カスタマイズ データを JSON 形式で保存する
公開: 2023-01-31JSON は、構造化された方法でデータを格納するための一般的なデータ形式です。 SVG は、カスタマイズが可能なベクター グラフィックス形式です。 この 2 つの形式を組み合わせると、カスタマイズ情報を JSON 形式で格納できます。 これにより、異なるアプリケーションやプラットフォーム間でデータを簡単に交換できます。
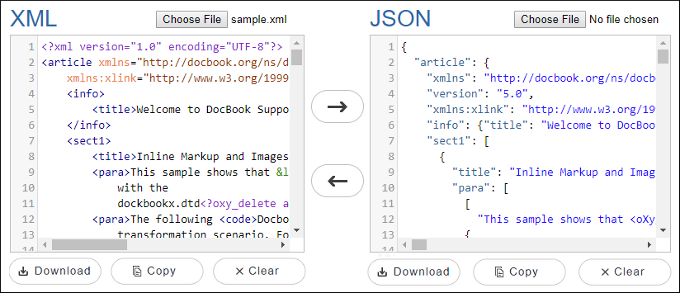
Svg を Json に変換できますか?

はい、svg を json に変換できます。 これを実行できるオンライン ツールがいくつかあります。または、Python などのプログラミング言語を使用してファイルを変換することもできます。
MyGeodata Converter は、Scalable Vector Graphics を JSON 用のJavaScript Object Notation (SVG) 形式 (JSON) に変換する無料のオンライン ツールです。 GeoItems は、Prognoz MetaInfo 要素の中央、ドキュメントのルートの下部に直接配置する必要があります。 SVG 座標空間内のこれらの対向する X/Y コーナーの座標は、世界の赤道と経度の座標になります。
Svg ファイルを変換できますか?
svgをPNG画像に変換するにはどうすればよいですか? どのファイルを変換するかはあなた次第です。 sva ファイルの変換形式として PNG を選択できます。 [変換] をクリックすると、SVG ファイルをすばやく簡単に変換できます。
Svg を Dst に変換できますか?
デスクトップで 1 つ以上のSvg ファイルを使用する場合は、[Filestar で変換] を選択します。 検索ボックスに単語を入力して dst に変更できます。 次に、[変換] を選択します。
要求データを Json 形式でのみ送信することは必須ですか?

使用している特定のアプリケーションまたは API に依存するため、この質問に対する決定的な答えはありません。 JSON 形式のデータのみを受け入れるアプリケーションもあれば、より柔軟で他の形式のデータも受け入れるアプリケーションもあります。 最終的には、使用している特定のアプリケーションまたは API のドキュメントを参照して、受け入れられるデータ形式を判断することをお勧めします。
要求データを Json 形式でのみ送信することは必須ですか?
REST と GraphQL は 2 つの非常に一般的な API 形式ですが、JSON は必須ではありません。 JSON は小さく、ほとんどがテキストで構成されているため、JSON と同様に GraphQL で使用する必要があります。 必要に応じて、GZIP で圧縮可能に動作します。
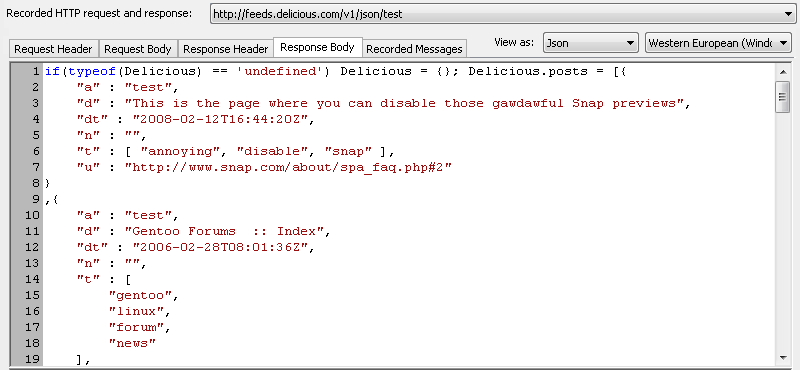
Get リクエストで Json データを送信できますか?
REST API エンドポイントから JSON を取得するには、HTTP GET 要求を送信し、"Accept: application/json" 要求ヘッダーをサーバーに渡す必要があります。これにより、クライアントが JSON を予期していることがわかります。
Json 形式でデータを送信する場合、コンテンツ タイプは何になりますか?
MIME タイプに関しては、最も一般的なのは text/plain でしたが、IANA では application/json が正式なタイプであると指定されています。
Json が一般的な形式である理由

これは、JavaScript Object Notation (JSON) がデータ交換形式であるため可能です。 人間が判読できる JSON の軽量な性質は、必要なコードが少なくて済み、開発者にとっての利点の 1 つです。
MongoDB などのオブジェクト指向データ ストアには、JSON のようなデータ構造を可能にする API 機能があります。 ソフトウェア開発者は、設計されているプログラムやユースケースの種類に関係なく、複数のプラットフォーム間でデータを記述および交換するために、データを記述および交換する方法を必要とします。 MongoDB の最高技術責任者である Mark Porter 氏によると、JSON は依然としてデータの境界を押し広げています。 JSON は、人間と機械の両方が読み取ることができるテキストベースのデータ形式です。 JavaScript やその他のプログラミング言語のネイティブ言語であるため、異種システム間でデータ交換を行うことができます。 波括弧や波括弧を含むページのコンテンツ全体は同じものです。 中かっこ内のプロパティを除いて、オブジェクトの読み取りはテキスト ファイルの読み取りに似ています。
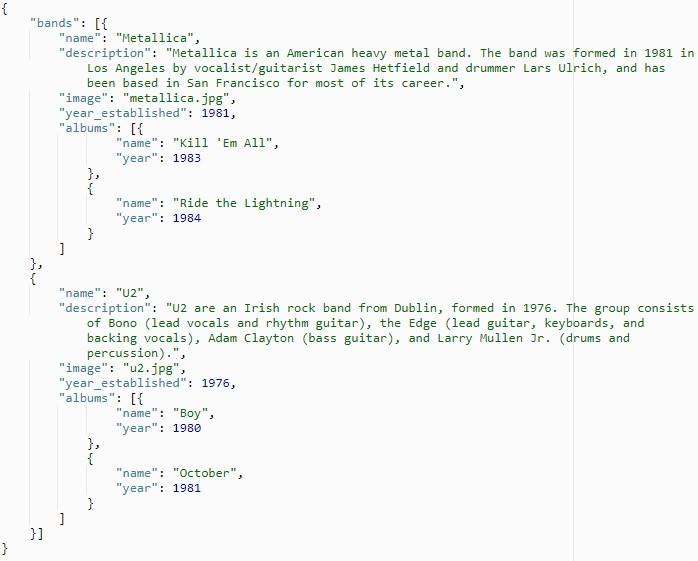
各プロパティには、コロンで区切られた名前と値の 2 つの部分があります。 ネットワーク経由でデータを送信するための形式として JSON を使用するのは簡単なプロセスです。 JSON の作成にも使用される YAML と CSV は、他の 2 つのデータ形式です。 このセクションでは、ネスト、オブジェクト参照、および配列を使用して複雑なデータをモデル化する方法を検討します。 文字列のネストと生成はどちらも、文字列の読み取りと作成を指します。 リスト 4 では、 JSON リテラルはインラインであるため、bestfriend プロパティーと呼ばれています。 リスト 5 では、pippin オブジェクトから実際の merry オブジェクトを取得できます。
これは、ドット演算子を使用してオブジェクト グラフをトラバースすることによって実現されます。 サーバーは、JavaScript で JSON を送受信するためによく使用されます。 そうすると、リスト 7 に示すように、応答が自動的に解析されます。強い型付けと抽象型 (インターフェースなど) は、Java などの言語の大規模なプログラムの構造を支援します。 SQL ストアでは、スキーマは同様の構造を持っています。 ほとんどの IDE には、JSON をフォーマットするための組み込みの JavaScript フォーマッターも含まれています。 TypeScript クラスは、データが持つことができるプロパティを識別して型を設定します。 プレーンな JavaScript では、プロパティまたは型を制限できません。 JSON は非常に便利なため、比較的簡単に理解できます。

したがって、JSON を使用して、サーバーと Web アプリケーションの間でデータを送信できます。 Web サービスは、JSON を介してパブリック データを公開できます。 JSON 形式でデータを公開するサービスを使用して、誰でも簡単にデータにアクセスできます。 JSON に加えて、PHP を使用して、あるデータベースから別のデータベースにデータを移行できます。
Json: 単なるデータ形式以上のもの
JSON のその他の用途には、データの保存と通信が含まれます。
Json は最新の Web サイトや API でどのように使用されていますか?
JSON は、今日の Web でのデータ交換の標準形式になっています。 最新の Web API のほとんどは JSON 形式でデータを返し、多くの Web サイトは JSON を使用してブラウザーにデータを保存します。 JSON は、人間が判読できるシンプルな形式で、解析と生成が簡単です。 また、言語に依存しないため、異なるプログラミング言語間のデータ交換に適しています。
この仕様の目標は、クライアントとサーバー間で交換されるリクエストの数とデータ パッケージのサイズの両方に関して、HTTP リクエストの最適なパフォーマンスを確保することです。 Yehuda Schwartz 氏によると、 JSON APIは、HTTP を介してグラフを段階的に取得および更新するために使用されるワイヤ プロトコルです。 この記事では、JSON API と、JSON API を使用して効率的な API を構築する方法について説明します。 複合ドキュメントを使用すると、リクエストで許可されているよりも多くのリソースを同じプライマリ リソースに送信できます。 クライアントは、スパース フィールドセットを使用して、特定のフィールドに基づいてデータ リクエストを行うことができます。 これにより、使用可能なオプションの数が増えるため、肥大化を抑えることができます。 FitBit の API プログラムは、年間 40 億件以上のリクエストを受け取ります。
これらのかなりの割合がサードパーティのアプリケーションで構成されており、総収益の 10% 以上に達しています。 Jeremiah Lee は、API 開発マネージャーとして FitBit に 4 年間勤務し、その間、JSON API の採用に深く関わっていました。 このレッスンでは、API を実際に使用して、効率的で一貫性のあるデータ モデルを構築する方法を示します。 チームがサーバーとの同期を維持するために、FitBit はデータを正規化する必要がありました。 データ間の関係を定義できるため、JSON API は一般的な選択肢です。 その結果、HTTP キャッシングによって古いデータの呼び出しが防止され、冗長性が減少し、エンド ユーザーが感じる速度が向上しました。 JSON API により、開発者は GraphQL のような別のツールチェーンを採用する必要がなくなりますが、使い慣れたテクノロジーを引き続き使用することができます。 多くの人によると、HTTP は、クライアントとサーバーが複数のネットワーク間でデータを共有するための優れたデフォルトの方法です。 キャッシュには共通の方法がないため、GraphQL API ごとにキャッシュの処理方法が異なります。
JSON API を使用して、任意の外部ツールを Collaborator と統合できます。 これを実現するには、アプリケーションと Collaborator サーバーの間でデータを交換する必要があります。 Web サービスを使用する場合、最初に要求を Web サービスのエンドポイント URL に送信する必要があります。次に、要求が Web サービスに転送されます。
Collaborative ツールの Web サービス エンドポイント URL は http://collaborator.example.com/api/v1.0/ です。 Web サービスでサポートできるデータ型は次のとおりです。
文字列は、Unicode ファミリの一部である一連の文字で構成されています。
数値は、その重要度に応じて、正、負、またはゼロになる場合があります。
Web サービスに要求を送信するには、HTTP POST と呼ばれる方法が使用されます。 Web サービスから応答を受け取るには、HTTP メソッド GET を使用して応答を要求する必要があります。
Json: 汎用性の高いデータ形式
JSON の利点は何ですか?
JSON には、次のような多くの利点があります。 JSON 形式は、多くのオペレーティング システムと互換性があります。 この形式は、ほとんどのプログラミング言語がサポートする単純な形式であり、使いやすくなっています。
- 準備状況は 3 つのカテゴリに分類できます。 JSON は読みやすく理解しやすいため、開発者は JSON を使用してアプリケーションを構築できます。
ドリルの精度。 正確で解析しやすい JSON を使用して、データが正しいことを保証します。
変化に適応する能力。 JSON は、さまざまなプログラミング言語でデータを処理できます。
ブラウザ サポート インライン SVG
インライン SVG のブラウザー サポートは、特に最新のブラウザーを使用している場合は非常に優れています。 すべての主要なブラウザー (Chrome、Firefox、Safari、Opera、Edge、および IE) はインライン SVG をサポートしており、それらのほとんどはさまざまな SVG 機能をかなり適切にサポートしています。
HTML5 に関しては、インライン SVG が Microsoft Edge 18 で完全にサポートされるようになりました。 LambdaTest を使用すると、何千ものブラウザーとオペレーティング システムの組み合わせに対して、Web サイトまたは Web アプリケーションの互換性をテストできます。 最適なテスト戦略を策定するには、現在 Microsoft Edge ブラウザーと Microsoft Edge バージョン 18 を使用しているユーザーの数を理解することが重要です。Microsoft 独自の EdgeHTML および Chakra JavaScript エンジンを使用して構築されたため、当初は Microsoft Edge Legacy と呼ばれていました。 2015 年にリリースされた最初のバージョンは Windows 10 と Xbox One 向けで、2017 年には Android と iOS のバージョンが続きました。Chromium ベースの Edge ブラウザーのリリース以来、Microsoft はそれらを Mac と Linux に追加しました。彼らの人気の高まり。
インライン SVG を使用する際の 3 つの注意事項
インライン SVG を使用するためのいくつかの提案があります: *br body 要素に *svg> タグを残すことをお勧めします。 タグは要素内に配置することをお勧めします。 ansvg タグを作成するときは、幅と高さの属性を含める必要があります。 and 属性が必要です。 すべてのSVG 要素には、viewBox 属性が含まれている必要があります。 属性という用語には属性が付加されています。 パスは、'path' タグを使用して .sva で作成できます。 パスは、sva のタグを使用して生成できます。 *text を使用すると、sva にテキストを挿入できます。
