WooCommerce で店舗検索を設定する方法 (3 ステップ)
公開: 2021-11-17
大規模なビジネスを運営している場合、地域、国、または全世界に複数のショップフロントがある場合があります。 これらの場所の明確なディレクトリがないと、潜在的な顧客が店舗を見つけられない可能性があります。 したがって、WooCommerce Web サイトの店舗ロケーターを作成することは、あなたの最善の利益になる可能性があります。
幸いなことに、店舗ロケータを作成してウェブサイトに掲載するのは簡単です。 各店舗の所在地、連絡先、地図などの情報を簡単に表示できます。 そうすることで、より多くのお客様にアピールし、売上を伸ばすことができます。
この投稿では、ストア ロケーターとは何か、そしてなぜそれを作成する必要があるのかについて説明します。 次に、WordPress Web サイト用にこの機能を作成する方法について説明します。 始めましょう!
ストアロケータとは何ですか?また、それを使用することでビジネスにどのようなメリットがありますか?
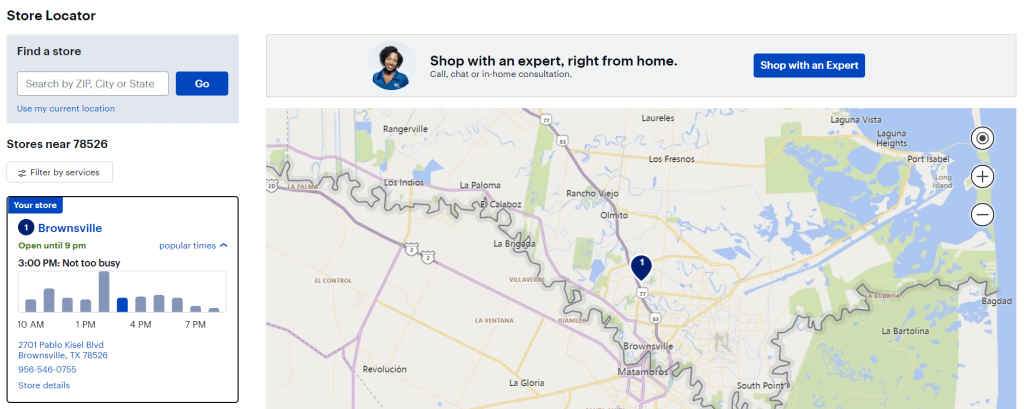
店舗ロケーターを使用すると、顧客は店舗の物理的な場所を見つけることができます。 各ショップの営業時間、電話番号、場所、場合によっては写真が表示されます。
通常、ロケーターは Web サイトの別のページです。 そこでは、さまざまな店舗がリスト形式で、または大きな地図上にアイコンとして表示される場合があります。 このページには、顧客が自分の場所に最も近いショップを探すことができるように、検索バーを含めることもできます。

店舗ロケータは情報を凝縮し、調査プロセスをスピードアップします。 お客様は立地やニーズに合わせて理想の店舗をお選びいただけます。
さらに、消費者は、各場所で提供されている製品やサービスを確認できます。 したがって、ストアロケーターを使用すると、時間を節約し、全体的な顧客体験を向上させることができます. さらに、このページは共有可能であるため、ユーザーはさまざまな場所を他の人に送信できます。
さらに、店舗ロケーターは、検索エンジン最適化 (SEO) のブーストを提供できます。 このページを検索エンジン向けに最適化すると、新しい顧客をビジネスに引き付けることができる可能性があります。
最後に、ブログとは異なり、店舗検索は受動的なトラフィック ソースです。 初期設定の後、店舗ロケーターは引き続きトラフィックを促進します。 ただし、ロケーション ページを定期的に確認して、最新の情報が表示されていることを確認してください。
WooCommerce で店舗検索を設定する方法 (3 ステップ)
ここまでで、WooCommerce で店舗ロケーターを作成する利点を理解したはずです。 3 つの簡単なステップでセットアップする方法を紹介します。
ステップ 1: ビジネス ディレクトリ プラグインをインストールしてアクティブ化する
このチュートリアルでは、ビジネス ディレクトリ プラグインを使用します。 このツールを使用すると、店舗検索を含む、さまざまなリストやディレクトリ ページを作成できます。

プラグインの無料版があります。 ただし、Google マップ モジュールにアクセスするには、Pro プラン以上が必要です。 現在、年間199.50ドルかかります。
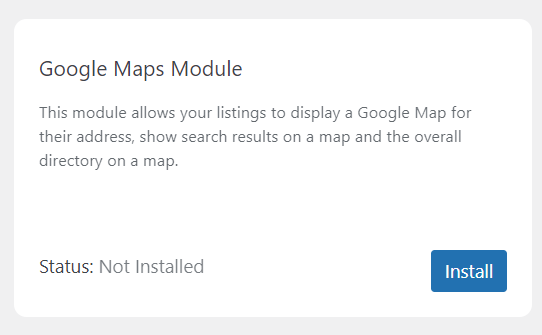
まず、ビジネス ディレクトリ プラグインをインストールしてアクティブ化する必要があります。 また、Google マップ モジュールもインストールする必要があります。
WordPress ダッシュボードの[ディレクトリ] > [モジュール]に移動して追加できます。 次に、 Google Maps Moduleが見つかるまで下にスクロールします。

[ Install ] をクリックすると、モジュールにStatus: Activeが表示されます。 これで、店舗検索ページで作業を開始する準備が整いました。
ステップ 2: 店舗検索ページを作成して設定を構成する
ビジネス ディレクトリ プラグインは、ストア ロケーター用のディレクトリ ページを自動的に作成するように求めます。 [ Create required pages for me ] をクリックすると、プラグインが残りを処理します。

または、ショートコード「[businessdirectory]」を任意の WordPress ページに追加することもできます。 これを行うと、ストア ロケータに使用できるディレクトリ ページに変換されます。
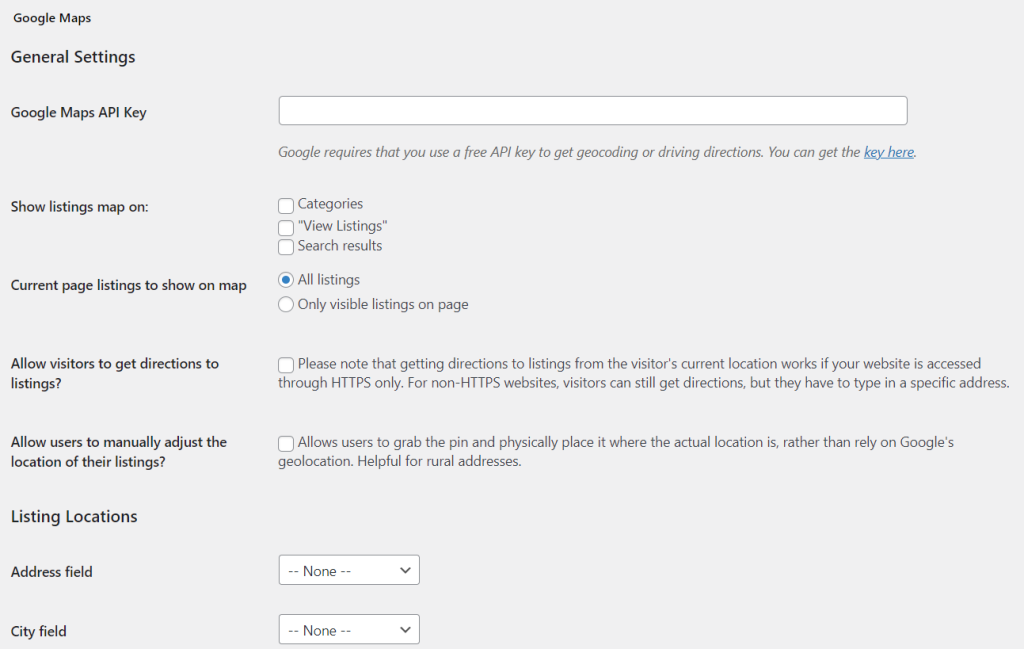
次に、Google マップの設定を構成する必要があります。 [ディレクトリ] > [設定] > [モジュール設定]に移動します。

Google Maps API キーを入力する必要があります。 このコードは、Google Developers サイトの公式ドキュメントに従って見つけることができます。 この API キーがないと、ストア ロケーター ページは、さまざまな店舗の地図を表示するための情報を描画できません。
このページでは、リスティング マップを表示する場所を決定することもできます。 さらに、訪問者がリスティングへの道順を取得することを許可しますか? ボックスを使用して、顧客が別の店舗をさらに見つけやすくします。 ただし、この機能を有効にするには、HTTPS を使用する Web サイトが必要になることに注意してください。
設定に問題がなければ、[ Save Changes ] をクリックします。 その後、次のステップに進むことができます。
ステップ 3: 店舗の場所を追加する
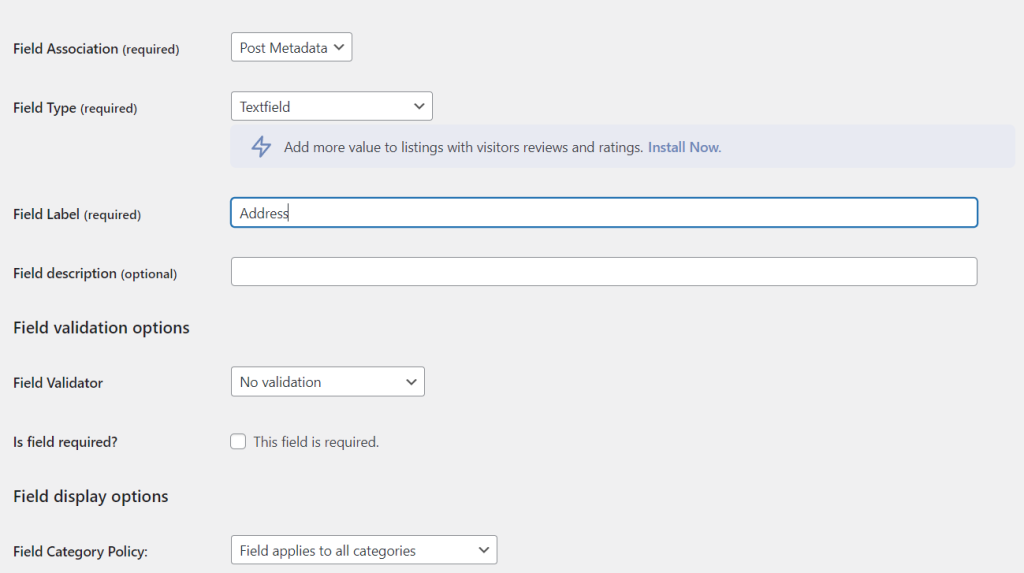
次に、店舗検索に表示する情報を決定します。 Directory > Form Fields > Add New Form Field に進みます。
ここでは、店舗の場所のさまざまなフィールドを選択します。

たとえば、各店舗の住所、州、郵便番号、および国を追加できます。 次に、[フィールドの追加] をクリックして変更を保存します。
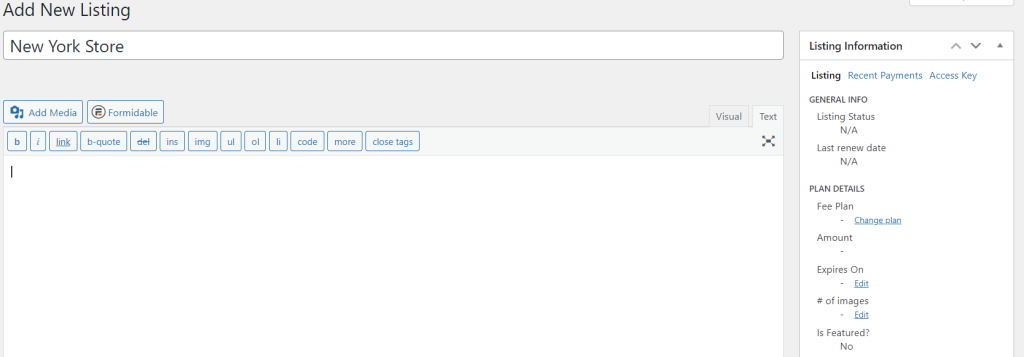
次に、さまざまな場所を店舗ロケーターに追加します。 Directory > Add New Listingにジャンプします。 ここで、ショップフロントに関するすべての情報を追加できます。

すべての詳細を正確に入力してください。 そうしないと、顧客を間違った場所に誘導する危険があります。
場所を 1 つ追加したら、[公開] をクリックして保存します。 次に、各店頭のプロセスに従って、店舗検索を入力します。
あるいは、多国籍企業を持っているかもしれません。 この場合、おそらく複数の場所があり、それらを追加するには時間がかかります。
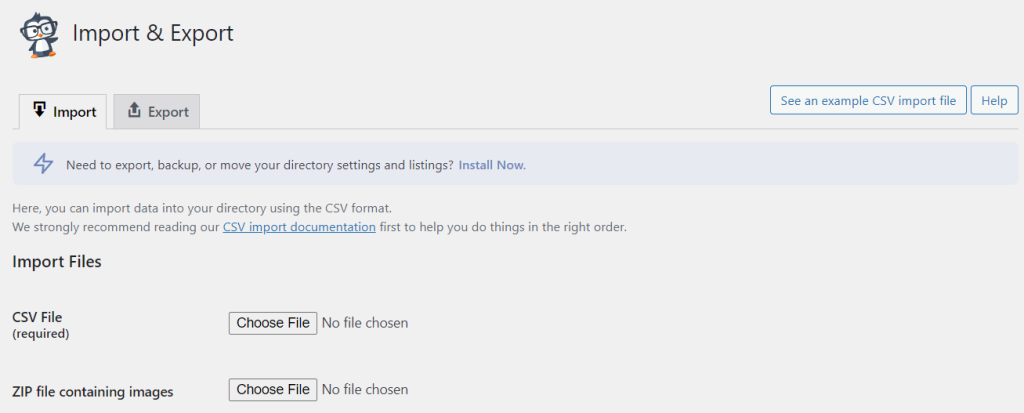
カンマ区切り値 (CSV) ファイル形式で場所データをインポートすることにより、プロセスを合理化できます。 これを行うには、 [ディレクトリ] > [インポートとエクスポート]に移動します。 次に、[ CSV ファイル (必須) ] の横にある[ファイルを選択] を選択します。

それでおしまい! これで、サイトに機能するストア ロケーターが表示されます。 サイトのフロント エンドで確認し、エラーがないか再確認することをお勧めします。
結論
複数の店舗がある場合は、この事実を顧客に宣伝したいと思うでしょう。 店舗ロケーターを使用すると、さまざまな店舗の連絡先の詳細、住所、地図を表示できます。 そうすることで、さまざまな場所に消費者を引き付け、売り上げを伸ばすことができます。
要約すると、次の手順に従って、WooCommerce で店舗ロケーターを作成できます。
- ビジネス ディレクトリ プラグインをインストールして有効にします。
- 店舗検索ページを作成し、設定を構成します。
- 店舗の場所を追加します。
WooCommerce での店舗検索の設定について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
