スタートアップウェブサイトのウェブデザインのヒント
公開: 2018-05-30ビジネス分野への第一歩を踏み出す起業家にとって、スタートアップWebサイトは、ブランドの構築、製品/サービスのマーケティング、非の打ちどころのない評判の育成、および価値の促進を支援する必要があります。 スタートアップのウェブサイトは彼らの将来の成功の鍵です。
最高のスタートアップウェブサイトは多くのトラフィックを促進し、検索エンジンのランキングのトップにすばやく到達します。 あなたがデザイナーを雇うか、あなたがあなた自身でスタートアップウェブサイトのデザインを扱うかどうかにかかわらず、あなたはあなたがパフォーマンスのウェブサイトで終わるためにあなたの力ですべてをすることを確認しなければなりません。
アダプティブコンテンツを準備する

人々はあらゆる種類のデバイスからインターネットにアクセスします。スタートアップとして、画面サイズに関係なく、これらの各デバイスでWebサイトの見栄えを良くしたいと考えています。 このコンテキスト内で、Webサイトにレスポンシブデザインを採用する準備ができている必要があります。
レスポンシブウェブデザインとは、さまざまなデバイスや画面サイズでウェブページのパフォーマンスを向上させることです。 世界はモバイル化するため、このアプローチを採用することは完全に理にかなっています。
あらゆるデバイスや画面サイズで適切にレンダリングされるWebサイト用のアダプティブコンテンツを準備します。
ソーシャルメディアで意図的に

スタートアップ企業は主要なソーシャルメディアネットワーク上にあり、スタートアップWebサイトは顧客をソーシャルメディアページにリンクする必要があります。 それについては疑問の余地はありません。 顧客または潜在的なクライアントがあなたのソーシャルメディアページで見つけるものは不可欠です。
ソーシャルメディアのコンテンツは、スタートアップWebサイトがビジネスを表すのと同じように、ソーシャルメディアページがビジネスを表すように、ビジネスおよびマーケティング戦略と整合している必要があります。 あなたは無視されたソーシャルメディアストリームがあなたを代表することを望まない。
あなたはあなたのソーシャルメディア活動があなたのビジネスの価値観と原則を反映していることを確認する必要があります。 高品質でオリジナルのコンテンツのみを投稿してください。 2年に1回ではなく、定期的に投稿してください。 ソーシャルメディアチャネルを介してクライアント/潜在的なクライアントにサポートを提供する準備をしてください。
ソーシャルメディアページで顧客と潜在的な顧客を引き付けます。 スタートアップWebサイトのどこにソーシャルメディアアイコンを組み込むかを選択することに注意してください。 スタートアップ企業のWebサイトにアイコンを表示し、他のスタートアップサイトでインスピレーションを得てください。
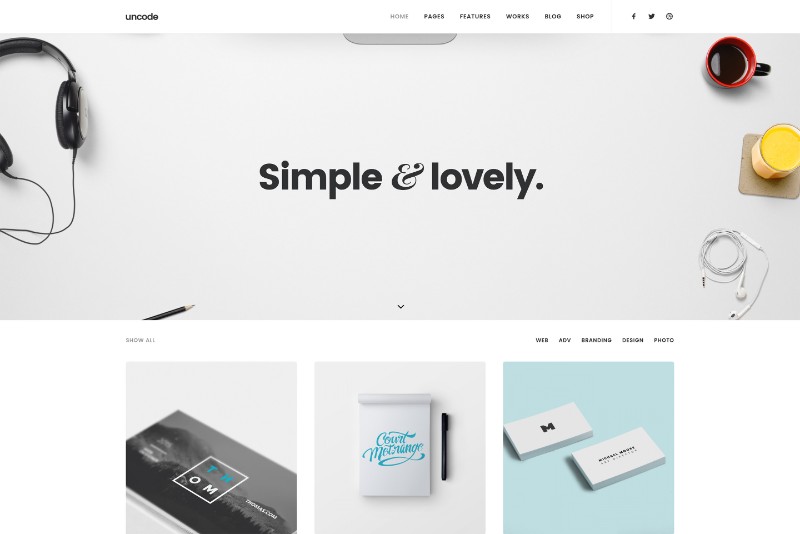
シンプルに保つことの重要性

シンプルに、愚かで、別名KISSは、生活やビジネスの多くの分野でその有効性を証明したアプローチです。 スタートアップのためのウェブデザインも例外ではありません。 スタートアップのウェブデザインに大金を払いたくないのであれば、すべてのスタートアップが受け入れるべきであるというのは確かな原則です。
スタートアップサイトのシンプルなデザインには多くの利点があります。 もちろん、最も明白なのはその費用対効果です。単純なWebサイトの方が簡単に作成できるからです。 しかし、シンプルなWebサイトは、より長く、より速くメモリにスタンプを押し、より柔軟で大胆です。
デザインがシンプルな場合、モバイルにも対応します。 シンプルなデザインのスタートアップウェブサイトが必要な場合は、紹介したい重要な要素を特定する必要があります。 シンプルなデザインは簡潔ですが、強力なメッセージを伝え、スタートアップを目に見える形にします。
訪問者を混乱させるだけなので、多くのコンテンツで訪問者を圧倒しないでください。 右側のサイドバーと上部のナビゲーションバーを備えた2列のレイアウトなど、スタートアップWebサイトにシンプルでクリーンで使い慣れたレイアウトを提供します。 常緑樹のレイアウトです。
シンプルなデザインを保証するもう1つの方法は、1つの原色と1つの二次色に固執することです。 スタートアップ用のWebサイトは、混沌とした色を混ぜることができるテストキャンバスではないことを忘れないでください。 繊細さを忘れて、鮮やかな色とシャープなコントラストを使用してください。
結論は非常に単純です:それを単純にしてください! 色のパレット全体、複雑なレイアウト、焦点の合っていない大量のコンテンツを使用して、やりすぎないでください。
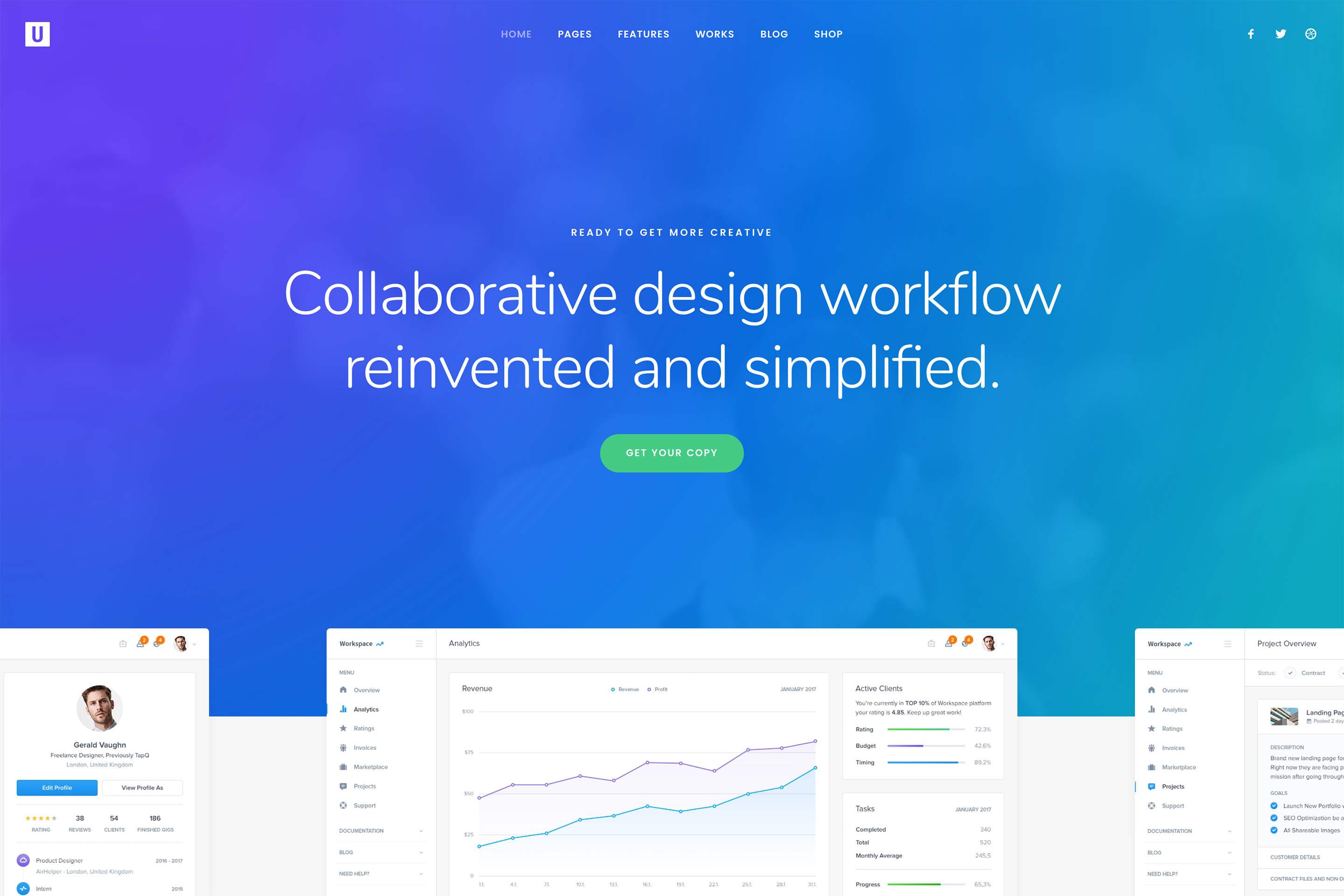
設計戦略を作成する

熱意は、起業家を定義する機能の1つです。 それは、長年にわたる彼らのビジネスの旅を促進する建設的な属性です。 ただし、スタートアップ向けのWebサイトのデザインに関しては、熱意が戦略的なデザインと計画を引き継ぐことを許可しないでください。
スタートアップウェブサイトの実際のデザインに飛び込む前に、まず戦略を立てる必要があります。 最初からできるときに戻って修正するのは非生産的です。 これらの質問への回答に基づいて、Webサイトの最も関連性の高い機能を定義します。
- 聴衆に伝えたいメッセージは何ですか?
- 紹介したい主な機能は何ですか?
- ターゲットオーディエンスが期待する特徴は何ですか?
あなたが答えを提供した後、あなたはあなたのウェブサイトデザインのための戦略を概説することができるでしょう。

ウェブサイトをレスポンシブにする

トラフィックの大部分はモバイルガジェットからのものであるため、モバイル対応のWebサイトを用意することが重要です。 あなたはあなたのウェブサイトをナビゲートしやすくし、あなたのモバイルユーザーの小さな画面で見栄えを良くしたいと思うでしょう。 ソリューション? レスポンシブウェブデザインがソリューションです。
レスポンシブウェブデザインを実装する以外に最も重要なことは、それを実装するときです。 後で変更を加えるのではなく、最初からWebサイトをレスポンシブにします。 小さな画面では見栄えが良く、大きな画面ではさらに見栄えが良くなります。
物事を構造化しておく

訪問者があなたのスタートアップウェブサイトにたどり着くとき、彼/彼女は彼らが必要とするものを素早くそして簡単に見つけたいと思っています。 よく構成されたウェブサイトはそれを可能にすることができます。 訪問者に関する限り、Webサイトを整理された状態に保つためのいくつかの要素があります。
- スタートアップWebサイトのすべてのページへのリンクを含むメニュー
- 明確かつ大胆に表示される情報
- テキストの大きな塊はありません。 関連情報には大きなフォントと箇条書きを使用する
事前に考える

あなたの訪問者がウェブサイトで遭遇するかもしれない問題、彼らがそれぞれのウェブサイトを去らせるのに十分に彼らを最終的に苛立たせる問題を想像するようにしてください。
反応的ではなく、積極的に考えてください。 問題が発生するずっと前に解決策を用意できるのに、なぜ問題が発生するのを待って修正するのですか? 最初からソリューションを開発できるものをいくつか示します。
- キーボードトリガー
- モバイルフレンドリーなCTAボタン
- モバイルフレンドリーなスタイルシート
- タッチスクリーン対応のインターフェース
- 低速接続でのコンテンツのクイックロード。
はい、プラグインやその他のソリューションは、スタートアップWebサイトをモバイルフレンドリーなエクスペリエンスに最適化する可能性がありますが、潜在的なクライアントや既存のクライアントに楽しんでもらいたい究極のエクスペリエンスを提供することはできません。
メインディレクトリのリスト

魅力的で、クリーンで、読み込みが速く、シンプルなスタートアップWebサイトをまとめたとしましょう。 潜在的なクライアントはどのようにそれを見つけますか? あなたは立ち上がったばかりなので、まだ評判がありません。 無料、ローカル、および業界固有のディレクトリを使用したリストが必要な場合があります。
ディレクトリリストは検索エンジンの最前線にあなたをプッシュすることができますが、各ディレクトリリストであなたのビジネスのオリジナルで明確な説明を提供する必要があります。 すべてのディレクトリに同じ説明をコピーして貼り付けるだけではうまくいきません。
検索エンジンは、ボットがあなたの説明をざっと見たときに、あなたをスパムとして識別する可能性があります。
ベータトライアルを実行する

ウェブサイトの開発はいくつかの段階を伴うプロセスであり、各段階を最大限に活用する必要があります。 たとえば、ベータ版と社内トライアルはテスト段階で不可欠です。 この段階で不整合を特定し、それに応じて解決策を見つけるのは簡単です。
SEOコンプライアンスを確保する

スタートアップにとって、他のビジネスよりも、SEOコンプライアンスは可視性を達成するために非常に重要です。 GoogleAnalyticsなどのアプリケーションによって確立された高い基準に従って実行する必要があるSEOコンプライアンスの問題を回避することはできません。
インターネットはビジネスでいっぱいですが、検索エンジンの結果で上位にランクされている人だけが成功しています。 あなたのウェブサイトにSEOを含む先駆的なデザインサービスを装備するために最高のウェブサイトデザイナーを巻き込んでください。 必要なのは最高のものだけなので、それ以下で妥協しないでください。
スタートアップウェブサイトのデザインに関する最後の考え
スタートアップのウェブサイトのデザインには何が必要ですか? 焦点、計画、および才能。 あなたはあなたの重要な特徴を特定する必要があります。
この戦略に固執すると、堅牢で高品質で印象的なデザインが生成されます。 デザインに魅力、使いやすさ、高速読み込みを追加すると、既存および潜在的なクライアントに、ビジネスの成長に役立つ完全なエクスペリエンスを提供できます。
