UncodeのShapeDividers機能の概要
公開: 2018-09-06人々が彼らに注意を喚起するための方法を見つけるためにあなたのウェブサイトの重要な部分をスキップしないことを確実にするための最良の方法の1つ。 大胆な色を使用する人もいれば、人目を引く画像を使用する人もいます。 ただし、他にも、より創造的なアプローチをとることができます。
たとえば、シェイプディバイダーを使用すると、重要なセクションを相互に分離して、重要な情報を強調表示できます。 使用する形状がユニークであるほど、人々の注意をより効果的に引き付け、Webサイトの全体的な外観を向上させます。
この記事では、Webデザインの仕切りを詳しく見て、実際の仕切りの例をいくつか確認します。 次に、この機能をより大胆に取り入れたUncodeShapeDividersを紹介します。 仕事に取り掛かりましょう!
仕切りとは何か(そしてなぜそれらが役立つのか)
仕切りは非常に単純な要素であり、その名前は基本的にそれらが行うことを要約したものです。 一言で言えば、仕切りは、ページ上の2つの異なるセクション間の区切りです。 多くのWebサイトは、ページのデザイン全体に1つの背景を使用するだけです。 対照的に、仕切りは、あるセクションが終了し、次のセクションが開始する場所についての視覚的な手がかりを提供できます。
たとえば、ホームページの中央に[会社概要]セクションがあり、その後に連絡フォームがあるとします。 仕切りを使用すると、2つの要素を明確に分離できます。 さらに、それぞれを独自の色と背景で目立たせることができます。
ほとんどの場合、ページに仕切りを追加するには、comeコーディングを使用する必要があります。 ただし、この作業に適したツールがあれば、この作業ははるかに簡単です。
UncodeShapeDividers機能の紹介

ページに仕切りを追加するには、通常、ある程度の設計作業が必要です。 ただし、Uncodeユーザーのプロセスをできるだけシンプルにしたかったので、新しいShapeDividers機能を使用しました。
Uncodeを使用すると、24の図形から選択でき、ページセクション間の仕切りとして設定できます。 これらの形状の中には、矢印、雲、さらには街のスカイラインだけでなく、いくつかのタイプの曲線があります。 さらに、独自のスケーラブルベクターグラフィックス(SVG)を追加して、シェイプディバイダーとして使用できるため、この機能は非常に柔軟です。
ご想像のとおり、仕切り自体は完全にカスタマイズ可能です。 たとえば、図形を反転したり、高さ、色、不透明度をカスタマイズしたりできます。 小さい画面でのナビゲーションを改善するのに役立つと思われる場合は、モバイルデバイスの仕切りを非表示にするオプションもあります。
Uncode Shape Dividersをいじり始めたい場合は、ビジュアルビルダー内の[ Dividers ]タブを見つけるだけです。 これは、行セクションと内部行セクションの間にある必要があります。 必要に応じて、専用のチュートリアルでシェイプディバイダーを追加する方法の詳細を読むことができます。 とりあえず、この機能でできるクールなことをいくつか紹介しましょう。
動作中のシェイプディバイダーのコードを解除
先に述べたように、Uncodeには多くの種類のシェイプディバイダーがあります。 それぞれに独自の利点とユースケースがあります。 ポイントを説明するために、私たちのお気に入りの仕切りのいくつかを実際に紹介します。 残りを確認したい場合は、機能を自分でテストする必要があります。
カーブ
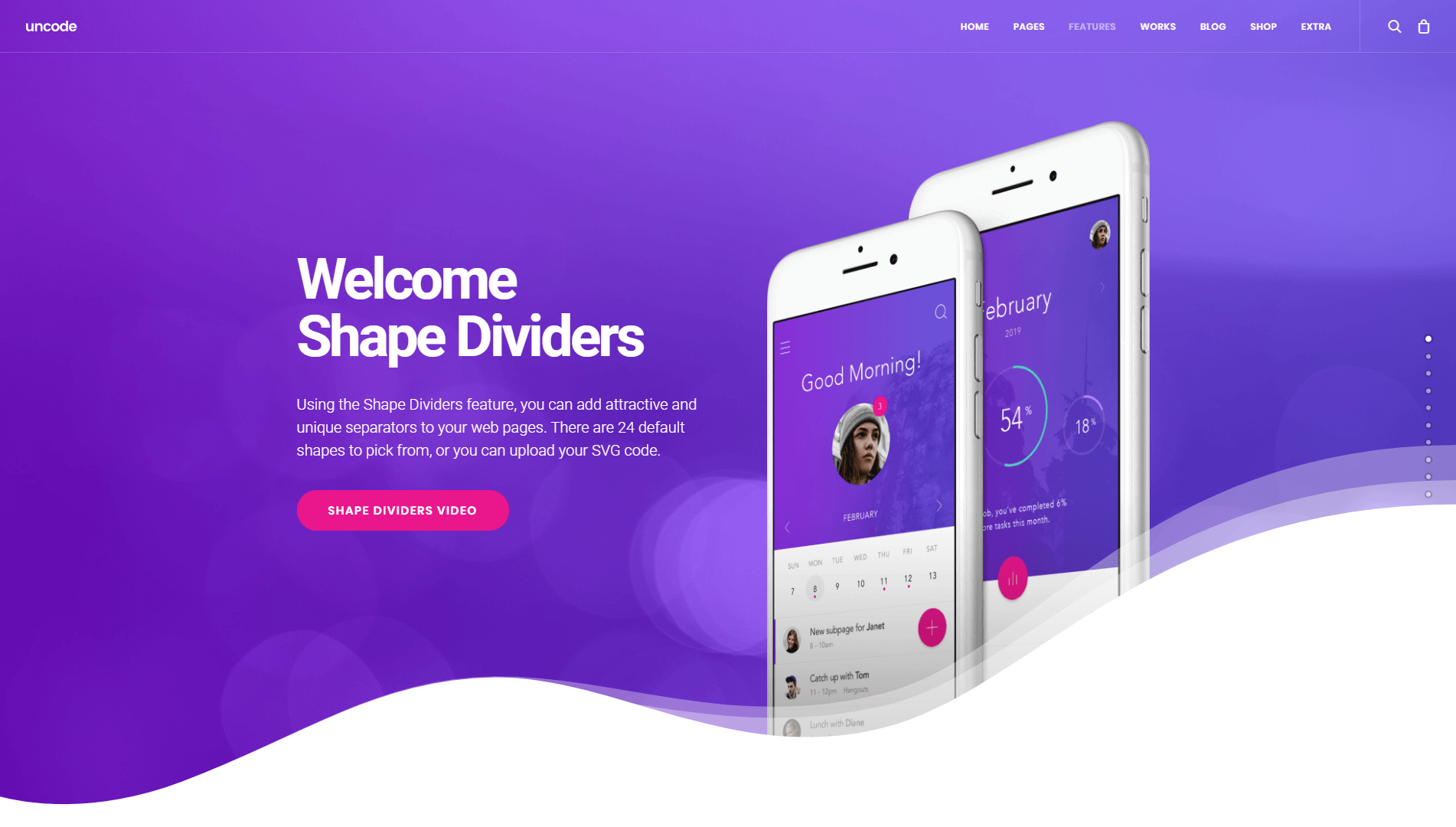
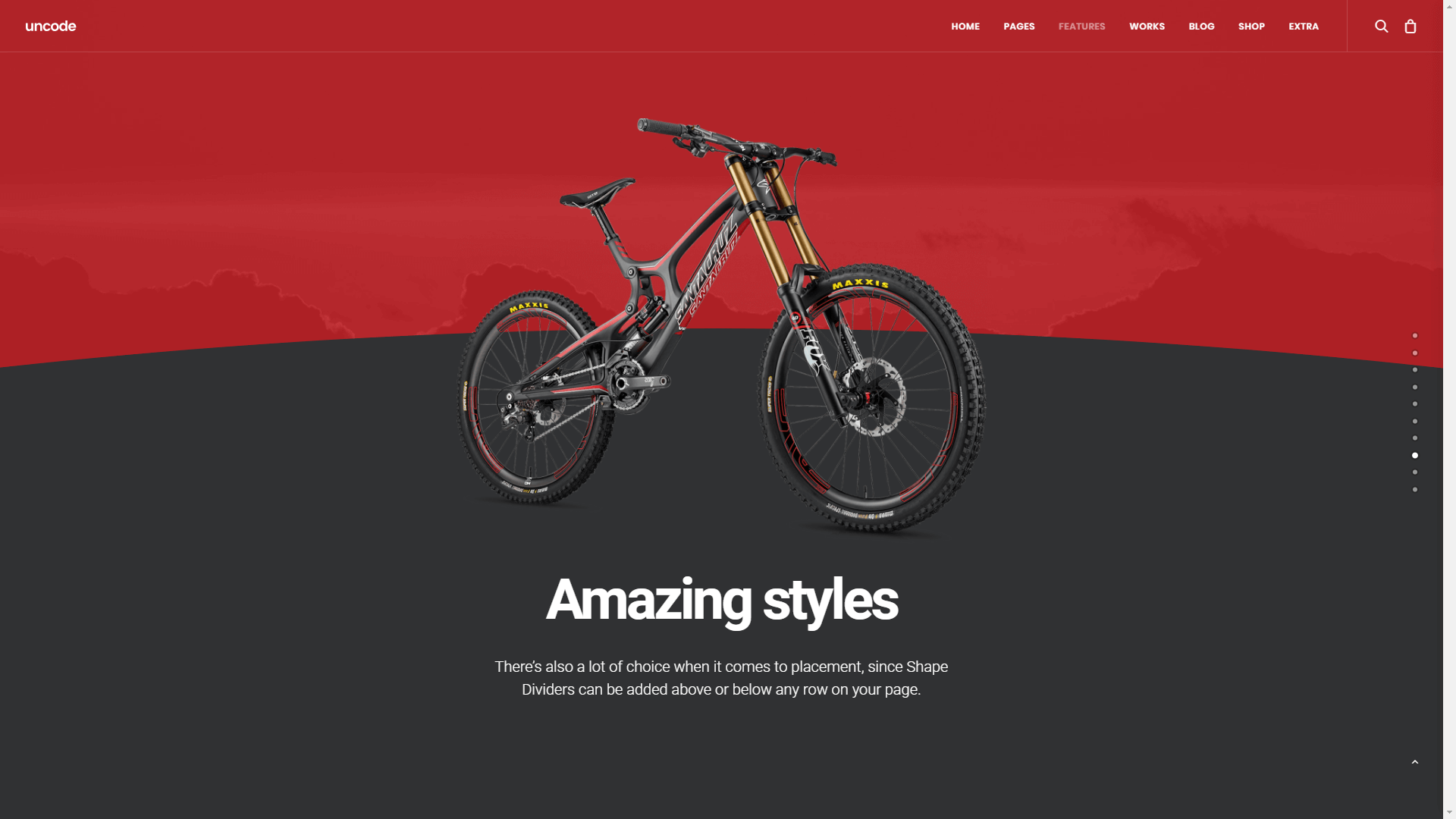
仕切りに共通する傾向は、共通の形状の使用です。 たとえば、曲線は使用できる限り単純な形状ですが、それはそれらが印象的に見えないという意味ではありません。

この例では、曲線を使用して、注目してほしい製品を強調しています。 自転車の位置は、画面から飛び出そうとしているように見えます。これはすべて、Uncodeを使用して数分で追加できるシンプルな湾曲した形状の仕切りのおかげです。 すべてのUncodeシェイプディバイダーと同様に、この場合、カーブの高さや方向などの設定を試すことができます。
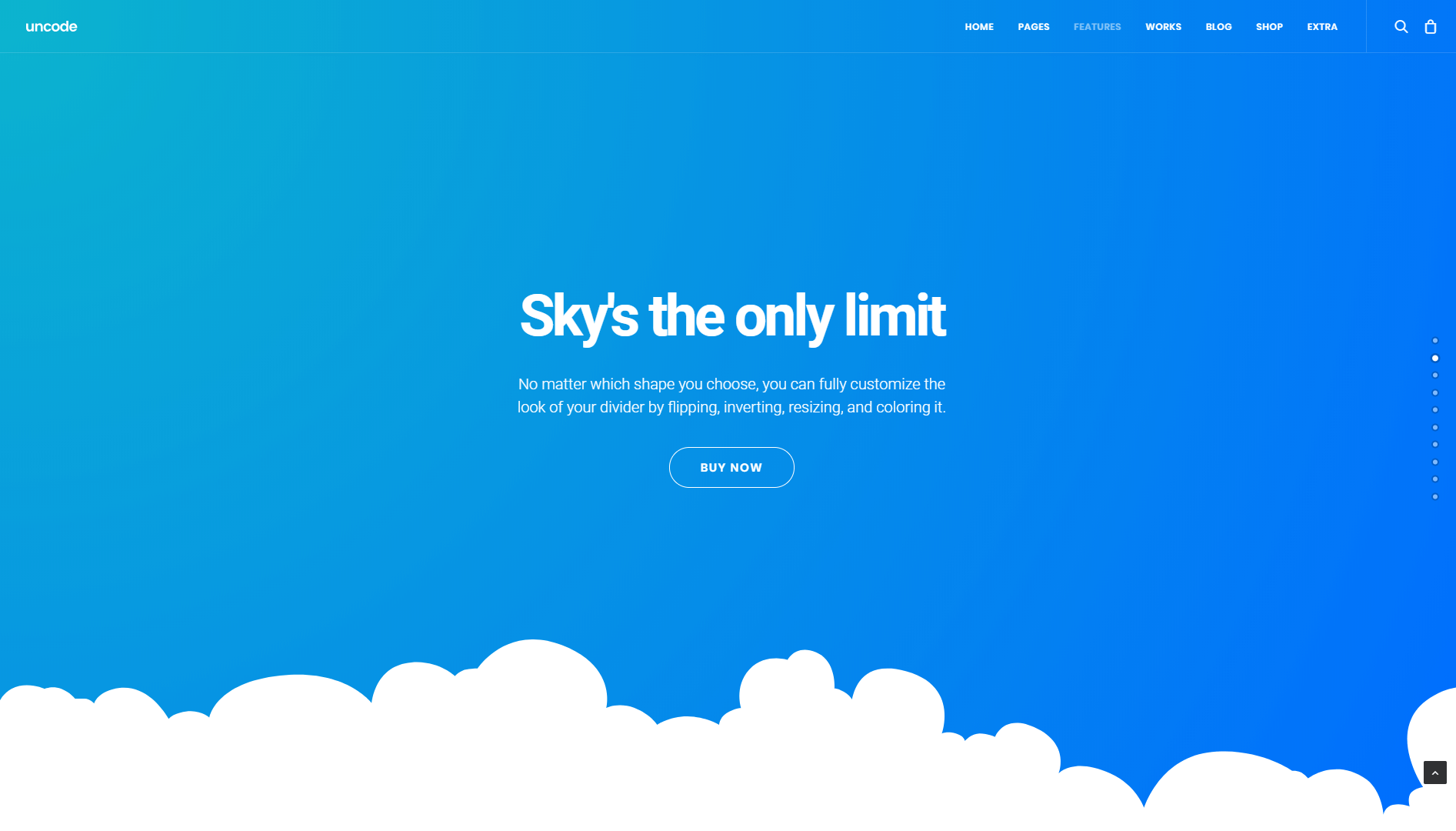
雲
仕切りに関しては、雲はおそらく私たちのお気に入りの形の1つです。 人々はしばしば線や曲線などの単純な形に固執します。 ただし、ページの1つの中央にふわふわの素敵な雲を追加するために言うべきことがあります。

クラウドは気楽で個人的なサイトには最適ですが、より深刻なWebサイトには適合しない可能性があることに注意してください。 ただし、各種類のShapeDividerをいつ使用するかはあなた次第です。
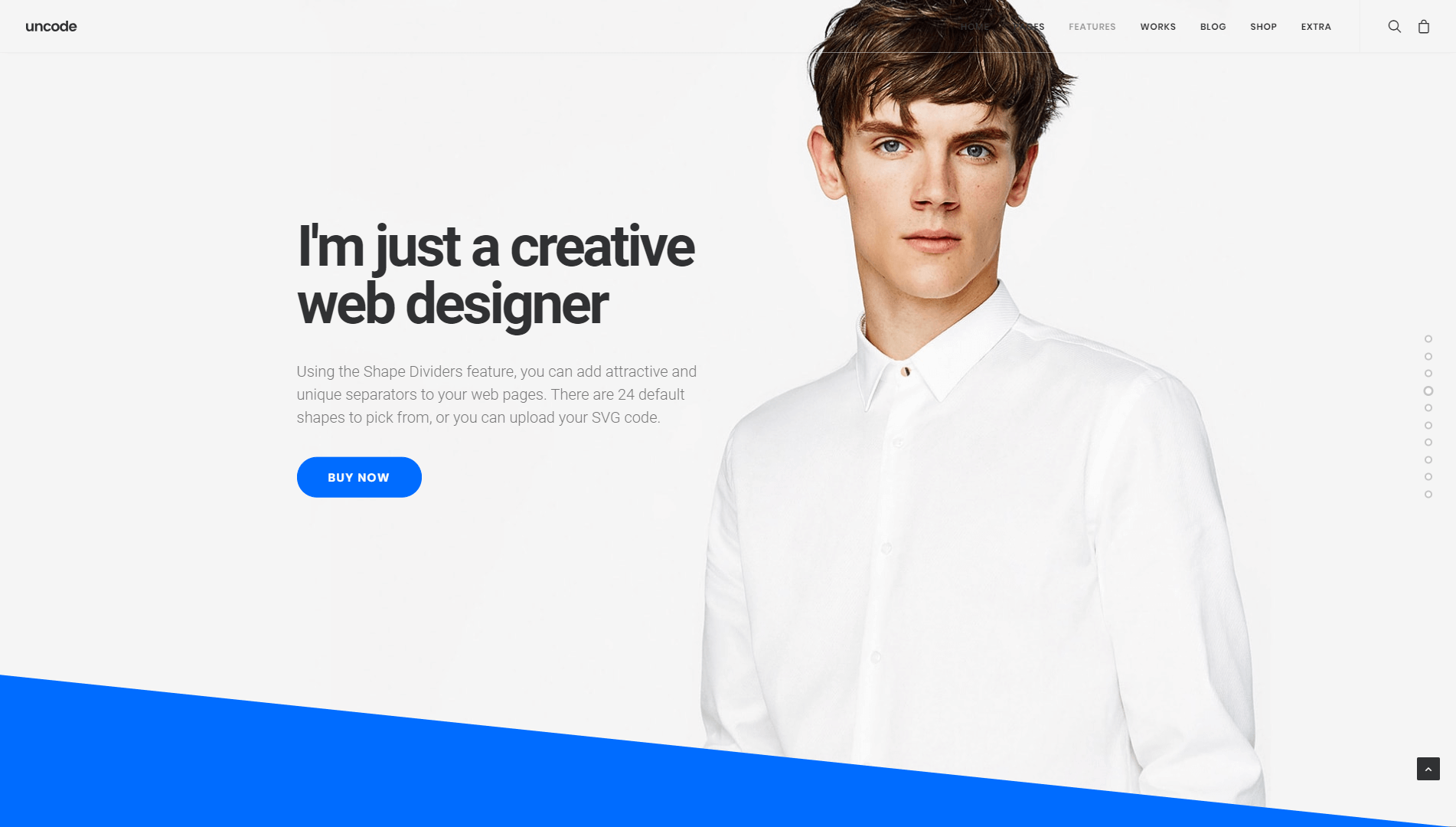
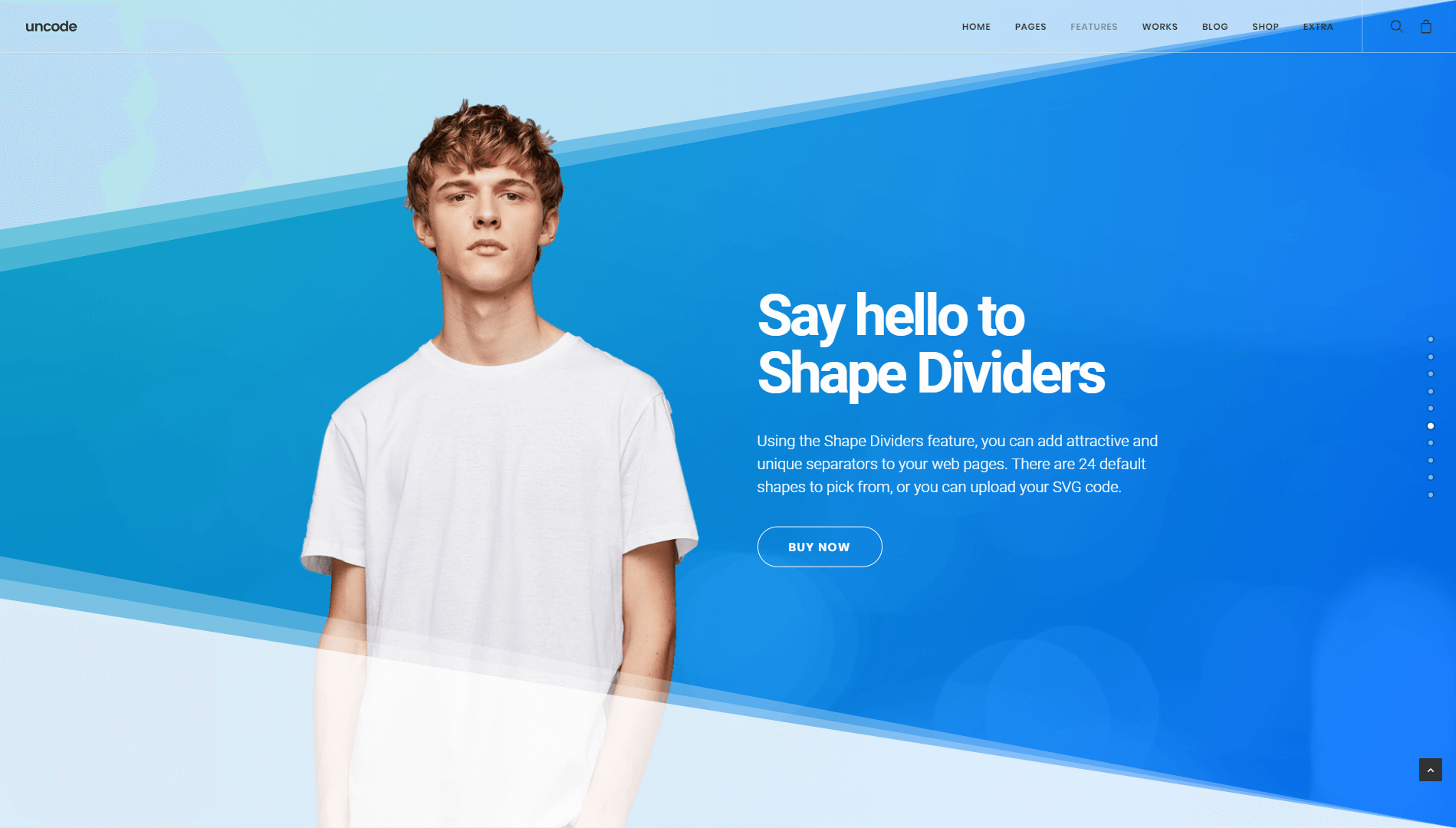
傾ける
あなたがすっきりとしたラインのファンなら、ティルトShapeDividerはおそらくあなたの一番の選択肢の1つでしょう。 傾けることで、ウェブサイトをプロフェッショナルでクリーンに見せながら、最新のシェイプディバイダーのすべてのメリットを享受できます。


ただし、傾斜を楽しみたい場合は、Uncodeを使用するとすべてのシェイプディバイダーをカスタマイズできることに注意してください。 この場合、たとえば、傾斜を反転してセクション間にコントラストを作成できます。 高さを上げて、より目立たせることもできます。
レイとファンの不透明度
Webサイトを本当に目立たせたい場合は、光線とファンの不透明度のシェイプディバイダーを確認することをお勧めします。

これらの形状は、基本的にグラデーション効果のある傾斜であり、線がそれほど厳しくないように見えます。 さらに、仕切りの高さと色をいじるだけで、上記の例に似た外観を簡単に実現できます。
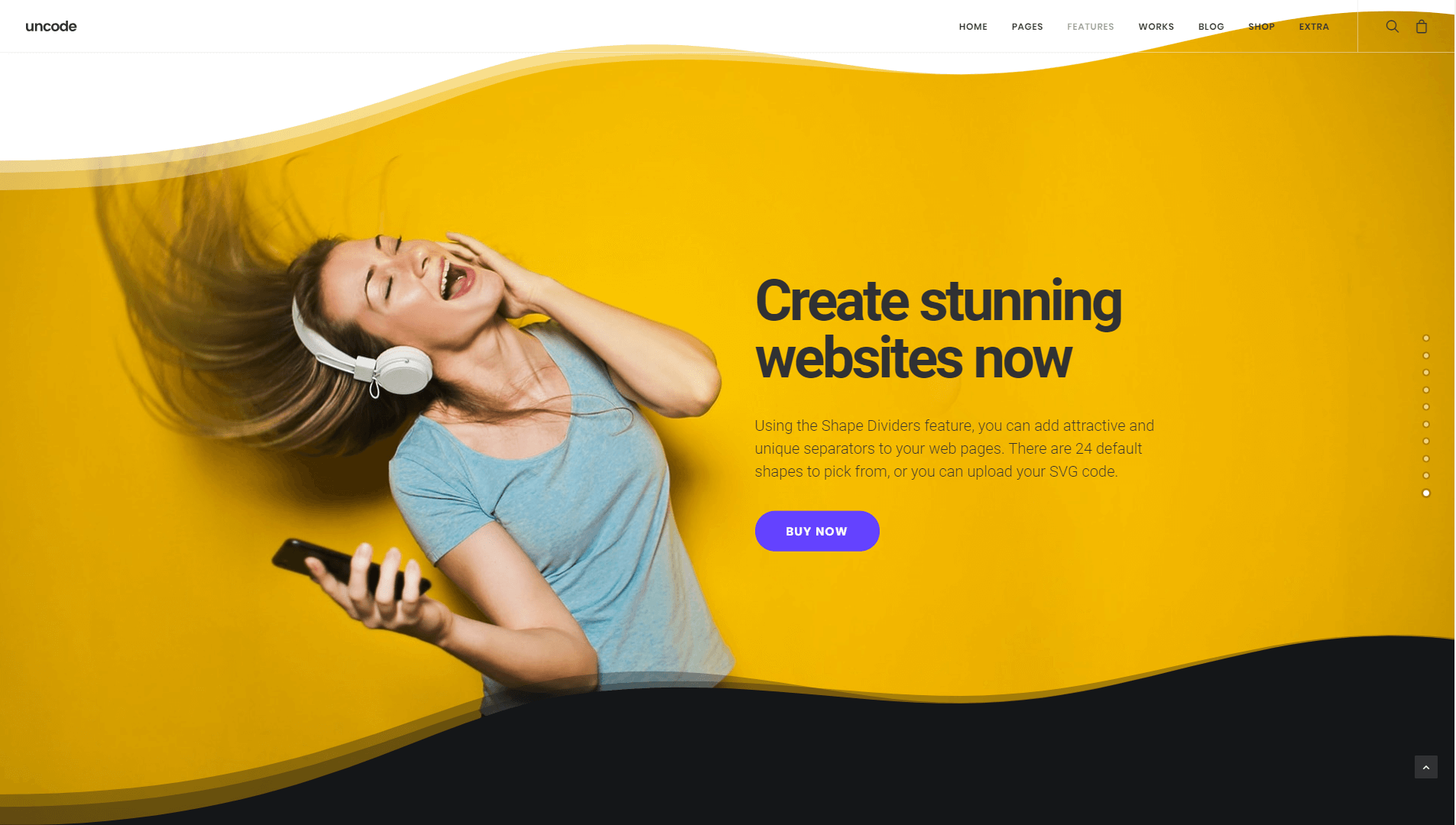
ヒルズ
最後になりましたが、複数のカーブを特徴とするシェイプディバイダーである丘をチェックしてみましょう。 以下に示すように、デフォルトでは、曲線自体はそれほど顕著ではありません。

Webサイトの特定のセクションを本当に強調したい場合は、結果の外観が最適です。 追加のポイントについては、丘の下のセクションに自然に「溶け込む」画像を使用して、上記のような効果を実現することを試みることができます。
オプション
[形状分割]オプションは、[行]セクションと[内側の行]セクションの[分割]というラベルの付いたタブにあります。 ここでは、12の便利な設定を見つけることができます。これらを組み合わせて、すばらしい仕切りを作成できます。
- シェイプディバイダー: [デフォルト]を選択して事前に作成されたシェイプを使用するか、[カスタム]を選択してSVGコードを使用して独自のシェイプディバイダーをアップロードします。
- 形状タイプ: 24のデフォルト形状のいずれかから選択します。曲線、曲線の不透明度、曲線の非対称、曲線の非対称の不透明度、本、槍、矢印、山、雲、都市、三角形、ピラミッド、傾斜、傾斜の不透明度、光線の不透明度、扇形の不透明度、スウッシュ、Swoosh Opacity、Waves、Waves Opacity、Hills、Hills Opacity、Flow、およびFlowOpacity。
- Shape SVG:カスタムSVGコードを選択します。 色オプションで変更しない限り、カスタムSVGは元の色を保持します。 カスタムSVGを使用する場合、SVGがSVGファイルとしてではなくSVGコードとして挿入されることが重要です。 これは、SVGコードを入力するだけで、[マルチメディアの追加]オプションを使用して実行できます。 このように、カスタムSVGは、サイトのさまざまな部分で簡単に割り当ておよび変更できます。 さらに、独自のカスタムカラーを適用することができます。
- 反転した形状:反転した形状を使用するには、このオプションを選択します。
- シェイプフリップ:このオプションは、シェイプディバイダーを水平方向にフリップします。
- 形状の高さ:形状分割器のカスタムの高さをピクセルまたはパーセンテージで設定します。 高さをピクセル単位で指定すると、シェイプディバイダーはブレークポイントを使用して、小さいデバイスやビューポートに応じて調和のとれたスケーリングを行います。 1500ピクセルを超える表示サイズは、元の高さの値を使用します。表示サイズは、1499pxから1180pxのスケールから80%、1179pxから960pxのスケールから65%、959pxから570pxのスケールから50%、569px未満のスケールから25%です。最初のブレークポイント形状の仕切りの高さ。
- 形状の色:形状分割器の単色を選択します。 デフォルトの色は白です。 グラデーションがすでに含まれている独自のSVGをアップロードしない限り、グラデーションを使用することはできないことに注意してください。
- 形状の不透明度:形状分割器のカスタム不透明度を設定します。
- 形状比率:この設定では、形状のアスペクト比が保持されます。幅と高さの元の比率を維持するために、形状がキャンバスの外側に拡大されます。 このオプションは、雲や都市のデフォルトの形状のように、仕切りが正確な形状を維持する必要がある場合に役立ちます。
- シェイプセーフ:このオプションを選択すると、安全なパディング領域が有効になります。 このオプションは、重複を避けるためにコンテンツに対する相対的な位置を設定します。
- Shape Z-Index: ShapeDividerをコンテンツの上または下に配置するように設定します。 Z-Indexコントロールは、Uncode on Rows、Inner Rows、およびColumnsでも使用できます。 Z-Indexオプションを組み合わせると、複数のレベル間のオーバーラップと交差に基づいて美しい効果を作成できます。
- モバイルで非表示の図形:このオプションを選択すると、小型のデバイスやタブレットで図形分割の表示オプションが有効になります。
結論
あなたのウェブサイトのデザインに関しては、常に改善の余地があります。 Uncodeを使用している場合、Shape Dividersの追加はかなり迅速に実行でき、ページを視覚的に目立たせることができます。
Uncodeを使用すると、サイトのスタイルとニッチに応じて、24の固有の形状から選択できます。 シェイプディバイダーを最大限に活用するには、シェイプディバイダーを使用して重要なセクションや情報を強調する必要があることを覚えておいてください。
