Shopifyのありがとうページを目立たせるための7つの便利なヒント
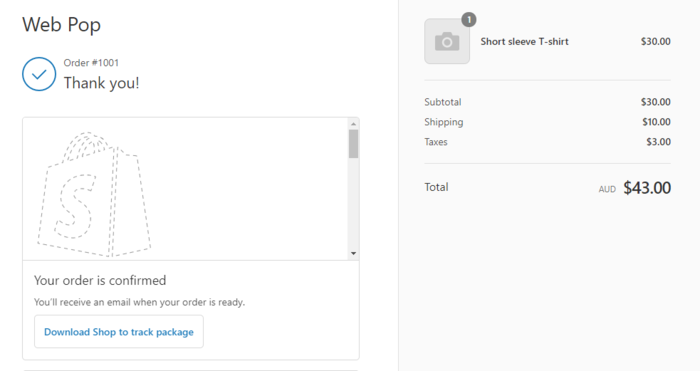
公開: 2022-02-12ありがとうページまたは注文確認ページは、顧客が購入を完了するとすぐに表示されるランディングページを指します。
実際のところ、人々はいつもありがとうページにアクセスして注文と出荷のステータスを更新します。 ただし、ありがとうページはそれよりもパフォーマンスが向上します。 これは、顧客の忠誠心、さらには利益を生み出すための優れたツールになる可能性があります。
Shopifyのありがとうページを最適化する方法を探しているなら、あなたは正しい場所に着陸しました!
この投稿では、基本的なShopifyのありがとうページを収益を上げるアセットに変換するための便利なヒントを紹介します。
方法を知るために飛び込みましょう!
- Shopifyのありがとうページを最適化する必要があるのはなぜですか?
- カスタムShopifyサンキューページを作成する方法
- Shopifyのありがとうページの変換に焦点を当てるための7つのヒント
- 個人的な雰囲気を与える
- ソーシャル共有ボタンを追加する
- ブランドを視覚化する
- 返品のインセンティブを提供する
- カスタマーサービスと追跡を含める
- 信頼バッジを表示する
- 購入後の調査を挿入
Shopifyのありがとうページを最適化する必要があるのはなぜですか?
Shopifyストアのテーマごとに異なるお礼ページが作成されます。 ただし、これらはすべて1つの共通点を共有しています。それらはかなり基本的であり、変換に重点を置いていません。 顧客はこれを使用して、注文の概要と配送の更新についてのみアイデアを得ることができます。

実際、Shopifyのサンキューページを適切に最適化すると、ユーザーのショッピングエクスペリエンスが大幅に向上し、ストアへの売り上げが増える可能性があります。
まず、ありがとうページへのリンクを含む電子メールは、常に100%の開封率を取得します。 オンライン買い物客は、注文状況と配送の詳細を表示するためにそれらを開く必要があります。
そのページに割引コードやベストセラーアイテムなどのアップセル要素を含めると、顧客がそれらに気づき、買い物を続ける可能性があります。
さらに、バイヤーは出荷日を追跡する必要があるため、注文確認ページに頻繁にアクセスする必要があります。 彼らがあなたの購入後のオファーを見るほど、Shopifyストアはより多くのコンバージョンを獲得します。
次に、Shopifyのありがとうページをカスタマイズすると、わずかな労力で大きなROIが得られます。 この事実を考慮して:あなたはアップセルメールの開封率を10%から15%に上げるために歯と爪と戦いますが、ありがとうページでアップセルするとその率は完全に100%に達します。
その上、あなたのありがとうページがすでに存在するので、プロセス全体はあなたに多くの努力またはお金を要しません。 あなたがする必要があるのはそれを最適化するための適切なツールを見つけることです。 ツールの購入料金と広告を比較すると、それはほんの一滴です。
カスタムShopifyありがとうページを作成する方法
Shopifyはデフォルトのサンキューページを使用しますが、ページをネイティブに編集またはカスタマイズするための限られたオプションを提供します。 ストアの所有者は、Shopifyのサンキューページのスタイルを設定できるように、サードパーティのアプリを選択する必要があります。 あるいは、彼らはたくさんのコードで遊ぶ必要があります。
カスタムのShopifyサンキューページを手動で作成する方法と、作業を簡素化するのに役立つ最高の無料のShopifyアプリを一覧表示する方法について説明します。
Shopifyありがとうページを手動でカスタマイズする
JavaScriptまたはCSSコードを編集すると、画像、テキストボックス、ボタン、注文ステータスなどをサンキューページに挿入できます。 次の手順に従ってください。
- Shopify管理ダッシュボードにログインし、 [設定]> [チェックアウト]> [注文処理]に移動します。
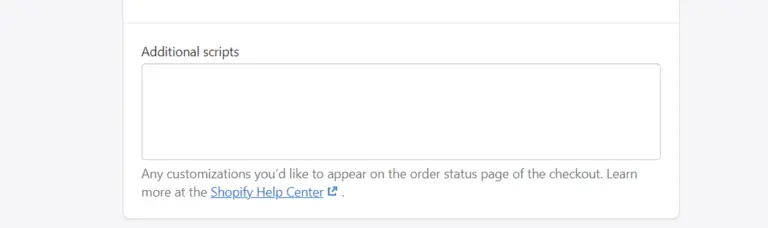
- [追加のスクリプト]まで下にスクロールして、このコードスニペットをこのボックスに追加します。

<スクリプト> Shopify.Checkout.OrderStatus.addContentBox( '<h2> CUSTOM_TITLE_HERE </ h2>'、 '<p> CUSTOM_TEXT_HERE </ p>'、 '<p> CUSTOM_TEXT_HERE </ p>' )。 </ script>
注:同様に、この形式を使用して他の要素を挿入できます。たとえば、ボタンの場合は<button>、画像の場合は<img>です。
または、テーマを編集して注文確認ページのスタイルを設定することもできます。 [オンラインストア]> [テーマ]> [アクション]に移動し、そこにコードを貼り付ければ完了です。
Shopifyをスタイルするアプリありがとうページ
#1。 アップセルとクロスセルの再変換–月額$ 7.99から
このアプリは、ありがとうページをアップセルおよびクロスセルツールに変えるためのウィザードです。 そのドラッグアンドドロップインターフェイスは、ありがとうページを簡単に弱めるのに役立ちます。
Reconvertは、Shopifyコミュニティによって広く承認されており、5つ星のレビューが2.5Kを超えています。
#2。 ありがとうページカスタマイザー–月額$ 7.99から
サンキューページカスタマイザーは、ドラッグアンドドロップインターフェイスと多数のウィジェットを提供し、サンキューページを好みに合わせてカスタマイズできるようにします。 ソーシャル共有ボタン、おすすめの商品、動画、カスタムメッセージなどを追加できます。
このアプリは、これまでのところ、印象的な全体的な4.8の評価を得ています。
#3。 より良いありがとうページ–月額$ 10から
他のShopifyサンキューページアプリと同様に、Better Thank Youページには、サンキューページをカスタマイズするためのウィジェットが多数含まれています。 このアプリを使用すると、ありがとうページのビデオを表示したり、ソーシャルプロファイルを埋め込んだり、購入後の調査などを行うことができます。
これらの堅牢な機能のおかげで、アプリは4.7 / 5つ星の総合評価を受けています。
Shopifyのありがとうページの変換に焦点を当てるための7つのヒント
ビジネススタイルに応じて、Shopifyストアごとに異なるサンキューページのデザインとコンバージョン重視のポイントがあります。 Shopifyのありがとうページを群衆から目立たせるための実用的なヒントをいくつか紹介します。
#1個人的な雰囲気を与える
何よりもまず、101ページのありがとうは個人的なタッチを提供することに焦点を当てています。 顧客が注文確認のために名前、配送先住所などの個人情報を入力すると、この情報を利用して、お礼のページに含めることができます。

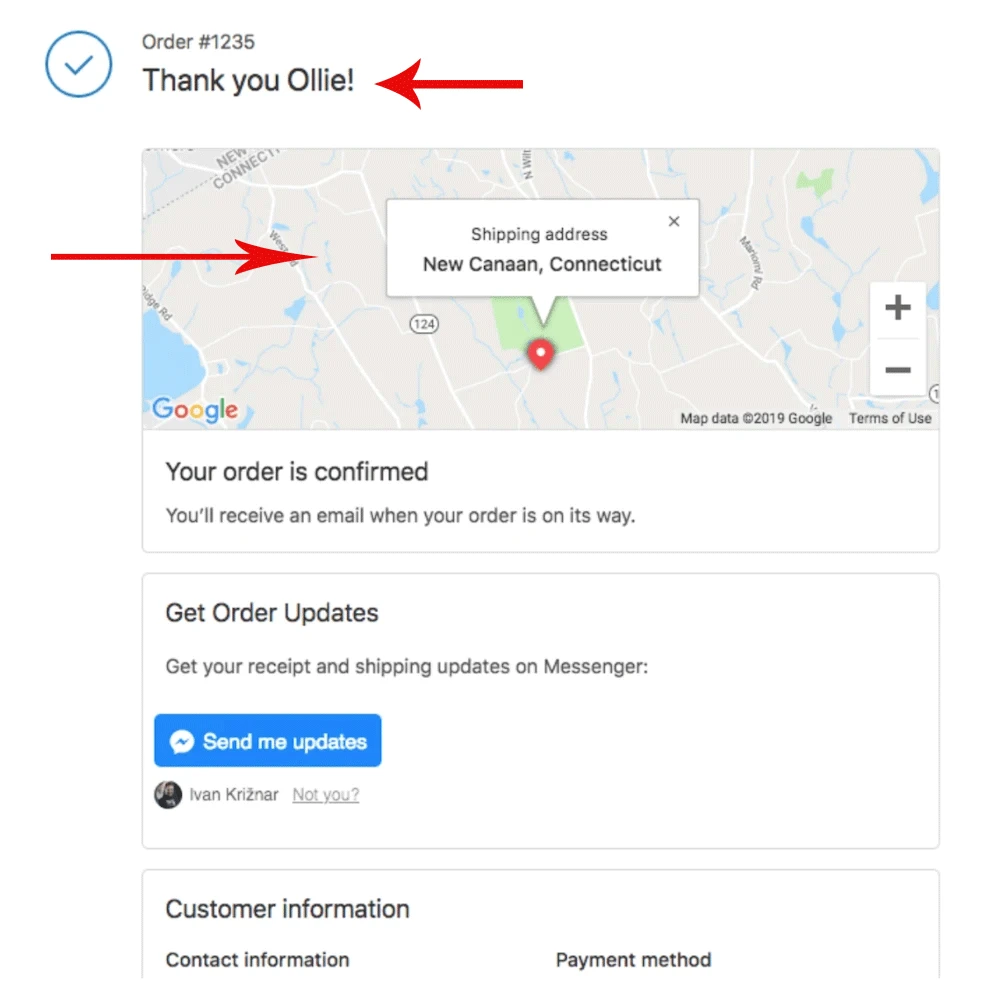
たとえば、注文コードを表示するだけでなく、すぐにそれらに直接対処することができます。 「こんにちは、ルーシー」または「こんにちは、トム」の後に心からのメモが続きます。 これはあなたの顧客に大切にされているという感覚を与えます。
さらに、配送先住所を含むGoogleマップをShopifyのありがとうページに統合すると、より個人的なものになります。

画像ソース
#2ソーシャル共有ボタンを追加
ソーシャルメディアボタンを追加すると、顧客はソーシャルプラットフォームでShopifyストアを利用できるようになります。 あなたをフォローすると、製品のアップデート、新商品のリリース、またはホットディールの発表に関する通知を受け取ることができます。 これは、オンライン買い物客からの繰り返し購入に大きくつながります。
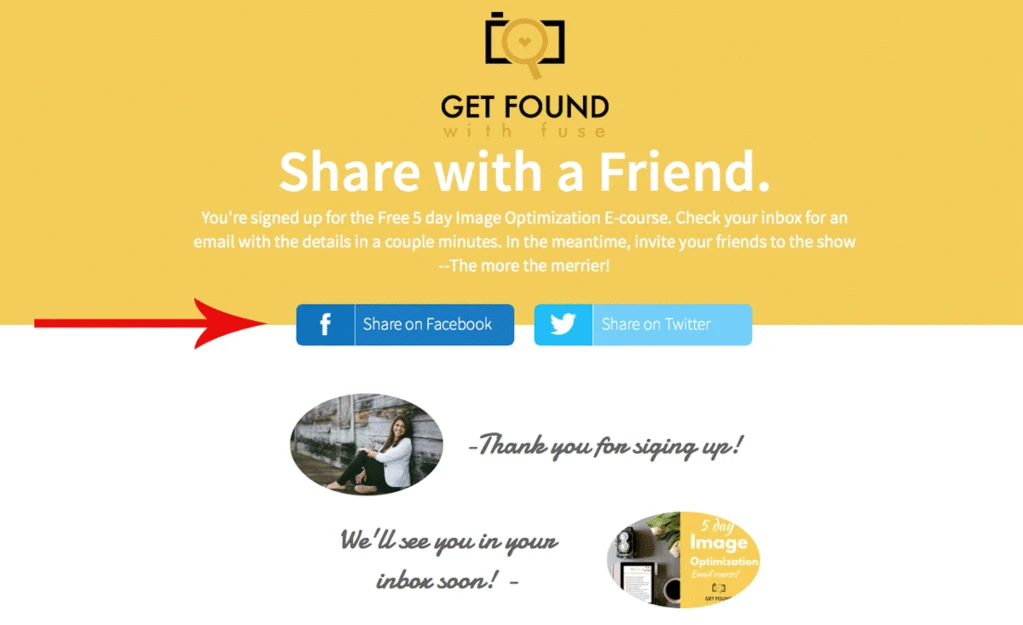
彼らがあなたのホットディールに勝った場合、あなたは彼らに素敵なメッセージで祝福し、FacebookやTwitterで彼らの購入を共有するように勧めることができます。 これは彼らの友人の注意を引くかもしれず、あなたの店がより多くの売り上げを得る可能性を高めます。

画像ソース
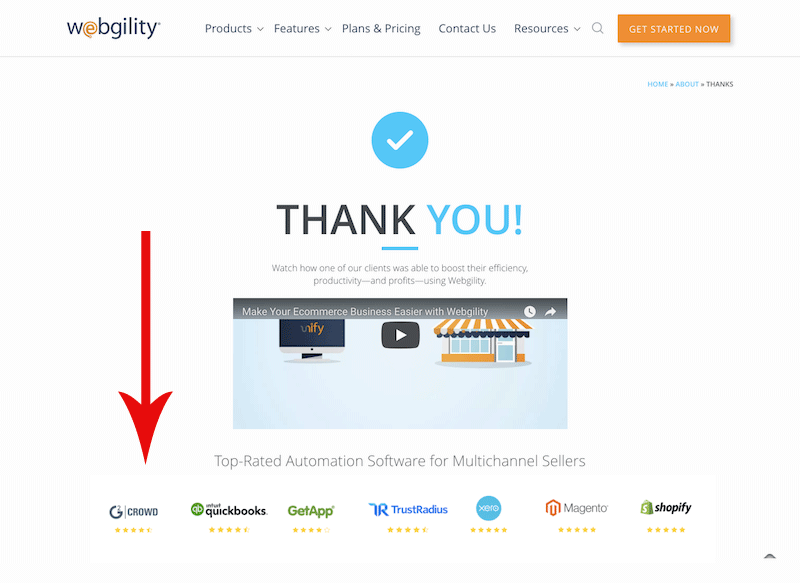
#3ブランドを視覚化する
「より多くの印象、より多くの回心」ということわざがあります。 とはいえ、次回より多くのインプレッションを獲得するには、最初のインプレッションがすべてを意味します。
あなたのありがとうページはあなたの顧客を感動させ、彼らとの強い関係を築き、そして彼らをあなたの店に戻らせるための最初のそして最も重要な要素を演じます。
どうしても群衆から目立たせる必要があります。 しかし、どのように?
デフォルトのShopifyありがとうページを忘れてください。 その一般的なスタイルは、他の何千ものShopify購入確認ページの中で石のように沈みます。 代わりに、ロゴ、画像、ユニークでキャッチーなコピー、またはチュートリアルやFAQビデオを使用して、視覚化でそれを美化する必要があります。
購入者は配送状況を確認できるだけでなく、Shopifyのありがとうページから商品やブランドに関するアイデアを得ることができます。

画像ソース
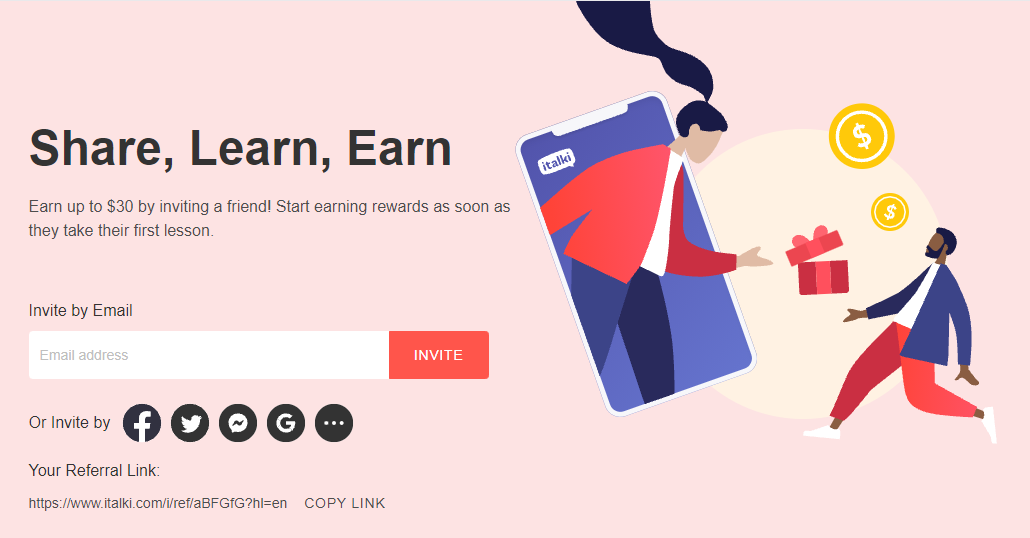
#4返品のインセンティブを提供する
ソーシャル共有ボタンを付けることがトリックの実行にあまり役立たない場合は、顧客にインセンティブを提供することでアクションをトリガーできます。 特に、割引コードや紹介リンクは、顧客に親戚や友人をあなたのブランドに紹介するように促すことができます。
Italkiはこのトリックを効果的に活用しています。 学習者がItalkiでトライアルレッスンを終了するたびに、他のメンバーをコミュニティに招待するための紹介リンクを送信します。
参照が成功するたびに、既存の学習者と初心者の両方に双方にメリットのある状況がもたらされます。 前者は学習プロセスを継続するために30ドルの報酬を受け取り、後者はトライアルレッスンの最初の10ドルを受け取ります。

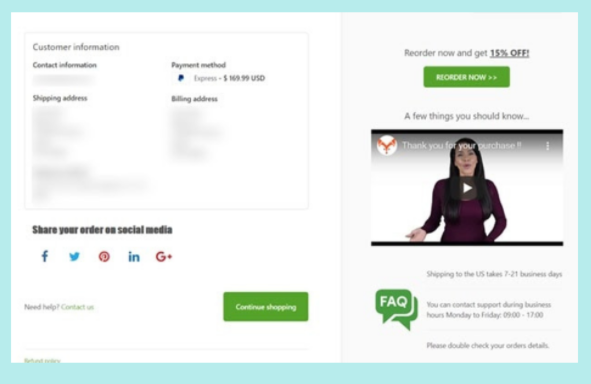
#5カスタマーサービスと追跡を含める
オンラインビジネスに一流のカスタマーサービスを提供することの計り知れない力を十分に強調することはできません。 それはあなたの店に戻ってくる顧客を引き付ける最も重要な要因として際立っています。
ありがとうページで直接サポートオプションと注文追跡を提供することにより、顧客はあなたのWebサイトにアクセスしてサポートサービスを検索する必要がなくなります。 これは、「いつでも私たちに連絡できる、私たちはあなたのためにここにいる!」というあなたの考えを説明しています。

画像ソース
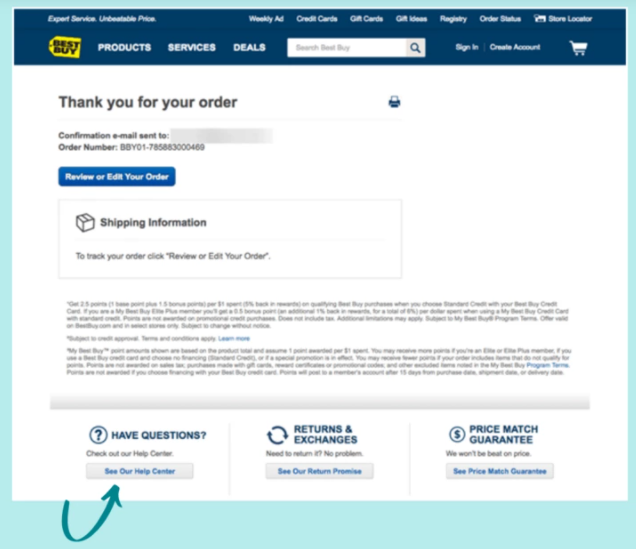
#6トラストバッジを表示する
通常、トラストバッジは、顧客からの信頼を得てコンバージョン率を高めるために、製品ページとチェックアウトページに表示されます。
Shopifyのサンキューページをコンバージョン主導型にするために最善を尽くしているので、そのページに信頼バッジを表示することはたまたま素晴らしいアイデアです。
トラストバッジ、およびその他の保証(たとえば、Googleの5つ星評価、Yelp Shopify、送料無料、返金保証)は、買い物客に本当の保証を与えることができます。 また、これはあなたとの取引に対する彼らの自信を強化します。

画像ソース
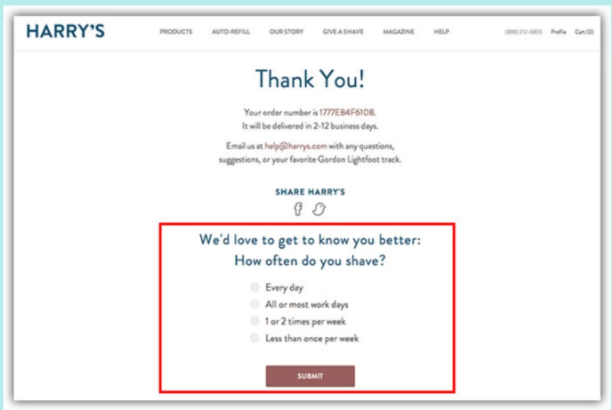
#7購入後の調査を挿入
サイトでのユーザーのショッピング体験について詳しく理解するために、購入後のアンケートを挿入することで、感謝のページをアンケートツールとして活用できます。
これにより、より多くの顧客データの収集がサポートされ、さらに、自分が正しく行っていることとそうでないことを把握できます。 ここから、サービス、製品の品質、またはブランディングデザインを向上させることができます。
問題は、調査は2つの形をしたナイフである可能性があるということです。 長時間の調査は、気を散らす原因となり、顧客を苛立たせ、追い払う可能性があります。 それらを短く、甘く、そして要点に保つことを心に留めておいてください。

画像ソース
Shopifyのありがとうページを最適化する時が来ました!
この記事では、Shopifyのサンキューページ、カスタマイズ方法、およびコンバージョン重視にするための役立つヒントについて説明しました。
すべてのヒントは非常に簡単に理解できます。 コーディングスキルに自信がある場合は、提案を手動で適用できます。 コードで遊ぶのが苦手な場合は、Shopifyアプリを使用するとそのプロセスを簡素化できます。
また、Shopifyのサンキューページアプリの信頼できる選択肢を紹介しました。 それらを見て、あなたのサイトと予算に適したものを選択してください。
Shopifyのありがとうページを最適化するためのアイデアがありますか? 以下のコメントでそれらを提示することを躊躇しないでください。
