SVG – スケーラブルなベクター グラフィックス フォーマット
公開: 2022-12-22SVG (Scalable Vector Graphics) は、対話機能とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタで作成および編集できますが、描画ソフトウェアで作成されることが多いです。
Svg ファイルを Web サイトに埋め込むにはどうすればよいですか?

img> 要素を使用して SVG を埋め込むには、最初にそれを src 属性で参照する必要があります。 SVG に固有の縦横比がない場合は、高さまたは幅の属性を含めることをお勧めします。 まだ行っていない場合は、HTML の画像を参照してください。
最新のブラウザーとテクノロジーの更新では、まだ <object> タグが必要ですか、それとも代わりに <img> を使用できますか? CIAの長所と短所は何ですか? コードは、フォントと画像を使用して埋め込んだり、タグ付けしたりできます。 Brotli を使用している間、SVG で静的圧縮を使用することができます。 当社の Web サイトの画像が増加しているため、表示の問題を検出するのがますます難しくなっています。 その結果、埋め込みメソッドを使用して、画像検索エンジンに画像を含めることができるようになりました。 SVG を HTML に埋め込むには >img> タグを使用します。
画像ファイルを操作する必要がある場合は、<object> タグを使用する必要があります。 「フォールバック」タグを使用すると、画像をキャッシュしない限り、画像が二重に読み込まれます。 SVG は基本的に DOM であるため、外部の CSS、フォント、およびスクリプトとの依存関係を簡単に管理できます。 SVG 画像を追跡するために使用されるタグは、ファイル内にカプセル化されているため、管理が簡単です。 インライン埋め込みを実行する場合、すべての ID とクラスが一意であることを確認することが重要です。 ユーザーの操作に基づいて SVG を動的に変更する必要がある場合、唯一の例外は、ユーザーのニーズに合わせてカスタマイズされている場合です。 ほとんどの場合、ページの読み込みを除いて、インライン SVGはお勧めしません。 iframe は維持が難しく、Google 検索のインデックス登録を受けられず、SEO が損なわれます。
詳細で複雑なグラフィックスを表示するための優れたツールですが、操作が難しい場合があります。 SVG を埋め込むには、単純に .img 要素を使用します。 src 属性に含めるだけで、SVG に固有の縦横比がない場合は、高さまたは幅の属性が必要になります。 既にお読みになっている場合は、HTML ページに移動して画像をお読みください。 Web ページに SVG を表示するには、いくつかのコードを追加する必要があります。 ドキュメントを書き始める前に、svg という要素が含まれている必要があります。 次に、ブラウザーが SVG ファイルを見つけられるように、*img/*arrow 要素に属性を追加する必要があります。 最後に、src 属性を使用して、ビューアに SVG ファイルを探す場所を伝える必要があります。 このページでは、Web ページに SVG を表示する方法を示します。 img src=mySVG.svg alt=私の SVG. 複雑な詳細を含むグラフィックスを表示するのに非常に用途が広いですが、使用するのは非常に難しい場合があります。
Web サイトで Svg を使用する利点
SVG と呼ばれるベクター グラフィック形式を Web サイトで使用して、ロゴ、アイコン、その他のフラットなグラフィックを作成し、色や形を抑えて見やすく、使いやすくすることができます。 最新のブラウザーのほとんどは SVG をサポートしていますが、古いブラウザーでは適切にサポートされていない場合があります。 壊れたウェブサイトの出現は、それを使い続けている人々を驚かせるかもしれません。 SVG 要素は HTML ページに直接埋め込むことができるため、キャッシュしたり、CSS で直接編集したり、アクセシビリティを向上させるためにインデックスを作成したりできます。 さらに、キーワード、説明、およびリンク テンプレートは SEO に適しているため、リンクをマークアップに直接追加できます。 ブラウザーが進化するにつれて、将来の保証ステータスにより、ブラウザーはさらに便利になります。 当社の変換ツールを使用して、SVG を HTML に変換できます。 SVG を HTML に変換したら、HTML ファイルをダウンロードできます。

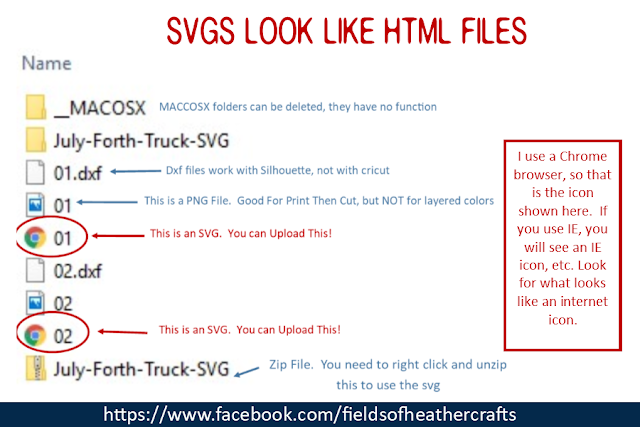
Svg ファイルを視覚化するにはどうすればよいですか?

SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 SVG ファイルはさまざまな方法で作成できますが、通常は Adobe Illustrator、Inkscape、Affinity Designer などのベクター編集ソフトウェアで作成されます。 ベクター編集プログラムで SVG ファイルを開くには、他のドキュメントと同じようにファイルを開きます。 ソフトウェアは自動的にファイル形式を認識し、ベクター グラフィックを画面に表示します。 その後、ベクター シェイプを追加または削除したり、パスを操作したり、塗りつぶしの色を変更したりして、グラフィックを編集できます。
ベクター グラフィックスは、スケーラブル ベクター グラフィックス (SVG) に使用される用語です。 この規格を採用したコンピュータファイルを使用して、画像を閲覧することができます。 品質やシャープネスを犠牲にすることなく、任意のサイズに合わせて拡大または縮小できます。 任意のサイズにスケーリングできるため、解像度に依存しません。 ファイルを生成または編集するには、SVG 形式をサポートするアプリが必要です。 Adobe Illustrator や Inkscape 以外にも、アートワークをVG 形式で保存できるプログラムには GIMP があります。 または、SVGtoPNG.com などの無料のオンライン コンバーターを使用して、SVL をラスターに変換することもできます。
Svg ファイルを表示できるプログラムは何ですか?
Google Chrome、Firefox、Internet Explorer、Opera などの一般的なブラウザーの多くは、 HTML 画像を svega 形式で作成できます。 SVG ファイルをダウンロードして、CorelDRAW や基本的なテキスト エディタなど、他のさまざまな編集アプリケーションで使用することもできます。
スクリーン リーダーは Svgs を読むことができますか?
スクリーン リーダーは、特別にプログラムされている限り、SVG を読み取ることができます。 スクリーン リーダーは、アクセシビリティ タグを使用して、SVG が何を表すか、またはどのように表示されるかを判断できます。
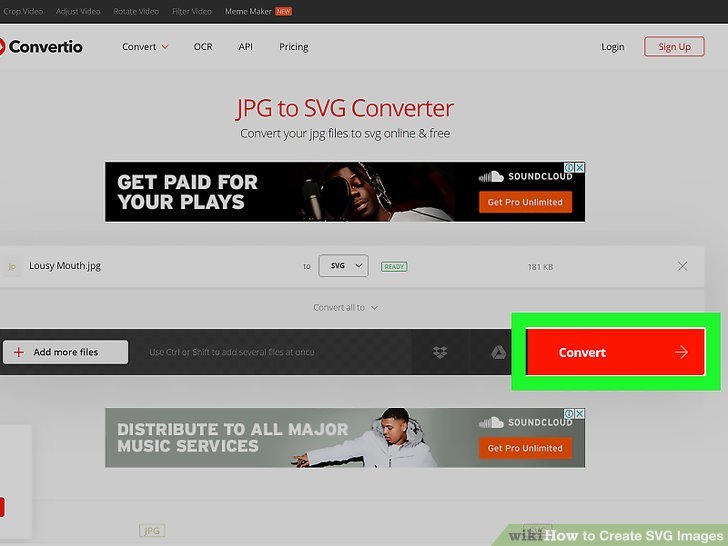
SVG から Png
SVG 画像を PNG に変換する理由はいくつかあります。 まず、 PNG 画像は対応する SVG 画像よりもサイズが小さい傾向があるため、読み込みが速くなります。 次に、一部のブラウザでは SVG 画像の表示に問題があるため、SVG 画像を PNG に変換すると互換性が向上します。 最後に、一部のソフトウェアは PNG 画像でのみ動作するため、そのソフトウェアで使用する場合は SVG ファイルを変換する必要がある場合があります。
ロゴとグラフィックに関しては、PNG と sva の両方が透過性をサポートしているため、優れた選択肢となっています。 ただし、ラスターベースの透過ファイルに関しては、PNG ファイルが最適です。 その理由は、従来のラスター形式よりも効率的に画像を保存し、任意のサイズで表示するのに十分な情報が含まれているためです。 SVG ファイルは一般的なラスター形式よりも高速で効率的ですが、画像があまり詳細でない場合にのみ、その形式で保存できます。 対照的に、画像が詳細すぎる場合、画像の拡大バージョンを作成するには、SVG ファイルを大きくする必要がある場合があります。
