コードなしのチュートリアル:Elementorでスクロールしてトップに戻るボタンを作成する方法
公開: 2022-01-13Essential Addons 5.0を使用すると、サイト訪問者がインタラクティブなボタンを使用して、いつでもWebサイトのトップに戻る柔軟性を簡単に提供できます。 ワンクリックで目を引く[トップにスクロール]ボタンを作成し、Webサイトのナビゲーションを強化するだけです。 コーディングせずに[上にスクロール]ボタンを作成する方法については、このElementorチュートリアルをご覧ください。

Webサイトのトップボタンに戻るスクロールが必要な理由
トップに戻るボタンへのスクロールは、Webサイトを作成するための基本的な機能や組み込みの機能ではありません。 長年のデータ調査から、UXデザイナーは、[トップにスクロール]ボタンを使用するとWebサイトのユーザーエクスペリエンスが向上することを発見しました。 それでは、Webサイトでトップに戻る機能が必要な場合の最良の使用例を見てみましょう。
Webサイトに非常に長いページや投稿がある場合は、トップに戻るスクロールボタンを作成することをお勧めします。 あなたのサイトの訪問者があなたの長いページや投稿で迷子になっていると感じた場合、彼らはボタンで簡単にトップに戻ることができます。
ナビゲーションを簡単にし、Webサイトのユーザーエクスペリエンスを向上させるには、必要なトップボタンにスクロールして戻ります。 従来のウェブサイトのデザインでは、ページの上部にナビゲーションバーが配置されています。 トップに戻るスクロールボタンを作成することで、Webサイトを簡単に探索し、目的の場所に戻ることができます。
Webサイトの訪問者がトップメニューバーに戻りたい場合は、ラップトップでマウスまたはマウスパッドを使用する必要があります。 しかし、シンプルでありながら便利な[トップにスクロール]ボタンを使用すると、ワンクリックでサイト訪問者だけがWebサイトのトップセクションにすぐにアクセスできます。
トップボタンに戻るスクロールを作成する3つの方法
UXランキングが高いウェブサイトを探索すると、[トップにスクロール]ボタンの粘着性がなく、応答性が高く、見た目がキャッチーであることがわかります。 WordPress Webサイトにスクロールしてトップに戻るボタンを作成することは、専門知識レベルと手元にあるリソースによって異なります。 ここでは、スクロールしてトップに戻るボタンを作成するためのすべての可能な方法をリストしました。
1.Elementorライブラリから見事なスクロールトップウィジェットを取得
Elementorライブラリを使用してトップに戻るスクロールボタンを作成するのは、コードフリーの手順です。 あなたがしなければならないのは、トップボタンに戻るスクロールを備えた人気のあるElementorライブラリを入手することです。 次に、ページにボタンを追加し、それを使用してWebページを公開するだけです。
2.アイコンウィジェットをカスタマイズして上にスクロールボタンに変える
既存のElementorウィジェットを使用すると、CSSの簡単な知識でそれらをスクロールしてトップボタンに戻すことができます。 この場合、ElementorのIconウィジェットは、スクロールしてトップボタンに戻るのに最適なウィジェットです。 Elementorを使用してWebサイトを設計するための深い知識が必要です。

3.カスタムコーディングを使用してスクロールしてトップに戻るボタンを作成する
コーディングに精通しており、Webサイトの開発に過去の経験がある場合は、Elementorライブラリやウィジェットの依存関係を使用せずに、スクロールしてトップに戻るボタンを作成できます。 カスタムコーディングを書き留めてから、WordPressダッシュボードからfunction.phpファイルに追加する必要があります。
スクロールトップボタンを作成するためにElementorライブラリを使用する利点
スクロールを作成するためのElementorチュートリアルにジャンプする前に、上記の方法を並べて比較してみましょう。
コーディングの経験がない場合は、[トップに戻る]ボタンを作成するのは非常に面倒です。 他の開発者を含める必要があり、この方法では、費用と時間の両方がかかります。 一方、Elementorウィジェットを[トップにスクロール]ボタンに変換すると、自由にカスタマイズすることはできません。 そこでは、カスタマイズ中に多くの障害に直面します。

上記の点を考慮すると、Elementorライブラリを使用して、スクロールしてトップに戻るボタンを設計する方が簡単で時間の節約になります。 ウィジェットまたは拡張機能の準備が整うので、コーディングしなくても、見事な[トップにスクロール]ボタンをすぐに作成できます。 さらに、Elementor Webサイトビルダーを使用すると、スクロールしてトップの外観に戻るように設計する際に最大限の柔軟性を得ることができます。 また、すべて自分で、この素晴らしい機能をWebサイトに簡単に実装できます。 したがって、Elementorライブラリで[トップにスクロール]ボタンを作成することは、あらゆる面で最良の選択です。

Elementorチュートリアルを共有してスクロールを作成してトップに戻るボタン
WordPressWebサイトのインタラクティブな[トップにスクロール]ボタンを作成するためのElementorチュートリアルを共有しましょう。 最高のElementorライブラリの中で、チュートリアルの目的で、 ElementorのEssentialAddonsを選択しました。 この見事なElementorライブラリには80以上のウィジェットがあり、 100万人以上のアクティブユーザーから信頼されています。
WebサイトのダッシュボードにEssentialAddonsfor Elementorプラグインをインストールしてアクティブ化し、このElementorチュートリアルのステップバイステップを開始します。 ビデオチュートリアルをお探しの場合は、こちらをご覧ください。
ステップ1:EssentialAddonsElementorライブラリから「ScrollToTop」拡張機能を有効にする
まず、WordPressダッシュボードからEssential Addonsパネルに移動し、 [ Extensions ]タブに移動します。 Essential Addonsはスクロールしてトップに戻るため、機能は拡張機能です。 次に、切り替えて拡張機能を即座に有効にします。 機能を有効にした後、 [設定を保存]をクリックすることを忘れないでください。
手順2:スクロールしてトップに戻るボタンの外観を構成する
トップボタンに戻るスクロールを作成するWebサイトからElementorでページを開くか投稿します。 「ElementorPanel」の左下にある歯車または設定アイコンをクリックして、 「PageSettings」にアクセスします。 次に、スクロールして[EA Scroll To Top]オプションを見つけ、切り替えてアクティブにします。 これは、EssentialAddonsの無料の拡張機能です。 したがって、PROにアップグレードする必要はありません。
'ScrollToTop '拡張機能がライブプレビューに表示されます。 以下の画像は、 「EAScrollToTop」のデフォルトレイアウトがどのようになるかを示しています。
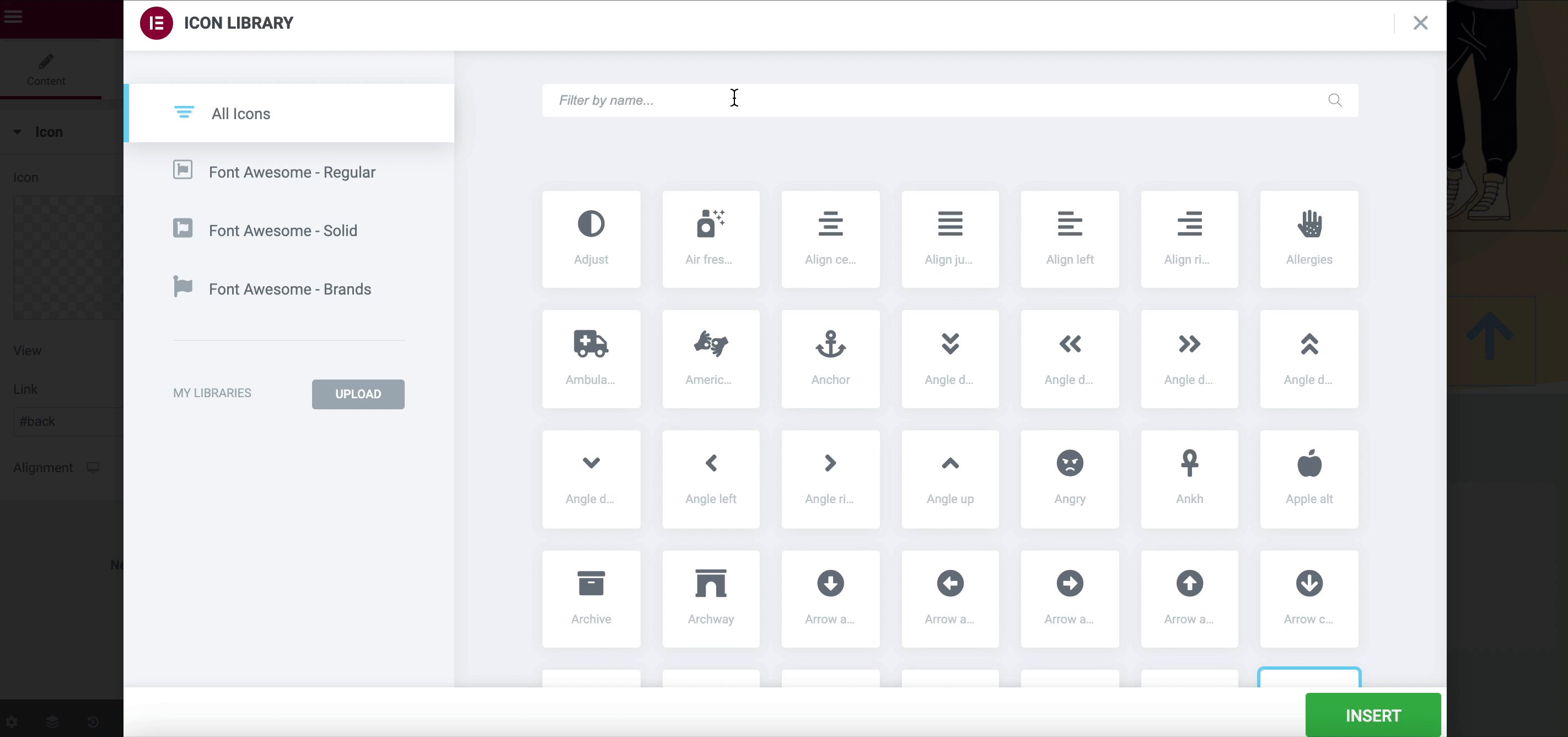
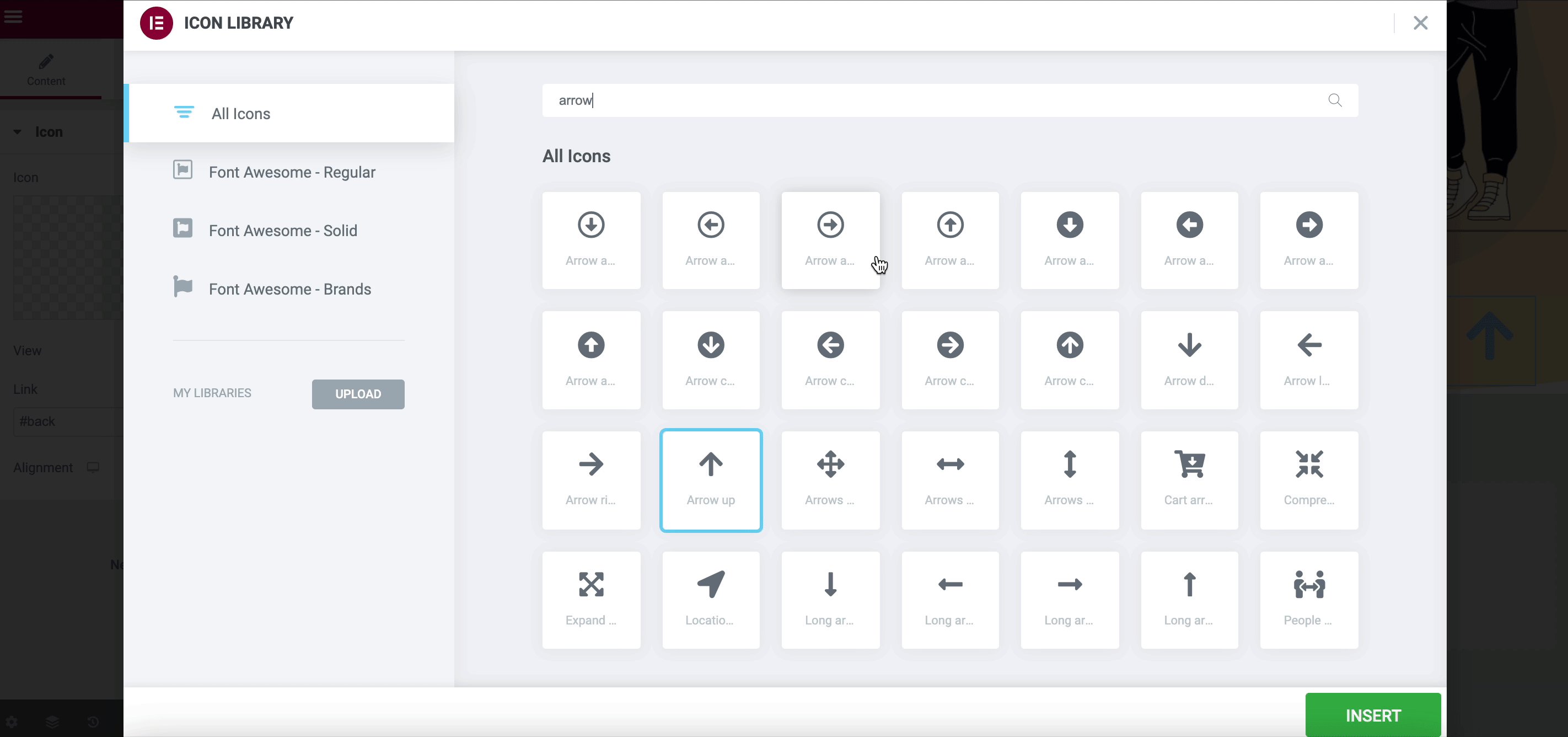
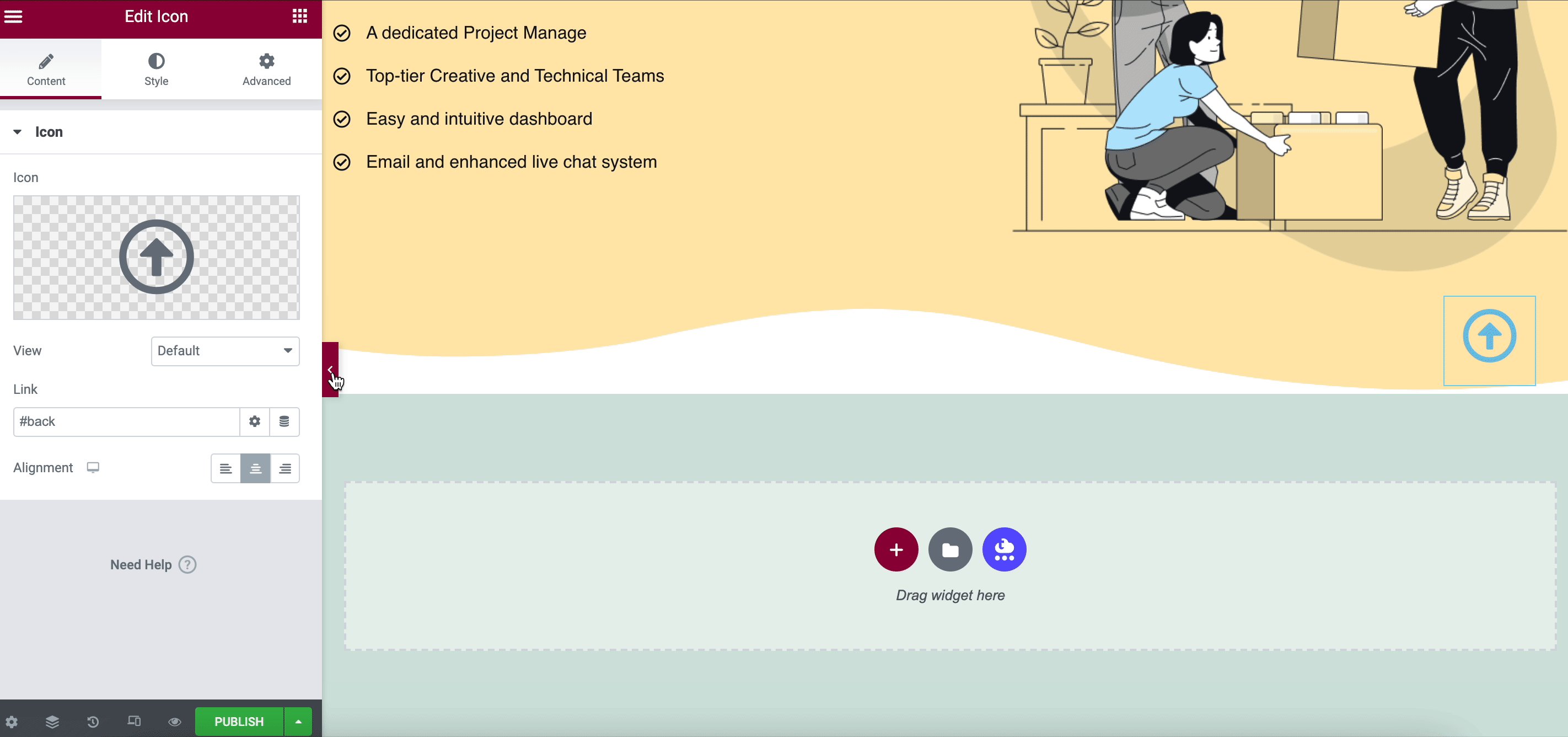
次に、[上にスクロール]ボタンの外観をカスタマイズします。 [上にスクロール]ボタンのアイコン、色、フォント、境界線、ホバーアニメーションなどを簡単に変更できます。 利用可能なすべてのカスタマイズを微調整して回し、Webサイト用のスタイリッシュでインタラクティブな[トップにスクロール]ボタンを作成します
トップボタンへのスクロールであなたのウェブサイトの最終結果
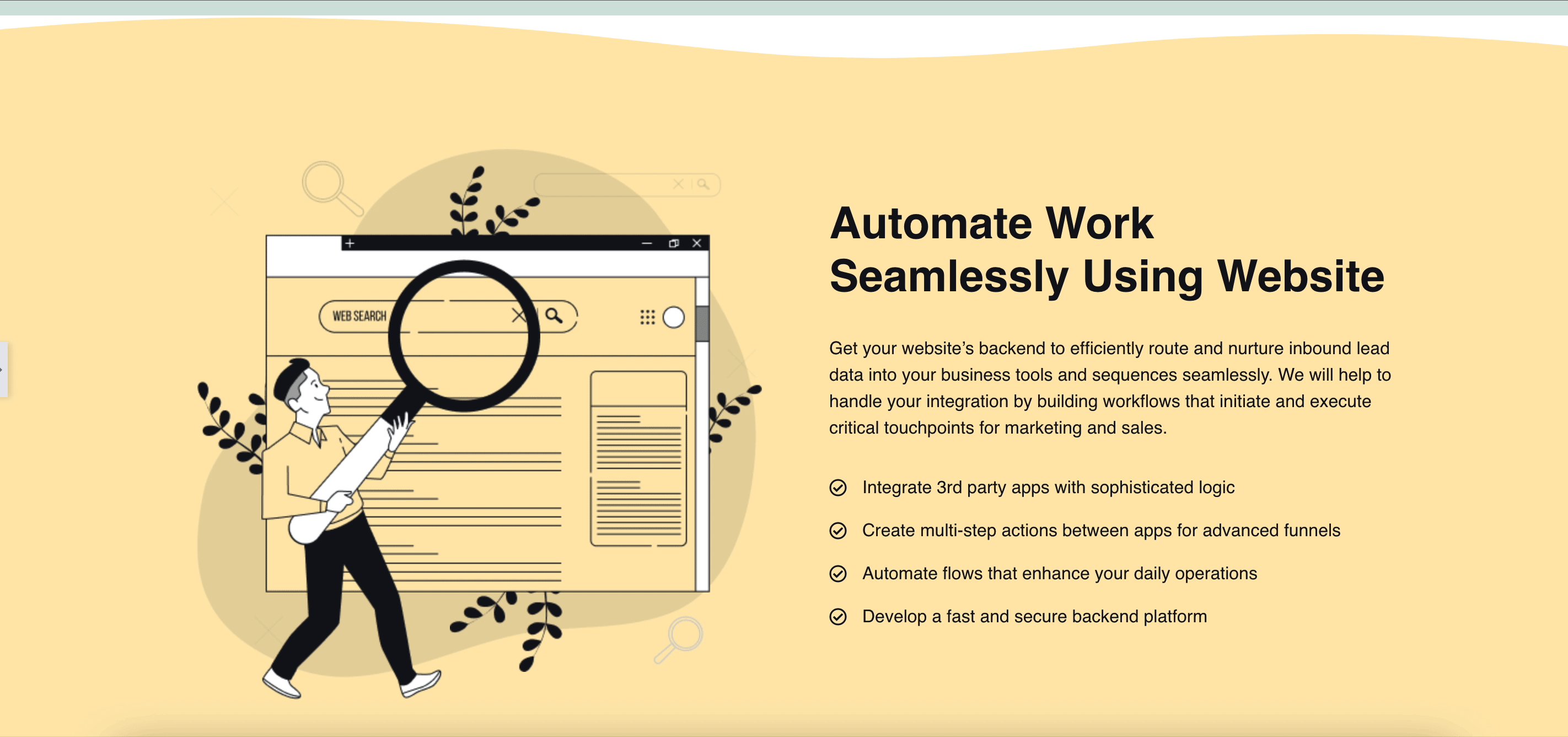
上記のすべての手順を実行し、カスタマイズを行った後、今度は、[トップにスクロール]ボタンを使用して見事なページを世界と共有します。 これを行うには、顔の[公開]ボタンをクリックします。 トップに戻るスクロールボタンは、このようにWebサイトに即座に表示されます。
ボーナス:スクロールしてトップボタンの高度な機能は、必須のアドオンでのみ取得できます
これは、EssentialAddons拡張機能の「 ScrollToTop」を使用して、スクロールしてトップに戻るボタンを簡単に作成できる方法です。 Webサイトのページをスクロールするのに役立つほかに、この拡張機能のより排他的な機能のリストを以下に示します。
️1つのページまたは投稿だけでなく、サイト全体で[トップにスクロール]ボタンをグローバルに有効にすることもできます。
️分類された場所のトップに戻るボタンを表示することもできます。 たとえば、ページのみ、または投稿のみ。
️さらに、EssentialAddonsを使用するとさまざまなカスタマイズオプションを利用できます。
このElementorチュートリアルに従うだけで、インタラクティブなScrollToTopボタンをWebサイトの投稿やページに追加できます。 行き詰まった場合は、いつでも専用のEssentialAddonsサポートチームと連絡を取ることができます。 そして、このようなわかりやすいElementorチュートリアルを入手するには、ブログを購読することを忘れないでください。
