WordPress ウェブサイトに匿名ゲスト投稿を設定するにはどうすればよいですか?
公開: 2024-05-06WordPress ウェブサイトに匿名ゲスト投稿用のプラットフォームを提供したい場合は、
ログインの有無にかかわらず、フロントエンドから匿名投稿を送信および管理するためのFrontend Post Submission Managerプラグインがあります。
Frontend Post Submission Manager を使用すると、ユーザーはログインしているかどうかに関係なく、投稿を簡単に作成して送信できます。 この強力でありながらユーザーフレンドリーなプラグインは、プロセス全体を合理化し、ユーザーエンゲージメントを強化し、サイトでのコンテンツ生成を促進します。
このガイドでは、WordPress サイトに匿名のゲスト投稿を設定して、言論の自由と責任あるコンテンツ管理の両方を確保する手順を説明します。
プラグインの選択からモデレーション戦略に至るまで、匿名の投稿者にとって安全で包括的な環境を確立するために知っておくべきことすべてを取り上げます。
匿名のゲスト投稿の重要性を理解することから始めましょう。
目次
- 1匿名ゲスト投稿の重要性を理解する
- 2 WordPress ウェブサイトに匿名ゲスト投稿を設定するにはどうすればよいですか?
- 2.1プラグインのインストールと有効化
- 2.2プラグインへのアクセス
- 2.3フォームの構成
- 2.4基本設定
- 2.5フォーム設定
- 2.5.1投稿タイトル
- 2.5.2投稿コンテンツ
- 2.5.3画像の投稿
- 3ショートコードの使用
- 4結論
匿名のゲスト投稿の重要性を理解する
匿名のゲスト投稿は、 WordPress Web サイトでオープンなコミュニケーションと包括性を促進する上で重要な役割を果たします。 WordPress Web サイトに匿名のゲスト投稿を許可すると、オンライン コミュニティのダイナミクスが大幅に強化されます。 この匿名性により、躊躇する個人の参加が促進され、より活気に満ちた熱心なオンライン コミュニティが生まれます。 さらに、判断や反響を恐れることなく、物議を醸す主題や個人的な主題について議論するためのプラットフォームを提供し、最終的にサイトでの議論の深さと幅を豊かにします。
WordPress ウェブサイトに匿名ゲスト投稿を設定するにはどうすればよいですか?
このガイドでは、 Frontend Post Submission Manager Pluginを使用して WordPress サイトに匿名ゲスト投稿を設定し、言論の自由と責任あるモデレーションの両方を確保する手順を説明します。
プラグインをインストールして有効化する
まず、WordPress ダッシュボードに移動し、プラグインセクションを見つけてクリックする必要があります。
その後、左上隅に新しいプラグインの追加が表示され、それをクリックして新しいプラグインを追加します。
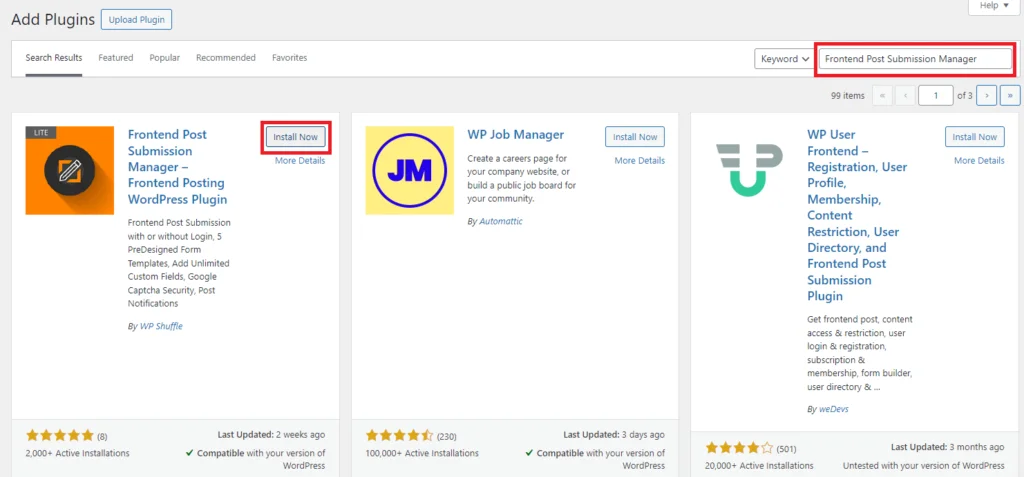
次に、 「Frontend Post Submission Manager」プラグインを検索してインストールします。

その後、プラグインを有効化します。
プラグインをインストールしてアクティブ化したら、ゲストが匿名で投稿できるようにフォームを構成します。 ニーズに合わせて、投稿ステータス、検証メッセージ、必須フィールドなどの設定をカスタマイズできます。
プラグインへのアクセス
これで、WordPress ダッシュボードにFrontend Post Submission Managerプラグインが表示され、その上にカーソルを移動して、 [すべてのフォーム]をクリックします。
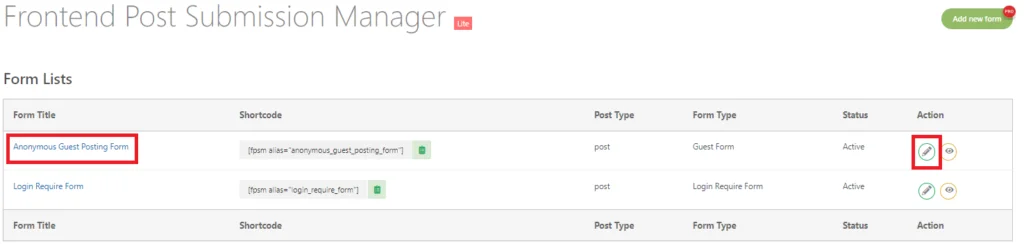
[すべてのフォーム]をクリックすると、利用可能な 2 つのフォーム リスト (ゲスト フォームとログイン要求フォーム) が表示されます。

フォームの構成
フォームを設定するには、ゲスト フォームをクリックするか、フォーム リストの編集ボタンをクリックするだけです。
これをクリックすると、基本、フォーム、レイアウト、通知、セキュリティなど、利用可能なさまざまな設定が画面上に表示されます。
多くの設定が利用可能ですが、匿名ゲスト投稿フォームを有効にするための要件に従っていくつかの設定のみを使用します。
すべての設定を行うには -> WordPress ウェブサイトにゲスト投稿を設定するには?
次に、基本的な設定に進みます。
標準設定

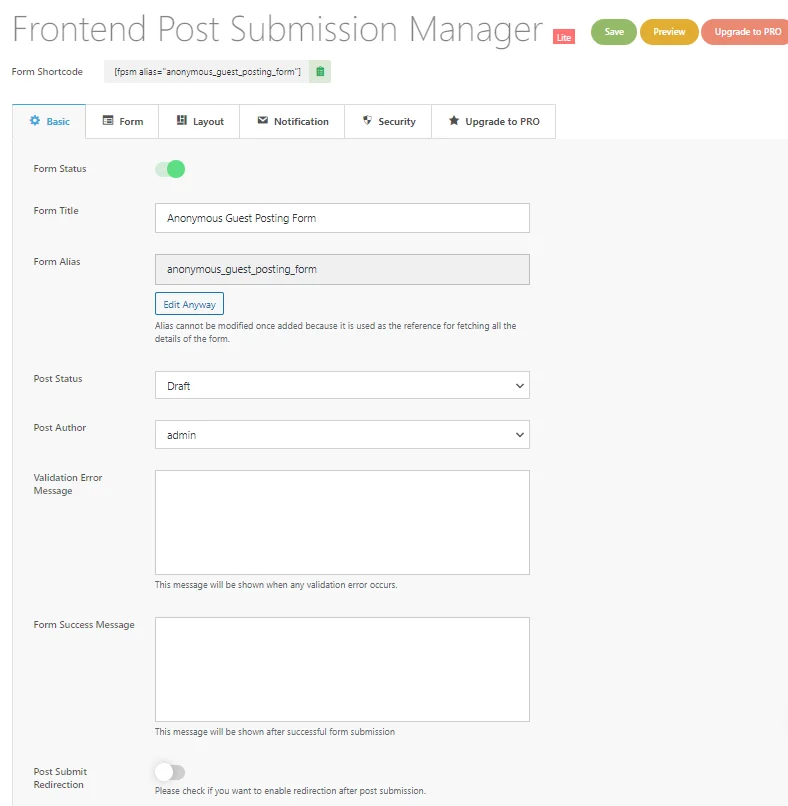
基本設定では、無効になっていたフォームのステータスが表示されるので、フォームのステータスを有効にして、フロントエンドに表示されるフォームのタイトルを設定します。
デフォルトでは、投稿ステータスはレビュー保留に設定されていました。 要件に基づいて、送信された投稿のステータス (公開、ドラフト、保留中など) を構成できます。
その後、エラーが発生するたびに表示される検証エラー メッセージを入力します。これは、ユーザーが修正をガイドするのに役立ちます。
次に、フォームが正常に送信されたときに表示されるフォーム成功メッセージを入力します。 これにより、送信が成功したことがユーザーに確認されます。
次に、フォームの設定に進みます。
フォーム設定
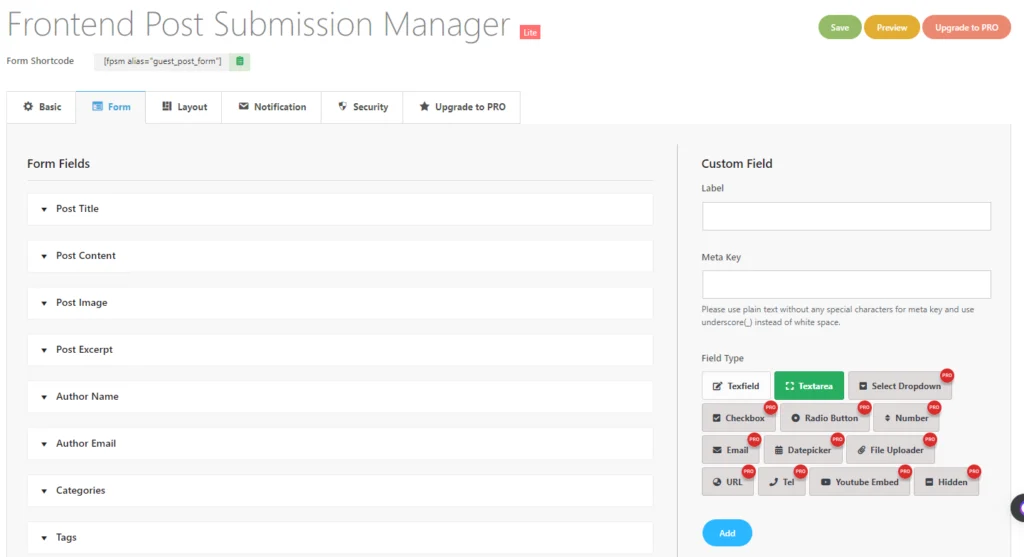
フォーム設定でわかるように、多くのフォーム フィールドが利用可能であり、匿名ゲスト投稿を有効または設定するには、必要ないくつかの重要なフィールドのみを含むフォームを作成します。

記事のタイトル
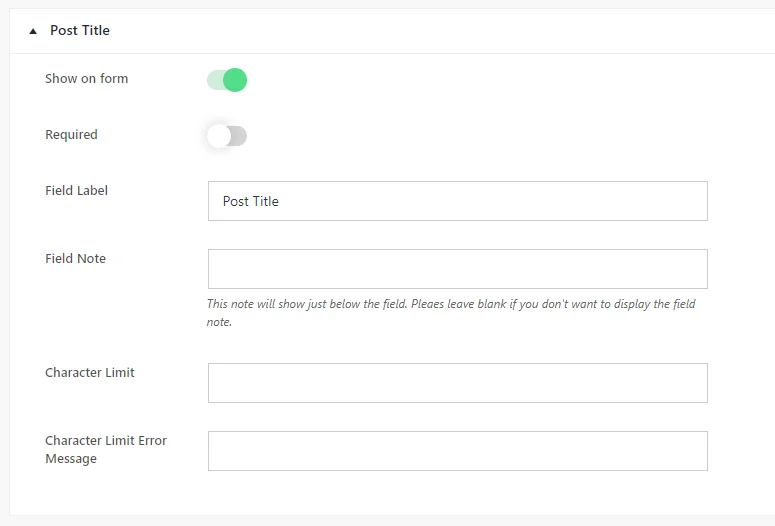
最初に、[投稿タイトル] フィールドが表示されます。ここでは、このフィールドを開き、フォームに表示と必須オプションを有効にして、投稿のタイトルがフォームに表示されるようにします。


次に、タイトルのフィールド ラベルが空の場合にフォームに表示するエラー メッセージを入力します。
フィールド ノートを追加すると、投稿タイトルの文字数制限を設定し、文字数制限のエラー メッセージを作成して、ユーザーが制限に従って書くことができます。
投稿コンテンツ
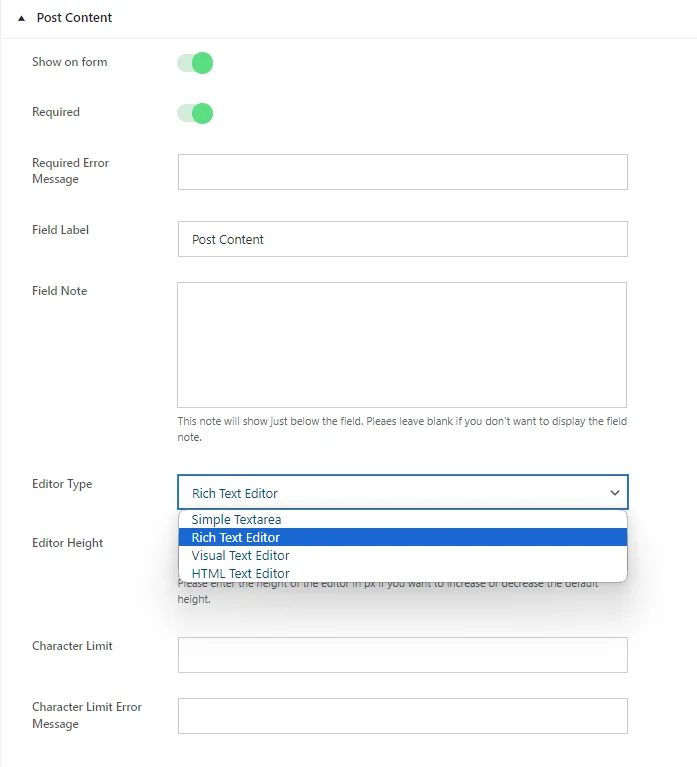
次に、ポストコンテンツフィールドを設定します。 投稿コンテンツでは、利用可能なエディターの種類 (シンプル テキストエリア、リッチ テキスト エディター、ビジュアル テキスト エディター、および HTML テキスト エディター) を選択できます。

テキスト エディタを選択するときは、単純さまたは複雑さの好みを考慮してください。
基本的なテキストエリアは簡単な機能を提供しますが、リッチ テキスト エディターは編集ツールを備えた HTML バージョンとビジュアル バージョンの両方を提供します。
HTML オプションのない WYSIWYG インターフェイスを使用する場合はビジュアル テキスト エディターを選択し、ビジュアル要素を使用せずに HTML のみを使用して作業する場合は HTML テキスト エディターを選択します。
各オプションは、さまざまな編集ニーズや好みに対応します。
必要に応じて、投稿コンテンツの文字数制限を設定します。
設定を行った後、変更を保存します。
投稿画像

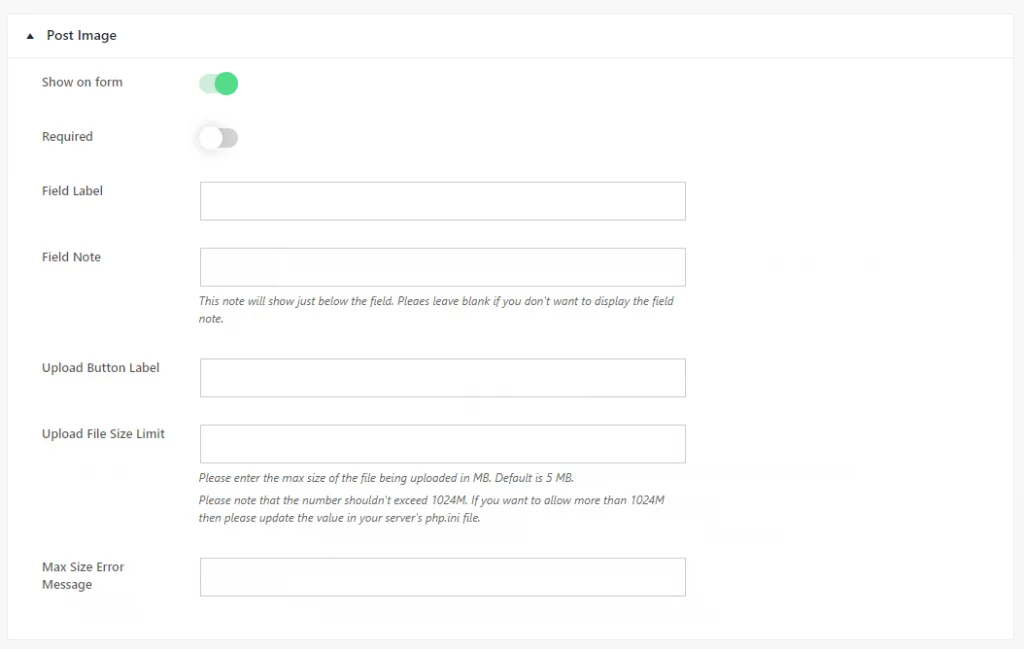
必要に応じて、「フォームに表示」を切り替えて、「投稿画像」フィールドを表示または非表示にします。
必須かオプションかを選択します。 わかりやすくするために「フィールド ラベル」を定義します。 ユーザー向けの「フィールドノート」に指示やメモを追加します。
「アップロード ボタン ラベル」をカスタマイズして、画像のアップロードを促します。
オプションで、「アップロード ファイル サイズ制限」でファイル サイズ制限を設定し、「最大サイズ エラー メッセージ」でこの制限を超えた場合のエラー メッセージを指定します。
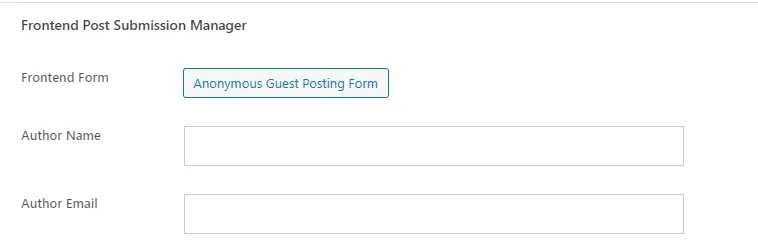
投稿タイトルと投稿内容フィールドを設定したら、 「著者名と著者メールアドレス」フィールドを開きます。
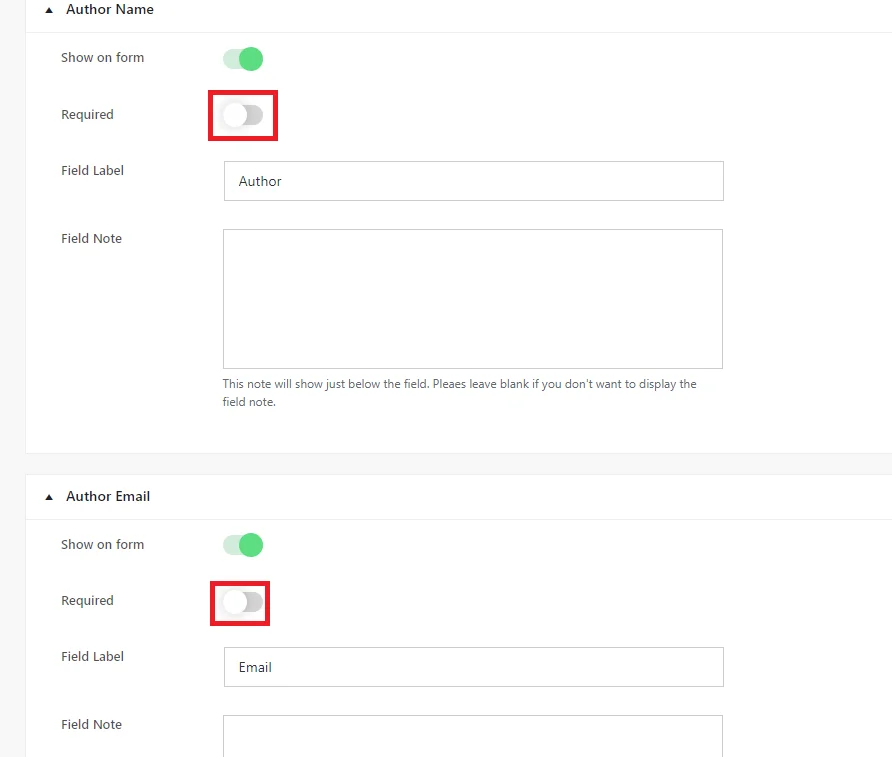
著者名と著者メールアドレス
WordPress Web サイトで匿名ゲスト投稿を有効または設定するには、ユーザーに名前とメールアドレスの入力を求めずに投稿を許可するように設定を調整する必要があります。

これは基本的に、「作成者名」と「作成者の電子メール」の必須フィールドを無効にすることを意味します。 これにより、ユーザーは個人情報を開示することなく、匿名で投稿を行うことができます。
フォーム設定を行ったら、 「保存」をクリックします。
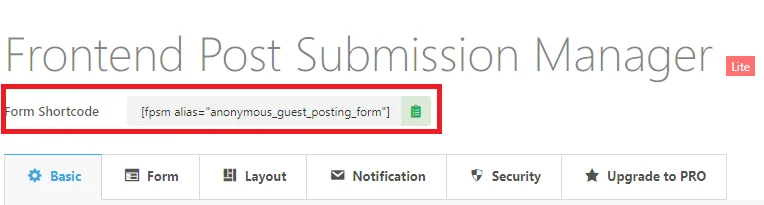
ショートコードの使用

次に、上記のショートコードをコピーします。
ページに移動し、「新しいページを追加」をクリックします。

次に、ショートコードを貼り付けて公開します。
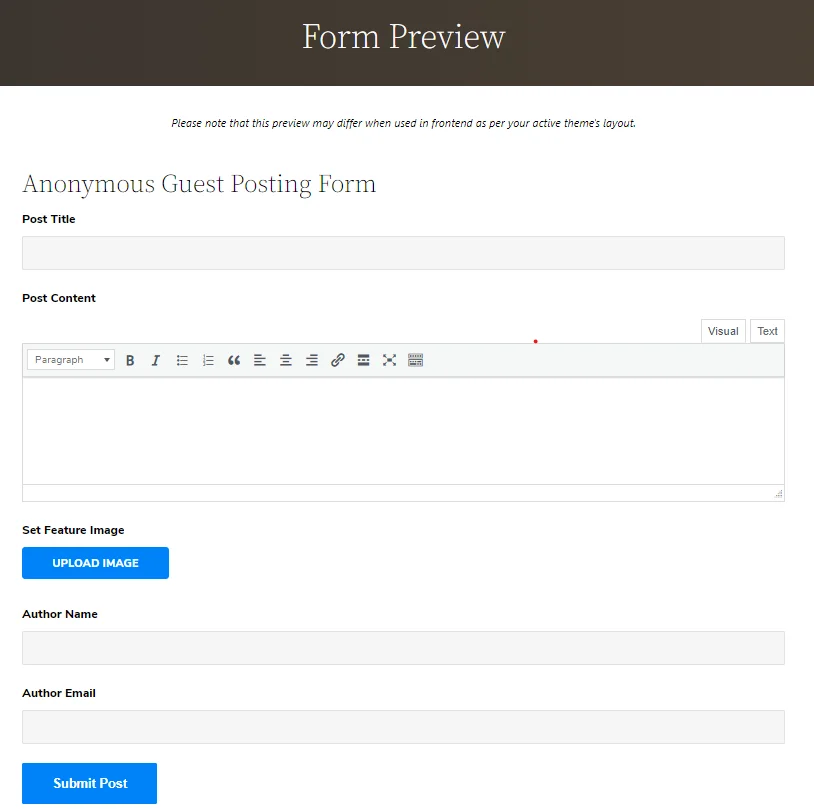
フォームのプレビュー
公開後の匿名ゲスト投稿フォームは次のようになります。

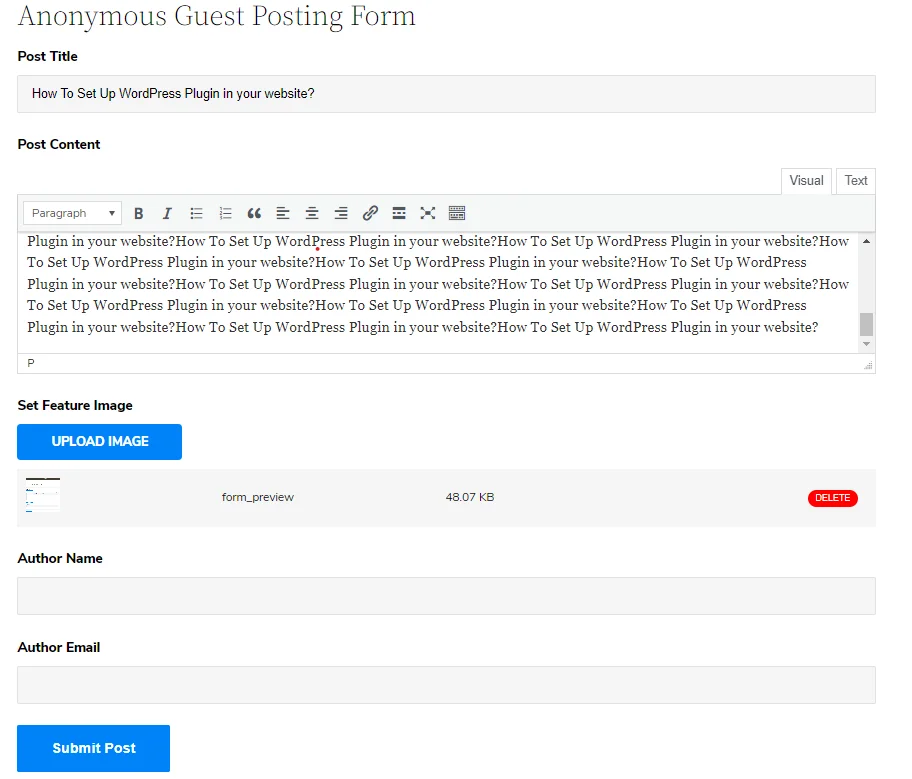
匿名ユーザーがフォームに記入して投稿を送信するとき。 フォームはこんな感じになります。


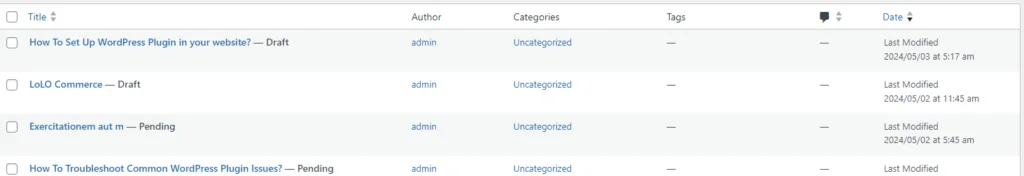
次に、ダッシュボードに移動して投稿をクリックすると、投稿が下書き状態であることがわかります。

それをクリックすると、作成者名と電子メールが空のフロントエンド投稿投稿マネージャーが表示されます。

これらの手順に従うと、Frontend Post Submission Manager lite プラグインを WordPress サイトにシームレスに使用して匿名ゲスト投稿を設定できるようになります。
結論
WordPress Web サイトに匿名のゲスト投稿を設定すると、オンライン コミュニティの包括性と多様性が大幅に強化され、ユーザーのプライバシーを保護しながらオープンな対話が促進されます。 Frontend Post Submission Managerプラグインを利用すると、コンテンツのモデレーションの制御を維持しながら、匿名の投稿者にシームレスなエクスペリエンスを作成できます。
このガイド全体を通じて、本物の表現と有意義なディスカッションを促進する上で、匿名のゲスト投稿の重要性について概説してきました。 また、匿名投稿を有効にするためのプラグインのインストールと構成に関する段階的な手順も提供しています。
これらの指示に従うことで、ユーザーが判断や反響を恐れることなく自分の考えや視点を共有できると感じられる、安全で包括的な環境を確立できます。 責任あるコンテンツ管理を確保し、悪用を防ぐためのモデレーション戦略を忘れずに実装してください。
慎重に検討し、適切なツールを導入すれば、多様な意見が尊重され、活気に満ちた魅力的なオンライン コミュニティを構築できます。
