SiteOrigin Vs Elementor:勝者は誰ですか?
公開: 2022-02-15正しいまたは間違ったWebページビルダーを選択することは、WordPress Webサイトを作成または破壊する可能性があるため、大きな決断です。
そこにたくさんのWordPressページビルダーがあるので、選択は必ずしも明確ではありません。 だからこそ、私たちはあなたがあなたのウェブサイトに最適なWordPressドラッグアンドドロップビルダーを見つけるのを手伝うためにここにいます。
SiteOriginとElementorは2つの有名なページビルダーですが、どちらがWebサイトとランディングページに適していますか?
Siteefyでは、人気のあるページビルダーのパフォーマンス比較を深く掘り下げて、最適なページビルダーを見つけたいと考えています。 今回は、ElementorとSiteOriginを比較して、どちらのドラッグアンドドロップページビルダープラグインが優先されるかを確認します。
始めましょう。
- ElementorとSiteOriginページビルダーの概要
- ユーザーインターフェイス:ElementorとSiteOrigin Page Builder
- ElementorとSiteOriginページビルダーのウィジェット比較
- レイアウトとデザインオプション:SiteOriginとElementor
- コード品質
- SiteOriginとElementor:長所と短所
- SiteOriginとElementor:価格比較
- 最終評決:開発者以外の人にとって、どのWordPressページビルダーが優れていますか? SiteOriginとElementor?
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
ElementorとSiteOriginページビルダーの概要
👉SiteOrigin

SiteOriginは、南アフリカのWordPressテーマおよびプラグイン作成スタジオです。
WordPress.orgに100万以上のアクティブなインストールがあるSiteOriginPage Builderは、最も人気のあるWordPressページビルダーの1つです。
👉Elementor
Elementorは2016年から市場に出回っており、今日ではWordPress.orgで500万以上のアクティブなインストールを誇っています。

これにより、Yoast、WooCommerce、Akismetなどの最も人気のあるWordPressプラグインと同じページに配置されます。
だから、Elementorは今日めちゃくちゃ人気があります。
Elementorページビルダーを使用すると、コーディングの知識がなくてもWebサイトを作成できます。 使いやすく、探しているものをすばやく手に入れることができる多くの機能があります!

ElementorProショーケース
ElementorProで構築された実際のWebサイトを見る
ユーザーインターフェイス:ElementorとSiteOrigin Page Builder
ユーザーインターフェイスは、コンテンツエディターインターフェイスだけで多くの時間を費やすため、WordPressページビルダーで最も重要なものの1つです。 ここでSiteOriginとElementorが提供するものを見てみましょう。
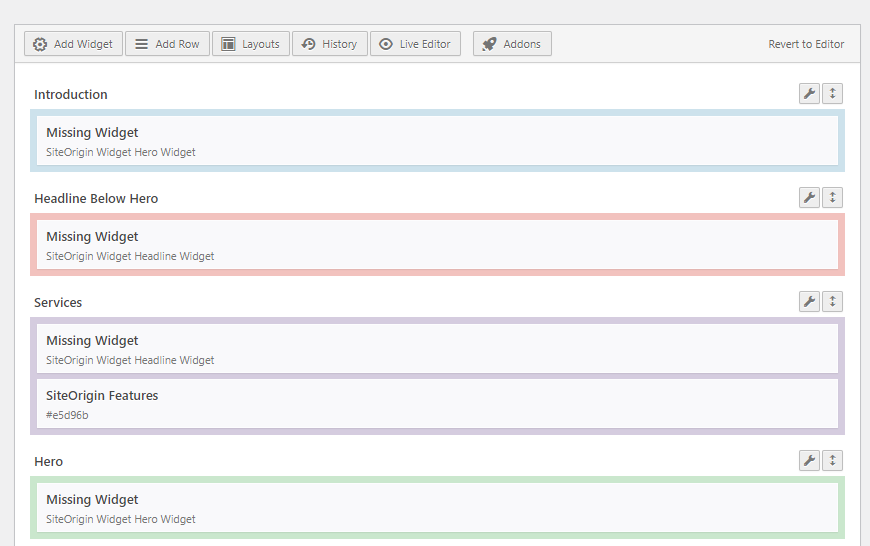
SiteOriginユーザーインターフェイス
SiteOriginには、バックエンドとフロントエンドの両方の編集機能があります。
バックエンドエディタを使用すると、ページビルダーが提供するドラッグアンドドロップ機能を使用して、ボックスを移動し、ページに配置することでページをデザインできます。

フロントエンドエディタでは、Site OriginPageBuilder画面は2つの部分で構成されています。
左側では要素をドラッグアンドドロップでき、右側はライブプレビューとして機能します。 この側で要素をドラッグアンドドロップすることはできません。

Elementorと比較すると、SiteOriginでのライブ編集は非常に基本的な感じがします。
⚡チェック: Brizy vs Elementor
Elementorユーザーインターフェース
Elementorは、画面を2つに分割するフロントエンドのドラッグアンドドロップエディタです。
ただし、SiteOriginとは異なり、左側から要素を取得して、右側の任意の場所に配置できます。
Elementorはリアルタイムのビジュアルページビルダーエディターであるため、編集中にデザインのライブプレビューを見ることができます。 つまり、100%WYSIWYGWordPressフロントエンドエディターです。
Elementorには、リアルタイムの「インライン編集」もあります。これにより、ライブプレビューのテキストをクリックして編集できます。 SiteOriginにはこの機能はありません。
ElementorとSiteOriginページビルダーのウィジェット比較
すべてのプラグインには、優れたウィジェットが1つか2つ必要です。 ElementorおよびSiteOriginページビルダープラグインに含まれるウィジェットを見てみましょう。
SiteOriginページビルダーウィジェット

SiteOriginには独自のウィジェットバンドルがあり、ビデオウィジェット、ソーシャルメディアボタン用のウィジェット、価格表ウィジェットなど、 27種類のウィジェットが含まれています。
さらに、SiteOriginPageBuilderはWordPressコアウィジェットをサポートしています。
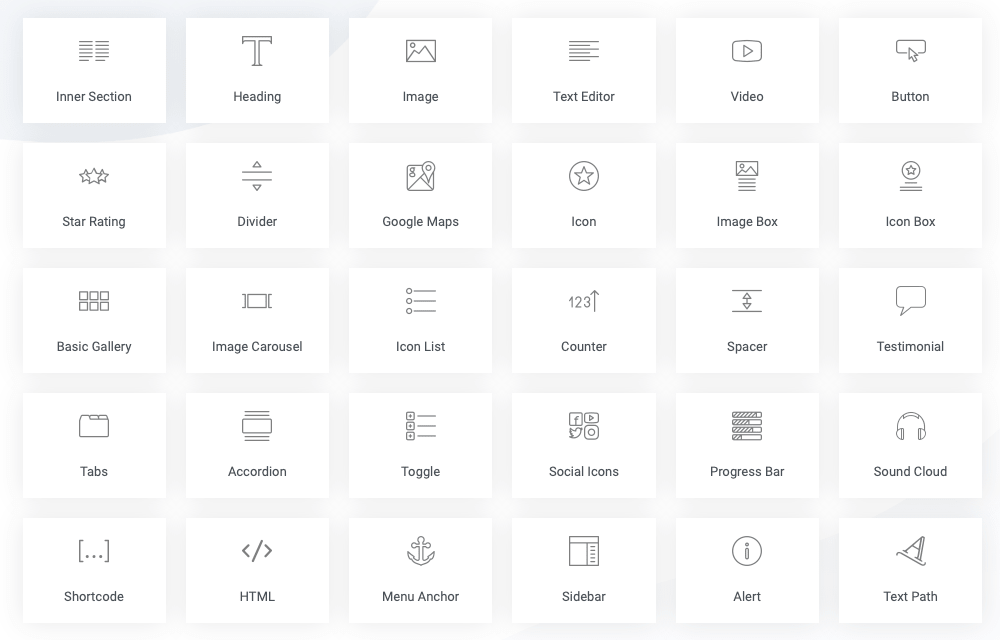
Elementorウィジェット

一方、Elementorは無料版で約30のウィジェットを提供し、Elementor Proでは100以上のウィジェットを提供しているため、SiteOriginよりもかなり多くなっています。
⚡ここですべてのElementorウィジェットの完全なリストを参照してください➜
レイアウトとデザインオプション:SiteOriginとElementor
一部のページテンプレートとレイアウトがないと、視覚的に魅力的なサイトとWebページを作成するのは難しいため、デザインオプションに関してSiteOriginとElementorが提供するものは次のとおりです。
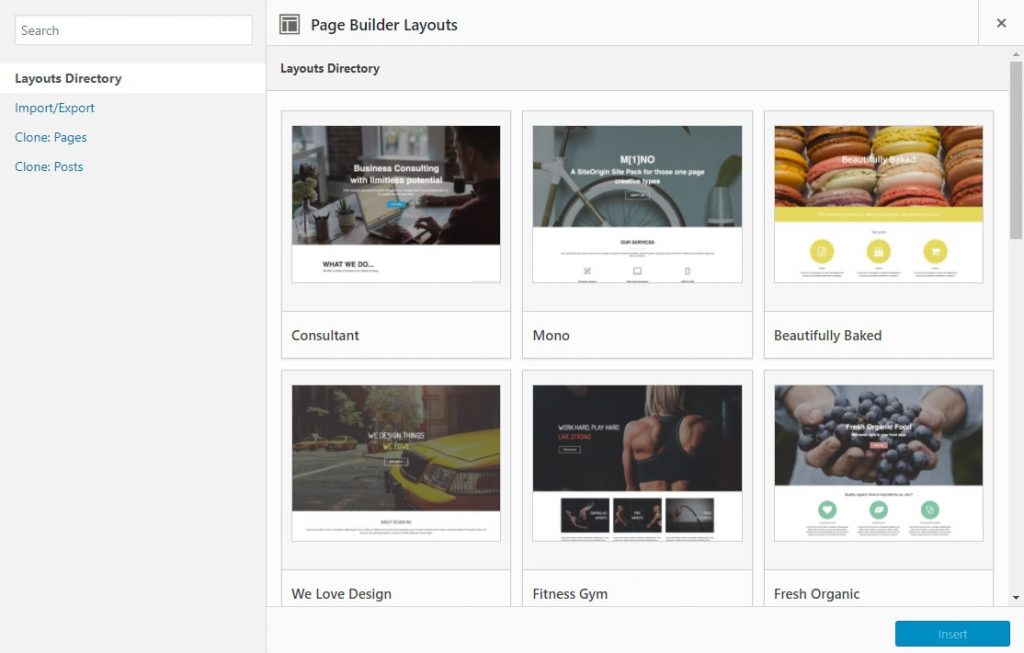
SiteOriginテンプレート、レイアウト、デザインオプション

SiteOrigin Page Builderには、インポートおよび編集できる26のビルド済みテンプレートが用意されています。 ただし、最後にテンプレートをテストしたとき(この記事を書く目的で、テストプロセスの一部として)、テンプレートの多くが正しくロードされなかったか、まったく機能しませんでした。

SiteOriginページビルダーには、行と列があります。 各行には、1つ以上の列を含めることができます。 さらに、ドラッグアンドドロップインターフェイスを使用して、コンテンツ要素の幅を調整できます。
残念ながら、カスタマイズしたページをテンプレートとして保存するオプションはありませんが、代わりにWordPressページビルダーで作成されたページのクローンを作成できます。
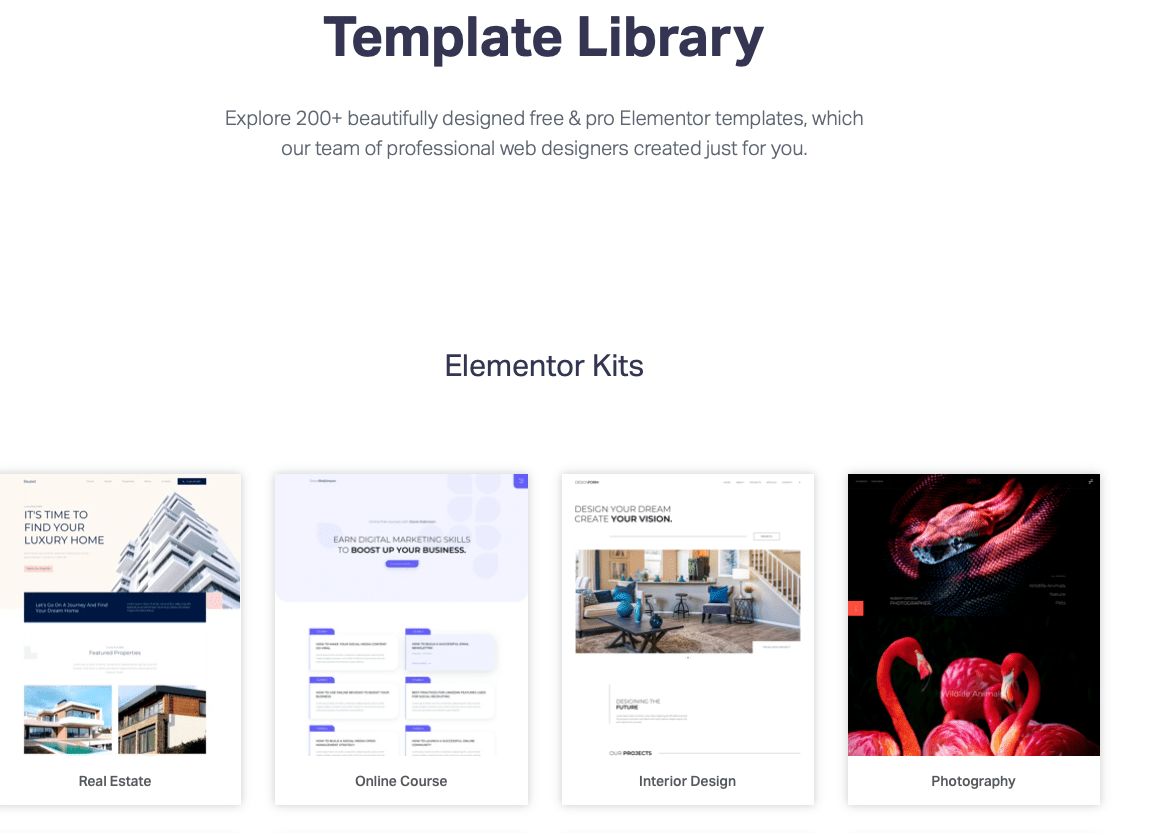
Elementor Page Builderのテンプレート、レイアウト、デザインオプション
🔥 ここですべてのElementorテンプレート(ライブデモ)を見る➜

Elementorは、それに比べて100以上の完全なWebサイトキットを提供しています。 これらのほとんどは、ElementorProでのみ利用できます。 これにより、ElementorFreeには約30以上のテンプレートが残ります。
SiteOriginと同様に、Elementorにはセクションと列の2つのレイアウト要素があり、Elementorのドラッグアンドドロップ機能を使用して列の幅を調整できます。
コード品質
一部のページビルダーは、ソースコードに関してはベストプラクティスに従わないため、多くのWeb開発者がそれらを回避していることがわかります。
ただし、今日の多くのWordPressページビルダーは、SiteOriginやElementorなど、コード品質の向上に大きな一歩を踏み出しています。
それでは、それらを非アクティブ化した場合にそれらが残すものを見てみましょう。
残念ながら、一部の特殊なウィジェットはSiteOriginにコードを残します。 たとえば、これにはSiteOriginEditorウィジェットが含まれます。
ほとんどのウィジェットでは、SiteOriginはショートコードを残しません。
一方、Elementorは、非アクティブ化してもコードを残さず、代わりに通常のWordPressエディターに戻ります。
⚡チェック: Divi vs Elementor
SiteOriginとElementor:長所と短所
SiteOriginとElementorの両方のページビルダーには、賛否両論があります。
ユーザーがSiteOriginおよびElementorWordPressページビルダーに期待できるいくつかの良い点と悪い点を次に示します。
サイトオリジンページビルダーの長所:
- たくさんのアドオン(プレミアム)
- 定期更新(プレミアム)
- メールサポート(プレミアム)
- 多くのWPテーマとプラグインと互換性があります
サイトオリジンページビルダー短所:
- フロントエンドの編集オプションはほとんどなく、バックエンドエディタに依存する必要があります
- UIは、初心者にとっては少し複雑になる可能性があります
- 他のいくつかのページビルダーと比較すると、SiteOriginページビルダーエディターは少し時代遅れに見えます
Elementorの長所:
- 絶えず成長し、良くなる一流のワードプレスページビルダー
- 100以上の構築済みの完全なWebサイトキット(無料バージョンでは30以上)
- モバイルフレンドリーで完全にレスポンシブ
- ほぼすべてのWordPressテーマとプラグインで動作します
- 直感的なUIとデザイン、そして習得が容易
- 豊富なカスタマイズオプション
- ElementorPopupBuilderやElementorFormBuilderなどの追加ツール
- アクティブなコミュニティ、豊富なドキュメント、ページ作成の初心者を支援するための役立つサポートチーム
Elementorの短所:
- 学習曲線
- このレベルの編集者から期待されるほどユーザーフレンドリーではないインターフェース
SiteOriginとElementor:価格比較
SiteOriginとElementorはあなたの財布に最適なページビルダーですか? どちらもいくつかの基本機能を備えた無料バージョンを提供していますが、詳細については、両方のWordPressページビルダーのプレミアムバージョンの価格をご覧ください。
SiteOriginプレミアム価格

SiteOrigin Page Builderは、3つのプレミアムバージョンプランから選択できます。 年間サブスクリプションまたは1年間のライセンスがあります。
- シングル– $ 29
- ビジネス-49ドル
- 開発者-99ドル
SiteOrigin Premiumには、60日間の全額返金保証があります。
ElementorProの価格

Elementorには、SiteOriginと比較して提供できるプレミアムバージョンプラン(Elementor Pro)がいくつかあります。
- エッセンシャル– $ 49
- 上級– $ 99
- エキスパート– $ 199
- スタジオ–499ドル
- 代理店– $ 999
Elementorには、すべてのElementor Proプランに無料バージョン(Elementor Free)と30日間の返金保証もあります。 Elementorの返金ポリシーについて詳しくは、こちらをご覧ください。
最終評決:開発者以外の人にとって、どのWordPressページビルダーが優れていますか? SiteOriginとElementor?
最高のWordPressページビルダーはどれですか?
SiteOriginまたはElementorPageBuilder?
または、Visual Composer、Divi Builder、Beaver Builderなどの別のドラッグアンドドロップページビルダーですか?
作成するWebサイトまたはランディングページの種類によって異なります。
SiteOrigin Page Builderは以下を提供します:
- フロントエンドおよびバックエンドエディタ
- カスタムポストタイプビルダー
- カスタムCSSを使用する機能
Elementorが提供するものは次のとおりです。
- その他のテンプレート、レイアウト、デザインオプション
- インラインテキストエディタを備えた、より優れたフロントエンドエディタ
- そして、さらに多くのウィジェット(特にElementor Proを使用)
私たちの投票は、WordPressページビルダーの間でより確立された名前としてElementorに行きます。 また、Elementorには、無料バージョンとプレミアムバージョンの両方で提供できるより便利な機能があると思います。
ただし、どちらでも間違いはありません。
では、これら2つのページビルダーについての考えを聞いてみましょう。 SiteOriginまたはElementorのいずれかを使用しましたか? どのページビルダーが好きですか? なんで?
🎨ここで究極のElementorレビューを確認してください➡️
🔔またチェックしてください:
- ビーバービルダーvsElementor
- ディビvsエレメンター
- ElementorとVisualComposer
- グーテンベルクvsエレメンター
- 酸素vsElementor
- Brizy vs Elementor
- Thrive Architect vs Elementor
