Procreate で図面を SVG ファイルとして保存する
公開: 2023-01-11あなたがどんなタイプのアーティストであっても、人生で少なくとも一度はプロクリエイトを使ったことがあるでしょう。 ご存じない方のために説明すると、procreate はユーザーがデジタル アートを作成できるアプリです。 このアプリの最も優れた機能の 1 つは、描画をsvg ファイルとして保存できることです。 これは、自分の作品を印刷したり、他の目的に使用したりしたいアーティストにとって朗報です。 ただし、この機能の使用を開始する前に、知っておく必要があることがいくつかあります。 この記事では、procreate で図面を svg ファイルとして保存する方法について知っておくべきことをすべて説明します。
このステップバイステップ ガイドでは、Procreate のラスター ファイルをインタラクションとアニメーション用の Web フレンドリーなベクターに変換する方法を説明します。 SVG の設計とエクスポートについて知っておく必要があるすべてのことと、コード エディターを使用してエクスポートされた画像をクリーンアップする方法を学習します。 D3 とSVG は対話機能とアニメーションをサポートしているため、非常に柔軟な独自の対話型アプリケーションを作成できます。 Illustrator に似たビットマップ トレース ツールが付属しています。 これは、最小のファイル サイズでも元のアートワークが反映されるようにするためです。 さまざまな種類の図面についていくつかのガイドラインを思いつきましたが、場合によってはほぼ確実にそれらを修正する必要があります。 イメージ トレース設定を使用して白い背景を削除したくない場合は、ダイレクト選択ツールを使用してください。
シェイプを移動することで、独自のレイヤーでシェイプを変更できます。 パスが障害物であることが判明した場合は、選択ツールまたは方向選択ツールを使用してパスを削除できます。 変更が必要なグラフィックの部分を整理する必要があります。 いくつかの方法でファイル サイズを縮小できます。 実際、この手順により、SVG を D3 に統合することが他の方法よりもはるかに簡単になります。 CSS の競合を避けるために、保持したい ID (ほとんどの場合、Illustrator で作成したレイヤー) をクラスに変換し、重要でない ID を削除する習慣をつけてください。
図面を Svg として保存できますか?

はい、描画を svg として保存できます。 これを行うには、好みのベクター編集プログラムでファイルを開き、svg としてエクスポートします。 これにより、図面の品質が維持され、詳細を失うことなくサイズを変更できます。
画像を SVG として保存する
画像を SVG として保存すると、Web で使用するためのスケーラブルなリソースを提供しながら、鮮明な外観を維持できます。 Adobe Photoshop は、SVG ファイルを作成するための優れたツールです。
Procreate はベクトルとして保存しますか?

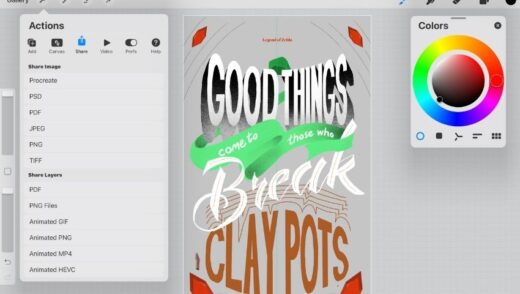
メイン メニューの [ファイル] に移動し、[名前を付けて保存] を選択してファイルを保存します。 アートワークが選択した形式であり、名前が付いていることを確認してください。 このメソッドを使用して、ファイルをベクターとして保存できます。 最終段階に入りました。
Svg ファイルの作成
SVG ファイルを作成する決定的な方法はありません。 一般的な方法には、Adobe Illustrator、Inkscape、Sketch などのベクター グラフィック エディターの使用や、Microsoft Paint などの描画プログラムの使用などがあります。 ベクター グラフィックス エディターにアクセスできる場合は、通常、SVG ファイルを作成する最も簡単で用途の広い方法です。 ただし、Microsoft Paint のようなプログラムでも、単純な SVG ファイルを作成するために使用できます。
XML は、 Scalable Vector Graphics (SVG) の基盤です。 JavaScript ツールを使用して SVG ファイルを作成すると、直接編集するか、プログラムで作成および変更できます。 Illustrator または Sketch にアクセスできない場合は、Inkscape が実行可能なオプションです。 Adobe Illustrator を使用して svg ファイルを作成する方法の詳細については、以下のセクションを参照してください。 SVG コード ボタンは、SVG ファイルのテキストを生成します。 デフォルトのテキスト エディタとして選択するとすぐに開くことができます。 このツールを使用すると、最終的なファイルの外観を変更したり、テキストをコピーして貼り付けたりすることもできます。

これが、ファイルの先頭にある XML 宣言とコメントを削除する必要がある理由です。 CSS または JavaScript を使用して図形のスタイルを設定したりアニメーション化したりすることができますが、まとめてスタイル設定またはアニメーション化できるように整理することをお勧めします。 ほとんどの場合、Illustrator のアートボード (白い背景) 全体を画像で埋めることはできません。 グラフィックを保存する前に、アートワークに対して適切なサイズであることを確認してください。
Inkscape と Inkpad はネイティブの SVG 形式をサポートしているため、ベクター グラフィックスを作成するための理想的なツールです。 レイヤーとベクター グラフィックスは、SVG ファイル形式で利用できる機能のほんの一部です。 この一連のグラフィック プログラムは、Web サイトやプロジェクトのグラフィックを作成するのに最適です。 タイポグラフィは、さまざまなフォントとエクスポート機能を含む Inkpad によっても提供されます。
SvgファイルをProcreateにインポートする方法
JPG、PNG、または SVG ファイルを Procreate に追加するには、レンチ アイコン > 追加 > をクリックし、ファイルを挿入します (* ファイル アプリにファイルがインストールされている場合)。 それらがカメラロールにある場合は、写真をクリックして挿入できます。 2 番目のページにはダウンロード ボタンがありました。
iPadでSvgファイルを作成する方法
iPad で svg ファイルを作成する方法はいくつかあります。 1 つの方法は、 Adobe Illustrator Drawや Affinity Designer などのベクター描画アプリを使用することです。 もう 1 つの方法は、Procreate や Sketchbook などのラスター描画アプリを使用して、ファイルを svg としてエクスポートすることです。
Scalable Vector Graphics (SVG) ファイルは、Web に適したベクター ファイル形式です。 グリッドは、点と線に基づいて画像を格納する数式を生成するために使用されます。 その結果、品質を損なうことなく画像のサイズを大幅に変更できます。 XML コードは、SVG の構築に使用される XML コードを定義します。これは、テキスト情報が形のないものではなく、文字通りであることを意味します。 Chrome、Edge、Safari、Firefox などの主要なブラウザのほとんどで、s veiw ファイルを開くことができます。 コンピューターの組み込みプログラムを使用して画像を開くこともできます。 Web グラフィックに動く要素を導入するために使用できるさまざまなオンライン ツールについて学びます。
SVG はベクター ファイルで、PNG はラスター ファイルです。 SVG にはピクセルがないため、常に解像度が保持されます。 PNG ファイルを引き延ばしたり、小さくしすぎたりすると、ぼやけてピクセル化されます。 たとえば、複雑なルートとアンカー ポイントを含むグラフィックには、より多くのストレージ スペースが必要になります。
Apple Pencil – 手書きの Svg ファイルを作成する最良の方法
Apple Pencil は、iPad で描画できるスタイラスで、ストロークの太さが変化する手書きの SVG ファイルを作成する場合に必要です。 Apple Pencil は筆圧に敏感です。つまり、強く押すと、ストロークの重みが増します。 さらに、テキスト エディタを開いてファイルを選択するだけで、SVG ファイルを作成および編集できます。 svg 要素の間では、円、四角形、楕円、パスなどの他の svg 形状とパスを使用できます。 さまざまな JavaScript ライブラリを使用して、Web ページ上の svg ファイルを描画および操作することもできます。
