SVG のサイズ変更: 最も一般的な方法と ViewBox 属性の比較
公開: 2022-12-30SVG のサイズ変更に関しては、いくつかの方法があります。 最も一般的な方法は、幅と高さの属性を使用して SVG のサイズを変更することです。 ただし、特に SVG のサイズを動的に変更したい場合、これは少し制限される可能性があります。 SVG のサイズを変更するもう 1 つの方法は、viewBox 属性を使用することです。 viewBox 属性は、SVG の座標系を定義します。 また、SVG の幅と高さを指定することもできます。 これは、ビューポートのサイズに基づいて SVG のサイズを変更する場合に役立ちます。 最後に、CSS を使用して SVG のサイズを変更できます。 CSS には、要素のサイズを制御するために使用できるさまざまなプロパティが用意されています。 たとえば、幅、高さ、および最大幅のプロパティを使用して、SVG のサイズを制御できます。
ベクター グラフィックスをスケーリングする最良の方法は、ベクター グラフィックス (SVG) を使用することです。 Amelia Bellamy-Royds が、SVG のスケーリングに関する印象的なガイドを提供しています。 ラスター グラフィックスのスケーリングは、Adobe Creative Cloud のスケーリングほど単純ではありませんが、多くの可能性が開かれます。 svg の使い方を学ぶとき、思い通りに動作する方法を理解するのが難しいと感じるかもしれません。 Aaster 画像では、縦横比 (幅と高さの比率) が明確に定義されています。 本来の高さと幅とは異なるサイズでラスター イメージを描画するようブラウザーに強制することは可能ですが、そうすると画像がゆがみます。 インライン SVG は、キャンバス サイズに関係なく、コードで指定されたサイズで描画されます。
ViewBox は、スケーラブル ベクター グラフィックスに加えて、ベクター グラフィックスの最後の部分です。 viewBox は、それを含む要素のプロパティです。 値は、それぞれ空白またはコンマで区切られた 4 つの数値 (x、y、幅、および高さ) のリストです。 ビューポートの左上隅の座標系を x と y の数値で指定する必要があります。 利用可能な高さを埋めるときは、文字/座標の数を調整して収まるようにする必要があります。 縦横比に一致しないサイズの画像を指定すると、画像が引き伸ばされたり歪んだりします。 新しい object-fit CSS プロパティを使用すると、他のタイプに基づいて画像を適合させることもできます。 さらに、preserveRatioAspect=”none” を設定して、画像をラスター画像のように正確に 1:1 にスケーリングできます。
ラスター イメージには、幅または高さに基づいて縮小または拡大するオプションがあります。 あなたはsvaでそれを行うことができますか? 主題になると非常に複雑になります。 >img> ファイル内の画像で画像の自動サイズ調整を使用するのは良い考えですが、少しハックする必要があります。 要素の縦横比を変更するには、高さと余白を変更するさまざまな CSS プロパティを使用できます。 他のブラウザではデフォルトの 300*150 サイズが表示されますが、この動作はどの仕様でも定義されていません。 最新の Blink/Firefox ブラウザーを使用すると、画像を viewBox 内に収めることができます。
高さと幅の両方を指定しない場合、これらのブラウザのデフォルト サイズが適用されます。 コンテナー要素は、インライン SVG 要素やその他の置き換えられる要素を置き換える最も簡単な方法です。 インライン グラフィック (svg) では、公式の高さは (ほぼ) ゼロになります。 preserveRatioAspect 値が true に設定されている場合、グラフィックは何も表示されません。 グラフィックを使用する幅全体に引き伸ばすのではなく、慎重に適切な縦横比に設定し、パディング領域にはみ出すようにする必要があります。 ViewBox と PreserveRatioAspect は、信じられないほどの柔軟性を提供します。 ネストされた要素を使用して、スケーリング属性に基づいてグラフィック スケールを複数のセクションに分割できます。 この例のヘッダー グラフィックは、過度に高くすることなく、ワイドスクリーン ディスプレイ全体に拡大できます。
SVG の周りのコンテナー要素の幅と高さを変更する場合は、まず、周囲に幅が定義されたコンテナー要素を作成してみてください。 最終的に、それはスペースを埋める必要があります。 形状全体に対応するには、viewBox の幅を拡張する必要があります。 そうしたくない場合は、この質問を保存してください。
ViewBox は、 SVG イメージのスケーリングに使用されます。 座標系は「0 0 100 100」という数字で定義されます。 x=0、y=0、幅=100 単位、高さ=100 単位です。 その結果、SVG 画像の高さと幅は比例してスケーリングされ、寸法も比例してスケーリングされます。 幅 50px、高さ 50px の長方形は SVG です。
CSSでSVGサイズを変更するにはどうすればよいですか?

CSS を使用して SVG 画像のサイズを変更するには、いくつかの方法があります。 1 つの方法は、幅と高さの属性を設定することです。
Office for Android SVG Viewer を使用すると、 SVG 画像を HTML ドキュメントに追加しなくてもスキャンして保存できます。 このアプリの助けを借りて、HTML ドキュメントに入力することなく SVG 画像を表示および編集できます。 アプリで SVG 画像を開き、[共有] ボタンをタップして共有します。 [その他...] オプションが利用可能で、[画像として送信] を選択できます。 この方法を使用すると、SVG イメージを Office for Android アプリにアップロードし、そこで編集することができます。
これが、Svg を使用する理由です。
CSS は svan には影響しません。
SVG のサイズを変更できますか?

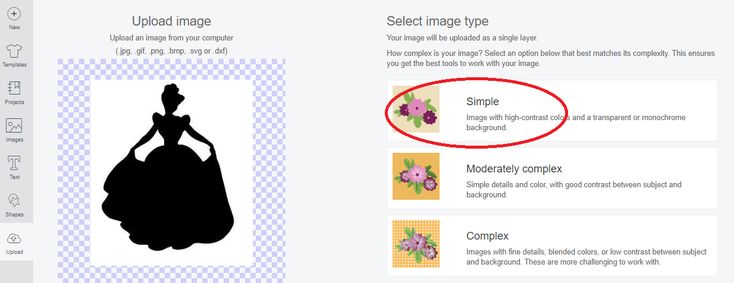
SVG をコンピュータに保存するにはどうすればよいですか? 最初に SVG イメージ ファイルをドラッグ アンド ドロップするか、ウィンドウの白い領域から選択して作成する必要があります。 ウィンドウのサイズを大きくしたい場合は、まずサイズ変更設定を調整する必要があります。 プロセスが完了すると、結果ファイルをダウンロードできるようになります。
Svg 要素のサイズを変更する 3 つの方法
br を押すと、 SVG 要素のサイズを変更できます。 svg に viewBox を設定して、目的のサイズをピクセル単位で表示できます。 ブラウザが SVG のサイズ変更を実行すると、ブラウザの縦横比が SVG の縦横比と一致します。 ブラウザーが高さまたは幅のいずれかを自動的にスケーリングできるようにするだけでなく、目的のオブジェクトの高さまたは幅に合わせて viewBox のサイズを指定することもできます。 CSS は、sva ファイルを別のサイズに拡張する方法です。 別のアスペクト比を使用する場合は、CSS に preserveAspectRatio=”none” を含めることをお勧めします。
CSSでSVGを編集できますか?

画像として読み込んだ場合、CSS や Javascript を使用してブラウザでの画像の表示方法を変更することはできません。 SVG 画像を変更する場合は、インラインまたはオブジェクトの読み込みを使用できます。

プレゼンテーション属性は SVG 要素のスタイル設定に使用され、CSS プロパティはそれらの要素の指定に使用できます。 たとえば、fill プロパティを使用して、CSS で要素の色を赤に変更できます。 CSS と SVG は、テキスト、マスキング、フィルタリング、フィルター効果などの一部のプロパティを共有しています。 すべての SVG 要素に同じ CSS プロパティを使用することはできません。 ソフトウェアの最新バージョンは、rx や ry などのプロパティに関してジオメトリ プロパティを定義します。 塗りや線などのプレゼンテーション属性が CSS プロパティであるのと同様に、ジオメトリ プロパティも同様です。 形状モーフィングは、要素を CSS と組み合わせることで実現できます。
実際、css 要素の幅と高さを設定できます。 d プロパティを使用すると、要素に特定の形状を作成できます。 a:active 擬似クラスを使用すると、要素ごとに塗りつぶしの色が異なります。 要素をクリックすると、形状が正方形になります。 .shape クラスごとにアニメーションの遅延を追加することで、CSS を変更できます。 これらの技術を生み出すことはまだ不可能です。
CSS 開発で sva を使用することは、他にも多くのオプションがある素晴らしいオプションです。 CSS が SVG にクラスを追加すると、画像内で表現したい形状を選択できます。 イメージのさまざまなタイプの形状をさまざまなタイミングでアニメーション化して、より複雑な効果を得ることができます。
スタイル svas インラインは、CSS カスタム プロパティを使用して実現できます。 この機能の結果として、SVG の外観をより詳細に制御して、ニュアンスのある特定のビジュアルを変更および作成できます。 色のスプラッシュを追加するか、より複雑なアニメーションを作成するかを検討するのに適したオプションです。
Svg 画像は CSS でスタイル設定できます
CSS プロパティを使用して、SVG と呼ばれる形式でベクター グラフィックスのスタイルを設定できます。 SVG 2 の 2 番目の機能は、スタイリング プロパティとして使用できるプレゼンテーション属性がさらに追加されたことです。 CSS は、SVG 画像の色を変更するために使用されます。
Svg HTML のサイズ変更
SVG グラフィックのサイズを変更する最善の方法は、問題の特定のグラフィックと目的の最終出力によって異なるため、この質問に対する万能の答えはありません。 ただし、HTML コードを使用して SVG グラフィックのサイズを変更する方法に関するヒントには、viewBox 属性を使用してグラフィックのサイズを指定する方法や、preserveAspectRatio 属性を使用してグラフィックのサイズ変更方法を制御する方法が含まれます。 さらに、CSS コードを使用して、グラフィックのサイズをさらに制御すると役立つ場合があります。
Html 属性を使用した Svg 画像のサイズ変更
SVG 画像にはさまざまな優れた機能があるにもかかわらず、あまり知られていないものの 1 つは、HTML 属性を使用してサイズを変更できることです。 この記事では、HTML で SVG 画像のサイズを変更する方法と、その他のいくつかのヒントとコツを説明し、HTML 画像を操作する際に役立ついくつかのテクニックについても説明します。
Css Svg をコンテナーにスケーリング
SVG のスケーリングに関しては、CSS 方式とSVG 方式の 2 つの方法があります。 この 2 つの主な違いは、CSS の方がはるかに単純で、数行のコードしか必要としないことです。 一方、SVG の方法はもう少し複雑ですが、スケーリング プロセスをより詳細に制御できます。
スケーラブル ベクター グラフィックス (SVG) は、さまざまな形式で作成できるグラフィックの一種です。 Extensible Markup Language (XML) ベクター イメージ形式は、それらの基礎となっています。 ほとんどすべての最新の Web ブラウザーは SVG をサポートしています。 他の画像形式と同じようにスケーリングしないため、スケーリングが困難です。 ビューボックスは賢く使うべきです。
Svg 画像のサイズを変更する 3 つの方法
画像の元の外観を維持するために、SVG のサイズを変更するためのいくつかのオプションを利用できます。 コンテナーを最適化するには、svg> で viewBox を auto に設定し、ブラウザーに調整させます。 これを行うもう 1 つの方法は、高さまたは幅を auto に設定することです。これにより、コンテナーの縦横比に合わせて必要に応じてブラウザーが調整できるようになります。 さらに、要件に合わせて CSS で画像を引き伸ばすことができます。 CSS を使用して SVG 画像をさまざまな比率に引き延ばすために、 preserveRatioAspect=”none” 属性を含めることを強くお勧めします。
SVG パスのサイズ変更
Scalable Vector Graphics (SVG) に関して最もよくある質問の 1 つは、ファイルのサイズを変更する方法です。 結局のところ、SVG はベクター画像なので、理論的には品質を損なうことなく拡大または縮小できるはずですよね? 残念ながら、それほど単純ではありません。 技術的には SVG ファイルのサイズを変更できますが、常に結果に満足できるとは限りません。 これは、 SVG の作成方法によっては、スケーリング時に忠実度が失われる可能性があるためです。
Svg を拡張できますか?
SVG の固定サイズのイメージは、同じサイズのラスターと同じサイズです。 余談ですが、CSS を使用して SVG を別の縦横比に拡大しようとしている場合は、縦横比の preserveRatio=”none” が含まれていることを確認し、ページの背景の上に拡大している場合は、preserveRatio が含まれていることを確認してください。
SVG ビューボックス Css
svg ビューボックスは、svg 要素のサイズと位置を指定できる css プロパティです。 これを使用して、svg 画像の縦横比を制御したり、svg 要素が正しくスケーリングされていることを確認したりできます。
CssでSvg Viewboxを設定できますか?
CSS を使用して、SVG ビューポートの幅と高さの値を変更できます。 ただし、viewBox の値を変更するには、まず JavaScript を使用する必要があります。 CSS プロパティとして割り当てることができるSVG プレゼンテーション属性はごくわずかです。 ただし、対応する CSS プロパティを持つ一連の属性のみを割り当てることができます。
Viewbox は Svg に必要ですか?
viewbox は仮想座標の 2 番目のセットです。SVG 内の各ベクトルは viewbox を使用します。 ただし、内部に影響を与えることなく、SVG の実際の高さ、幅、およびその他のプロパティを操作できます。 viewBox のおかげで、SVG の操作がはるかに簡単になります。 SVG なしで SVG を作成することはできません。
Viewbox は Svg で何をしますか?
viewBox 属性は、ユーザー空間での SVG ビューポートの位置と寸法を定義する役割を果たします。 viewBox 属性の値は、min-x、min-y、min-height、および width の 4 つの数値のリストです。
SVG スケール
SVG スケールは、SVG 画像のサイズを変更するプロセスです。 これは、要素の width 属性と height 属性を指定するか、transform 属性を使用して行うことができます。
親コンテナーから ansvg スケールを作成する最良の方法は何ですか? 比例スケーリングの感覚を得るために、私は 48 時間かけて調査を行いました。 viewbox 属性は、SVG に描画するサイズと描画する場所を伝えるため、不可欠です。 さらに、ビューボックスを完全に省略することもできますが、選択した設定によってマイレージが変動します。 中点 X と Y に比例してスケーリングされるため、xMidYMid が交わるビューボックスの中心に留まります。 SVG は独自の縦横比を維持するため、親コンテナーの幅をサイズ変更して調整できるようにするだけです。 高さをそのままにするか、自動サイズ変更に設定します。サイズ変更メカニズムとして幅を使用するオプションがあります。
Svg: レスポンシブ Web デザインに最適な画像フォーマット
SVG のベクターベースの性質により、品質を損なうことなく Web サイトに画像を表示できます。 品質を損なうことなく簡単に縮小できるため、レスポンシブ Web デザインに最適です。
