ホームページの設定
デモに似たホームページを作成するが、デモ コンテンツをインポートしない場合は、次の手順に従います。
- テーマのインストール Lili ブログ
- [管理パネル] > [外観] > [テーマ] > [新規追加] に移動してテーマを検索 Lili ブログ
- [インストール] をクリックしてから [アクティブ化] をクリックします。
- ホーム用のページを作成
- [管理パネル] > [ページ] > [新規追加] に移動します
- ページのタイトルを入力してください (例: ホームページ)
- 右側の [ページ属性] パネルで、ページ テンプレートとして [ホーム] を選択します。
- [公開] をクリックして、ページを公開します。
- ブログページの作成
上記のページ作成方法と同じです。
- 右側の [ページ属性] パネルで、ページ テンプレートとして [既定のテンプレート] を選択します。
- [公開] をクリックして、ページを公開します。
- ホームページとブログページを設定する
- 以下の手順でホームページとブログページを設定してください。
- 管理パネル > 設定 > 閲覧に移動します
- 「固定ページ (下で選択)」をクリックします。
- フロントページを設定: (上で最近作成したホームページ)
- 投稿ページ : (最近作成したブログ)
カスタマイズ
テーマをインストールしたら、少しカスタマイズします。
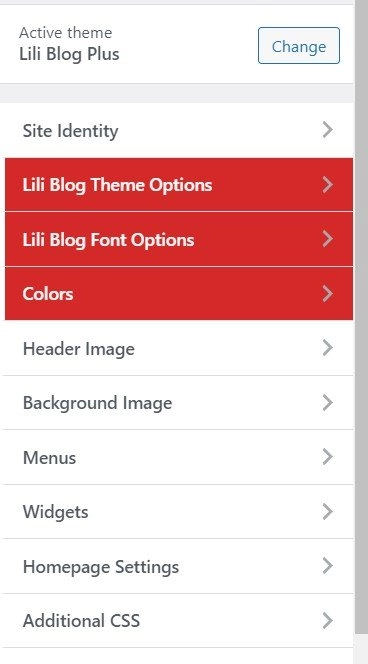
- [管理パネル] > [外観] > [カスタマイズ] に移動すると、利用可能なさまざまなオプションが表示されます。 これらのオプションを 1 つずつ試してみると、テーマがどのように機能するかを理解し、あらゆる種類のサイトを作成できるようになります。

テーマ オプション

ブログごとに異なるレイアウト スタイルがあります。 どれを使用するか、どれが最も適しているかを選択できます。
- [管理パネル] > [外観] > [カスタマイズ] > [テーマ オプション] に移動すると、利用可能なさまざまなオプションが表示されます。 要件に従って Web サイトを管理するために利用可能なすべてのオプションを確認してください。

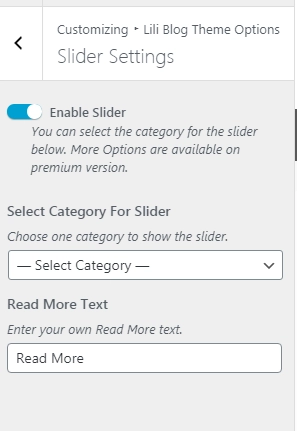
スライダー
- [外観] > [カスタマイズ] > [テーマ オプション] > [メニュー] に移動します
- バナー スライダーを有効/無効にするオプションが表示されます。
- 優先するバナー スライダーを選択し、バナー スライダーの設定を確認します。
- プレビューに問題がない場合は、[公開] をクリックして変更を保存します。

ブログページ
- [外観] > [カスタマイズ] > [テーマ オプション] > [ブログ ページ] に移動します
- サイドバーの位置、ブログのレイアウト、画像のレイアウト、
サイドバー
- [外観] > [カスタマイズ] > [テーマ オプション] > [サイドバー] に移動します
- サイドバーのレイアウトを変更するオプションが表示されます。
- 利用可能なオプションを使用して、変更を確認します。
- プレビューに問題がない場合は、[公開] をクリックして変更を保存します。
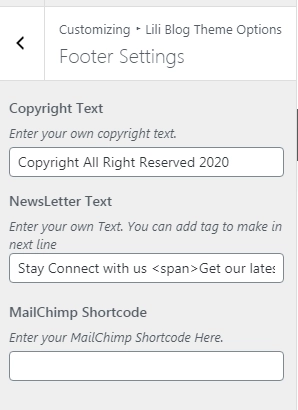
フッター
- [外観] > [カスタマイズ] > [テーマ オプション] > [フッター] に移動します
- Instagramのショートコード、ニュースレターテキスト、Mailchimpショートコード、著作権テキストを入力します。
- プレビューに問題がない場合は、[公開] をクリックして変更を保存します。

フォント オプション
- 外観 > カスタマイズ > フォント オプションから。
- この設定を使用すると、Web サイトのタイポグラフィをカスタマイズできます。
- フォント ファミリー、見出しと本文の行の高さを変更できます。
色
- 外観 > カスタマイズ > 色から。
- Web サイトのさまざまなセクションのタイポグラフィと背景色を、選択したとおりに変更します。
- 利用可能なオプションを使用して、変更を確認します。 プレビューに問題がない場合は、[公開] をクリックして変更を保存します。
背景画像
- [外観] > [カスタマイズ] > [背景画像] から、サイトの本文セクションの背景画像を変更できます。
ソーシャルリンク
- [外観] > [カスタマイズ] > [メニュー] > [ソーシャル リンク] に移動します
- ソーシャル メニューのタイトルと場所を更新できます。
- [保存して公開] をクリックして、変更を保存します。
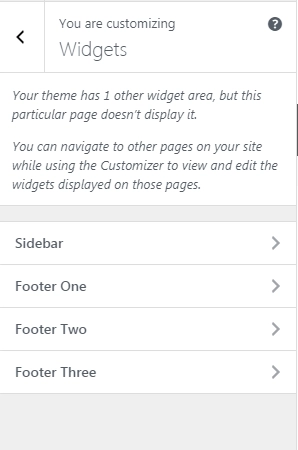
ウィジェット
- ウィジェットを使用すると、ページ、テキスト、画像などのサイトの追加機能を追加および更新できます。[外観] > [カスタマイズ] > [ウィジェット] に移動します。次のものが含まれます。
- サイドバー
- [外観] > [カスタマイズ] > [ウィジェット] > [サイドバー] に移動します。
- サイドバーのウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。

左サイドバー
- [外観] > [カスタマイズ] > [ウィジェット] > [左側のサイドバー] に移動します。
- 左側のサイドバーでウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。
フッター 1
- 外観 > カスタマイズ > ウィジェット > フッター 1 に移動します。
- フッターの最初の列でウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。
フッター 2
- [外観] > [カスタマイズ] > [ウィジェット] > [フッター 2] に移動します。
- フッターの 2 番目の列でウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。
フッター 3
- 外観 > カスタマイズ > ウィジェット > フッター 3 に移動します。
- フッターの 3 番目の列でウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。
フッター 4
- 外観 > カスタマイズ > ウィジェット > フッター 4 に移動します。
- フッターの 4 列目でウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。
フッター 4
- 外観 > カスタマイズ > ウィジェット > Offcanvas に移動します。
- キャンバス サイドバーからウィジェットを更新できます。
- [発行] をクリックして、変更を保存します。
ホーム設定
以下の手順でホームページとブログページを設定してください。
- 管理パネル > 設定 > 閲覧に移動します
- 「固定ページ (下で選択)」をクリックします。
- フロントページを設定: (上で最近作成したホームページ)
- 投稿ページ:(最近作成したブログ)

追加の CSS
- 外観 > カスタマイズ > 追加 CSS に移動します。 追加 CSS を使用すると、テーマに CSS を追加することで、サイトの外観を更新できます。
無料版からPRO版に移行したときに得られるメリット
| テーマ機能 | 無料版 | PROバージョン |
| テーマオプション | はい | はい |
| レスポンシブ デザイン | はい | はい |
| 翻訳対応 | はい | はい |
| サイドバーのレイアウト オプション | はい | はい |
| サイトのレイアウト | デフォルトの全幅 | 箱入りで全幅 |
| ヘッダーの種類 | デフォルトのヘッダー | 3 つの異なるヘッダー タイプ |
| スライダーの種類 | デフォルト | 2種類 |
| スライダー効果 | デフォルト | フェードと垂直 |
| ブログのレイアウト | 2 レイアウト | 4 レイアウト |
| ブログページの画像 | 2 レイアウト | 3 レイアウト |
| フォントファミリーのオプション | 限定 | 複数セクション用の 800 以上の Google フォント |
| 配色 | 限定 | 無制限 |
| ページネーションの種類 | 2種類 | 3種類 |
| 誇らしげに強化されたテキストオプション | いいえ | はい編集可能 |
| 著者略歴 | いいえ | はい |
| フッター Instagram | いいえ | はい |
| フッター MailChimp サブスクリプション | いいえ | はい |
最後の言葉
Lili blog plus は、ブロガーが自分のブログ サイトで必要とするすべてのニーズに関する最高かつ最新のテーマ デザインと開発です。 追加のテーマには、ボックス化されたレイアウトとダークバージョン、SEO フレンドリー、レスポンシブ、完全にライブのカスタマイズが付属しており、次のブログの正しい決定を下します.
