QubelyGutenbergブロックエディターとページビルダープラグインのレビューとインストール
公開: 2019-11-22日が経つにつれ、人々はグーテンベルクの編集者に夢中になっています。 このブロックベースのWordPressエディターは、新しいページ構築システムをもたらしただけでなく、WordPressユーザーに多くの新機能を提供しました。 デフォルトのグーテンベルクブロックを使用すると、以前よりもはるかに優れたWebサイトを作成できます。 しかし、あなたはプロのウェブページをデザインするための高度なブロックと機能の切実な必要性を感じるでしょう。
ここで、Qubely – Gutenbergエディターの制限を最小限に抑え、WordPressサイトで単純なレイアウトから複雑なレイアウトを作成するための無限の可能性を開くビジュアルGutenbergブロックツールキットが登場します。
専用のカスタムGutenbergブロック、組み込みセクション、準備ができたページレイアウト、およびスタイリングオプションの世界を備えた、Qubelyは、単なるGutenbergブロックプラグインではなく、Gutenbergブロックエディターのデザインツールキットであり、文字通り任意のレイアウトをデザインするために使用できます。想像できる。
なぜグーテンベルクブロックプラグインが必要なのですか?
良い質問。 GutenbergエディターがWebページの作成に役立つとしたら、なぜサードパーティのプラグインが必要になるのでしょうか。 答えは、グーテンベルクがあなたの努力を容易にし、ウェブページをスマートに構築できるようにする一方で、いくつかの制限があり、デフォルトのブロックはあなたが公開したいコンテンツのタイプをカバーしないかもしれません。
重要なブロックを提供する一方で、QubelyのようなGutenbergブロックプラグインは、WordPressWebサイトで必要なことを実行するためのより多くのオプションを提供します。 したがって、Gutenbergエディターを新しいレベルに引き上げたい場合は、その機能を拡張し、カスタムブロックを提供するプラグインが必要です。
Qubelyは、デフォルトのエディターにない多くのカスタムブロックでグーテンベルクを拡張し、多数のスタイリングオプションを適用する機能を備えたWordPressブロックエディターを制御できます。 さらに、既製のセクションとレイアウトがたくさんあるので、最初からデザインする必要さえありません。 QubelyのカスタムGutenbergブロックを使用すると、モバイル向けに最適化されているだけでなく、見事なWebページを作成できます。
Qubely Gutenbergブロックプラグインにはどのようなものがありますか?
確信があり、WordPressサイトにGutenbergブロックプラグインをインストールしたい場合は、Qubelyをお勧めします。 Qubely Gutenbergツールキットの奥深くを掘り下げて、それが何を保持しているかを見てみましょう。
Qubely GutenbergBlockToolkitの機能
レディページレイアウトバンドル

Qubelyは、そもそも、たくさんのページレイアウトバンドルを提供しており、ページレイアウトをインポートして、その外観をカスタマイズできます。 ページレイアウトバンドルにはさまざまなカテゴリがあり、簡単にナビゲートして必要なものを選択できます。 各バンドルは、タイプに応じて必要なすべてのページで構成されています。
ビルトインセクション

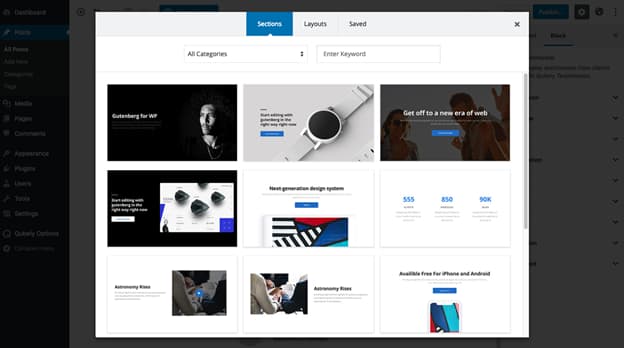
Qubelyには、Webサイトをすばやく構築するのに役立つ、事前定義されたセクションの豊富なライブラリがあります。 これらの準備ができたセクションは、Gutenbergエディターでブロックとしてインポートして使用でき、セクションを最初から作成する必要はありません。 事前定義されたセクションにはさまざまなカテゴリがあり、それらを簡単にナビゲートして必要なセクションを見つけることができます。
高度なグーテンベルクブロック

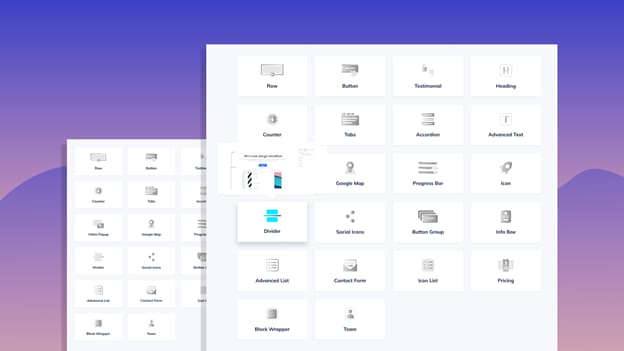
これは、Qubelyがはるかに興味深いものになる場所です。 Qubelyには、想像できるあらゆるレイアウトを作成するための多数のグーテンベルクカスタムブロックがあります。 Qubelyプラグインをインストールすることで、22以上のカスタムブロックをグーテンベルクブロックエディターに追加し、グーテンベルクでのページ構築エクスペリエンスを次のレベルに引き上げることができます。
Qubely内の高度なグーテンベルクブロック
- 行
驚くべき機能を備えた完全にカスタマイズ可能な行と列のレイアウトを作成します。 ドラッグして列のサイズを変更し、目的のレイアウトを取得します。 行の背景に間隔を制御し、画像、ビデオ、色、グラデーション、またはブレンドモードを追加します。
- ボタン
ボタンのレイアウト、形状、またはインターフェイスの可能な組み合わせを設計します。 Buttonブロックで使用可能なオプションを使用してボタンのスタイルを設定します。
- 推薦状
名前、アバター、アイコンなどを使って、お客様の声をクリエイティブに紹介します。 与えられたオプションからお客様の声のレイアウトを選択してください。 引用アイコン、メッセージ、名前、指定、アバター、および評価を表示するかどうかを決定します。
- アイコン
Font Awesomeアイコンを使用してアイコンをどこにでも配置し、自分のスタイルに合わせます。 背景と境界線の有無にかかわらずアイコンを表示します。 アイコンのサイズ、配置、リンク、背景色、および影を定義して、アイコンのスタイルを設定します。
- グーグルマップ
Googleマップを埋め込んで、地図の高さ、ズームマップ、その他のオプションをカスタマイズしましょう。
- 仕切り
スタイル設定を備えた美しい事前設計された仕切りと、仕切りを柔軟に配置します。
- 高度なテキスト
テキストを追加してデザインします。 境界線、ボックスシャドウを適用し、タイポグラフィも調整します。
- カウンター
制限と期間、デザイン、プレフィックスとポストフィックスなどの広範な設定でカウンターを追加します。
- タブ
タブにコンテンツを表示したり、アニメーションやアイコンなどを追加したりできます。
- アコーディオン
ドロップダウンインターフェイスに無制限のスタイル設定で折りたたみ可能なテキストコンテンツを表示します。
- ビデオポップアップ
ビデオをポップアップし、アイコン、ラッパー、オーバーレイでスタイルを設定して、訪問者のエンゲージメントを高めます。 オーバーレイとボックスシャドウを適用し、ビデオポップアップにアニメーションを追加します。
- 見出し
アニメーション、タイポグラフィ、境界線、その他多くの高度なオプションを使用して見出しをスタイル設定します。
- プログレスバー
バーの背景やアニメーションなどを使用して、プログレスバーに統計を表示します。
- ソーシャルアイコン
ラベル、アイコン、またはその両方を使用して、ソーシャルメディアプロファイルを1か所に追加します。
- ボタングループ
柔軟なデザインオプションとクリエイティブなレイアウトを備えた複数のボタンを1か所に配置します。
- インフォボックス
ユーザーの注意を引くためのインフォボックスを使用して、サイトに情報を美しく配置します。 情報ボックスブロックには、タイトル、プレタイトル、アニメーション、セパレーター、およびサイト内のスタイリッシュなインフォボックス用のカスタムオプションの多くが付属しています。
- 高度なリスト
すぐに使えるレイアウトとカスタマイズオプションで表示する高度なリストがあります。
- お問い合わせフォーム
サイト訪問者が便利なフィールドを備えた連絡フォームで対話できるようにします。 お問い合わせフォームのプレースホルダーとラベルを有効/無効にします。 必要なフォントサイズ、高さ、間隔などを使用してラベルのタイポグラフィをデザインします。 入力スタイルを改善し、キャプチャを有効にします。
- アイコンリスト
魅力的なアイコンリストをたくさんのアイコンとともに配置し、それらの外観をカスタマイズします。
- 価格設定
複数の事前定義されたレイアウトを使用して、さまざまなプランで個別に価格表を作成します。 プランに機能、バッジ、投稿ボタンのテキストを表示します。 計画期間、タイポグラフィ、スタイルバッジを設定し、テキストをリアルタイムで編集します。
- ブロックラッパー
ブロックラッパーを使用して、好みの色などの背景でブロックをラップします。
チーム:名前、名称、画像などの詳細を各チームメンバーに個別に参加させます。
- 画像
画像を挿入し、QubelyImageBlockで美しくします。
- タイムライン
Qubelyの新しいタイムラインブロックを使用して、製品リリース、会社の歴史とマイルストーン、今後のアップデート、成果など、さまざまなイベントのタイムラインを提示します。 詳細なタイムラインとロードマップを紹介し、豊富なカスタマイズオプションを使用してスタイルを設定します。

詳細のいくつかの最高のQubely機能
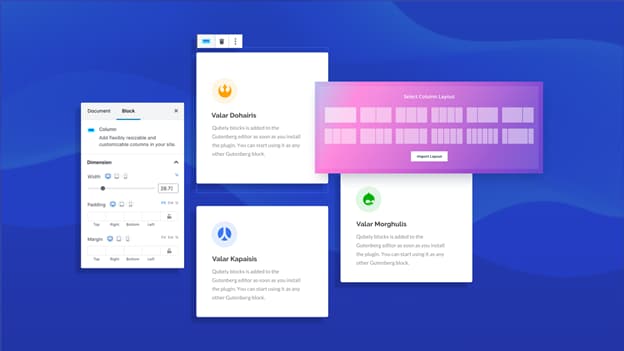
スマートレイアウトビルダー(行-列構造)

グーテンベルクエディタで、行と列の構造を持つ単純なWebページレイアウトから複雑なWebページレイアウトを構築できます。 Qubelyのおかげで、主要なページビルダーで広く使用されている行と列のレイアウト構築の概念はGutenbergエディター内にあります。
複数の行と列の組み合わせ
異なる数とサイズの列の複数の組み合わせがあります。 QubelyのRowブロックを使用すると、一度に1つの行に1から6までの列を含めることができます。 必要なものを選ぶだけです。
調整可能な列
列をドラッグしてサイズを変更するだけです。 特定の数の列の組み合わせの行を選択した後、それらをドラッグして列のサイズを調整する必要があります。 調整可能なカラムシステムで希望のレイアウトを作成します。
行と列の詳細設定
列にパディングとマージンを適用するだけでなく、単一の色、画像、グラデーションで列の背景とホバーの背景を設定することもできます。 列の境界線を指定し、border-radiusを適用して、各列を個別にアニメーション化します。 また、カスタムCSSを列に追加して、これらの列スタイルオプションを超えてください。
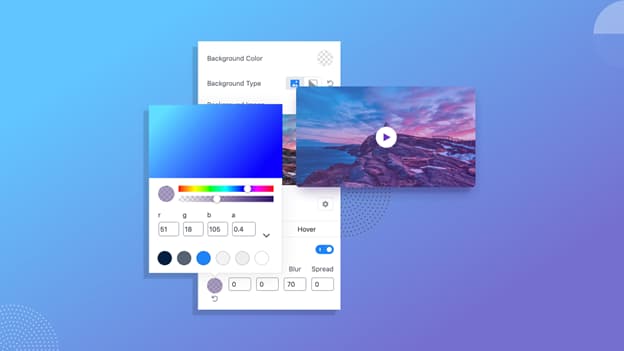
クラシック&グラデーションの背景色

背景をグラデーションカラーにしたいですか? 心配しないで。 あなたは今それをすることができます。 Qubelyでは、グラデーションとクラシックの両方の色でブロックの背景を設定できます。 背景設定を微調整し、任意の色を選択します。 色を選択するためのカラーパレットがあります。
カスタムタイポグラフィコントロール
あなたは完全にあなたのサイトのタイポグラフィの世話をすることができます。 Qubelyは、各ブロックにカスタムのタイポグラフィ制御オプションを提供しており、フォントファミリー、サイズ、太さなどをより簡単に定義できます。 また、フォントの太さ、フォント変換、フォントサイズの設定、文字間隔、行の高さ、ピクセル単位、em、および表示されるデバイスに基づくパーセンテージを適用することもできます。
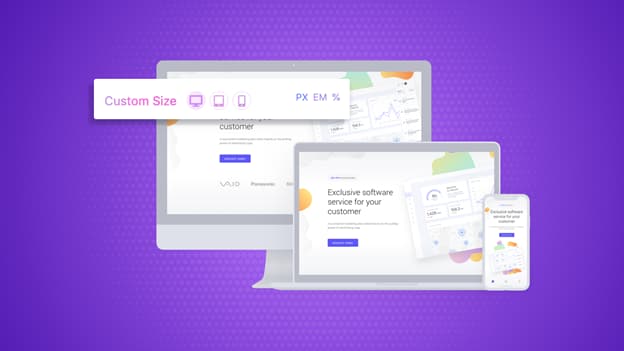
デバイス固有のレスポンシブコントロール

Qubelyブロックを使用してレスポンシブレイアウトとページコンテンツを作成します。 複数の画面サイズのブレークポイントを定義することにより、Webサイトの全体的な応答性を制御します。 したがって、QUbelyで作成するものはすべて完全にレスポンシブになります。 さらに、特定のデバイスでコンテンツを非表示/表示するかどうかを決定できます。
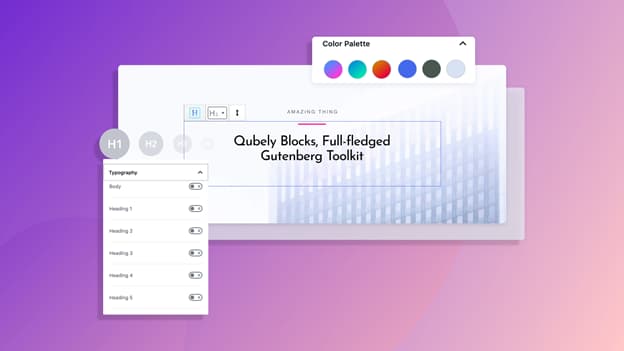
グローバルな色とタイポグラフィの設定

Qubely Gutenbergツールキットを使用すると、カラーパレットとタイポグラフィをグローバルに設定できます。 グローバルカラーパレットで色を変更すると、割り当てられたセクションが自動的に色を取得します。 色と同様に、本文、見出し、ボタンなどのさまざまなテキストのタイポグラフィを選択して、WordPressサイト全体にグローバルに適用することもできます。
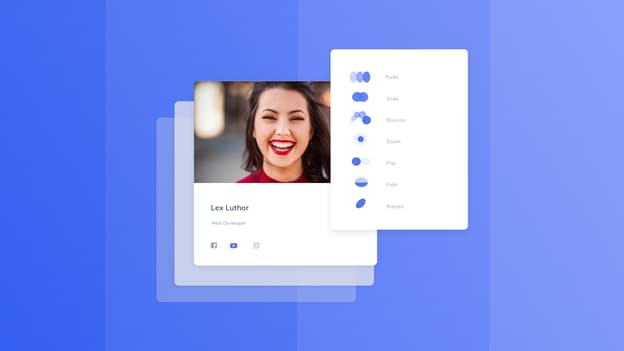
組み込みのアニメーション効果

フェード、バウンス、スライド、ズーム、フリップ、フォールド、回転などのアニメーション効果を適用して、ページセクションをアニメーション化します。ブロックにアニメーション効果を持たせ、Webページをより魅力的にします。
Qubely入門
Qubelyで美しいウェブページを作成するのはとても簡単です。 WordPressのデフォルトエディタから離れる必要はありません。 Qubelyは、Gutenbergエディター内にカスタムブロックを提供します。 このWordPressブロックプラグインをサイトにインストールすると、Gutenbergエディター内のQubelyのカテゴリにすべてのQubelyブロックが含まれるようになります。 以下のプロセス全体を見てみましょう。
●Qubelyプラグインをインストールします
●Qubelyを設定する
●Qubelyブロックへのアクセス
●Qubelyブロックを使用する
●セクション/レイアウトをインポートします
WordPressサイトへのQubelyのインストール

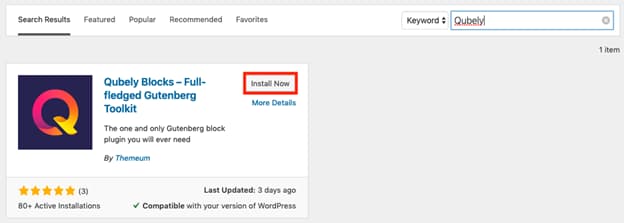
Qubelyのインストールは、他のWordPressプラグインのインストールと同じです。 ダッシュボードから検索するか、WordPressディレクトリからダウンロードしてアップロードすることで、インストールできます。 選択はすべてあなた次第です。
- Qubelyプラグインのセットアップ

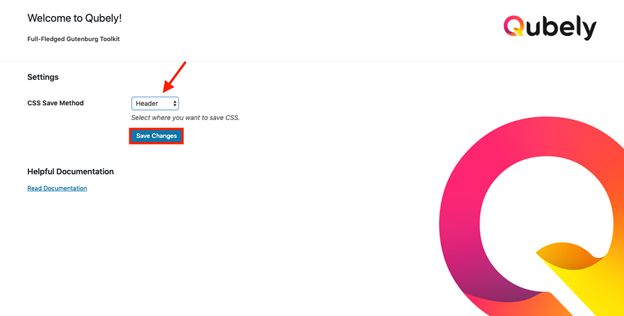
Qubely内に設定するものはそれほど多くありません。 Qubelyは、設定を変更せずに作業を開始します。 Qubelyをサイトにインストールすると、QubelyオプションがWordPressダッシュボードに追加されます。 Qubelyオプションをクリックすると、CSSを保存する場所を決定するだけのQubely設定ページに移動します。 [CSS保存方法]で[ヘッダー]または[ファイルシステム]を選択し、下の[変更を保存]をクリックします。
- Qubelyブロックにアクセスする
現在、Qubely内には14個のカスタムブロックがあります。 今後のアップデートでは、ブロック数を徐々に増やしていきます。 それらにアクセスする方法を教えてください。

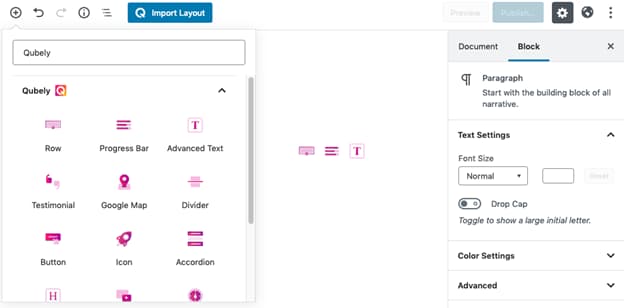
Qubelyをサイトにインストールすると、GutenbergエディターでQubelyブロックに簡単にアクセスできます。 プラス記号をクリックし、Qubelyの検索カテゴリに「Qubely」と入力します。 検索バーに特定のブロック名を入力して、ブロックにアクセスすることもできます。

- Qubelyブロックを使用する
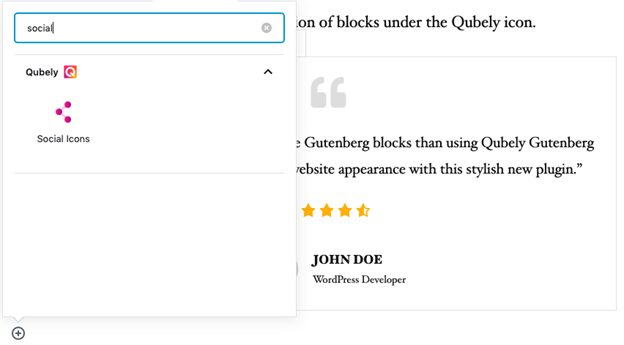
Qubelyブロックの使用は、Gutenbergエディターで他のブロックを使用するのと同じです。 Qubelyまたはブロック名を検索してブロックにアクセスし、使用するブロックをクリックします。 選択したブロックは、Qubelyの詳細オプションを使用してカスタマイズおよびスタイル設定できるデフォルトのデザインを取得します。
- セクション/レイアウトのインポート

最初から準備ができていると感じたいですか? Qubelyは、ブロックとしてインポートできる準備が整ったレイアウトを多数提供しています。 スタイリングオプションをカスタマイズして適用し、さらに優れたものにすることもできます。 準備ができたセクションとレイアウトは、それらを簡単にナビゲートできるようにさまざまなカテゴリに分類されます。
まとめ
Qubelyは、更新のたびに、より多くの機能、準備が整ったデザイン、新しいブロックで改善されています。 したがって、Qubelyがグーテンベルクを使用するように促し、世界と共有したいものをフレアで公開するための豊富なオプションを提供する可能性があります。
何を求めている? 今日Qubelyを入手して、すばらしいWebサイトの構築を始めましょう。
