SVG 要素: 基本
公開: 2022-12-18SVG 要素は、Web ページにベクター グラフィックを埋め込むことができる XML 要素の一種です。 ベクター グラフィックスは、数式を使用して画面上に図形を描画するグラフィックの一種です。 これは、品質を損なうことなく、任意のサイズにスケーリングできることを意味します。 SVG 要素は、ベクター グラフィックスを Web ページに埋め込むために使用されます。 SVG 要素を使用して、次のようなさまざまなグラフィックを作成できます。 – ロゴ – アイコン – イラスト – グラフ SVG 要素は、作成と編集が簡単で、CSS または JavaScript を使用してアニメーション化できます。 インタラクティブにすることもできます。つまり、ユーザーはマウスまたはタッチスクリーンを使用して操作できます。
入力には、SVG に似た HTML が使用されます。 XML テキスト ファイルは、 SVG 画像の特性を定義するために使用され、検索、インデックス作成、スクリプト作成、および圧縮が可能です。 また、作画ソフトやテキストエディタで作成・編集することもできます。
SVG などのファイル形式を使用すると、Scalable Vector Graphics を Web サイトに表示できます。 その結果、品質を損なうことなく、必要に応じてSVG 画像を拡大縮小できるため、レスポンシブ Web デザインに最適です。
SeleniumのSvg要素とは何ですか?

SVG 要素は、ブラウザー内でベクター グラフィックスを作成できるHTML 要素の一種です。 Selenium は、Web アプリケーションのテストを自動化するために、これらの要素と対話できます。
Selenium で Svg を使用する
セレンでsvgを使用できますか? そのために Selenium の IDE を使用する必要はありません。 通常、 Selenium IDEで SVG ファイルを表示することはできないため、別のツールを使用して表示する必要があります。
Svg 要素を見つけるにはどうすればよいですか?

あなたの状況の詳細に依存するため、この質問に対する唯一の答えはありません。 ただし、SVG 要素を見つけるためのヒントには、 DOM インスペクタ ツールを使用してドキュメントの構造を調べたり、検索エンジンを使用してチュートリアルや例を探したりすることが含まれます。 探している要素の ID またはクラスがわかっている場合は、それを見つけるのにも役立ちます。
Svg とは何ですか? なぜ使用するのですか?

SVG は、Web 上でさまざまな画像を表示するために使用されるベクター グラフィック画像形式です。 SVG 画像は通常、他の画像形式よりもサイズが小さいため、Web サイトや Web アプリでの使用に最適です。 さらに、SVG 画像は品質を損なうことなく任意のサイズにスケーリングできるため、さまざまな画面サイズに対応できます。
2D グラフィックスを XML で記述するために使用される言語です。 Canvas は、JavaScript スクリプトを使用してオンザフライで 2D グラフィックスを生成します。 SVG のすべての要素は、XML 経由でSVG DOMを介してアクセスできます。 JavaScript イベント ハンドラーを要素に適用できます。 Inkscape は、現在使用されている最も重要なグラフィック ツールの 1 つです。 これは、高品質で最先端のベクター描画を提供するオープンソース プログラムです。 さらに、そのネイティブ ファイル形式は SVG です。

Svg は依然として実行可能で便利な画像形式です
SVG の使用は、現代の世界でも健在です。 この形式を使用して、グラフィック、チャート、およびイラストを作成できます。
Svg は何の略ですか?
Scalable Vector Graphics (SVG) ファイルは、ベクター グラフィックスを作成するための Web フレンドリーな形式です。 ベクター ファイルは、JPEG のように、数式を使用してグリッド上の点と線を表すことによって画像を保存します。
SVG ファイルはさまざまな目的で使用できますが、ここではいくつかの例を示します。 グラフィックに大きなファイル サイズと解像度が必要な場合は、アイコン、ボタン、およびその他のグラフィックに SVG ファイルを使用します。 さまざまなサイズと形状のチャートやグラフを作成できることは利点です。 シンプルな SVG ファイルで詳細なイラストや図を作成できます。 SVG ファイルを使用すると、インタラクティブな Web サイトやアプリケーションを作成できます。 SVG ファイル形式は、本質的に、用途が広く、検索可能でスケーラブルなファイル形式であり、理解しやすく、どの画面サイズでも見栄えのするグラフィックを作成するのに理想的です。
Svgはビジネスで何を表していますか?
戦略ビジョングループは、さまざまな組織で構成されています。
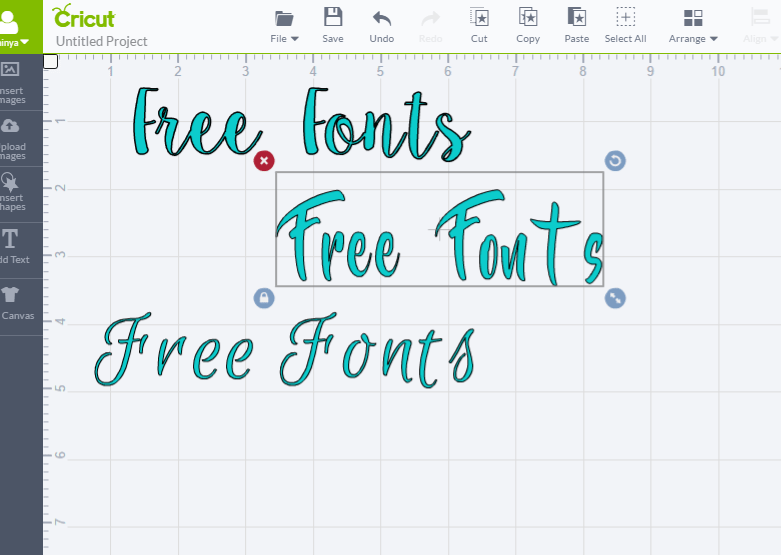
Svg は Cricut で何を表していますか?
SVG ファイル形式は、Cricut Design Space やその他のカッティング マシンやデザイン ソフトウェアで使用される最も一般的なファイル形式の 1 つです。
SVGとは
SVG は、対話機能とアニメーションをサポートするベクター グラフィック イメージ ファイル形式です。 SVG 仕様は、1999 年以来、World Wide Web Consortium (W3C) によって開発されたオープン スタンダードです。SVG 画像とその動作は、XML テキスト ファイルで定義されます。 これは、それらを検索、索引付け、スクリプト化、および圧縮できることを意味します。 XML ファイルとして、SVG 画像は任意のテキスト エディタで作成および編集できますが、描画ソフトウェアで作成されることが多いです。
スケーラブル ベクター グラフィックス (SVG) は、品質を損なうことなく拡大縮小できるベクター グラフィック形式です。 この形式は、ロゴ、イラスト、アイコンなど、大量に使用されるグラフィックスの作成に最適です。 SVG を使用する最も魅力的な側面の 1 つは、その高度なカスタマイズです。 要素の色、サイズ、形状はすべて好みに合わせて設定できます。 そのため、特定のニーズに合わせたグラフィックを作成するための優れたツールです。 Free SVG Designsを使用して、さまざまなシンプルでカラフルなグラフィックを見つけることができます。 ウェブサイトは使いやすく、幅広いデザインがあります。 唯一の欠点は、グラフィックに小さな要素が多数ある場合、ファイル サイズが非常に大きくなることです。 この形式は柔軟で使いやすいですが、特定のニーズに合わせて調整されたグラフィックスを作成するのに理想的です。
SVG 画像
SVG 画像は、ベクター グラフィックの一種です。 ベクター グラフィックスは、ピクセルではなく直線と曲線で構成される画像です。 これは、品質を損なうことなく、任意のサイズにスケーリングできることを意味します。 SVG 画像は、品質を損なうことなく任意の画面サイズに合わせて拡大縮小できるため、Web サイトでよく使用されます。
クロスプラットフォームのベクター画像形式で、高品質のイラストやグラフィックを簡単に作成できます。 svg> /svg> タグを使用すると、SVG 画像を Web ページに簡単に組み込むことができます。 テキストエディタを開いてファイルを作成することで、SVG ファイルを作成および編集することもできます。 svg 要素と svg 形状の間に含めることができる他の svg 形状またはパスがあります。 さまざまな JavaScript ライブラリを使用して、Web ページで SVG ファイルを描画および操作できます。
Png と Svgs: オンライン グラフィックスにはどちらが適していますか?
オンラインのグラフィックとロゴは、PNG または SVG を使用して作成できます。 PNG は、ラスターベースの透過ファイルに最適なファイル形式の 1 つですが、SVG は通常、JPEG よりもファイル サイズが大きくなります。 JPEG 画像は編集できませんが、SVG 画像は簡単に変更できます。
