CSS を使用した SVG アニメーション
公開: 2022-12-16SVG アニメーションは、Web の黎明期から存在しています。 以前は、目的の効果を得るために、JavaScript とプラグインを含む複雑な回避策に頼らなければなりませんでした。 ただし、CSS3 は、SVG をアニメーション化するためのはるかに簡単な方法を提供します。 CSS で SVG をアニメーション化するには、次の 4 つの方法があります。 1. CSS アニメーション プロパティを使用する 2. CSS トランジション プロパティを使用する 3. @keyframes ルールを使用する 4. SMIL アニメーション要素を使用する
Css で SVG をアニメーション化できますか?

CSS キーフレームとアニメーション プロパティを使用するか、CSS トランジションを使用して、HTML 要素をアニメーション化することもできます。 複雑なアニメーションの平行移動、回転、スケーリング、および/または傾斜は、すべて一般的な機能です。
CSS は SVG のプロパティと値を使用できます。 これらのプロパティと値は、アニメーション化されたキャラクターの生成に使用でき、SVG が img に含まれている場合でも機能します。
Css を使用した SVG のスタイリング
SVG はグラフィック形式であるため、CSS を使用してスタイルを設定できます。 一方、SVG のスタイル要素は、フォント サイズや透明度など、CSS でも共有される特定のプレゼンテーション属性を使用してスタイル設定されます。 さらに、利用可能なさまざまなアニメーション メカニズムのおかげで、ベクター グラフィックスを経時的にアニメーション化する機能も SVG でサポートされています。 CSS アニメーションは、異なる CSS スタイル間の遷移をアニメーション化するのにも役立ちます。
Svgs はどのようにアニメーション化されますか?

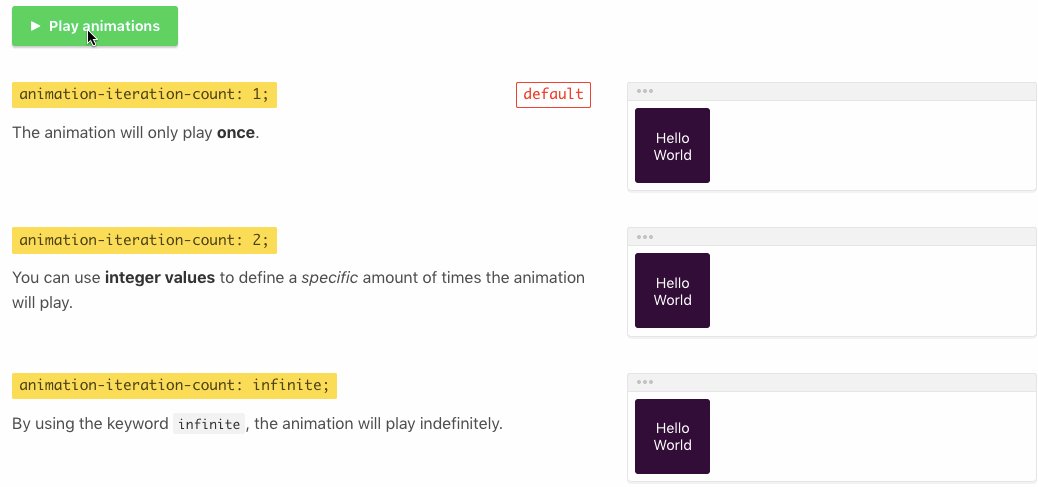
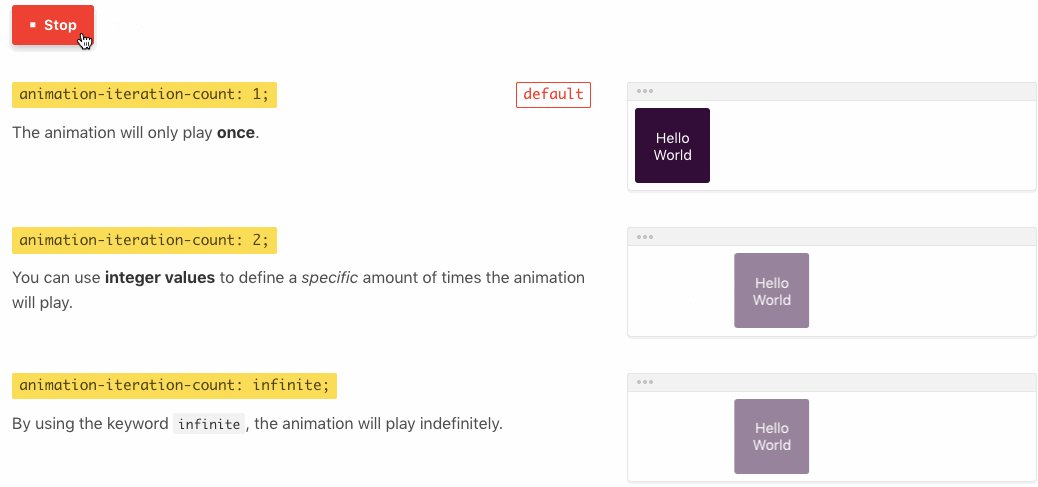
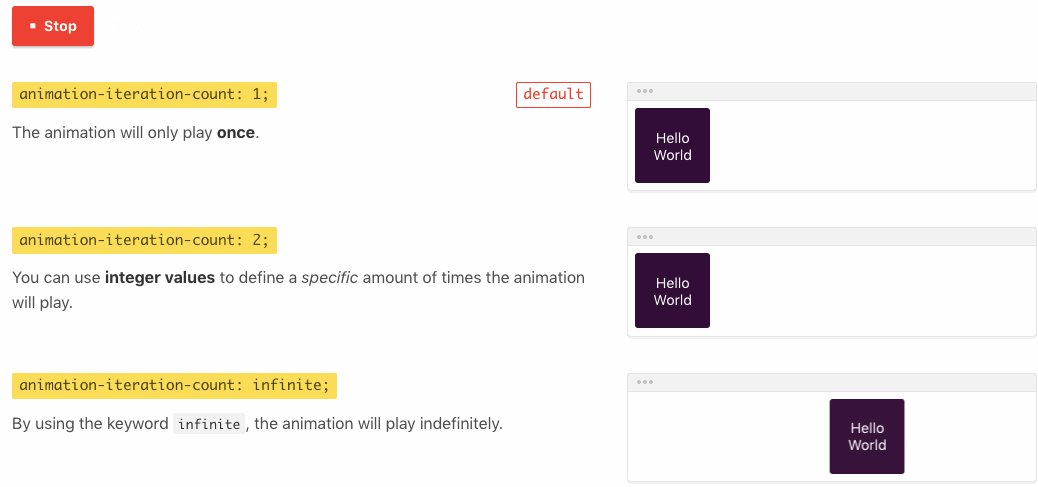
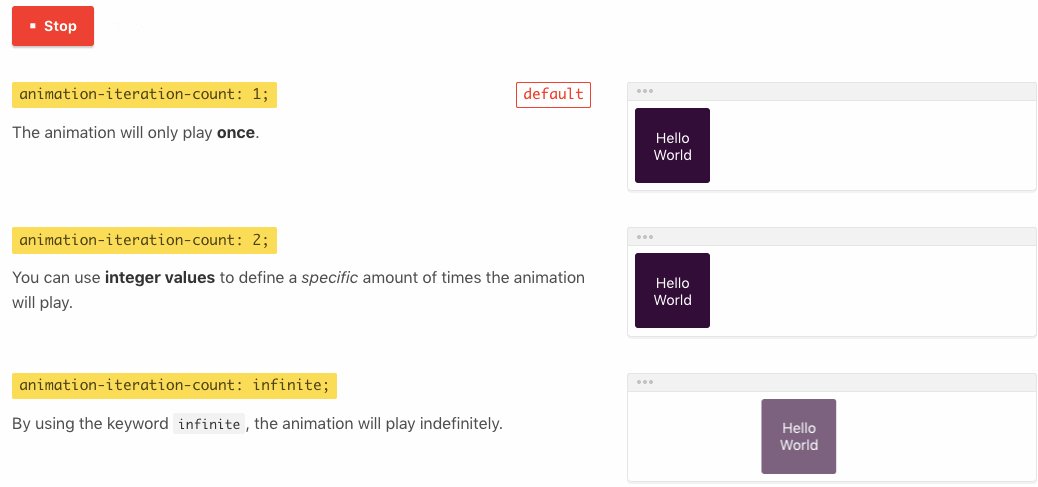
SVG をアニメーション化する 1 つの方法は、CSS アニメーションを使用することです。 これは、アニメーション化する要素の CSS プロパティ値を設定することで実行できます。 アニメーションは、animation-duration、animation-iteration-count、animation-timing-function などを設定することで制御できます。
Svg ファイル アニメーションとは
Scalable Vector Graphics (SVG) は XML ベースのオープンな標準であるため、アニメーションやインタラクティブなユーザー インターフェイスを作成する方法はいくつかあります。
Cssには何種類のアニメーションがありますか?

CSS のアニメーションには、トランジション、キーフレーム、宣言、スクリプトの 4 種類があります。 トランジション アニメーションは最も簡単に作成でき、CSS プロパティ値の変更によってトリガーされます。 キーフレーム アニメーションはより複雑で、特定の CSS プロパティ値が適用される一連のキーフレーム、またはアニメーション タイムライン内のポイントを指定することによって作成されます。 宣言型アニメーションは Web Animations API を使用して作成でき、JavaScript で記述されます。 スクリプト アニメーションも JavaScript を使用して作成され、宣言型アニメーションよりも複雑になる可能性があります。
トップ 30 のクールな Css アニメーションの例
CSS アニメーションは、Web デザインを作成するための最も用途が広く強力なツールです。 これらのツールを使用すると、微妙なアニメーションから本格的な 3D 効果まで、幅広い効果を作成できます。 CSS は、タイミング関数アニメーション、遅延関数アニメーション、インライン反復カウント、アニメーション方向アニメーションなど、さまざまなアニメーションの使用をサポートしています。 これらの各ツールを使用してエフェクトを作成するには、いくつかの方法があります。 animation-timing 関数はアニメーションの実行速度を決定し、animation-delay 関数はアニメーションの各フレームを一時停止するのにかかる時間を決定します。 animation-iteration では、count がアニメーションの実行回数を決定し、animation-direction では、方向がアニメーションの移動方向を決定します。 CSS アニメーションを採用することで、Web サイトに視覚的な魅力を追加できます。これにより、ユーザーはより安心できます。 この記事では、独自のアニメーション Web サイトを作成するために使用できる 30 以上のクールな CSS アニメーションの例を紹介します。
Svgs はアニメーションを使用できますか?
はい、SVG はさまざまな手法を使用してアニメーション化できます。 これらには、 CSS3 アニメーション、SMIL、および JavaScript の使用が含まれます。
SVG アニメーションを GIF に変換する方法は、さまざまな方法で決定できます。 Inkscape の組み込みSVG アニメーターは、1 つのオプションです。 簡単なものから複雑なものまで、さまざまな方法でアニメーションを作成できます。 アニメーションを作成したら、エクスポート ダイアログの [Gif] ボタンを押して、アニメーションを GIF としてエクスポートできます。 Adobe Illustrator で GIF Maker プラグインを使用することもできます。 このプラグインを使用すると、.VG ファイルを使用して高品質の GIF を作成できます。 アニメーションの作成にも使用できますが、Inkscape ほど単純ではありません。 SVG アニメーションを GIF に変換する方法は 1 つしかなく、サードパーティ アプリケーションを使用します。 オプションは多様ですが、それぞれに独自の長所と短所があります。 無料で使いやすい GIMP は優れた選択肢です。 より高価なツールほど強力ではありませんが、GIMP は依然として実行可能なオプションです。 2 つの方法のいずれかを選択すると、SVG アニメーションから高品質の GIF を簡単に作成できます。

SVG アニメーション CSS の例
CSS を使用して SVG をアニメーション化するには、さまざまな方法があります。 最も一般的な方法は、animate 変換プロパティを使用することです。 これにより、要素のさまざまな変換プロパティ (移動、回転、スケーリングなど) をアニメーション化できます。 animateMotion 要素を使用して、パスに沿った要素の位置をアニメーション化することもできます。
Svg パス Css のアニメーション化
SVG パスをアニメーション化する最も簡単な方法は、CSS を使用することです。 CSS ファイルでパスを指定し、色や幅などの必要なプロパティを設定するだけです。
SVG アニメーション: 前後のクリッピング
アニメーションの前後にクリッピングすると「ペイント オーバー」効果が作成され、アニメーションの後にクリッピングすると「フェードイン」効果が作成されます。
svg 要素で clip-path() メソッドを使用して、クリップ パスを作成できます。
たとえば、次のコードでは、要素の周りにクリップ パスを使用します。 ClipPath (ClipPath)、svg、0 – 終了 ((100 *);
start、end、radii 変数に加えて、クリッピング領域を配置する方向とサイズを指定できます。
ホバー時にSVGをアニメーション化
Web ページ上の要素にカーソルを合わせると、その要素がアニメーション化されます。 アニメーションの速度と方向は、要素の CSS コードによって決まります。
Svg シェイプ アニメーション
SVG 形状のアニメーション化は、CSS と JavaScript を使用して行うことができます。 CSS を使用すると、図形の色、サイズ、および位置を変更できます。 JavaScript を使用して、SVG の形状を変更するアニメーションを作成できます。
SVG アニメーションの長所と短所
アニメーションを SVG としてエクスポートし、アニメーターや Adobe Animate CC などのツールを使用して、必要な効果を生成することができます。 シンプルで基本的なアニメーションを SVG アニメーションで作成できるため、簡単にカスタマイズしたり縮小したりできます。 CSS アニメーションを使用すると、より複雑なアニメーションを作成できますが、作成に多くの時間がかかる場合もあります。 ほんの数秒で CSS アニメーションを処理する代わりに、SVG アニメーションを使用して簡単なアニメーションを作成できます。
インライン SVG
ライン SVG は、そのページのマークアップを含むページに表示される単なるマークアップです。
インライン SVG は適切ですか?
内部SVG ファイルは、外部埋め込みファイルとは対照的に、インライン形式で埋め込むことができます。 その結果、SVG はドキュメント内の他のすべての要素と同様に扱うことができるため、CSS のやり取りが大幅に簡素化されます。 これは、ホバー効果などの相互作用において強力な利点です。
Svgs 向けの最高のオンライン グラフィック デザイン サービス
SVG を作成できるオンライン グラフィック デザイン サービスは多数ありますが、価格とサービスを比較して、最良の取引を確実に行うようにしてください。 SVG は、Etsy または GraphicRiver などのオンライン グラフィック デザイン マーケットプレイスを通じて顧客に直接販売するか、123Dapp などのオンライン ストアにアップロードすることができます。
sva グラフィックを販売することでお金を稼ぐことができ、それらを作成できるオンライン グラフィック デザイン サービスが数多くあります。 時間をかけて価格とサービスを比較し、最良の取引を見つけてください。
Svg Inline にアクセスできるようにするにはどうすればよいですか?
コードに aria-modifiedby 属性を含む行を追加する必要があります。 *title] は常に開始 svg> の直後、パスの直前に配置する必要があります。 正しく機能させるためには、aria-describeby を svg[/div] ファイルに追加する必要があります。 この aria-attribute の詳細については、Aria-sensitiveby について説明しているページにアクセスしてください。
インライン SVG の多くの利点
シンプルなグラフィックは、インライン SVG 画像を含む Web ページに数秒で表示できます。 ドキュメントに追加のファイルやスクリプトを挿入する必要がないため、簡単に使用できます。 次に、SVG コードをコピーして body 要素に貼り付けます。
Svg を Html に埋め込むことはできますか?
SVG 要素は、HTML コードに直接埋め込むことができます。
Svg: ファイル サイズが小さく、Web コンテンツに最適
一部のブラウザーは SVG と互換性がないという事実にもかかわらず、SVG は依然として広く使用されています。 ファイル サイズが小さく、検索性と拡張性に優れているため、このファイル タイプを使用すると、Web コンテンツをすばやく簡単に作成できます。 インライン SVG は任意のサイズで使用でき、すべての形状とサイズがあります。 ただし、SVG ファイルが正しく表示されない場合は、サーバーが不適切なコンテンツ タイプで SVG ファイルを提供したことが原因である可能性があります。 HTML で svgs を使用している場合は、コンテンツ タイプを確認してください。
Css で Svg を使用できますか?
CSS のデータ URI を使用するだけで、HTML で SVG を使用できるようになります。 ただし、Webkit ベースのブラウザーで使用するだけでは不十分です。 encodeURIComponent() は SVG を任意の形式でエンコードし、任意の場所で機能します。 次のような XMLns が SVG に存在する必要があります: XMLns='://www.w3.org/2000/svg'. まったく存在しない場合は、存在するかのように自動的に表示されます。
Svg ファイルと PNG ファイルの長所と短所
SVG ファイルは、特定のグラフィック要件を満たすようにスケーリングできますが、PNG ファイルと同じレベルのスケーラビリティには対応していません。 グラフィックを拡大または縮小したい場合は、.VNG を使用できます。 ラスター イメージとベクター イメージの両方の透過性を必要とするグラフィックスは、PNG を使用して作成できます。
