Cricut の SVG ファイル形式とレイヤー
公開: 2022-12-06Cricut カッティング マシンを使用する場合、考慮すべき最も重要なことの 1 つは、作業している画像またはプロジェクトのファイル形式です。 SVG (Scalable Vector Graphics) は、品質を損なうことなくスケーリングできることから広く使用されているファイル形式です。 ただし、SVG ファイルの欠点の 1 つは、Cricut マシンにアップロードしたときにレイヤーが表示されないことが多いことです。 これにはいくつかの理由が考えられます。 1 つは、作業している SVG ファイルがレイヤーで作成されていない可能性があることです。 もう 1 つの可能性は、SVG ファイルのレイヤーが Cricut マシン用に適切にフォーマットされていないことです。 レイヤーを持たない SVG ファイルで作業している場合は、Adobe Illustrator などのプログラムを使用してレイヤーを追加してみてください。 ただし、ファイルが Cricut マシン用に適切にフォーマットされていない場合は、ファイルの作成者に連絡するか、使用する別のファイルを探す必要があります。
Cricut Design Space では、SVG を使用してレイヤード デザインを作成できます。 ビニールをカットするのにも同じプロセスを使用できますが、同じ量の紙または厚紙が必要になります。 プロジェクトに使用するブランクを予熱します。 ヒートガイドの設定に従ってビニールを加熱してください。 私のキャンプ トート バッグを作るための材料は、DIY キャンプ トート バッグのチュートリアルで提供されました。 粘着ビニールのデザインを別の紙、アイロン接着ビニール、またはその他の素材で重ねることができます。 ヒートガイドにより、EasyPress を使用してビニールを表面に接着できます。 クールピールビニールをお持ちの場合は、キャリアシートから剥がす前に冷ましてください。
オフセットを使用して、1 つのレーンをレイヤード デザインにカスタマイズできます。 Cricut Design Space にアップロードして、シルエット カメオの画像を作成します。 SVG を新しいキャンバスに挿入する必要があります。 ニーズに合わせてデザインのサイズを変更します。
シルエットと無料の SVGは、Cricut Design Space を使用してアップロードできます。 ここでは、さまざまな種類の画像ファイルを見つけることができます。 スケーラブル ベクター グラフィックス (SVG) は、スケーラブルで共有できるため、(私たちが提供する) 最適な種類です。
SVG はレイヤーを持つことができますか?
階層化と深さは、SVG の概念ではありません。 2 次元空間で形状を配置する唯一の方法は、SVG ではサポートされていない CSS の z-index プロパティを使用することです。 コード化された要素の深さの順序は、コード化されたコード化された要素の順序によって決定されます。 コードの上部に紫色の四角が表示されるため、最初にレンダリングされます。
このチュートリアルでは、粘着ビニールで SVG ファイルをレイヤー化するのは簡単です。その方法を紹介します。 デザインを開くときは、レイヤーを分離またはグループ解除して切り取る必要があります。 ビニールを重ねるもう1つの方法は、パーチメント紙を使用してさまざまな層を並べることです.
ドキュメントに SVG を埋め込む簡単な方法は、[ファイル] > [開く] で使用するファイルを選択することです。 SVG をベクトル化するプロセスはより複雑ですが、ベクトル化されたデータを失うことなくファイルを編集できます。 通常、アニメーション ベクター グラフィックスは、インターネットで使用される最も一般的な HTML/VNG ファイルです。 スケーラブルなグラフィックスを使用して、最新のブラウザーでロゴ、アイコン、およびその他のグラフィック要素を作成できます。 SVG はベクター ファイルであるため、元のベクター データを失うことなく編集できます。 Office for Android で SVG 画像をクリックして編集すると、[グラフィック] タブが表示されます。 このセクションでは、定義済みのスタイルを追加して、SVG ファイルの外観をすばやく変更できます。 .VNG ファイルをラスター化されたレイヤーとして表示するには、[ファイル] > [開く] に移動し、好みのファイル タイプを選択します。 [ファイル] メニューから目的の SVG ファイルを選択すると、新しいドキュメントを作成して [ファイル] を選択することで、SVG をベクターとして開くこともできます。

Svg グラデーションを使用する利点
例として、次の文について考えることができます。 以下は、svg のテキスト ファイルです。 http://www.w3.org/2000/svg_text.html 「defs」と「br」は同じ文で使用されています。 LinearGradient ID [[MyGradient]]:br[/br]. ストップ オフセットは少なくとも 20% にする必要があります。ストップ オフセットが 100% の場合、ストップ カラーは #00FF00 にする必要があります。 LinearGradient。 defs = brs, br = [math]/defs[/math] *rect x=0:0 y=0: width=100% height=100% fill=#FF9900″ stroke=#00FF00 このストーリーのテキストは:この例では、rect> 要素が defs> タグ内に配置され、グラデーションの境界を定義します。 最終的な SVG ファイルの linearGradient* 要素をクリックすると、グラデーションが表示されます。 グラデーションには 3 つのストップがあります。1 つ目は rect> 要素の左上隅、2 つ目は rect> 要素の右下隅、3 つ目は rect> 要素の中央です。
Cricut Design Space でレイヤーをどのように表示しますか?

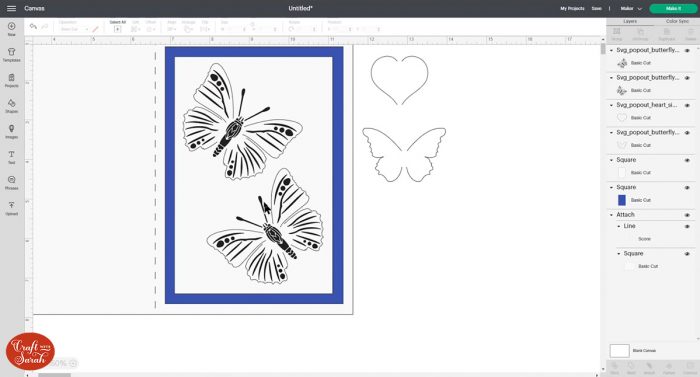
表示または非表示のレイヤー アイコンは、そのレイヤーがキャンバス上に表示され、カット、描画、スコアリング、または印刷できることを示します。 アイコンをクリックすると、特定のレイヤーを非表示にすることができます。 カット、ドローイング、スコアリング、印刷などの行為は禁止されています。 レイヤーをもう一度クリックすると、デザイン画面にレイヤーが再び表示されます。
このステップバイステップ ガイドでは、Cricut Design Space を使用して多層曼荼羅イメージを作成するプロセスを順を追って説明します。 画像 #M129B6FAF を使用して、ウサギの画像にもう 1 つのレイヤーを追加します。 それがどのように機能するかを理解するために、簡単なイメージから始めるのが最善です。 以下の手順に従うことで、 3D デザインに対する恐怖心を乗り越えることができます。 右下隅の輪郭にアクセスするには、黄色を選択します。 黄色のレイヤーのすぐ上で選択すると、このレイヤーの色を黄色から青色に変更できます。 これらの領域をマウス ボタンでクリックすると、鼻と舌を選択できるようになります。
その結果、これらの領域は濃い灰色に見えるはずです。 Cricut Design Space で画像を選択し、使用するレイヤー数に複製します。 薄い厚紙の設定を使用して、Recollections ブランドの用紙を薄くすることができます。 作業が完了したら、作成できます。 画像を投稿して、あなたのうさぎを見せてください。
Photoshop でテキストを揃えるさまざまな方法
レイヤーはオブジェクトの上部に描画されます。
レイヤーはオブジェクトの中央に配置されます。
レイヤーは、ゲームの開始時と終了時にオブジェクトの下部に配置されます。
レイヤーはオブジェクトの左側に配置する必要があります。
レイヤーはオブジェクトの右中央に配置されます。
