Elementorアドオンを使用すべき5つの理由
公開: 2020-10-21Elementorは、これまでで最高のページビルダーの1つです。 それが提供する機能とカスタマイズの数は、他のページビルダーでは見つけるのが難しいです。
Elementorを使用している場合は、ページビルダーの機能を強化できるElementorのアドオンやプラグインをたくさん見たことがあるはずです。
Elementorアドオンの使用に関して、多くの人が非常に混乱していて懐疑的です。 QuoraやFacebookのグループで、「サードパーティのElementorアドオンは行く価値がありますか?」などの質問をよく目にします。 または「アドオンは本当に設計プロセスに価値を付加しますか?」 または「Elementorのアドオンを試してみるべきですか?」
初心者にとって、これらすべての疑問は少し恐ろしいものになる可能性があります。 あなたも同様の疑問を持っている場合は、安心してください。すべての質問にこの記事で回答します。
Elementorアドオンを使用する理由
Elementorには多くの機能が搭載されていますが、設計プロセスに最大限の効率をもたらすことができるすべての機能を備えているわけではありません。 Elementorアドオンがなぜ価値があるのかを学びましょう。
1.アドオンにより設計プロセスが容易になります
会社のタイムラインを追加したい、またはelementorで構築されたタイムライン形式でWebページのコンテンツを表示したいとします。 さまざまなウィジェットを調整してタイムラインのように見せることで、実際に回避することができますが、それはあなたの側から不必要な努力をたくさん必要とします。
さて、1つのウィジェットですべてのプロセスを排除できると言ったらどうでしょうか。 ずっと良く聞こえますよね?
タイムラインを作成するには、PowerPackアドオンのタイムラインウィジェットを使用できます。これは、すばらしい効果とデザインを備えた印象的なタイムラインを作成するのに役立ちます。 1つのウィジェットをドラッグアンドドロップするだけで、タイムラインに表示するデータの入力を開始できます。 PowerPackのタイムラインウィジェットには、1行のコードに触れることなく、Webサイトに美しいタイムラインを作成できる高度な機能の広範なリストが含まれています。
優れたアドオンを使用する利点は、作業を大幅に削減できる機能を利用できることです。 たとえば、タイムラインウィジェットを考えてみましょう。 ブログの投稿をタイムラインに表示したい場合は、リストからそれぞれのオプションを選択することで簡単に行うことができ、すべての投稿がタイムライン形式で表示されます。 数回クリックするだけで、水平または垂直のタイムラインを表示できます。
これはたった1つのインスタンスでした。 elementorアドオンを使用すると、設計プロセスを何倍もスピードアップできる場合が他にもたくさんあります。
2.Elementorアドオンを使用した設計の高速化
アドオンが、優れた機能的なウィジェットを使用して設計を容易にする方法について説明しました。 彼らがどのように設計プロセスをより速くすることができるかについて考えたことがありますか?
タイムラインウィジェットのような便利なウィジェットを使用すると、以前のElementorを使用してタイムラインを回避する方法と比較して、タイムラインを作成するために必要なウィジェットが1つだけになるため、設計時間を短縮することで、作業プロセスに多くの価値を追加できます。ウィジェット。 たとえば、何時間もの作業を排除し、設計をほんの数分に切り詰めることができます。 アドオンが設計プロセスをスピードアップするのはこれだけではありません。

AnalogWPのような他の機能的なアドオンプラグインは、設計プロセスをスピードアップすることになると提供することがたくさんあります。 AnalogWPには、ページの作成に使用できる優れた美しくデザインされたプレミアムテンプレートが付属しています。さらに、AnalogWPにはStyleKitsと呼ばれる独自の機能があります。 この機能により、ユーザーはH1、H2、段落などの同じ要素に一度に変更を加えることができます。 すべての要素を何度も変更する必要はありません。
優れたウィジェットを使用すると、設計プロセスを何倍もスピードアップできます。
3.アドオンはより多くの統合をもたらします
これ以上の統合が好きではない人はいますか?
Webサイトで使用している既存のツールやサービスをElementorに接続する機能は、Webサイトの設計にのみ役立つものです。 Elementorは多くの統合を提供しますが、おそらく必要以上のものがありますが、Elementorとの統合が必要な使用に固有の統合がいくつかあります。
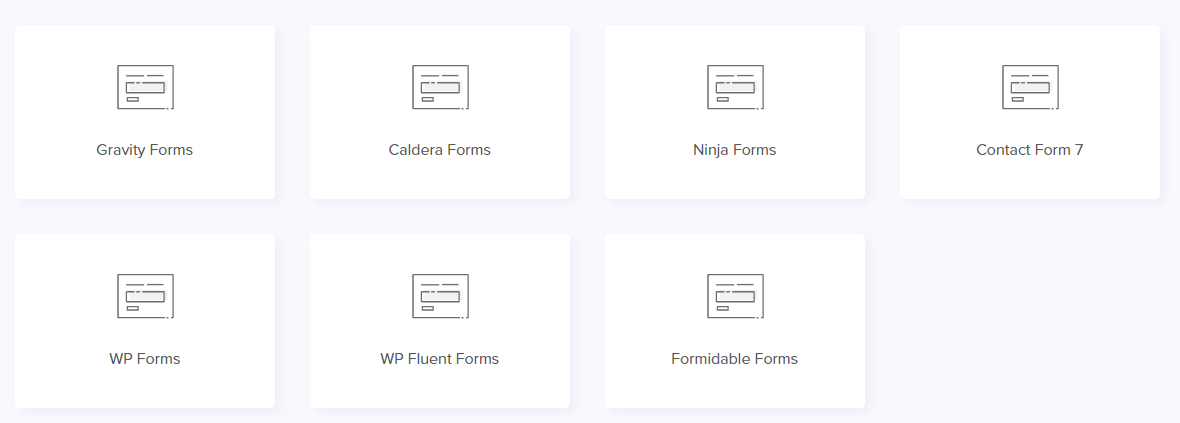
優れたアドオンプラグインは、それらとの統合も強化します。 たとえば、PowerPackアドオンの連絡先フォームウィジェットを見てみましょう。 それは単なる別の連絡フォームビルダーではありません。 Gravity Forms、Caldera Forms、Contact Form 7、WP Forms、Formidable、WP Fluent、さらにはNinjaFormsなどの一般的なフォームプラグインとの完全な互換性と統合が付属しています。


この追加された統合により、既存のフォームを使用し、PowerPackのフォームウィジェットを使用してElementorエディターでカスタマイズすることができます。 これらのフォームスタイラーを使用すると、Webサイトの連絡先フォームのスタイルを設定できます。 タイポグラフィからカラーオプションまで、フォームを思いどおりにデザインするための完全な柔軟性が得られます。
また、チェック:Elementorを使用してWPFormsのスタイルを設定する方法
この追加された統合は、Elementorで得られる統合力に追加されます。
4.アドオンは全体的なデザインを強化します
今では、簡単さとスピードに関して、サードパーティのアドオンウィジェットがどれほど役立つかは誰もが知っています。 見事にデザインされたすべてのウィジェットとページを使用して、視覚的に非の打ちどころのないWebページを作成およびカスタマイズして、デザインとレイアウトを次のレベルに引き上げることができます。
PowerPack Elementor Addonは、プロがデザインしたセクションブロックを提供しており、簡単にインポートしてさらにカスタマイズして、スタイリッシュなWebサイトを作成できます。
AnalogWPのようなアドオンプラグインは、すぐに使用して使用を開始できる、専門的に設計されたテンプレートを提供します。 ユーザーにとってプロセスをより速く、より簡単にすると同時に、デザインの見た目を改善します。 あなたが初心者であり、ウェブデザインプロセスについてあまり知らない場合、サードパーティのアドオンは素晴らしいプラスになる可能性があります。
5.Elementorアドオンは機能性を向上させます
Elementorウィジェットは間違いなく素晴らしいですが、ウィジェットを使用して特定のタスクを実行したい場合がありますが、そのelementorウィジェットにはその機能の機能がないため、実行できません。
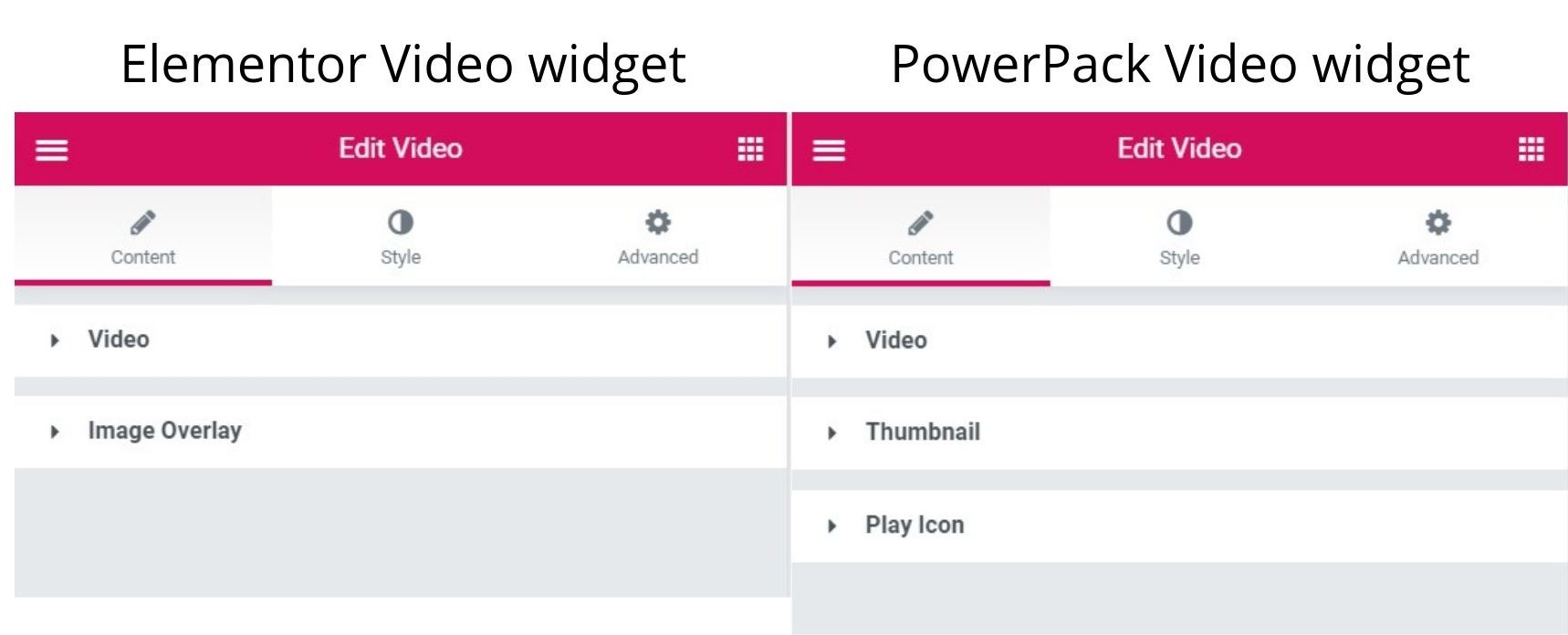
これを例を挙げて説明しましょう。 あなたのウェブサイトにビデオを追加したいとしましょう。 このために、Elementorのビデオウィジェットを使用して、Webページ上のビデオをリンクすることができます。これですべてです。 これは大したことではありません。 それでは、これをさらに一歩進めましょう。 ビデオの再生ボタンをカスタマイズしたい場合はどうなりますか? 現在のように、elementorのビデオウィジェットではこれを行うことはできません。同じオプションはありません。 では、それではどうしますか?
ここで、サードパーティのウィジェットが登場します。 この場合、PowerPackのビデオウィジェットを使用し、設定を使用して再生ボタンを好きなようにカスタマイズできます。 これは、サードパーティのアドオンが大きな違いを生む可能性がある部分です。

これは、1つまたは2つのウィジェットに限定されません。 ほとんどの場合、サードパーティのアドオンプラグインがElementorプラグインですでに利用可能なウィジェットを作成すると、ユーザーがすでに利用できるものよりも多くのオプションと機能を提供します。 私たちはPowerPackで確実に行うので、ユーザーは私たちが提供するウィジェットを最大限に活用できます。
ウィジェットとは別に、PowerPack Addonを使用すると、Webサイトをジャズアップするための高度な拡張機能を利用できます。 表示条件機能を使用すると、Webサイトのコンテンツを制限できます。 Magic Wand Featureを使用すると、ElementorのコンテンツをあるWebサイトから別のWebサイトに簡単にコピーできます。 最後になりましたが、PowerPackの背景アニメーション機能を使用すると、Webサイトにスタイリッシュなアニメーションの背景を追加できます。
また読む: PowerPackの表示条件でElementorコンテンツを制限する方法
あなたに!
「Elementorアドオンは行く価値がありますか?」に対する答えを見つけたに違いありません。 アドオンを試してみると、Elementor用の独自のPowerPackアドオンを使用して簡単に行うことができます。 70以上のクリエイティブウィジェットが付属しており、Elementorを使用してWebデザインプロセスを強化するのに役立ちます。
最初にPowerPackLiteを試してみたい場合は、WordPress.orgリポジトリから直接ダウンロードできます。
サードパーティのelementorアドオンの使用についてのあなたの意見を教えてください。 以下にあなたの考えをコメントしてください!
