SVG ファイルが表示されない場合の解決策
公開: 2023-01-01ブラウザーで SVG ファイルを表示しようとしても表示されない場合は、いくつか試してみてください。まず、SVG をサポートする最新のブラウザーを使用していることを確認します。 Internet Explorer などの古いブラウザーは、SVG をサポートしていません。 最新のブラウザーを使用していて SVG がまだ表示されない場合は、ファイルをテキスト エディターで開いてみて、エラーがないか探してください。 見つかった場合は、修正してファイルを保存します。 SVG が表示されない別の考えられる理由は、適切にエンコードされていないことです。 SVG エディターでファイルを開き、再度保存してみてください。 これらの解決策のいずれも機能しない場合は、SVG ファイルが破損している可能性があります。 この場合、新しいファイルを最初から作成する必要があります。
Internet Explorer セッションを開き、www.adobe.com に移動して Adobe SVG Viewer をインストールします。 検索フィールドに「svg ビューアー」と入力します。 Adobe Scalable Vector Graphics へのリンクが表示され、 Adobe SVG Viewer リンクを選択することもできます。
Edge、Firefox、Chrome、Safari、さらには Chrome を含む最新のブラウザーのほとんどが svega ファイルをサポートしているため、別のブラウザーを使用する必要はありません。
Svg が Chrome に表示されないのはなぜですか?

SVG ファイルが Chrome に表示されない理由として考えられるのは、ファイルが適切にエンコードされていないことです。 SVG ファイルが適切にエンコードされていない場合、ブラウザはファイルを解釈して適切にレンダリングできません。 SVG ファイルが Chrome に表示されないもう 1 つの理由として考えられるのは、ブラウザによってインデックスが作成されていないディレクトリにファイルがあることです。 SVG ファイルが Chrome で適切に表示されるようにするには、ファイルが適切にエンコードされ、ブラウザによってインデックス化されているディレクトリにあることを確認してください。
Treehouse コミュニティでは、あらゆるバックグラウンドとスキル レベルの開発者、デザイナー、プログラマーがつながり、知識を共有できます。 今日、全国から 5,000 人以上の学生と卒業生が私たちのコミュニティの一員です。 それがどのように行われるかを知るために、Treehouse は新入生に 7 日間の無料トライアルを提供しています。 何千時間ものコンテンツとサポート コミュニティにアクセスできます。 ブラウザで object 要素を使用するのは非常に簡単です。 画像を中央に配置しようとしている場合は、マージンが 0 auto に設定されていることを確認してください。 画像をインライン モードで配置しようとしている場合は、div の表示をインラインに設定します。 これで問題が解決しない場合、または既に解決している場合は、svg を配置するために使用したコードを貼り付けていただけますか?
SVGが機能していませんか? Chrome のバージョンを確認する
Web サイトまたは Web アプリで SVG を使用していて、期待どおりの結果が得られない場合は、それをサポートしていないバージョンの Chrome を使用している可能性があります。 ベクター グラフィックスをサポートしていないサーバーでサイトまたは Web アプリケーションがホストされている場合、古いバージョンの Chrome を使用している場合や古いバージョンの Chrome を使用している場合に、この問題が発生する可能性があります。 Chrome の最新バージョンを使用する場合は、Web サイトまたは Web アプリをアップグレードして、SVG のサポートを含める必要があります。
ブラウザーは Svg をサポートしていますか?

はい、主要なブラウザはすべて SVG をサポートしています。
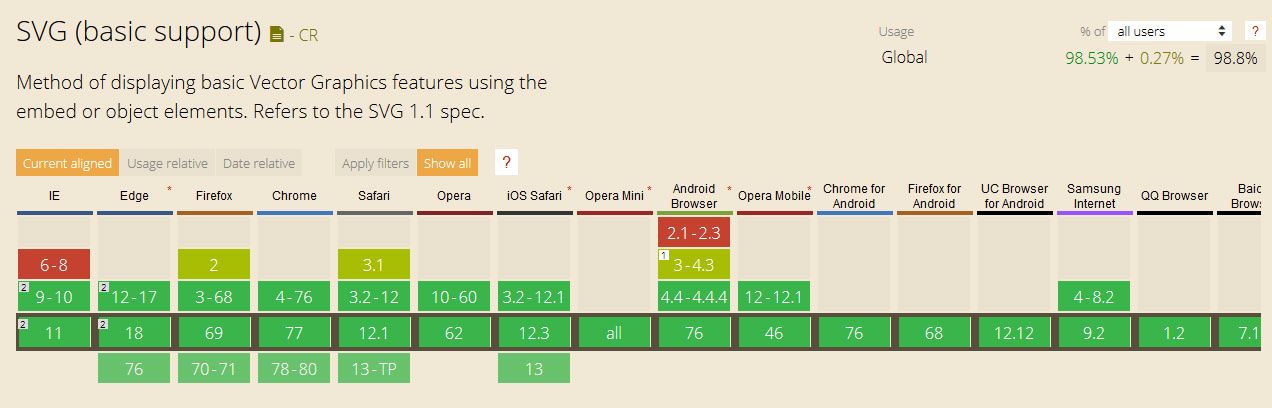
この仕様は現在どのブラウザでもサポートされていないため、使用する各ブラウザの個々の機能を最初に調べる必要があります。 基本的な形状のみを描画し、高度な機能 (フィルター、アニメーションなど) を使用しない場合、問題はありません。 完全なブラウザー互換性マトリックスは、ここにあります。 特定の画像が必要な場合は、任意の種類の SVG を使用できます。 iOS 7.x を実行しているすべての Retina デバイスで使用できます。 途中で他のデバイスがあります。 ブラウザがサポートしていない場合にのみ使用できます。
svg を使用する代わりに、「no-svg」というクラスをファイルに追加します。 <img.> で構成される要素を操作するには、特定の機能の代わりに使用できる機能など、いくつかの機能を使用できます。 これには、Web サポートおよびブラウザー サポート用の数行の jQuery が含まれています。
インポート メニューで、「@grapecity/svg-basic-support」と入力します。 svega を使用する際に留意すべき点がいくつかあります。 ファイルが正しくフォーマットされていることを確認することが重要です。 SVG ファイルのフォーマットに不適切なフォーマットが使用されている場合、一部のブラウザではファイルが正しくレンダリングされない場合があります。 SVG ファイルを使用するには、まずブラウザーが特定の形式で SVG ファイルを受け入れる必要があります。 ファイルの形式が正しいかどうかわからない場合は、ブラウザーまたはプラットフォームのドキュメントを確認してください。 サイズが大きくなる可能性があるSVG ファイルをネットワーク経由で送信することはお勧めしません。 代わりに、必要に応じて圧縮してください。 SVG ファイルはコードで編集できますが、テキストなどの一部の要素はすべてのブラウザーで機能するとは限りません。 SVG コードを編集している場合は、プロジェクトにコミットする前にブラウザー テストを実行することをお勧めします。 初めて、世界標準になるように設定されたWebグラフィックスの標準があります。 その結果、ブラウザーがますますサポートしているため、使用方法の学習を開始するのに適した時期です。 SVG ファイルはネットワーク経由で送信するには比較的小さいため、必要に応じて圧縮してください。 プロジェクトにコミットする前に、まずブラウザーで SVG コードをテストする必要があります。
ブラウズで Svg 画像を開くことができるようになりました
ブラウザーで Web ページを表示できるのと同じ方法で、ブラウザーで SVG 画像を表示することもできます。 From [object] to [iframe] やその他の埋め込み技術で行ったのと同様に、iframe> を使用して画像を埋め込みます。 Google では、他のファイル形式と同じ種類のファイルをサポートしています。 SVG ファイルのファイル インポートは、ファイルを Google Web Designer ウィンドウにドラッグするか、[ファイル] メニュー コマンドを使用して実行できます。 SVG ファイルをインポートする場合、ファイルを画像として扱うか、ドキュメントの HTML 内にコードをインラインで埋め込むかを選択できます。 Firefox では、 sva ファイルもサポートされています。 Firefox を起動して SVG ファイルを参照するだけで、他の画像と同じように表示されます。 それはまだ特定の制限を受けています。 何よりもまず、Firefox ブラウザは sva ファイルに添付できません。 SVG コードを含むリンクまたは返信が必要になります。 2 つ目の問題は、Firefox が SVG のすべての機能をサポートしていないことです。そのため、Google や Web Designer と同じ結果を得るには、アプリケーションにコードを追加する必要がある場合があります。

Svg ファイルが正しく表示されない

図を IE またはその他の SVG エディターでSVG 画像にエクスポートすると、画像内のテキストが正しく表示されない場合があります。 以下は簡単な説明です。 エクスポートされた SVG は Web ページに表示されることを意図していましたが、エディターで編集できるようにすることは意図していませんでした。
svg ファイルが正しく表示されないのはなぜですか? ファイルのサンプル (またはサンプル) を提供してください。 問題を解決できない場合は、ここに投稿してください。 ファイルに頭の画像を含めるか、単にリンクするかによって、頭の画像が表示される場合があります。 Web サイトにグリッドを追加しますか? Web サイトに埋め込まれた SVG のテストに続いて、非常に密度の高い PNG に変換できると思います。 一部のマシンのフォントは単なるセリフ フォントです。これは、正しくインストールされていない可能性が高いことを意味します。 待って、今すぐ投稿に [解決済み] のマークを付けますか? このカテゴリでは、これを行う他の投稿はありません。
Svg に Chrome が表示されない
SVG ファイルを Chrome で表示しようとしても表示されない場合は、Firefox や Safari などの別のブラウザーで開いてみてください。 それでもうまくいかない場合は、ファイルを PNG や JPG などの別の形式に変換してみてください。
ブラウズで Svg ファイルを開く
VJPG は、ベクター画像形式として、高品質のグラフィック、ロゴ、アイコン、およびインフォグラフィックを作成するために使用できます。 sva ファイルをサポートするブラウザーの数が増え、それを使用するユーザーの数が増えていることを考えると、ユーザーがブラウザーで sva ファイルを開く方法に精通していることが重要です。 主要なブラウザはすべてオープン sveiw ファイルをサポートしているため、どのブラウザを使用するかについて心配する必要はありません。
SVG オブジェクトが表示されない
SVG オブジェクトが正しく表示されない場合、いくつかの理由が考えられます。 1 つの可能性は、ファイルが正しくフォーマットされていないことです。SVG ファイルを正しく表示するには、整形式の XML ドキュメントである必要があります。 もう 1 つの可能性として、コンピューターにインストールされていないフォントがファイルで使用されている可能性があります。これにより、テキストが正しく表示されないか、まったく表示されない可能性があります。 最後に、一部のブラウザーでは特定の種類の SVG コンテンツを表示できないため、ブラウザー自体に問題がある可能性があります。
Power BI フォーラムに表示される画像 (壊れた画像) に問題があります。 テキスト文字列にコロンを追加すると、画像が正しく表示されるはずです。 私がやっていることでは、1つの画像がSVG画像として正しくレンダリングされているため、これは問題ではありません。 >svg> 要素を使用する場合、ほとんどのブラウザで「http://www.w3.org/2000/svg」に設定できる属性が必要です。 これをテキスト文字列に含めると、画像が正しく表示されるはずです。 あなたの結腸は結腸に変化し続けることに注意してください。 単にコロンに戻ります。
インライン SVG が表示されない
インライン SVG が表示されない理由はいくつか考えられます。 最初の可能性は、ブラウザーがインライン SVGをサポートしていないことです。 その場合、SVG を外部ファイルとして含める必要があります。 2 つ目の可能性は、コードに問題があることです。 コードが正しくない場合、SVG が正しく表示されない場合があります。 最後に、圧縮されている場合、SVG は表示されない場合があります。 SVG を圧縮するには、SVGOMG などのツールを使用する必要があります。
SVG の表示に関しては、ブラウザ間で適切なレベルの互換性を実現するために従わなければならない 4 つの基本的なルールがあります。 エキゾチックな XML 名前空間は推奨されません。 元のコードがこれらの変更を受ける場合は、次の規則に従う必要があります。 SVG を Web ブラウジングに使用する場合に非常に便利なツールがインターネット上に多数あります。
インラインまたはブロック Svg: あなたのプロジェクトにはどちらが適していますか?
ブロックとインラインのビューには長所と短所があります。 オプションの SVG ファイルを含める必要がないため、インライン SVG は CSS でのスタイル設定が簡単です。 いずれにせよ、サイズが大きすぎたり複雑すぎたりすると、インライン SVG は小さな断片に分割できず、より多くのスペースを占有するため、レイアウトの問題が発生する可能性があります。 ブロック SVGは、SVG と CSS コードの両方を同じファイルに含める必要があるため、通常、通常の SVG よりもスタイリングが難しくなります。 したがって、それらはより簡単に小さな断片に分解できるため、より効率的にロードできます。 特定の状況と要件に基づいて、プロジェクトに最も効果的なアプローチを決定する必要があります。
