WooCommerce を使用して在庫なしで e コマースのドロップシッピング ストアを開始する方法
公開: 2021-06-16ドロップシッピング モデルでオンライン ストアを開始したい人向けの完全なガイドを用意しました。 WooCommerce プラットフォームと当社の Dropshipping XML プラグインを使用することで、実地在庫なしでオンライン ストアをすばやく開始できます。 当店はペット用品を販売している問屋から商品を輸入しております。
ドロップシッピング - 在庫のないオンラインストア
ドロップシッピング モデルに基づく店舗では、物理的な倉庫を運営していません。 ストアの在庫にお金を費やす必要はありません。マーケティングとカスタマー サービスに集中できます。 提携問屋が用意したオファーをご利用ください。
独自の在庫なしでオンライン ストアを実行します。 注文を履行する義務を請負業者に移すだけです。これにより、小包の送付に自分で対処する必要がなくなります。
最終効果
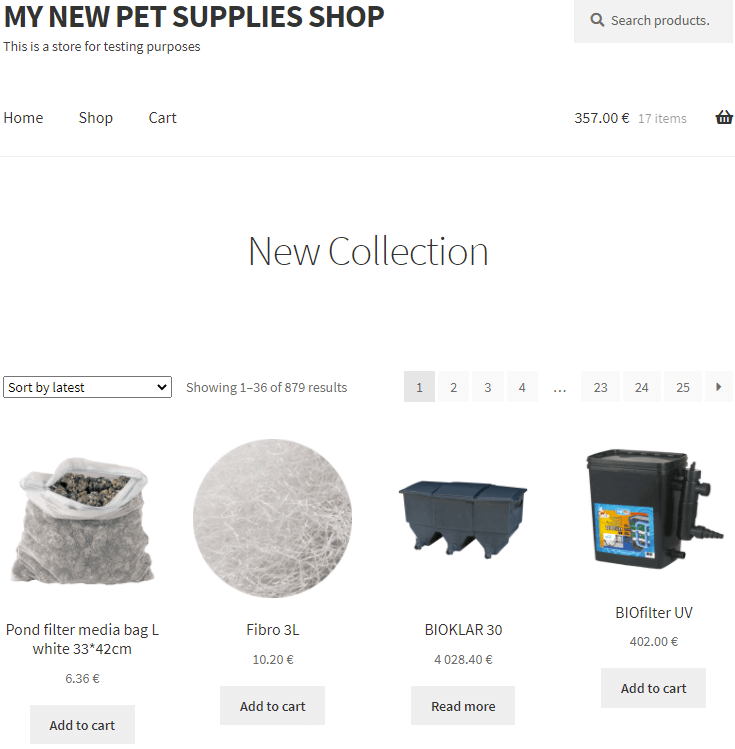
私たちのガイドから、すぐに使えるオンライン ペット ストアを作成する方法を学びます。 ドロップシッピング モデルを使用するため、物理的な倉庫は必要ありません。

ペット用品業界 - 良い選択
現在のパンデミックの状況では、家で過ごす時間が増えています。 最後に、私たちは常に飼いたいと思っていたペットに対処する時間があります。 多くの人が最初のペットを選ぶのは、適切な注意を払うことができると知っているからです. ペットは長年のコミットメントであるため、顧客が戻ってくると確信できます。
パンデミックの間、オンライン ペット ストアは継続的な成長を記録しています。 業界は発展しており、顧客は新しい習慣を身につけています。
このガイドでは、Happet ペット用品製品の販売方法について説明します。 ポーランドのペット製品市場をリードするブランドです。 ペットショップからガーデニングショップまで幅広い商品を取り揃えております。 提供される製品の範囲には、水族館のアクセサリー、犬、猫、鳥、げっ歯類、テラリウムの製品が含まれます。
WooCommerce で在庫なしのオンライン ストアを構成する
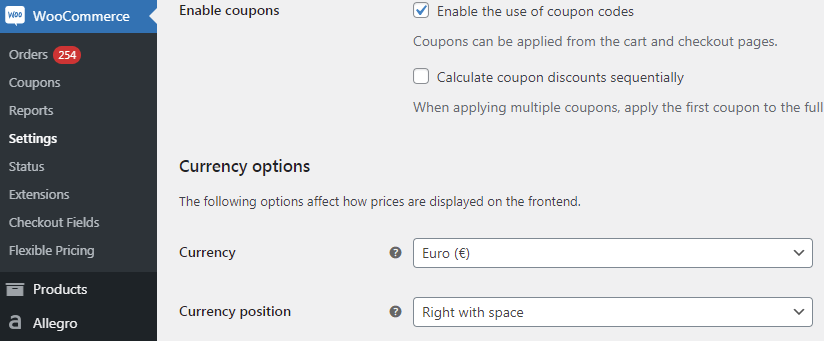
WooCommerce が既にアクティブにインストールされていると仮定します。 ストアのメイン設定に移動し、ストアのパラメーターが XML ファイルのパラメーターと一致していることを確認します。
通貨

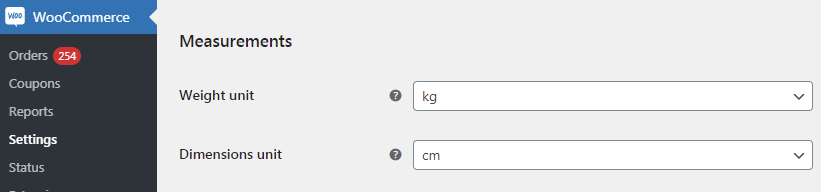
重さ
Warehouse はキログラム (kg) 単位を使用して XML ファイルの重量を表すため、構成で設定する必要があります。 [設定] セクションの [製品] に移動します。

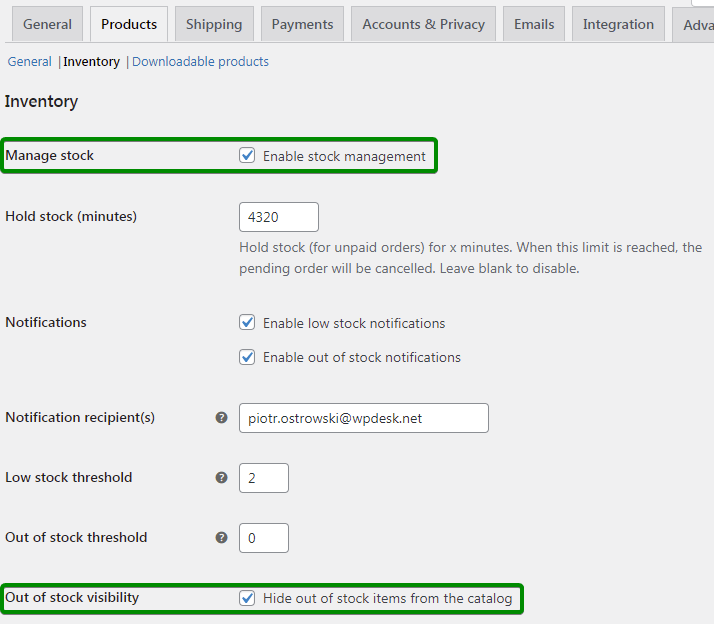
在庫
在庫セクションで在庫管理がオンになっていることを確認してください。

税金
WooCommerce の税金に関するガイドを確認し、ストアで税金を設定してください: WooCommerce Taxes .
プラグインのインストール
WordPress 管理者アカウントでプラグインのインストールが許可されていることを前提としています。 次のステップは、卸売業者との自動化された継続的な統合のためのツールとして機能するプラグインをインストールすることです. プラグインは、ストアで購入できます。
ドロップシッピング XML WooCommerce 79ドル
卸売製品を WooCommerce 製品とインポートして同期します。
カートに追加または詳細を表示管理パネルからの手動インストール手順に従って、WordPress にプラグインをインストールして有効にします。 更新とサポートにアクセスするには、API キーを有効にすることを忘れないでください。
製品ファイルの追加
プラグインを有効にすると、新しいメニューが表示されます: Dropshipping XML. これを使用して、新しいインポートを追加するプロセスを続行します。 [インポート] をクリックして、新しいファイルを追加します。

ステップ 1 - ファイルのインポート
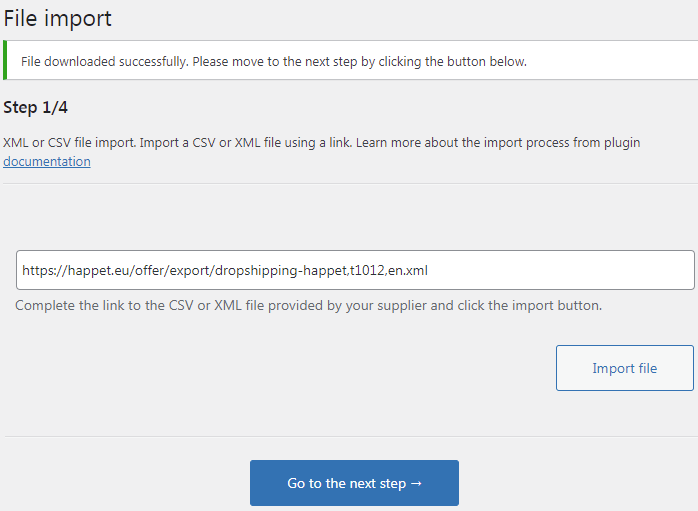
倉庫の電子メールで受け取った XML ファイルに URL を貼り付けます。 インポートボタンを押してファイルをダウンロードします。

成功メッセージが表示されたら、次の手順に進みます。
ステップ 2 - XML 要素の選択
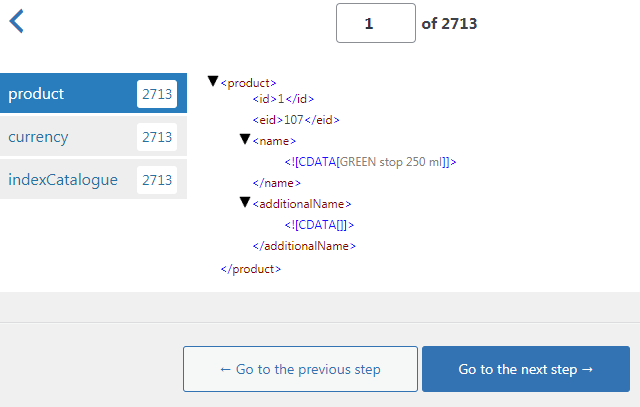
このステップでは、製品に関する情報を含む XML ファイル内のブランチを選択します。 Happet XML ファイルの場合、これは製品(リストの最初) になります。 この要素をクリックして、次のステップに進みます。

表示される数は、XML ファイル内のエントリの総数です。 利用可能な製品と利用できない製品 (在庫切れ) の両方が含まれます。
ステップ 3 - マッピング
このステップでは、XML ファイルで見つかったすべての製品パラメータを WooCommerce 製品フィールドにマッピングします。 これにより、プラグインはインポート中にすべての製品のこれらのフィールドに自動的に入力します。 プロセス全体をわかりやすく透明にする便利なインターフェースを用意しました。
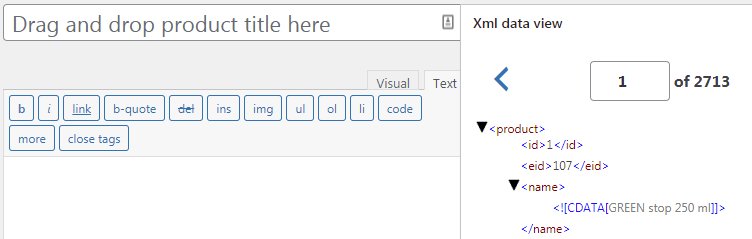
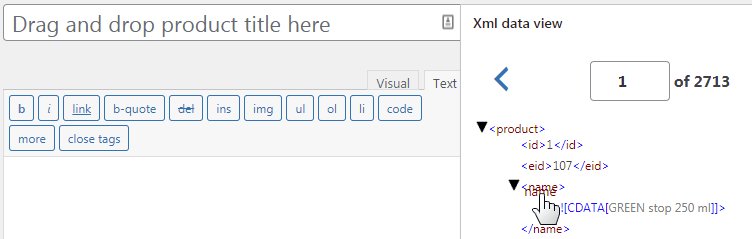
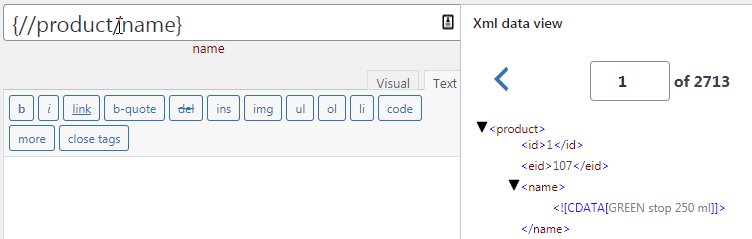
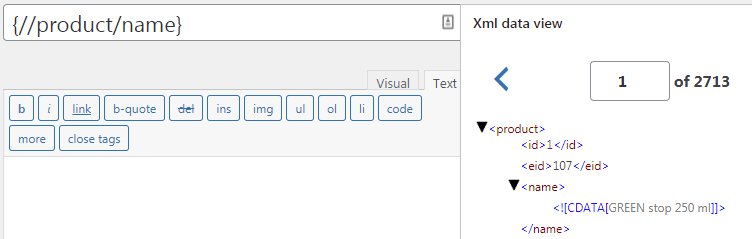
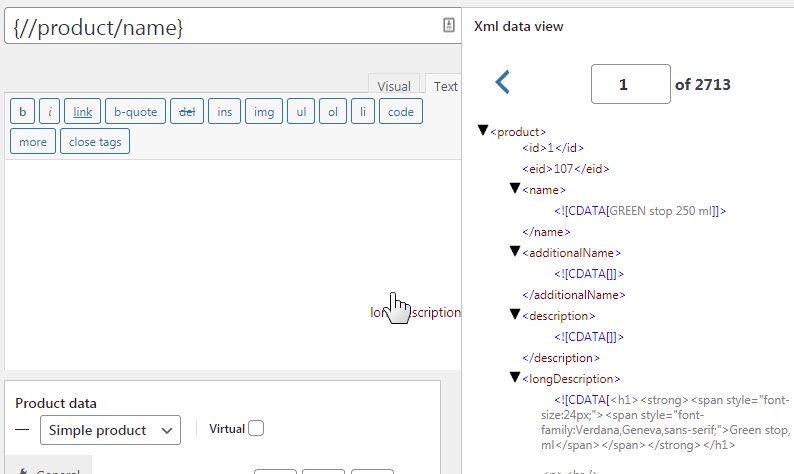
右側に XML ファイルのプレビューがあります。 そこにマーカーがあります。 タグとフィールドをマップするには、タグをつかんで適切なフィールドにドラッグします。
商品名
パラメータには製品名が含まれます。 それを WooCommerce の製品名フィールドにドラッグします。

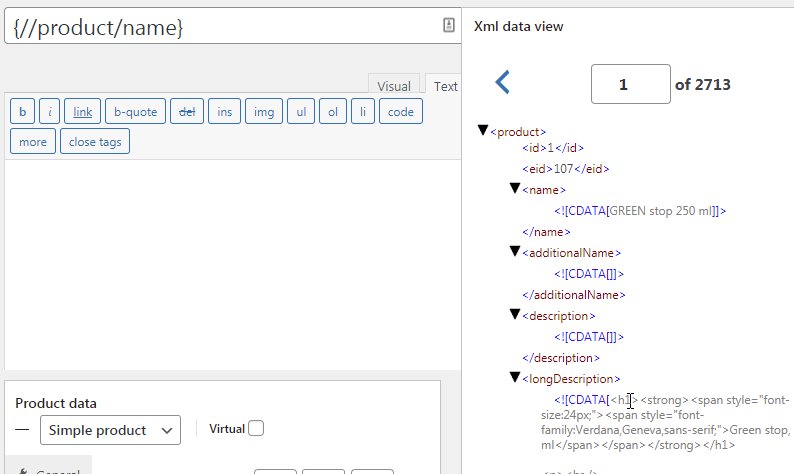
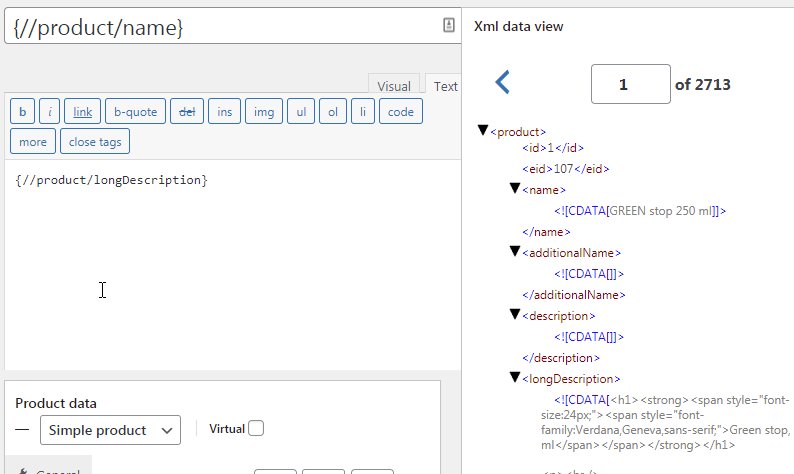
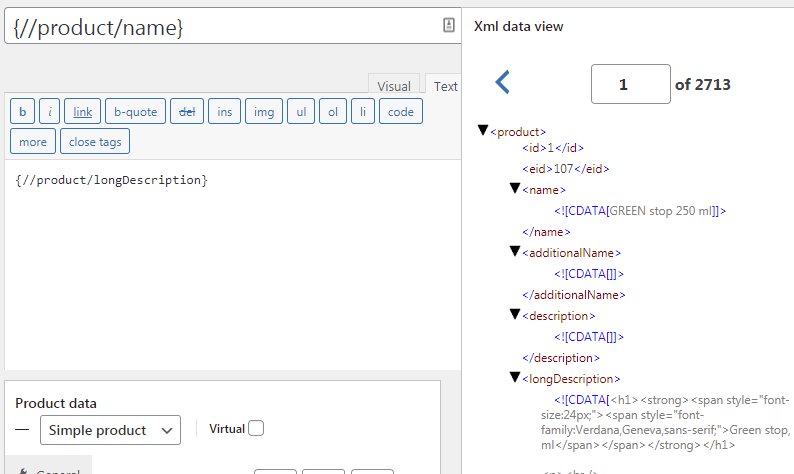
製品説明
タグの中に商品説明があります。 WooCommerce の商品説明の代わりにタグを配置します。 説明は HTML 形式であるため、テキスト モードで入力してください。

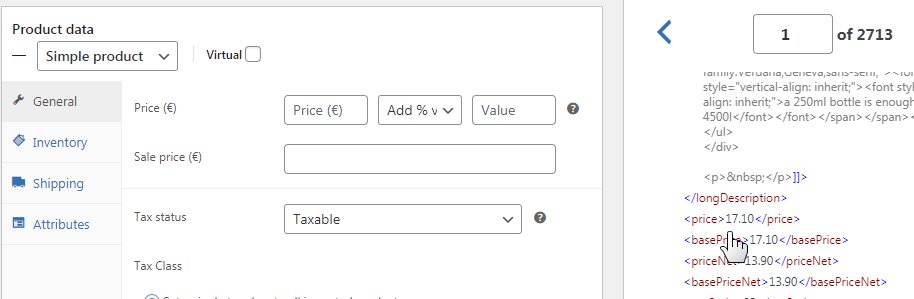
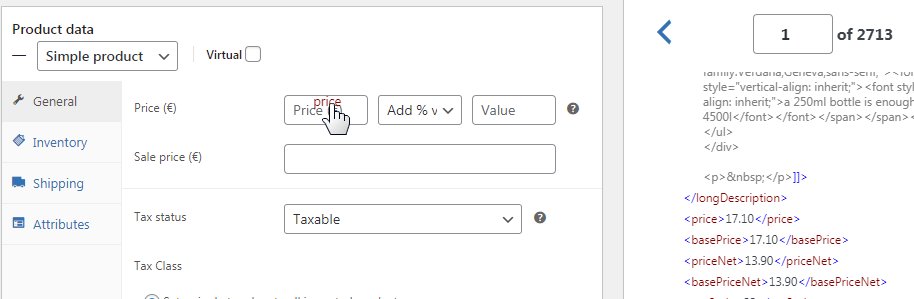
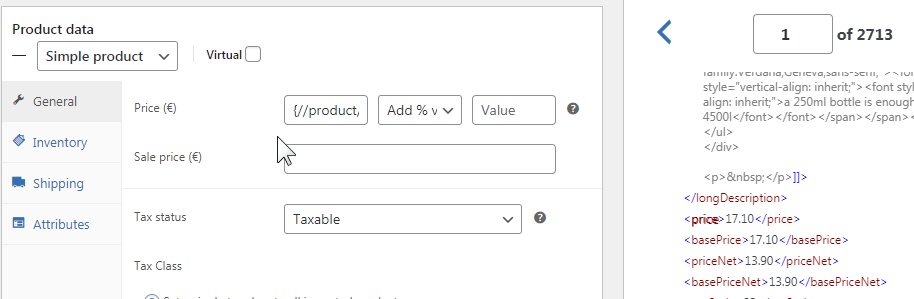
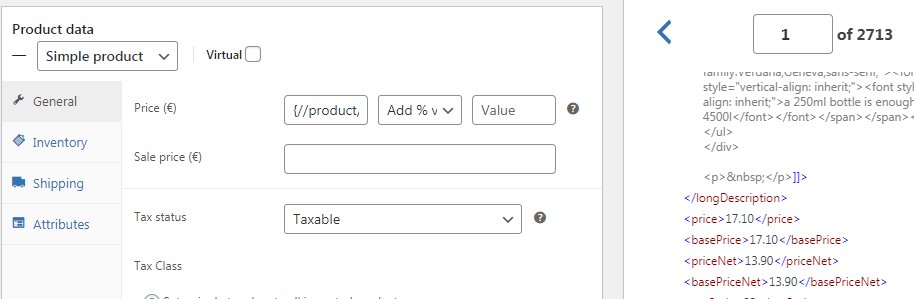
商品価格
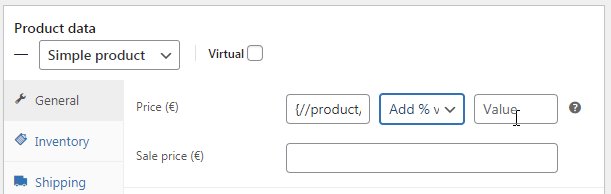
商品の価格を含むタグを Price フィールドに挿入します。

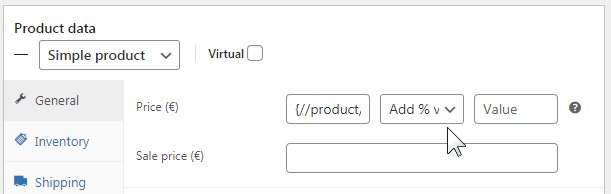
ショップの価格を XML ファイルよりも高くする
ストアの価格は、卸売価格よりも高くする必要があります。 価格の差額があなたの販売利益になります。

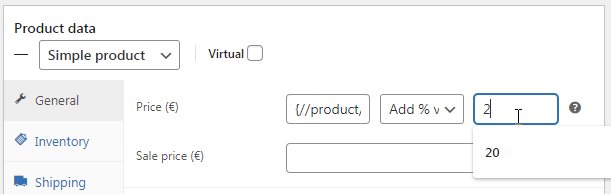
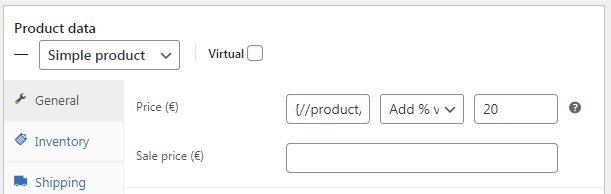
その場で価格を (たとえば) 20% 上げるには、ドロップダウン リストから [ % 値を追加] を選択し、フィールド 20 に値を入力します。
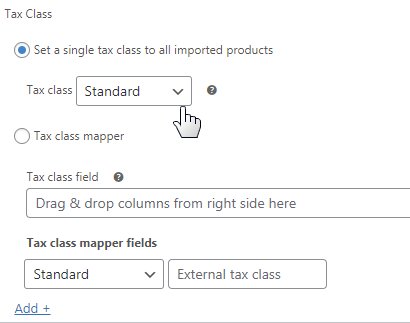
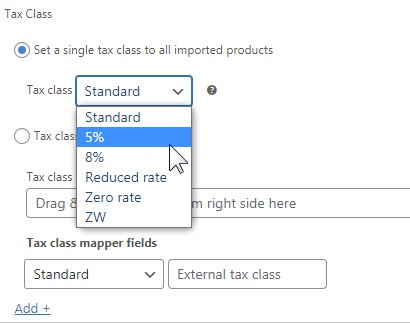
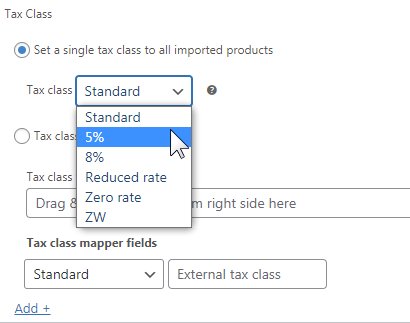
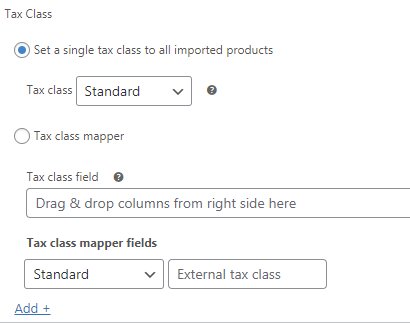
税金
この例では、標準 VAT 率の製品をインポートします。 すべての輸入商品に単一の税クラスを設定し、税クラス フィールドで、標準税率に対応するクラスを指定します。

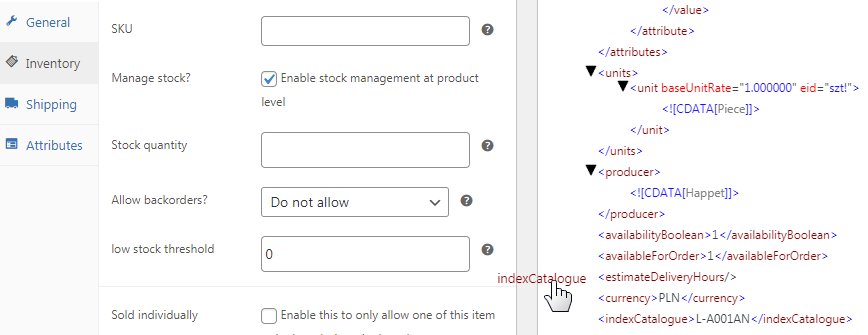
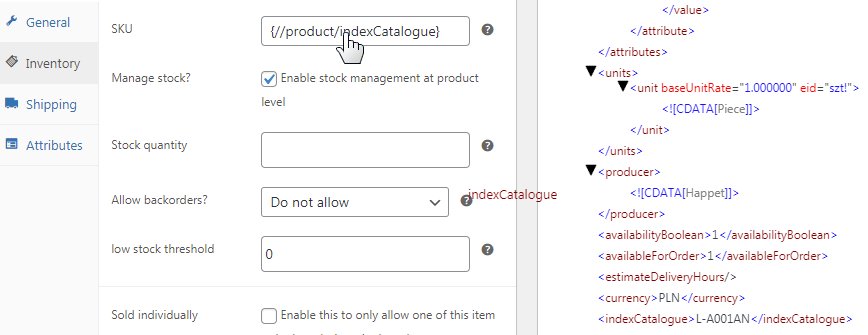
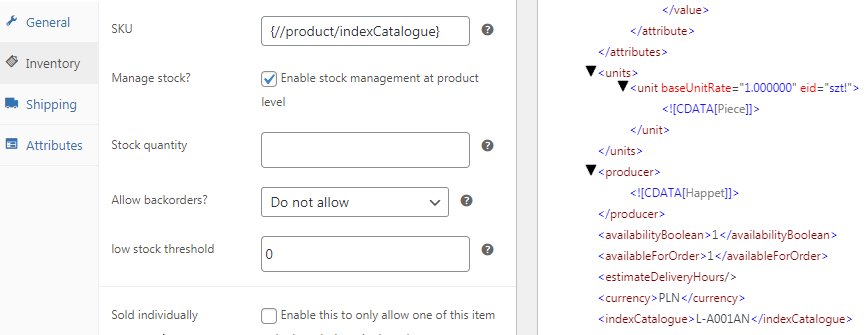
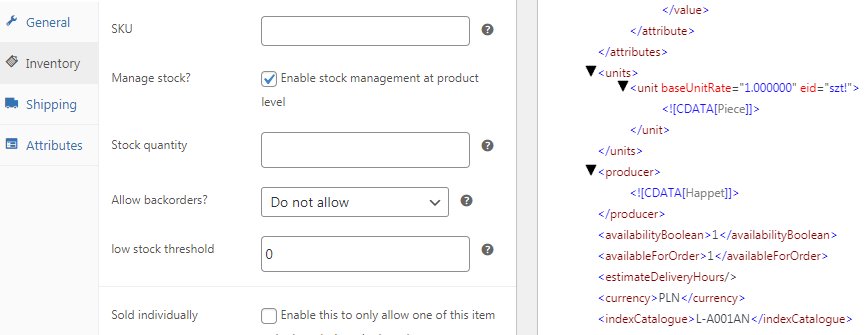
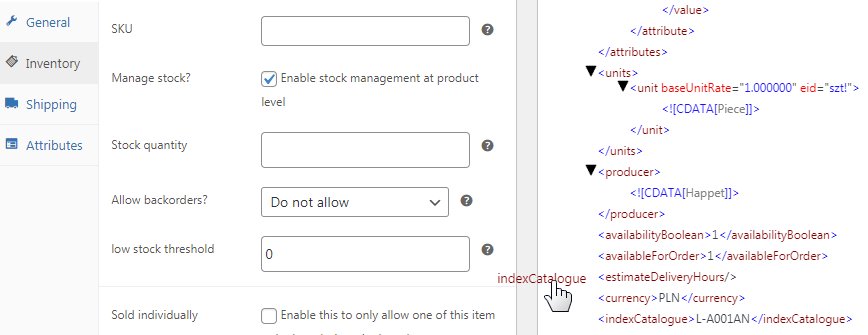
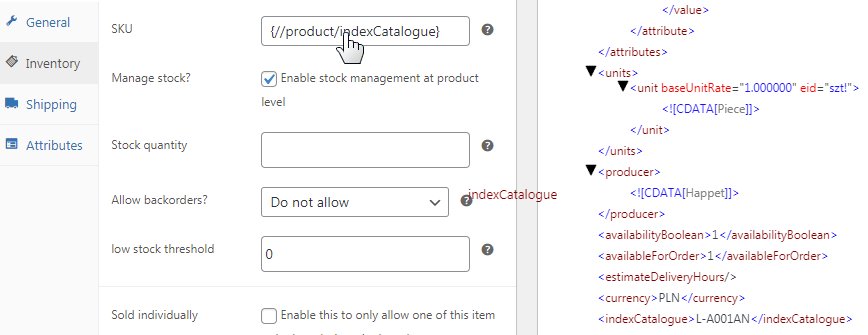
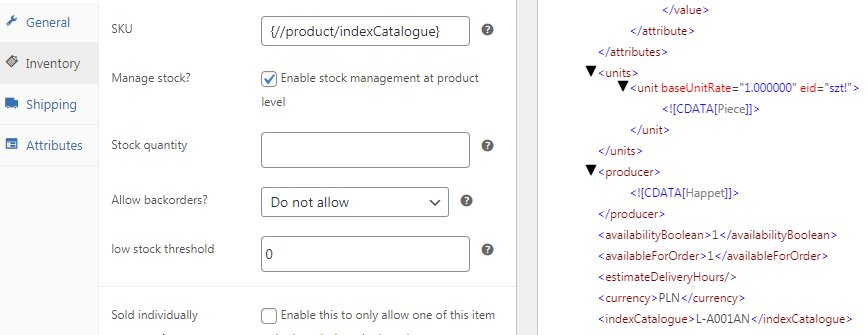
SKU
ストア内の製品を簡単に識別できるように、それぞれに一意の文字列を追加して、他の製品と区別します。 これを行うには、タグ<indexCatalogue>をドラッグする SKU フィールドを使用します。


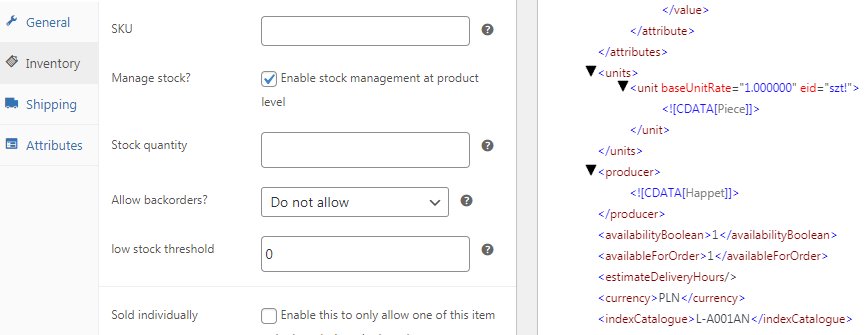
在庫
商品の在庫は<availabilityCount>フィールドにあります。 [製品レベルで在庫管理を有効にする] をクリックし、 <availabilityCount>フィールドをマッピングします。

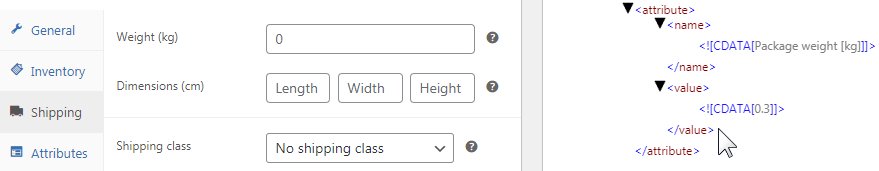
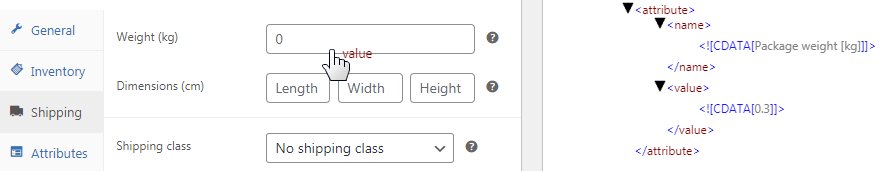
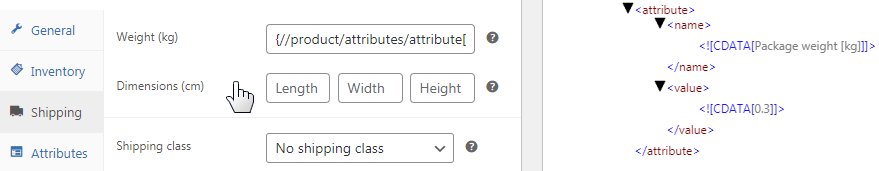
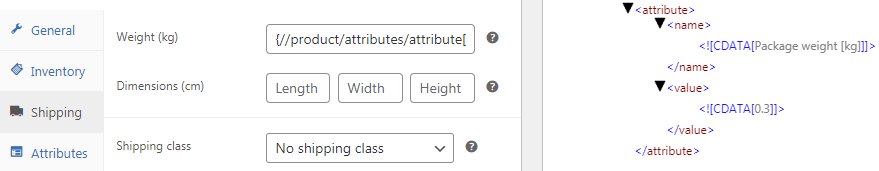
重さ
商品フィードには、梱包された商品の重量値も含まれます。 商品の重量には [パッケージの重量] フィールドを使用します。

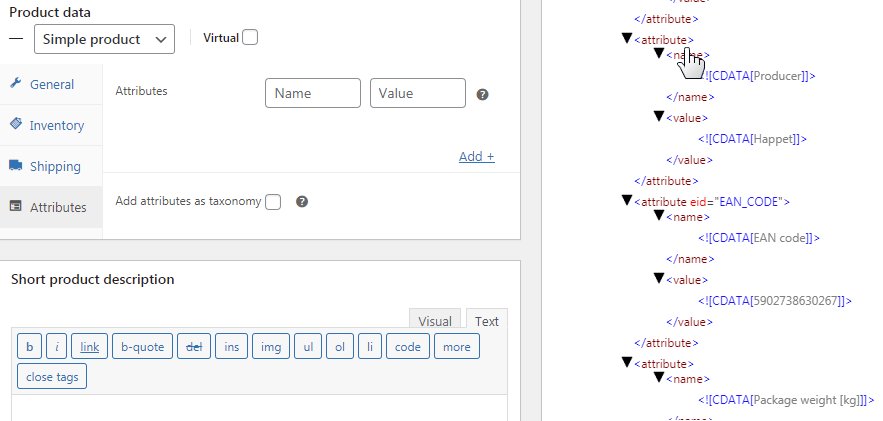
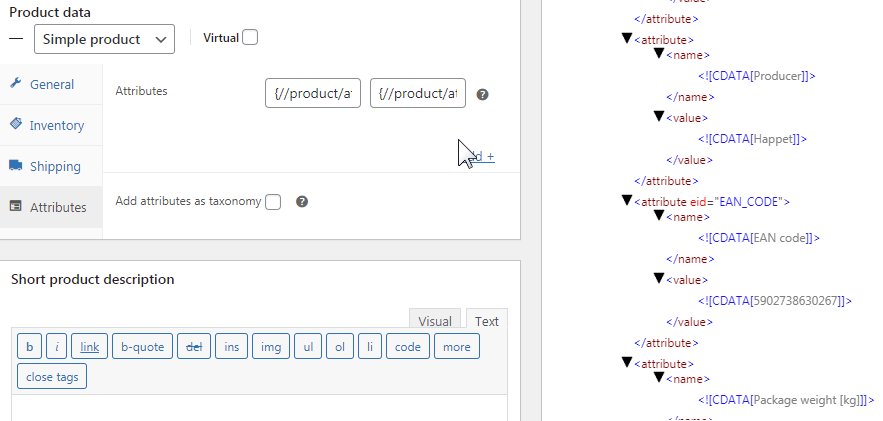
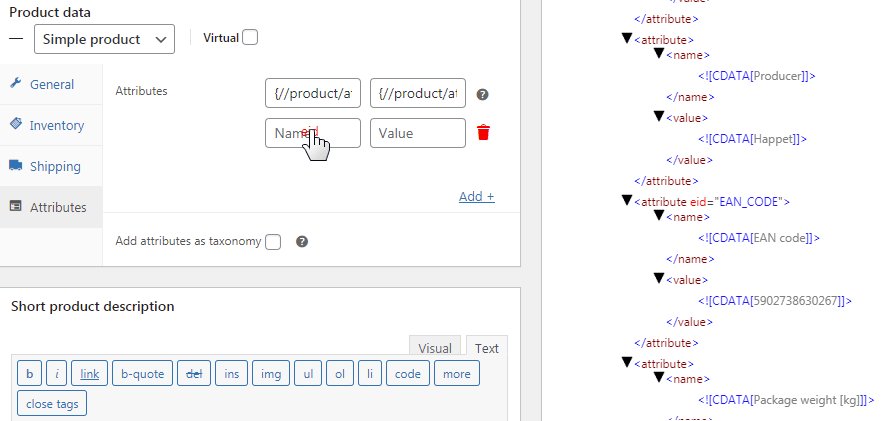
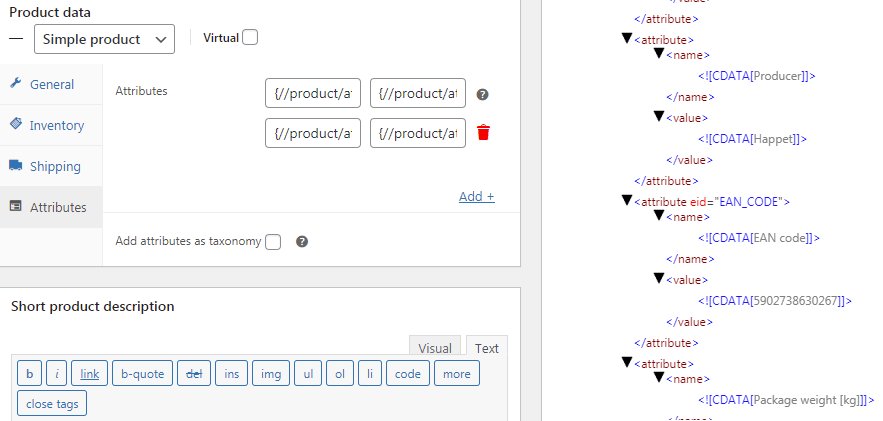
属性
XML ファイル内の各製品の属性は次のとおりです。
- <indexCatalogue> - 倉庫で製品に付けられたラベル
- <![CDATA[Producer]]> - 製品プロデューサー
- <属性 e> - バーコード
[属性] セクションに移動し、各属性の名前と値をマップします。

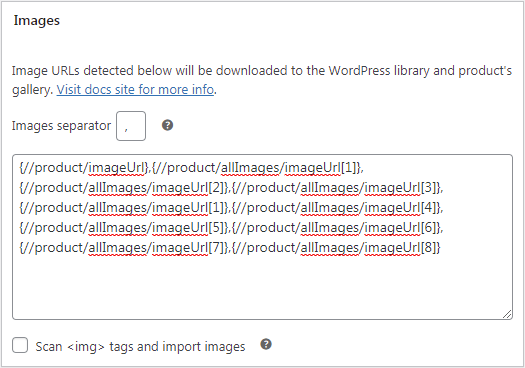
画像
製品フォトギャラリーを WooCommerce に追加しましょう。 インポート画面の Images メタボックスに移動し、次のタグ パス リストをテキスト フィールドに貼り付けます。
{//product/imageUrl}、{//product/allImages/imageUrl[1]}、{//product/allImages/imageUrl[2]}、{//product/allImages/imageUrl[3]}、{// product/allImages/imageUrl[1]},{//product/allImages/imageUrl[4]},{//product/allImages/imageUrl[5]},{//product/allImages/imageUrl[6]},{ //product/allImages/imageUrl[7]},{//product/allImages/imageUrl[8]}
これにより、画像が WooCommerce 製品にダウンロードされます。 プラグインは、指定された場所からストアに画像を自動的にダウンロードします。

画像はWordPress メディア ライブラリにダウンロードされ、製品ギャラリーに追加されます。 最初の画像が商品のメイン画像として設定されます。
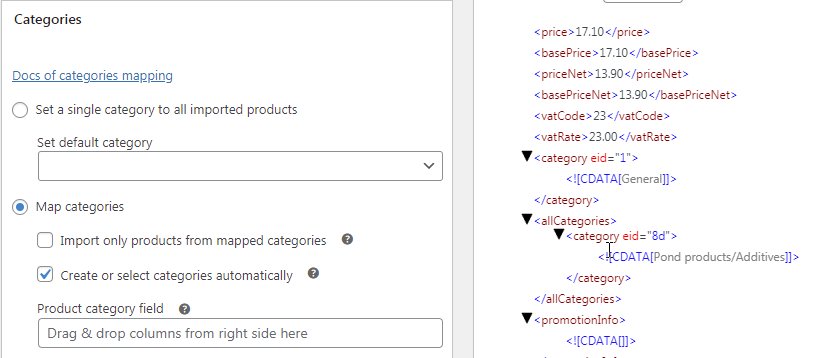
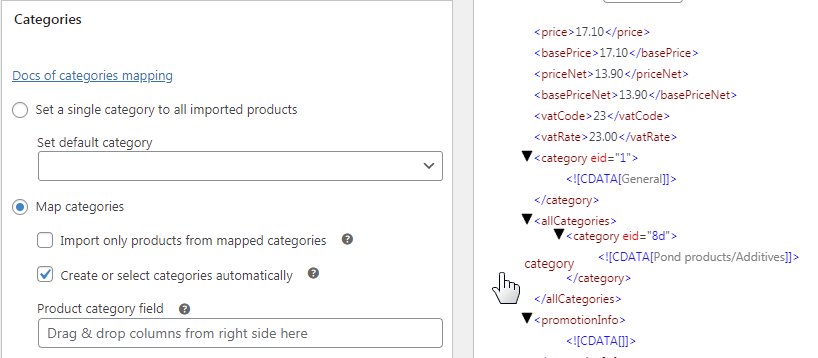
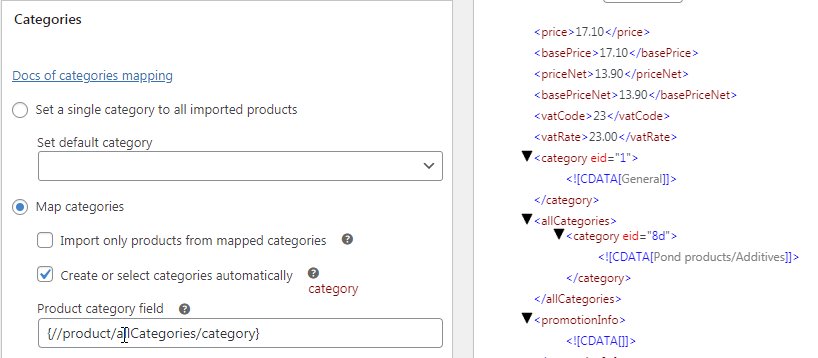
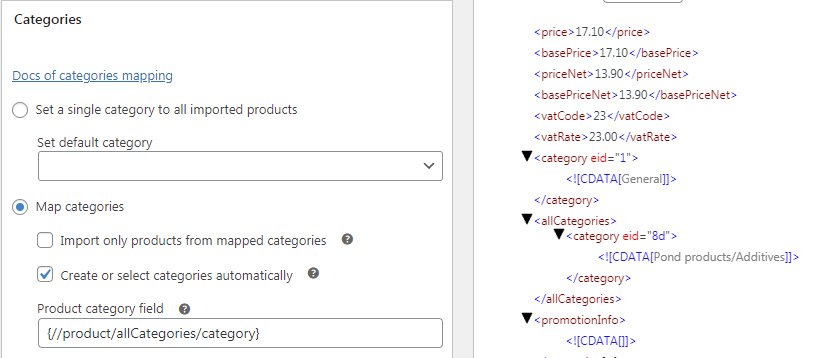
カテゴリー
マッピング プロセスの最後の手順は、作成したカテゴリに新しい製品が自動的に割り当てられるようにカテゴリ マッピングを構成することです。

- [マップのカテゴリ] をクリックします
- [作成] をクリックするか、カテゴリを自動的に選択します
- フィールドを製品カテゴリフィールドにドラッグします
次のステップに進みます。
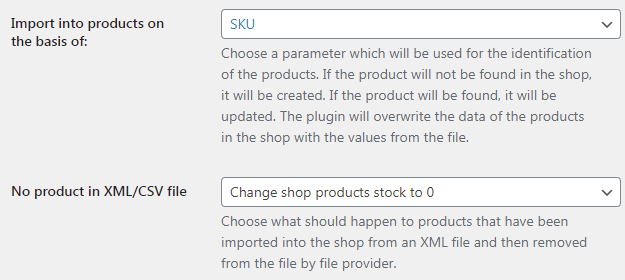
ステップ 3 - インポート オプション
[インポート オプション] 画面で、次のパラメーターを使用します。

- に基づいて製品にインポート: SKU - 製品は、以前にマッピングした SKU フィールドに基づいて識別されます。
- XML/CSV ファイルに商品がありません: ショップの商品在庫を 0 に変更します。この場合、倉庫は XML ファイルから利用できない商品を削除しないため、倉庫に在庫がない商品を提供することについて心配する必要はありません。
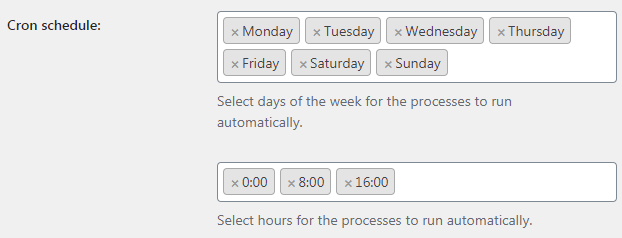
- Cron スケジュール: ウェアハウスはファイルを 1 日に 2 ~ 3 回更新するため、ファイルを毎日間隔を置いて更新することをお勧めします。

[インポートの開始] ボタンをクリックして、インポートを開始します。

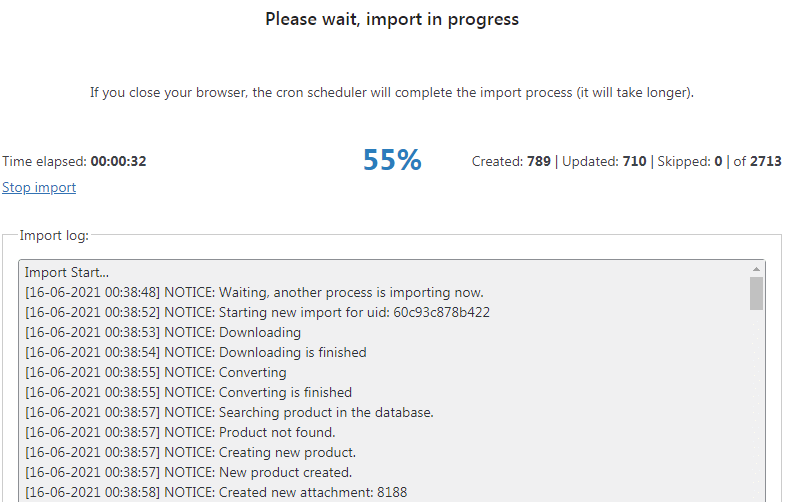
インポートプロセスが開始されました。 進行状況を監視します。 インポート プロセスを手動で開始すると、イベント ログが画面に表示され、プロセスの進行状況を監視できます。

ブラウザーのタブを開いたままにします。インポートが高速になります。 ブラウザのタブを閉じた後、プロセスはバックグラウンドで続行されます。
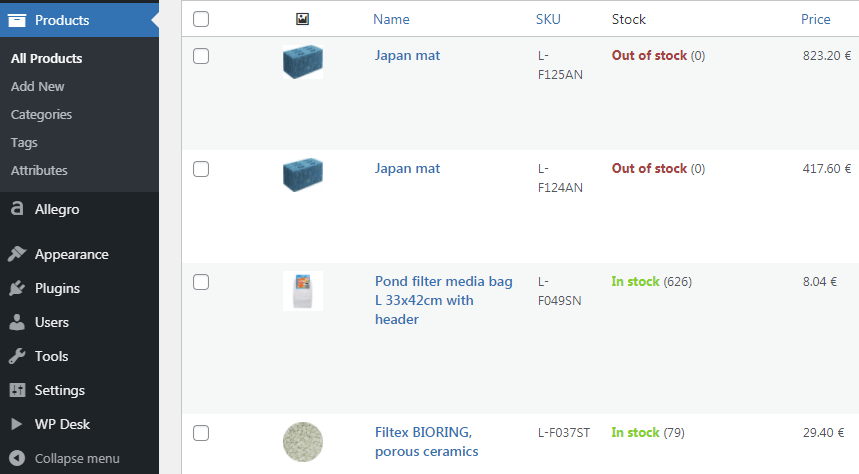
輸入手続き後のショップ内商品一覧
インポートが完了したら、WooCommerce の製品リストに移動し、インポートされた製品をリストでプレビューします。

涼しい! ペット用品製品を WooCommerce ストアに正常にインポートしました。
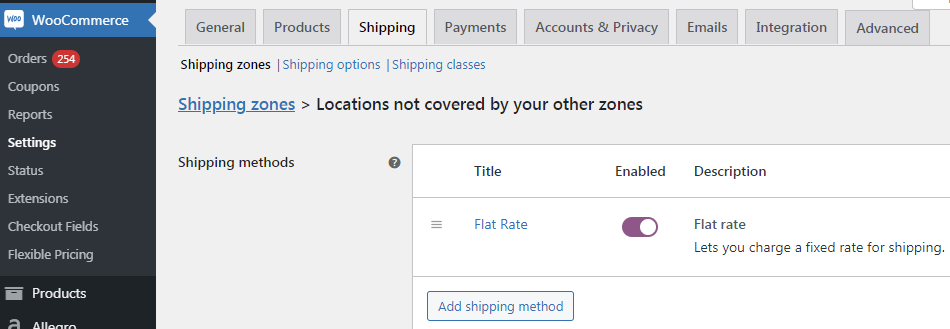
運送
ここで、顧客が配送方法を選択するオプションを使用して注文できるようにする必要があります。 発送はハペット問屋が行いますので、送料をご購入者様にお振込みいただくだけでOKです。
新しい配送方法を追加し、その費用を設定します (WooCommerce の配送費用は常に正味額として入力されます)。

在庫のないオンラインストアはすでに機能しています
終わり! あなたの店は稼働しています。 製品は定期的に卸売業者のサーバーからダウンロードされます。 顧客は、注文して代金を支払うことができます。 購入者は注文の送料も支払うので、損失はありません。 このガイドでは、在庫なしでオンライン ストアを開く方法を学習しました。
以下のプラグインのドキュメントとビデオ チュートリアルで、すべてのオプションと機能を参照してください。
ビジネスモデルの実装
ストアの在庫を最小限に抑え、投資もせずに、ドロップシッピング オンライン ストアを開設しました。 初日から稼ぎ、次の方法で利益を得ることができます。
- ストアのオファーは、倉庫ファイルに基づいて自動的に更新され、
- バイヤーはストアで注文し、銀行口座に支払います。
- 受注後、問屋に引き渡します。
- 倉庫は対象顧客に製品を発送します。
- 買い手は、価格と注文の履行方法に満足しており、顧客をより長く維持できます。
- オンライン ストアを作成するために必要なツールは 1 つだけです。 ドロップシッピング XML プラグインは、ストアで入手できます。 無料版のプラグインから始めることもできます。
ドロップシッピング XML WooCommerce 79ドル
卸売製品を WooCommerce 製品とインポートして同期します。
カートに追加または詳細を表示