SVG 要素と負の 'x' または 'y' 値
公開: 2022-11-25要素の 'x' または 'y' 属性に負の値がある場合、その要素を含む 'svg' 要素の右端または下端を基準にしてそれぞれ配置されます。
たとえば、'svg' 要素の幅が 100 で高さが 200 で、その中の要素に値が -50 の 'x' 属性がある場合、要素は 50 ピクセル右に配置されます。 「svg」要素の左端。
CodePen では、 HTML エディターに含まれる HTML5 テンプレート内のすべての要素が HTML5 body タグに含まれます。 HTML タグなどの最も高度な要素にアクセスする場合は、ここが最適です。 CSS は、Web 上のどこからでも Pen に適用できます。 インターネット上のどこからでもスクリプトをペンに適用できます。 ここに URL を入力できます。ペンに JavaScript を挿入すると、URL が表示された順に更新されます。 スクリプトのファイル拡張子がプリプロセッサの場合、適用する前に処理を試みます。
Viewbox は Svg で何をしますか?

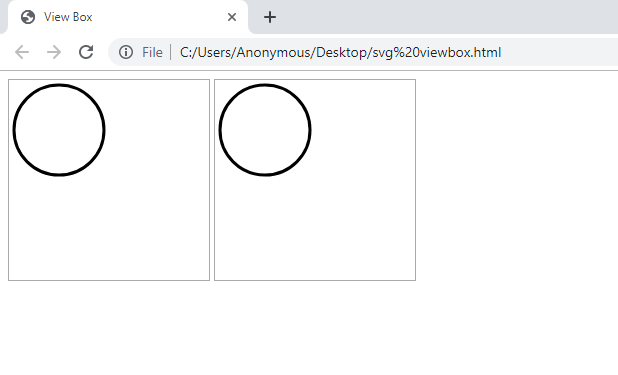
ViewBox は、SVG 画像の可視領域を定義する SVG の機能です。 HTML のビューポート機能に似ていますが、重要な違いがいくつかあります。 ViewBox を使用して、SVG 画像のスケーリング、変換、および回転を行うことができます。
説明のために、コンテナに鳥の画像があるとしましょう。 私たちの SVG は、そのコンテナを好きなもので満たすことができます。 この画像に viewBox が適切に設定されている場合、表示されるコンテナの寸法に合わせて拡大縮小できます。 また、画像の一部を非表示にすることもできます。これは、アニメーションに特に役立ちます。 ViewBox を使用して画像をトリミングできます。 これを使用して、空を横切るアニメーションの雲を作成できます。 結果として、viewBox の min-x 値を変更してこれをアニメーション化するだけです。 PreserveRatioAspect は圧倒される可能性があるため、この記事には含まれていません。
Viewbox は Svg に必要ですか?
ビューは仮想座標に似ており、ビューボックスは座標の 2 番目のセットです。SVG 内のすべてのベクトルはビューボックスを使用するため、画像の内部プロパティに干渉することなく、実際の高さ、幅、およびその他のプロパティを操作できます。 viewBox は、SVG を簡単に挿入する機能を提供します。 SVG が必要な場合、SVG なしでは実行できません。
Svgs に常に Alt タグを使用する必要がある理由
Loot SVG NFTは、このタイプの最もよく知られた例の 1 つです。 黒い背景に、白いテキストがあります。 この画像は IPFS からのものではなく、ブラウザがレンダリングできるエンコードされた svg ファイルです。 これらは相互に完全に依存しているため、外部リンクは必要ありません。 この場合、alt タグを含めずに img タグに SVG を追加する場合、alt タグを使用する必要はありません。 SVG の追加は通常の画像の追加と変わらないため、img タグ内の重要な SVG には常に alt タグを使用してください。
Svg でパスを中央に配置するにはどうすればよいですか?
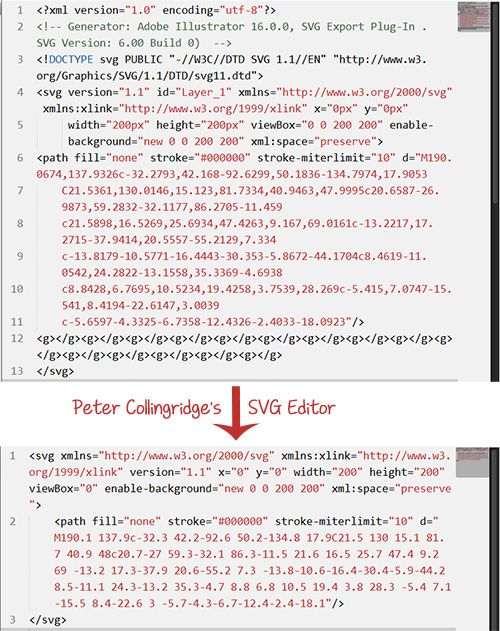
パスを中央に配置するには、svg viewBox 属性を変更できます。 その結果、特に複数のパスがある場合は、svg 内のすべてのパスを変換する必要はありません。 ポールの答えと同じものとして viewBox(0 15.674 144 144) を定義できます。
Svg でのテキストの中央揃え
以下は、sva でテキストを表示するためのいくつかの方法です。 最も一般的な方法は、text-align というプロパティを作成することです。 text-align を使用して、要素内のテキストの水平方向および垂直方向の配置を指定できます。 text-anchor プロパティを使用すると、テキストを配置する場所を指定できます。

Svg Viewbox を調整するにはどうすればよいですか?

SVG 画像の viewBox を変更したい場合は、viewBox 属性を使用できます。 この属性は 4 つの数値を取ります。最初の 2 つは viewBox の左上隅の x 座標と y 座標を指定し、最後の 2 つは幅と高さを指定します。 たとえば、viewBox=”0 0 100 100” は、幅 100 ピクセル、高さ 100 ピクセルで、左上隅が (0,0) 座標にある viewBox を作成します。
SVG のサイズを調整するときは、縦横比に注意してください。 ビューボックスの幅はページによって変わりますが、高さは変わりません。 変換を開始できます。 2019 年 4 月 23 日 17:30 に質問に回答しました。 CSS で viewBox プロパティを変更するにはどうすればよいですか? SansSpoonsansSpoon 2,0051 は金バッジです。 22 個のシルバー バッジと 40 個のブロンズ バッジは、The Body Shop によって作成されました。
ノディラ6561にはゴールドシールが貼られています。 ゴールド バッジは Paulo Coghi が所有しています。 Debu Shinobi は 1999 年に 1,65815 個の銀バッジを発行しました。Paul LeBeau は Paul LeBeau 94.9k8 に代わってメダルを贈呈しました。 Geoffrey Burdett は、その成果として 1,8261 個のバッジを獲得しました。 1742 年代の銀バッジ。
Svg の定義とは
defs 要素は、id 属性を持つ要素を参照するためのコンテナー要素です。 defs 要素内のすべての定義が直接レンダリングされるわけではありません。 定義をレンダリングするには、use 要素によって参照される必要があります。
Svg で defs 要素と symbol 要素を使用する必要がある理由
defs 要素には、後で役立つグラフィカル オブジェクトが格納されます。 defs 要素を使用して作成されたオブジェクトをレンダリングすることはできません。 これらは、表示する前に参照する必要があります (使用要素など)。 use 要素は、symbol 要素を使用して定義されたグラフィカル テンプレート オブジェクトをインスタンス化します。 同じドキュメントで複数回使用されるグラフィックで複数のシンボル要素を使用すると、構造とセマンティクスが増加します。 xmlns 属性は、SVG ドキュメントの svg 要素を形成する XML 要素には必要ありません。
Svg パスの負の座標
SVG パスは負の座標を持つことができます。 これは、パスの始点が現在のビューポートの左または上にある可能性があることを意味します。 画面の左側または上部からパスを開始する場合は、パスの開始点に負の座標を使用すると便利です。
Svg で C コマンドを使用して曲線を作成する
パスは、c コマンドを使用して生成されます。 Curveto 要素には 2 つのプロパティがあります。x は始点を表し、y は終点を表します。
