React UI コンポーネント: 15 の人気のあるライブラリ
公開: 2022-01-30- React UI コンポーネント ライブラリを使用する必要がありますか?
- デザインシステムとは?
- 単純な基準
- マンタイン
- チャクラ
- マテリアル UI
- ゲシュタルト
- プライムリアクト
- ブートストラップ
- エバーグリーン
- アルコデザイン
- ガイスト
- 流暢な UI
- 基数
- 再キット
- セミ
- アリのデザイン
- 反応スイート
- スペクトラム
- ベースウェブ
- サーキットUI
- 次のUI
- 小さなUI
- コンポーネント駆動の Web 開発
React が登場してから 10 年以上が経過しました。 これは考えるのがおかしいです。 しかし、その歴史にもかかわらず、React ライブラリは毎週 1,400 万回以上ダウンロードされています。 React の機能に依存する80,000 以上の他のオープンソース プロジェクトもあります。
これらのプロジェクトの多くは、React を広範囲に拡張しています。 具体的には、開発者は、アプリの開発中に再利用できるカスタム要素とコンポーネントを作成します。 実際、React での作業はほとんどコンポーネントに関するものです。 MVP をまとめたり、アプリのレイアウトをすばやく作成したりしたい場合は、コンポーネントを使用すると、プロセスが高速でアクセスしやすくなります。
React の理解を新たにしたい場合は、Linton Ye によるこの記事をチェックしてください。
React UI コンポーネント ライブラリを使用する必要がありますか?
React は本来、ユーザー インターフェイスを構築するためのライブラリです。 このコンテキストのコンポーネントは、開発プロセスで再利用できるビルド済みの UI 要素です。 React コンポーネント (またはその他のフレームワーク) は、アプリを構築するペースを加速することを目的としています。
ただし、コンポーネント ライブラリを使用することには、いくつかの実質的な利点もあります。
- 開発ペース。 コンポーネントは事前に構築されているため、アプリの最終的な外観を計画するための実用的なプロトタイプをすばやくまとめることができます。
- 生産性。 すべてのコンポーネント ライブラリは、フォーム、ボタン、セクションなどのデザイン要素をカバーしています。 そのため、これらの要素を自分で設計する必要はありません。
- おなじみのデザイン。 クリエイティビティは重要な役割を果たしますが、摩擦のないエクスペリエンスを提供したい場合は、使い慣れたデザイン エクスペリエンスをユーザーに提供することが不可欠です。
- 最新の規格。 特に、最新のライブラリのほとんどは、コンポーネントが最新のアクセシビリティ標準に準拠するように開発されています。
潜在的な欠点については、ほとんどの場合、開発者/コミュニティからのサポートに依存することになります。 また、新しいライブラリを使いこなすのは少しばかりの学習曲線ですが、大局的に見れば小さな問題であることは間違いありません。
デザインシステムとは?
React コンポーネントはさまざまなカテゴリに分類されます。 「個々の」コンポーネントまたは本格的な UI コンポーネント ライブラリから選択できます。 そして、多くの場合、これらの本格的なライブラリには完全な設計システムが含まれています。
簡単に言えば、デザイン システムは、アプリケーションを大規模に構築するために使用できるコンポーネントの完全なセットです。 Google の Material UI、Shopify の Polaris デザイン システム、その他多くのことを聞いたことがあるでしょう。
どちらかといえば、デザイン システムは、同じ UI コンポーネントを再利用することで、一貫したユーザー エクスペリエンスを作成するのに役立ちます。 幸いなことに、各ライブラリは独自の設計コンセプトを生み出しています。
単純な基準
このまとめをまとめるとき、このリストが関連性を保ち、最新のものであることを確認するための簡単な基準に従いました。
- 完了。 同様に、各ライブラリは完全に拡張されており、膨大な数の UI 要素をカバーしています。
- アクセシビリティ。 これは、開発経験に固有のものです。 私の主な関心事は、特定のコンポーネント ライブラリが開発者の観点から簡単に操作できるようにすることです。
- アクティブ。 のように、ライブラリにはアクティブなフォローがあり、頻繁に更新されます。
また、GitHub の人気や、Web 開発チュートリアルの間での一般的な牽引力なども考慮に入れました。新しい React コンポーネント ライブラリが登場し、期待が持てる場合は、最終的にこのリストに含めるように最善を尽くします。
詳しく見てみましょう。
マンタイン

Mantine は、さまざまな要素をカバーし、それぞれのフックを含む広範な UI コンポーネント ライブラリです。 Vitaly Rtishchev によって作成されたこのライブラリは、2021 年の最初のリリース以来、多くの支持者を集めています。Mantine にはネイティブのダーク テーマが含まれており、すべてのコンポーネントはライト スタイルとダーク スタイルの両方で利用できます。
合計で、120 以上のカスタム コンポーネントがあります。
このドキュメントでは、Next.js や Gatsby で Mantine を使用する方法など、幅広い使用例をカバーしています。 プロジェクトは非常に活発に開発されています。 そして、何人かの開発者が言ったように、 「ドキュメンテーションは比類のないものです。」 .
チャクラ

Chakra は、最も急速に成長している React UI ライブラリの 1 つです。 シンプルでアクセスしやすいコンポーネントを前提としているため、アプリのブートストラップをすぐに開始できます。 その上、Chakra は厳格な設計原則の精神に従います。 各コンポーネントには独自のスタイル プロパティが付属しているため、コンポーネントのスタイルを個別にカスタマイズできます。
Chakra をより厳格なコンポーネント ライブラリと比較すると、Chakra が自由な環境で機能することは明らかです。 そのため、厳密なプロパティ仕様に依存する必要がないため、アプリとインターフェイスのスケーリングが容易になります。
その他の注目すべき機能には、TypeScript のサポート、WAI-ARIA と a11y によるアクセシビリティ、小道具のスタイリングのための Styled System が含まれます。
マテリアル UI

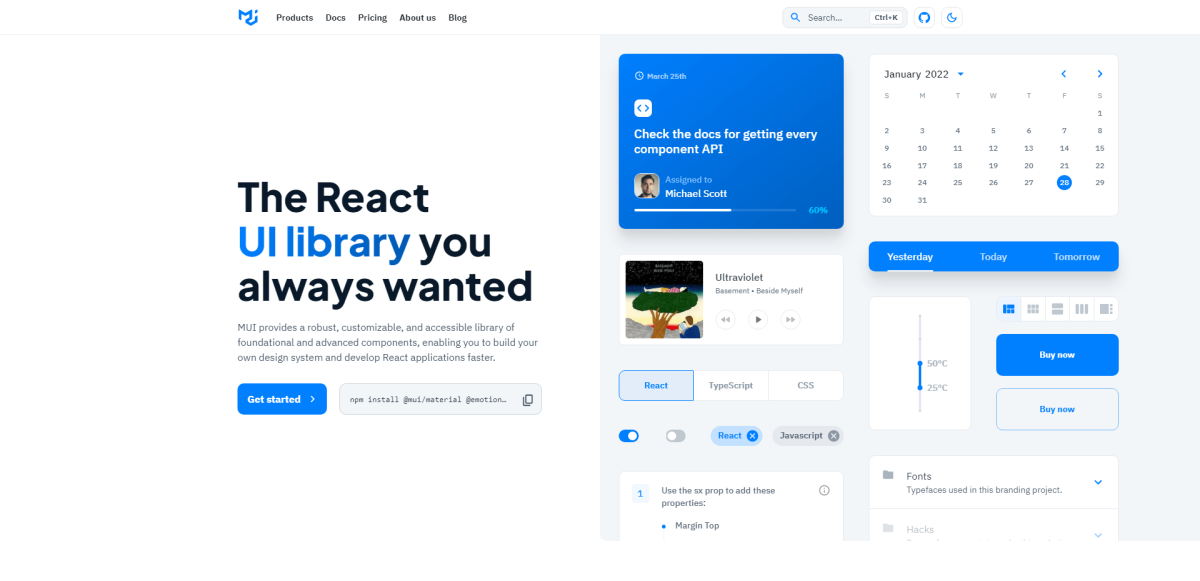
マテリアル デザインの紹介はもう必要ですか? MUI ライブラリは、Google デザイン システム全体を拡張 React ライブラリに実装します。 MUI は、このブランチで最も愛されているライブラリの 1 つでもあります。 GitHub には 75,000 近くのスターがあり、MUI の人気は明らかです。 では、何がこのような成功をもたらしているのでしょうか?
何よりもまず、MUI は単なるオープンソース プロジェクトではなく、ブランドとして運営されています。 これは、ブランドの完全性を保護するために、コンポーネントが完璧にスタイリングされていることを意味します。 同じことがドキュメントにも当てはまります。これは、平均的な「ここに例を示します」タイプではありません。
ただし、最大の利点は、MUI に依存しているユーザーの数です。 このプロジェクトは非常に人気があるため、開始に役立つ無料のリソースが無数にあります。 ランディング ページ テンプレート、ブログ デザインのモックアップ、ポートフォリオ スタイル。 あるプロジェクトについて考えてみてください。似たようなプロジェクトの定型文を誰かがすでに公開している可能性があります。
ゲシュタルト

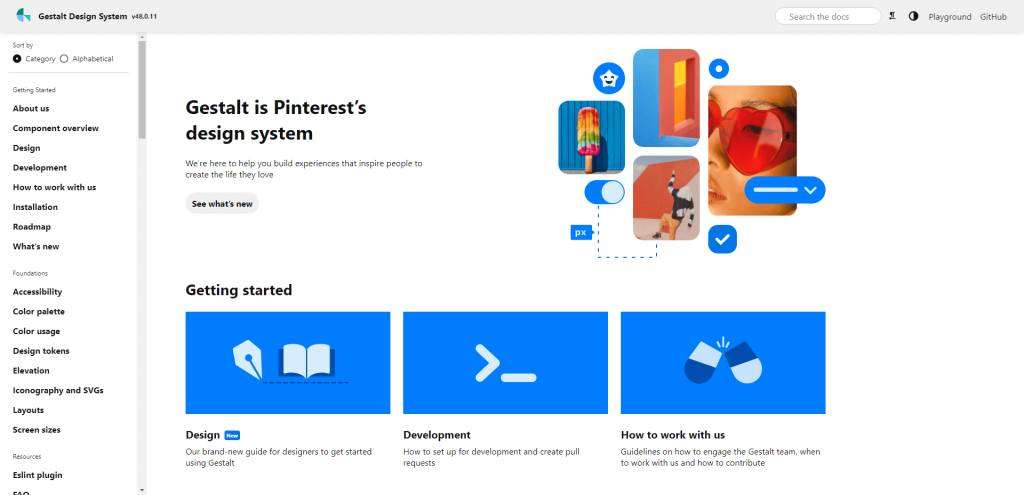
Gestalt は「 Pinterest のデザイン言語をサポートする React UI コンポーネントのセット」です。 つまり、Pinterest の開発者およびデザイナー チームが使用するデザイン システムです。
詳しく見てみると、Gestalt は、最新の Web 標準に基づいた堅牢な基盤を提供する点で、他のデザイン システムとは異なります。 これらの標準には、アクセシビリティ、永続的な色のオプション、詳細な変数の最適化が含まれます。
また、Pinterest は本番環境で React を使用しているため、このライブラリのすべてのコンポーネントには、事前に作成された React コンポーネントがすぐに利用できます。
プライムリアクト

PrimeReact には巨人のようなマーケティング予算はないかもしれませんが、それでも例外的なライブラリです。 PrimeReact はその不可知論的な性質のため、スタイルに依存しません。
そのため、Tailwind、Material、Bootstrap、Arya などの一般的なスタイル ガイドで使用できます。 Designer 機能を使用して Base テーマを選択できます。
コンポーネント自体は、広範なライブラリに期待されるすべてをカバーしています。 メニュー、さまざまなパネル、データ テーブルなど。 PrimeReact は PrimeFaces プロジェクトの一部です。 これにより、テーマやブロックなどの他のリソースをすばやく利用できます.
ブートストラップ

Bootstrap を試したことがない場合でも、自分をフロントエンド開発者と呼ぶことができますか? 常に人気のあるフロントエンド ツールキット (主観的) には、React ライブラリもあります。 そして、React ファーストになるようにゼロから構築されています。 各コンポーネントは、Bootstrap 機能を含めるようにカスタム設計されていますが、jQuery からは独立しています。
このライブラリの注目すべき機能の 1 つは、Bootstrap スタイル ガイドのみを使用することです。
そのため、元のスタイルシートに基づくデザインで React Bootstrap を使用することができます。 たとえば、Bootstrap ベースの WordPress テーマを React ベースのデザインとしてすばやく再構築できます。
エバーグリーン

Evergreen は、このリストの中でデザインシステムでもある最初のライブラリです。 そして、それはセグメントによって惜しみなく提供されます。 したがって、Segment の Web サイトとその製品を見れば、それが Evergreen を基盤として構築されていることがわかります。 とはいえ、このライブラリによって特定の構成に縛られたり、型破りな統合が必要になったりすることはありません。
彼ら自身の言葉によると、「今日機能する固定構成を作成する代わりに、Evergreen は、新しく変化する設計要件を予測するシステムの構築を促進しています。」.
すべてのコンポーネントは、Figma ファイルとしても利用できます。
ライブラリには、クラシックとデフォルトの 2 つのカスタム テーマが付属しています。 また、テーマごとにカスタム スタイルを定義するか、新しいスタイルを最初から作成するかを選択できます。
アルコデザイン

中国の開発者コミュニティは、オープンソースに申し分のない貢献をしてきました。 そして、アルコも例外ではありません。 このエンタープライズ グレードのコンポーネント ライブラリは、最新のインターフェイスを構築するプロセスを変革します。 これは、デザイン基盤全体が厳密なルーチンに従うことを保証するデザイン システムでもあります。

アルコは、その洗練されたデザイン哲学によって際立っています。 彼らの設計システムは、アクセシビリティだけでなく、ユーザー エクスペリエンスも重視しています。 その一例が、フォーム デザインへのアプローチです。
フォームは主にアクションを同期的に完了しようとします。 外部モーダルを提供する代わりに、Arco はユーザー入力に基づくリアルタイムのフィードバックを専門としています。 それらのコンポーネントをダウンロードして、それぞれ Figma および Sketch 内で使用することもできます。
ガイスト

Geist UI は、Vercel が提供するデザイン システムをフォークして作成されました。 Geist に対する私の第一印象は、かなりミニマルだということです。 これにより、ランディング ページやポートフォリオ Web サイトの構築に最適です。
ただし、明らかに、Web アプリケーションとより複雑なプロジェクトの展開の両方で使用されています。 最近の更新で、Geist はテーマを追加する機能を実装しました。
そのため、構造とコンポーネントの多様性が気に入れば、カスタム スタイルを実装するのは簡単です。 個々のコンポーネントのカスタム スタイルを呼び出すこともできます。
流暢な UI

React は非常に画期的なテクノロジであり、Microsoft 365 スイート全体がそれに基づいています。
もちろん、Fluent UI を使用します。
Fluent は、React コンポーネント ライブラリのあるべき姿に対する Microsoft の見解です。
正直なところ、UI コンポーネントは提供されますが、それ以上のことができます。
Fluent UI Utilities パッケージには、多くのクラス、関数、およびインターフェイスが含まれています。 これらは、リッチでインタラクティブなユーザー エクスペリエンスを作成するのに役立ちます。 Fluent はアプリを構築するだけでなく、真のエンタープライズ エクスペリエンスを構築するのに役立ちます。
また、Microsoft によって管理されています。 したがって、信頼性の問題などは問題外です。
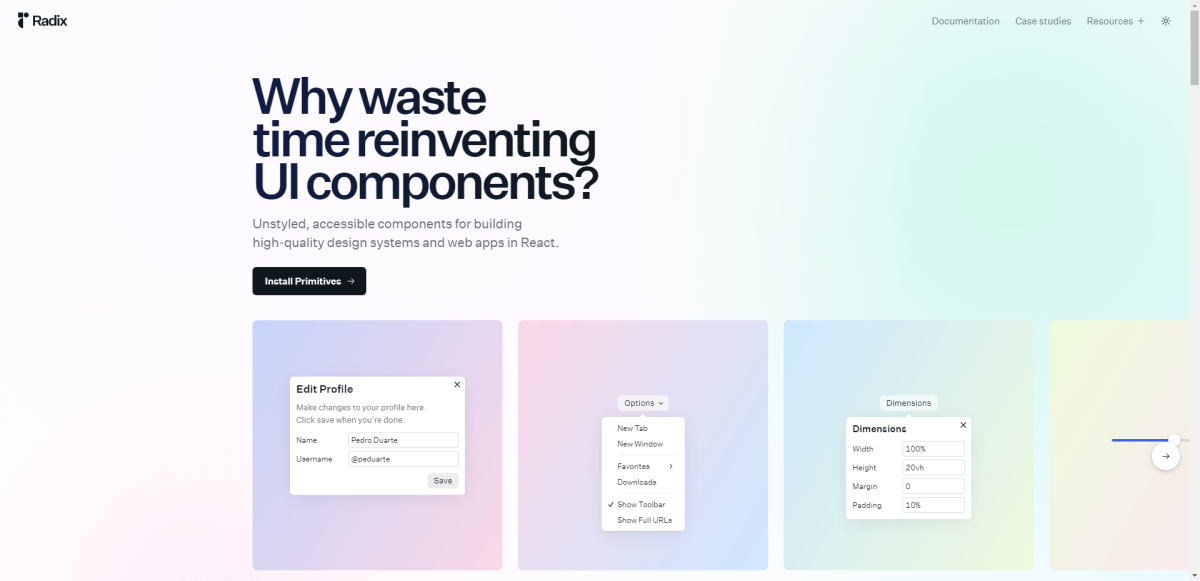
基数

あらゆる種類のコンポーネント ライブラリの主な魅力の 1 つはスタイルです。 それはきちんとした、こっけいな、またはプロ並みですか? 人気のある Web アプリを複製しますか? これらはすべて有効な質問です。
ただし、Radix UI は別のアプローチを専門としています。
低レベルのコンポーネント ライブラリである Radix は、アクセシビリティとカスタム スタイルの可能性を強調しています。 これは、コンポーネントをベアボーン ベースとして導入することによって行われます。
コンポーネントは未加工のまま出荷されるため、自分でスタイルを設定する創造的な自由を深く掘り下げることができます。 その見返りとして、Radix はネイティブのアクセシビリティ実装を提供します。 さらに、コンポーネントはきめ細かく設計されているため、カスタム スタイル ガイドの統合が可能です。
再キット

Reakit は、リッチ Web アプリケーションを維持するための広範なツールキットです。 設計によりアクセス可能であり、バンドル スタイルの構造を実装します。 これは、個々のコンポーネントを使用して、他のコンポーネントを無効にできることを意味します。 その結果、パッケージのサイズを非常に大きくすることができます。
Reakit にはデフォルトのスタイルが付属していないことに注意してください。 これにより、「低レベル」のコンポーネント ライブラリにもなります。 Reakit を使用した Welcome UI は、カスタム スタイルを作成する方法の一例です。 ただし、Tailwind のようなもので使用するのは難しくありません。
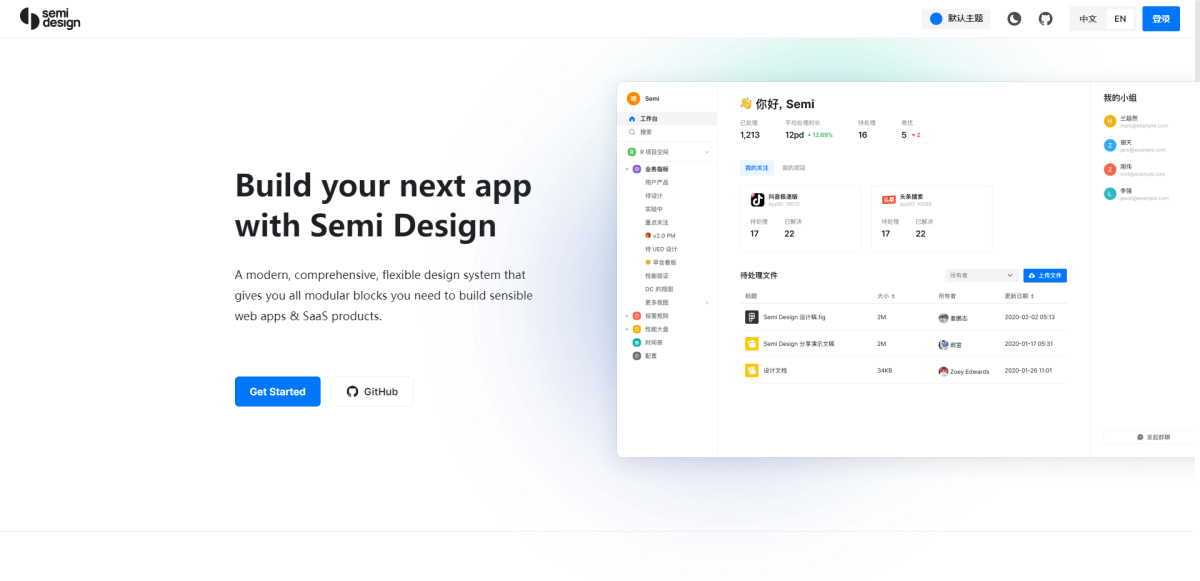
セミ

Semi Design システムは、TikTok フロントエンド全体を強化します。 これは、エンタープライズ ファーストの包括的な UI ライブラリとして構築されています。 最も注目すべきは、モジュラー コンポーネントとは別に、Semi は UI キットも Figma で公開していることです。 これにより、アプリを設計し、開発者を参加させるプロセスを加速できます。
テーマに関しては、Semi にはその目的のために構築されたカスタムの「自分でやる」プラットフォームがあります。 目標は、システムを定義してから本番環境に移行するペースを加速することです。
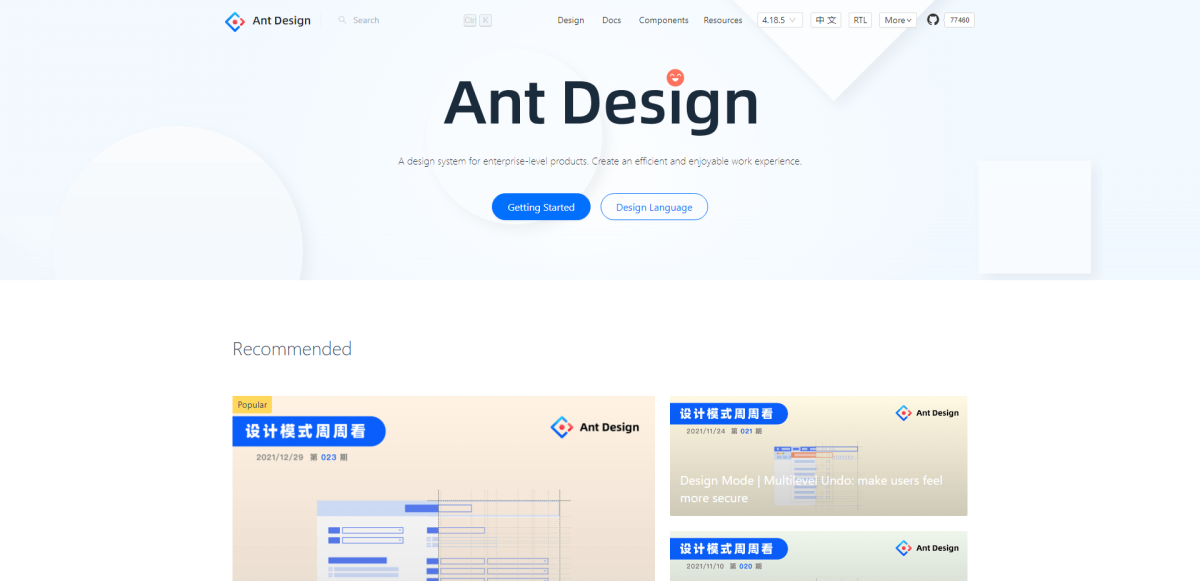
アリのデザイン

現代的で極東からのアクセスの影響は見逃せません。 Ant Design は、GitHub で最も人気のあるコンポーネント ライブラリです。 少なくとも React については。 UI コンポーネントを提供するだけでなく、デザイン言語でもあります。 詳細はこちらをご覧ください。
Ant の人気の理由の 1 つは、利用可能なリソースです。 Ant を維持しているコア チームは、この分野で並外れた仕事をしてきました。 事前に作成されたテンプレート、カスタム モバイル エクスペリエンスから選択するか、ドキュメントを詳しく調べることができます。
また、肥大化を最小限に抑えるために、Ant はサードパーティの構造を実装しています。 ライブラリは多くの UI 要素とレイアウトをカバーしていますが、機能を追加するには外部ライブラリを使用するのが最適です。 そのようなライブラリの多くは、すでに Ant の設計仕様に従っています。
反応スイート

React Suite は、アクセスしやすいインタラクティブなデザイン コンポーネントに特化しています。 これは、バックエンド スタイルのプロジェクトに使用するために特別に構築されています。
ただし、任意のフロントエンド ワークフローに実装できます。
このライブラリには、明るい、暗い、ハイ コントラストなど、さまざまなテーマが用意されています。 カスタム スタイルについては、Less を使用します。
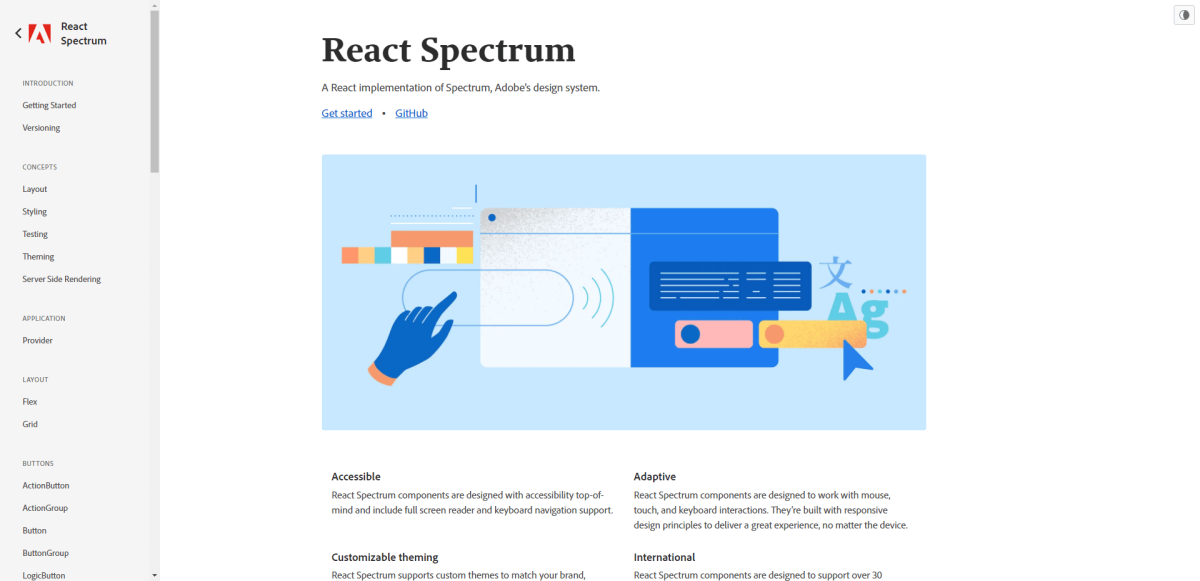
スペクトラム

アドビは、デザインへの貢献により殿堂入りを果たします。 そして、彼らが設計システム Spectrum をオープンソース コミュニティで利用できるようにしたことは驚くべきことではありません。 これは、Adobe が使用しているデザイン システムそのものです。
Spectrum は、レイアウトの実装に Flex と Grid の両方を使用します。 また、それらのコンポーネントの多くは、カスタム スロット レイアウトに基づいています。 これらの「スロット」を使用すると、個々のレイアウトのスタイルを設定し、ネストされたグループに特定の要素を割り当てることができます。
興味深いことに、アドビは、開発者やデザイナーが事前に構築されたスタイルをカスタマイズすることを思いとどまらせています。 つまり、Spectrum はすでに一貫性を念頭に置いて構築されているということです。 そして、スタイルを台無しにするのではなく、シームレスなユーザー エクスペリエンスを構築することを目標とすべきです。
最近のニュースでは、Adobe は React Aria にも取り組んでいます。これは、アクセシビリティ ファーストの UI プリミティブとして機能する React Hooksのコレクションです。 React Aria の最終的な目標は、最初からアクセシビリティのベスト プラクティスを実装することで、独自のコンポーネント ライブラリを自由に構築できるようにすることです。
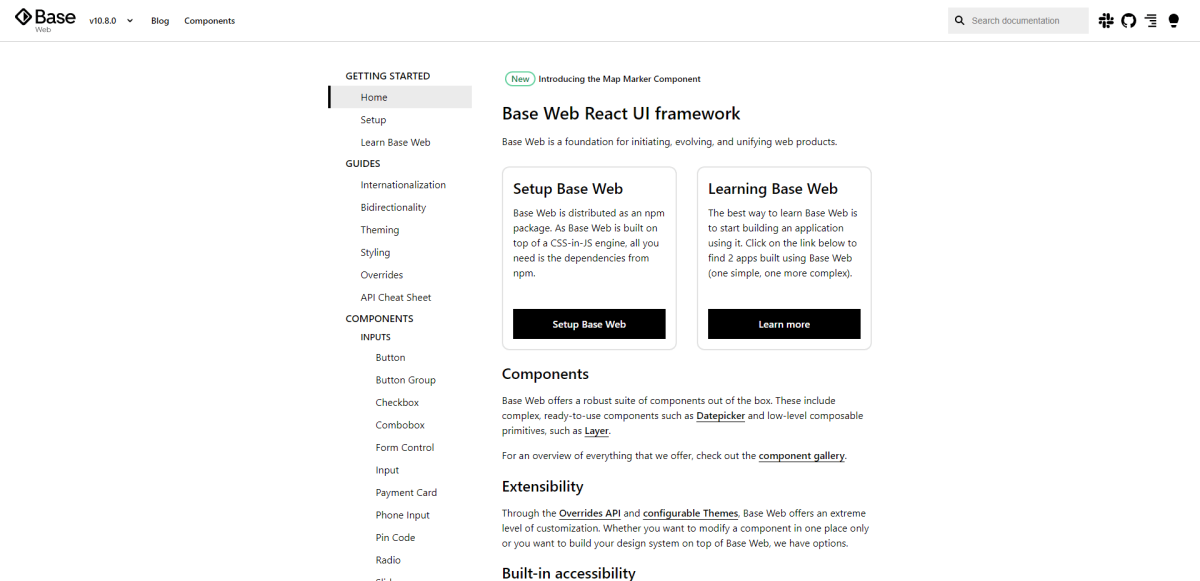
ベースウェブ

コンポーネント ライブラリの主な魅力の 1 つは、それらがフィールド テストされていることです。 Base Web の場合は、Uber が使用するデザイン システムです。 そう、ライドシェアアプリです。
Base は、多くのアプリケーションを一度にカスタマイズすることを専門としています。 目標は、さまざまな開発パスでコンポーネントを再利用するためのシンプルなソリューションを提供することです。 たとえば、新しいデザインの作業を開始しても、テーマ環境は変わりません。
Base を使用したすべてのテーマ設定は、JavaScript、Flow、および TypeScript で実行できます。
サーキットUI

SumUp のような民間企業がオープンソースに多大な貢献をしているのを見るのは素晴らしいことです。 Circuit UI は、SumUp インフラストラクチャで使用される設計システムです。 これは、可能な限り最高のユーザー エクスペリエンスを保証するいくつかの選択された原則に基づいて構築されています。
これらの原則には、コミット前のコード テスト、本格的なアクセシビリティ、標準化された命名などが含まれます。 メイン パッケージの他に、デザイン トークン (プリミティブ) とアイコン パックにもアクセスできます。
次のUI

NextUI は、ライブラリの 1 つ (ベースとして) を使用します。以前に見た Geist です。 NextUI による細部への複雑なアプローチにより、経験の浅いデザイナーでも美しい Web サイトやアプリを作成できます。 また、広範なドキュメントは、最初の NextUI プロジェクトをデプロイする方法を説明するのに非常に役立ちます。
いくつかの注目すべき機能は次のとおりです。
- クロスブラウザーを完全にサポートするサーバー側レンダリング。
- WAI-ARIA に完全に準拠した統合アクセシビリティ機能。
- ステッチを使用して、不要な CSS の読み込みを回避します。 必要なものだけをロードします。
そして最後に、Next.js ユーザーの間で非常に人気のある選択肢になりつつあります。
小さなUI

Tiny UI は、TypeScript で記述された React Hook コンポーネントを提供します。 このコンポーネント ライブラリの主な魅力は、その小さいサイズでありながらカスタマイズ可能な性質です。
具体的には、新しいプロジェクトを開始する前に、カスタム テーマを事前定義できます。
コンポーネントは、小さなレイアウト要素から、フィードバック フォーム、モーダル、構成マネージャーなどのより具体的なものまでさまざまです。
コンポーネント駆動の Web 開発
これらすべての素晴らしいライブラリのおかげで、もう CSS を書く必要がなくなりました! 冗談はさておき、このリストには素晴らしい選択肢がたくさんあります。
複雑な設計構造を構築することから遠ざかっていると感じたことがある場合、これらのライブラリはその不確実性の一部を軽減します。 広範なドキュメントとは別に、前述のライブラリの多くは強力なコミュニティの支援を受けています。
そのため、追加の拡張機能と実装をいつでも見つけることができます。
