スケーラブル ベクター グラフィックス – Unity ゲーム グラフィックスを改善するためのソリューション
公開: 2023-03-02Unity ゲームのグラフィックスの品質を向上させたい場合、考えられる解決策の 1 つは、PNG ファイルの代わりにScalable Vector Graphics (SVG) を使用することです。 SVG ファイルは一般に PNG よりもサイズが小さく、品質を損なうことなくスケーリングできます。 さらに、SVG ファイルはベクター グラフィック エディターで編集できるため、ゲームのグラフィックを変更する必要がある場合に役立ちます。
PNG ファイルタイプはラスター ファイル タイプで、SVG ファイル タイプはベクター ファイル タイプです。 PNG は非常に高い解像度を処理できますが、無限に適応できるわけではありません。 SVG は、線、点、形状、およびアルゴリズムを含む数学的要素を持つ数学的エンティティです。 拡張能力を失うことなく、解像度に関係なく、任意のサイズに拡張できます。 コードの代わりに、SVG はテキストで記述されます。 その結果、スクリーン リーダーと検索エンジンは、これらのデバイスのアクセシビリティを評価して、検索ランキングを向上させることができます。 標準のオンライン形式である PNG は、幅広い Web ブラウザーとオペレーティング システムがサポートされているため、大きなユーザー ベースを持っています。 SVG はアニメーションをサポートしているにもかかわらず、GIF やその他のファイル タイプほど一般的には使用されていません。
Adobe Photoshop を使用して、SVG 画像を PNG 画像に変換できます。 .SVG から .PNG に変換して高品質の画像を取得すると、結果としてファイル サイズが小さくなります。 Photoshop ツールを使用すると、大きなファイル形式を小さくて使いやすいグラフィック タイプにすばやく変換できます。
Unity で SVG を使用できますか?

Unity エディターは、他のファイルのインポートも処理します。 メニュー バーから [Assets] を選択するか、[Projects] ウィンドウから [Add New Assets] を選択します。 結果のアセットをインポートするとすぐに、Hierarchy View または Scene View に表示されます。
これは、SVG の開発により、現在 Web 開発で最もエキサイティングなトレンドの 1 つです。 いくつかの問題はあるものの、SVG は現在、すべての主要なブラウザーとデバイスで広く利用できます。 これらのファイルは小さく、検索可能で、変更可能であるため、検索可能、コード可能、およびスケーラブルです。 これらのアイテムは、HTML 内でインライン (サイトを作成するがコーディングは不要) または任意のサイズで使用できます。 svaには何が良いですか? グラフィックリソースがあります。 イメージ パッケージは、ゲームのイメージを取得する優れた方法です。 クライアントでそれらを設定したら、レンダリング用のビットマップに使用できます。 低スケーリングで小さなサイズで高解像度の画像を取得できることを知っておくと便利です。 ゲーム グラフィックスは、品質を犠牲にすることなく幅広い解像度とビットマップ形式を必要とするため、SVG に特に適しています。 高解像度のスクリーンショットは SVG 画像に変換してゲームの背景として使用できますが、低解像度のスクリーンショットは SVG 画像に変換できます。 これは、Web サイトやゲーム用の見事なグラフィックを作成するために使用できる強力なグラフィック デザイン ツールです。 すぐに SVG を使い始めましょう。
Unity はベクトルを使用できますか?
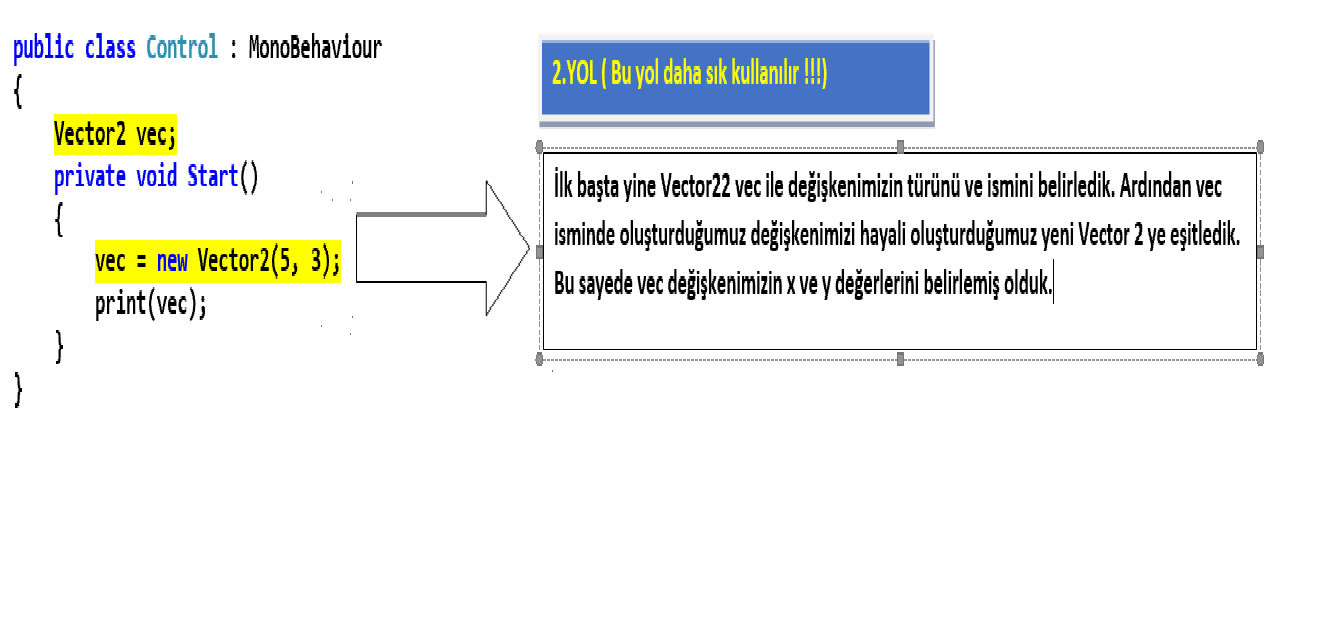
Unity では、2D、3D、および 4D グラフィックス用の Vector2、Vector3、および Vector4 クラスに加えて、ベクター グラフィックスを使用して複数の次元を作成できます。 4D ベクトルを使用できます。
Svg ファイルは何に使用できますか?
SVG ファイルを使用して、ロゴ、イラスト、チャートなどのWeb グラフィックを作成できます。 ただし、必要な処理能力が不足しているため、高品質のデジタル写真を表示することはできません。 詳細な写真は、.JPG ファイルで撮影する必要があります。 スケーラブル ベクター グラフィックス (SVG) 画像は、最新のブラウザーでのみサポートされています。
Unity でベクトルを使用できますか?

はい、Unity でベクターを使用できます。 ベクトルは、大きさと方向の両方を持つ数学的構造です。 Unity では、ベクトルを使用して位置、方向、および速度を表すことができます。
Unity には、2D、3D、および HTML5 データをレンダリングするためのクラスが含まれています。 4D プロパティを持つベクトル。 基本的な数学的概念であるベクトルの概念により、方向と大きさを表すことができます。 Vector2 と Vector3 は、2D および 3D ゲームで最も一般的に使用されるコード ライブラリです。 ベクトルの大きさは、ゲーム オブジェクトの速度を決定するために使用できます。 ベクトル変数でマグニチュードを呼び出すと、その変数のマグニチュードが取得されます。 2 つのベクトル間の距離は、それぞれの大きさを使用して計算できます。
この関数は、Vector3.Distance 関数で使用されます。 normalized または normalizedize を使用すると、指定されたベクトルが指している方向を判断できます。 ベクトルが正規化されている場合、新しいバージョンが返されるため、ベクトルを新しい変数に格納できます。 Unity の座標系は次のように表示されます。X は右側が正で左側が負、Y は上が正、下が負、Z は前方と後方が正、などです。 マグニチュードが浮動小数点数 (ベクトルの長さを表す 1 次元の値) を返す場合、それはベクトル浮動小数点数です。 正規化された操作は逆の操作です。つまり、ベクトル座標が返されます。 マグニチュードを使用して、2 つのベクトル間の距離を計算できます。

その結果、この情報を使用して、ゲーム オブジェクトを目的の方向に移動できます。 ベクトルの大きさを使用してその長さを決定することもできるため、速度に関連するものをすべて計算できます。 このメソッドを使用して、ゲーム オブジェクトの速度を制御するだけでなく、2 つのゲーム オブジェクト間の距離を計算することもできます。 この情報を使用して、ゲーム オブジェクトを動かしたり、敵の AI を生成したりできます。
ベクトル Unity を乗算できますか?
行列を乗算して、新しいベクトルを生成できます。
Png と Svg とは何ですか?

PNG は非常に高い解像度を処理できますが、継続的な拡張をサポートする容量がありません。 一方、SVG ファイルはベクター ファイルであり、線、点、形状、およびアルゴリズムの複雑な数学的ネットワークで構成されています。 解像度を失うことなく、任意のサイズに拡張できます。
2 次元およびベクター ラスター スタイルのベクター要素とグラフィック要素の両方を含む画像ファイル形式が作成されます。 Vectornator でドキュメントをエクスポートするには、ベクター形式 (SVG) を使用できます。 ほとんどすべての人がベクター グラフィック エディターを使用して、コードでしか記述できない画像を作成します。 スケーラビリティと品質の低下が少ないため、ベクター グラフィックスはレスポンシブで Retina 対応の Web デザインにより適しています。 PNG はアニメーションをサポートしていませんが、GIF や APNG など、アニメーションをサポートしているラスター ファイル タイプがあります。 画像を sva に変換することは可能ですが、ブラウザは何百色もの大きなベクターを常に処理できるとは限りません。 PNG ファイル タイプは、透過性をサポートしているにもかかわらず、アニメーションをサポートしていません。
PNG をアップスケールする場合は、意図した解像度を超えないようにしてください。 PNG の普及により、一般的な用途として魅力的な候補となっています。 一般に、アニメーション化されていない複雑な画像、特に透過性が必要な画像には PNG を使用できます。 ユーザー ベースの大部分が古いバージョンのブラウザーまたはデバイスを使用しているという事実にもかかわらず、ベクターは一般的に安全です。 ファイルの種類の違いは重要です。 PNG ファイルは SVG ファイルとは異なる形式です。 PNG ファイルは、その単純さ、アクセスのしやすさ、および使いやすさの結果として、使用される可能性がはるかに高くなります。 チームが PNG または SVG である理由を教えてください。 私たちについてもっと知りたい場合は、お知らせください。
PNG を使用することで、高品質の画像を生成できます。 高品質の画像を使用する場合は、PNG を使用することをお勧めします。 PNG には何百万もの色が含まれており、ファイル サイズは JPG よりもはるかに小さいという事実にもかかわらず、鮮明な線やテキストのない写真には適していません。 PNG を使用している場合は、画像に鮮明な線やテキスト (グラフなど) を与えるのに十分な色を使用していることを確認してください。 シンプルな線画やロゴ、アイコンなどはPNGではなくSVGで作成できます。 他の画像形式に対する SVG の利点は、任意のサイズにスケーリングでき、高品質の画像を実現できることです。 透過性が必要な場合は、SVG ファイル形式を使用することをお勧めします。 無料で任意のサイズに拡大縮小できるため、高品質の画像を作成するのに最適なツールです。 JPG ファイルには何百万もの色が含まれており、従来の JPG ファイルよりもサイズがはるかに小さくなりますが、写真に鮮明なテキストや線がない場合に最適です。
PNG対。 Svg: あなたのプロジェクトに最適なファイル形式は?
SVG ファイルを使用する最善の方法は、ロゴ、アイコン、および単純なグラフィックを作成することです。 これらのファイルを使用すると、ウェブサイトのより鮮明で小さいバージョンを作成できるため、速度がまったく低下しません. ウォータースライド、印刷可能なビニール、さらにはカード素材に印刷するには、PNG ファイルを使用することをお勧めします。 これらのドキュメントは、SVG が提供する追加の詳細を必要としない低品質の画像に使用できます。 高品質の画像、詳細なアイコンを使用する場合、または透過性に関心がある場合は、PNG が最適です。 任意のサイズにスケーリングできる高品質の画像に適しており、小さなファイルにも適しています。
SVG から Png
svg から png に変換すると、基本的には 2 次元の画像を 3 次元の画像に変換することになります。 この 2 つの主な違いは、png ファイルのサイズが svg ファイルよりもはるかに大きくなる可能性があることです。
画質に関しては、オープン ソースの sva プロジェクトが圧倒されます。 PNG @1X よりも約 50% 高速で、PNG @2X よりも約 2 倍高速です。 そのため、帯域幅を節約しながら Web サイトの速度を上げたい場合は、PNG ではなく SVG を使用してください。
Svg が基本的な画像に最適なファイル形式である理由
ベクター グラフィックをベースとしているため、ロゴ、アイコン、シンプルなグラフィックに最適な形式です。 PNG および .JPG ファイルは、大きなファイルよりも少し小さいですが、透過性と競合することはできません。 JPEG ファイルはサイズが小さいにもかかわらず、編集可能なファイルに変換されません。 基本的な画像だけが必要な場合は、SVG を使用することをお勧めします。
